Answers
I. Autorisierte Suche
Mithilfe der neuen autorisierten Suche von Yext können Marken ein Sucherlebnis schaffen, bei dem jeder Benutzer unterschiedliche Ergebnisse für dieselbe Anfrage sehen kann – je nachdem, auf welche Unternehmen oder Dokumente er Zugriff hat. Die autorisierte Suche ist sehr leistungsfähig für diejenigen, die ein Answers-Erlebnis für interne Benutzer aufbauen möchten. Vielleicht möchten Sie zum Beispiel Ihre Hilfe-Center-Dokumentation oder Ihr Intranet mit einer leistungsstarken KI-Suchtechnologie durchsuchbar machen. Für diese internen Anwendungsfälle ist es wichtig, sicherzustellen, dass Benutzer nur die Ergebnisse sehen, auf die sie Zugriff haben. Wenn Sie die Autorisierte Suche implementieren möchten, haben Sie einige Optionen zum Verwalten von Benutzerzugriffsregeln. Knowledge Graph-Entitäten können jetzt zugelassene und blockierte Benutzer unterstützen, die Sie optional über externe Berechtigungen definieren können. Wenn Sie beispielsweise Google Drive-Dokumente durchsuchbar machen möchten, können Sie die berechtigten Benutzer basierend darauf abrufen, wer Zugriff auf die einzelnen Dokumente in Google Drive hat. Alternativ können Sie auch Yext Auth nutzen, um das zuverlässige System von Yext für die Authentifizierung von Benutzern und die Verwaltung ihrer Zugriffsrechte auf Entitäten zu nutzen. Wenn Sie bereits Answers-Kunde sind und Interesse an Yext Auth oder authentifizierten Websites haben, wenden Sie sich bitte an Ihren CSM. Möchten Sie eine autorisierte Suche aufbauen? Weitere Details finden Sie in diesem Leitfaden, und eventuelle Fragen können Sie in der Community posten!
II. Answers Headless React
Answers Headless React ist ein neues Tool für Entwickler, die benutzerdefinierte Answers-Frontend-Erlebnisse entwickeln. Die „Answers Headless React“-Bibliothek umfasst die Geschäftslogik, die für Sucherlebnisse erforderlich ist, sowie eine Reihe von React-Bindings, die die Erstellung eines Sucherlebnisses in React . Es ist eine ausgezeichnete Option für diejenigen, die mehr Flexibilität bei der Präsentation ihrer Answers-Erfahrung, React-Entwickler und alle, die die Vorteile der vorgefertigten Geschäftslogik und des Zustandsmanagements zusätzlich zur Answers-API nutzen möchten.Alternativ ist das Thema für Hitchhiker weiterhin verfügbar, wenn du schnell mit einem vorgefertigten Frontend loslegen möchtest.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Theme 1.27
Mit dem neuen Answers Hitchhikers Theme 1.27 haben wir Unterstützung für Kundenauthentifizierung, UI-Updates, Fehlerbehebungen und mehr hinzugefügt. Die vollständige Liste der Funktionen und Fehlerbehebungen finden Sie unten. Weitere Details können Sie in den verlinkten Community-Beiträgen nachlesen.
- Direktantworten in der Branchensuche : Sie haben jetzt die Möglichkeit, durch Verwendung des Designs Direktantworten zur Branchensuche hinzuzufügen.
- Zusätzlicher Support für die Kundenauthentifizierung :
- Kundenauthentifizierung jetzt in Sandbox unterstützt
- Funktionalität zum Aufruf von AnswersExperience.init(); in on-document-load Partial
- Aktualisierung der Fotoformatierung : Unsere Fotoformatierung gibt jetzt der dynamischen URL den Vorzug gegenüber den Standard-Miniaturansichten (siehe hierzu auch den verwandten Leitfaden „Fotos präsentieren“).
- Rechtschreibprüfung jetzt oberhalb der Ergebniszahl : Wir haben die Rechtschreibprüfung auf Branchenergebnisseiten über die Ergebniszahl verschoben, um den Wert neben den Ergebnissen zu platzieren.
- Aktualisierung der voreingestellten Universalbegrenzung für Branchenseiten : Wir haben die standardmäßige universelle Begrenzung für alle branchenspezifischen Seitenvorlagen auf vier aktualisiert, um die Benutzeroberfläche zu verbessern.
- Fehlerbehebungen
Möchten Sie ein Upgrade auf diese Version durchführen? Es ist sehr wichtig, den Community-Beitrag zu lesen, um Anweisungen und Upgrade-Überlegungen zu erhalten. Nur falls Sie es verpasst haben: Wir haben seit dem Sommer-Release auch die Hitchhikers-Designs v1.24, v1.25 und v1.26 veröffentlicht. Diese enthielten die folgenden Funktionen. Die gute Nachricht ist, dass jedes Design auf dem vorherigen Design aufbaut, sodass Sie auf alle diese hilfreichen Funktionen zugreifen können, wenn Sie ein Upgrade auf das Design v1.27 vornehmen. Weitere Informationen rund um das Upgrading von Themes finden Sie im Modul Aktualisieren des Experience-Themes und SDK.
IV. Japanische semantische Suche und extraktive Beantwortung von Fragen
Der Algorithmus Semantische Textsuche und die Extraktive Beantwortung von Fragen werden jetzt für Answers-Erlebnisse auf Japanisch unterstützt. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Visuelle Autovervollständigung mit React-Bibliothek
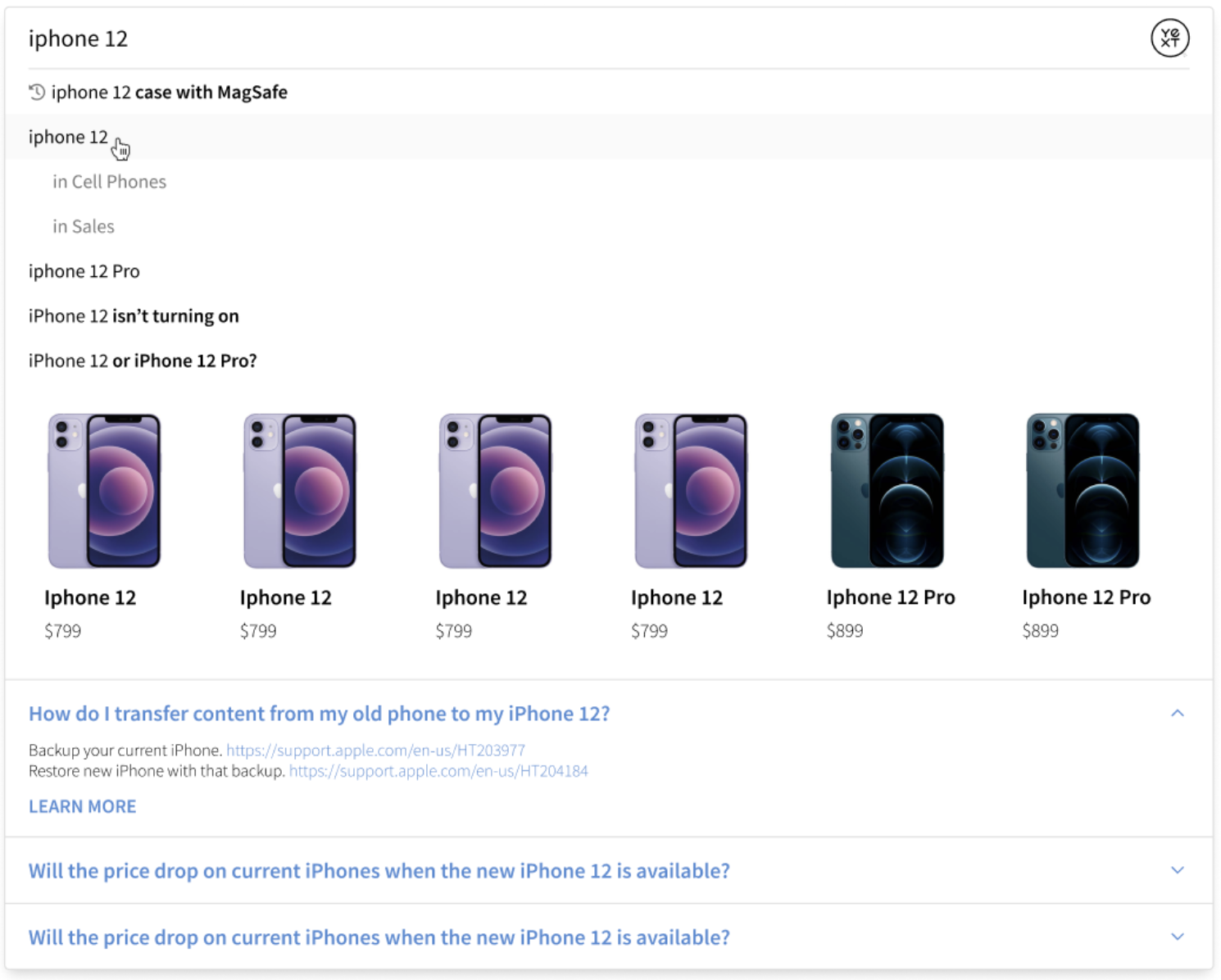
Mit der visuellen Autovervollständigung können Sie jetzt reichhaltige Entitätsergebnisse anzeigen, noch bevor der Benutzer seine Sucheingabe abgeschlossen hat.  Zum Beispiel können Eingabeaufforderungen im Lückentext-Stil die Nutzer zu einer bestimmten Branche leiten, die für ihre Suchanfrage am relevantesten ist (z. B. die Weiterleitung von Nutzern, die nach „iphone 12“ suchen, zu den Segmenten „Handys“ oder „Angebote“). Darüber hinaus können Sie einzelne Elemente, die für die automatische Vervollständigung von Interesse sein könnten, (wie z. B. FAQs oder Produktvorschauen) in die Dropdown-Liste aufnehmen. Außerdem bietet die Komponente die Möglichkeit, die letzten Suchanfragen anzuzeigen. So können die Nutzer ihre Suchanfragen aus der Vergangenheit spielend einfach erneut ausführen. Und natürlich sind auch die standardmäßigen und textbasierten Abfragevorschläge weiterhin verfügbar. Die visuelle Autovervollständigung ist derzeit nur bei der Entwicklung einer KI-Suche über Answers Headless React und Answers Headless verfügbar. Die Unterstützung der visuellen Autovervollständigung in anderen Methoden zur Erstellung des Frontends, wie z. B. dem Answers Hitchhikers Theme, ist für zukünftige Versionen geplant – bleiben Sie also dran. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Zum Beispiel können Eingabeaufforderungen im Lückentext-Stil die Nutzer zu einer bestimmten Branche leiten, die für ihre Suchanfrage am relevantesten ist (z. B. die Weiterleitung von Nutzern, die nach „iphone 12“ suchen, zu den Segmenten „Handys“ oder „Angebote“). Darüber hinaus können Sie einzelne Elemente, die für die automatische Vervollständigung von Interesse sein könnten, (wie z. B. FAQs oder Produktvorschauen) in die Dropdown-Liste aufnehmen. Außerdem bietet die Komponente die Möglichkeit, die letzten Suchanfragen anzuzeigen. So können die Nutzer ihre Suchanfragen aus der Vergangenheit spielend einfach erneut ausführen. Und natürlich sind auch die standardmäßigen und textbasierten Abfragevorschläge weiterhin verfügbar. Die visuelle Autovervollständigung ist derzeit nur bei der Entwicklung einer KI-Suche über Answers Headless React und Answers Headless verfügbar. Die Unterstützung der visuellen Autovervollständigung in anderen Methoden zur Erstellung des Frontends, wie z. B. dem Answers Hitchhikers Theme, ist für zukünftige Versionen geplant – bleiben Sie also dran. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Verbessertes Benutzererlebnis bei Abfrageregeln
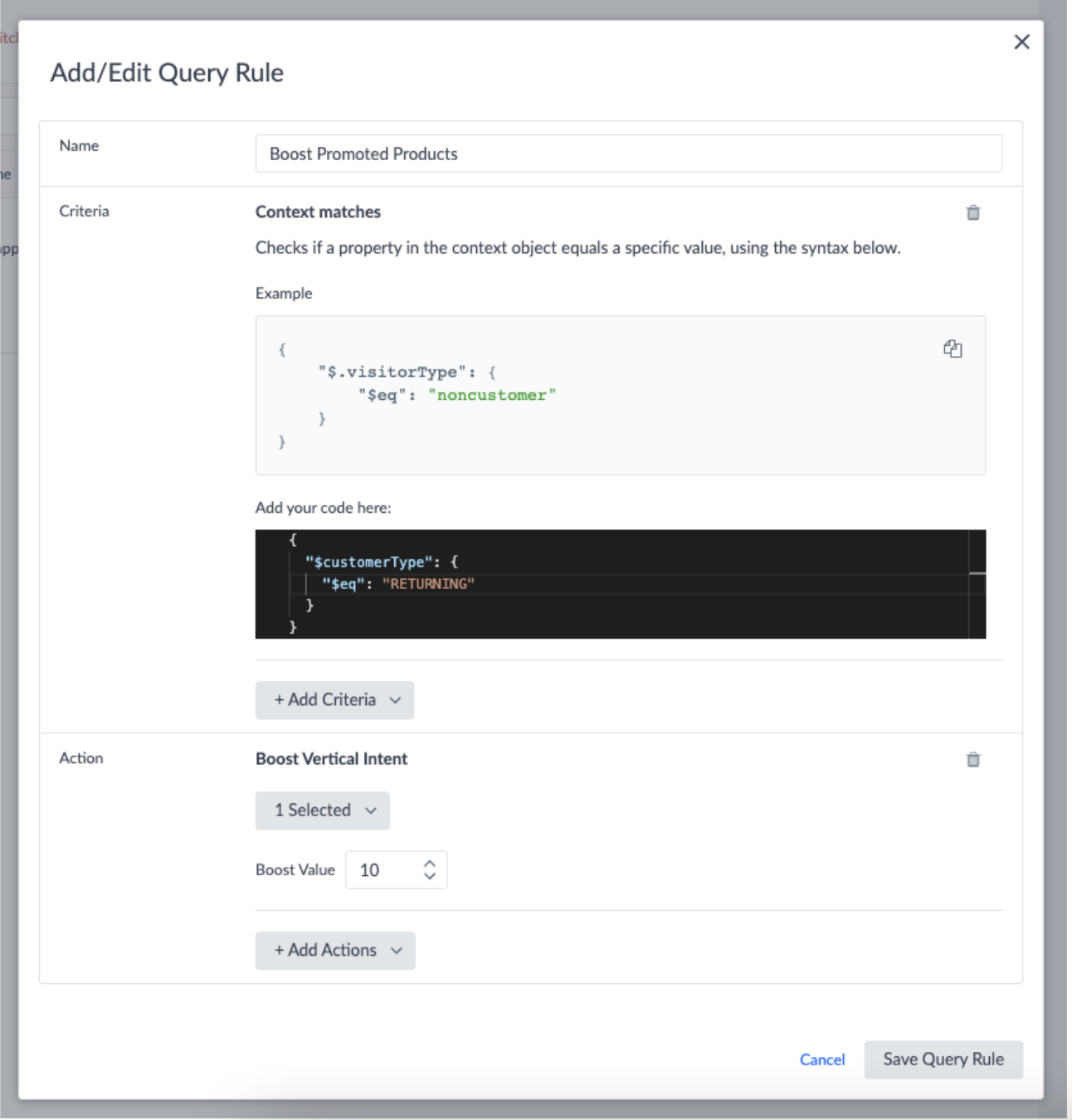
Wir haben die Benutzeroberfläche für das Schreiben von Abfrageregeln aktualisiert, um die Programmierung von Geschäftslogik in Ihre Answers-Suchergebnisse noch einfacher zu machen. Nun können Sie die auslösenden Kriterien einer Regel sowie die durchgeführte Aktion über eine bequeme Zeigen-und-Klicken-Schnittstelle definieren, anstatt die Logik in JSON zu schreiben.  Wenn Sie zum Beispiel eine Regel zum Hervorheben von Entitäten unter bestimmten Bedingungen erstellen, können Sie jetzt die Entitäten aus einem hilfreichen Dropdown-Widget auswählen, anstatt die Entitäts-IDs einzugeben. Diejenigen, die ihren Code für Abfrageregeln lieber selbst schreiben möchten, können auch weiterhin in JSON arbeiten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Wenn Sie zum Beispiel eine Regel zum Hervorheben von Entitäten unter bestimmten Bedingungen erstellen, können Sie jetzt die Entitäten aus einem hilfreichen Dropdown-Widget auswählen, anstatt die Entitäts-IDs einzugeben. Diejenigen, die ihren Code für Abfrageregeln lieber selbst schreiben möchten, können auch weiterhin in JSON arbeiten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Verbessertes Such-Debugging
Wir haben unsere Tools zur Fehlerbehebung bei Suchanfragen
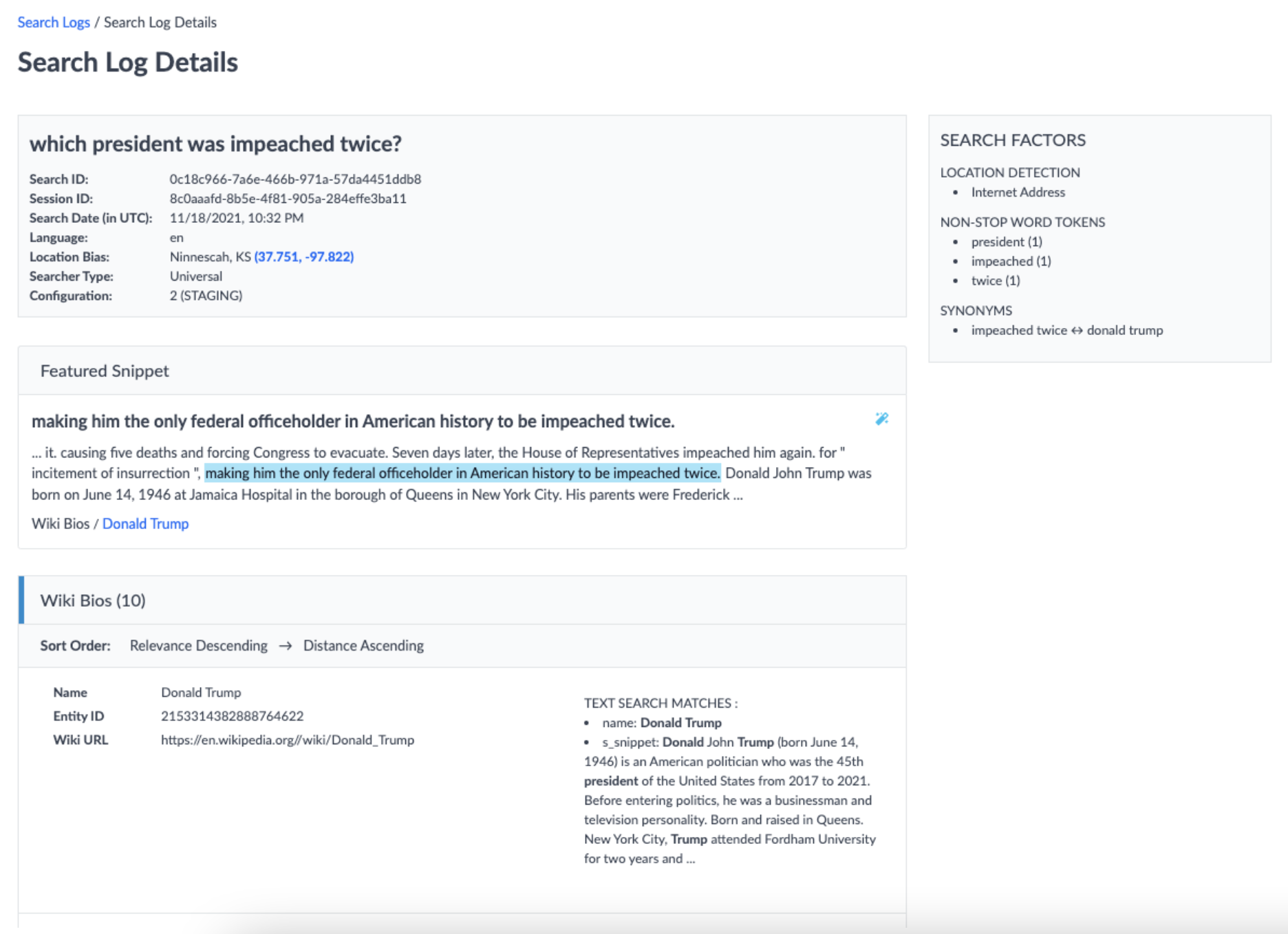
überarbeitet. Innerhalb der Yext-Plattform haben wir jetzt mehr Daten in den Suchprotokollen zugänglich gemacht, darunter Abfrageregeln, semantische Ähnlichkeiten, dynamisches Reranking und Branchen-Ranking-Faktoren. Diese zusätzlichen Informationen verdeutlichen, warum die Ergebnisse als Antwort auf Ihre Suchanfragen angezeigt wurden, sodass Sie Ihr Answers-Erlebnis wirksamer optimieren können.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Modifizierung von Vorhersagen im Erfahrungstraining
Erlebnistraining
ermöglicht es Ihnen, Feedback zu Featured Snippets zu geben, die von der Dokumentensuche
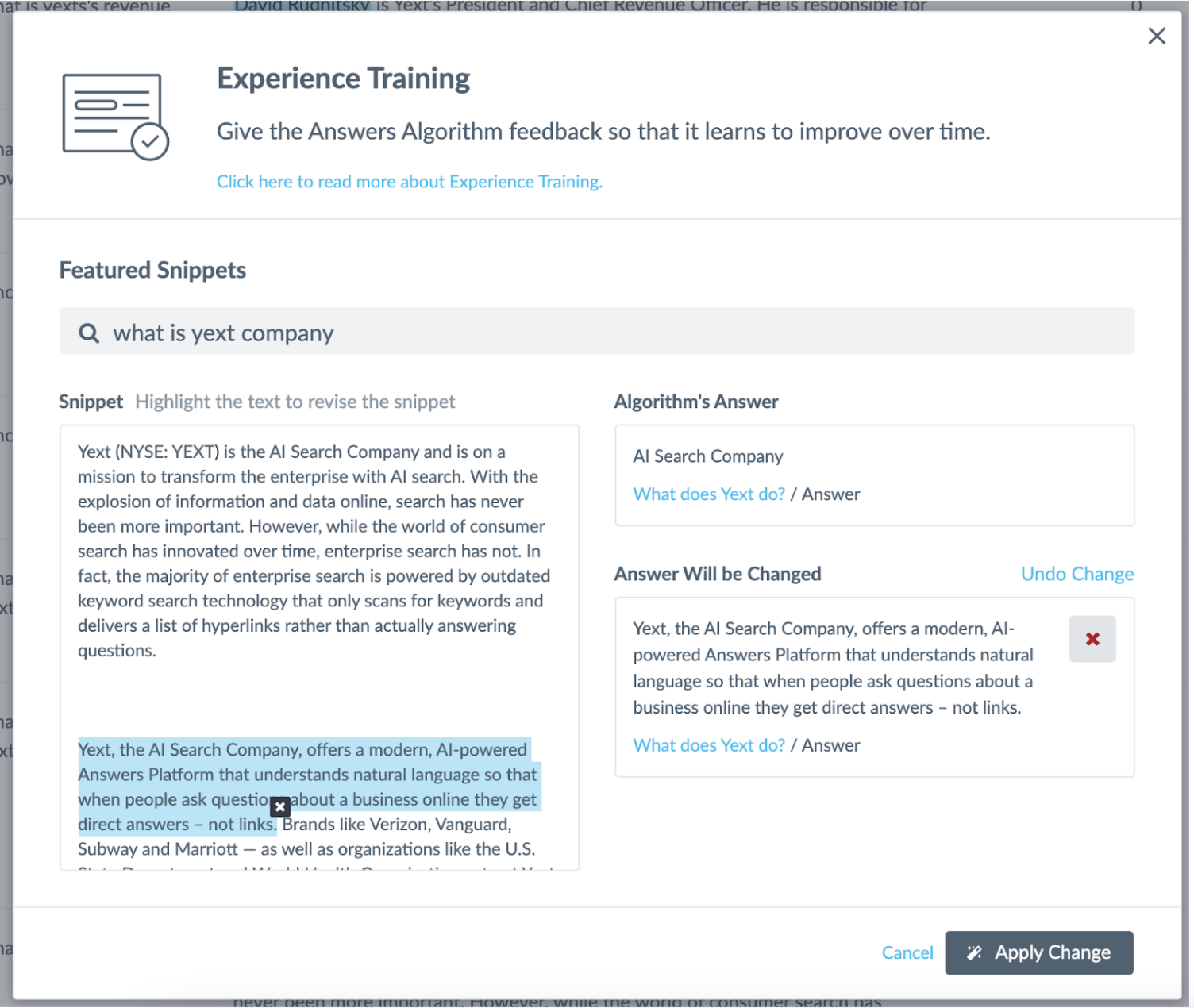
erstellt wurden. Zuvor konnten Sie Snippets, die vom Algorithmus für die extraktive Beantwortung von Fragen identifiziert wurden, genehmigen oder ablehnen. Jetzt haben Sie auch die Möglichkeit, ein Snippet zu bearbeiten . Wenn der KI-Algorithmus den falschen Textabschnitt von Ihrer Entität identifiziert, können Sie einen anderen Textabschnitt auswählen, der in Zukunft als Featured Snippet für die entsprechende Anfrage verwendet werden soll. Erlebnistraining korrigiert nicht nur bestimmte Anfragen, sondern gibt auch Feedback, damit die KI im Laufe der Zeit intelligenter werden kann.  Zum Beispiel empfahl die Dokumentensuche das Featured Snippet „KI-Unternehmen für die digitale Suche“ als Antwort auf „was ist yext unternehmen“. Wenn wir dem Snippet weitere Details hinzufügen möchten, haben wir die Möglichkeit, den hervorgehobenen Text zu verschieben oder zu erweitern, um einen anderen Teil des Feldes auszuwählen. Diese neue Auswahl wird angezeigt, wenn diese Anfrage in Zukunft ausgeführt wird. Jede Modifikation trainiert den Algorithmus, in Zukunft bessere Vorhersagen zu treffen. Je mehr Trainingsdaten der Algorithmus hat, desto besser kann er Ihre Daten verstehen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns eine Nachricht in der Community hier.
