Winter ‘21 Release is Now Live!
Authors:
Nick Oropall, Senior Manager of Platform Product Marketing
Daniel Handwerker, Associate Platform Product Marketing Manager
Ariana Martino, Associate Platform Marketing Manager
Blog Date: December 2021

Winter ’21 Release is Now Live!
For those of you who are new to Hitchhikers — Welcome to Yext's training platform & community! Hitchhikers is the home for all of Yext's product and release updates so we encourage you to create a free user and check out the platform.
Yext's seasonal releases are always packed with new features and functionality to keep Hitchhikers on the cutting edge of search, and the Winter '21 Release is no different. Across the product suite we have added new features that will help you to drive value and improve your user experience.
Here are just a few of the powerful new features in the Winter '21 Release:
Listings Modernization
When it comes to your listings on publishers around the web, Yext wants to help ensure you have as much transparency and control as possible.
With the Winter Release's Listings Modernization, brands can now get an even deeper view of the integrations that surface the facts about their brand on specific publishers in the Yext Knowledge Network.

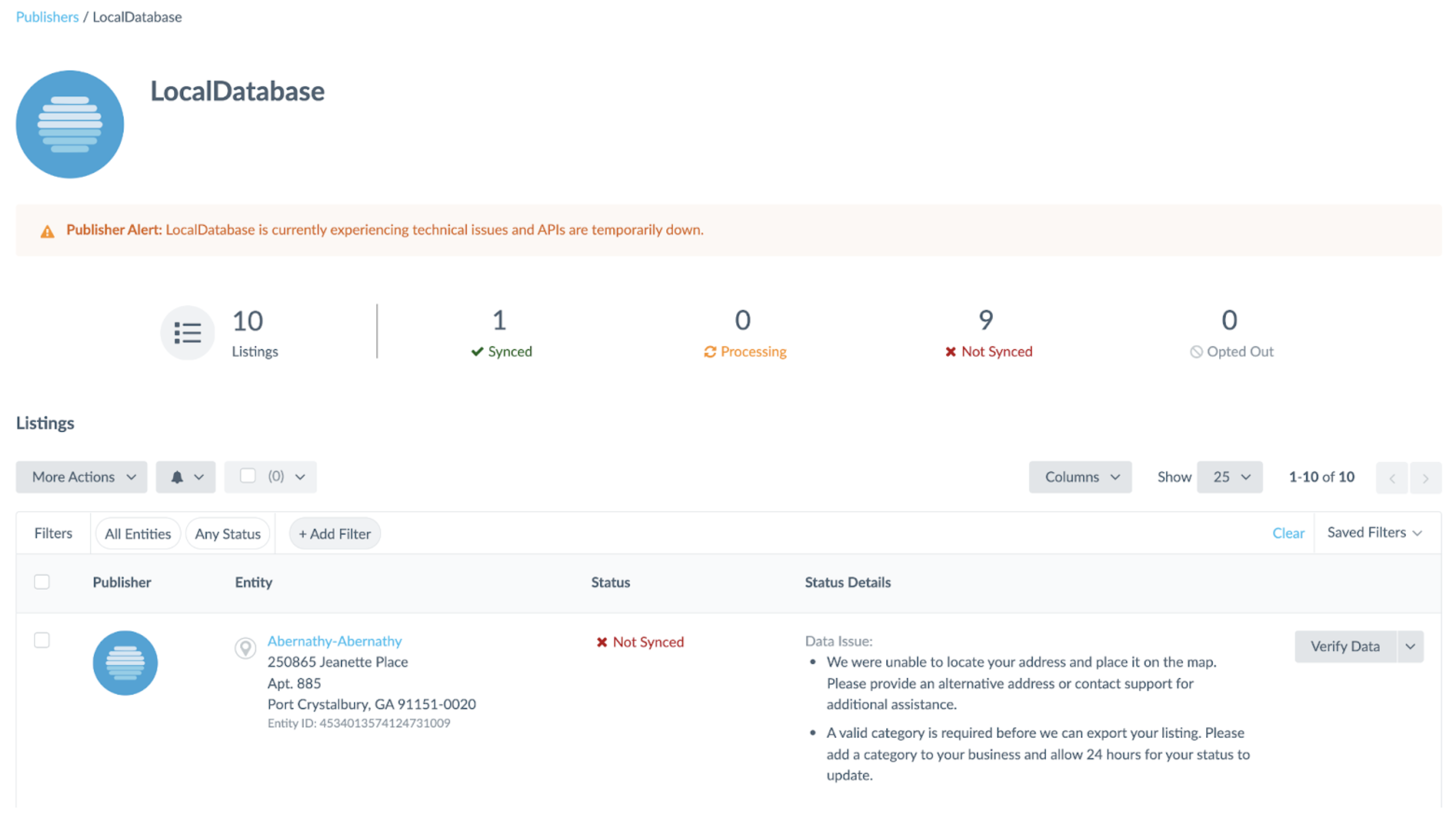
The revamped user interface includes several major updates to help users see all of the actionable information they need for each publisher and act on it.
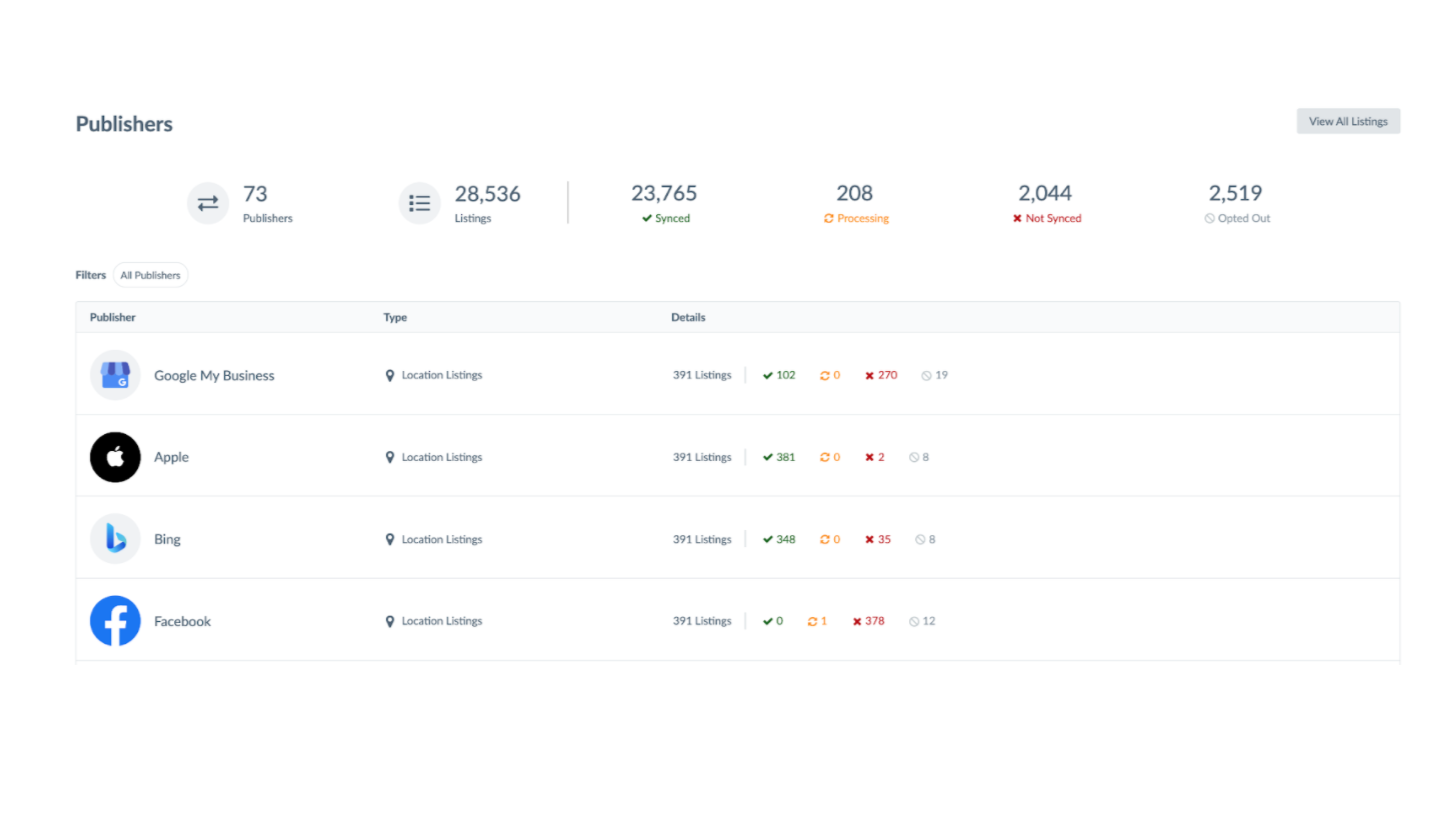
The Publishers tab gives users a full snapshot of every publisher Yext is syncing to, and which entity types are being synced. Users can see a high level view of their listings statuses, including which entities are being synced to which publishers, where they are live, processing, not synced, or opted out.

