Update Pages Components | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- List and define what the Search Bar, Navigation, Map, and Facets and Filter components are
- Name the file that allows you to visually add components to a page
- Execute the steps to add and remove a results page component
Overview
Each page also needs to specify which components to surface from the Search UI SDK. Below are some of the most common ones. To see more page components in greater detail see the page components reference docs.
Search Bar Component
The search bar component is where users will conduct all searches. It allows a user to search for entities in Yext Content by entering any query that they want. We recommend always keeping this for your experience as it will allow you to gain incredible insights from your customers, which you’ll learn about in Monitor and Optimize module. If you do not use the search bar component, the experience will become more of a static page where users have to scroll and look through all entities for a particular vertical or verticals.
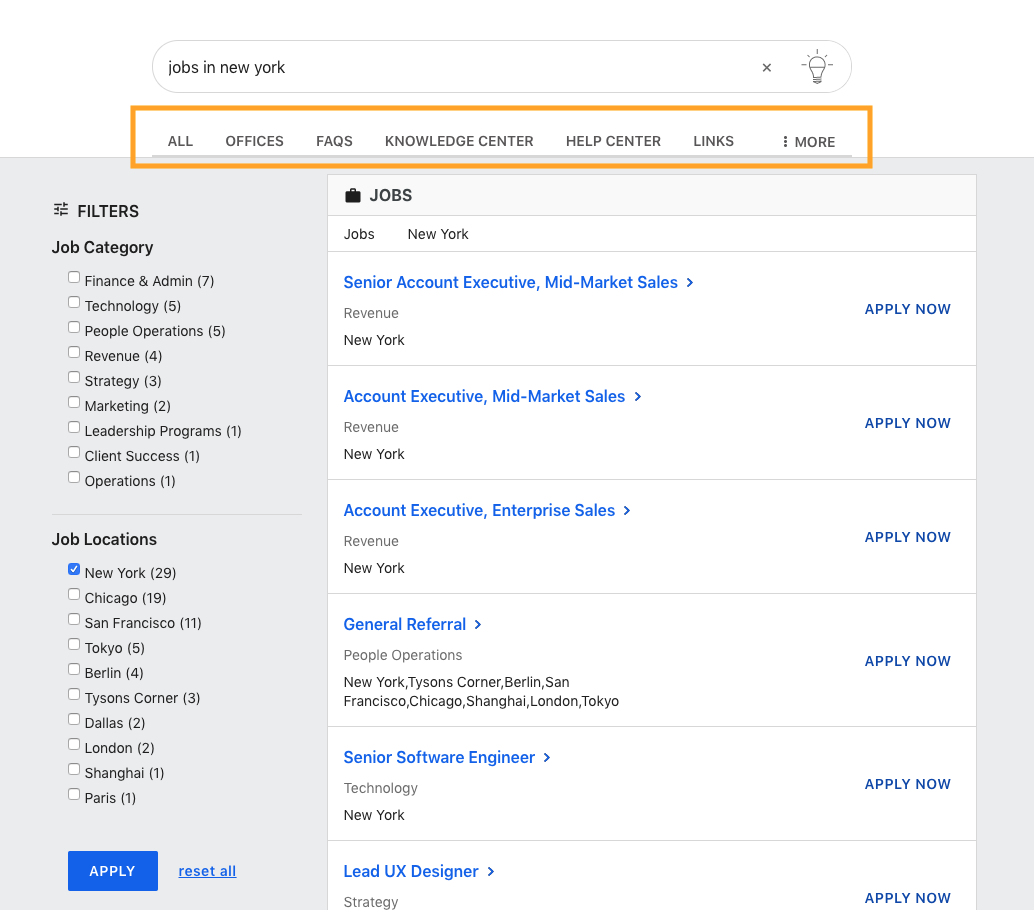
Navigation Component
The navigation bar component allows users to go between universal search and the different vertical search pages easily. If you have just a single vertical search, like a restaurant locator or a job finder, you’ll want to remove this component from the [pageName].html.hbs file template.