Zum Beispiel empfahl die Dokumentensuche das Featured Snippet „KI-Unternehmen für die digitale Suche“ als Antwort auf „was ist yext unternehmen“. Wenn wir dem Snippet weitere Details hinzufügen möchten, haben wir die Möglichkeit, den hervorgehobenen Text zu verschieben oder zu erweitern, um einen anderen Teil des Feldes auszuwählen. Diese neue Auswahl wird angezeigt, wenn diese Anfrage in Zukunft ausgeführt wird. Jede Modifikation trainiert den Algorithmus, in Zukunft bessere Vorhersagen zu treffen. Je mehr Trainingsdaten der Algorithmus hat, desto besser kann er Ihre Daten verstehen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns eine Nachricht in der Community hier.
IX. Entfernungskategorien
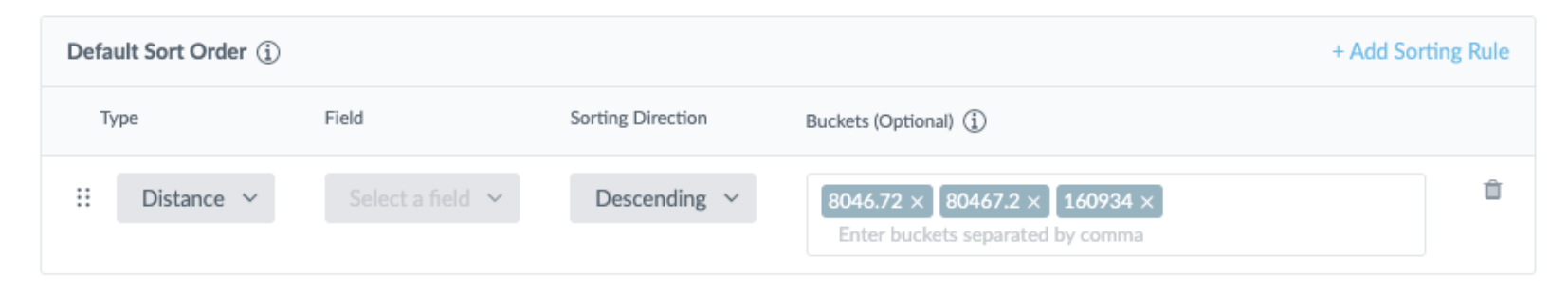
Manchmal ist das Sortieren nach Entfernung zu buchstäblich. Wenn beispielsweise ein Standort 150 Meter näher als ein anderer Standort liegt, spielt dies für den Benutzer kaum eine Rolle. Mit Entfernungskategorien können Sie jetzt diese beiden Standorte stattdessen nach Relevanz sortieren. Sie könnten Ihre Entfernungskategorien zum Beispiel wie folgt konfigurieren:
{
"sortBys": [
{
"type": "ENTITY_DISTANCE",
"buckets": [
8046.72, // 5 Meilen
80467.20, // 50 Meilen
160934.00 // 100 Meilen
]
},
{
"type": "RELEVANCE"
},
{
"type": "ENTITY_DISTANCE"
}
]
}In der Benutzeroberfläche würde dies folgendermaßen aussehen:  Diese Konfiguration würde das Answers-Erlebnis anweisen, zuerst danach zu sortieren, in welche Entfernungskategorie der Standort fällt. Das bedeutet, dass alle Standorte innerhalb von 5 Meilen zuerst nach Relevanz und dann nach fortlaufender Entfernung sortiert werden (wenn zwei Standorte innerhalb von 5 Meilen dieselbe Relevanz haben). Dann würden die Standorte innerhalb von 50 Meilen angezeigt, sortiert nach Relevanz und dann nach kontinuierlicher Entfernung, und so weiter. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Diese Konfiguration würde das Answers-Erlebnis anweisen, zuerst danach zu sortieren, in welche Entfernungskategorie der Standort fällt. Das bedeutet, dass alle Standorte innerhalb von 5 Meilen zuerst nach Relevanz und dann nach fortlaufender Entfernung sortiert werden (wenn zwei Standorte innerhalb von 5 Meilen dieselbe Relevanz haben). Dann würden die Standorte innerhalb von 50 Meilen angezeigt, sortiert nach Relevanz und dann nach kontinuierlicher Entfernung, und so weiter. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
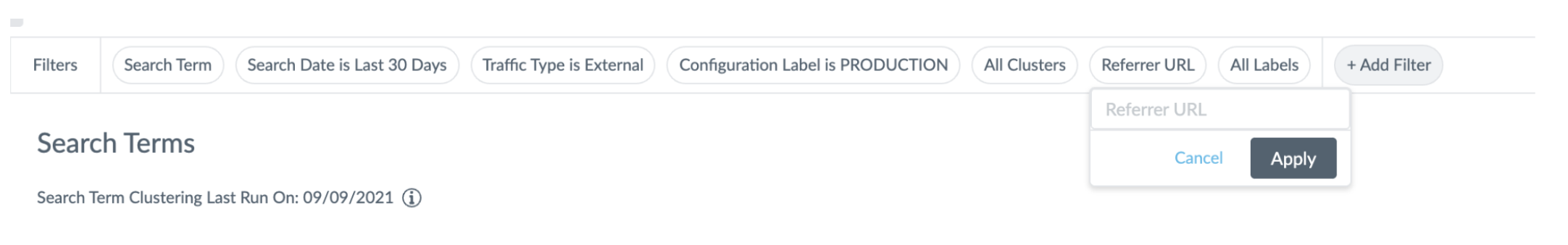
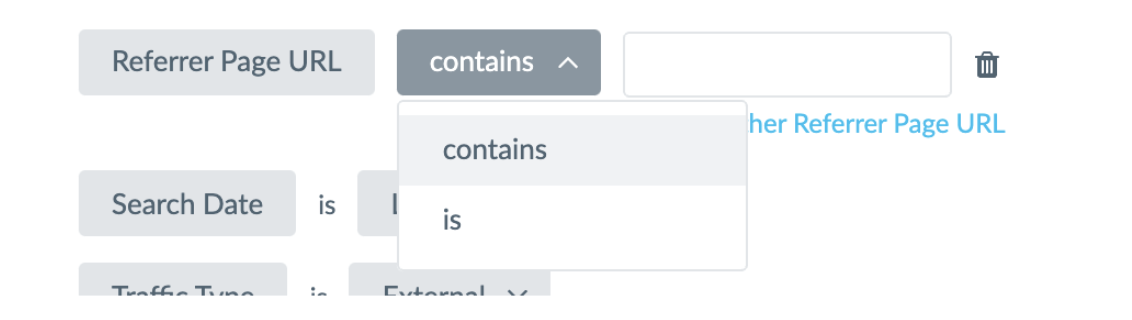
X. Filterung der Suchbegriffe nach Verweiser-URL
Wenn Sie Ihr Answers-Erlebnis an mehreren Stellen integriert haben (z. B. auf einer Hilfeseite, einem Kontaktformular und in einem Zendesk-Dashboard), stellen Ihre Benutzer möglicherweise je nach Suchort sehr unterschiedliche Fragen. Bisher konnten Sie im Berichtseditor einen benutzerdefinierten Bericht erstellen. Jetzt können Sie diese Trends analysieren, indem Sie auf der Seite „Suchbegriffe“ nach Referrer-URL filtern.  Sie können jetzt nur die Suchbegriffe und zugehörigen Metriken (wie Suchen, Sessions und Klicks) herausfiltern, die von einer bestimmten Referrer-Seite aus gesucht wurden. Dabei akzeptiert der Filter eine exakte URL der Referrer-Seite oder eine Zeichenfolge, welche die URL der Referrer-Seite enthalten muss.
Sie können jetzt nur die Suchbegriffe und zugehörigen Metriken (wie Suchen, Sessions und Klicks) herausfiltern, die von einer bestimmten Referrer-Seite aus gesucht wurden. Dabei akzeptiert der Filter eine exakte URL der Referrer-Seite oder eine Zeichenfolge, welche die URL der Referrer-Seite enthalten muss.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
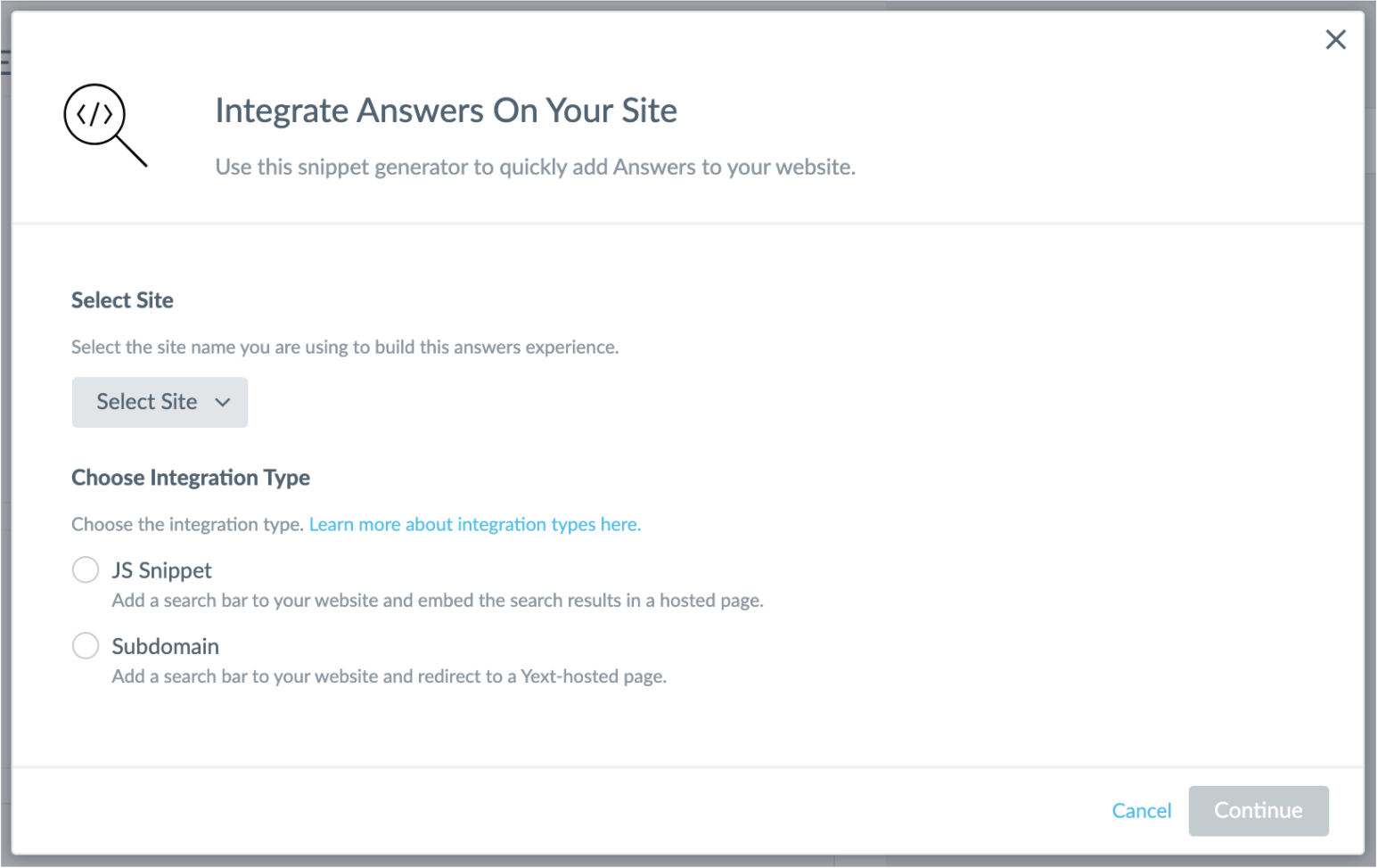
XI. Snippet-Generator für Answers
Eine der gängigsten Methoden zur Integration eines Answers-Erlebnisses mit Ihrer Website ist das Hinzufügen von JS-Snippets zur Seite. Neben Leitfäden für die Integration von Suchleiste und Suchergebnissen bietet Answers jetzt auch einen integrierten Snippet-Generator.  Dieses praktische Tool führt Benutzer durch den Prozess und erzeugt automatisch das JS-Code-Snippet, das für die vollständige Integration erforderlich ist. Benutzer können dann das vorgefertigte Snippet einfach kopieren und in ihre Website einfügen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Dieses praktische Tool führt Benutzer durch den Prozess und erzeugt automatisch das JS-Code-Snippet, das für die vollständige Integration erforderlich ist. Benutzer können dann das vorgefertigte Snippet einfach kopieren und in ihre Website einfügen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XII. Verbesserte Sortierung von Abfragevorschlägen
Die Engine für Anfrage-Vorschläge verfügt über eine Tippfehlertoleranz. So können in der Suchleiste auch Vorschläge angezeigt werden, die nicht genau mit der Eingabe des Benutzers übereinstimmt, aber nahe dran sind. In Anwendungsfällen wie der Produktsuche würden es die Suchenden jedoch bevorzugen, wenn exakte Übereinstimmungen mit dem eingegebenen Produktnamen ganz oben erscheinen und nicht zufällig in der Liste der Vorschläge. Ein Nutzer, der zum Beispiel „iPhone 11“ eingibt, würde erwarten, dass der Vorschlag „iPhone 11“ ganz oben in der Liste erscheint und nicht „iPhone 12“, obwohl die Begriffe ähnlich sind. Wir haben unsere Engine für Anfrage-Vorschläge so aktualisiert, dass exakte Übereinstimmungen mit der eingegebenen Suchanfrage vor allen anderen Vorschlägen angezeigt werden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Knowledge Graph
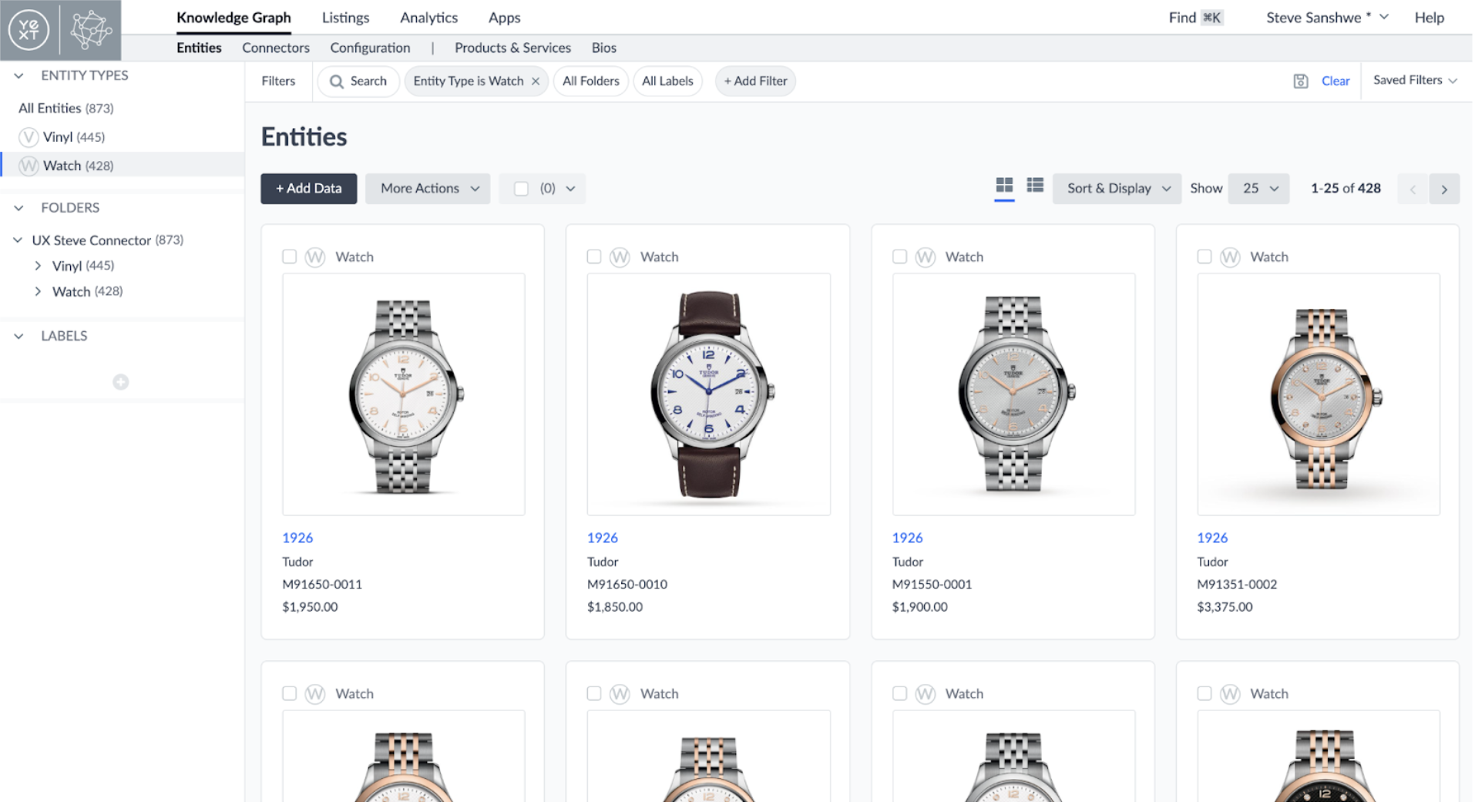
I. Rasteransicht der Entitätssuche mit Kartenvorschau
Wir haben die Seite für die Entitätssuche um eine „Kartenvorschau“ erweitert, sodass Entitäten optional in einer Gitteransicht innerhalb der Entitätssuche angezeigt werden können. Diese neuen Kartenvorschauen bieten ein großartiges Erlebnis für Entitäten mit einem primären Foto, wie z. B. einem Produkt oder einer Menüoption. Aktualisierungen des bestehenden Konfigurationsbildschirms für Vorschauen unterstützen die Anpassung dieser Kartenvorschauen auf Basis der einzelnen Entitätstypen.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
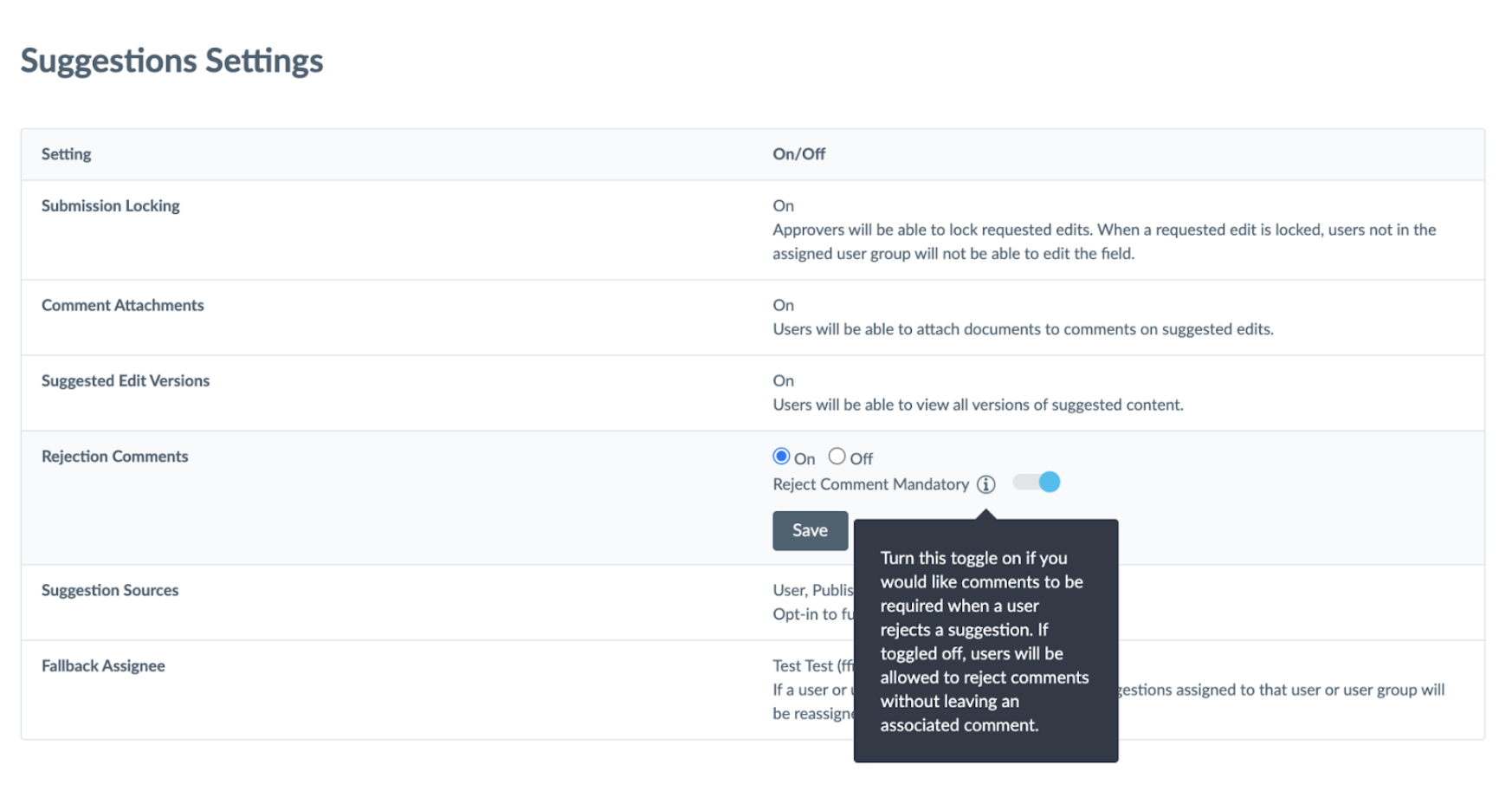
II. Dialogfenster-Updates für Vorschläge, Ablehnungen und Kommentare
Wir haben die Anzeige des Dialogfensters für Ablehnungskommentare aktualisiert, das erscheint, wenn eine genehmigende Person einen Vorschlag vom Bildschirm „Vorschlagsübersicht“ oder „Vorschlags-Workflow“ aus ablehnt, zusätzlich zur Detailseite eines einzelnen Vorschlags. Wenn bisher das Dialogfenster für die Ablehnungskommentare für ein Konto aktiviert war, wurde der Benutzer nach einem Ablehnungsgrund gefragt, wenn ein Benutzer einen einzelnen Vorschlag von der Detailseite dieses Vorschlags ablehnte. Wir haben auch eine Untereinstellung für die Einstellung „Ablehnungskommentare“ hinzugefügt. Wenn die Einstellung aktiviert ist, haben die Benutzer die Möglichkeit, Ablehnungskommentare verpflichtend oder optional zu machen. Wenn die Einstellung „verpflichtend“ ist, können Benutzer keine Vorschläge ohne Angabe eines Ablehnungsgrundes ablehnen.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
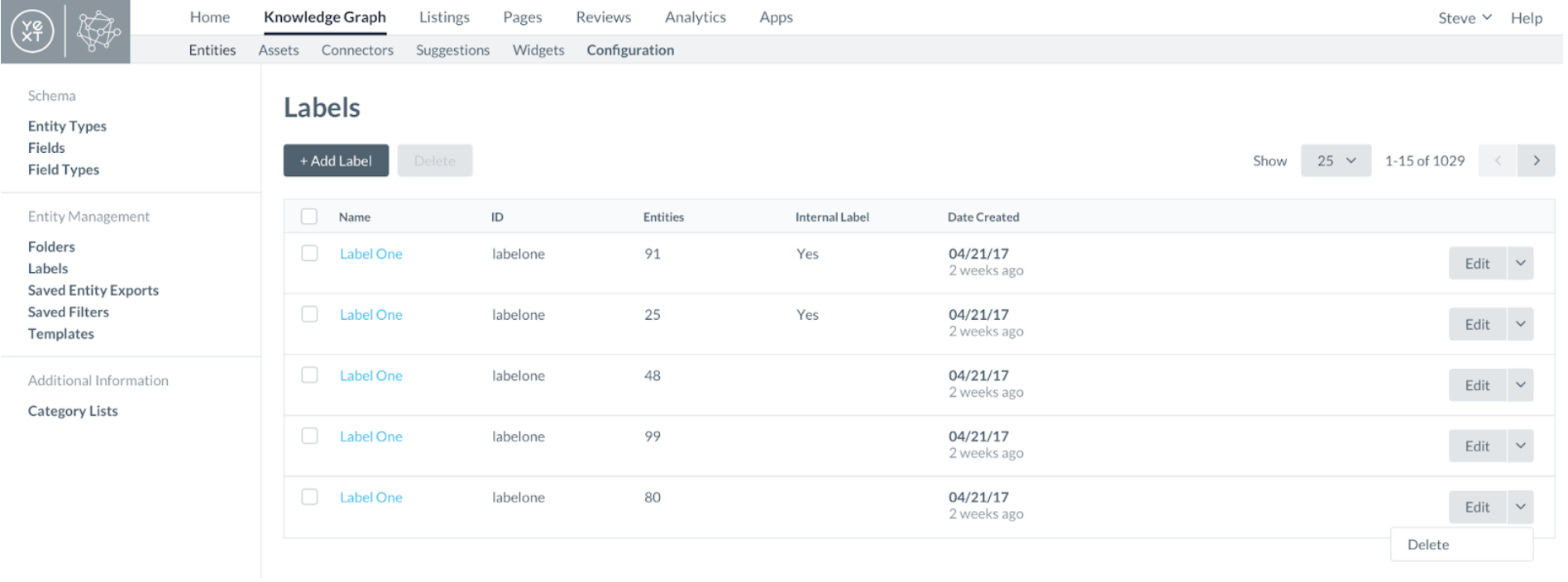
III. Labelverwaltung UI
Dieses Release beinhaltet eine unkomplizierte Benutzeroberfläche innerhalb des Tabs „Knowledge Graph-Konfiguration“, über die Benutzer Details zu ihren Labels anzeigen können, z. B. Label-ID, Name und Entitätsnutzung. Diese Benutzeroberfläche ermöglicht es Benutzern außerdem, Labels in großen Mengen einfacher zu löschen und vorhandene Aktionen für Labels auszuführen, z. B. Hinzufügen und Umbenennen.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Feld „Berechtigungsgruppen“ für Entitätstypen
Wir haben ein neues Modell erstellt, mit dem wir bestimmen können, welche Felder mit jedem Entitätstyp verknüpft sind. Eine Feldberechtigungsgruppe ist eine Gruppe von Feldern, die mit einem einzigen Entitätstyp verbunden ist. Apps können nun mehrere Feldberechtigungsgruppen aus verschiedenen Namensräumen auf einen Entitätstyp anwenden, ohne dass dies Auswirkungen auf die vorhandenen Felder des Entitätstyps hat. Dadurch können App-Entwickler neue Felder zu bereits vorhandenen Entitätstypen in Konten mit einer App installieren. Diese Aktualisierung bezieht sich ausschließlich auf Konfiguration als Code und hat keinen Einfluss darauf, wie Entitätstypen über die Benutzeroberfläche oder die API verwaltet werden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Neue Felder für den Entitätstyp „Produkt“
Wir haben 31 neue integrierte Felder für den Entitätstyp „Produkt“ hinzugefügt. Diese Felder ermöglichen es den Kunden, spezifischere produktbezogene Informationen zu speichern, so z. B. Verkäufe, Werbeaktionen, Versandinformationen, Preisangaben und mehr. Eine vollständige Liste der neu hinzugefügten Produktfelder finden Sie hier.