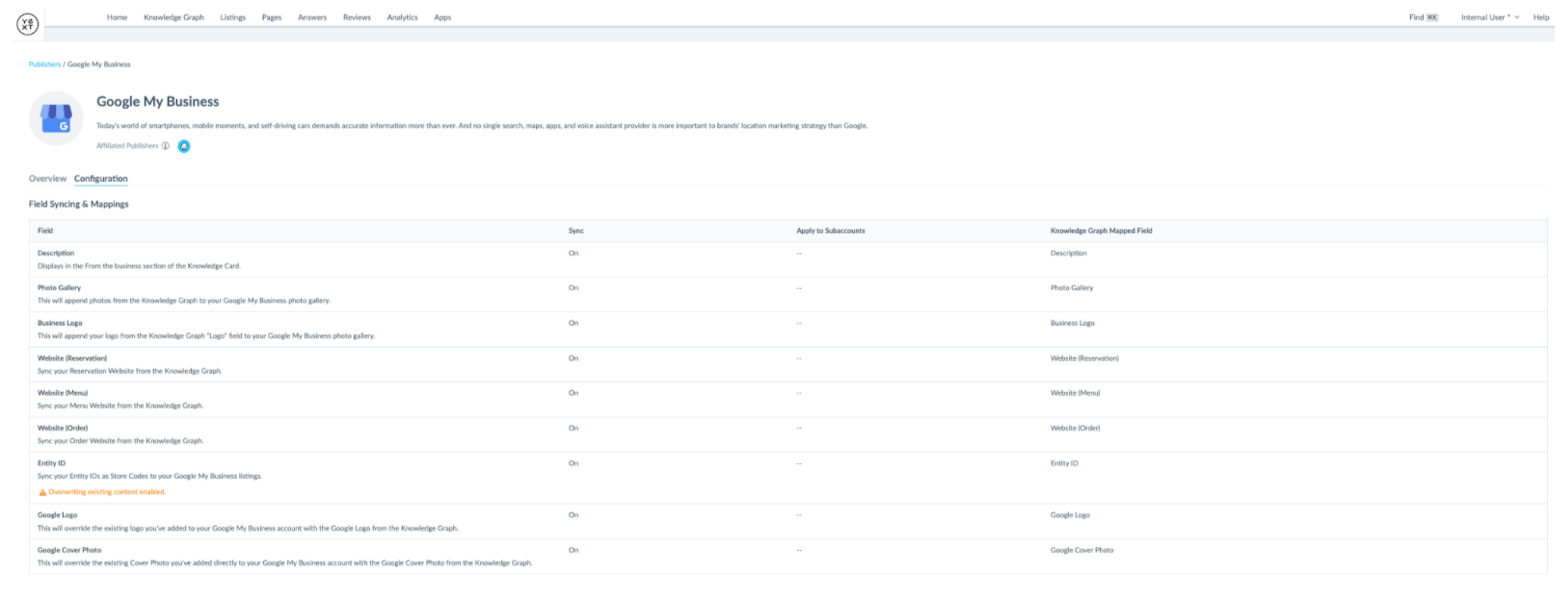
Users can see additional details on the status of their listings on a publisher-by-publisher basis by clicking into any Publisher Details page. On these pages, users will find useful information including an overview of important details as well as a table of all their listings on that publisher. For select publishers (like Google My Business, Facebook, and Yelp), users can both enable or disable the sync of certain fields as well as change the default mapped Knowledge Graph field.

Additionally, users will always stay up to date on any major issues from publishers with the Alerts feature. Users will see messages displayed in the platform when a publisher is experiencing an outage or another widespread technical problem.

Consumer Auth
Even within platforms containing sensitive information, people expect great search. In cases of non-public search like employee intranet sites, support sites, or knowledge-base search, users want to find answers quickly and accurately. Yext can provide a layer of security required for these environments with Consumer Auth. By powering every search experience with Answers, you can make your content more accessible, and drive impactful user action through clear calls-to-action.

