Knowledge Graph
I. Cadre des connecteurs de données
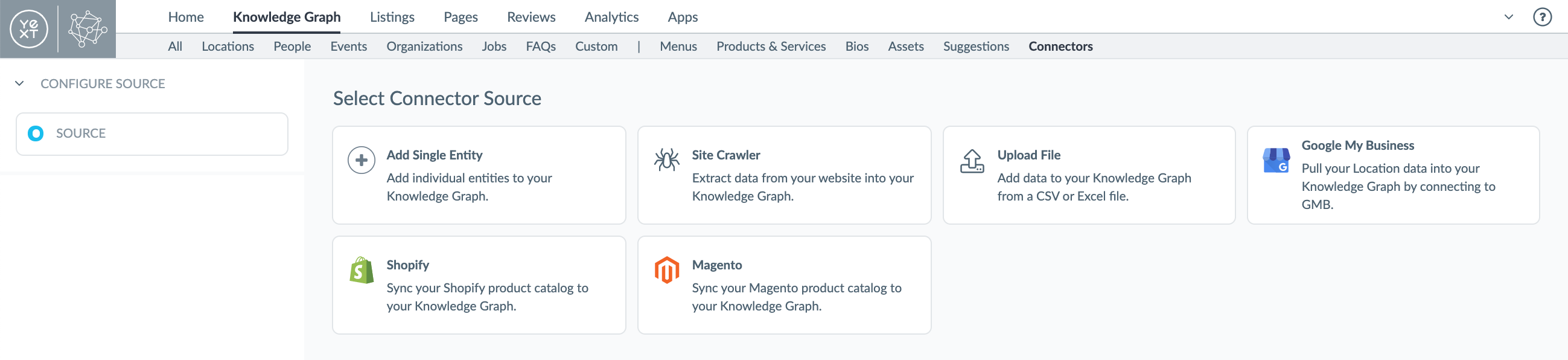
Dans cette version, nous avons lancé le cadre des connecteurs de données qui permet aux utilisateurs de gérer facilement les données provenant d’un nombre croissant de sources. Un connecteur est un élément qui extraie des données à partir d’une source et les transforme en entités dans le Knowledge Graph. Les sources peuvent être : une saisie manuelle de données, un chargement de fichiers, un robot d’indexation du site ou une application comme Google My Business, Shopify, Magento, Zendesk ou ServiceNow. Dans le Knowledge Graph, après avoir cliqué sur le bouton Add Data (Ajouter des données), vous verrez apparaître une option vous permettant de sélectionner la source du connecteur. Une fois qu’un utilisateur sélectionne la source de son connecteur, il peut suivre un workflow qui lui permet de personnaliser la configuration du connecteur, y compris la fréquence de synchronisation, les points de terminaison, etc. Grâce à cette interface utilisateur unique, vous pourrez gagner du temps en gérant vos intégrations dans un seul endroit.  Restez à l’affût des connecteurs de données que nous ajouterons au fur et à mesure. Vous pensez à un connecteur qui vous serait utile ? Dites-le-nous dans la communauté ! Vous pouvez en savoir plus sur les connecteurs de données et suivre une formation pratique dans le nouveau module de formation. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Restez à l’affût des connecteurs de données que nous ajouterons au fur et à mesure. Vous pensez à un connecteur qui vous serait utile ? Dites-le-nous dans la communauté ! Vous pouvez en savoir plus sur les connecteurs de données et suivre une formation pratique dans le nouveau module de formation. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Robot d’indexation Yext
Dans cette release, nous avons lancé le robot d’indexation Yext ! Il s’agit d’une source présente dans le nouveau cadre des connecteurs de données qui permet aux utilisateurs d’analyser les pages Web pour en extraire du contenu à stocker dans le Knowledge Graph. Par exemple, supposons que vous souhaitiez inclure vos articles de blog dans votre expérience