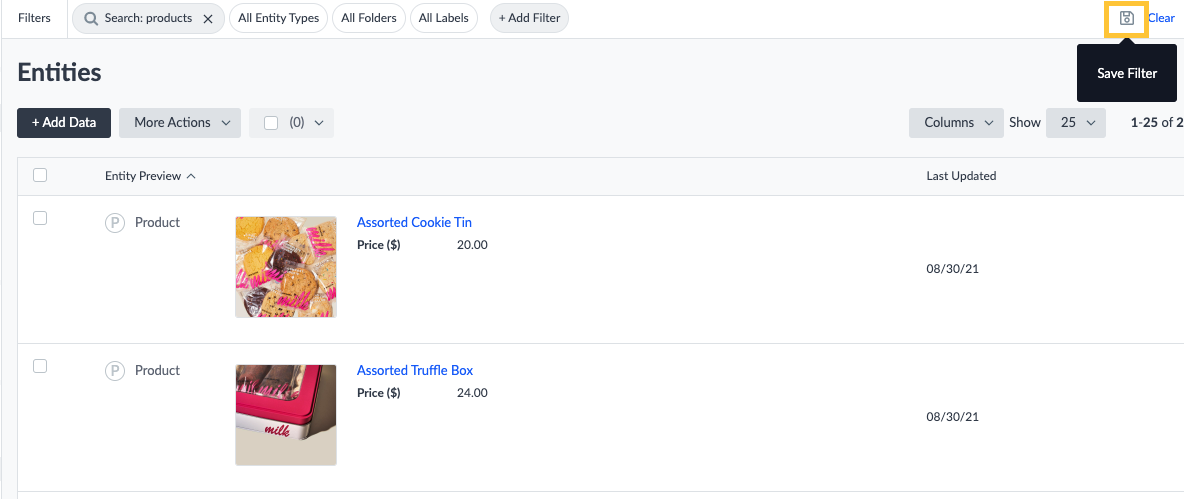
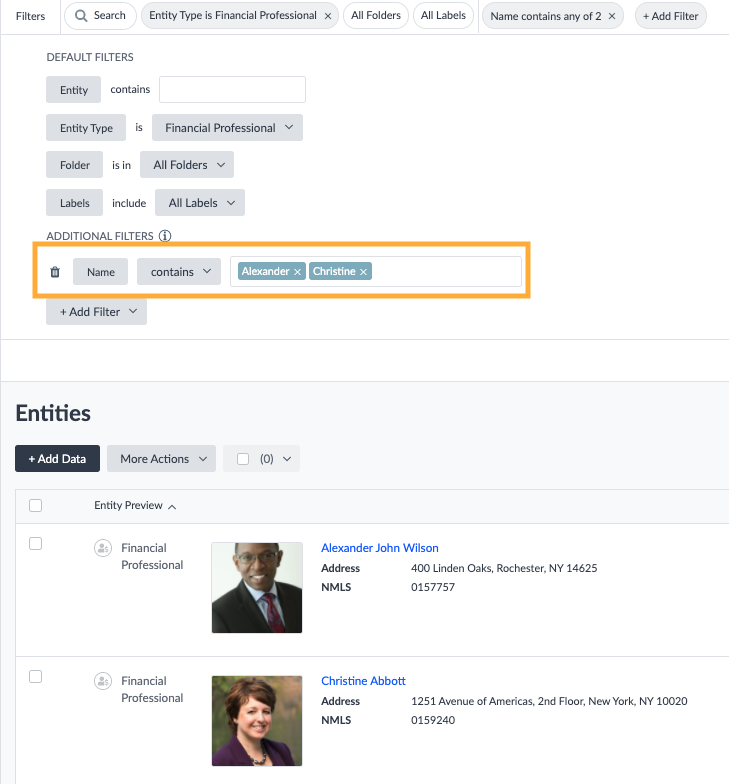
VI. Verbesserte Benutzeroberfläche in der Entitätssuche
Wir haben kleine Verbesserungen an der Benutzeroberfläche der Entitätssuche vorgenommen:
- Benutzer können gespeicherte Filter jetzt direkt in der Filterleiste über das Speichersymbol speichern und aktualisieren.
- Beim Hinzufügen neuer Entitäten über den Ablauf „Einzelne Entität hinzufügen“ können Benutzer jetzt direkt zum Bildschirm „Entität bearbeiten“ gehen, um ihre neu erstellten Entitäten anzuzeigen/zu bearbeiten.
- Benutzer können jetzt in ein- und mehrzeiligen Textfeldfiltern mehrere Optionen zum Filtern angeben.

 Diese Funktion wurde den Produktionskonten automatisch hinzugefügt, sodass Sie sie noch heute nutzen können!Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Diese Funktion wurde den Produktionskonten automatisch hinzugefügt, sodass Sie sie noch heute nutzen können!Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Automatisches Aktivieren von benutzerdefinierten Entitätstypen bei Erstellung in der Benutzeroberfläche
Wenn Benutzer neue Entitätstypen in der Benutzeroberfläche erstellen, sind sie standardmäßig aktiviert. Benutzer müssen nicht mehr den zusätzlichen Schritt zum Aktivieren des neuen Entitätstyps nach der Erstellung ausführen und können jetzt sofort neue Entitäten ihres neu erstellten Typs hinzufügen. Diese Funktion wurde den Produktionskonten automatisch hinzugefügt, sodass Sie sie noch heute nutzen können! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Konfiguration der Entitätsvorschau als Code
Entitätsvorschauen können jetzt über „Konfiguration als Code“ konfiguriert werden, sodass sie mit Apps oder Lösungsvorlagen konfiguriert werden können. Weitere Informationen finden Sie in der Ressourcendokumentation zur Entitätsvorschau.Diese Funktion wurde den Produktionskonten automatisch hinzugefügt, sodass Sie sie noch heute nutzen können!Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IX. „COVID-Tests sind kostenlos“-Feld für Standorte und Gesundheitseinrichtungen
Wir haben ein neues integriertes COVID-Testfeld hinzugefügt, in dem Kunden angeben können, ob sie an ihren Standorten oder in ihren Gesundheitseinrichtungen kostenlose COVID-Tests anbieten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
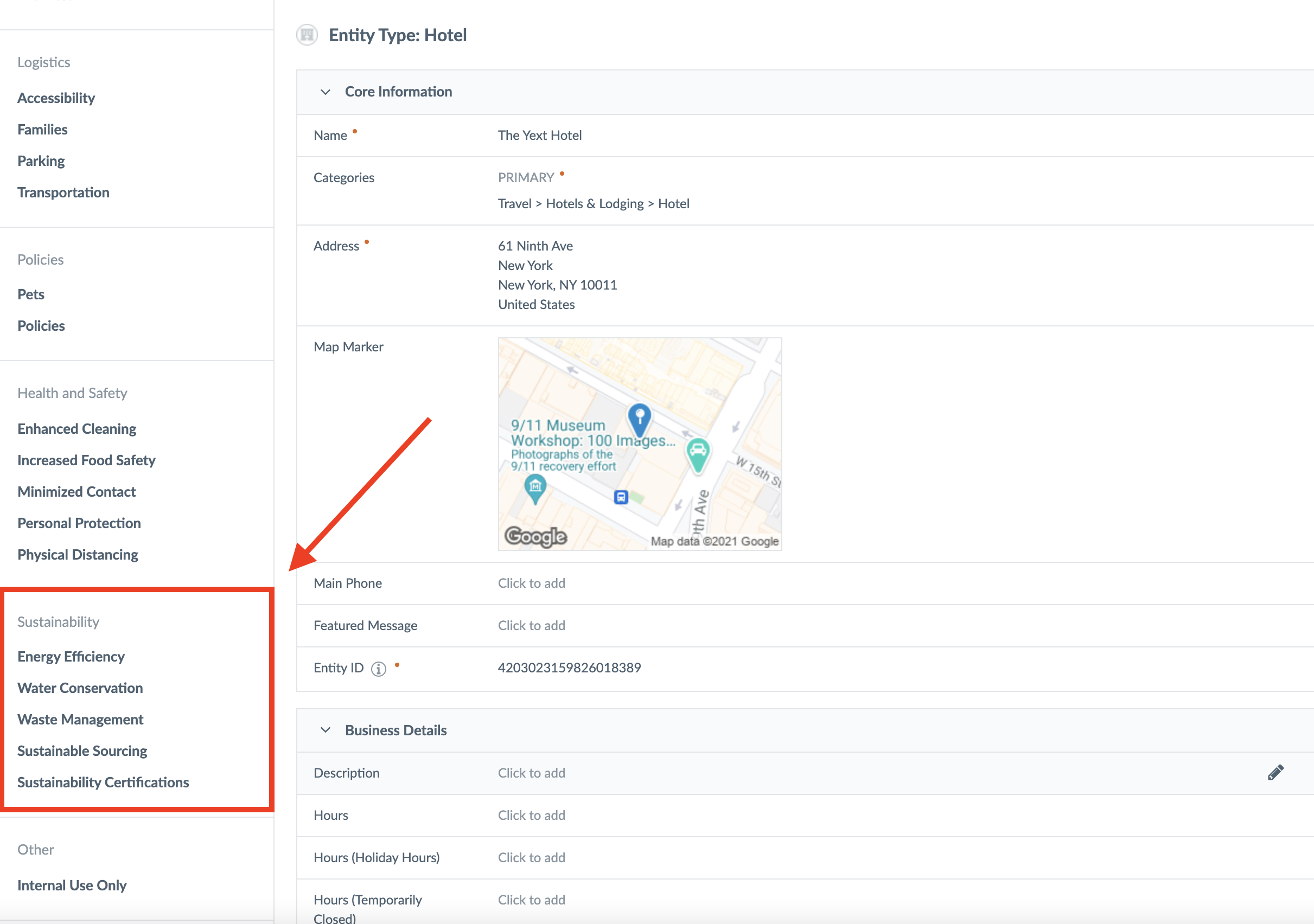
X. Hotel-Nachhaltigkeitsfelder von Google
Wir haben 39 neue integrierte Nachhaltigkeitsfelder für den Entitätstyp „Hotel“ hinzugefügt. Über diese Felder können Hotels Informationen zu Energieeffizienz, Wassereinsparung, Abfallreduzierung und nachhaltiger Beschaffung speichern. Außerdem haben wir Felder eingebaut, die es den Hotels ermöglichen, Daten über erhaltene Umweltzertifikate zu speichern. Yext hat 39 neue integrierte Nachhaltigkeitsfelder für den Entitätstyp „Hotel“ hinzugefügt, die mit Google My Business synchronisiert werden können. Sobald diese Option für ein Konto aktiviert ist, stehen die Felder im Abschnitt „Nachhaltigkeit“ oder „Sonstiges“ für Hotelentitäten zur Verfügung.  Eine vollständige Liste der hinzugefügten Nachhaltigkeitsfelder finden Sie hier.
Eine vollständige Liste der hinzugefügten Nachhaltigkeitsfelder finden Sie hier.
XI. Neue Felder für COVID-Impfanforderungen
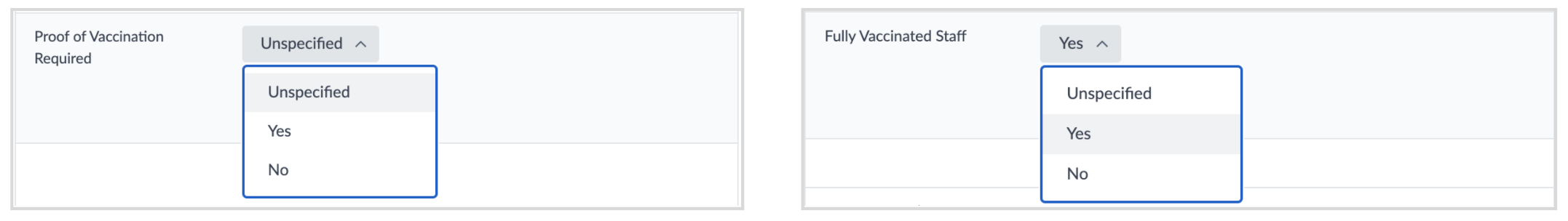
Wir führen zwei neue integrierte Felder mit Bezug auf COVID-Impfanforderungen ein. Im Feld „Impfnachweis erforderlich“ können Sie markieren, ob für einen Standort, ein Restaurant oder ein Hotel ein Impfnachweis für den Zutritt erforderlich ist oder nicht. Außerdem können Sie im Feld „Vollständig geimpftes Personal“ angeben, ob das Personal Ihres Standorts, Restaurants, Hotels oder Ihrer Gesundheitseinrichtung vollständig geimpft ist oder nicht. Diese Felder werden an jeden Listings-Publisher gesendet, sobald die Felder akzeptiert werden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Connectors
I. Connectors — Dialogfenster „Daten hinzufügen“
In diesem Release haben wir die Benutzererfahrung hinsichtlich des Hinzufügens von Daten zur Plattform verbessert. Sobald ein Benutzer auf „Daten hinzufügen“ klickt, wird jetzt ein Dialogfenster mit verschiedenen Optionen angezeigt. So bleiben Benutzer auf der Seite zur Entitätssuche und können von dort aus den nächsten Schritt auswählen. Im Folgenden finden Sie eine Liste mit den einzelnen Verbesserungen des Dialogfensters „Daten hinzufügen“:
- Die Anzahl der Klicks zum Hinzufügen einer einzelnen Entität wurde reduziert.
- Benutzern werden die aktivierten Entitätstypen im Dialogfenster angezeigt: Durch Anklicken eines Entitätstyps wird der Vorgang „Einzelne Entität hinzufügen“ für diesen Entitätstyp eingeleitet, ohne dass Benutzer die Seite zur Entitätssuche verlassen müssen.
- Benutzer können auf „Connector erstellen“ oder auf „Eine App installieren“ klicken.
- Indem sie auf „Eine App installieren“ klicken, gelangen Benutzer zu einer gefilterten Ansicht des App Directory, in der nur Apps angezeigt werden, die einen Connector enthalten.