Yext's new Authorized Search provides brands the ability to build a search experience where each user can see different results for the same query based on which entities or documents they have access to. Authorized Search is very powerful for those looking to build an Answers experience for internal users. For example, you might want to make your Help Center documentation or intranet searchable with powerful AI Search technology. For these internal use cases, it is important to ensure users only see the results they have access to.
If you are looking to implement Authorized Search, you have a few options to manage user access rules. Knowledge Graph entities can now support allowed and blocked users, which you have the option of defining via external permissions. For example, if you wanted to make Google Drive documents searchable, you could pull in the permissioned users based on who has access to each document in Google Drive.
Alternatively, you have the option of leveraging Yext Auth, which allows you to take advantage of Yext's robust system for authenticating users and managing their access to entities.
Furthermore, you now have the option to build a Private Site. Traditionally, anyone who has the URL is able to access the site, to make finding the facts about your brand as easy as possible. However, in many cases you may want to protect all that valuable information and surface it only to a select group of people (think intranet). With Private Sites, you can use a password, an OIDC (such as Okta), or Yext Auth to secure the site.

Once you've built out an authorized experience, wouldn't it be great to see how different users are interacting with it? With Visitor Analytics, you can build reports and view data on Answers activity, like Clicks and Searches, by individual users. Maybe you observe that many users from HR are engaging with your FAQs, or that lots of users from Sales are searching for enablement materials. Visitor Analytics lets you identify and respond to user-specific trends. Visitor Analytics is always optional and opt-in for your account.
For customers using Yext Auth, visitor attribution can be applied out of the box attributing any engagement a visitor has on your experiences with their Yext user. For customers using their own IdP (Identity Provider) or with any other way of identifying users, a unique ID can be provided by the customer with any analytics events on their experiences to better attribute engagement with users.
Analyzing individual user traffic is a huge step forward that helps you optimize your experiences, understand your user base, and make informed decisions about how to best serve your users. To take advantage of Visitor Analytics for your Authorized Search experience, add your metric of interest to a report in Report Builder or to your request from the Analytics API to better understand how your users search.
Connectors Updates
With the Winter '21 Release, Yext has strengthened its Connectors framework to make it easier than ever before to add data into the Yext platform from wherever your data currently exists. Here are just a few of the new features we have added to Connectors as part of this release.

New Add Data Modal
In this release, we have improved the user experience for the process of adding data into the platform. Now, when a user clicks "Add Data," a modal with options is presented, which keeps users on the Entity Search page and lets them choose their next action from there. Below is a list of specific improvements to the "Add Data" modal:
- Reduced the number of clicks for adding a single entity.
- Users can see enabled entity types in the modal and can click one to immediately enter the "Add Single Entity" flow for that entity type, without leaving the Entity Search screen.
- Users can click to "Build a Connector" or click to "Install an App."
- Clicking "Install an App" will bring users to a filtered view of the App Directory, which is filtered just to apps that contain a Connector.
- The "Upload a File" option has also been contained within the modal.
Improved Experience for Native Sources
Additionally, when building a new Connector for Native Sources such as Zendesk, YouTube, or Confluence, users will notice an improved user experience. After selecting the data source, users will be prompted to choose an operation if more than one exists for a given source. Examples of operations include "Fetch Pages" or "Fetch Blogs" for Confluence. Depending on the operation chosen, users will be prompted to provide custom inputs (e.g. a YouTube Channel ID for a "Fetch Videos" YouTube operation).
New Transforms
Lastly, we have added several new transforms to our transform library, so users can seamlessly manipulate their data when adding data into the platform. The new transforms added include Fill in Empty Cells where users can provide a static value to fill any empty cells within a selected column and Split into Columns where users can split data from one cell to two or more columns on an optional delimiter when uploading data into their Knowledge.
Answers Headless React
We are always creating new ways for developers to build powerful experiences on top of the Yext platform. More and more frequently, our customers want fully custom UIs, increased flexibility, and opportunity for developers to really get their hands dirty building something unique. That's why we've created Answers Headless React. If you're looking for a bit more customizability than an out of the box theme, Answers Headless React provides a set of tools for building custom Answers frontend experiences.

