Answers
I. Suggestions de recherche
Nos suggestions de recherche de réponses bénéficient de plusieurs améliorations intéressantes ! Auparavant, les administrateurs pouvaient définir des invites codées en dur et spécifiques à l’entreprise pour la recherche universelle. Désormais, outre la recherche universelle, les administrateurs peuvent définir des suggestions de recherche spécifiques à un secteur vertical et tirer parti des nouvelles suggestions de type imprécises qui insèrent dynamiquement les données du Knowledge Graph dans les suggestions de recherche de l’utilisateur.
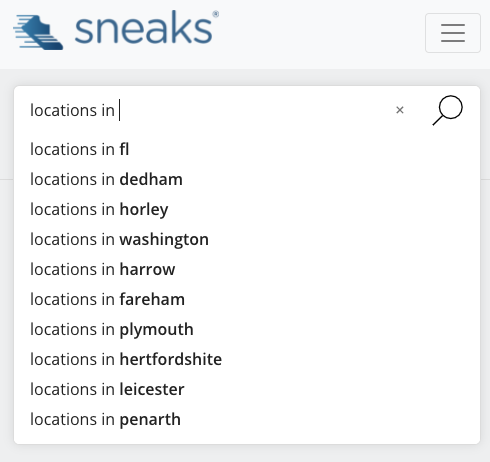
Par exemple, un magasin de chaussures peut vouloir suggérer tous les emplacements par ville, sur la base des données de son Knowledge Graph, lorsqu’un utilisateur commence à taper « lieux à… ». Un administrateur peut désormais le faire en ajoutant des lieux à à l’emplacement verticalPrompts du secteur :

Il est possible de modifier cette configuration dans l’éditeur JSON Config au sein du nouvel objet querySuggestions :
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"Lieux dans mes environs",
"Quelles sont les heures d'ouvertures ? ",
"Chaussures pour moins de 150 quot;,
"Numéro de téléphone magasin de NYC"
],
"verticalPrompts": {
"lieux": [
"December '20 Release - FR"
"lieux à ",
"lieux à " ],
"faqs": [
"December '20 Release - FR",
],
"produits": [
"December '20 Release - FR",
"avez-vous des chaussures ",
]
}
}Cette fonction peut aussi être utilisée lorsqu’une marque de soins de santé peut vouloir suggérer les langues parlées et les affections soignées par les requêtes d’un médecin. C’est une recherche désormais possible grâce à des invites verticales dans les suggestions de requête et les données du Knowledge Graph :
Les médecins qui parlent et soignent
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
Pour en savoir plus sur cette fonctionnalité, consultez l’unité de formation Suggestions de recherche. Si vous avez déjà terminé ce module, nous avons réinitialisé la progression pour que tous les utilisateurs puissent se familiariser avec la nouvelle fonctionnalité.
II. Theme v1.18.0
Avec le thème Answers Hitchhikers v1.18, nous avons ajouté quelques petites fonctionnalités et corrections de bugs, notamment une nouvelle façon d’extraire le nom vertical, de mettre à jour le style des Filtres réversibles et de transmettre l’URL de destination à l’événement TITLE_CLICK pour toutes les cartes !
Vous trouverez la liste complète des fonctionnalités et corrections de bugs ci-dessous, ainsi que des détails supplémentaires disponibles dans la communauté.
- Utiliser le nom vertical dans les En-têtes de section, dans Nav et dans Aucun résultat
- Point d’arrêt des filtres réversibles corrigés
- Correctifs de style pour filtres
- Correctifs de style des heures
- L’événement TITLE_CLICK vous transmet désormais l’URL
Vous souhaitez passer à cette version ? Voici quelques éléments à prendre en compte :
- Assurez-vous que la propriété « nom »de votre configuration de recherche correspond à ce que vous voulez afficher dans la navigation ; vous pouvez aussi la remplacer dans votre fichier config/pageName.json par la propriété
verticalsToConfig.label. - N’oubliez pas que vous devrez créer et publier votre site si vous changez la propriété du nom vertical et que vous souhaitez que cette dernière soit mise à jour dans la navigation de votre « frontend »
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté en cliquant sur une fonctionnalité ci-dessus ou en visitant le résumé de la publicationici.