- Die Option „Datei hochladen“ ist ebenfalls im Dialogfenster enthalten. Diese Verbesserungen machen das Hinzufügen von Daten zur Yext-Plattform für Benutzer leichter als je zuvor. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Auswahl der Entitätsart
Bei der Erstellung eines Connectors können Benutzer nun im letzten Schritt den Entitätstyp auswählen, bevor sie ihre Felder zuordnen. Auf diese Weise könne Benutzer eine Vorschau der aus der Quelle stammenden Daten sehen, bevor sie einen Entitätstyp auswählen müssen. Zuvor mussten Benutzer beim Erstellen eines Connectors im ersten Schritt unmittelbar nach der Auswahl ihrer Datenquelle einen Entitätstyp auswählen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Verbessertes Erlebnis für native Quellen
Beim Erstellen eines neuen Connectors für native Quellen wie Zendesk, YouTube oder Confluence profitieren Benutzer von einer verbesserten Benutzerfreundlichkeit. Nach Auswahl der Datenquelle werden Benutzer dazu aufgefordert, einen Vorgang auszuwählen, sofern es für eine bestimmte Quelle mehr als einen gibt. Für Confluence gibt es beispielsweise die Vorgänge „Seiten abrufen“ oder „Blogs abrufen“. Je nach ausgewähltem Vorgang werden Benutzer dazu aufgefordert, benutzerdefinierte Eingaben zu machen (z. B. die YouTube-Kanal-ID für den Vorgang „Videos abrufen“ auf YouTube). Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
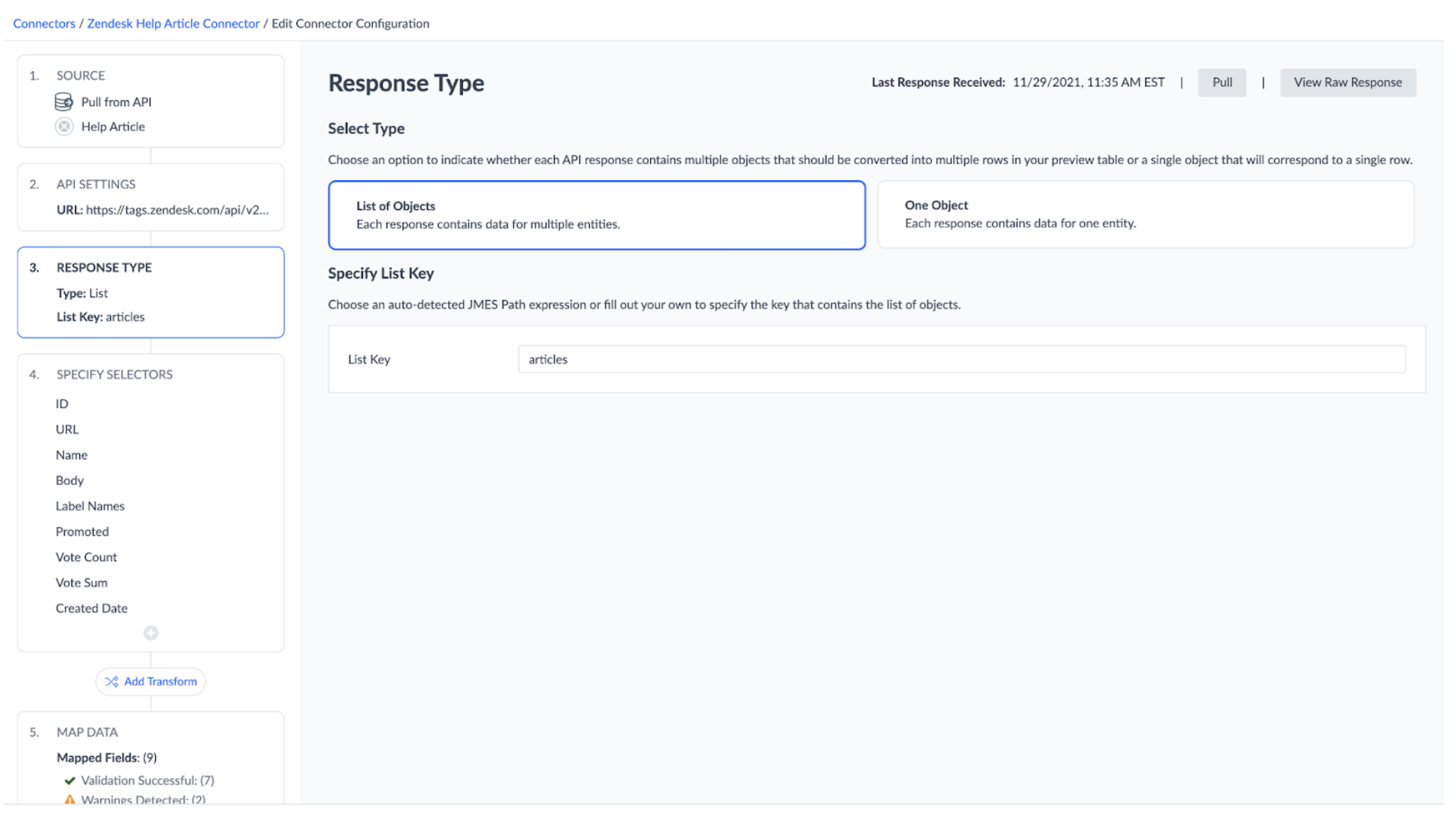
IV. Verbesserungen des Selektors
Bei der Erstellung eines neuen Connectors für Crawler, API oder Funktionen müssen die Benutzer festlegen, ob jede gecrawlte Seite, API-Antwort oder Funktionsantwort Daten für eine einzelne Entität oder für eine Liste von Entitäten enthält. Wenn der Benutzer beschließt, dass die gecrawlten Daten für eine Liste von Entitäten bestimmt sind, so muss er auch den „Base-Selektor“ angeben, damit das Connector-System weiß, wie die Daten in mehrere Entitäten aufgeteilt werden. Zugunsten der Benutzerfreundlichkeit haben wir an dieser Stelle des Connector-Prozesses einige Verbesserungen vorgenommen. Zunächst haben wir einen separaten Schritt zur Bestimmung des Base-Selektors hinzugefügt. Zuvor mussten Benutzer am Ende der Crawler-, API- oder Funktionseinstellungen angeben, ob sie die Eingabe in eine oder mehrere Entitäten konvertieren wollten (z. B. Detailseite vs. Listenseite für Crawler). Dafür gibt es jetzt einen separaten Schritt. Zudem stellen wir eine Liste von Vorhersagen für den Base-Selektor eines Benutzers für API- und Funktionsquellen bereit. So müssen Benutzer dies nicht von Grund auf neu eingeben. Zu guter Letzt werden nun alle möglichen Feldselektoren identifiziert und in der Vorschaudatentabelle angezeigt, sobald ein Benutzer einen Base-Selektor für API- und Funktionsquellen auswählt (oder angibt, dass die API-Antwort oder die Funktionsantwort eine einzelne Entität enthält). An dieser Stelle können Benutzer alle überflüssigen Spalten bearbeiten oder entfernen. So müssen sie nicht jeden Selektor, aus dem sie Daten extrahieren möchten, manuell hinzufügen.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Zusätzliche Transformation
Wir haben unserer Transformationsbibliothek neue Transformationen hinzugefügt, darunter die folgenden:
- Ausfüllen von leeren Zellen: Benutzer*innen können jetzt einen statischen Wert eingeben, um leere Zellen in einer ausgewählten Spalte zu füllen.
- Aufteilung in Spalten: Benutzer*innen können jetzt beim Hochladen von Daten in ihren Knowledge Graph Daten aus einer Zelle mit einem optionalen Trennzeichen in zwei oder mehr Spalten aufteilen.
- Zusammenführen von Spalten: Benutzer*innen können jetzt beim Hochladen von Daten in ihren Knowledge Graph zwei oder mehr Spalten mit einem optionalen Trennzeichen zu einer neuen Spalte kombinieren.
- Aufteilung in Zeilen: Benutzer*innen können jetzt eine Spalte auf Basis eines festgelegten Trennzeichens wie eines Kommas in eine oder mehrere Zeilen aufteilen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns eine Nachricht im Community-Beitrag für die entsprechende Transformationsoption.
VI. Unterstützung für stündliche Durchläufe
Zusätzlich zu den Frequenzoptionen Täglich, Wöchentlich und Monatlich, die wir bisher unterstützt haben, können wir jetzt auch „Stündlich“ als Zeitplanoption für Connectors unterstützen. Benutzer können „Stündlich“ als Zeitplanoption oder „Benutzerdefiniert“ wählen und „Stunde“ als Einheit mit einem benutzerdefinierten Wiederholungsintervall auswählen (wie es heute für Täglich, Wöchentlich und Monatlich unterstützt wird). Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Funktionen als Quelle
Benutzer können nun benutzerdefinierte TypeScript-Funktionen schreiben, anhand derer der Connector bei jeder Ausführung Daten abruft. Diese neue Funktion ist eine leistungsstarke Ergänzung des Connectors-Frameworks und ermöglicht es Entwicklern, vollständig benutzerdefinierte Connector-Quellen zu erstellen. Weitere Informationen zu Funktionen finden Sie in unserem Leitfaden für Entwickler. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Option Paginierung mit Versatzgrenze
Wir haben Support für die standardmäßige Abstandspaginierung für „Von API Abrufen“-Connectors hinzugefügt. Mit dieser Paginierungsmethode können Benutzer die Abstands- und Limit-Schlüssel angeben, die als Anfrageparameter übergeben werden sollen. Ebenso kann ein Abstandsstartwert und ein Limit-Wert angegeben werden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IX. Option „Paginierung für Link-Header“
Gemäß RFC-5988 wird jetzt auch die Paginierung für Link-Header unterstützt. Die Benutzer können das Beziehungslabel angeben, das verwendet wird, um den nächsten Link in der Sequenz anzuzeigen (normalerweise ist dies „next“), und auch, ob der Link eine vollständige oder relative URL ist. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Crawler
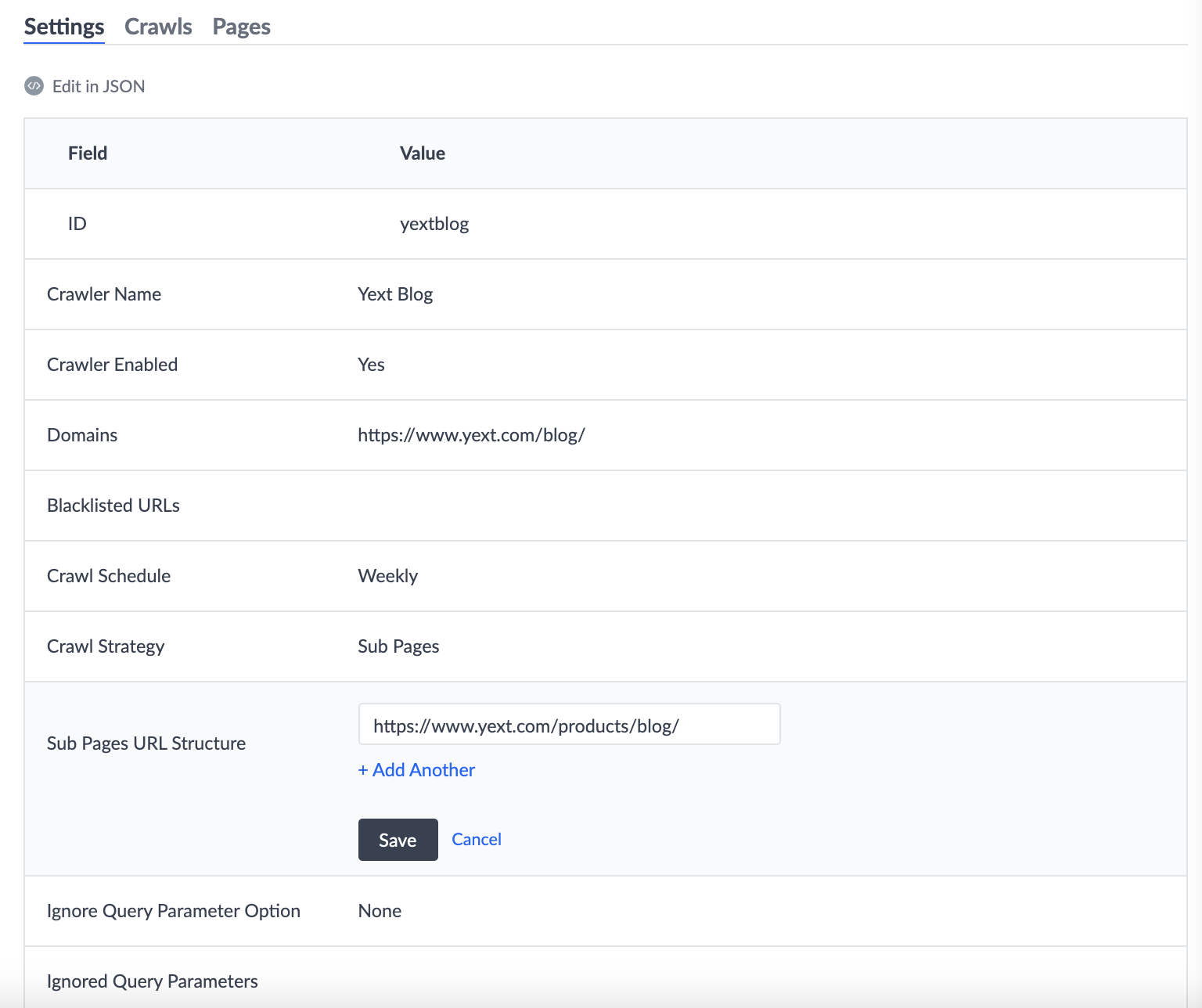
I. Crawler Unterseiten Wildcard-Unterstützung
Das Crawlen bestimmter Seiten ist eine häufig verwendete Funktion des Crawlers. Mit der Crawl-Strategie für Unterseiten können Administratoren eine bestimmte Gruppe von Seiten mit einer bestimmten Basis-Domain erfassen (Beispiel: www.yext.com/blog
). Manchmal stimmt die Basis-Domain der gewünschten Unterseiten jedoch nicht mit der Top-Level-URL überein. Administratoren können jetzt optional einen weiteren Wildcard-URL-Pfad angeben, der neben Seiten, die der Basis-Domain der eingegebenen URL entsprechen, gecrawlt werden kann. Stellen Sie sich zum Beispiel vor, eine Marke ist daran interessiert, alle ihre Blogs zu crawlen. Die meisten Beiträge befinden sich unter URLs mit der Struktur yext.com/blog/*, aber einige befinden sich unter URLs mit der Struktur yext.com/products/blog/*. Da die Basis-URLs nicht exakt übereinstimmen, werden einige Seiten aus dem Crawl ausgeschlossen. Jetzt können Benutzer die Unterseitenstruktur angeben, um yext.com/products/blog/* einzubeziehen, was dem Crawler erlaubt, alle gewünschten Seiten zu crawlen.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
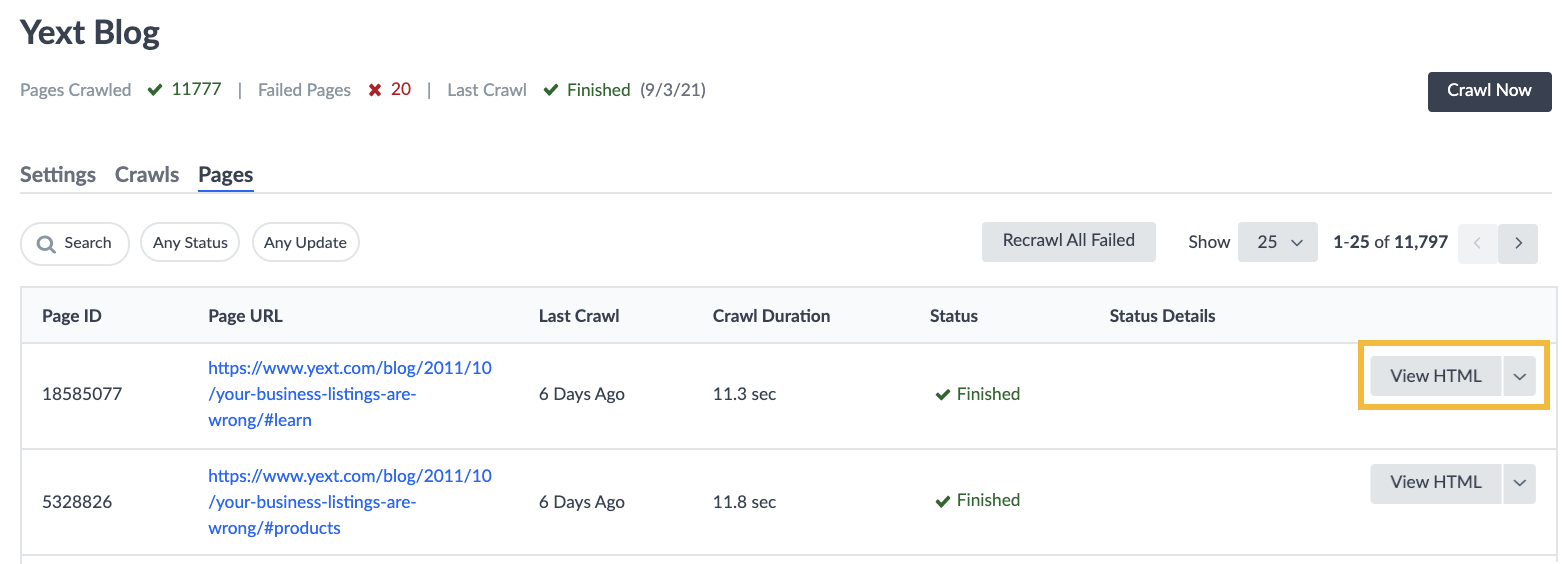
II. Crawler – Vollständige Rohdaten-HTML von Seiten anzeigen
Administratoren haben jetzt die Möglichkeit, das Roh-HTML der gecrawlten Seiten anzuzeigen. So können sie genau sehen, welche Daten gecrawlt wurden. Auf diese Weise können sie feststellen, ob der Crawler erfolgreich auf die gesuchten Inhalte zugegriffen hat. Benutzer können diese Funktion anzeigen, indem sie auf dem Seiten-Tab für einen Crawler auf die Schaltfläche „HTML anzeigen“ klicken.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
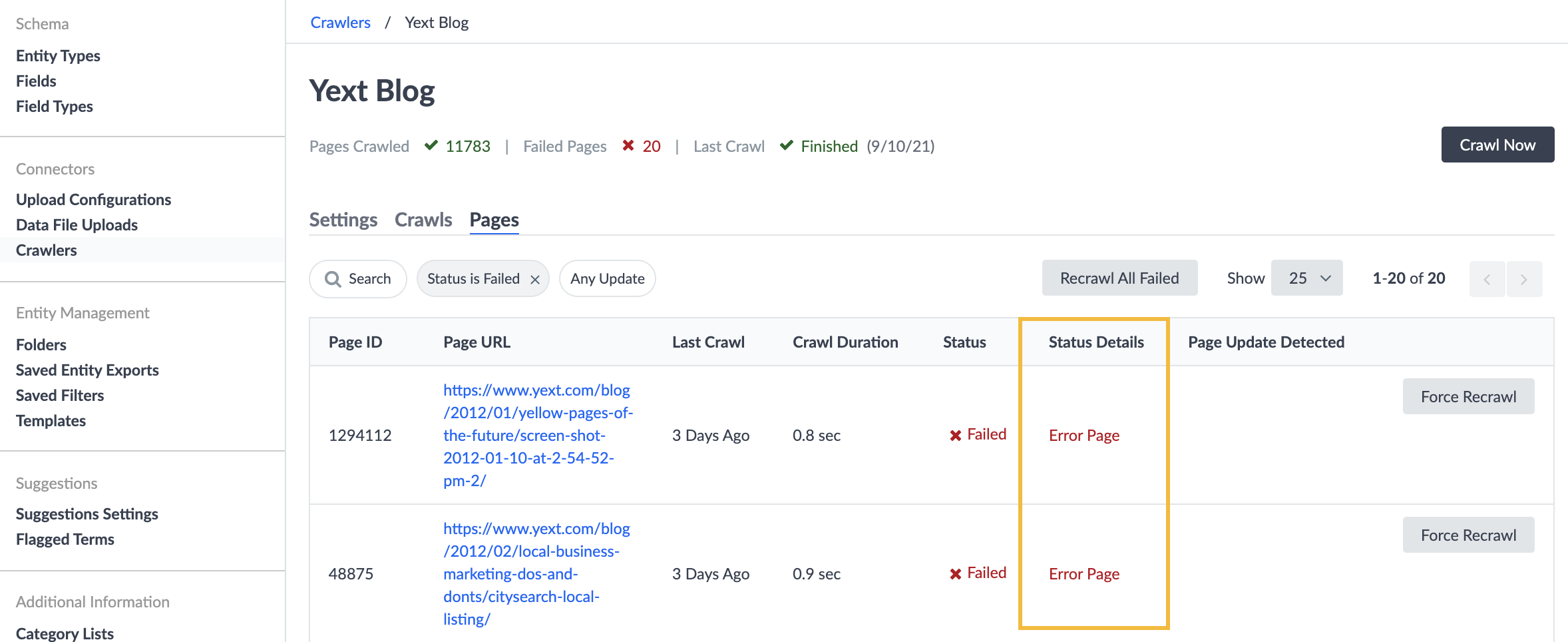
III. Detaillierte Ursachen für das Fehlschlagen des Page Crawl
Administratoren können jetzt Crawler-Fehler besser beheben, indem sie Fehlerdetails in der neuen Spalte „Statusangaben“ einsehen. Wenn der Crawler beispielsweise daran gehindert wurde, eine Seite zu crawlen, sehen die Benutzer in „Statusangaben“ „crawler blocked“ (Crawler blockiert). Benutzer wissen dann, dass sowohl der User Agent als auch die IP-Adressen des Crawlers auf der Whitelist stehen.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
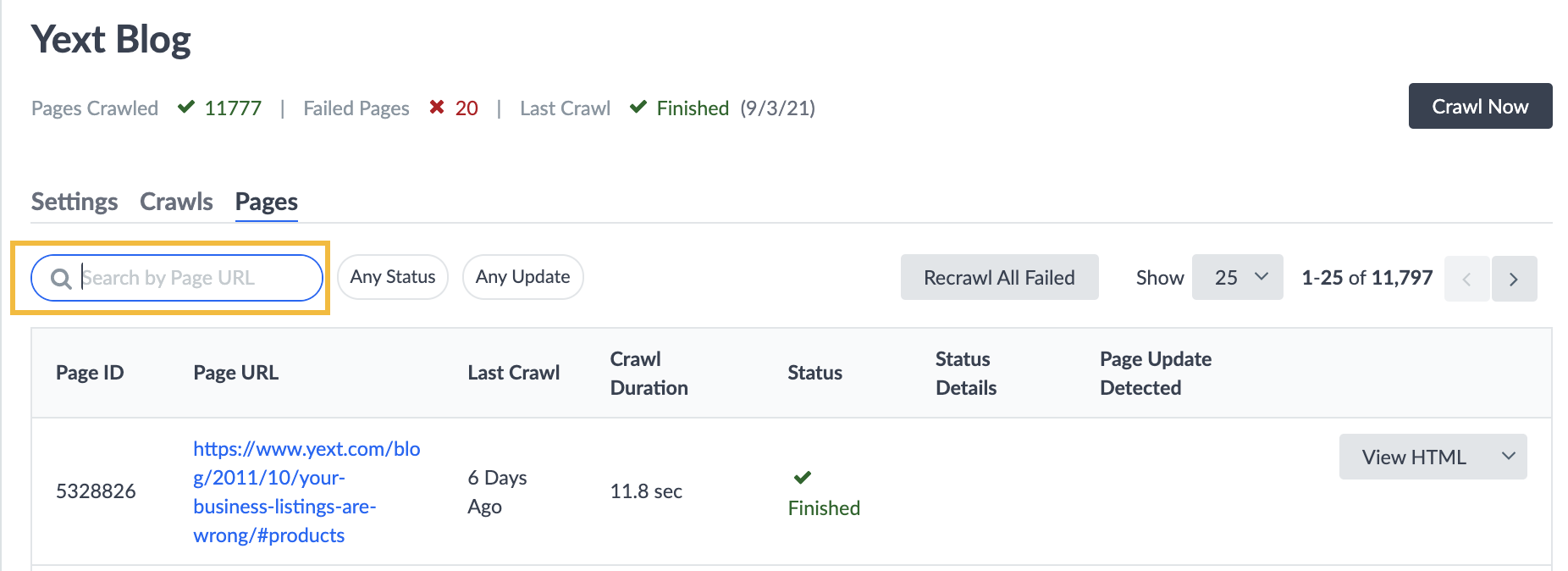
IV. Suchleiste für Seiten-URLs
Im Crawler können die Benutzer jetzt die Tabelle nach der URL der Seite durchsuchen, um schnell die Ergebnisse des Crawlings dieser Seite zu finden.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Plattform
I. Updates zur API-Ratenbegrenzung
Wir haben Änderungen an unserer API-Ratenbegrenzungsmethode vorgenommen, um den Traffic auch bei erhöhter Verfügbarkeit besser verteilen zu können. Diese Funktion wird allen Benutzern mit allgemeinem Zugang zur Verfügung stehen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Benutzer-API: Unterstützung von Entitäten-ACLs
Benutzer können nun anderen Benutzern Zugriff auf jede beliebige Entität gewähren, unabhängig vom jeweiligen Entitätstyp. Bislang konnten Benutzer nur Zugriff auf einige bestimmte Entitätstypen erlauben. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Externe Identifikatoren
Das Winter-Release 2021 ermöglicht die folgenden Funktionen:
- Anzeigen, Hinzufügen, Löschen und Aktualisieren von externen Identitäten mit Yext-Benutzern über die Knowledge API.
- Anzeigen externer Identitäten mit Yext-Benutzern in der Benutzerverwaltungsoberfläche.
