Listings
I. Google Anrufliste
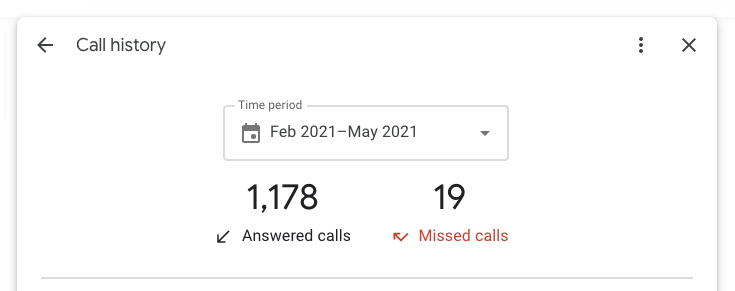
Benutzer können jetzt direkt von der Yext-Plattform aus die Google-Anrufliste aktivieren bzw. deaktivieren, um besser zu verstehen, wie Kunden mit ihrem Unternehmen interagieren. Wenn die Anrufliste aktiviert ist, kann ein Unternehmen zusätzlich eine Aufschlüsselung der angenommenen und entgangenen Anrufe in Google Business Profile sehen.  *Hinweis : Gemäß den Berechtigungsrichtlinien von Google ist diese Funktion derzeit nur für Unternehmen in den Vereinigten Staaten und Kanada verfügbar.* Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Mitteilung in der Community.
*Hinweis : Gemäß den Berechtigungsrichtlinien von Google ist diese Funktion derzeit nur für Unternehmen in den Vereinigten Staaten und Kanada verfügbar.* Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Mitteilung in der Community.
II. Google Performance API
Google Unternehmensprofil hat Ende Juni die Veröffentlichung seiner neuen Business Performance API angekündigt. Diese neue API ermöglicht es Unternehmen, zusätzliche Benutzerdaten und Leistungsmetriken für sämtliche ihrer Einträge zu erfassen.Durch die Integration mit neuen Endpunkten, die von der Business Performance API angeboten werden, kann Yext jetzt Folgendes verfolgen:
- Stichwörter aus der Google-Suche
- Anzahl der Unternehmens-Buchungen
- Anzahl der Lebensmittelbestellungen
- Unternehmens-Gespräche (die Anzahl der Nachrichten, die für den Google Unternehmensprofil-Eintrag empfangen wurden)
- Desktop vs. Mobile Views auf Maps und Search Jede dieser Metriken ist jetzt im Report Builder verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
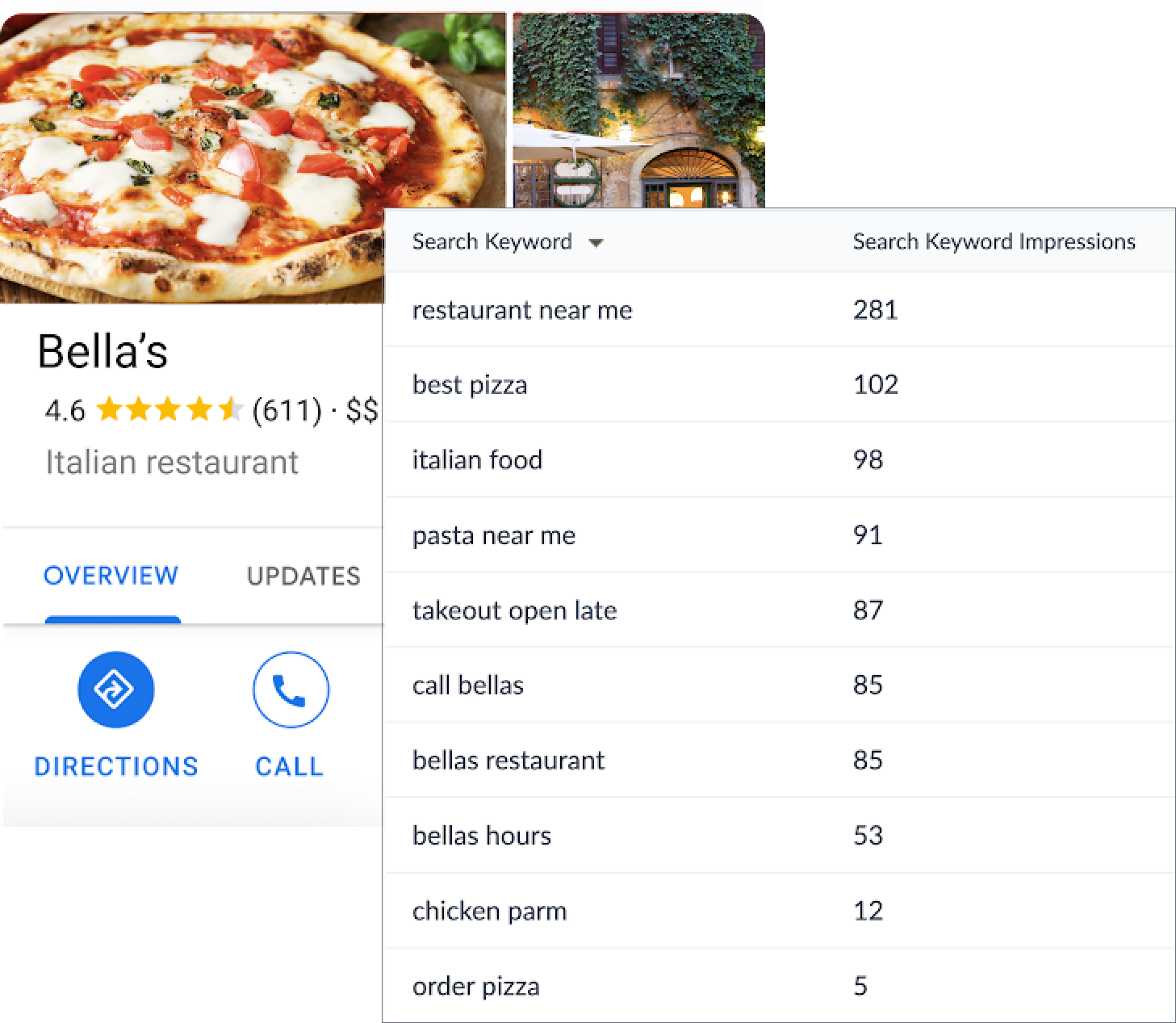
III. Stichwörter aus der Google-Suche
Mit der neuen Business Performance API von Google kommen wertvolle neue Daten hinzu: eine monatliche Liste mit Suchbegriffen. Dies bedeutet, dass Unternehmen in der Lage sein werden, die Suchbegriffe zu verfolgen, die Nutzer zu ihrem Google Unternehmensprofil-Eintrag geführt haben. Benutzer können sich jetzt diese monatliche Stichwortliste im Berichtseditor anzeigen lassen, um zu verstehen, welche Stichwörter die Interaktion mit ihrem Eintrag gefördert haben und welche nicht. Diese neu verfügbaren Einblicke können einen erheblichen Einfluss auf die Content-Strategie haben. Beispielsweise kann ein Unternehmen entscheiden, ein hochwertiges Keyword oder Thema für seine gesamte digitale Präsenz zu nutzen (durch zusätzliche Angebotsfelder, SEO-optimierte Webseiten, Erstanbieter-Suchinhalte, Bewertungsantworten, Marketingkampagnen und mehr).  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Verbesserte Statusangaben-Nachrichten für Listings
Gelegentlich wird ein Eintrag aufgrund eines Datenproblems, fehlender Informationen oder technischer Probleme auf Publisher-Seite nicht ordnungsgemäß synchronisiert. Yext hat bisher Statusangaben-Nachrichten bereitgestellt, damit Kontomanager den Grund verstehen und die notwendigen Schritte unternehmen können, um einen nicht synchronisierten Eintrag zu beheben.
Mit den verbesserten Statusangaben-Nachrichten für Listings bieten wir einen höheren Detailgrad in Bezug auf den Grund, die Auswirkungen und Schritte zur Behebung, wenn ein Eintrag nicht synchronisiert wird. Diese zusätzlichen Informationen beseitigen eventuelle Unklarheiten und helfen Benutzern, Probleme schneller zu lösen. Durch die schnellere Behebung von Synchronisationsfehlern können Unternehmen wieder die wichtigsten Fakten über ihre Marke bei jedem Publisher anzeigen, bei dem die Kunden möglicherweise suchen. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version verfügbar sein, die derzeit für den 8. September geplant ist, und ist nicht für den frühzeitigen Zugang verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
V. Metriken für Social-Media-Beiträge in der Posting-API
Benutzer können jetzt die Performance ihrer Social-Media-Beiträge mithilfe der Yext-Posting-API nachverfolgen. Leistungsmetriken wie „Klicks“, „Impressionen“, „Gefällt mir“-Bewertungen und mehr werden jetzt in den Endpunkten „Post: GET“ und „Posts: LIST“ ausgegeben. Zu diesen Metriken gehören:
- Impressionen von Beiträgen (Google, Facebook)
- Klicks auf Beiträge (Google, Facebook)
- Reaktionen auf Beiträge (nur Facebook)
VI. LinkedIn-Beiträge – Unterstützung für Partnerkonten
Yext-Partnerkonten können Beiträge auf LinkedIn-Unternehmensseiten über die Yext-Posting-Benutzeroberfläche oder über die Posting-API erstellen. Das Posten wird nur auf Unternehmensseiten und nicht auf individuellen persönlichen Profilen unterstützt.Derzeit unterstützt Yext nicht das Löschen von Beiträgen, die Überwachung von Beiträgen, die außerhalb von Yext erstellt wurden, oder die Bearbeitung von Beiträgen, nachdem sie veröffentlicht wurden. Wir sind bestrebt, das LinkedIn-Posting um weitere Funktionen zu erweitern und planen, dieses Angebot in einem zukünftigen Release auf alle Kunden auszudehnen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Bewertungen & nutzergenerierte Inhalte
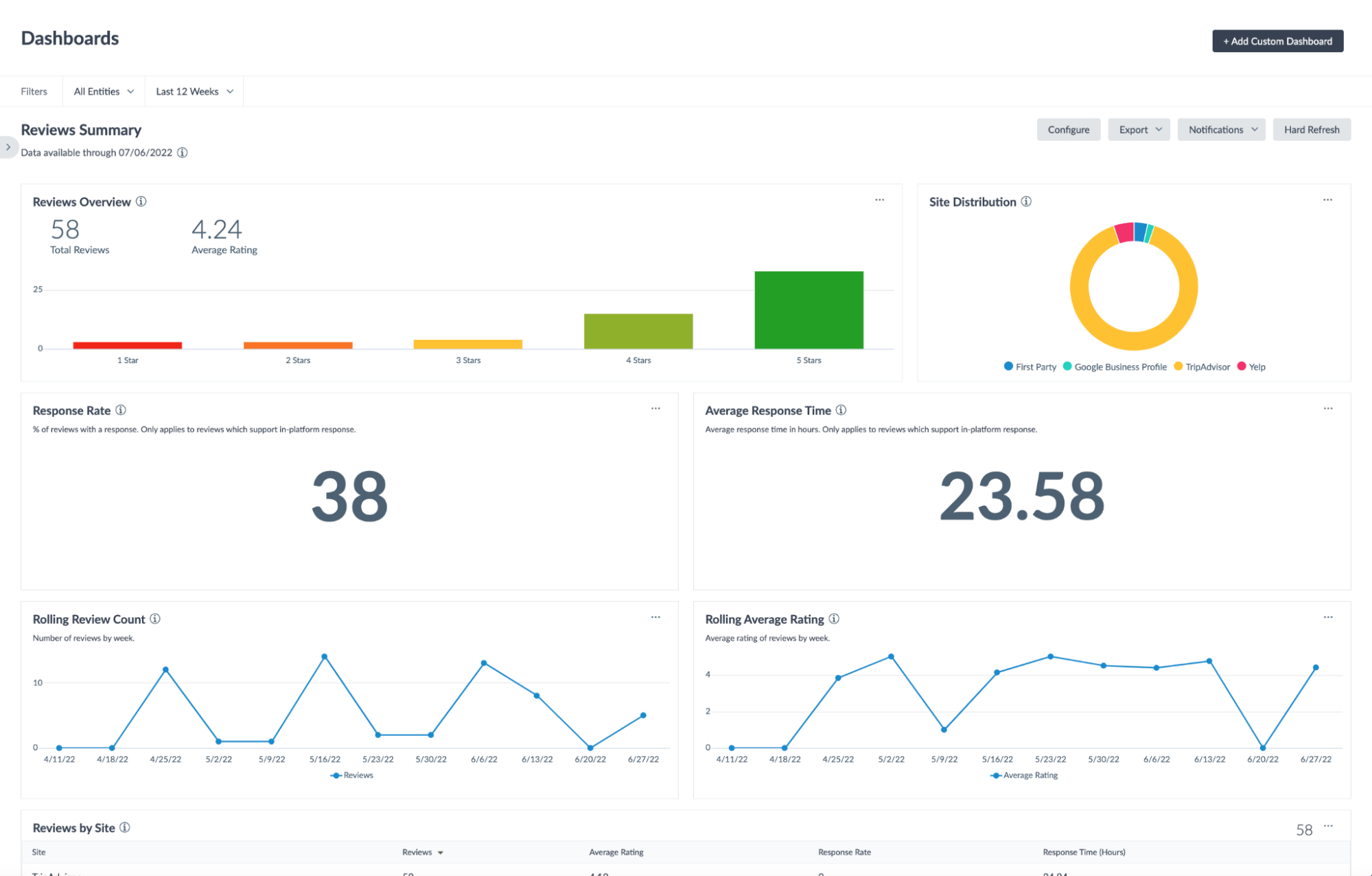
I. Bewertungsübersicht-Dashboard
Konten, die die Yext-Bewertungsübersicht verwenden, haben jetzt Zugriff auf ein „Bewertungsübersicht “-Dashboard in „Analysen“. Dieses Dashboard bietet Benutzern einen leicht verständlichen, allgemeinen Überblick über die bewertungsbezogenen Aktivitäten des Unternehmens. Es ist so vorkonfiguriert, dass es die folgenden Metriken anzeigt:
- Review-Anzahl
- Durchschnittliche Bewertung
- Antwortrate
- Reviews-Kartenansicht
- Bewertungsverteilung
- Website-Verteilung
- Fortlaufende Bewertungsanzahl und Sternebewertung
- Stichwort-Erwähnungen und Stimmung Das Format des Dashboards kann an die Präferenzen eines Kontos angepasst werden, und Kunden können auch ihre eigenen gespeicherten Berichte hinzufügen, die mit dem Berichtseditor erstellt wurden.