Answers, mais que vous les gériez et les conserviez dans WordPress. Il vous est désormais possible de paramétrer un robot d’indexation qui extraie vos nouveaux articles de blog au fur et à mesure que vous les publiez dans WordPress et qui les ajoute à vos recherches Answers. Lorsque vous créez un robot d’indexation dans votre compte, il essaie de récupérer les données des pages Web d’un domaine spécifié. Vous pouvez ensuite utiliser le flux Ajouter des données pour analyser le HTML brut et convertir les données extraites en entités dans le Knowledge Graph. Pour exploiter le robot d’indexation Yext afin de créer des entités dans le Knowledge Graph, vous aurez besoin de :
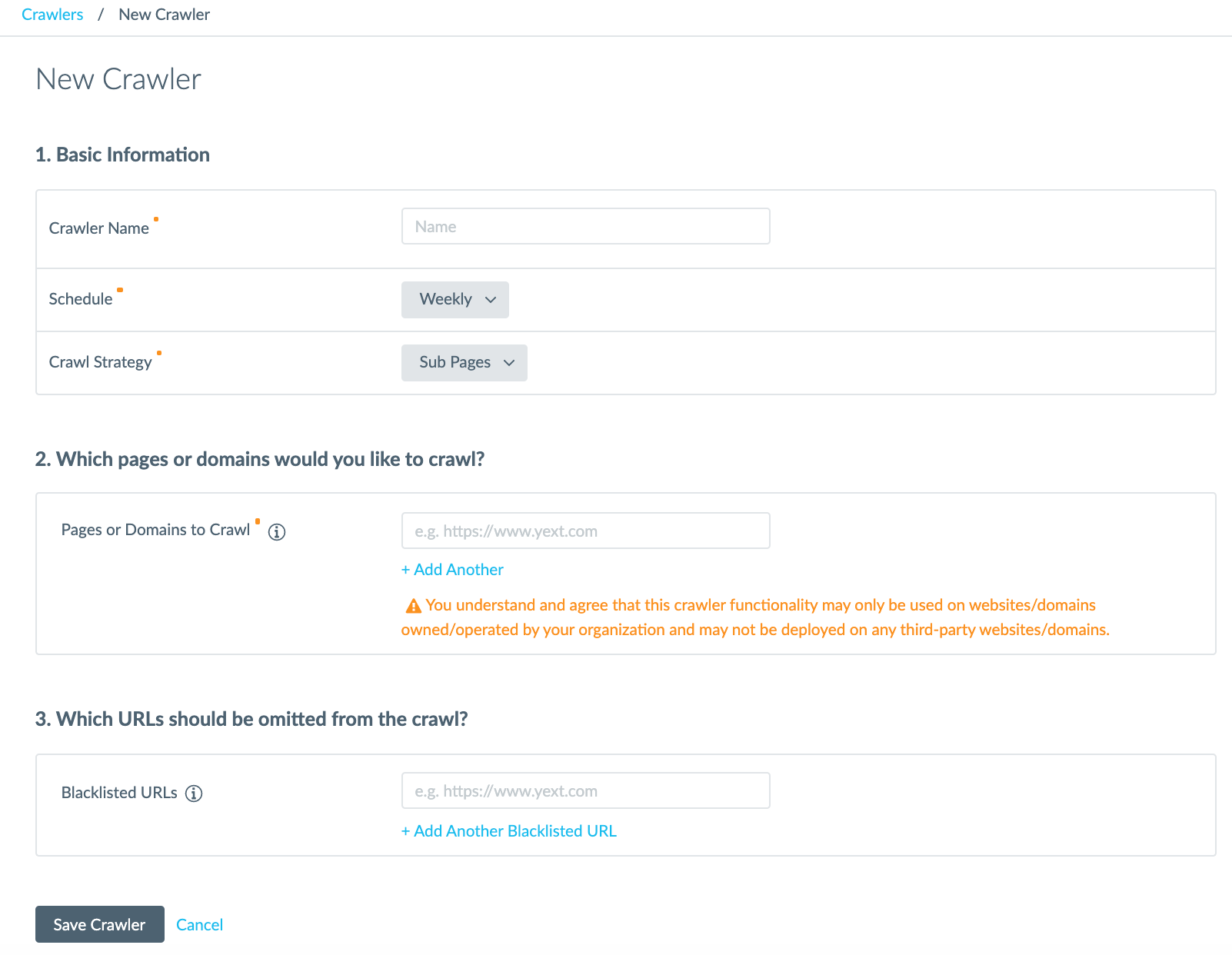
- Créer un robot d’indexation
- Ajouter un nouveau connecteur en sélectionnant le robot d’indexation dans le flux Ajouter des données
- Configurer le connecteur en paramétrant des éléments comme la fréquence d’exécution (une seule fois ou périodiquement, par exemple)
- Mappez les données de l’indexation vers le schéma de votre entité pour les mettre à jour dans le Knowledge Graph
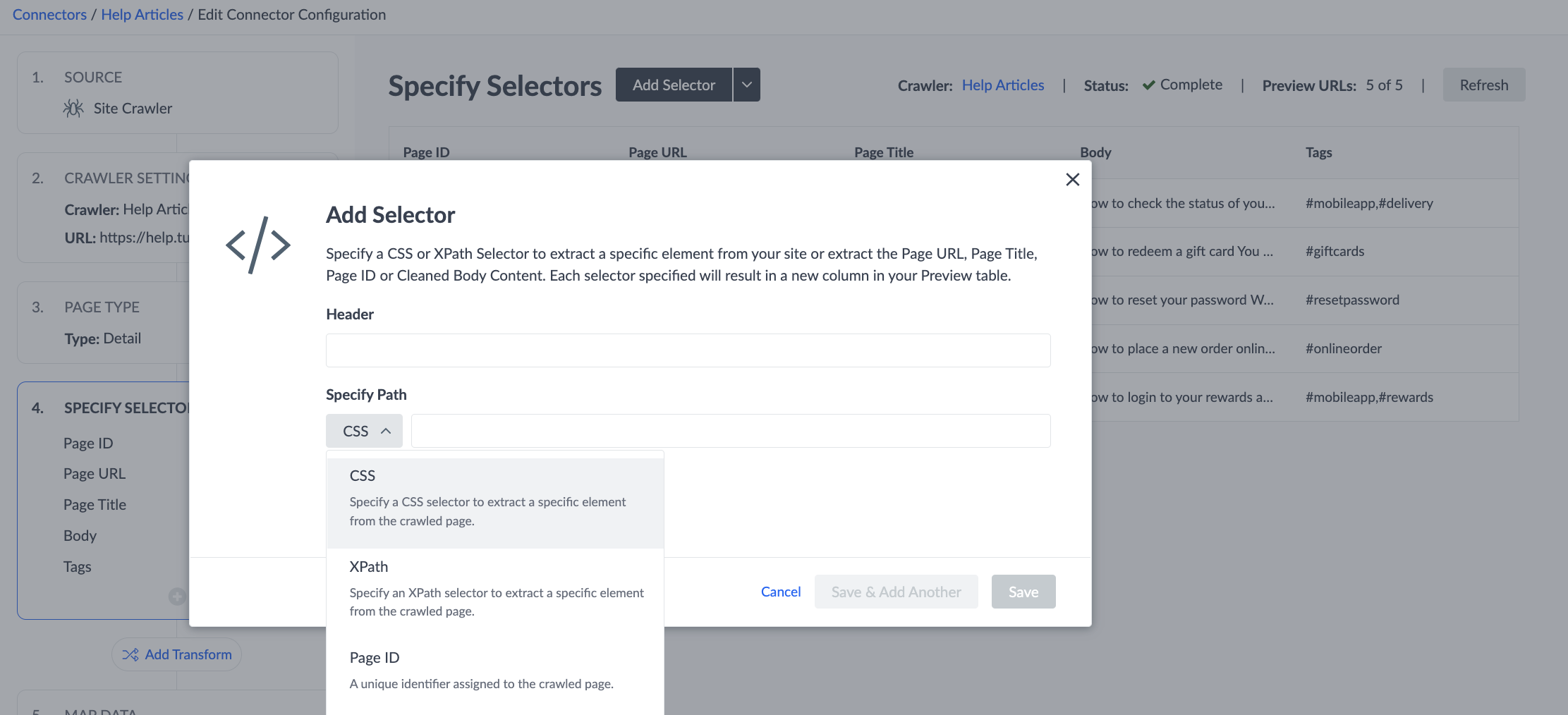
 Une fois votre indexation terminée, chaque robot d’indexation enregistre un historique de ses analyses précédentes et actives. Vous pouvez voir le statut, les dates de début et de fin ainsi que le nombre de pages qui ont pu et n’ont pas pu être indexées. Vous pouvez aussi cliquer sur des indexations spécifiques pour connaître exactement les pages qui ont été indexées durant le processus concerné ainsi que les éventuels échecs.Après avoir paramétré votre indexation, vous pouvez configurer votre connecteur. Il vous permet de créer des robots d’indexation simples ou plus complexes. Vous pouvez spécifier un sélecteur CSS ou XPath particulier pour extraire des éléments spécifiques de la page ou choisir d’utiliser des sélecteurs intégrés comme Titre de page et Contenu du corps pour extraire le texte de la page. Vous pouvez aussi personnaliser les paramètres de sorte à exécuter le processus tous les jours, toutes les semaines ou tous les mois, et à indexer les sous-pages ou les pages. De plus, vous pouvez ajouter des URL à une liste noire qui ne doivent pas être indexées.