Analytics & Answers
I. URL du référent et source de l’intégration dans le Report Builder
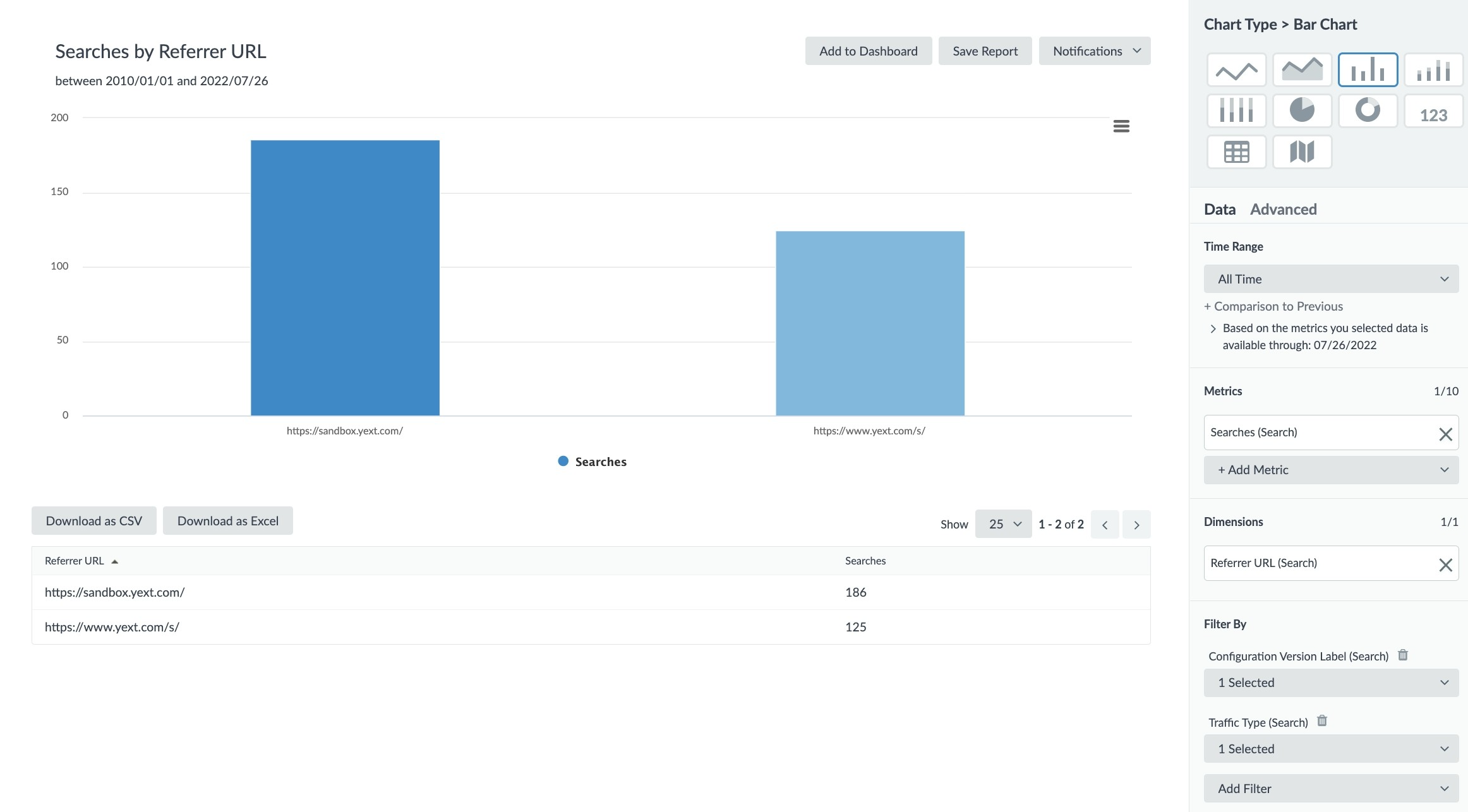
Nous avons ajouté de nouvelles dimensions au Report Builder pour faciliter l’analyse des données de réponses au sein de la plateforme. Avec cette version, nous avons ajouté les dimensions suivantes :
URL du référent : URL de la page à partir de laquelle l’utilisateur a été envoyé, c’est-à-dire https://jobs.monsite.com/careers/open-positions/
Domaine du référent : Domaine de la page d’où provient l’utilisateur, c’est-à-dire jobs.mysite.com.