 Hinweis : Am Datum des allgemeinen Zugangs werden wir den Tab „Einblicke“ im Produkt „Reviews“ zugunsten dieses neuen „Bewertungsübersicht“-Dashboards abschaffen. Das neue „Bewertungsübersicht“-Dashboard enthält alle Metriken, die im Tab „Einblicke“ zu finden sind, sowie mehrere neue Visualisierungen, die ein vollständigeres Bild von Aspekten wie Stimmungsanalyse, Antwortrate und Antwortzeit bieten. Darüber hinaus macht dieses Format den Export und das Teilen von Bewertungsdaten wesentlich einfacher. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Hinweis : Am Datum des allgemeinen Zugangs werden wir den Tab „Einblicke“ im Produkt „Reviews“ zugunsten dieses neuen „Bewertungsübersicht“-Dashboards abschaffen. Das neue „Bewertungsübersicht“-Dashboard enthält alle Metriken, die im Tab „Einblicke“ zu finden sind, sowie mehrere neue Visualisierungen, die ein vollständigeres Bild von Aspekten wie Stimmungsanalyse, Antwortrate und Antwortzeit bieten. Darüber hinaus macht dieses Format den Export und das Teilen von Bewertungsdaten wesentlich einfacher. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
II. Bewertungs-ID in den Tabs „Übersicht“ und „Antwort“
Benutzer können jetzt die eindeutige ID für jede Bewertung in den Tabs „Bewertungsübersicht“ und „Antwort“ anzeigen. Bewertungs-IDs waren zuvor über API und manuelle Exporte verfügbar, sind aber jetzt auch direkt auf der Plattform sichtbar. Die Bewertungs-ID ist jetzt eine optionale Spalte in den Tabellenansichten „Bewertungsübersicht“ und „Antwort“. Darüber hinaus können Benutzer jetzt nach dem Feld „Bewertungs-ID“ filtern. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Knowledge Graph
I. Vorschläge per API verwalten
Im Frühjahrs-Release 2022 haben wir die Vorschlags-API eingeführt, beginnend mit einem „Erstellen“-Endpunkt, der es Benutzern ermöglicht, neue Vorschläge programmatisch zu erstellen. Diesen Sommer haben wir den Funktionsumfang unserer Vorschlags-API mit den neuen Endpunkten „Abbrechen“, „Lesen“ (Get & List), „Kommentieren“ und „Aktualisieren“ sowie dem Vorschlags-Webhook erheblich erweitert. Diese Verbesserungen erweitern den Umfang, in dem Unternehmen Vorschlagsdaten über die API verwalten können, und ermöglichen robuste Workflows für Inhaltsvorschläge und eine skalierte Vorschlagsverwaltung außerhalb der Knowledge Graph-Benutzeroberfläche.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Massenbearbeitung im großen Maßstab
Wir haben unser Massenbearbeitungs-Tool verbessert, um umfangreiche Bearbeitungen in großem Umfang besser verwalten zu können. Jetzt wurde das Tool verbessert, um Massenbearbeitungen in großem Umfang besser handhaben zu können. Bearbeitungen, die mehr als 2.500 Entitäten umfassen, werden asynchron verarbeitet, und der Fortschritt dieser asynchronen „Entitätsjobs“ kann in einer dedizierten Benutzeroberfläche überwacht werden, die verknüpft wird, wenn eine asynchrone Bearbeitung initiiert wird. Darüber hinaus enthalten Bearbeitungen mit mehr als 10.000 Entitäten keine zusammengeführte Ansicht der ausgewählten Entitäten mehr, was zuvor dazu führte, dass Benutzer viele Minuten auf das Laden der zusammengeführten Ansicht warten mussten. Diese Verbesserungen gewährleisten, dass Benutzer große Massenbearbeitungen erfolgreich verarbeiten und weiterhin auf der Plattform arbeiten können, während die Bearbeitungen im Hintergrund abgeschlossen werden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Felder zur Überschreibung von Publisher-Websites
Zusätzlich zu unserem bestehenden Feld „Google-Website-Überschreibung“ haben wir integrierte Website-Überschreibungs-Felder für die folgenden Publisher hinzugefügt: Bing, Facebook und Yelp. Diese Felder werden standardmäßig mit Publishern synchronisiert, um einen präziseren und effizienteren Listings-Integrationsprozess mit externen Publishern sicherzustellen.
IV. Eingebettete Felder für Partnerkonten
Wir haben Unterstützung für eingebettete Felder in Partnerkonten hinzugefügt. Jetzt können alle Konten eingebettete Felder verwenden, um entitätsspezifische Inhalte dynamisch dort anzuzeigen, wo sie im Knowledge Graph benötigt werden.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
V. „Featured Message“-Feld nicht mehr im Abschnitt „Grundlegende Informationen“
Um die Abstimmung des Knowledge Graph mit unserem Publisher-Netzwerk zu verbessern, wurde das Feld „Featured Message“ aus dem Abschnitt „Grundlegende Informationen“ aller standortähnlichen Entitätstypen entfernt. Dieses Feld bleibt für diese Entitätstypen verfügbar, wird aber stattdessen im Abschnitt „Unternehmensdetails“ platziert, wo es besser auf die Verwaltung von Listings-Entitäten abgestimmt ist. Bitte beachten Sie, dass sich dies nur auf standardmäßige Entitätspräsentationen auswirkt. Sobald eine Präsentation für einen Entitätstyp angepasst wurde, übernimmt sie nichts mehr von der Yext-Standardpräsentation und bleibt somit unverändert. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Fotogalerie-Feld für Geldautomaten-Entitätstypen aktiviert
Wir haben das integrierte Fotogalerie-Feld für den Geldautomaten-Entitätstyp aktiviert, damit Benutzer leichter ein umfassendes Entitätsprofil für diese Standorte erstellen können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Suchen
I. Benutzerdefinierte Ausdrücke für Search
Sie können den Suchalgorithmus jetzt noch weiter anpassen, indem Sie Ihrer Konfiguration benutzerdefinierte Phrasen hinzufügen. Phrasen sind konfigurierbare, aus mehreren Wörtern bestehende Sequenzen, die vom Suchalgorithmus als eine Einheit verstanden werden sollen. Beispiele sind: „New York“, „helles Blau“, „außerhalb des Netzwerks“ oder „maschinelle Sprachverarbeitung“, wobei es sich bei der Phrase um ein einziges Konzept handelt und Sie nach der Phrase als Ganzes suchen möchten, anstatt nach einzelnen Wörtern. Das bedeutet, dass Administratoren ihre eigenen Phrasen in die Suchkonfiguration einfügen können, um den Algorithmus über alle unternehmensspezifischen Phrasen zu informieren, die als ein einziges Konzept verstanden werden sollten. Ein Unternehmen kann beispielsweise mehrere Mitgliedschaftsstufen anbieten, bei denen jede Mitgliedschaft einen Markennamen hat, z. B. „New York Wine Club Insiders“. Wahrscheinlich möchte das Unternehmen diesen Mitgliedschaftstitel als Phrase konfigurieren, damit der Algorithmus Ergebnisse speziell für die Mitgliedschaft leichter abrufen kann und nicht nur Ergebnisse über „New York“ oder „Wein“.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Multi-Hop-Beziehungen
Yext unterstützt jetzt die Multi-Hop-Suche. In der Multi-Hop-Suche können Endbenutzer Daten abfragen, die in verwandten Entitäten, im Knowledge Graph mehrere Hops entfernt, gespeichert sind. Die Fähigkeit, Beziehungen zu verfolgen, bedeutet, dass Benutzer komplexe Fragen stellen können, die Informationen aus verschiedenen Quellen gleichzeitig erfordern. Ein Patient könnte sich beispielsweise eine Liste mit Ärzten anzeigen lassen, die eine bestimmte Versicherung akzeptieren und ein bestimmtes Krankheitsbild behandeln, indem die Liste der angebotenen Behandlungen durchsucht wird. Mit der Multi-Hop-Suche könnten sie Fragen beantworten wie: „Welche Ärzte, die den Versicherungstarif ABC akzeptieren, könnten einen Gelenkersatz zur Behandlung rheumatischer Arthritis durchführen?“ Die Multi-Hop-Suche könnte es einem Kunden auch ermöglichen, sich die Öffnungszeiten eines Einzelhandelsstandorts ausgeben zu lassen, der eine bestimmte Farbvariante einer übergeordneten Sneaker-SKU im Angebot hat. Zum Beispiel könnte dieser Kunde nach „Sind jetzt Geschäfte offen, die die schwarzen V-10-Sneaker im Angebot haben?“ suchen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns eine Nachricht in der Community hier.
III. React-Komponentenbibliothek v1.0
Wir veröffentlichen offiziell die erste Hauptversion (v1.0) unserer React-Komponentenbibliothek, die im Frühjahrs-Release 2022 angekündigt wurde: @yext/search-ui-react v1.0. Die React-Komponentenbibliothek ist eine großartige Ressource für Entwickler, die ein maßgeschneidertes Frontend-Sucherlebnis erstellen möchten, aber auch den Komfort wünschen, Yext-Suchkomponenten in ihr Projekt integrieren zu können. Version v1.0 hat einige aufregende Upgrades erhalten, seit wir die Bibliothek ursprünglich angekündigt haben:
- Neue FilterSearch-Komponente
- Neue Facetten-Komponenten, darunter StandardFacets, HierarchicalFacets und NumericalFacets
- Importierbare Sandbox-Endpunkte
- Bessere Unterstützung für die Überschreibung integrierter Tailwind-Stile Weitere Informationen finden Sie in unserer @yext/search-ui-react v1.0-Dokumentation . Schauen Sie sich außerdem den Inspiration Hub an, um Ideen darüber zu erhalten, was Sie auf Basis der Yext-Plattform entwickeln können, indem Sie sich die von anderen Entwicklern eingereichten Projekte ansehen. Oder noch besser, reichen Sie Ihr eigenes Projekt ein!