- Auslösen eines Events, wenn sich die externen Identitäten eines Benutzers ändern, sodass die entsprechenden Änderungen in nachgelagerten Systemen vorgenommen werden können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. App-Kategorien im App Directory und in der Entwicklerkonsole
Um die Auffindbarkeit der Apps im App Directory zu verbessern, haben wir zusätzliche, detaillierte Filter hinzugefügt. Benutzer können nun bei der Suche nach einer App auch nach Branche oder Anwendungsfall filtern.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Neue Konfiguration als Code: Anwendung von Endpunkten
Wir haben einen neuen Administrator-API-Endpunkt erstellt, der Partnern ermöglicht, Konto-Vorlagen auf Unterkonten anzuwenden. Benutzer können ihre Unterkonten über die API konfigurieren, sodass diese auch in den üblichen Workflow passen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Verbesserungen der Passwortsicherheit
Zur Erhöhung der Sicherheit haben wir den Ablauf zum Zurücksetzen von Benutzerpasswörtern aktualisiert. Administratoren sind ab jetzt nicht mehr in der Lage, die Passwörter anderer Benutzer zurücksetzen. Benutzer können weiterhin ihre eigenen Passwörter über die Yext-Plattform zurücksetzen lassen. Administratoren ist es allerdings weiterhin möglich, ein Initialpasswort für neue Benutzer zu erstellen und E-Mails zum Zurücksetzen eines Passworts an bestehende Benutzer zu versenden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Auth API-Aufrufe mit Tokens
Zur Entwicklerkonsole wurde ein Tab mit den API-Anmeldeinformationen hinzugefügt, der den Tab „API-Schlüssel“ ersetzt. Wir haben außerdem den Tab „OAuth“ hinzugefügt, um alle nötigen Felder für die Implementierung von OAuth in Ihrer App zu konsolidieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Updates zur Rollenverwaltung
Diese Version bringt einige wichtige Neuerungen, die die Verwaltung der Benutzerrollen deutlich erleichtern. Sie können nun bei der Erstellung einer neuen Rolle die Genehmigungen aus bestehenden Rollen kopieren und die Rollenverwaltung nutzen, um benutzerdefinierte Rollen in der Plattform zu löschen. Wir haben außerdem eine Seite für die Rollenansicht erstellt, damit Benutzer die Berechtigungen für integrierte Rollen einsehen können und somit mehr Sichtbarkeit erhalten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IX. UX-Neugestaltung der Entwicklerkonsole
Die Benutzeroberfläche und das Benutzererlebnis der Entwicklerkonsole wurden neu gestaltet. Die neue Benutzeroberfläche wird mithilfe von Registerkarten organisiert, sodass Benutzer*innen gewünschte Felder leichter finden können. Es ist jetzt deutlich einfacher, eine App zu entwickeln und herauszufinden, welche Felder auf den jeweiligen Anwendungsfall gewisser Benutzer*innen zutreffen. So werden z. B. die Felder, die für die Verbreitung der App von Relevanz sind, nur dann angezeigt, wenn auch die Absicht besteht, die App zu verteilen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
X. Update der Entwicklerkonsolen-Logs UI
Wir haben die Benutzeroberfläche für Protokolle der Entwicklerkonsole aktualisiert. Benutzer*innen können somit alle API-Protokolle in einer einzelnen Tabelle mit separaten Registerkarten einsehen und nach unterschiedlichen Anforderungsarten filtern, darunter Knowledge- und Admin-APIs sowie Webhooks. Jetzt haben Benutzer*innen mehr Filterflexibilität als je zuvor. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Analytics
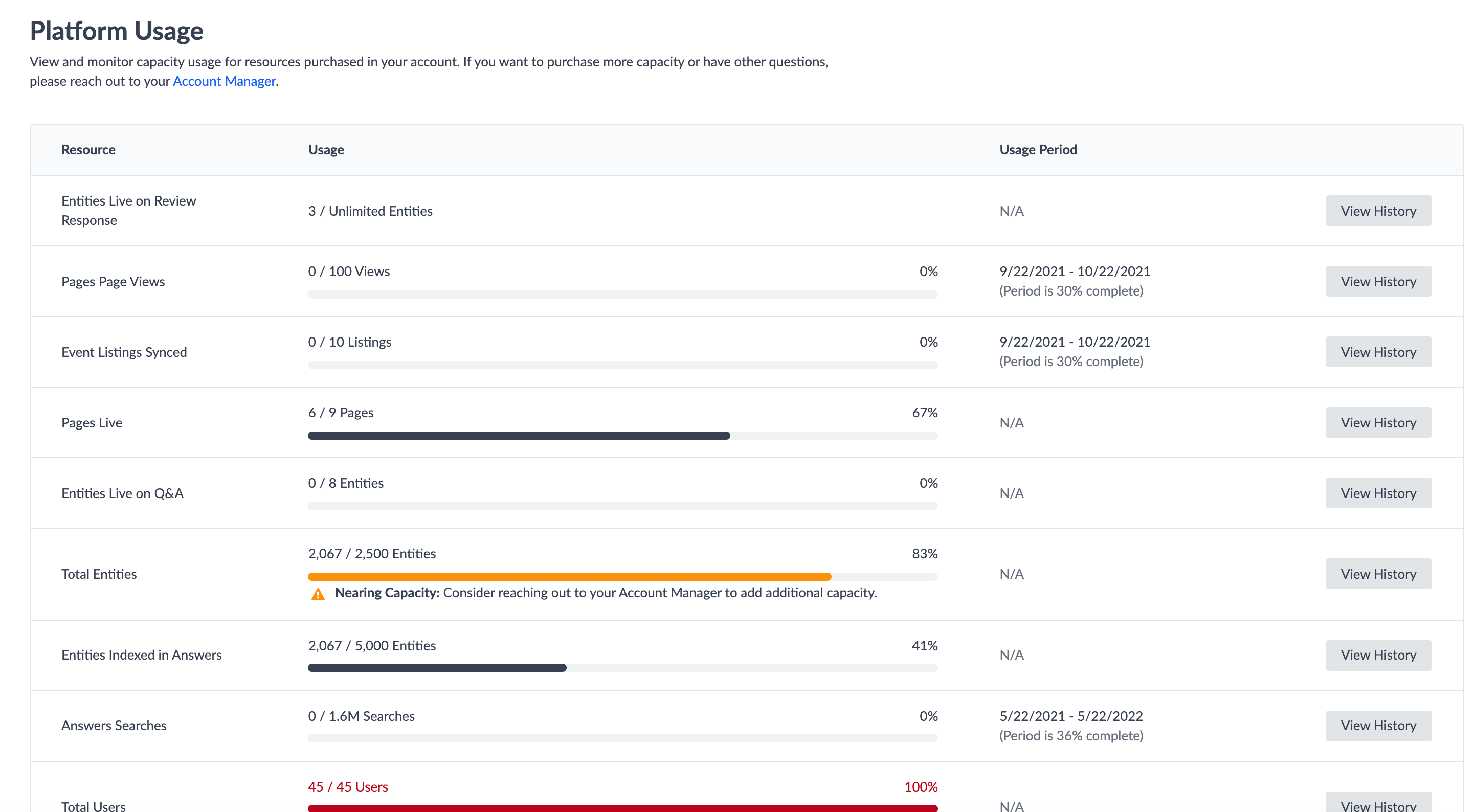
I. UX-Updates für die Plattformnutzung
Durch Aktualisierungen auf der Seite zur Plattform-Nutzung wird die Anzeige und Nachverfolgung der Kapazitätsnutzung noch einfacher. Die Ressourcen werden jetzt konsolidiert in einer Tabelle angezeigt, wodurch die Anzeige des Ressourcenverbrauchs im Verhältnis zur Kapazität deutlich intuitiver gestaltet ist. Die Schaltflächen zur Anzeige des Verlaufs verweisen nach wie vor auf die Seite Nutzungsverlauf.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Besucheranalysen
Dank Besucheranalysen können Kund*innen von Answers und Pages jetzt Interaktionen in ihren Erlebnissen, z. B. Suchvorgänge, angezeigte Artikel, angeklickte Links etc., auf einzelne Besucher*innen zurückführen. Diese Daten sind im Berichtseditor
sowie in der Analyse-API
abrufbar und tragen dazu bei, den Suchprozess von Benutzer*innen nachvollziehbarer zu machen.
Für Kunden mit der Yext-Authentifizierung wird diese Zuordnung standardmäßig jedes Engagement eines Besuchers auf ihren Seiten mit dem entsprechenden Yext-Benutzer verknüpfen. Für Kunden, die ihren eigenen Identitätsanbieter oder eine andere Möglichkeit zur Identifizierung von Nutzern verwenden, kann der Kunde eine eindeutige ID mit allen Analyseereignissen zu seinen Erlebnissen bereitstellen, um das Engagement mit Nutzern besser zuzuordnen. Die Analyse des individuellen Nutzer-Traffics ist ein großer Schritt nach vorn, der Ihnen hilft, Ihre Angebote zu optimieren, Ihre Nutzerbasis zu verstehen und fundierte Entscheidungen darüber zu treffen, wie Sie Ihre Nutzer am besten unterstützen können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
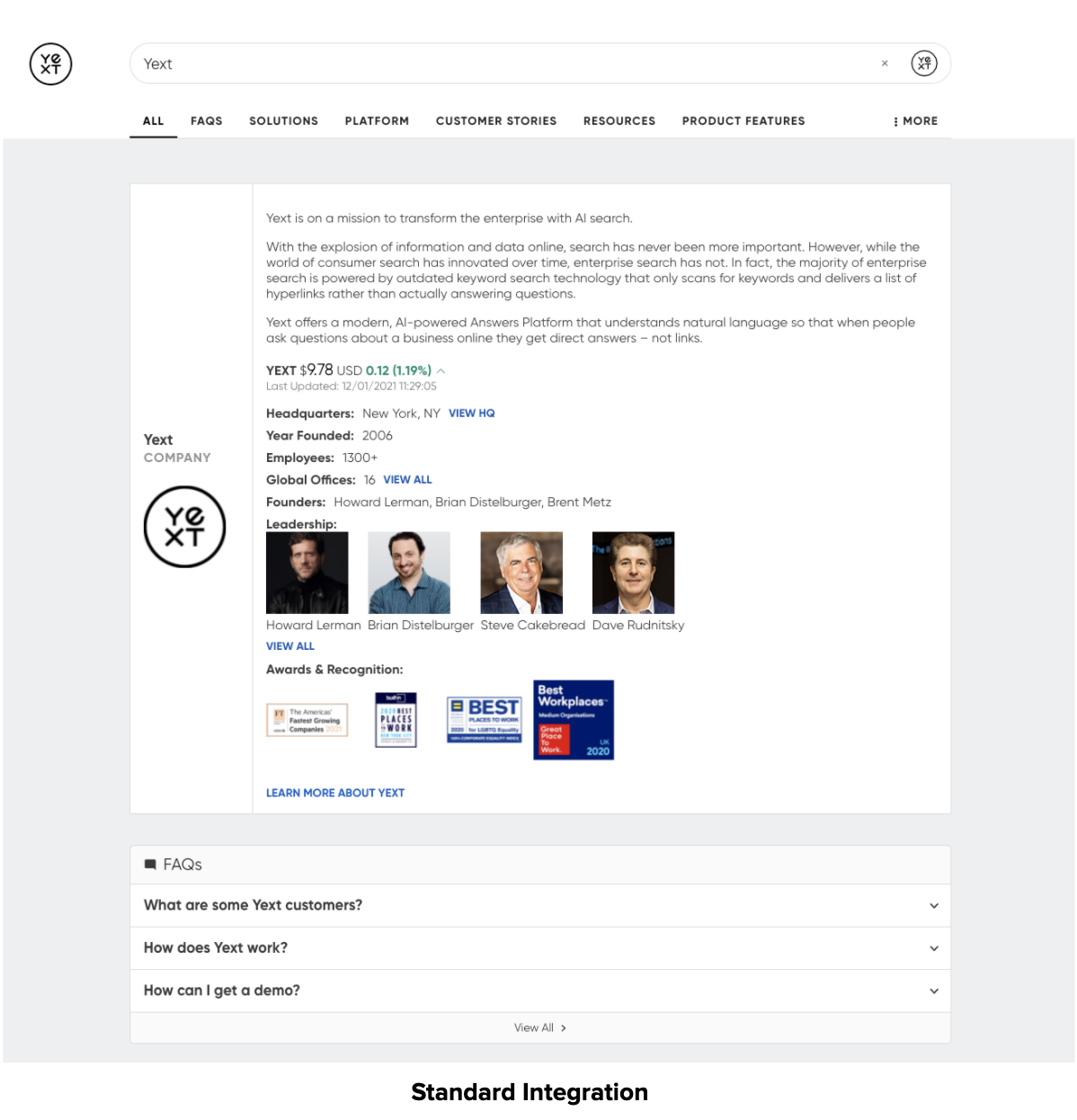
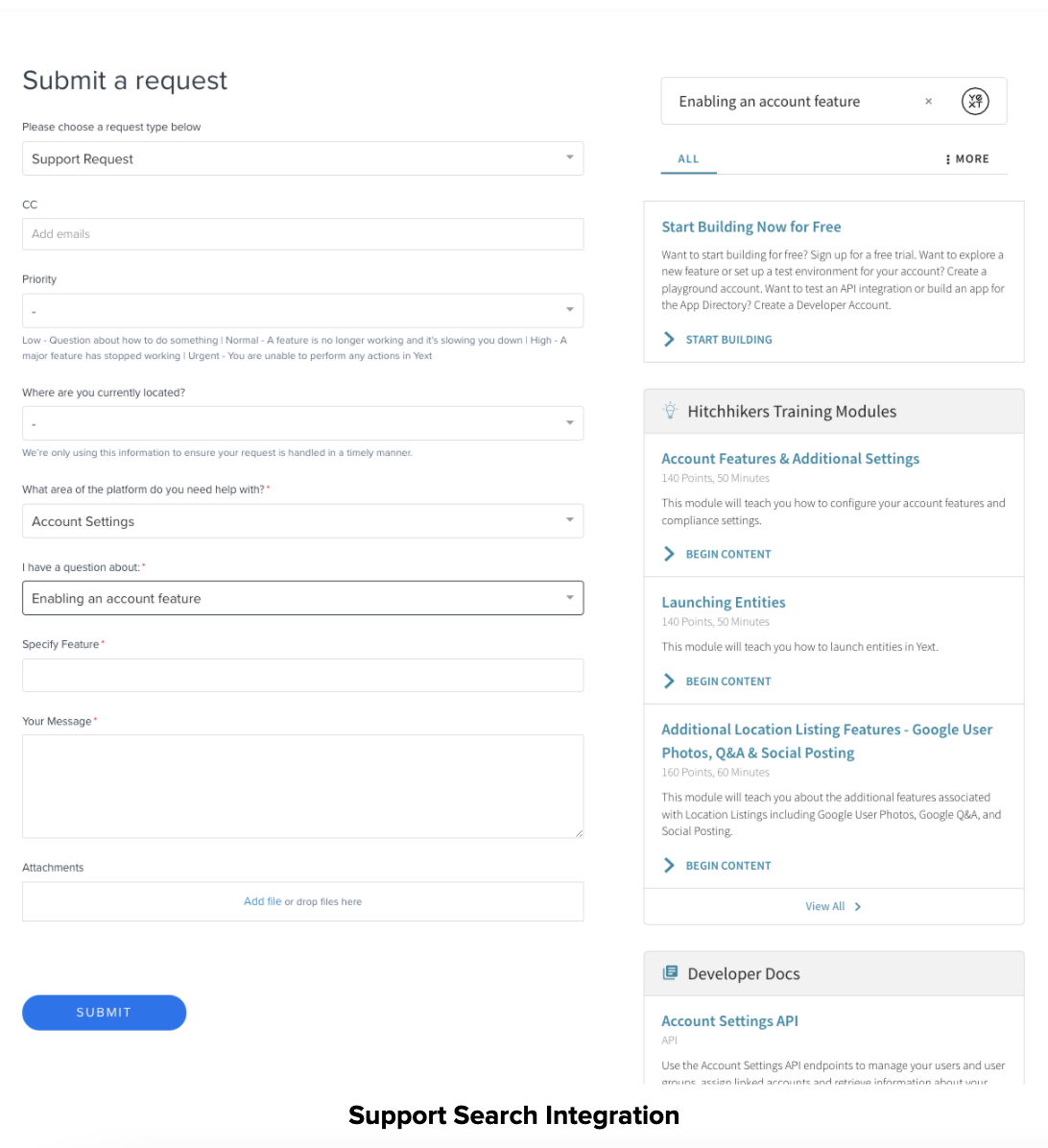
III. Answers-Integrationsquelle unterstützt benutzerdefinierte Werte
Die Dimension/der Filter „Integrationsquelle“ im Berichtseditor ist eine hervorragende Möglichkeit, um Unterschiede in den Suchtrends für Erlebnisse zu verfolgen, die an mehreren Stellen integriert sind. So könnten Sie zum Beispiel sowohl eine traditionelle Suchergebnisseite als auch ein Overlay haben. In der Vergangenheit hat die Dimension/der Filter „Integrationsquelle“ in Answers nur die Werte STANDARD oder OVERLAY unterstützt. Answers-Kunden haben jedoch damit begonnen, eine leistungsstarke KI-Suche an/in noch kreativeren Orten und Anwendungsfällen aufzubauen, z. B. in einem Support-Ticket-Formular als Mittel zur Vorgangsvermeidung
. Aus diesem Grund unterstützt Answers jetzt jeden Wert für die Quelle. Auf diese Weise können Kunden festlegen, wann Suchvorgänge von Integrationstypen außerhalb von Standard und Overlay initiiert werden. Beispielsweise kann ein Kunde „source = Support Search“ für Integrationen mit der Support-Suche festlegen, damit er verstehen kann, wie viele Suchanfragen über die Support-Suche im Vergleich zu einer Standard-Integration durchgeführt werden. 
 Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Update zur Normalisierung von Suchbegriffen
Answers-Suchbegriffe in Analysen normalisiert Abfragezeichenfolgen (z. B. Groß- und Kleinschreibung, vorhergehende und nachfolgende Leerzeichen sowie Interpunktion) und erstellt eine Liste eindeutiger Suchbegriffe. So sehen Sie, wonach die Benutzer wirklich suchen. Bisher wich dies leicht von der Art und Weise ab, wie der Algorithmus Abfragezeichenfolgen für Suchanfragen normalisiert hat. Von nun an erfolgt die Normalisierung von Suchbegriffen in Analysen jedoch auf Grundlage derselben Methode, auf der auch der Algorithmus von Answers basiert, um den Suchbegriff zu verstehen und Ergebnisse zu generieren. Beispielsweise verwenden Analytics und der Answers-Algorithmus jetzt dieselbe Logik, um zu bestimmen, ob Satzzeichen entfernt oder durch ein Leerzeichen ersetzt werden. Diese kleine Änderung sorgt für mehr Konsistenz zwischen dem Answers-Algorithmus und Analysen. Für diejenigen, die die Auswirkungen dieser Änderung vergleichen und/oder Suchbegriffsdaten mit unserer alten Methode exportieren möchten, werden wir eine neue Dimension/einen neuen Filter für normalisierte Suchbegriffe im Berichtseditor und der Analytics-API erstellen. Dieses Update wird mit der allgemeinen Verfügbarkeit des Winter-Release 2021 aktiviert. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
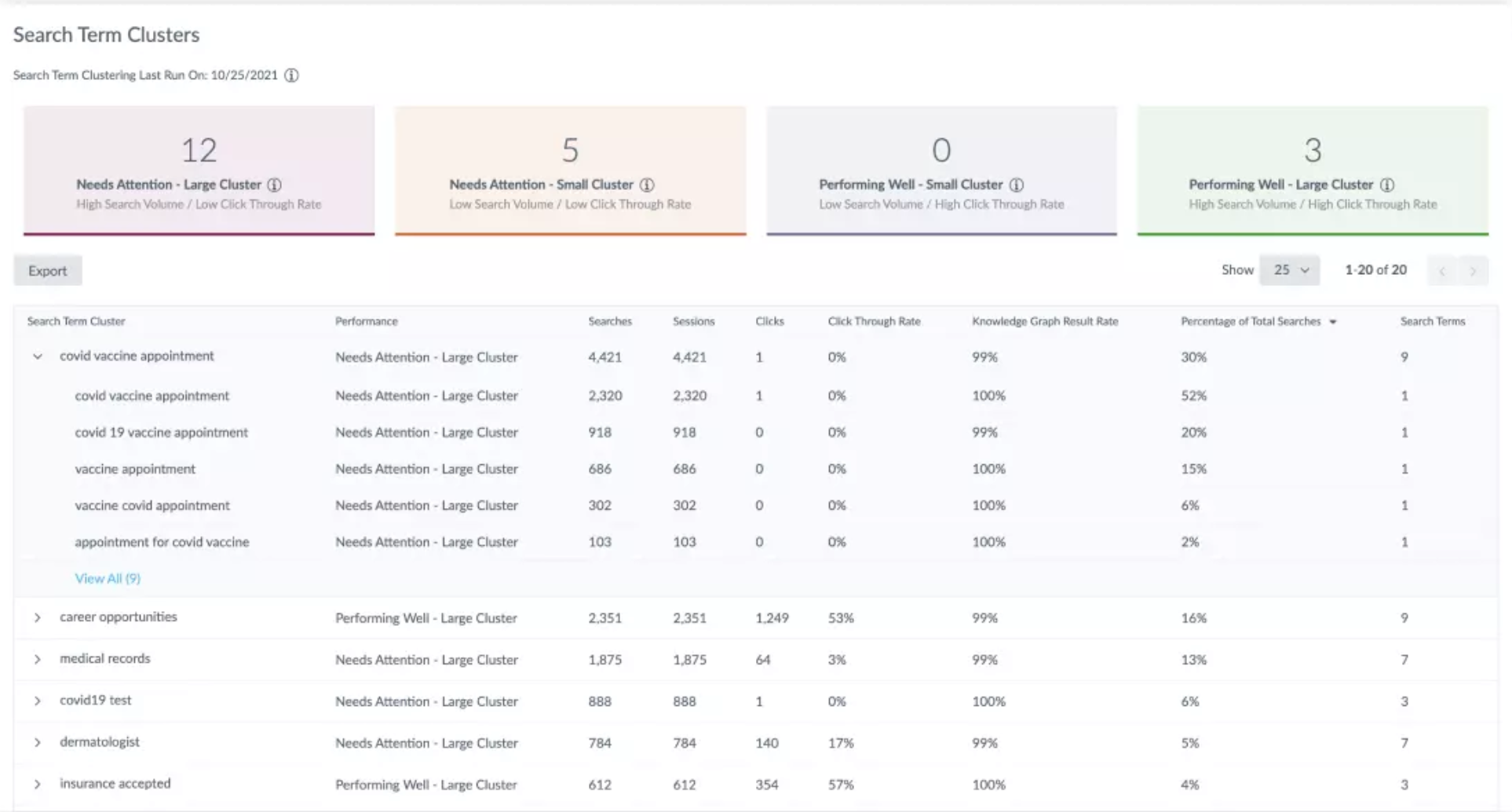
V. Updates zum Clustering von Suchbegriffen
Zur Verbesserung der Cluster-Performance haben wir die Logik zur Identifizierung von Clustern und deren Gruppierung nach Größe und Leistung aktualisiert. Benutzer*innen sollten nun weniger Cluster sehen, die sich über mehrere Themen erstrecken, und so nützlichere Einblicke erhalten. Wir haben auch Änderungen an der Berechnung der Clusterleistung vorgenommen, um sowohl die Leistung als auch die Größe von Clustern genauer wiederzugeben. Dies sollte die Bewertung Ihrer Erlebnisse noch einfacher machen.  Außerdem wird der Bildschirm „Suchbegriff-Cluster“ jetzt nach Suchanfragen absteigend sortiert, sodass die Cluster mit der größten Anzahl an Suchanfragen beim Besuch der Seite zuerst erscheinen. Dies trägt dazu bei, dass Ihre wichtigsten Cluster standardmäßig im Vordergrund stehen. Dieses Update wird mit der allgemeinen Verfügbarkeit des Winter-Release 2021 aktiviert. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Außerdem wird der Bildschirm „Suchbegriff-Cluster“ jetzt nach Suchanfragen absteigend sortiert, sodass die Cluster mit der größten Anzahl an Suchanfragen beim Besuch der Seite zuerst erscheinen. Dies trägt dazu bei, dass Ihre wichtigsten Cluster standardmäßig im Vordergrund stehen. Dieses Update wird mit der allgemeinen Verfügbarkeit des Winter-Release 2021 aktiviert. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
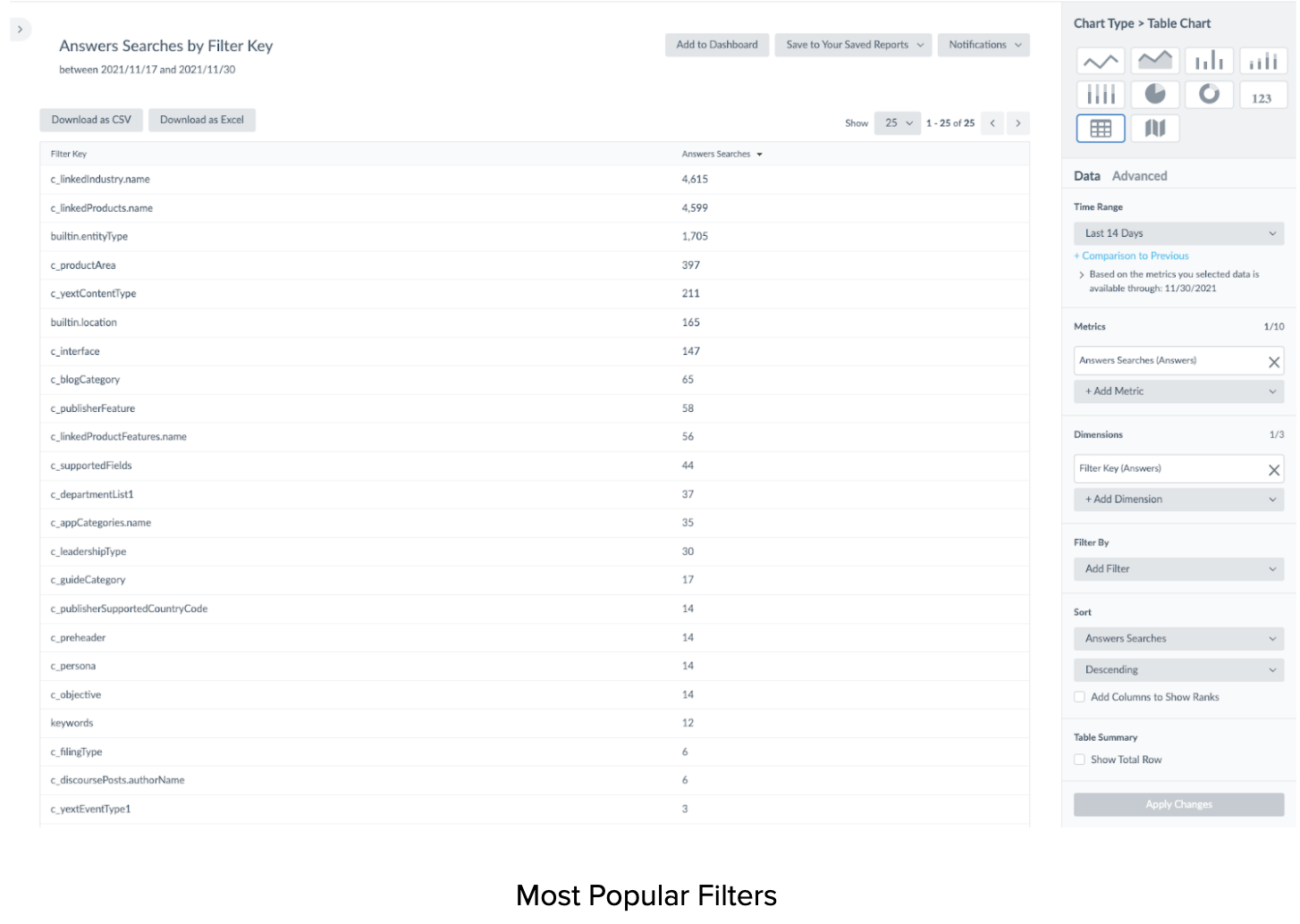
VI. Neue Dimensionen, Metriken und Filter in Analysen
Wir haben dem Berichtseditor und der Analyse-API einige neue Dimensionen und Filter hinzugefügt, um das Analysieren der Performance Ihrer Erlebnisse noch einfacher zu machen. Metriken
- „Daumen hoch“-Ereignisse : Anzahl der Klicks auf „Daumen hoch“
- „Daumen runter“-Ereignisse : Anzahl der Klicks auf „Daumen runter“
- Answers-Sprachsuchen : Anzahl von über die Sprachsuche getätigten Suchanfragen Dimensionen / Filter Dank dieser neuen Dimensionen und Filter ist nun besser nachvollziehbar, wie das Filtern die Suche beeinflusst. Von den am häufigsten verwendeten Facettenfiltern bis hin zu den Werten, nach denen am häufigsten gefiltert wird, können Sie mit diesen neuen Filterfeldern noch tiefer in die Art und Weise eintauchen, wie Menschen mit Hilfe von Filtern die Suche nutzen.