Source d’intégration : Source d’intégration à l’origine de cette recherche. Cela inclut les options suivantes : STANDARD (barre de recherche standard) et OVERLAY (dans une superposition de recherche).
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
Pour en savoir plus sur cette fonctionnalité, consultez l’unité de formation Answers Analytics dans le Report builder .
 \
\
Knowledge Graph & Admin Console
I. Profils multilingues inclus dans Configuration as Code
Vous pouvez désormais extraire et appliquer du contenu de profil multilingue sur la ressource de l’entité. Si vous avez d’autres profils linguistiques comprenant du contenu stocké, vous verrez désormais ce contenu lorsque vous extrairez la configuration de votre entité dans l’interface d’administration. Cela ressemblerait à l’exemple ci-dessous :
- L’ID de l’entité est 123
- L’environnement linguistique principal est « en_US »
L’entité a un profil de langue alternative pour « es »
CopyCopied!{{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Rendez-nous visitez aujourd'hui" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
site Hitchhikers
I. Curriculum Social Share
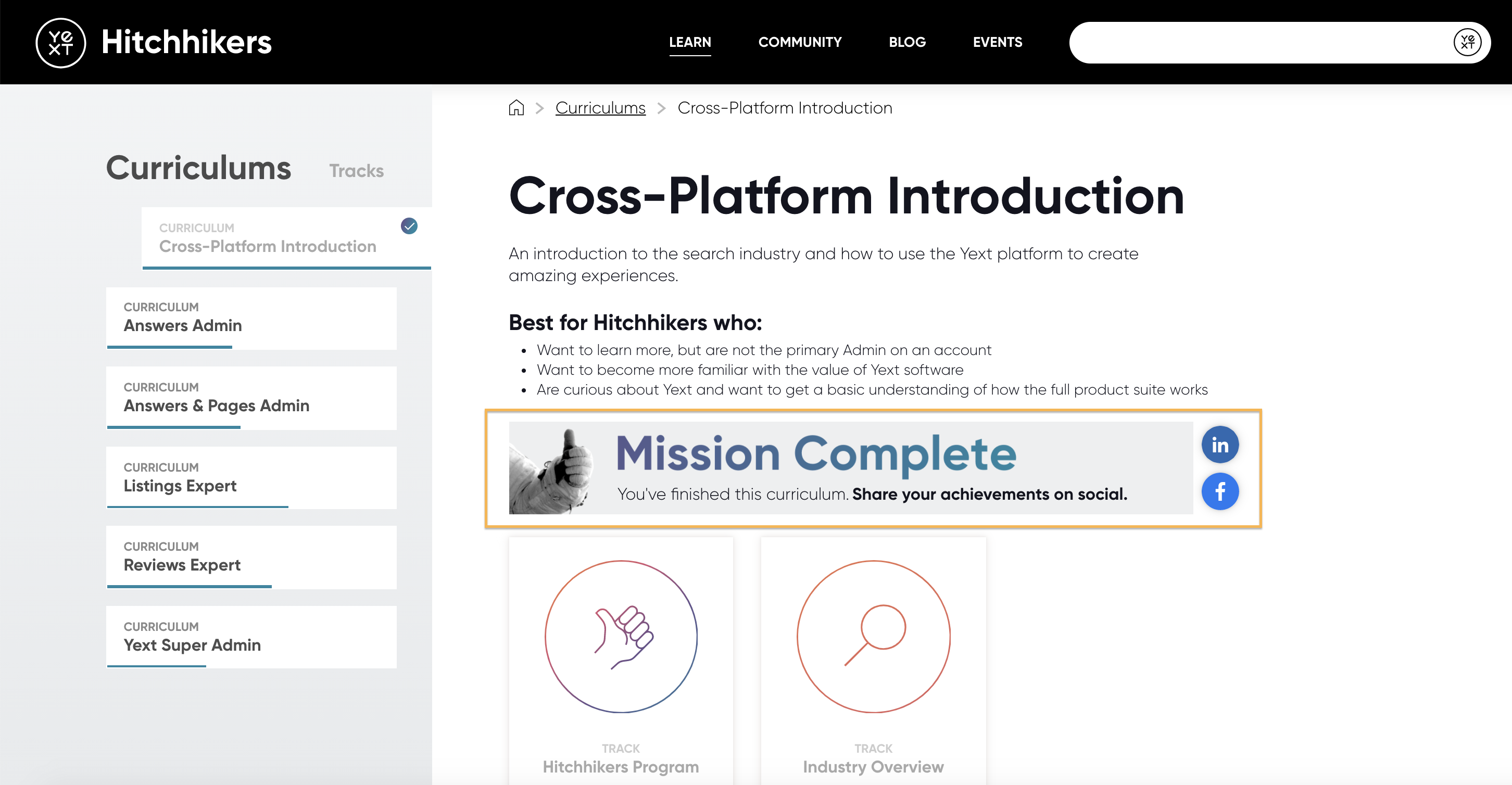
De nouveaux membres rejoignent souvent le programme Hitchhikers avec un objectif bien précis, comme, par exemple, devenir administrateur de réponses ou expert en listings.