Une fois votre indexation terminée, chaque robot d’indexation enregistre un historique de ses analyses précédentes et actives. Vous pouvez voir le statut, les dates de début et de fin ainsi que le nombre de pages qui ont pu et n’ont pas pu être indexées. Vous pouvez aussi cliquer sur des indexations spécifiques pour connaître exactement les pages qui ont été indexées durant le processus concerné ainsi que les éventuels échecs.Après avoir paramétré votre indexation, vous pouvez configurer votre connecteur. Il vous permet de créer des robots d’indexation simples ou plus complexes. Vous pouvez spécifier un sélecteur CSS ou XPath particulier pour extraire des éléments spécifiques de la page ou choisir d’utiliser des sélecteurs intégrés comme Titre de page et Contenu du corps pour extraire le texte de la page. Vous pouvez aussi personnaliser les paramètres de sorte à exécuter le processus tous les jours, toutes les semaines ou tous les mois, et à indexer les sous-pages ou les pages. De plus, vous pouvez ajouter des URL à une liste noire qui ne doivent pas être indexées.  Vous pouvez en savoir plus sur le robot d’indexation et suivre une formation pratique dans le nouveau module de formation.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous pouvez en savoir plus sur le robot d’indexation et suivre une formation pratique dans le nouveau module de formation.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Aperçus des entités personnalisables
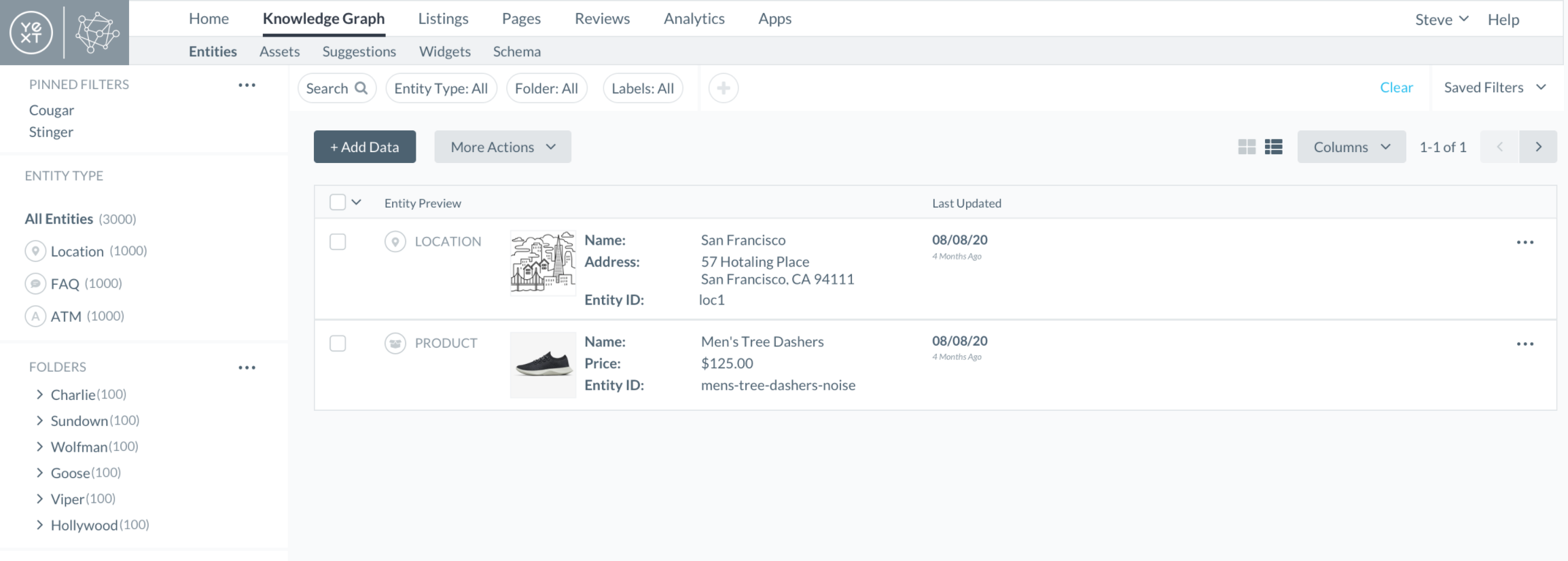
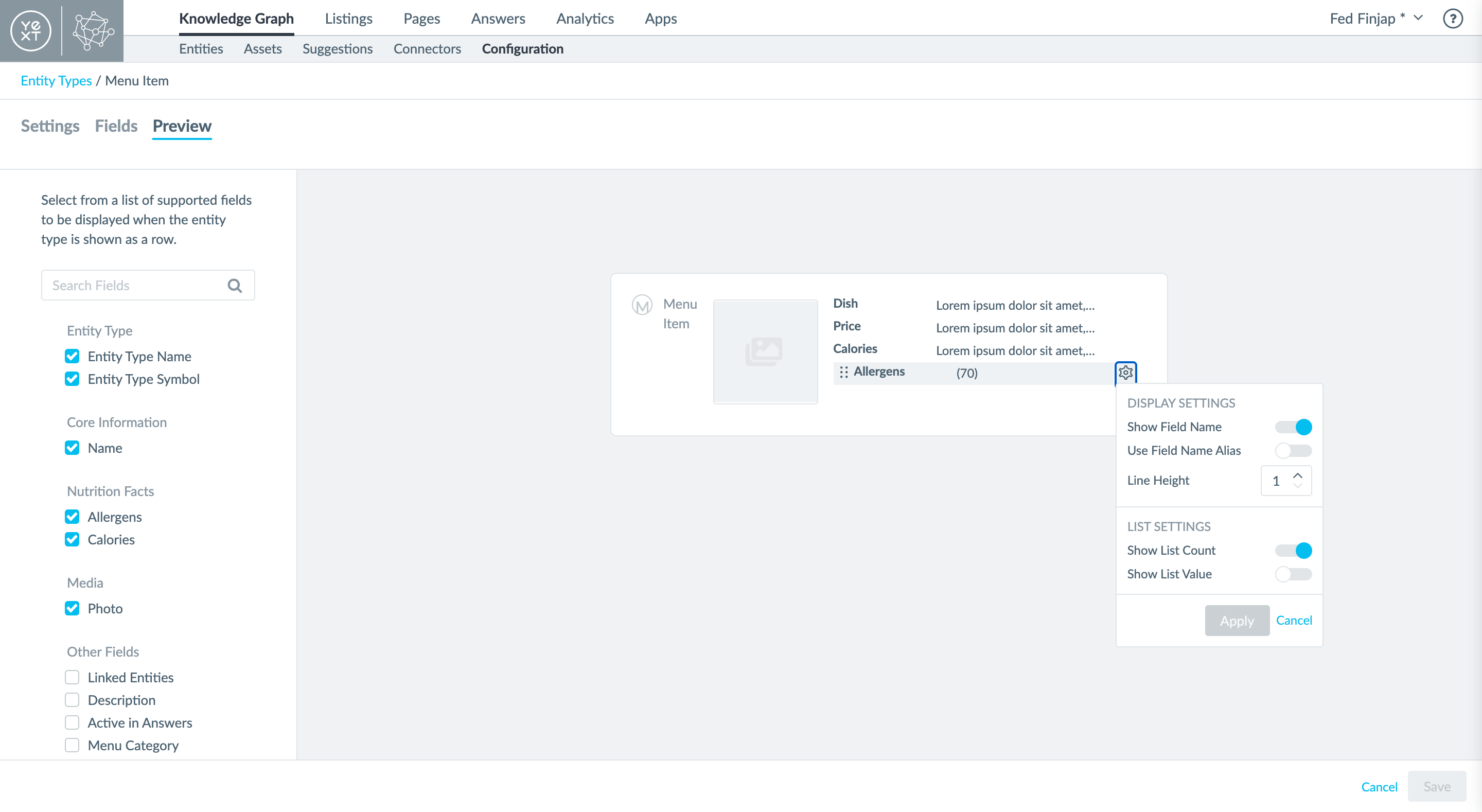
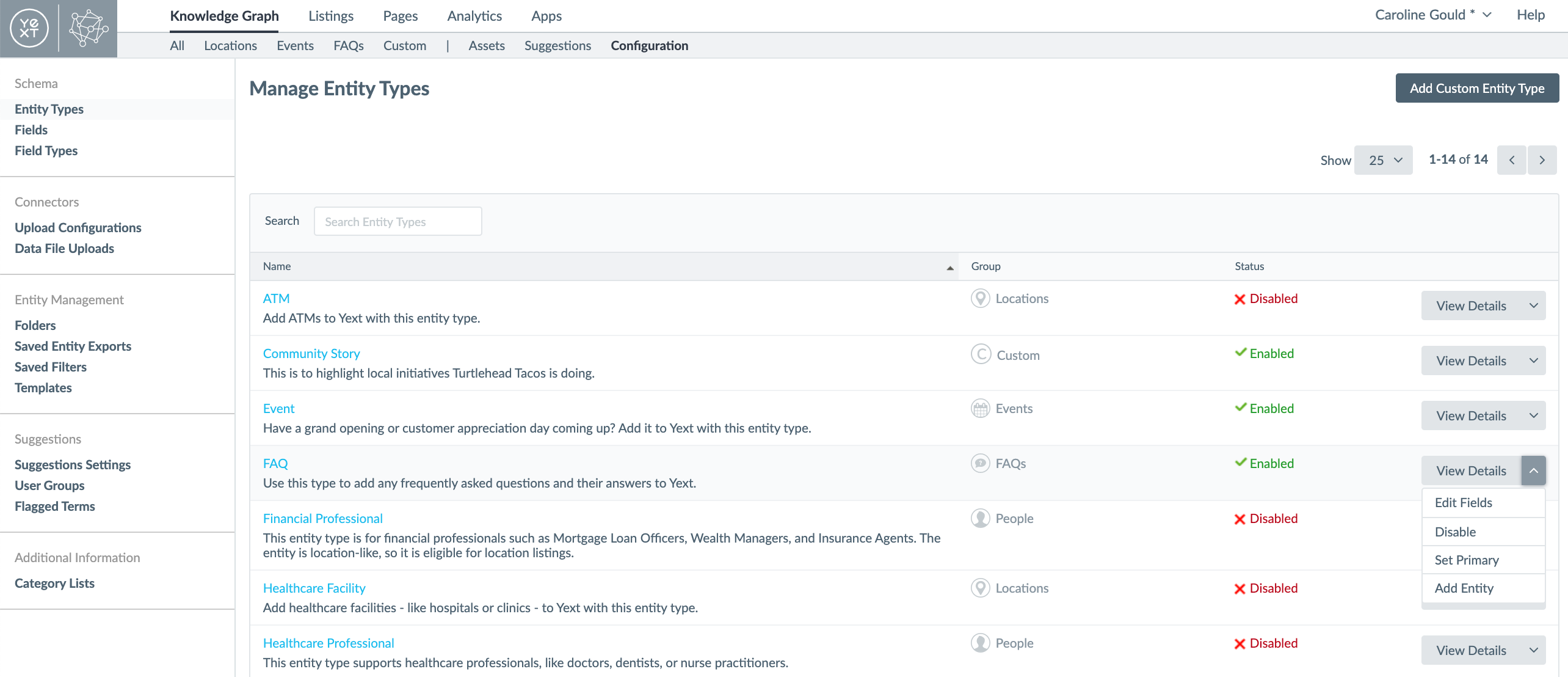
Dans cette version, vous pouvez désormais créer des aperçus d’entités personnalisables. Compte tenu du nombre croissant de types d’entités représentés par un large éventail de schémas de données, il est important de permettre aux entreprises de montrer à leurs clients, dans la plateforme Yext, les informations les plus importantes qui concernent tous leurs types d’entité. Cela permettra plus de flexibilité afin que les utilisateurs puissent définir un aperçu personnalisé en fonction du schéma du type d’entité. Avec les aperçus d’entités personnalisables, les clients peuvent faire apparaître les champs les plus importants pour chaque type d’entité spécifique, dans un format d’aperçu à partir de lignes.
