Customize your Pages with Built-in Settings | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to customize the styling of your Pages
Customizing your Pages: Colors
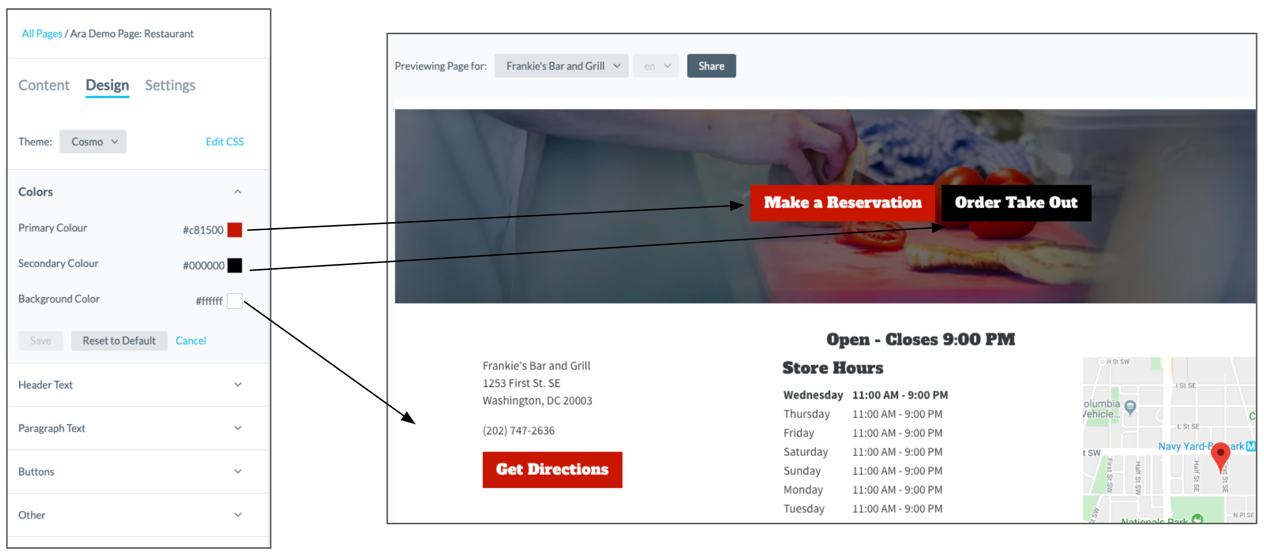
To customize the colors of your page, you can use the color picker to adjust the Primary, Secondary, and Background Color.
Changes to these colors will apply to all pages using this template.
The Primary Color will update all of the Primary Call-to-Action buttons in various modules (this will either be the first call-to-action button if the module has two, or the only call-to-action button), and the Announcement Bars.
How to Change the Colors
- Click on the Design tab in your Page Builder Template, and click Colors. This will open the Primary Color, Secondary Color, and Background color.
- Click on the square next to the color you would like to update. This will open the editor for this color.
- Select the color from the color picker, or enter the desired hex color code in the textbox.

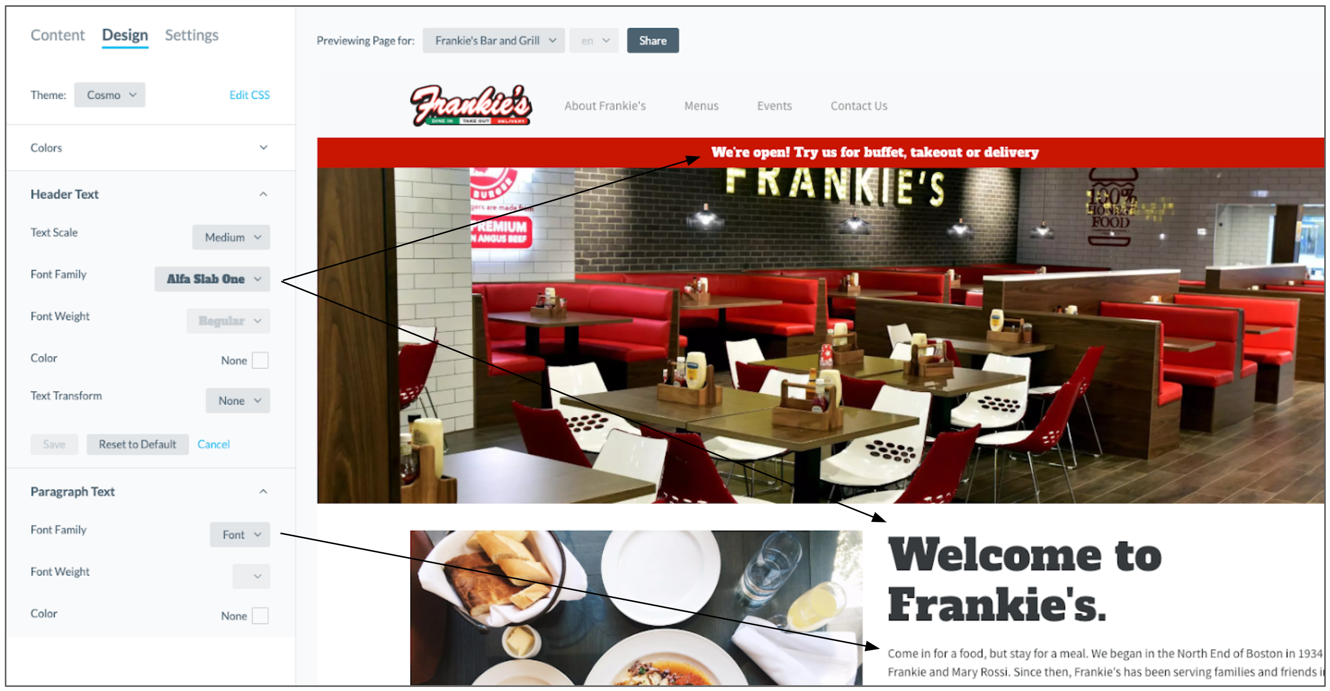
Customizing your Pages: Text Formatting
Through the Design settings you also have the ability to adjust the Header and Paragraph text by selecting from a list of predetermined fonts.
Changes to these fonts will apply to all pages using this template.

Below is a list of all customizations that can be made to each text type:
| Header Text | Paragraph Text | |
|---|---|---|
| Text Scale |  |
 |
| Font Family |  |
 |
| Font Weight |  |
 |
| Color |  |
 |
| Text Transform |  |
 |
Details of each Text Setting
Text Scale: Choose whether you want the header text to be Small, Medium, or Large.
Font Family: Select your desired Font.
Font Weight: Choose whether you want the font to be Light, Regular, Semi-Bold, or Bold.
- Note: Font styling can vary for each font, so you may not be able to select certain options for certain fonts depending on their settings.
Color: Select a specific color for the header text.
Text Transform: For the header text, select your desired capitalization option. You can select Uppercase, Lowercase, or Capitalize. Capitalize will capitalize the first letter of each word in the header.
- Note: If you select None the text will display exactly as it was entered in Content, or the constant value you entered.
How to Change the Header or Paragraph Text
- Click on the Design tab in your Page Builder, and click either Header Text or Paragraph Text.
- Click on the drop-down button and select the desired option. To update the color, click on the square next to Color and select the color from the color picker, or enter the desired hex color code in the textbox.