Pour vous guider, nous avons construit des Curriculums structurés . Les curriculums sont essentiellement des regroupements de pistes que nous avons créés pour vous aider à définir les priorités de la formation et à suivre vos progrès.
Une fois que vous avez terminé un curriculum sur la plateforme Hitchhiker, vous avez désormais la possibilité de partager votre réussite sur des réseaux sociaux tels que LinkedIn et Facebook.

Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
App Directory
I. GMB Data Fetch App
De nombreuses marques possèdent un compte Google My Business déjà alimenté par un certain nombre de leurs sites. Au lieu de télécharger manuellement des données dans le Knowledge Graph, utilisez la nouvelle application Google My Business Data Fetch de Yext qui s’en charge pour vous et intègre vos données depuis Google My Business.
L’application GMB Data Fetch donne aux marques la possibilité d’installer et d’accorder une autorisation sécurisée OAuth temporaire avec GMB. Grâce à ce jeton d’accès temporaire, Yext peut rapidement et facilement extraire des données d’établissement de GMB pour créer des entités d’établissement dans le Knowledge Graph.

Pour installer cette application, vous aurez besoin d’un compte Yext et d’un compte Google My Business. Installez l’application Google My Business Data Fetch dès aujourd’hui pour commencer à créer votre Knowledge Graph et répondre aux questions de vos clients !