Par exemple, au lieu de n’afficher que le nom et l’identifiant de l’entité, les clients peuvent maintenant choisir de montrer un champ important pour leurs utilisateurs, comme les photos portraits, les NPI pour les médecins, ou les dates de publication et les dates limites pour les offres d’emploi.  Vous pouvez maintenant gérer les champs de l’aperçu dans notre nouvelle interface de configuration des aperçus. Cette interface de configuration est accessible dans l’onglet Aperçu de l’écran Gérer les types d’entités (dans l’onglet Configuration).
Vous pouvez maintenant gérer les champs de l’aperçu dans notre nouvelle interface de configuration des aperçus. Cette interface de configuration est accessible dans l’onglet Aperçu de l’écran Gérer les types d’entités (dans l’onglet Configuration).  Ces aperçus seront ensuite visibles sur la page de recherche parmi les entités dans le Knowledge Graph. Les aperçus d’entités peuvent être configurés pour chaque type d’entité et les utilisateurs ont la possibilité de créer un aperçu pour tous les types d’entité. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en avant-première.
Ces aperçus seront ensuite visibles sur la page de recherche parmi les entités dans le Knowledge Graph. Les aperçus d’entités peuvent être configurés pour chaque type d’entité et les utilisateurs ont la possibilité de créer un aperçu pour tous les types d’entité. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en avant-première.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Interface améliorée de recherche parmi les entités
Dans cette version, nous avons fortement amélioré la page de recherche parmi les entités du Knowledge Graph. Vous pouvez ainsi parcourir plus facilement vos entités et faire apparaître de nouveaux Aperçus des entités personnalisables . Dans le cadre de cette mise à jour, nous avons également apporté les améliorations suivantes à la page de recherche :
- Ajout de la prise en charge des filtres épinglés
- Simplification de la sous-navigation du Knowledge Graph
- Ajout d’une nouvelle barre de filtre avancée
- Chargement plus rapide des pages
- Aperçus d’entités personnalisables (voir l’article sur la version ici)
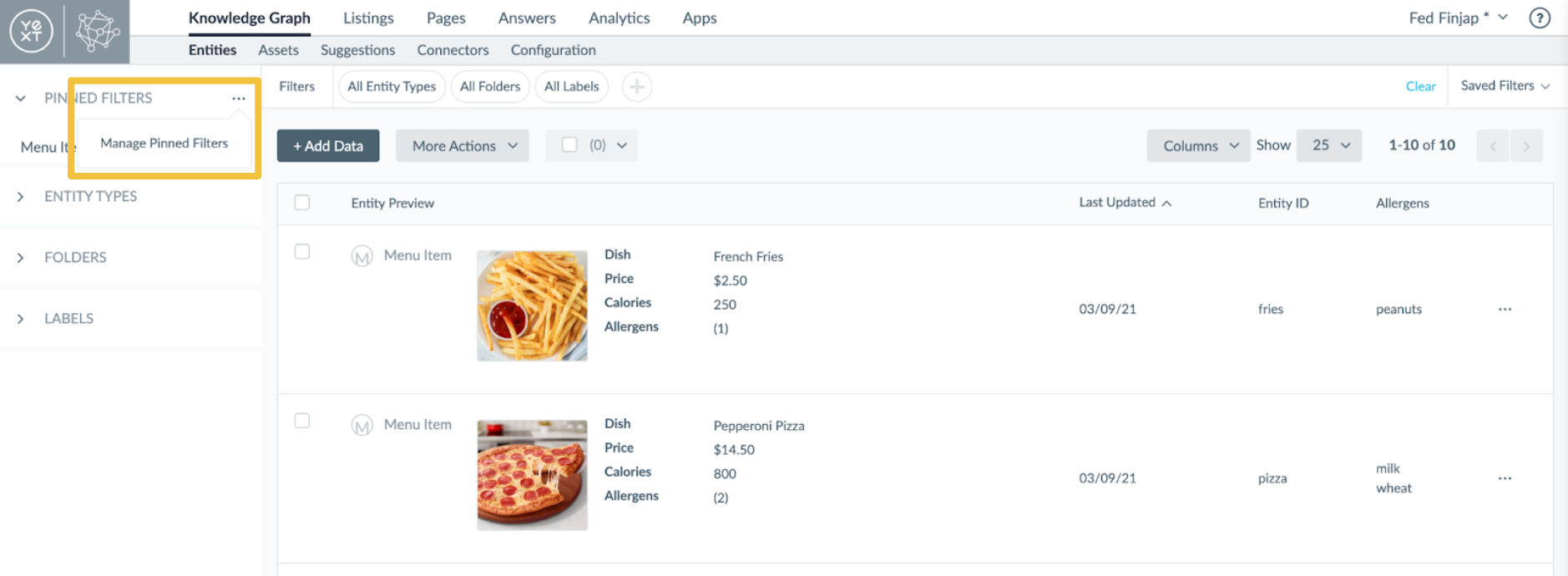
- Mises à jour de l’interface utilisateur Recherche d’entités Filtres épinglés Vous pouvez désormais épingler des filtres enregistrés en haut de la page de la nouvelle interface de recherche parmi les entités. Avec cette mise à jour, les utilisateurs bénéficient d’un accès en un clic à ces ensembles d’entités sélectionnés. Ils peuvent ainsi plus facilement accéder aux filtres courants et voir un sous-ensemble de leurs entités dans le Knowledge Graph. Pour épingler ou détacher un filtre, cliquez sur les trois points et sélectionnez l’option Gérer les filtres épinglés dans le menu déroulant des filtres épinglés.