- Filtertyp : Ob der angewandte Filter ein FACET-, NLP- oder STATIC-Filter ist
- Filterschlüssel : Feld aus dem Knowledge Graph, nach dem Search gefiltert hat
- Filterwert : Wert, der zum Filtern von Search verwendet wird
- Filteroperator : Ob der verwendete Filteroperator BETWEEN, EQUALS, EQUAL_TO, GREATER_THAN, GREATER_THAN_OR_EQUAL_TO, LESS_THAN, LESS_THAN_OR_EQUAL_TO, NEAR oder OPEN_AT ist
- Filterquelle : Ob der auf die Suche angewendete Filter aus dem Algorithmus, einer Abfrageregel oder der Benutzeroberfläche stammt
- Hat Sprachsuche : Bezieht nur Suchanfragen ein, die mit der Sprachsuche durchgeführt wurden
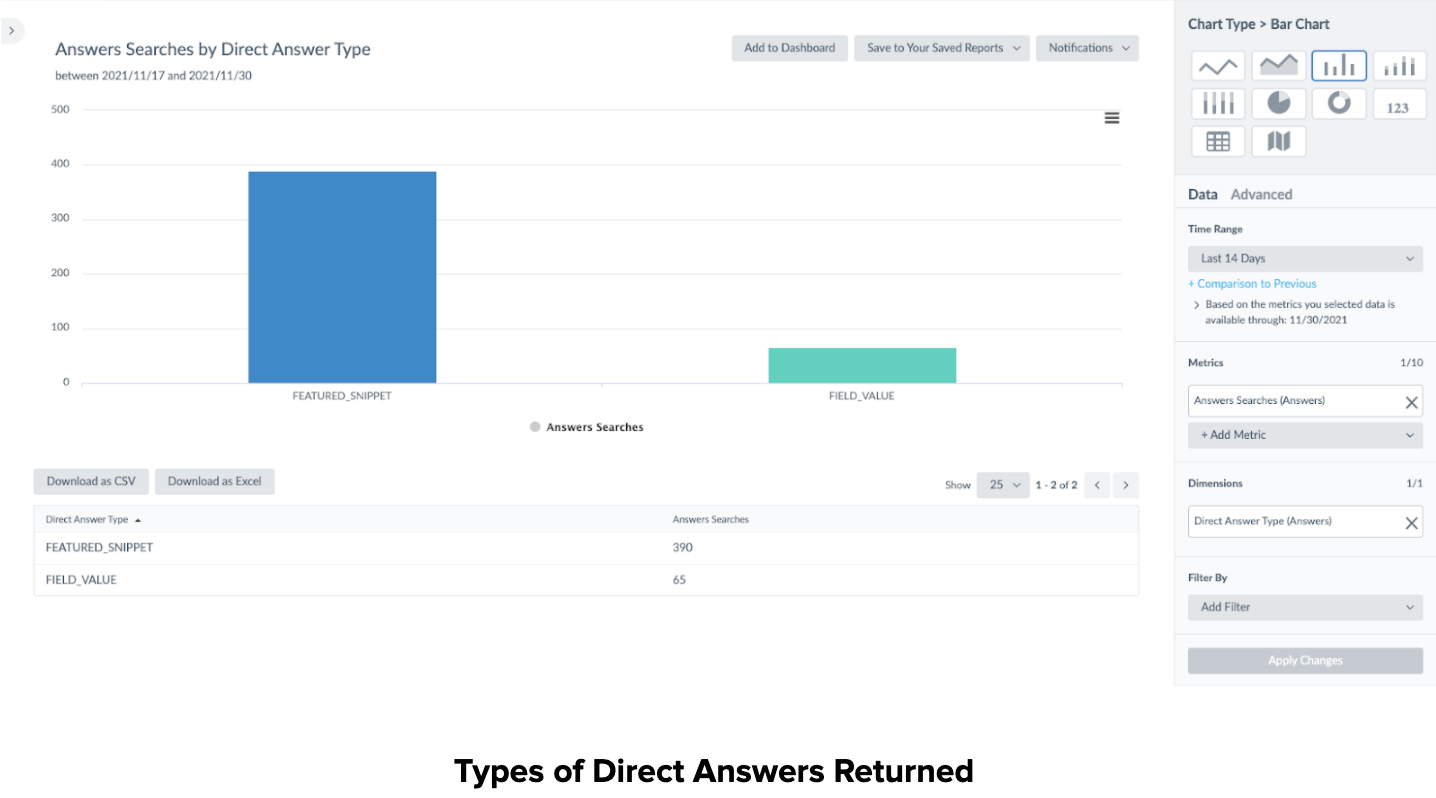
 Direktantworten Diese neuen Dimensionen / Filter helfen Ihnen besser zu verstehen, wann und welche Art von Direktantworten
in Ihrem Erlebnis ausgegeben werden:
Direktantworten Diese neuen Dimensionen / Filter helfen Ihnen besser zu verstehen, wann und welche Art von Direktantworten
in Ihrem Erlebnis ausgegeben werden: - Typ der Direktantwort : Typ von Direktantwort, der bei einer Suchanfrage angezeigt wird
- Feldtyp der Direktantwort : Feldtyp, der für eine Direktantwort verwendet wird, die bei einer Suche angezeigt wird
 Andere Dimensionen / Filter Zusätzlich haben wir die folgenden Dimensionen und Filter hinzugefügt, mit denen Sie leichter nachvollziehen können, woher Ihre Nutzer ihre Suchanfragen beziehen, welche Branchen zurückgegeben werden und wie die Support-Suche bei der Fallvermeidung abschneidet.
Andere Dimensionen / Filter Zusätzlich haben wir die folgenden Dimensionen und Filter hinzugefügt, mit denen Sie leichter nachvollziehen können, woher Ihre Nutzer ihre Suchanfragen beziehen, welche Branchen zurückgegeben werden und wie die Support-Suche bei der Fallvermeidung abschneidet. - Benutzer-Region : Region des Benutzers, der die Suche ausgeführt hat
- Benutzer-PLZ : Postleitzahl des Benutzers, der die Suchanfrage ausgeführt hat
- Browser : Browser des Benutzers, der die Suchanfrage ausgeführt hat
- Angezeigte Branche : Bei einer Suchanfrage angezeigte Branche
- Vorgang gestartet : Bezeichnet die erste Suchanfrage im Prozess der Vorgangserstellung
- Vorgang gesendet : Bezeichnet die letzte Suchanfrage im Prozess der Vorgangserstellung Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Tägliche Benachrichtigungen in Analysen
Für diejenigen, die regelmäßig wiederkehrende Analyseberichte versenden möchten, unterstützen der Berichtseditor und Dashboards jetzt „Täglich“ als Option für die Häufigkeit von Benachrichtigungen! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Verbesserte Leistung von API-Aufrufen für Analysen
Optimierungen an der Analyse-API helfen dabei, Ihre Ergebnisse noch schneller auszugeben und größere Datenanfragen zu unterstützen. Dieses Update ist besonders hilfreich für Partner, die den Parameter /all/ nutzen, um Daten für all ihre Unterkonten auszugeben. Die neue Performance von API-Aufrufen für Analysen ist in Version 20211015 oder höher verfügbar, z. B.: https://api.yext.com/v2/accounts/all/analytics/reports?api_key={API_KEY}&v=20211015 .Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Pages
I. Widgets für die WCAG-Compliance
Es wurden Aktualisierungen an der Widget-Benutzeroberfläche vorgenommen, um WCAG einzuhalten. Die WCAG-Compliance enthält Richtlinien zur Barrierefreiheit für Personen mit Behinderungen. Wir haben mehrere strukturelle Änderungen vorgenommen, die Tastatur-Barrierefreiheit insgesamt erhöht und vieles mehr. Diese Funktion wurde automatisch in den Produktionskonten aktiviert, sodass Sie diese Aktualisierungen heute sehen werden !Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Support für das CTA-URL-Feld „Wegbeschreibung“ im Seiteneditor
Klicks auf den CTA „Wegbeschreibung“ können Seitenbesucher jetzt zu benutzerdefinierten URLs leiten!Zuvor konnte diese CTA-Schaltfläche nur durch Geokoordinaten gesteuert werden, d. h., CTA-Klicks lieferten Wegbeschreibungen zu den Koordinaten einer Entität statt zur Entität selbst. Zum Beispiel: www.google.com/maps?q=40.741499300278264,-74.00510592107196
. Stattdessen können Benutzer diesen CTA mit URLs versorgen, die für Conversions optimiert sind. Ein Anwendungsfall besteht darin, ein URL-Feld basierend auf Google-Kunden-IDs zu erstellen, z. B.: google.com/maps/?cid=.Zum Beispiel: www.google.com/maps?cid=10871368574332629051
. Beachten Sie, dass diese URL Sie zu einem spezifischen Google-Listing führt.Die Pages-Technologie wurde entwickelt, um Traffic zu erfassen und Ihre Kunden zum Handeln zu bewegen. CTAs auf Ihrer Landing Page sind entscheidend, um Kunden zur Interaktion mit Ihrem Unternehmen zu bringen. Die Aktualisierungen der Wegbeschreibungs-CTA können dazu beitragen, die Kundenbesuche in Ihrem Unternehmen zu steigern.
Diese Funktion wurde den Produktionskonten automatisch hinzugefügt, sodass Sie sie noch heute nutzen können! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Seiteneditor Vanity-URLs
Benutzer haben jetzt die Möglichkeit, URL-Pfade für mit dem Seiteneditor erstellte Seiten anzupassen. Dies gibt Kunden mehr Kontrolle und Flexibilität bei der Generierung ihrer URL, anstatt eine automatisch generierte URL zu verwenden. Mit einer benutzerdefinierten URL können Kunden ihre Website besser auf ihre Marke ausrichten. Standardmäßig nutzt der Seiteneditor das Feld name einer Entität, um URLs zu generieren:
- Beispiel:
[domain-name].com/[name]-[numeric-hash]Mit der Funktion der Vanity-URLs können Nutzer ein Feld ihrer Wahl aus dem Knowledge Graph auswählen, um es anstelle des Namens zu verwenden. Wenn ein Benutzer beispielsweise ein Feld auswählt, das[[name]-[geomodifikator]]enthält, würde dies zu folgender URL führen: [domain-name].com/[[name]-[geomodifikator]]-[numerischer-hash]Hinweis:- Veröffentlichte URLs enthalten weiterhin den numerischen Hash am Ende der URLs
- Diese Funktion ist für neue Seiten gedacht. Diese Funktion wirkt sich nicht auf die Struktur von veröffentlichten Live-URLs aus. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Listings
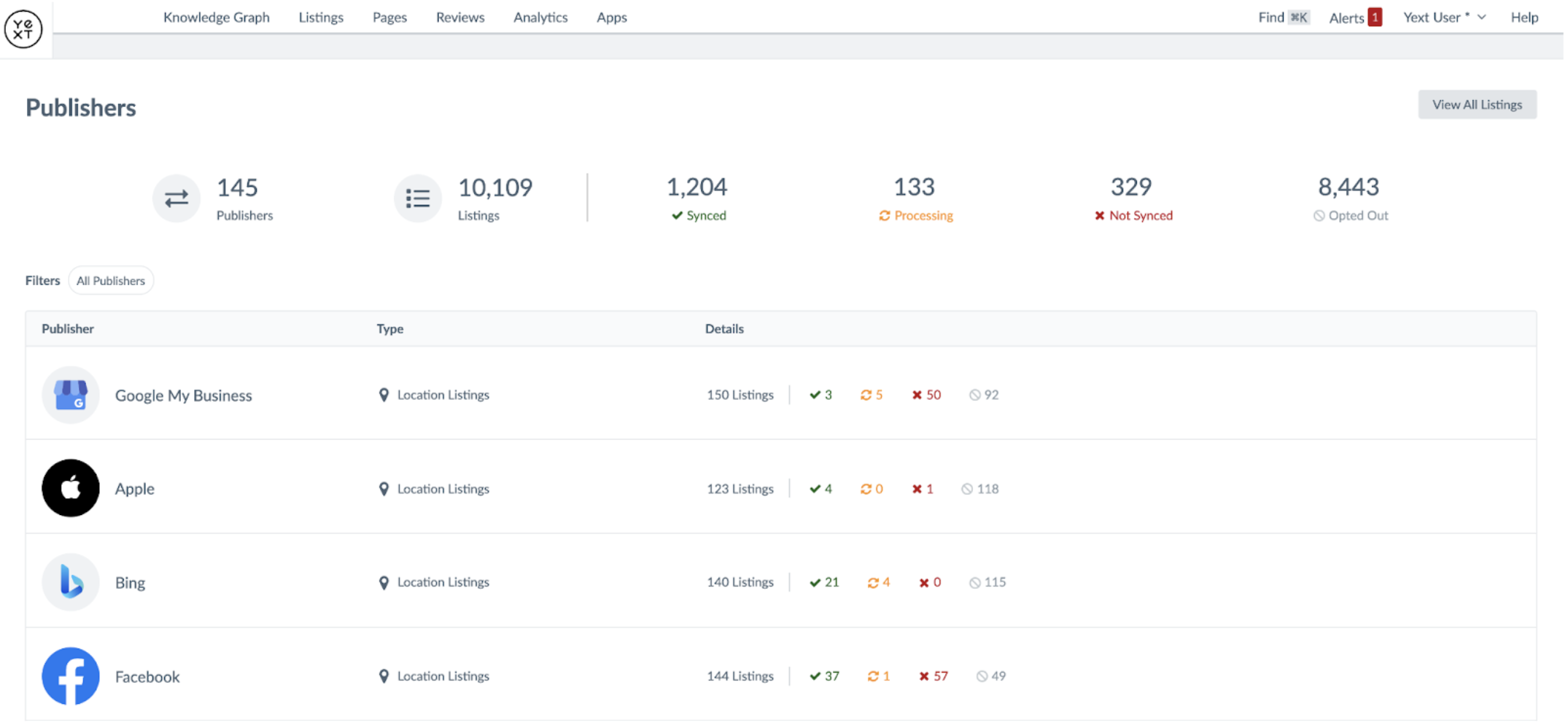
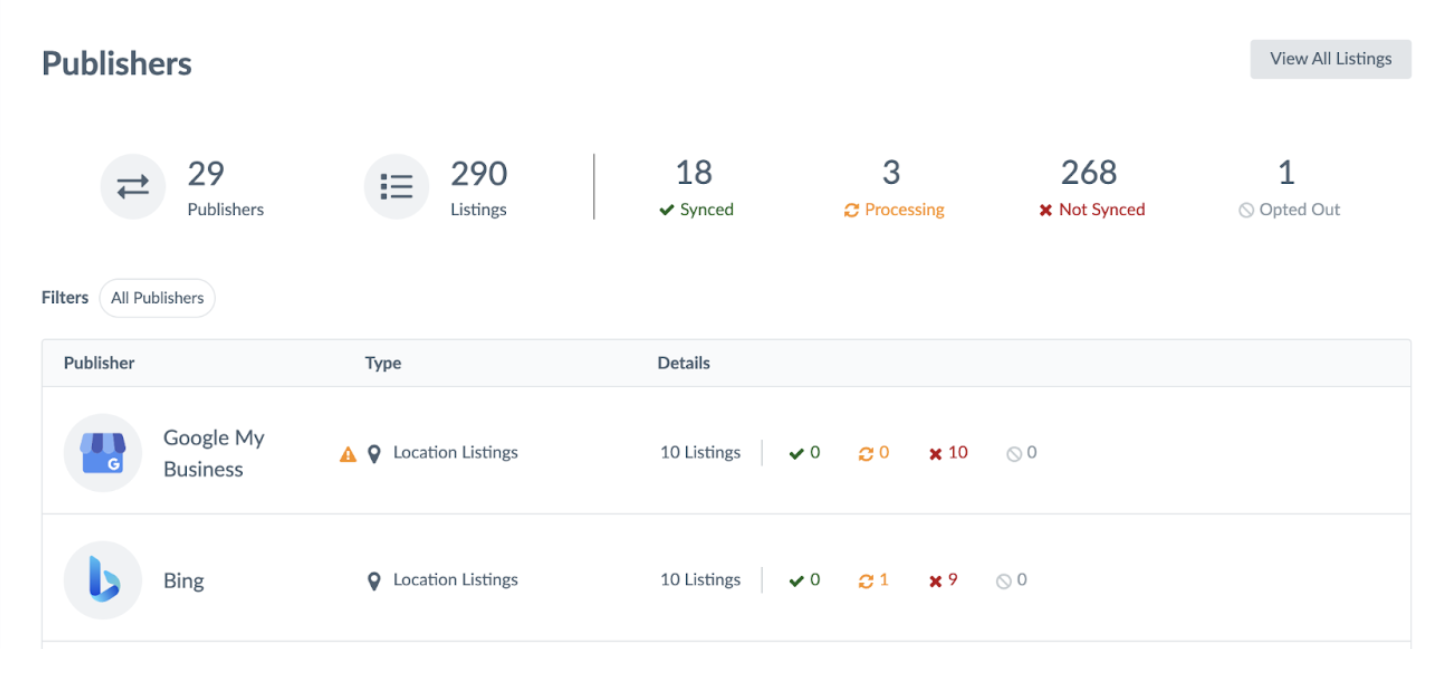
I. Publishers-Tab
Wir haben einen neuen Tab „Publisher“ hinzugefügt, der den bestehenden Bildschirm „Listings-Übersicht“ ersetzt. Der Tab „Publisher“ gibt den Nutzern einen Überblick über den Status ihrer Einträge, zeigt alle Standorte, mit denen wir ihre Daten synchronisieren, und mehr!  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
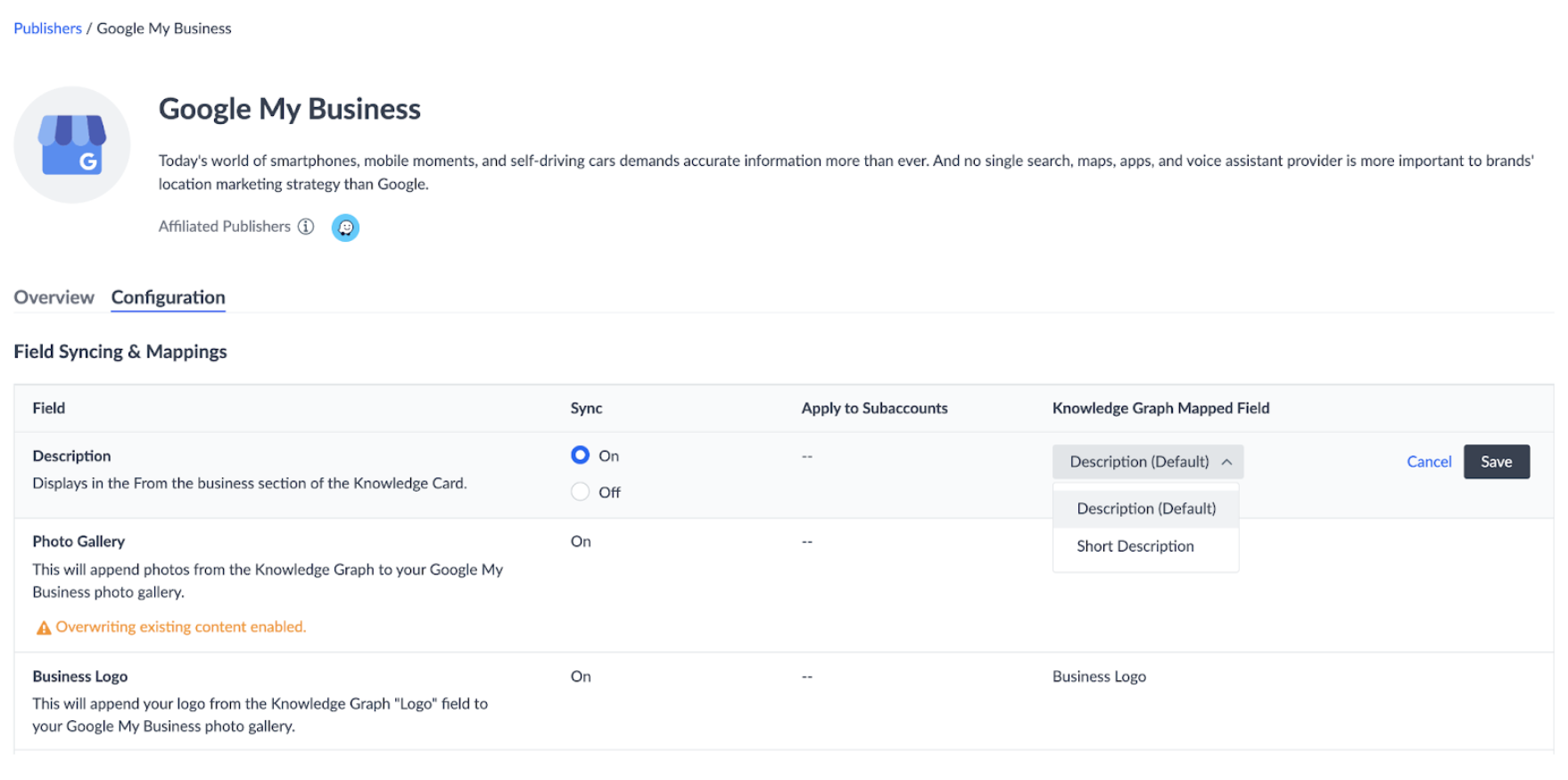
II. Überschreiben der Feld-Zuordnung
Zusätzlich zu einer Übersicht über wichtige Details unterstützen ausgewählte Publisher-Seiten auch einen Konfigurations-Tab. Für Google My Business, Facebook und Yelp können Sie sowohl die Synchronisierung bestimmter Felder aktivieren oder deaktivieren als auch das standardmäßig zugeordnete Knowledge-Graph-Feld für ein bestimmtes Publisher-Feld ändern. Wenn Sie zum Beispiel keine Fotos mit Facebook synchronisieren möchten, schalten Sie die Synchronisierung für dieses Feld einfach aus. Wenn Sie eine alternative Geschäftsbeschreibung oder Website an Google senden möchten, wählen Sie ein neues zugeordnetes Knowledge-Graph-Feld.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
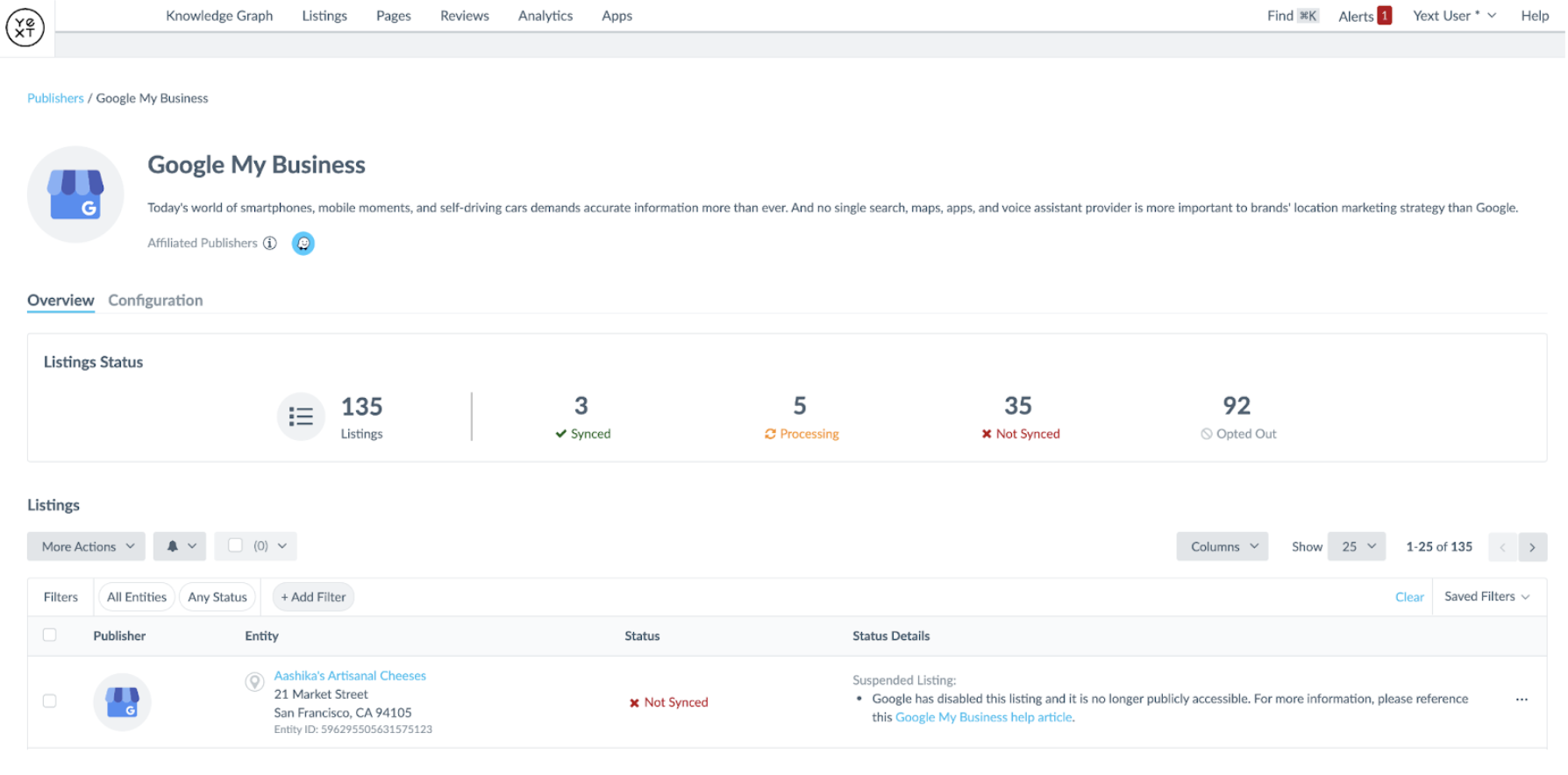
III. Seiten für Publisher-Informationen