Instructions d’installation :
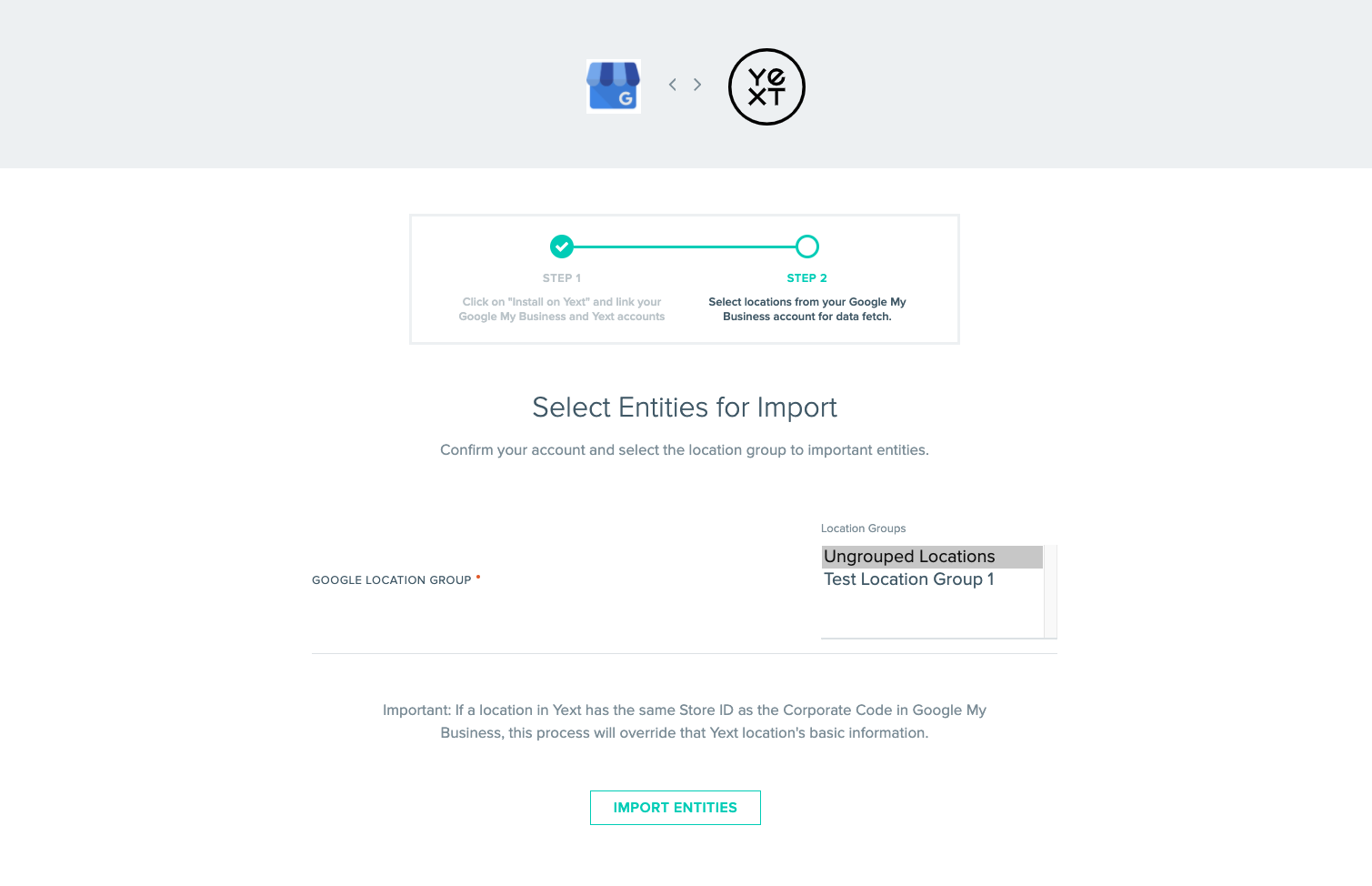
Pour l’installer, vous pouvez sélectionner « GMB Data Sync » sur l’écran « Add Data Flow » (Ajouter un flux de données) du Knowledge Graph ou trouver l’application directement dans l’onglet Applications de votre compte Yext. Vous serez invité à vous connecter via OAuth à votre compte Google My Business et à nous indiquer le groupe de sites que vous souhaitez synchroniser avec Yext.
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
Pour en savoir plus sur l’App Directory (Répertoire des applications), consultez le module de formation de l’ App Directory. Vous pouvez en savoir plus sur l’application GMB sur le site listing .
II. Intégration Shopify
La synchronisation du catalogue de produits Yext pour l’application Shopify est désormais disponible ! Pour en savoir plus, consultez notre blog.
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
Pour en savoir plus sur l’App Directory (Répertoire des applications), consultez le module de formation de l’ App Directory.
Site Hitchhikers
I. Intégration Magento
La synchronisation du catalogue de produits Yext pour l’application Magento Commerce est désormais disponible ! Pour en savoir plus, consultez notre blog.
Vous avez des commentaires ou des questions ? Laissez-nous un avis dans la communauté ici.
Pour en savoir plus sur l’App Directory (Répertoire des applications), consultez le module de formation de l’ App Directory.