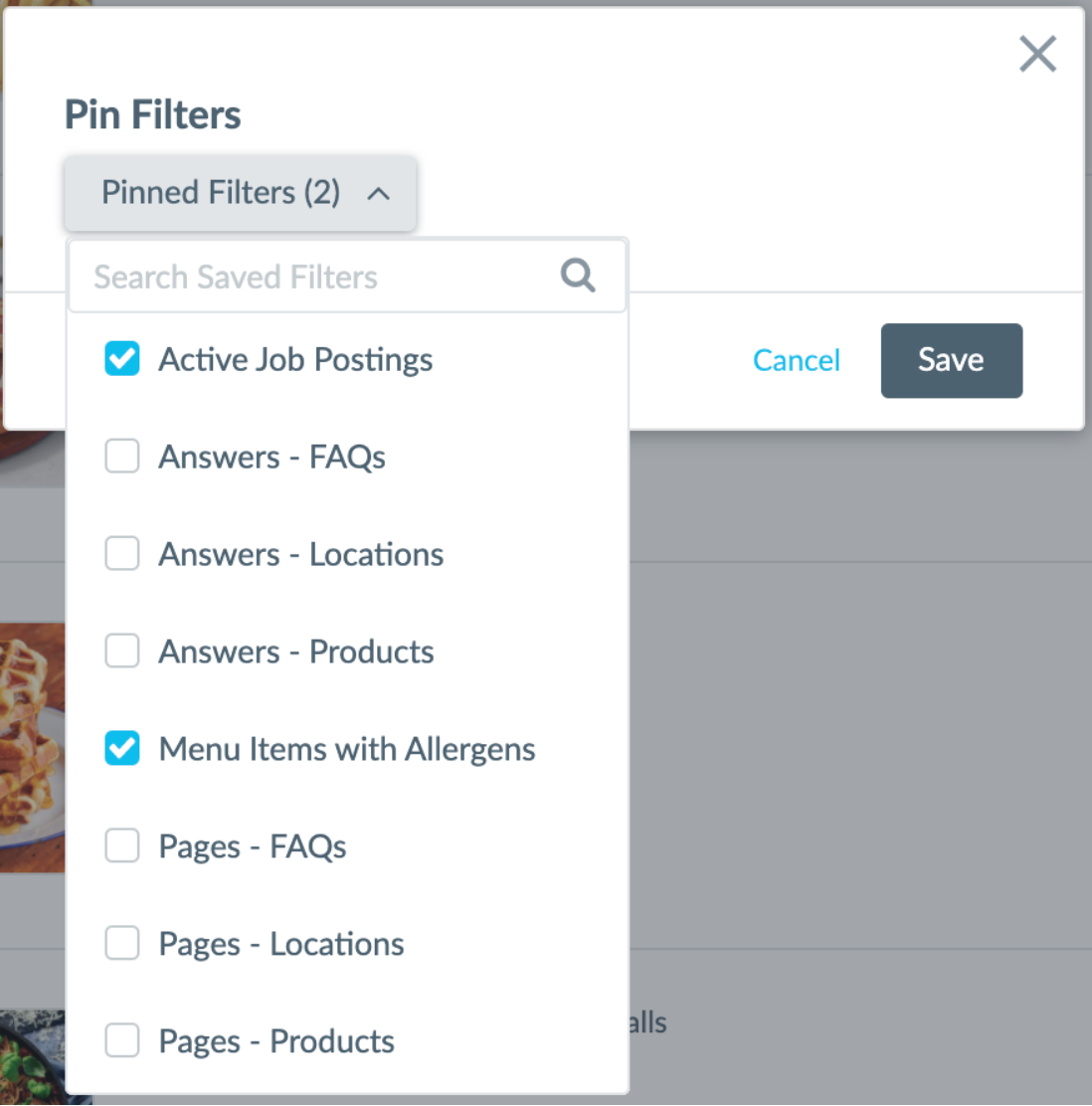
 Une boîte de dialogue apparaît et vous invite à sélectionner ou désélectionner les filtres que vous voulez afficher dans le module.
Une boîte de dialogue apparaît et vous invite à sélectionner ou désélectionner les filtres que vous voulez afficher dans le module.