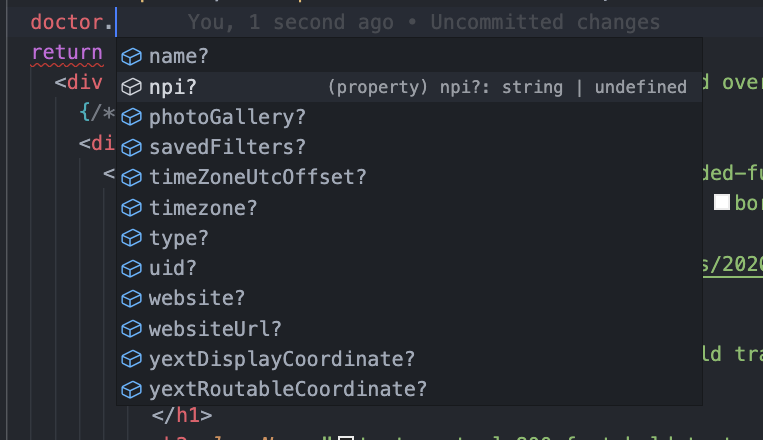
IV. Typescript-Typen in der Yext-CLI
Die Yext-CLI kann jetzt Typescript-Typen basierend auf Ihrer Suchkonfiguration und den Entitäten in Ihrem Knowledge Graph generieren. Dadurch können React-Entwickler beim Erstellen eines Sucherlebnisses schneller und einfacher auf diese Felder verweisen. Auf diese Weise erhalten Entwickler intellisense
direkt in ihrer IDE für die Felder der Suchergebnisse und die einzufügenden Unterfelder, ohne dass sie zwischen ihrem Code und der API-Antwort hin- und herwechseln oder sich Details über die Feldkonfiguration der Entität merken müssen. Typescript-Intellisense verringert die Wahrscheinlichkeit von Tippfehlern, Laufzeittypfehlern und falschen Verweisen erheblich. 
Pages
I. Externe Pages-Entwicklung
Mit dem Sommer-Release 2022 haben wir unsere Pages-Architektur überarbeitet und unsere Webentwicklungsplattform für alle Entwickler auf der ganzen Welt geöffnet! Jetzt kann jeder Entwickler das Entwicklungs-Framework von Yext Pages verwenden, um SEO-optimierte Seiten zu erstellen. Entwickler, die mit Pages arbeiten, können:
- Lokal programmieren und den Code über unser natives CI/CD-System auf der Yext-Plattform bereitstellen
- Ihr GitHub-Konto mit einer Yext-Site verbinden. Yext wird auf Codeänderungen im Repository achten und das Ergebnis automatisch erstellen sowie in einem globalen CDN bereitstellen.
- Die Vorteile moderner Entwicklungstools für die Erstellung von Seiten nutzen, wie React, Vite, Webpack, TailwindCSS und mehr. Hinweis: Sie müssen sich in der neuen Pages-Architektur befinden, um die Vorteile der Entwicklung externer Seiten nutzen zu können. Weitere Informationen zur Entwicklung benutzerdefinierter Seiten mit der Yext-Plattform finden Sie in unserer Dokumentation.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
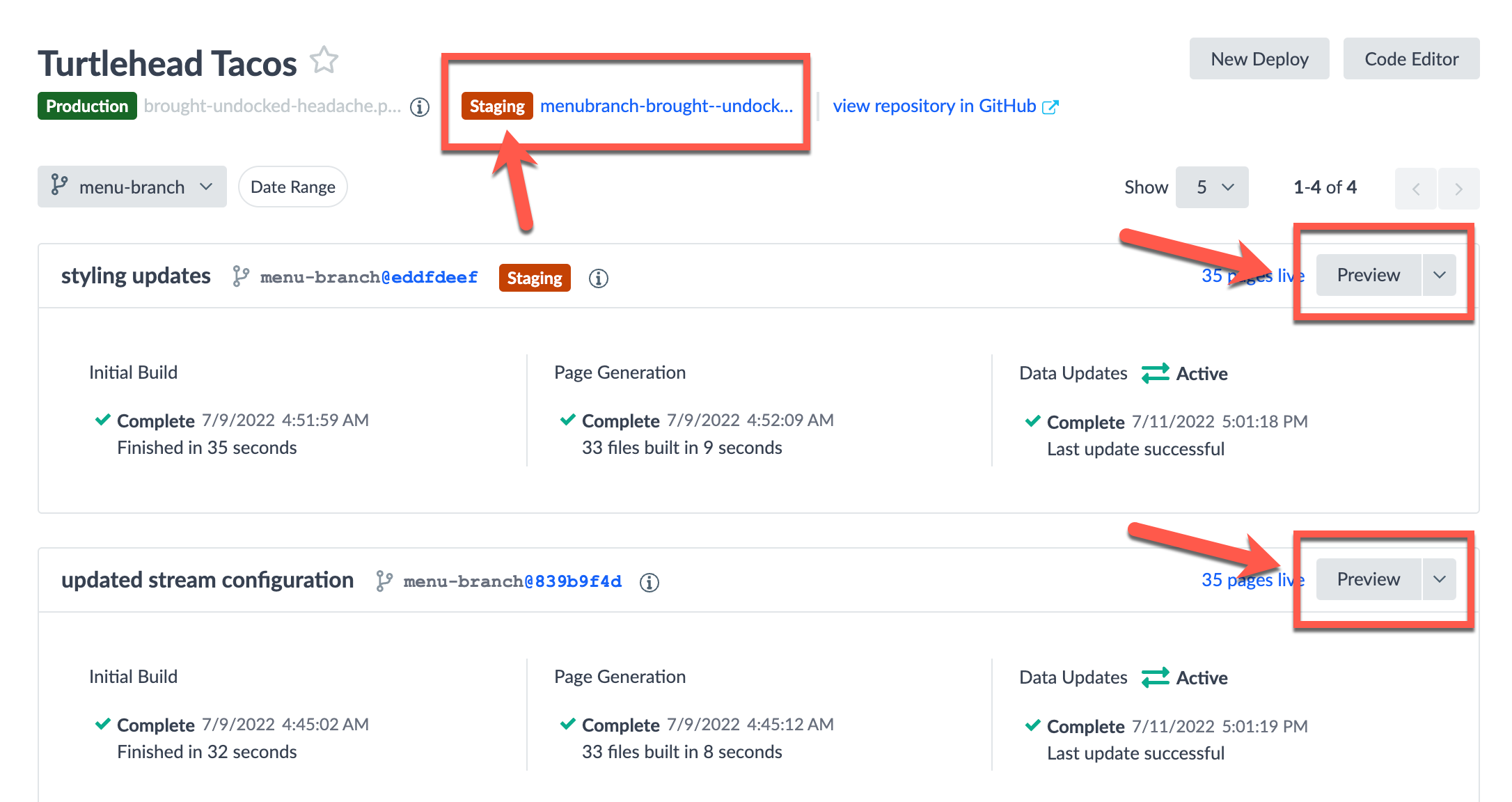
II. Vorschau der gesamten Website
Eine entscheidende Komponente des Seitenentwicklungsprozesses ist die Fähigkeit, zu erstellen und testen. Die neue Pages-Architektur von Yext ermöglicht Ihnen die Anzeige einer Vorschau jeder Seite Ihrer Website, bevor Sie sie in der Produktion veröffentlichen. Vorschauen sind für jede Ihrer Bereitstellungen sofort verfügbar und können in einer dedizierten Staging-Umgebung veröffentlicht werden. So können Sie alle Frontend-Änderungen ganz einfach mit allen relevanten Beteiligten teilen.  Content-Editoren können mit Pages zudem eine Vorschau der „vorgeschlagenen Inhaltsbearbeitungen“ aus dem Knowledge Graph anzeigen. Das bedeutet, dass Sie Inhaltsaktualisierungen als Vorschau anzeigen können, bevor Sie sie in der Produktion veröffentlichen. Damit die Benutzer das tun können, müssen sie einfach nur eine Änderung am Knowledge Graph vorschlagen und im Dropdown-Menü „Aktion auswählen“ für diese Entität die Option „Seitenvorschauen erstellen“ auswählen. Hinweis: Sie müssen die neue Pages-Architektur verwenden, um die Vorteile von „Vorschau der gesamten Website“ nutzen zu können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Content-Editoren können mit Pages zudem eine Vorschau der „vorgeschlagenen Inhaltsbearbeitungen“ aus dem Knowledge Graph anzeigen. Das bedeutet, dass Sie Inhaltsaktualisierungen als Vorschau anzeigen können, bevor Sie sie in der Produktion veröffentlichen. Damit die Benutzer das tun können, müssen sie einfach nur eine Änderung am Knowledge Graph vorschlagen und im Dropdown-Menü „Aktion auswählen“ für diese Entität die Option „Seitenvorschauen erstellen“ auswählen. Hinweis: Sie müssen die neue Pages-Architektur verwenden, um die Vorteile von „Vorschau der gesamten Website“ nutzen zu können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
III. Benachrichtigungen zur Webhook-Bereitstellung
Pages-Bereitstellungsbenachrichtigungen helfen Benutzern, von außerhalb der Plattform über ihre Bereitstellungsaktivitäten auf dem Laufenden zu bleiben. Yext unterstützt Benachrichtigungen über ausgehende Webhooks — registrieren Sie einfach eine Webhook-URL in der Plattform auf der „Benachrichtigungen“-Seite in den Einstellungen Ihrer Website, und wir werden Webhooks auf diese URL als Reaktion auf die folgenden Bereitstellungsereignisse posten:
- Bereitstellung abgeschlossen – Wird ausgegeben, wenn Yext das Hochladen einer neuen Bereitstellung auf unser CDN abgeschlossen hat
- Bereitstellung veröffentlicht – Wird ausgegeben, wenn eine Bereitstellung auf Ihrer Produktions-URL veröffentlicht wird
- Bereitstellungsfehler – Wird ausgegeben, wenn eine Bereitstellung nicht abgeschlossen werden kann
- Stream-Aktualisierungsfehler – Wird ausgegeben, wenn eine Datenaktualisierung Bereitstellungen, die an Ihre Staging- und Produktions-URLs angeheftet sind) Hinweis: Sie müssen die neue Pages-Architektur verwenden, um die Vorteile der Webhook-Bereitstellungsbenachrichtigungen nutzen zu können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung
IV. Autorisierung auf Website-Ebene
Die neue Pages-Architektur von Yext unterstützt die Möglichkeit, Websites zu erstellen, auf denen Benutzer steuern können, wer welche Inhalte sieht. Wenn Sie Pages mit Authentifizierung nutzen, können Sie eine Website erstellen, die nur für die Gruppe von Benutzern zugänglich ist, denen Sie Zugriff geben möchten. Benutzer können Sicherheitseinstellungen für ihre Websites mit jeder der folgenden Methoden konfigurieren:
- Grundlegender Passwortschutz
- OIDC
- Yext IDP Weitere Informationen zum Erstellen autorisierter Websites finden Sie in diesem Hitchhiker-Leitfaden. Hinweis: Sie müssen die neue Pages-Architektur verwenden, um die Autorisierung auf Website-Ebene nutzen zu können.