Customizing your Pages: Buttons
You also have the ability to customize the font, and button size for any call-to-action buttons on the page. Button colors will be pulled from the Primary and Secondary colors selected in the Colors section of the Design tab.
Details of each Button Setting
Font Family: Select your desired Font.
Font Weight: Choose whether you want the font to be Light, Regular, Semi-Bold, or Bold.
- Note: font styling can vary for each font, so you may not be able to select certain options for certain fonts depending on their settings.
Text Transform: Choose to customize the capitalization. You can select Uppercase, Lowercase, or Capitalize. Capitalize will capitalize the first letter of each word.
- Note: if you select None this will pull the styling from however you entered the text in Content, or the constant value you entered.
Button Size: Choose whether you want the button to be small, medium or large. This will adjust the amount of padding between the text and the edge of the button.
Button Radius (px): This allows you to round the sides of your button. The higher the number, the more rounded the edges. Note: this will max out at half the height of your button.
Advanced customizations
In addition to the styling that can be done via the point-and-click settings for the colors, text, and buttons, there are a few advanced styling options where you can add CSS to your page.
You can add CSS to a specific module, or you can add CSS to the template’s theme to adjust the global styling of the template. See below for the steps on how to access the code editor for each of these options.
Add CSS to a Specific Module:
- Click on the Content tab in Page Builder and click into the desired module.
- Click on the Edit CSS link next to the name of the module. This will open an editor that will allow you to enter custom styling. This custom styling will be applied to the specific module and will display across all of your pages.
Add CSS to a Template:
- Click on the Design tab in Page Builder.
- Click on the Edit CSS link next to the Theme drop-down. This will open an editor that will allow you to enter custom styling. This custom styling will apply template-wide settings and will display across all of the pages using this template.
For more information on how to use HTML and CSS to leverage these advanced customization features, see Intro to Intro to HTML and Intro to CSS .
How do you update the colors of the buttons on the page?
What aspects of the Header Text can you update that you cannot update for Paragraph Text? (Select all that apply)
High five! ✋