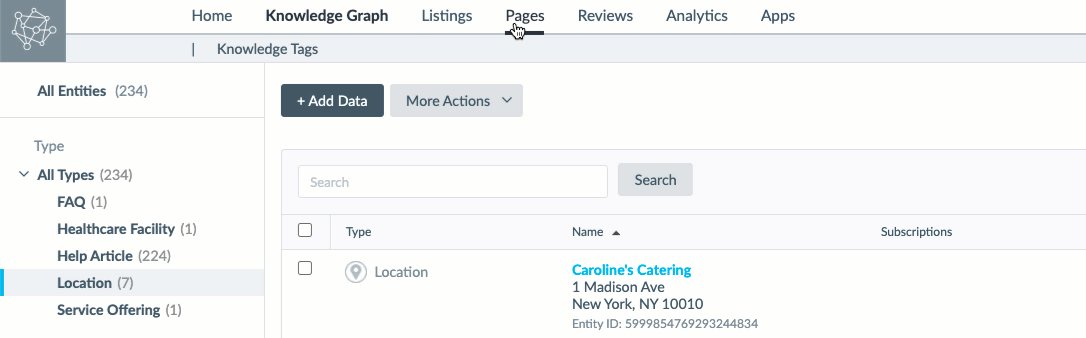
 Sous-navigation du Knowledge Graph La navigation du Knowledge Graph nous semblait surchargée. Nous avons donc mis à jour les sous-onglets qui s’affichaient sur la barre de navigation de sorte à être plus concis et à vous permettre d’accéder plus vite à ce que vous cherchez. Nous ferons désormais apparaître les sous-onglets pour les éléments suivants (dans l’ordre indiqué) : * Entities - Renvoie à la nouvelle interface de recherche d’entités. * Assets - Renvoie à l’IU Assets existante. * Suggestions - Renvoie à l’IU Suggestions existante. * Connectors - Renvoie au nouveau framework des connecteurs de données. * Widgets - Renvoie à l’IU Widgets existante. * Configuration - Renvoie au nouveau sous-onglet de configuration. Pour en savoir plus sur l’onglet de configuration du Knowledge Graph, consultez l’article sur la release * Menus, produits et services, biographies et événements - Nous ferons apparaître des liens différents pour chaque type de listes actives de contenu optimisé sur un compte. Ces liens sont dissociés des 5 liens ci-dessus à l’aide du séparateur « | ». !\Nouveaux sous-onglets Knowledge Graph Barre de filtre avancée Le filtrage pour des critères d’entités spécifiques est l’une des actions les plus populaires de cette page ! Nous avons mis à jour la barre de filtres sur la page de recherche d’entités pour permettre aux utilisateurs de filtrer plus facilement les entités qui s’affichent sur la page. Parmi les principales mises à jour figure un nouvel outil de localisation, plus facilement accessible en haut de la page, ainsi que de nouvelles icônes épinglées pour les types d’entité, les dossiers et les intitulés. Cette amélioration vous aidera à gagner du temps dans la mise à jour et le classement des entités dans le Knowledge Graph.!\Barre de filtre Knowledge Graph Vitesse de chargement des pages Pour tous les utilisateurs expérimentés parmi vous, dont le Knowledge Graph est bien rempli, nous avons accéléré la vitesse de chargement de la page au moment de la recherche d’entités. Désormais, quand vous entrez dans le Knowledge Graph, les entités sont plus rapidement accessibles et vous gagnez du temps. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en accès anticipé. Mises à jour de l’interface de recherche d’entités Nous avons effectué quelques mises à jour de l’interface utilisateur afin de rendre la fonction de recherche d’entités encore plus intuitive. Ainsi, pour un accès simplifié, nous avons déplacé les filtres en haut de la page, avons ajouté des filtres épinglés dans le menu de gauche et avons rendu le module d’ajout de données plus visible. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté \ici.
Sous-navigation du Knowledge Graph La navigation du Knowledge Graph nous semblait surchargée. Nous avons donc mis à jour les sous-onglets qui s’affichaient sur la barre de navigation de sorte à être plus concis et à vous permettre d’accéder plus vite à ce que vous cherchez. Nous ferons désormais apparaître les sous-onglets pour les éléments suivants (dans l’ordre indiqué) : * Entities - Renvoie à la nouvelle interface de recherche d’entités. * Assets - Renvoie à l’IU Assets existante. * Suggestions - Renvoie à l’IU Suggestions existante. * Connectors - Renvoie au nouveau framework des connecteurs de données. * Widgets - Renvoie à l’IU Widgets existante. * Configuration - Renvoie au nouveau sous-onglet de configuration. Pour en savoir plus sur l’onglet de configuration du Knowledge Graph, consultez l’article sur la release * Menus, produits et services, biographies et événements - Nous ferons apparaître des liens différents pour chaque type de listes actives de contenu optimisé sur un compte. Ces liens sont dissociés des 5 liens ci-dessus à l’aide du séparateur « | ». !\Nouveaux sous-onglets Knowledge Graph Barre de filtre avancée Le filtrage pour des critères d’entités spécifiques est l’une des actions les plus populaires de cette page ! Nous avons mis à jour la barre de filtres sur la page de recherche d’entités pour permettre aux utilisateurs de filtrer plus facilement les entités qui s’affichent sur la page. Parmi les principales mises à jour figure un nouvel outil de localisation, plus facilement accessible en haut de la page, ainsi que de nouvelles icônes épinglées pour les types d’entité, les dossiers et les intitulés. Cette amélioration vous aidera à gagner du temps dans la mise à jour et le classement des entités dans le Knowledge Graph.!\Barre de filtre Knowledge Graph Vitesse de chargement des pages Pour tous les utilisateurs expérimentés parmi vous, dont le Knowledge Graph est bien rempli, nous avons accéléré la vitesse de chargement de la page au moment de la recherche d’entités. Désormais, quand vous entrez dans le Knowledge Graph, les entités sont plus rapidement accessibles et vous gagnez du temps. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en accès anticipé. Mises à jour de l’interface de recherche d’entités Nous avons effectué quelques mises à jour de l’interface utilisateur afin de rendre la fonction de recherche d’entités encore plus intuitive. Ainsi, pour un accès simplifié, nous avons déplacé les filtres en haut de la page, avons ajouté des filtres épinglés dans le menu de gauche et avons rendu le module d’ajout de données plus visible. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté \ici.