V. Verbesserte Geschwindigkeit bei der Seitenveröffentlichung
Das Yext-Entwicklungsteam hat das Pages-Backend überarbeitet, um die Veröffentlichung von Seiten schneller als je zuvor zu machen. Mit diesen neuen Updates ist die durchschnittliche Zeit bis zur Veröffentlichung:
- von Websites mit mehr als 500 Seiten 18 % schneller
- von Websites mit mehr als 1.000 Seiten 18 % schneller
- von Websites mit mehr als 5.000 Seiten 23 % schneller
- von Websites mit 10.000 32 % schneller Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Analytics
I. Verbesserte Bot-Erkennung in der Suche
Es hat für uns oberste Priorität, dass unsere Plattformdaten so genau und zuverlässig wie möglich sind, insbesondere wenn es darum geht, Bot-Traffic in Yext-Erlebnissen herauszufiltern. Aus diesem Grund haben wir diesen Sommer unsere Bot-Erkennung in der Suche mithilfe von maschinellem Lernen überarbeitet, um besser sicherzustellen, dass Bot-Traffic automatisch von unseren Analysen und Plattformnutzungsmetriken ausgeschlossen wird. Darüber hinaus haben wir in „Analysen“ eine neue Dimension bzw. einen neuen Filter namens „Ist ein Mensch“ hinzugefügt, mit dem Benutzer sehen können, welche Suchen von einem Bot stammen Iist ein Mensch = Nein) und welche Suchanfragen von echten Benutzern stammen (Ist ein Mensch = Ja). Dies gibt den Benutzern einen besseren Einblick in ihre Plattformnutzung und hilft ihnen gleichzeitig, in ihren Sucherlebnissen zwischen menschlichem und Bot-Suchverhalten zu unterscheiden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Neue Dimensionen, Metriken und Filter
Wir haben dem Berichtseditor und der Analytics-API einige neue Dimensionen und Filter hinzugefügt, um das Analysieren der Performance Ihrer Erlebnisse noch einfacher zu machen.
- Suchdauer : Die Zeitspanne in Sekunden, die ein Benutzer damit verbringt, die Answers-Ergebnisseite zu betrachten, bevor er sie verlässt oder eine Anschlusssuche tätigt.
- Client-SDK : Das Client-SDK (z. B. Answers Theme, Search UI SDK, Core, Headless React usw.)
- Client-SDK-Version : Die Version des Client-SDK, die bei einer Answers-Suche verwendet wird.
- Ist ein Mensch : Ob eine Answers-Suche von einem menschlichen Sucher oder einem mutmaßlichen Bot getätigt wurde. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Verbesserte Entitätserkennung im Search Tracker
Der Search Tracker macht es einfach zu messen, wie Ihre Marke in der Suche erscheint, egal wo und wie Ihre Kunden suchen. Diesen Sommer haben wir diese Funktion zu einem noch leistungsfähigeren Tool gemacht, indem wir die alternative Website (zusätzlich zur Website) einer Entität als Teil unseres Abgleichprozesses bei der Verfolgung des Rankings Ihrer Entitäten in der Suche mit einbeziehen. Dieses Update wird die Fähigkeit von Search Tracker verbessern, Entitäten zu verfolgen, die in der Suche unter mehreren Websites erscheinen können, insbesondere wenn sich diese Websites auf verschiedenen Domains befinden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. CTA-Label wird von allen Suchereignissen akzeptiert
Die Eigenschaft ctaLabel für Suchereignisse wird jetzt von allen EventTypes (Ereignistypen) unterstützt. In der Vergangenheit wurde ctaLabel, mit dem Benutzer ein Anzeige-Label für ihre Suchereignisse bereitstellen können, nur für eine Handvoll an Ereignistypen unterstützt. Mit dieser Änderung unterstützen jetzt alle EventTypes die Verwendung von ctaLabel, wodurch es noch einfacher wird, Ihre EventTypes zu unterscheiden. Diese Verbesserung macht „Suchanalysen“ zu einem noch wertvolleren Tool, das ein vollständigeres Bild davon liefert, wie Ihre Benutzer mit Ihren Sucherlebnissen interagieren und CTAs verwenden, um zu Ihren Web-Präsenzen zu navigieren und dort zu konvertieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Verbesserte Latenz bei „Analysen“-Ereignissen in der Protokoll-API
Im letzten Release haben wir die Protokoll-API eingeführt, die Benutzern programmatischen Zugriff auf „Analysen“-Daten auf Ereignisebene ermöglicht. Mit diesem Release haben wir die „Analysen“-Ereignisse in der Protokoll-API noch schneller gemacht, indem wir die Zeit, die es dauert, bis ein Ereignis in Ihrem Answers- oder Pages-Erlebnis in der Tabelle analyticsEvents erscheint, von <5 Minuten auf <1 Minute reduziert haben, sodass wir Ihnen einen Feed Ihrer Daten nahezu in Echtzeit liefern können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Connectors
I. Benutzerdefinierte OAuth-Anbieter
Im Frühjahrs-Release 2022 haben wir Unterstützung für OAuth 2.0 als Authentifizierungsmethode im Connectors-Framework hinzugefügt, sodass Benutzer authentifizierte API-Anfragen an Quellen wie Google Drive, Salesforce und andere Anbieter stellen können, für die wir integrierte Unterstützung hatten. Diesen Sommer haben wir auf diese Funktionalität aufgebaut, indem wir Unterstützung für benutzerdefinierte Anbieter hinzugefügt haben. Diese Funktion ermöglicht es Benutzern, ihre eigenen benutzerdefinierten Anbieter zu konfigurieren und bietet maximale Flexibilität, da Unternehmen nicht auf die in Yext integrierten Anbieter angewiesen sind, um Integrationen mit externen Systemen vorzunehmen, die OAuth 2.0 erfordern. Sobald ein Benutzer einen benutzerdefinierten Anbieter konfiguriert hat, kann er Konten für diesen Anbieter verknüpfen und benutzerdefinierte „Von API abrufen“-Connectors erstellen, die OAuth 2.0-Authentifizierung für den Zugriff auf APIs verwenden. Das ebnet den Weg für eine Vielzahl neuer Datenquellen, aus denen Benutzer Daten in Yext abrufen können – unabhängig von den OAuth-Authentifizierungsanforderungen. Damit ist es einfacher denn je, Ihre Unternehmensdaten in die Yext-Plattform einzubringen, wo auch immer sie sich befinden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
II. Konfigurierbare maximale Tiefe für Crawler
Wir haben Benutzern mehr Kontrolle über Crawler gegeben, indem wir die maximale Tiefe („Max. Tiefe“) in den Crawler-Einstellungen konfigurierbar gemacht haben. Zuvor hatten Crawler-Läufe eine automatische Tiefe von 10 Ebenen. Jetzt können Benutzer die Anzahl der Ebenen (bis zu 100) nach der ursprünglichen URL angeben, durch die ein Crawler während eines Laufs navigiert. So können Benutzer den Crawler so konfigurieren, dass er einfacher nur auf relevante Inhalte sowie auf mehr Inhalte zugreift , indem sie ihre maximale Tiefe erhöhen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. KI-Datenbereinigung (Vorschau) 
Mit der Einführung unserer KI-Datenbereinigungs-Transformation können Benutzer jetzt das Potenzial des maschinellen Lernens im Connectors-Framework nutzen. Diese neue Transformation verwendet vom Benutzer bereitgestellte Beispiele für Eingabe-/Ausgabetransformationen, um ein Modell zum Transformieren von Daten zu erstellen und anzuwenden. Mit nur 3 Beispielen kann unser KI-Datenbereinigungsalgorithmus bestimmte Datenmanipulationen in großem Umfang automatisieren, ohne dass ein Benutzer benutzerdefinierte Funktionen schreiben muss. Diese zusätzliche Flexibilität ist überaus hilfreich für Benutzer, die andernfalls Schwierigkeiten haben würden oder die erforderliche Logik nicht schreiben können, um ihre Daten ohne großen Aufwand zu transformieren. Bei der KI-Datenbereinigung könnten Benutzer beispielsweise ein Modell mit nur 3 Beispielen von Eingabe-/Ausgabepaaren trainieren (siehe Beispiele unten), um einen Preiswert aus variablen Textzeichenfolgen (z. B. Werbebotschaften) zu extrahieren. Das Modell wird dann im großen Maßstab auf eine Spalte Ihrer eingespeisten Daten angewendet, um die Eingaben in die gewünschten Ausgaben zu transformieren.
|Bsp.|Eingabe (Text)|Ausgabe (Preis)|| --- | --- | --- | |1|Nur für begrenzte Zeit! Der Preis beträgt nur 883 $ oder 41,91 $/Monat für 6 Monate|USD 883| |2|Neues Produkt! Nur 368 $ oder 43,52 $ / Monat für 24 Monate|USD 368| |3|Nur für begrenzte Zeit! Jetzt $481 oder $ 68,38 / mo für 24 mo.|USD 481|
Hinweis: Diese Funktion ist derzeit als Vorschau-Feature verfügbar. Klicken Sie hier, um mehr über das Vorschau-Feature-Programm von Yext zu erfahren und zu sehen, welche Vorschaufunktionen derzeit verfügbar sind.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
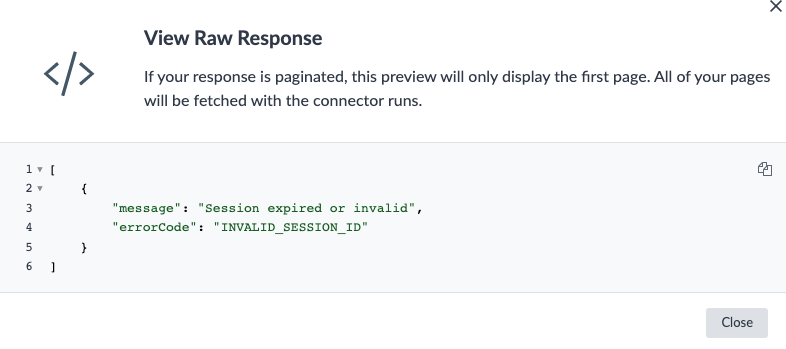
IV. Vollständige API-Fehlerantwort in „Von API abrufen“-Connector anzeigen
Wir haben Benutzern mehr Kontrolle über Crawler gegeben, indem wir die maximale Tiefe („Max. Tiefe“) in den Crawler-Einstellungen konfigurierbar gemacht haben. Zuvor hatten Crawler-Läufe eine automatische Tiefe von 10 Ebenen. Jetzt können Benutzer die Anzahl der Ebenen (bis zu 100) nach der ursprünglichen URL angeben, durch die ein Crawler während eines Laufs navigiert. Somit können Benutzer den Crawler so konfigurieren, dass er leichter nur auf relevante Inhalte zugreift, aber auch auf mehr Inhalte, indem sie die maximale Tiefe erhöhen. 

V. Tool-Tipps und verbesserter Ablauf für „Von API abrufen“-Connector, Paginierung
Für einige Benutzer, insbesondere diejenigen, die noch nicht allzu viel Erfahrung mit Connectors haben, kann das Einrichten eines „Von API abrufen“-Connectors schwierig oder verwirrend sein. Diesen Sommer haben wir diesen Arbeitsablauf verbessert und Tool-Tipps hinzugefügt, die die Benutzer durch jeden Schritt des Einrichtungsprozesses führen. Dadurch wird der Einrichtungsablauf für „Von API abrufen“-Connectors viel klarer und intuitiver – insbesondere bei komplizierteren Einstellungen wie denen für die Paginierung – und es wird sichergestellt, dass alle Benutzer diese Connectors problemlos einrichten können.