Durch Anklicken eines beliebigen Publishers gelangen die Nutzer nun auf eine spezielle Seite für diesen Publisher. Auf diesen Seiten finden die Nutzer nützliche Informationen, darunter eine Übersicht über wichtige Details zum Publisher sowie eine Tabelle mit allen Listings zu diesem Publisher.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Publisher-Hinweise
Bleiben Sie mit der neuen Funktion „Benachrichtigungen“ über alle wichtigen Ankündigungen von Publishern auf dem Laufenden. Den Nutzern werden auf der Plattform Meldungen angezeigt, wenn bei einem Publisher ein Ausfall oder ein anderes umfassendes technisches Problem auftritt.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Partner-Scan-Aktualisierungen
Zur Verbesserung der Geschwindigkeit und Zuverlässigkeit von Partner-Scans werden wir die Felder has_hours und has_categories, die im Endpunkt „Scans: Scan-Ergebnis abrufen (API v2)“ ausgegeben wurden, wenn ein Versionsparameter („v“) mit einem höheren Wert als „20190508“ verwendet wurde, einstellen.Es wurde festgestellt, dass die Unterstützung dieser Felder die Scan-Latenz erhöht und gelegentlich zu Serviceausfällen für alle Partner führt. Das Entfernen dieser Felder wird künftig die Zuverlässigkeit der Scan-Performance erhöhen. Wenn diese Aktualisierung in Kraft tritt, werden die Felder „has_hours“ und „has_categories“ nicht mehr über den Endpunkt „Scans: Scan-Ergebnis abrufen (API v2)“ ausgegeben; dies gilt für alle Versionsparameter. Diese Änderung wird am 1. Mai 2022 wirksam.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Publisher-Updates für Knowledge Network
I. AussieWeb (Neu)
Yext unterstützt jetzt Standortlisten auf Aussieweb.com.au. Diese API-basierte Integration unterstützt die Unterdrückung von Dubletten, Echtzeit-Updates, Öffnungszeiten, Fotos, Geschäftsbeschreibungen und mehr. Die Vorteile dieser Integration von Yext können Sie mit dem frühzeitigem Zugang nutzen.
- Gebiet: Australien
II. Better Business Bureau (neu)
Yext unterstützt jetzt Standorteinträge bei Better Business Bureau. Diese einreichungsbasierte Integration unterstützt NAT, Geschäftsbeschreibung, Öffnungszeiten, Fotos und mehr.
- Gebiet: Kanada, Vereinige Staaten
III. Hitta (neu)
Yext unterstützt jetzt Listings für Standorte und Fachleute auf Hitta. Diese einreichungsbasierte Integration unterstützt Name, Adresse, Telefonnummer, Geschäftsbeschreibung, Öffnungszeiten, Feiertage, Logo, Zahlungsmethoden und mehr.
- Gebiet: Schweden
IV. Instacart (neu)
Yext unterstützt jetzt Standorteinträge auf Instacart. Diese einreichungsbasierte Integration unterstützt zunächst Geschäftszeiten und Ferien-Öffnungszeiten.
- Gebiet: Vereinige Staaten
- Bitte beachten: Diese Integration ist nur für Enterprise-Kunden verfügbar; sie wird nicht für Partner oder Kleinunternehmen unterstützt. Außerdem können nur Unternehmen in den Kategorien Restaurant, Supermarkt oder Konsumgütergeschäft von dieser Integration profitieren.
V. Stiftung Gesundheit (neu)
Yext unterstützt jetzt Listings für Gesundheitseinrichtungen und Angehörige der Gesundheitsberufe bei der Stiftung Gesundheit. Diese einreichungsbasierte Integration unterstützt Name, Adresse, Telefonnummer, Öffnungszeiten, Ferienzeiten, Logo, Fachgebiete und mehr.
- Gebiet: Deutschland
- Bitte beachten: Diese Integration ist nur für Enterprise-Kunden verfügbar; sie wird nicht für Partner oder Kleinunternehmen unterstützt.
VI. Telephone City (neu)
Yext unterstützt jetzt Standorteintragungen auf Telephone City. Diese API-basierte Integration unterstützt die Unterdrückung von Dubletten, Echtzeit-Updates, Bewertungsübersicht, Öffnungszeiten, Fotos und mehr.
- Gebiet: Frankreich
VII. Wogibtswas.de (neu)
Wogibtswas.de unterstützt nun auch Listings in Österreich und der Schweiz.
- Gebiet: Österreich, Schweiz
VIII. DealerRater (Neu)
Zuvor unterstützte die Integration von Yext mit DealerRater nur gemeinsame Kunden. Jetzt können alle Autohändler diese Integration nutzen und ihre Bewertungen auf DealerRater über Yext überwachen.
IX. Google-Updates
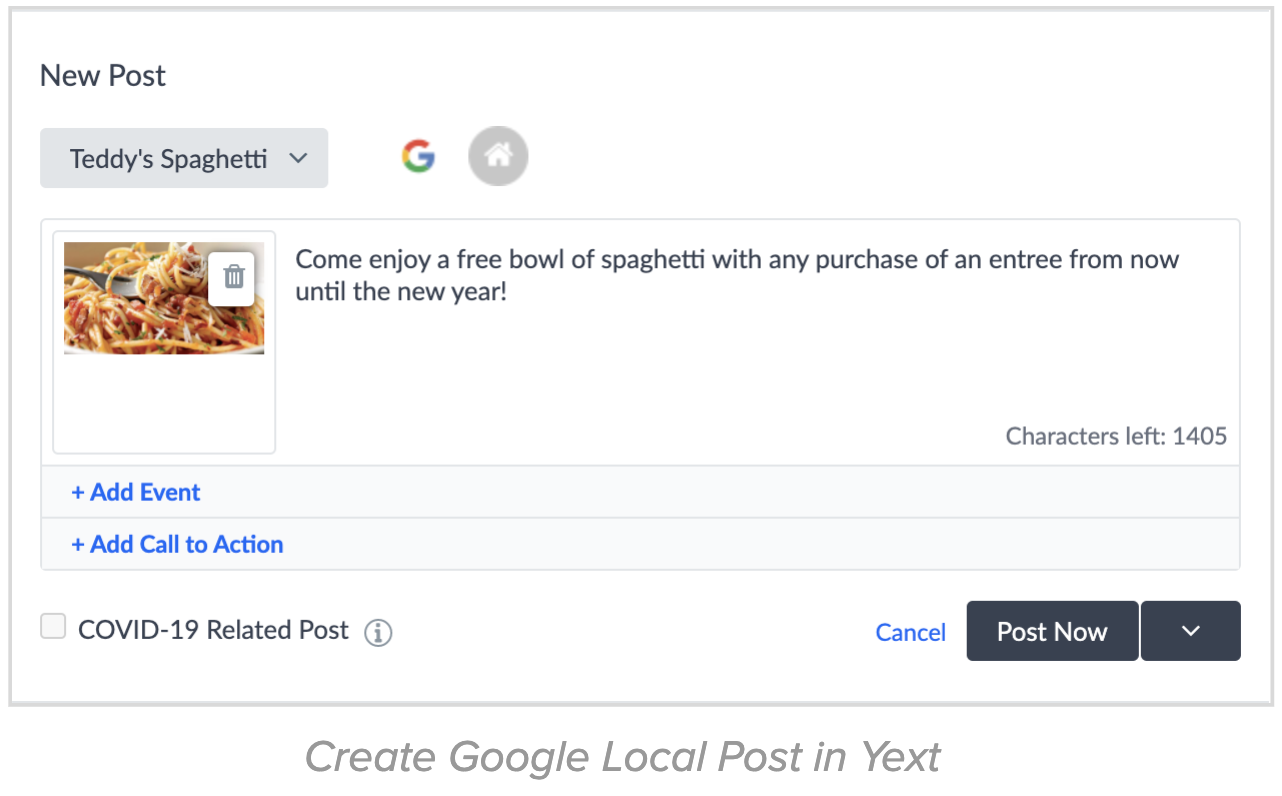
Lokale Google-Beiträge ab jetzt für Unternehmenskunden und den Entitätstyp „Hotel“ verfügbar Lokale Google-Beiträge sind jetzt für Unternehmenskunden, darunter der Entitätstyp „Hotel“, verfügbar. Das bedeutet, dass Unternehmen lokale Google-Beiträge jetzt über die Yext-Plattform nutzen können! Google hat Richtlinien aktualisiert, um „Ketten“-Unternehmen (mehr als 10 Standorte) über die API Zugriff auf lokale Beiträge zu gewähren. Es gibt keine Einschränkung mehr, die vorschreibt, dass lokale Beiträge COVID-bezogen sein müssen. Mit Lokalen Google-Beiträgen können Unternehmen direkt mit ihren Kunden kommunizieren, indem sie aktuelle Informationen über das Unternehmen veröffentlichen, z. B. Ankündigungen zu Aktionen, Sonderangeboten, Veranstaltungen, Neuigkeiten und Angeboten. Benutzer können lokale Beiträge auf dem untergeordneten Tab „Beiträge“ von Listings veröffentlichen.  Außerdem unterstützt Google jetzt die folgenden neuen Felder:
Außerdem unterstützt Google jetzt die folgenden neuen Felder:
- Google-Feld „Kostenlose Tests“ für COVID-Teststandorte. Yext synchronisiert jetzt das Feld „Kostenlose Tests“ für COVID-19-Teststandorte mit Google. In diesem Feld können Kunden festlegen, ob sie kostenlose COVID-Tests an ihren Standorten oder Gesundheitseinrichtungen anbieten.

- Google-Nachhaltigkeitsfelder für Hotels. Wir haben 39 neue integrierte Nachhaltigkeitsfelder für den Entitätstyp „Hotel“ hinzugefügt. Über diese Felder können Hotels Informationen zu Energieeffizienz, Wassereinsparung, Abfallreduzierung und nachhaltiger Beschaffung speichern. Außerdem haben wir Felder eingebaut, die es den Hotels ermöglichen, Daten über erhaltene Umweltzertifikate zu speichern. Eine vollständige Liste der hinzugefügten Nachhaltigkeitsbereiche finden Sie hier.

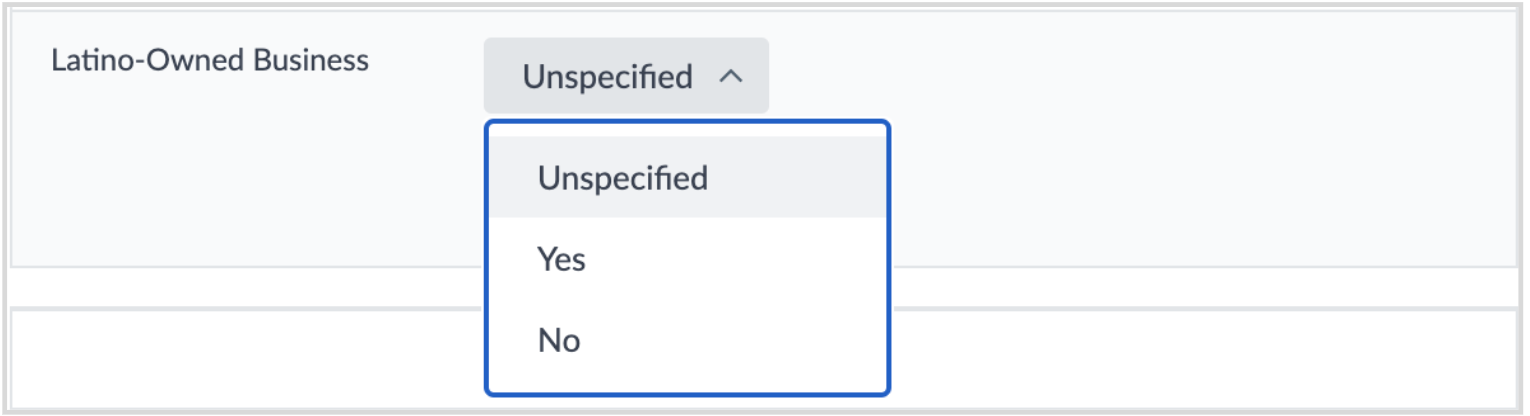
- Google-Feld: „Unternehmen mit Latino-Inhaber*innen“. Yext synchronisiert jetzt das Feld „Unternehmen mit Latino-Inhaber*innen“ für Standorte mit qualifizierten Google My Business-Kategorien. Dieses Feld finden Sie im Abschnitt „Google My Business-Attribute“ der Entitätsprofile. Bei Fragen dazu, welche Unternehmenskategorien sich für dieses Feld qualifizieren, wenden Sie sich bitte an Ihre*n Yext-Ansprechpartner*in.

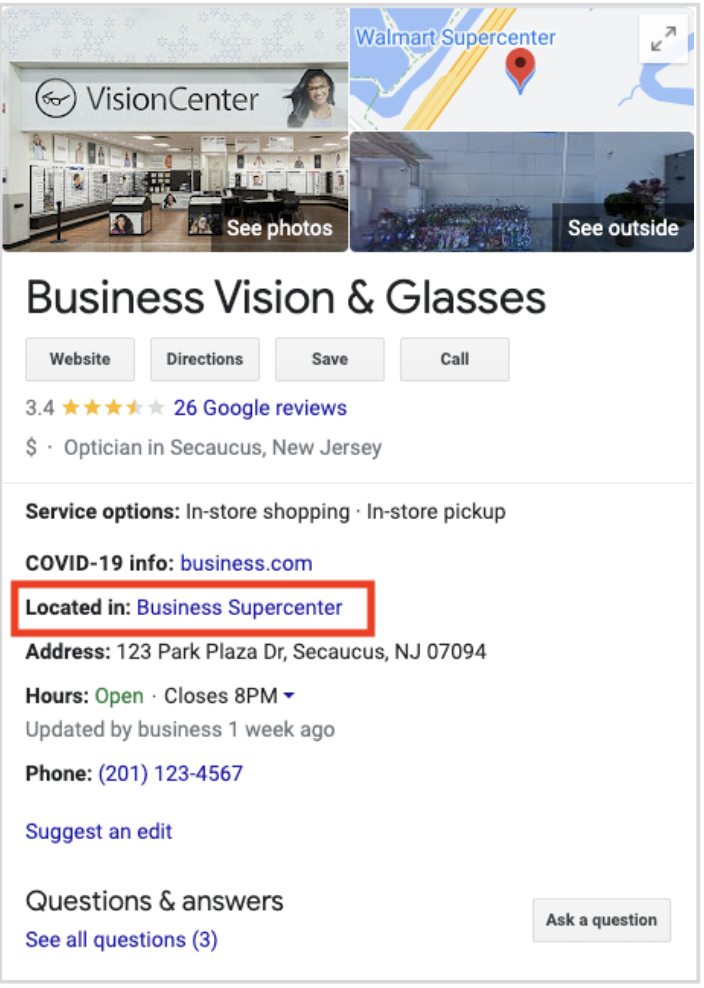
- Google-Feld „Befindet sich in“. Yext synchronisiert jetzt das Feld „Befindet sich in“ mit Google für Unternehmen, die in einer anderen Einrichtung ansässig sind. Durch die Angabe der Google Place ID der enthaltenden Entität können Sie eine untergeordnete Entität mit einer übergeordneten Entität auf Google verknüpfen. Dadurch wird das „Befindet sich in“-Erlebnis in der Knowledge Card angezeigt.

X. Locanto (aktualisiert)
Locanto unterstützt jetzt Event-Listings in Algerien, Costa Rica, Ecuador, Egypt, Ghana, Guatemala, Kenia, Paraguay, Saudi-Arabien, Thailand und Vietnam. Locanto unterstützt keine Event-Listings in Jamaica, Marokko, Tansania und Uganda mehr.
XI. Mapstr (aktualisiert)
Mapstr geht dazu über, ein reiner Einreichungs-Publisher zu werden. Live-Listings auf Mapstr zeigen jetzt immer den Status „eingereicht“ an.
- Gebiet: weltweit
XII. Tiendeo (aktualisiert)
Tiendeo geht dazu über, ein reiner Einreichungs-Publisher zu werden. Live-Listings auf Tiendeo zeigen jetzt immer den Status „eingereicht“ an.