The Answers Headless React library incorporates the business logic needed to power a search experience, plus a series of React bindings that make it easier to create a search experience in React. It's an excellent option for those looking for more flexibility in how they present their Answers experience, React developers, and anyone hoping to take advantage of pre-built business logic and state management on top of the Answers API.
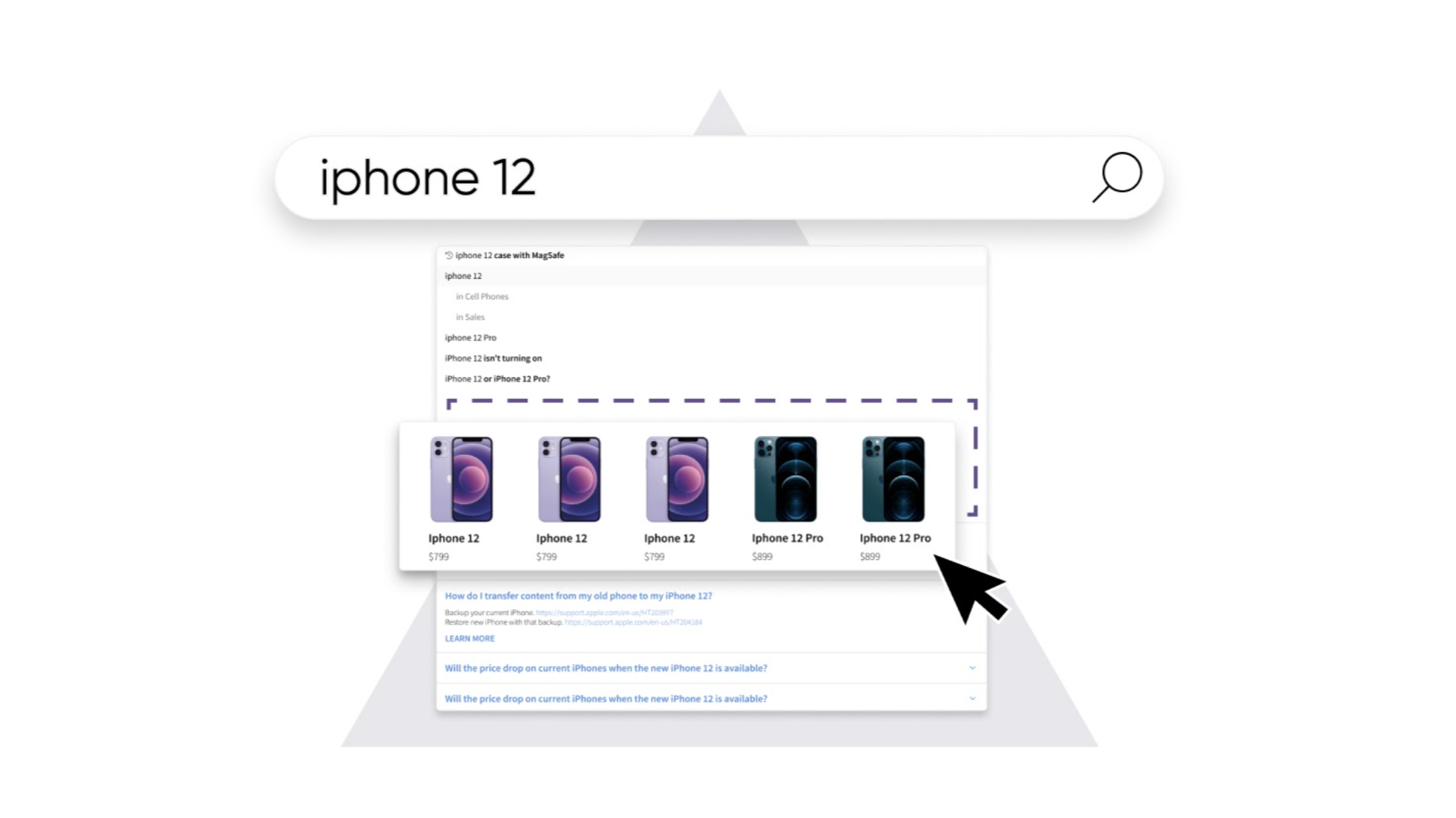
Answers Headless React makes it easy to add custom, interactive elements to your Answers experience that prompt users to engage. Our sample app, React Site Search Starter, has a set of React components that make it easy to get started. For example, with Visual Autocomplete, you can surface rich entity results as a user types in your search bar, before they've even run their search. These user-friendly elements help users find their answers in fewer clicks, driving user satisfaction and engagement.

Want to learn more about Answers Headless React but not sure where to start? It's never been easier for developers to build amazing projects on top of Yext's platform. Guides, learning modules, and documentation are available to help you make the most out of Answers Headless React.
Alternatively, for those looking to get up and running with an out-of-the-box frontend quickly, the Hitchhikers Theme will still be available.
That's not all! To learn more about the Winter '21 Release including demos, deep dives, new publishers and more, check out the Hitchhikers exclusive Sneak Peek: Winter '21 Release webinar recording with Max Shaw, Yext's SVP of Product.
If you have any questions or feedback related to the release, please stop by the Hitchhikers Community. We have specific topics for each release item and will have the experts standing by, ready to answer any questions you have.
We know many of the Hitchhikers will want to check out everything in the Winter '21 release. For the full list of features head to the Winter '21 Release Notes.