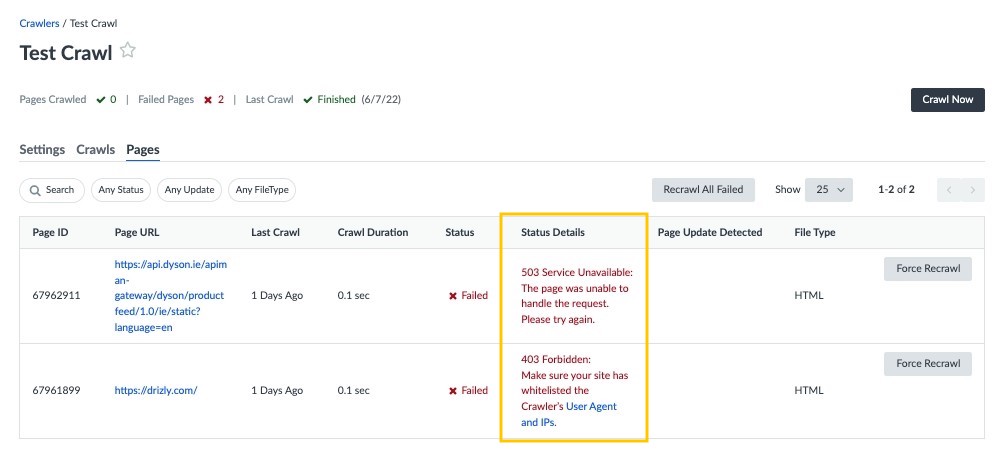
VI. Verbesserte Fehlermeldungen im Crawler
Damit Benutzer Crawler-Fehler effizienter beheben können, hat Yext die Fehlermeldungen im Crawler verbessert. Wenn während einer Crawler-Ausführung ein Fehler auftritt, zeigt die Spalte „Statusangaben“ für jede gecrawlte Seite jetzt die erhaltene Fehlermeldung sowie einen vorgeschlagenen nächsten Schritt an. Dadurch wird es für die Benutzer noch einfacher zu verstehen, warum ein Crawling-Vorgang fehlgeschlagen sein könnte und wie sie den Crawler weiter nutzen können.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
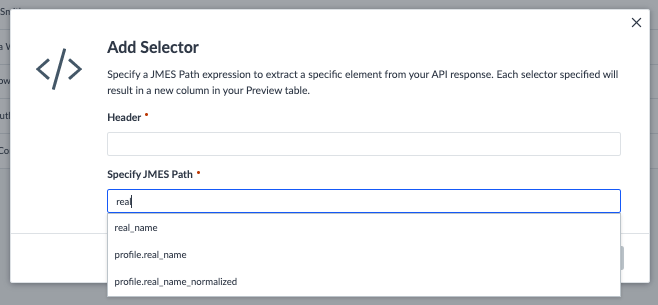
VII. Autovervollständigung für JMES Path-Selektor
Für Connectors, die eine JSON-Antwort von der Datenquelle erhalten (z. B. für Abrufen- und Senden-Connectors), müssen Benutzer Inhalte mit JMES Path extrahieren. Der Selektor verfügt jetzt über eine Autovervollständigungs-Funktion, sodass ein Benutzer mit der Eingabe beginnen kann und der Selektor basierend auf der JSON-Antwort die „Typeahead“-Funktionalität anbietet. Dadurch wird das Angeben von Selektoren zu einem einfacheren Prozess, insbesondere für diejenigen, die nicht mit JMES Path vertraut sind.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Integrationen
I. Aktualisierungen des Publisher-Netzwerks
Neu: Krankenhaus.de
Yext unterstützt jetzt Einträge für Gesundheitsfachkräfte und Gesundheitseinrichtungen auf Krankenhaus.de. Diese einreichungsbasierte Integration unterstützt NAT (Name, Adresse, Telefonnummer), Beschreibung, Öffnungszeiten, Logo und mehr.
- Gebiet: Deutschland
Neu: Veröffentlichen von Social-Media-Beiträgen auf LinkedIn
Yext unterstützt jetzt das Veröffentlichen von Social-Media-Beiträgen auf LinkedIn-Unternehmensseiten. Unternehmen können Beiträge erstellen, Kunden antworten und die Performance von Beiträgen auf LinkedIn direkt von Yext aus verfolgen. Diese Integration unterstützt keine Einträge, sondern nur Social-Media-Beiträge.
- Gebiet: weltweit
- Hinweis: Diese Funktion wird zunächst nur für den Partner-Kanal verfügbar sein. Support für Direktkunden wird in naher Zukunft verfügbar sein.
Aktualisiert: Erweiterte Länderunterstützung
Die folgenden Publisher unterstützen jetzt Einträge in neuen Ländern:
- Apple : Anguilla, Bahamas, Belize, Costa Rica, Curacao, Grenada, Guyana, St. Kitts & Nevis, St. Lucia, Trinidad & Tobago, St. Vincent und die Grenadinen
- AroundMe : Belize, Grenada, St. Lucia, Turks und Caicosinseln, Trinidad & Tobago
- Brownbook.net : Belize, Grenada, St. Lucia, Kaymaninseln, Trinidad & Tobago
- Facebook : Albanien, Südsudan
- Foursquare : Belize, Curacao, Grenada, St. Lucia, Trinidad & Tobago
- HIER : Anguilla, Belize, Cayman, Curacao, Grenada, St. Lucia, Montserrat, St. Vincent und die Grenadinen
- HolidayCheck : Anguilla, Antigua, Dominica, Montserrat, St. Vincent und die Grenadinen
- Mapstr : Anguilla, Montserrat
- Navmii : Belize, Grenada, St. Lucia, Trinidad & Tobago
- Snapchat : Anguilla, Montserrat
- TomTom : Belize, Curacao, Dominica, Grenada, St. Lucia, Trinidad & Tobago, St. Vincent und die Grenadinen
- Wohin? : Belize, Grenada, Montserrat, St. Lucia, Trinidad & Tobago
- Yandex : Anguilla, Antigua, Belize, Dominica, Grenada, Guyana, St. Kitts und Nevis, St. Lucia, Montserrat, Trinidad & Tobago
- Zenrin : Anguilla, Montserrat
Aktualisiert: Neuer Publisher-Support für Unternehmen mit Servicebereichen
Die Integration von Yext mit GoLocal und GoYellow unterstützt jetzt Einträge mit einer versteckten Adresse.
- Gebiet: Deutschland
Aktualisiert: ChamberOfCommerce
Die Integration von Yext in ChamberOfCommerce unterstützt jetzt ECLs. Auf diese Weise können Unternehmen erweiterte Inhalte wie Menüs, Profile sowie Produkte und Dienstleistungen problemlos mit ChamberofCommerce synchronisieren.
- Gebiet: Vereinige Staaten
Aktualisiert: Goldenpages.ie
Goldenpages.ie unterstützt jetzt Antworten auf Bewertungen.
- Gebiet: Irland
Aktualisiert: Instacart
Die Integration von Yext mit Instacart unterstützt jetzt Einträge in Kanada.
- Gebiet: Kanada
Aktualisiert: UberEats
UberEats unterstützt jetzt Einträge in Kanada. Außerdem erweitert Ubereats die Unterstützung für Unternehmenskategorien. Unternehmen wie Supermärkte und Apotheken sind jetzt teilnahmeberechtigt, was bedeutet, dass Speisekarten keine Voraussetzung mehr sind, um Daten an UberEats zu übermitteln.
- Gebiet: Kanada, Vereinige Staaten
Aktualisiert: WhereTo?
Die Integration von Yext mit WhereTo? unterstützt jetzt 16 neue COVID-spezifische Felder, darunter „Impfnachweis erforderlich“, „COVID-Impfstoffe angeboten“, „COVID-Testtermin erforderlich“ und mehr.
Gebiet: weltweit
Aktualisiert: Yalwa
Yalwa unterstützt keine Einträge in Costa Rica mehr.
- Gebiet: weltweit
Entfernt: 123Local
123Local ist jetzt aus dem Publisher-Netzwerk entfernt.
- Gebiet: Vereinige Staaten
Entfernt: BetterDoctor
BetterDoctor wurde aus dem Publisher Network entfernt.
- Gebiet: Vereinige Staaten
Entfernt: Parent Day Out
Parent Day Out wurde jetzt aus dem Knowledge Network entfernt.
- Gebiet: Vereinige Staaten
II. Aktualisierungen des App Directory
Aktualisiert: Zendesk-Integration
Wenn Sie dem aktualisierten Integrationsleitfaden folgen, können Sie nun alle Abfragen und Klicks Benutzern zuordnen, wenn sie in Ihrem Zendesk-Portal angemeldet sind.
Aktualisiert: Freshdesk-Integration
Wenn Sie den aktualisierten Integrationsleitfaden befolgen, können Sie jetzt alle Anfragen und Klicks Benutzern zuordnen, wenn Sie in Ihrem Freshdesk-Portal angemeldet sind.
Neu: Freshdesk Messaging Bot Integrationshandbuch
Lassen Sie Yext Search Ihren Freshdesk Messaging Bot unterstützen. Befolgen Sie die im aktualisierten Integrationsleitfaden beschriebenen einfachen Schritte, um die Yext-Suche in Ihrem Chatbot zu nutzen.
Neu: Zendesk Benutzerhistorie
Die Komponente „Yext-Benutzerverlauf“ zeigt die Customer Journey eines Anfragenden mit Ihren Yext-Sucherlebnissen bis hin zur und nach der Vorgangserstellung an. Geben Sie Ihren Mitarbeitern diese Daten an die Hand, damit sie relevantere Antworten liefern können. Die Komponente zeigt alle Aktionen an, die ein Kunde in der Yext-Suche ausgeführt hat. Mit dieser Transparenz können Ihre Mitarbeiter sowohl effizienter mit Kunden kommunizieren als auch Lücken in der Dokumentation identifizieren, die die Fragen des Kunden nicht effektiv beantwortet haben. Hinweis: Dieser Connector wird in der allgemein verfügbaren Version am 8. September 2022 verfügbar sein und nicht für den frühzeitigen Zugang verfügbar.
Neu: Integrationsleitfaden für das ServiceNow Service Portal
Statten Sie Ihre ServiceNow-Instanz mit unserem neuen Integrationsleitfaden mit dem vollen Potenzial der Yext-Suche aus! Folgen Sie den schrittweisen Anweisungen, um zu erfahren, wie Sie die Yext-Suche im ServiceNow Service Portal integrieren können. Dieser Integrationsleitfaden enthält Folgendes:
- Hilfe-Center-Suche – Suchfunktion in Hilfe-Centern sowohl für Mitarbeiter als auch für Kunden.
- Vorgangsvermeidungs-Suche – Vermeiden Sie Vorgänge und Vorfälle, indem Sie eine Suchfunktion in Ihrem Formular zur Erstellung von Vorgängen und/oder Vorfällen implementieren, die automatisch relevante Suchergebnisse liefert, während das Formular ausgefüllt wird.
- Besucher- und Query Source Analytics : Richten Sie Ihre Suchfunktion so ein, dass Informationen zu jeder Abfrage an Yext Analytics übergeben werden, einschließlich der ServiceNow-ID des Benutzers, der gesucht hat, sowie der Quelle der Abfrage.
Aktualisiert: Adobe Commerce-Connector
Unser aktualisierter Connector wird auf einer Adobe Commerce-Quelle aufbauen und erfordert eine viel einfachere Installation als die vorherige Iteration. Planen Sie den Connector so, dass er regelmäßig ausgeführt wird, und sehen Sie zu, wie der Connector Ihre Produkte für Sie pflegt!
Neu: Analyse-Dashboard für die Website-Suche
Die Analyse-Dashboard-App für die Website-Suche bietet einen sofort einsatzbereiten tiefen Einblick in die Performance Ihres Sucherlebnisses. Sie müssen keine benutzerdefinierten Dashboards erstellen, um Ihre Erkenntnisse zu sehen!Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Neu: Salesforce B2B Cloud-Connector
Mit dem Salesforce B2B Commerce Cloud-Connector können Sie Ihre Produktdaten aus Salesforce B2B Commerce Cloud abrufen, um sie in Ihrer Yext-Suche zu verwenden. Jetzt können Sie Ihre Produktinformationen in Yext auf dem neuesten Stand halten, um Ihre E-Commerce-Sucherlebnisse zu verbessern. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Neu: Salesforce-Vorgangs-Connector
Mit dem Salesforce-Vorgangs-Connector können Sie Ihre Vorgänge aus der Salesforce Service Cloud abrufen, um sie in Ihrem Yext-Sucherlebnis zu verwenden. Ihre Salesforce-Fälle werden in regelmäßigen Abständen automatisch mit der Yext-Plattform synchronisiert, sodass Ihre Agenten das bestmögliche Kundenerlebnis bieten können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Neu: Salesforce-Knowledge-Artikel-Connector
Mit dem Salesforce-Knowledge-Artikel-Connector werden Ihre Knowledge-Artikel in regelmäßigen Abständen automatisch mit der Yext-Plattform synchronisiert und können verwendet werden, um Sucherlebnisse in Ihrem gesamten Support-Ökosystem zu optimieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Neu: Kontaktaufnahme-Sequenz-Connector
Der neue Kontaktaufnahme-Sequenz-Connector ermöglicht es Ihnen, all Ihre Outreach-Sequenz-Daten in Yext zu übernehmen, einschließlich Namen, Beschreibungen, Sequenztyp, letzte Aktualisierung der Sequenz und mehr! Dieser Connector ist so konfiguriert, dass er wöchentlich ausgeführt wird und alle Daten mit nur einer einfachen Verbindung auf dem neuesten Stand hält. Diese App erstellt einen benutzerdefinierten Entitätstyp „Kontaktaufnahme-Sequenz“ und benutzerdefinierte Felder für Kontaktaufnahme-Sequenzen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Neu: ServiceNow-Artikel-Connector
Der ServiceNow-Knowledge-Artikel-Connector, der zuvor als ServiceNow-Hilfeartikel-Connector bekannt war, basiert jetzt auf dem Daten-Connector-Framework von Yext. Mit dieser App werden alle Ihre Knowledge-Artikel von ServiceNow regelmäßig mit dem Yext Knowledge Graph synchronisiert. Jetzt können Sie Ihre Support-Inhalte in Yext auf dem neuesten Stand halten, um Sucherlebnisse mit Yext umzusetzen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Daten-Connector-Quellen
Neu: Allpoint-Quelle
Mit unserer neuen Allpoint-Quelle können Sie Ihre Geldautomaten-Daten mit nur wenigen Klicks abrufen. Mit dieser Quelle können Sie Connectors mit vorgefertigter Infrastruktur erstellen, die sich speziell mit Ihrer Allpoint-Instanz verbinden. Geben Sie Ihren Benutzernamen und Ihr Passwort für Allpoint ein und Ihre Daten werden in den Knowledge Graph übernommen!