- Gebiet: Frankreich
XIII. Vitals (aktualisiert)
Vitals unterstützt jetzt Rezensionsübersicht und Beantwortung von Bewertungen. Um diese Funktionen nutzen zu können, müssen Sie ein zahlender Kunde im Carefinder-Programm von WebMD/Vitals sein UND über Yext Listings verfügen.
- Gebiet: Vereinige Staaten
XIV. WebMD (aktualisiert)
WebMD unterstützt jetzt Rezensionsübersicht und Beantwortung von Bewertungen. Um dies nutzen zu können, müssen Sie ein zahlender Kunde im Carefinder-Programm von WebMD sein UND Yext Listings haben.
- Gebiet: Vereinige Staaten
XV. Yalwa (aktualisiert)
Yalwa unterstützt jetzt Listings in Algerien, Costa Rica, Ecuador, Egypt, Ghana, Guatemala, Kenia, Paraguay, Saudi-Arabien, Thailand und Vietnam. Yalwa unterstützt keine Standort-Listings in Jamaica, Marokko, Tansania und Uganda mehr. Yalwa-Listings werden für Standortentitäten in diesen Ländern aus dem Listings-Tab im Yext-Dashboard entfernt. Yalwa ist ein Standortlistingsverzeichnis, über das Benutzer Informationen zu lokalen Unternehmen finden und Bewertungen abgeben können.
XVI. Yelp (aktualisiert)
Yelp akzeptiert die Felder „Vollständig geimpftes Personal“ und „Impfnachweis erforderlich“ Marken können jetzt in Yelp-Einträgen angeben, ob ihre Mitarbeiter vollständig geimpft sind oder ob ein Impfnachweis für das Betreten erforderlich ist, indem sie die Felder für COVID-Impfanforderungen im Knowledge Graph ausfüllen. 
XVII. Chinesische Publisher (entfernt)
Am 30. November 2021 wurden chinesische Publisher wie Baidu, CK Map, Fliggy, Mafengwo und Trip.com aus dem Knowledge Network entfernt.
- Gebiet: weltweit
XVIII. VoteForTheBest (entfernt)
Am 31. Januar 2022 wird VoteForTheBest aus dem Knowledge Network entfernt.
- Gebiet: Vereinige Staaten
App Directory
I. deqwas.MYPLACE (Neu)
Die neue App Directory-Integration von Yext mit deqwas.MYPLACE ermöglicht es Kunden von Yext und deqwas.MYPLACE, grundlegende Informationen zu Einträgen mit Yahoo! Japan über Scigineer zu synchronisieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Feed It Back (Neu)
Die neue App-Verzeichnis-Integration von Yext mit Feed It Back ermöglicht es gemeinsamen Kunden, Standortdaten von Yext mit der „Feed It Back“-Plattform zu synchronisieren und so die Erstellung und Aktualisierung von Listings zu erleichtern. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Domo-Connector (Aktualisierung)
Benutzer können jetzt Answers Analytics von ihrem Yext-Konto mit dem Domo-Connector in Domo einbinden. Darüber hinaus können Benutzer auch alle Yext-Analysedaten für beliebige Datumsbereiche in ihr Domo-Konto abrufen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Tableau-Connector (Aktualisierung)
Benutzer können jetzt Answers Analytics von ihrem Yext-Konto mit dem Tableau Connector in Tableau einbinden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Redox (Aktualisierung)
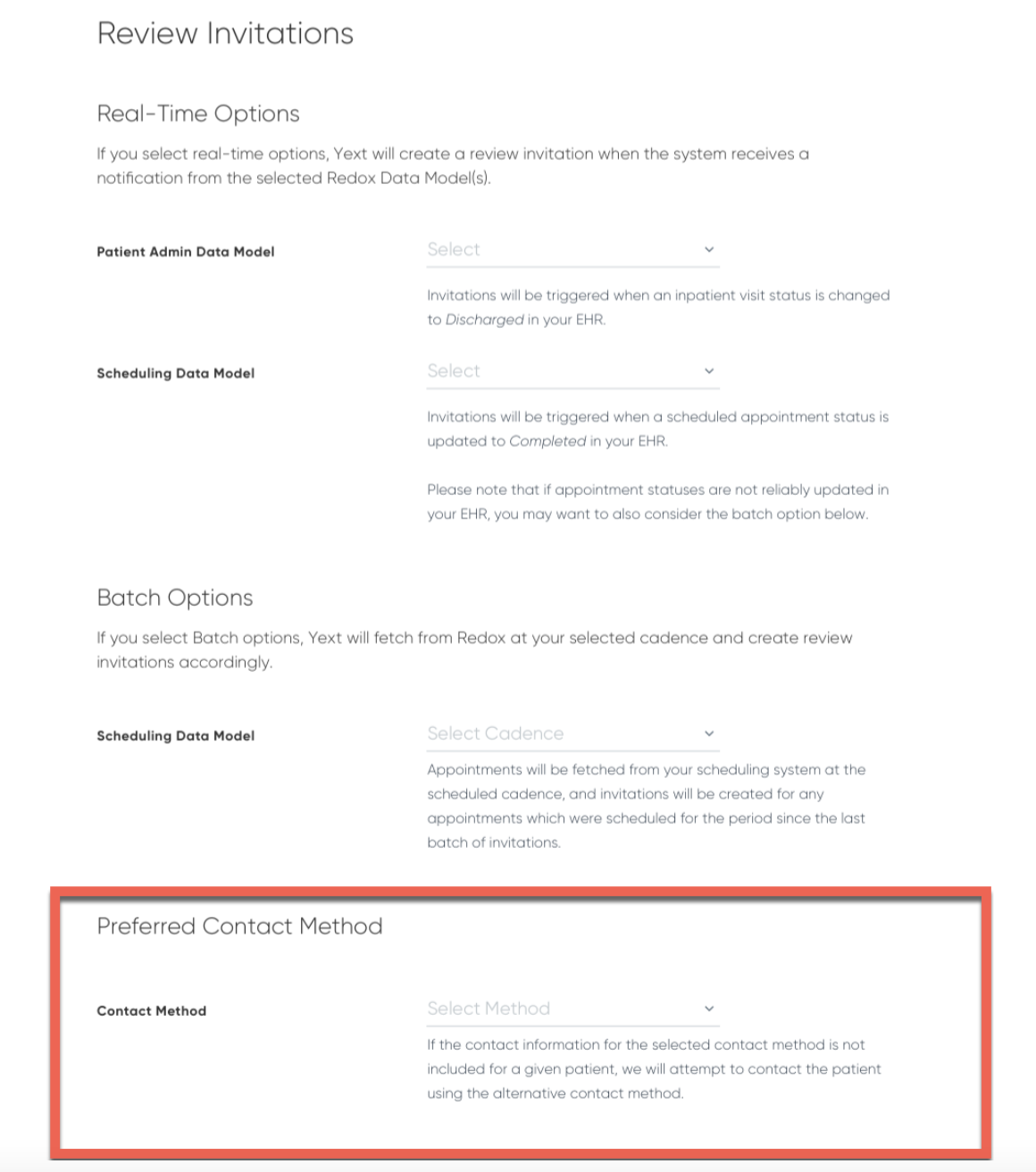
E-Mail-Support für Redox Review Generation Mithilfe der Redox Engine können Gesundheitssysteme ihre Systeme für elektronische Patientenakten (Electronic Health Record, EHR) über eine API mit anderen Systemen verbinden. Yext hat die Redox Review Generation App entwickelt, um Gesundheitsorganisationen bei der Automatisierung ihrer Workflows zur Bewertungsgenerierung zu unterstützen, indem ermöglicht wird, dass Aktualisierungen in der EHR Bewertungseinladungen auslösen. Zuvor unterstützte diese Integration nur das Auslösen von SMS-Einladungen. Die Integration unterstützt jetzt sowohl SMS- als auch E-Mail-Einladungen und stellt so sicher, dass Patienten über die von Redox bereitgestellten Kontaktdaten kontaktiert werden können. Sie können diese neue Funktion über das Feld „Bevorzugte Kontaktmethode“ im Konfigurationsbildschirm der Redox-App verwalten. 
Generierung von Bewertungen für mehrere Entitäten pro Gesundheitsfachkraft unterstützt Aufgrund der Strukturierung von Einträgen im Gesundheitswesen kann es in Yext mehrere Entitäten für einen einzelnen Gesundheitsdienstleister geben. Ein Arzt, der in 5 Praxen arbeitet, würde beispielsweise über 5 separate Gesundheitsfachkraft-Entitäten verfügen. Zuvor unterstützte die Redox-Integration nur die Möglichkeit, Einladungen zu versenden, wenn nur eine einzige Entität in Yext für einen bestimmten Gesundheitsdienstleister vorhanden war. Jetzt bestimmt die Integration auf intelligente Weise, welchen Standort ein Patient besucht hat, und sendet eine Einladung für die Gesundheitsfachkraft in Yext am Standort des Besuchs! Wenn Sie die Redox-Integration verwenden und diese neue Funktion nutzen möchten, wenden Sie sich bitte an Ihren CSM. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Daten-Connectors
I. Connector für klinische Studien
Mit dem neuen Connector für klinische Studien können Benutzer*innen öffentliche Forschungsstudien als Entitäten einbinden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Connectors für Confluence-Blogs und Confluence-Seiten
Daten-Connectors sind eine programmatische Möglichkeit, um Daten aus einer Quelle zu übernehmen und in Entitäten im Knowledge Graph zu transformieren. Diesen Winter haben wir eine Fülle von neuen Connectors hinzugefügt, die es Ihnen erleichtern, Daten aus Ihren bestehenden Datenquellen in Yext einzupflegen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Discourse-Connector
Mit dem neuen Discourse-Connector können Benutzer*innen Beiträge, Themen und Kategorien aus ihrer Discourse-Community einbinden. Dies wird mit der allgemeinen Verfügbarkeit des Winter-Release 2021 veröffentlicht. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Daten-Connectors für Drupal
Mit den fünf neuen Daten-Connectors für Drupal können Benutzer integrierte Inhaltstypen von ihrer Drupal-Website, einschließlich Artikeln, Personen, Seiten, Orten und Ereignissen, spielend einfach in den Knowledge Graph übertragen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Connector für das Google Merchant Center
Mit unserem neuen Connector für das Google Merchant Center können Nutzer Produkteinträge aus ihren Google Merchant Center-Konten einbinden. Diese Produkte umfassen eine Vielzahl von nativen Feldern des Google Merchant Centers und können daher ansprechende E-Commerce- und marketingbezogene Answers-Erlebnisse ermöglichen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Guru Connector
Mit dem neuen Guru-Daten-Connector können Nutzer alle Guru-Karten aus ihrer Guru-Organisation in ihren Knowledge Graph einbinden und so Inhalte in relevanten Suchergebnissen anzeigen lassen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Daten-Connector für Freshdesk
Mit dem neuen Connector für Freshdesk-Lösungsartikel können Nutzer ihre Freshdesk-Artikel jetzt mit wenigen Klicks in den Knowledge Graph übertragen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Verbindungstool für Google Kalender-Events
Mit dem neuen Connector für Google Calendar Events können Nutzer jetzt Eventdaten aus dem Google Calendar in den Knowledge Graph übertragen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IX. Hubspot Blog-Connector
Rufen Sie Ihre Blogs aus dem Hubspot CMS Hub ab – mit unserem neuen Hubspot Blog-Connector! Mit diesem Connector können Sie Ihre Hubspot-Blogs mit dem Yext Knowledge Graph synchronisieren, um Ihre Answers-Erlebnisse zu unterstützen, Ihre Yext Pages zu befüllen oder mit unseren Analysen Erkenntnisse zu erhalten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
X. Connector für Hubspot-Tickets
Mit dem neuen Connector für Hubspot-Tickets können Benutzer jetzt Ticket-Daten aus ihrem Hubspot Service Hub abrufen. Verknüpfen Sie einfach Ihr Hubspot-Konto und Ihre Tickets werden automatisch in regelmäßigen Abständen abgerufen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XI. Khoros-Connector
Mit dem neuen Khoros Connector können Benutzer*innen Kategorien, Boards, Unterhaltungen und Benutzer*innen aus ihrer Khoros Community einbinden. Dies wird mit der allgemeinen Verfügbarkeit des Winter-Release 2021 veröffentlicht. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XII. Olo-Restaurant-Verbindungstool
Zusätzlich zu unserem Olo Menu Connector können Benutzer*innen jetzt ihre Standortinformationen mit dem Olo Restaurant Connector mit dem Knowledge Graph synchronisieren. Mit diesem neuen Connector können Benutzer*innen ihre Daten wie Name, Adresse, Telefonnummer, Öffnungszeiten, Liefer- und Abholinformationen und mehr mit nur wenigen Klicks in ihre Konten übernehmen. Dies wird mit der allgemeinen Verfügbarkeit des Winter-Release 2021 veröffentlicht. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XIII. Slack Daten-Connector
Mit dem neuen Daten-Connector für Slack können Benutzer alle Slack-Channels aus einem Workspace, alle Benutzer in einem Workspace, alle Nachrichten und Threads aus Channels ihrer Wahl und angeheftete Nachrichten aus Channels ihrer Wahl abrufen. Zudem können Benutzer wählen, welche Daten aus Slack sie in den Knowledge Graph übertragen möchten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XIV. Twitter Connector
Mit dem neuen Twitter-Connector können Nutzer jetzt ihre Marken-Tweets direkt in ihren Knowledge Graph ziehen, sodass sie Tweets auf ihren Seiten sowie in Sucherlebnissen für Marketing, Support und Mitarbeiter anzeigen lassen können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XV. Vimeo Connector
Mit dem neuen Vimeo Connector können Nutzer jetzt die Videos ihrer Marke direkt in ihren Knowledge Graph übertragen. Dadurch können sie über integrierte Videokarten ihre Answers-Erlebnisse mit Multimedia aufwerten, Videos auf ihren Webseiten einbetten, Vimeo-Daten mit Yext Analytics analysieren und vieles mehr. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XVI. WHO COVID-19 FAQs – Connector
Mit dem neuen „WHO COVID 19 FAQ“-Connector können Sie Ihre Yext-Produkte mit den aktuellsten COVID-19-Informationen direkt von der Weltgesundheitsorganisation (WHO) versorgen. Dieser Connector unterstützt mehrere Sprachen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XVII. Connector für Zendesk-Community-Beiträge
Mit dem neuen Connector für Zendesk-Community-Beiträge können Benutzer alle Zendesk-Community-Beiträge in ihren Knowledge Graph übertragen und so Inhalte in relevanten Suchergebnissen anzeigen lassen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Streams
I. Aggregierte Reviews-Daten in KG-Streams-Quelle
Aggregierte Reviews-Daten sind jetzt für Entitätsdatensätze in Streams verfügbar. Aggregierte Reviews-Daten beziehen sich auf die durchschnittliche Bewertung und die Anzahl der Bewertungen für ein bestimmtes Entity-Publisher-Paar. Die Unterstützung von aggregierten Reviews-Daten auf Entitätsdatensätzen bietet mehr Flexibilität für kundenseitige Yext-Systeme. Zum Beispiel wird Answers bald in der Lage sein, Abfragen wie „Anbieter in meiner Nähe mit 4 Sternen auf Google“ zu unterstützen, was Ihren Benutzer*innen noch mehr Möglichkeiten gibt, genau das zu finden, wonach sie suchen. Aggregierte Reviews-Daten sind für Quelldaten von Facebook, Google My Business, Erstanbietern und externen Erstanbietern verfügbar. Um auf die aggregierten Reviews-Daten in Entitätsdatensätzen zuzugreifen, geben Sie einfach „ref_reviewsAgg“ als Feld in einem Stream mit der KnowledgeGraph-Quelle an. Wenn die Entitätsdatensätze durch den Stream erzeugt werden, enthalten sie die aggregierten Reviews-Daten in dem oben genannten Feld.
"ref_reviewsAgg": [
{
"publisher": "googlemybusiness",
"averageRating": 4.6,
"reviewCount": 25,
"reviewsAggUid": "15495531-googlemybusiness"
},
{
"publisher": "facebook",
"averageRating": 4.3,
"reviewCount": 22,
"reviewsAggUid": "15495531-facebook"
},
{
"publisher": "firstparty",
"averageRating": 5.0,
"reviewCount": 100,
"reviewsAggUid": "15495531-firstparty"
},
{
"publisher": "externalfirstparty",
"averageRating": 4.9,
"reviewCount": 2000,
"reviewsAggUid": "15495531-externalfirstparty"
}
]Weitere Informationen zu Streams finden Sie im Leitfaden Erste Schritte mit Streams. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Option-Auswahl-Transformation in Streams
Im Hintergrund werden in Knowledge Graph die Option-Auswahl (Auswahlfelder für mehrere und einzelne Optionen) gespeichert, sodass: Nur der unveränderliche Wert für jede Option als Datensatz für eine bestimmte Entität gespeichert wird, nicht die Anzeigenamen dieser Werte, die geändert werden können. Es werden nur die ausgewählten Optionen pro Entität gespeichert, nicht alle verfügbaren Optionen. Kund*innen möchten jedoch häufig auf die Anzeigenamen und die nicht ausgewählten Optionen zugreifen, um beispielsweise sowohl unterstützte als auch nicht unterstützte Zahlungsoptionen für einen bestimmten Standort auf einer Seite oder in Answers anzuzeigen. Streams hat zwei neue Transformationen hinzugefügt, um sicherzustellen, dass Benutzer von Streams sowohl auf die Anzeigenamen von Optionswerten als auch auf nicht ausgewählte Optionen für in Streams enthaltene Optionsauswahlfelder zugreifen können. Streams unterstützen zwei verschiedene Transformationsarten:
expandOptionFields: Das Ausgabedokument enthält alle Optionsfelder, einschließlich der nicht ausgewählten Optionen.replaceOptionValuesWithDisplayNames: Das Ausgabedokument enthält nur ausgewählte Optionen mit Anzeigewerten, welche die Optionswerte ersetzen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Streams-API Verbesserte Filterung
Die Streams-API ermöglicht Kund*innen, Daten von verwandten Entitäten und Bewertungen abzufragen, um hervorragende Erlebnisse zu schaffen – etwa auf einer Seite oder in einer mobilen App. Bisher unterstützte Streams nur das Filtern nach exakten Übereinstimmungen. Ab dem Winter-Release 2021 ist es jedoch möglich, Ergebnisse der Streams-API nach logischen Operatoren (!=, <,> , = Null) zu filtern und nach indizierten Feldern zu sortieren. Ergebnisse können alphabetisch, numerisch und nach Datum sortiert werden, sowohl in aufsteigender als auch absteigender Reihenfolge. Die Unterstützung weiterer Filter stellt sicher, dass Ihre Anwendung nur die Daten abrufen kann, die für die Endbenutzer*innen relevant sind. Weitere Informationen zur Streams-API finden Sie in unserer Streams API-Dokumentation.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Listings-URLs in KG-Stream-Quelle
Mit dem Winter-Release 2021 sind Eintrags-URLs nun in Streams abrufbar. Benutzer*innen können von nun an zu veröffentlichende Eintrags-URLs von Facebook und Google My Business abrufen. Bisher wurden in Streams nur Daten aus dem Knowledge Graph und aus Reviews unterstützt. Diese neue Funktion ermöglicht Kund*innen von Streams, nicht nur auf die Daten zuzugreifen, die in der Entität im Knowledge Graph gespeichert sind, sondern auch auf die Eintrags-URLs für diese Entitäten. Dadurch wird das Entwickeln in Streams noch einfacher.
"ref_listings": [
{
"uid": "15495531-googlemybusiness",
"publisher": "googlemybusiness",
"listingUrl": "https://maps.google.com/maps?cid=17586948995805966426"
},
{
"uid": "15495531-facebook",
"publisher": "facebook",
"listingUrl": "https://www.facebook.com/1288184197999628"
}Weitere Informationen zu Streams finden Sie in unserem Leitfaden „Erste Schritte mit Streams“. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Streams-API Verbesserte Filterung
Streams können jetzt mehrere Regionen in einer einzigen Streams-API unterstützen. Benutzer können jetzt Dokumente in einer bestimmten Region anfordern oder Dokumente aus mehreren abrufen. Wenn Sie beispielsweise Profile auf Englisch und Spanisch haben, können Sie einen Streams-Endpunkt verwenden, der sowohl englische als auch spanische Gebietsschemata enthält. Wenn ein Benutzer Ihre Website besucht, können Sie eine Anfrage an die Streams-API stellen, das Profil nur für die entsprechende Region abzurufen. Dies kann von Entwicklern genutzt werden, welche die Streams-API bei der Erstellung von verbraucherorientierten Anwendungen verwenden. So kann sichergestellt werden, dass die Inhalte für Endbenutzer auf der Grundlage der lokalisierten Profile im Knowledge Graph richtig lokalisiert werden! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Hitchhikers
I. Hitchhikers Ideas (Beta)
Das „Hitchhikers Ideas“-Board ermöglicht Kund*innen, Partner*innen und Mitarbeitenden von Yext, Ideen zur Produkt-Roadmap hinzuzufügen sowie Upvotes und Kommentare zu hinterlassen und direktes Feedback vom Produktteam zu erhalten. Das Yext-Team ist gespannt auf Ihre Ideen und Vorschläge, die dazu beitragen, dass Marken auf der ganzen Welt auch weiterhin hervorragende KI-Sucherlebnisse schaffen können.  Hitchhikers Ideas befindet sich derzeit in der Betaphase und ist nur für Top-Hitchhiker*innen verfügbar. Das Programm wird im Rahmen des frühzeitigen Zugangs zum Winter-Release allen Hitchhiker*innen zur Verfügung gestellt. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Hitchhikers Ideas befindet sich derzeit in der Betaphase und ist nur für Top-Hitchhiker*innen verfügbar. Das Programm wird im Rahmen des frühzeitigen Zugangs zum Winter-Release allen Hitchhiker*innen zur Verfügung gestellt. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Neugestaltung von Hitchhikers
Wir haben drei wesentliche Komponenten der Hitchhikers-Plattform neu gestaltet, um es Ihnen noch einfacher zu machen, die gewünschten Informationen innerhalb der Hitchhikers-Plattform zu finden.
- Vereinfachte Startseite – Unsere neue Startseite bietet eine prominente Suchleiste, Ankündigungen, empfohlene Inhalte, neueste Beiträge und einen vollständigen Kalender mit Hitchhikers Exclusive-Veranstaltungen.
- Verbessertes Profil – Jetzt können Sie ganz einfach alle Ihre persönlichen Profilinformationen an einem Ort sehen. Sehen Sie sich Ihre Punkte und Ihren Leaderboard-Status sowie Ihre Serien an, erstellen Sie ein Playground-Konto oder fügen Sie Ihren Titel und Ihr Unternehmen hinzu, um Ihr Konto zu vervollständigen.
- Barrierefreies Lernen – Der gesamte Lernbereich ist in dieser neuen Ansicht optimiert. Suchen Sie nach dem Gewünschten oder entdecken Sie unsere verschiedenen Lernpfade, Lehrpläne und Leitfäden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Dokumentationsänderungen
Wir haben die Möglichkeit hinzugefügt, über Pull-Requests für das Answers Search UI SDK und die Yext CLI Beiträge zu unserem Github-Repository zu leisten. Geben Sie uns gerne Feedback dazu! Wir freuen uns darauf, von Ihnen zu hören. Navigieren Sie zu den UI-SDK-Dokumenten der Answers-Suche hier und den Yext CLI-Dokumenten hier, um anzufangen, sich zu beteiligen.