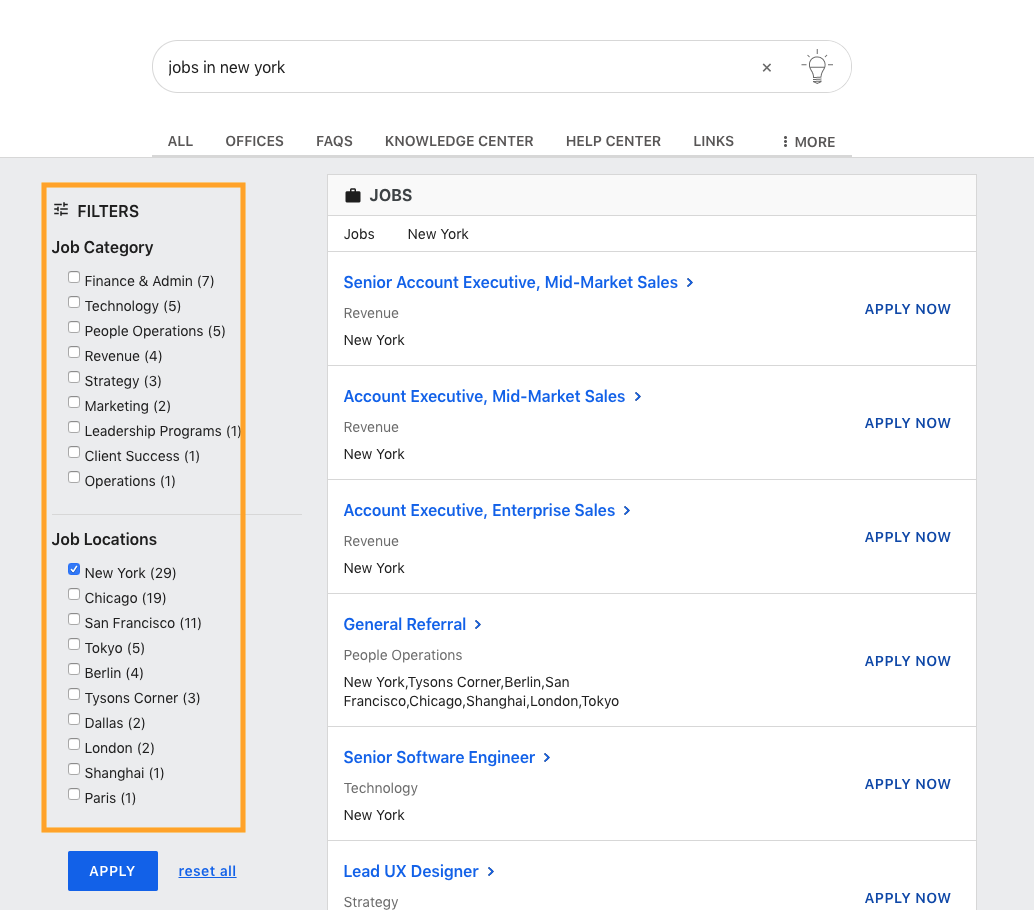
Facets and Static Filter Components
These components help users refine their queries. Facets are dynamic and will update based on the user’s queries. If there are no relevant entities or results for a particular facet then it will not appear.
On the other hand, static filters are always present regardless of the results and are not dependent upon the search query.

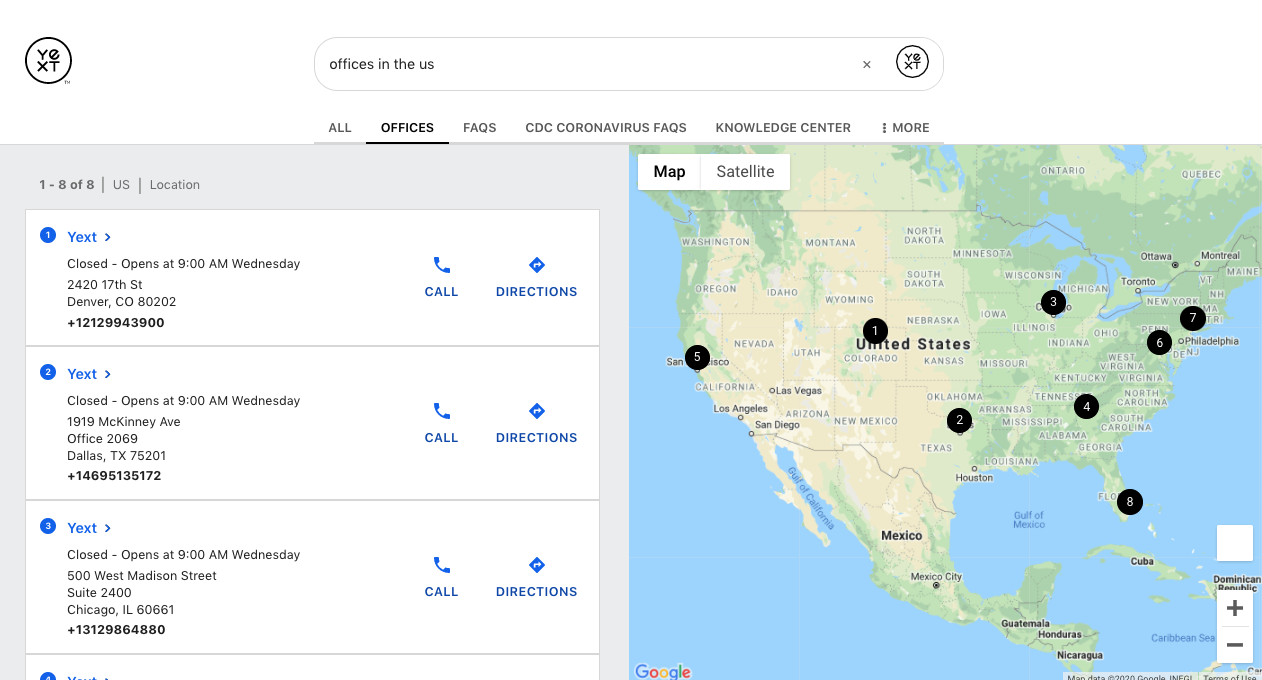
Map Component
This is available by default in the “vertical-full-page-map” and “vertical-map” page templates and can be used whenever you want to display a map with the results. You can choose to display a map with a vertical’s results on universal search as well.

While these are just a few of the many components available in the Search SDK, it’s important to understand how the components come together to create the visual experience for a user. You’ll learn how to control these components in the next section and unit.
Adding Page Components
As mentioned in the previous unit, the Handlebars file (pages > [[pageName]].html.hbs) outlines what components are on the page and the order in which they appear on the page.
{{#> layouts/html }}
{{#> script/core }}
{{> cards/all}}
{{> templates/universal/script/searchbar }}
{{> templates/universal/script/spellcheck }}
{{> templates/universal/script/navigation }}
{{> templates/universal/script/directanswer }}
{{> templates/universal/script/universalresults }}
{{> templates/universal/script/locationbias}}
{{!-- {{> templates/universal/script/qasubmission }} --}}
{{/script/core}}
<div class="Answers AnswersUniversalStandard">
<div class="Answers-navWrapper">
<div class="Answers-container">
{{> templates/universal/markup/searchbar }}
{{> templates/universal/markup/navigation}}
</div>
</div>
{{> layouts/overlay-suggestions }}