Neu: Reddit-Quelle
Mit diesem Release können Sie unsere neue Reddit-Quelle nutzen, um alle Beiträge und/oder Kommentare aus Ihrem Subreddit in Ihren Knowledge Graph aufzunehmen. Verbessern Sie Ihre Suchergebnisse, indem Sie Ihre Beiträge und Kommentare einbeziehen, egal ob Sie Reddit als Unternehmensblog oder als Community-Support-Forum nutzen!
New: Adobe Commerce Source
Unsere neue Quelle für Adobe Commerce (vormals bekannt als Magento) ermöglicht es Benutzern, Produkte mit nur wenigen Klicks in den Knowledge Graph zu übernehmen. Erstellen Sie einen auf Ihre Bedürfnisse zugeschnittenen Connector auf Grundlage dieser Quelle, um Daten in regelmäßigen Abständen einzuspeisen!
Neu: Zendesk-Quellen-Vorgang – Makros
Jetzt können Sie die vorhandene Zendesk-Quelle verwenden, um die Makros Ihrer Marke abzurufen. Fügen Sie diese als Entitäten in Ihren Knowledge Graph ein, damit Ihre Mitarbeiter relevante Makros für Tickets, an denen sie gerade arbeiten, leichter finden können.
Neu: ServiceNow-Quelle
Unsere neue Quelle für ServiceNow bietet Benutzern eine stärker anpassbare Möglichkeit, ServiceNow Knowledge-Artikel schnell mit dem Knowledge Graph zu synchronisieren. Erstellen Sie mithilfe dieser neuen Quelle einen benutzerdefinierten Connector, um die vollständige Kontrolle darüber zu haben, wie Ihre ServiceNow-Artikelfelder in Yext zugeordnet werden!
Plattform
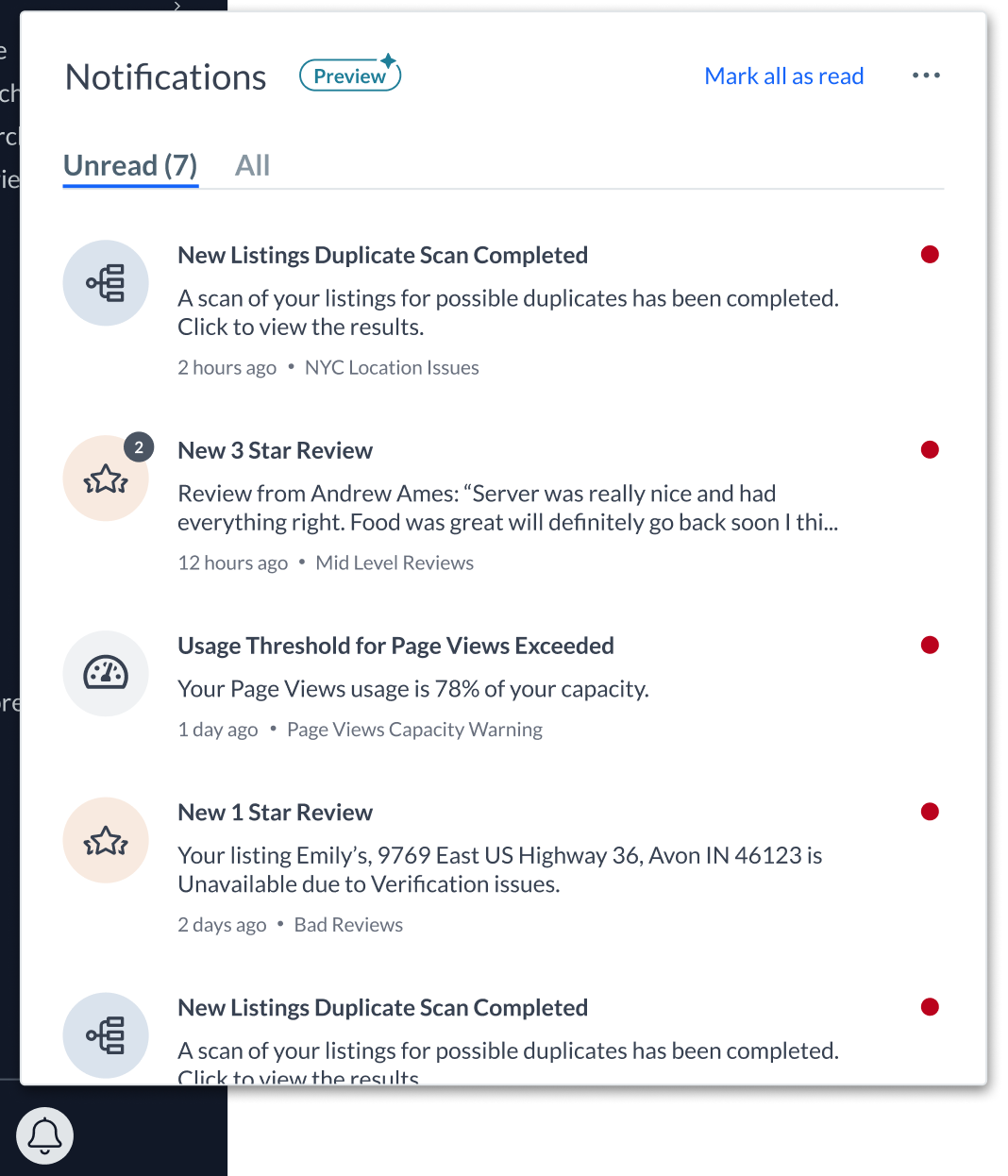
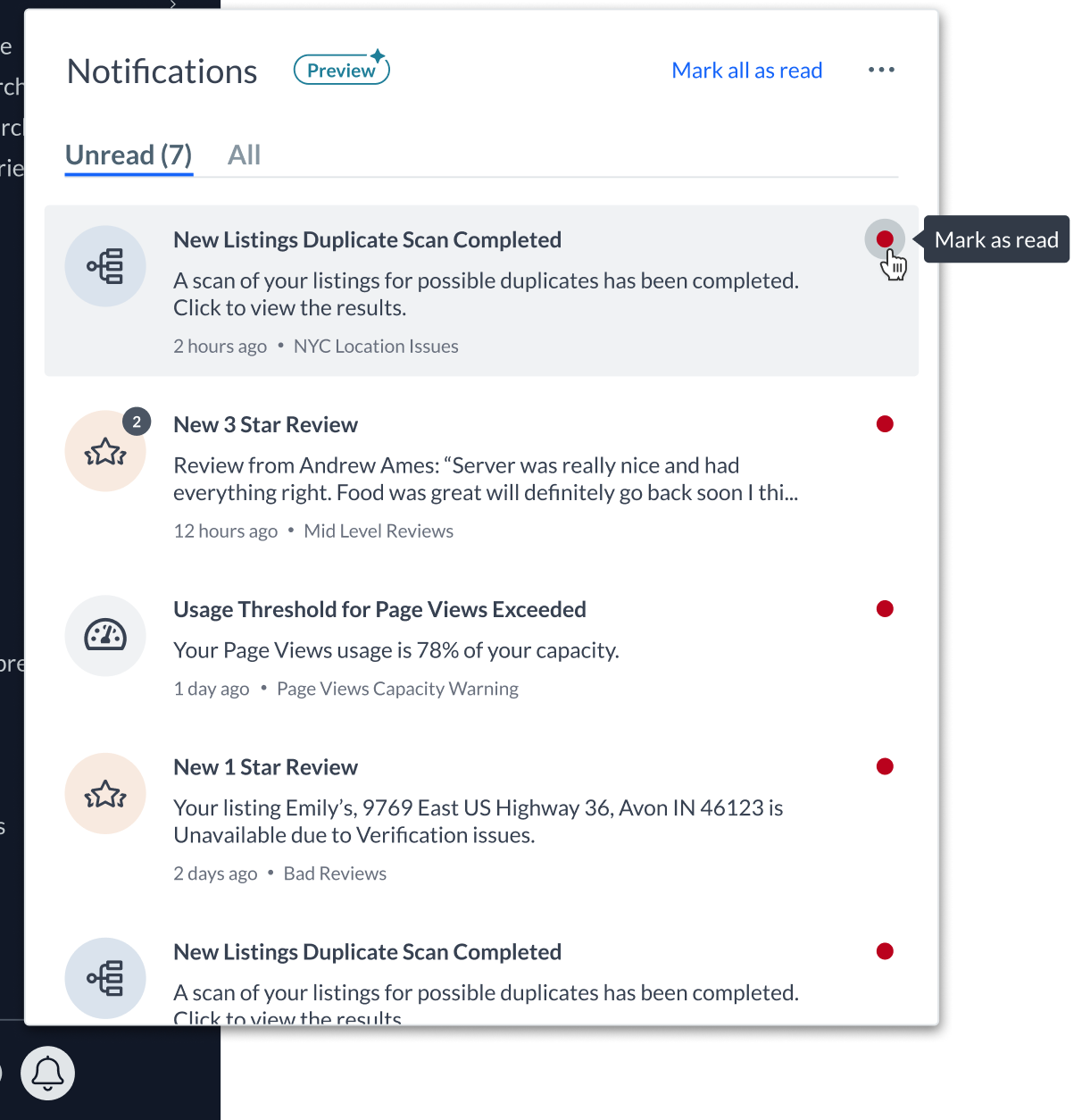
I. Benachrichtigungen: Innerhalb der Platform (Vorschau)
Diesen Sommer haben wir es den Nutzern noch einfacher gemacht, über die Vorgänge in ihrem Konto auf dem Laufenden zu bleiben, indem wir Benachrichtigungen innerhalb der Plattform eingeführt haben. Benachrichtigungen innerhalb der Plattform informieren in Echtzeit über wichtige Kontoereignisse und sorgen so für rechtzeitige Aktualisierungen innerhalb der Plattform, wenn die Nutzer sie am dringendsten benötigen. Auf Benachrichtigungen innerhalb der Plattform kann überall zugegriffen werden, unabhängig davon, woran Sie gerade arbeiten. Um diese Benachrichtigungen anzuzeigen, klicken Sie im linken Navigationsbereich auf das Glockensymbol. Sobald das Benachrichtigungsfeld geöffnet ist, wählen Sie eine Benachrichtigung aus, um weitere Informationen zu erhalten, klicken Sie auf , um gruppierte Benachrichtigungen zu erweitern, markieren Sie Nachrichten als gelesen oder lassen Sie sie als ungelesen zurück, um sie später zu bearbeiten. 
 Derzeit funktionieren Benachrichtigungen innerhalb der Plattform mit denselben Einstellungen, die für E-Mail-Benachrichtigungen konfiguriert wurden. Das bedeutet, dass Nutzer, die sich dafür für den Empfang dieser Benachrichtigungen entscheiden, die gleichen Benachrichtigungen innerhalb der Plattform erhalten wie per E-Mail, mit Ausnahme von Analysen-Benachrichtigungen und einigen Listings-Benachrichtigungen. In einer zukünftigen Version werden wir eine spezielle Benutzeroberfläche für die Verwaltung von Benachrichtigungen innerhalb der Plattform sowie eine vollständige Abdeckung von Listings-Benachrichtigungen unterstützen.Hinweis: Diese Funktion ist derzeit als Vorschau-Feature verfügbar. Klicken Sie auf hier , um mehr über das Yext-Programm für Vorschaufunktionen zu erfahren und um zu sehen, welche Vorschaufunktionen derzeit verfügbar sind. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns eine Nachricht in der Community hier.
Derzeit funktionieren Benachrichtigungen innerhalb der Plattform mit denselben Einstellungen, die für E-Mail-Benachrichtigungen konfiguriert wurden. Das bedeutet, dass Nutzer, die sich dafür für den Empfang dieser Benachrichtigungen entscheiden, die gleichen Benachrichtigungen innerhalb der Plattform erhalten wie per E-Mail, mit Ausnahme von Analysen-Benachrichtigungen und einigen Listings-Benachrichtigungen. In einer zukünftigen Version werden wir eine spezielle Benutzeroberfläche für die Verwaltung von Benachrichtigungen innerhalb der Plattform sowie eine vollständige Abdeckung von Listings-Benachrichtigungen unterstützen.Hinweis: Diese Funktion ist derzeit als Vorschau-Feature verfügbar. Klicken Sie auf hier , um mehr über das Yext-Programm für Vorschaufunktionen zu erfahren und um zu sehen, welche Vorschaufunktionen derzeit verfügbar sind. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns eine Nachricht in der Community hier.
II. Updates für SAML-Konfiguration
In diesem Release haben wir unsere SAML-Konfigurationseinstellungen aktualisiert, um Kontoadministratoren die Integration ihrer SSO-Anbieter mit Yext zu vereinfachen. Wir haben unsere SAML-Konfigurationsseite neu formatiert und Tool-Tipps hinzugefügt, um mehr Unterstützung bei der Implementierung von SSO oder der Bearbeitung vorhandener Konfigurationen zu bieten. Wir haben außerdem neue Einstellungen hinzugefügt, um es Kunden zu ermöglichen, SP-initiiertes SSO sofort zu konfigurieren, wodurch die Notwendigkeit entfällt, den Support hinzuzuziehen, um Aktualisierungen vorzunehmen. Zusammen ermöglichen diese Verbesserungen Administratoren die einfache Einrichtung und Verwaltung von SSO mit unserer Plattform. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
III. Entwickler: Funktions-Hooks (Vorschau) 
Wir haben Funktions-Hooks als neues Tool hinzugefügt, mit dem Entwickler Funktionen als Reaktion auf Konto- und Profilereignisse auslösen können. Jetzt können Entwickler leistungsstarke, komplexe Apps mit ereignisinitiierten Funktionen erstellen, die alle in Yext gehostet und ausgeführt werden, sodass Benutzer sich keine Gedanken über die Verwaltung eines Servers oder einer Laufzeitumgebung machen müssen. Funktions-Hooks sind jetzt als Vorschaufunktion verfügbar und sind in der Webhooks-Benutzeroberfläche zugänglich – in Zukunft beabsichtigen wir, eine spezielle Benutzeroberfläche für jede Funktion vom Typ Event-Hook hinzuzufügen. Hinweis: Diese Funktion ist derzeit als Vorschau-Feature verfügbar. Klicken Sie hier, um mehr über das Vorschau-Feature-Programm von Yext zu erfahren und zu sehen, welche Vorschaufunktionen derzeit verfügbar sind. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
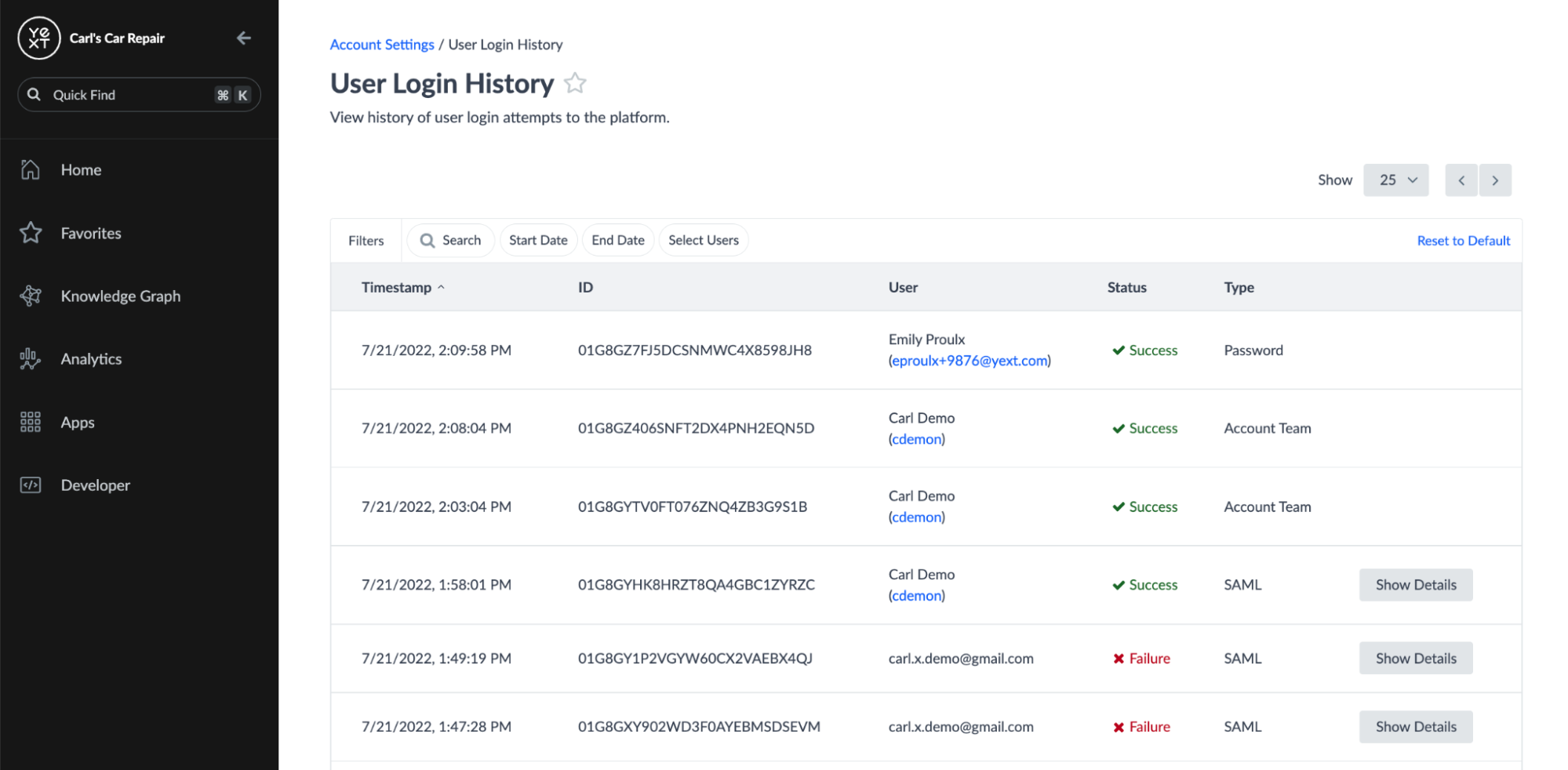
IV. Compliance: Benutzeroberfläche für Benutzer-Anmeldungsverlauf
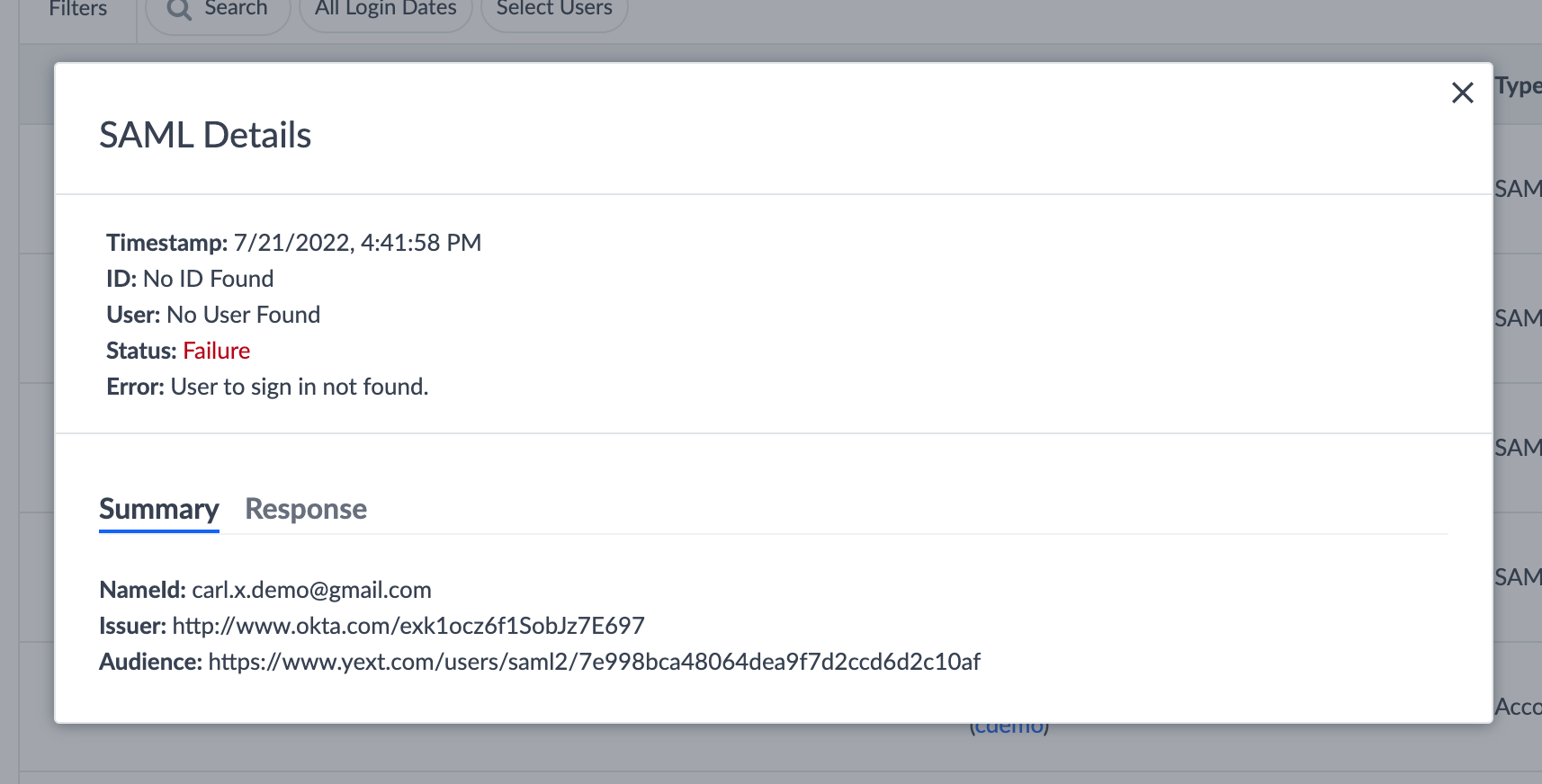
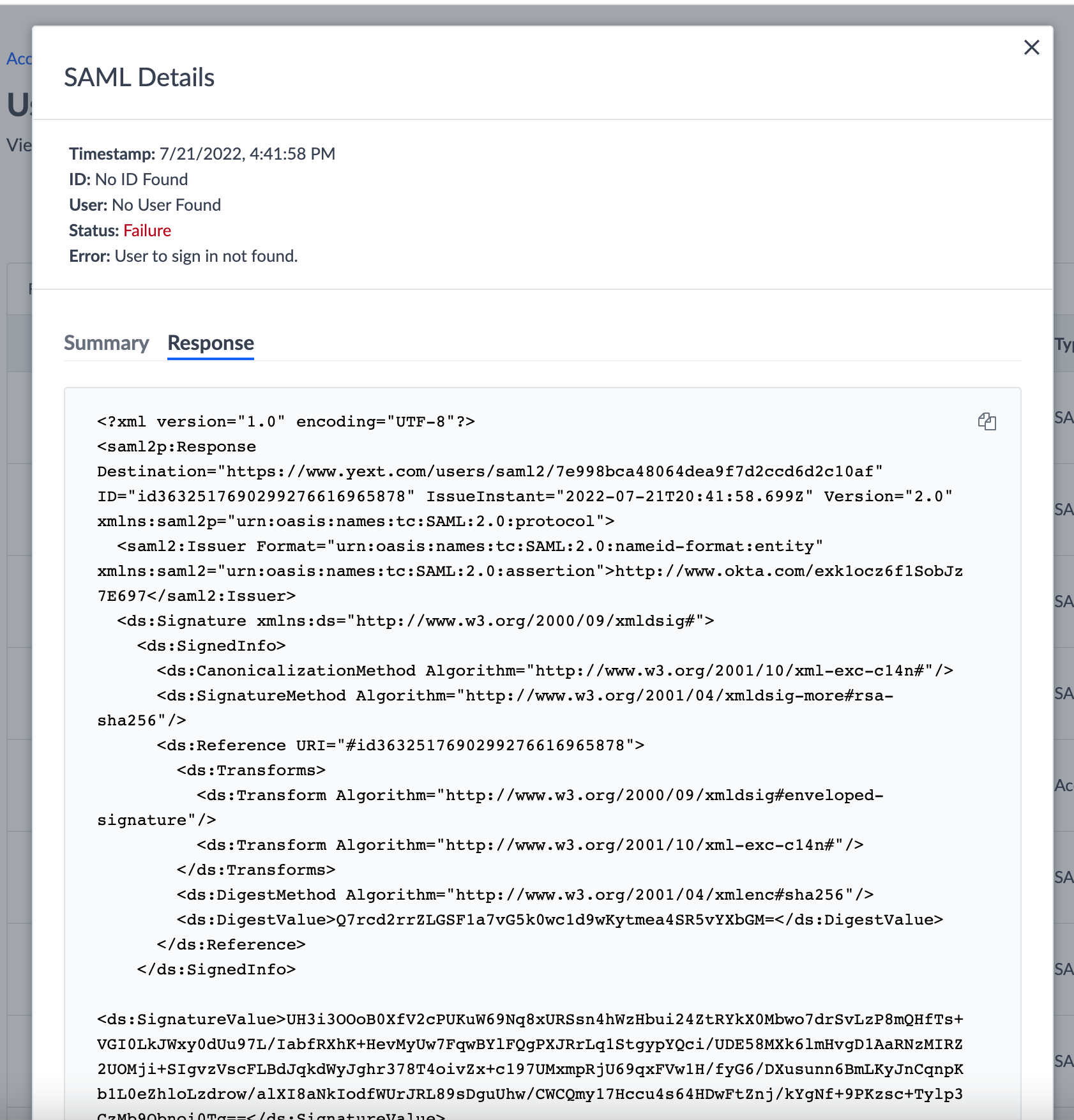
In den Kontoeinstellungen gibt es jetzt eine Tabelle, die den Verlauf der Anmeldeversuche in einem Konto anzeigt. Sie ist für berechtigte Benutzer verfügbar. Diese Tabelle zeigt die Einzelheiten eines jeden Versuchs, einschließlich Benutzer, Zeitstempel und mehr. Für Anmeldeversuche mit SAML werden zusätzliche Angaben bereitgestellt, sodass die Fehlersuche bei diesen fehlgeschlagenen Anmeldungen erleichtert wird. Diese Verbesserung der Kontoeinstellungen stellt sicher, dass Kontoadministratoren die Kontosicherheit besser überwachen und bei Bedarf leichter interne Prüfungen von Kontoanmeldungen durchführen können. 

 Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Benutzerverlauf
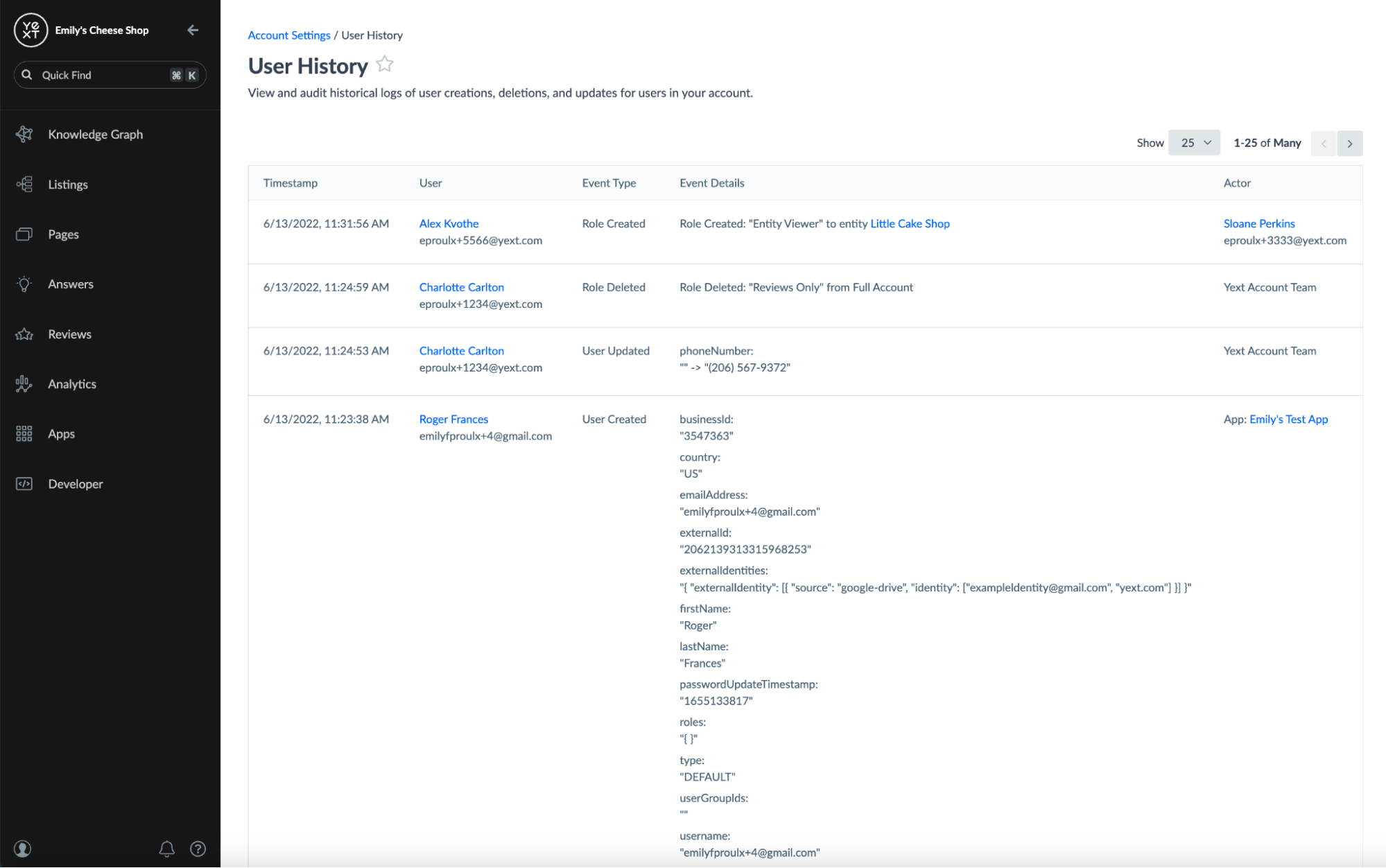
Wir haben eine Tabelle in „Kontoeinstellungen“ hinzugefügt, die den Verlauf der Aktualisierungen an Benutzern in einem Konto anzeigt. In dieser Tabelle werden Benutzererstellungen, Löschungen und Aktualisierungen sowie zusätzliche Informationen wie Zeitstempel, Bearbeitungstyp und vieles mehr angezeigt.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Streams
I. Unterstützt Streams-API in JP2
Wir haben jetzt eine Instanz unserer Streams-API-Infrastruktur, die in unserer japanischen Region für Konsumenten ausgeführt wird. Das bedeutet, dass unsere Kunden in Japan und den angrenzenden Regionen eine verbesserte Performance der Streams-API mit geringeren Latenzzeiten für Streams-API-Anfragen verzeichnen werden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
II. Streams-CLI – Formen-Unterstützung
Zusätzlich zu den Befehlen „Protokolle anzeigen“ und „Live-Ansicht“, die im Frühjahrs-Release 2022 zur Streams-CLI hinzugefügt wurden, haben wir jetzt auch Unterstützung für das „--shape“-Flag in der Streams-CLI hinzugefügt. Dieses Flag ermöglicht es Benutzern, die Antwort der oben genannten Befehle so zu filtern, dass nur relevante Felder einbezogen werden, wodurch die Lesbarkeit erhöht wird. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Geosuche in der Streams-API
Die Streams-API unterstützt jetzt die Geosuche. Entwickler können jetzt Streams verwenden, um ein Geokoordinatenfeld abzufragen und Längen- und Breitengradkoordinaten und einen Radius zu übergeben, um Datensätze innerhalb dieses angegebenen Radius zurückzugeben.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Hitchhikers
I. E-Mail-Benachrichtigungen für Ideen
Um es noch einfacher zu machen, den Status Ihrer Ideen und der Ideen, mit denen Sie interagiert haben, zu verfolgen, wird Hitchhikers jetzt E-Mail-Benachrichtigungen für die folgenden Aktualisierungen senden:
- Ein anderer Benutzer kommentiert Ihre Idee
- Der Status Ihrer Idee ändert sich
- Ein anderer Benutzer kommentiert eine Idee, die Sie kommentiert haben
- Der Status einer Idee, der Sie ein Upvote gegeben haben, ändert sich
- Ein anderer Benutzer kommentiert eine Idee, der Sie ein Upvote gegeben haben Hinweis: Benutzer können sich in ihren Hitchhiker-Profileinstellungen von Benachrichtigungs-E-Mails für Ideen abmelden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. PRODUKTSEITEN
Wir wissen, dass unsere Power-Nutzer zu Hitchhikern mit verschiedenen Zielen, Lernstilen, Rollen und vielem mehr kommen – und wir wollen es so einfach wie möglich machen, alle Informationen und Ressourcen zu finden, die sie brauchen! Eine Möglichkeit, wie Hitchhiker die Plattform erkunden möchten, ist das Objektiv eines bestimmten Produkts. Mit neuen Produktseiten können Benutzer eine einzelne Startseite für alle produktbezogenen Inhalte (Listings, Pages, Reviews, Search, Analytics, Knowledge Graph) erkunden.Jede Seite enthält eine kurze Beschreibung des Produkts sowie Links zu anderen relevanten Ressourcen wie Schulungsmodulen, Hilfeartikeln, Anleitungen, Anleitungsvideos, Referenzseiten, bevorstehende Veranstaltungen und Blogs!  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Referenzseiten
Wir stellen eine völlig neue Hitchhikers-Ressource vor: Referenzseiten. Power-User kommen oft zu Hitchhikers, um eine Liste mit verfügbaren Inhalten zu finden, wie z. B. die vollständige Liste der verfügbaren benutzerdefinierten Feldtypen. Diese Informationen befinden sich jedoch in diversen Bereichen auf der Plattform verstreut. Die Referenzseiten sind jetzt in der Dokumentationszentrale verfügbar und helfen dabei, schnelles Referenzmaterial zu finden, z. B. für folgende Themen
- Feldtypen im Knowledge Graph
- Analysemetriken, Dimensionen und Einblicke
- Connector-Transformationen
- Listing-Status
- React-Komponentenbibliothek durchsuchen
IV. Video-Seiten
Hitchhikers bietet jede Woche zahlreiche tolle Videoinhalte wie Webinare, Coding Clinics und Workshops an. Um diese On-Demand-Inhalte noch besser zugänglich zu machen, haben wir Aufzeichnungen dieser Videos zu Sucherlebnissen und speziellen Video-Landing-Pages auf der Hitchhikers-Plattform hinzugefügt. Um sich selbst ein Bild zu machen, schauen Sie sich eine unserer neuen Videoseiten und die Suchsparte Vergangene Events an!  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.