<div class="Answers-container Answers-resultsWrapper">
{{> templates/universal/markup/spellcheck }}
{{> templates/universal/markup/directanswer }}
<div class="Answers-filtersAndResults">
{{> templates/universal/markup/universalresults }}
</div>
{{!-- {{> templates/universal/markup/qasubmission }} --}}
</div>
</div>
<div class="Answers-footer">
{{> layouts/yext-logo }}
{{> templates/universal-standard/markup/locationbias }}
</div>
{{/layouts/html}}We can see that the qasubmission component is commented out so therefore it will not render on the page. To have it display on the page we need to comment in each instance of the qasubmission within the file (i.e., the script and markup lines).
You will need remove the surrounding {{!-- --}} from these lines of code:
{{!-- {{> templates/universal/script/qasubmission }} --}}
{{!-- {{> templates/universal/markup/qasubmission }} --}}The result will be:
{{> templates/universal/script/qasubmission }}
{{> templates/universal/markup/qasubmission }}Once you add a component, there will likely be some settings you want to change or customize. We will go through how to do this in the next unit.
Removing Page Components
Let’s say you want to remove a component, like Pagination or Location Bias, from a page – it’s so easy! All you need to do is comment out the component script line as well as the markup line. You can also delete the code but we recommend you comment them out in case you decide you want to add them back later.
...
{{!-- {{> templates_vertical_script_searchbar}} --}}
...
{{!-- {{> templates_vertical_markup_searchbar }} --}}
...True or False: You need to comment-out code to add components to a page.
What does the Handlebars file for each page do?
Which component allows you to navigate between universal and vertical search pages?
Way to go, you passed! 🏁