V. Onglet de configuration du Knowledge Graph
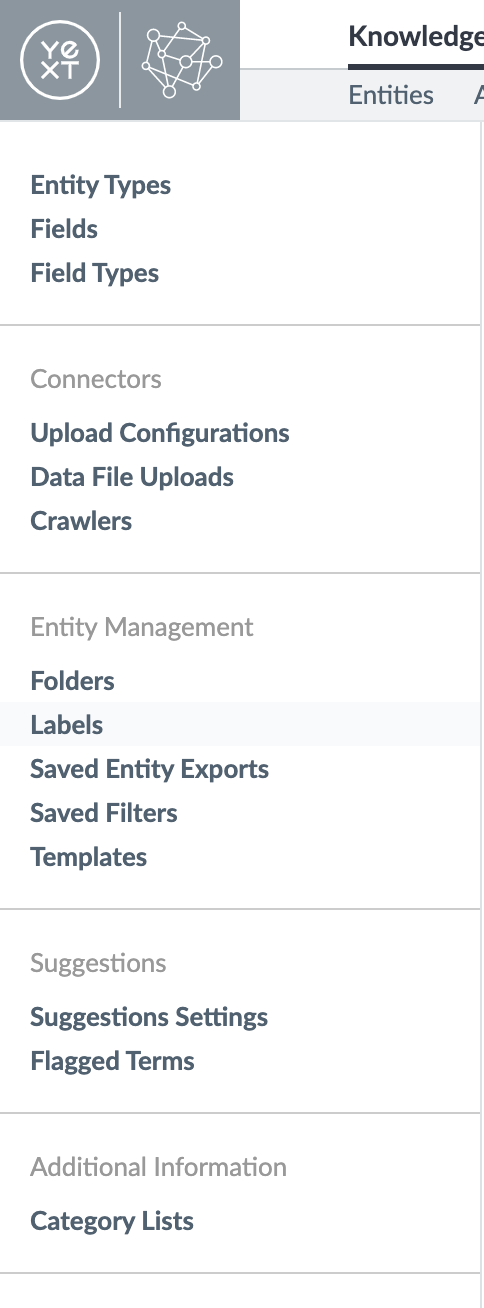
Si vous êtes un utilisateur expérimenté de Yext, vous maîtrisez sûrement très bien les paramètres du compte. Nous avons déplacé les paramètres de gestion du Knowledge Graph dans un nouveau sous-onglet Configuration afin que vous y accédiez plus rapidement et plus facilement lorsque vous créez votre graphique.  Les actions suivantes se trouvent maintenant dans le sous-onglet de configuration et non plus dans les paramètres du compte :
Les actions suivantes se trouvent maintenant dans le sous-onglet de configuration et non plus dans les paramètres du compte :
- Gérer les types d’entité
- Champs personnalisés
- Types de champ personnalisé
- Gérer les dossiers
- Exportations d’entités sauvegardées
- Filtres enregistrés
- Modèles
- Listes de catégories
- Chargements de fichiers de données
- Configurations de chargement
- Robots d’indexation
- Paramètres des suggestions
- Termes signalés La première fois que vous ouvrirez le sous-onglet Configuration, vous serez redirigé(e) vers l’écran de gestion des entités et vous pourrez accéder aux autres paramètres en cliquant sur la section appropriée dans la barre latérale.

Bonne configuration ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Flux Ajouter une seule entité
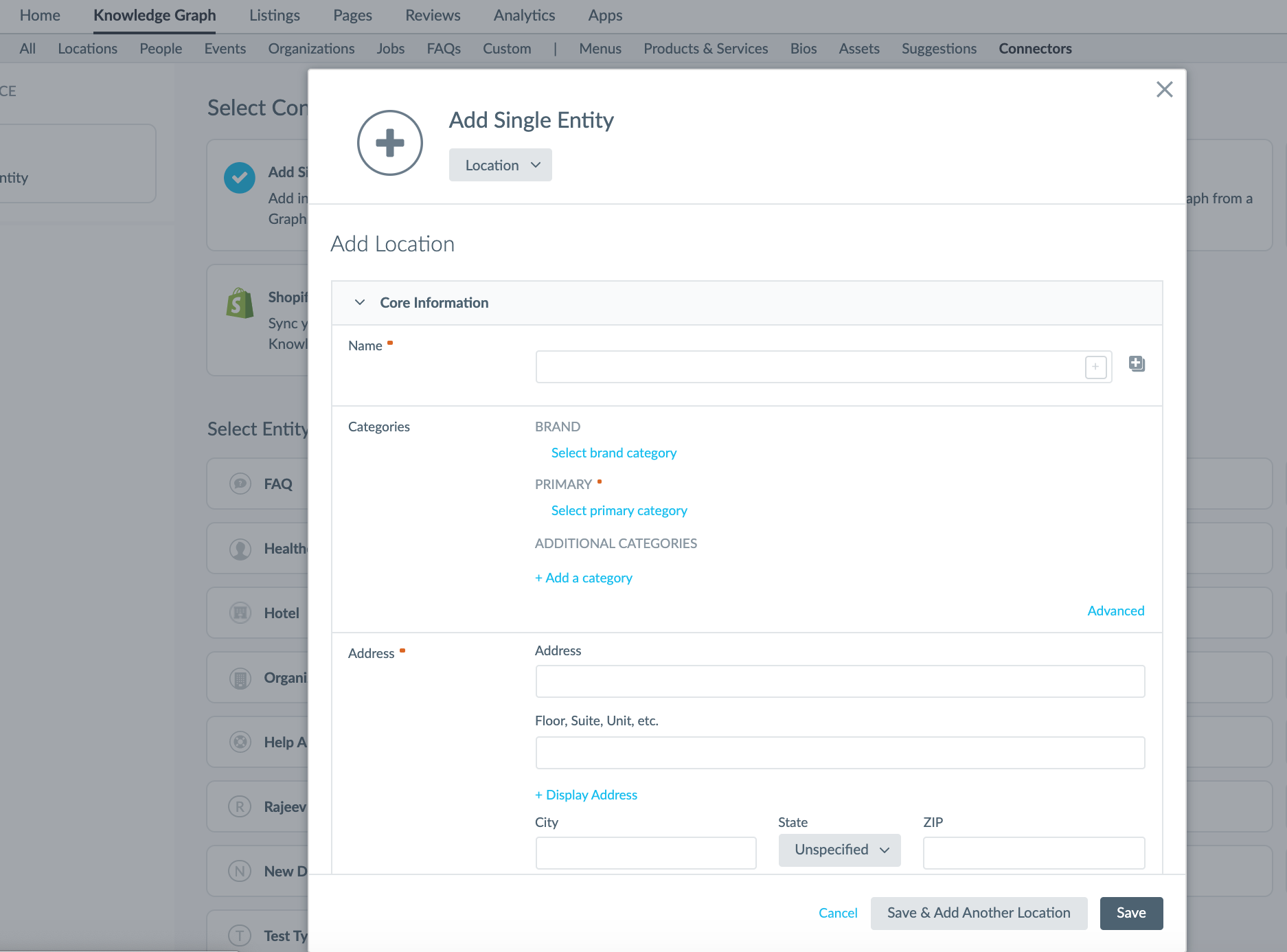
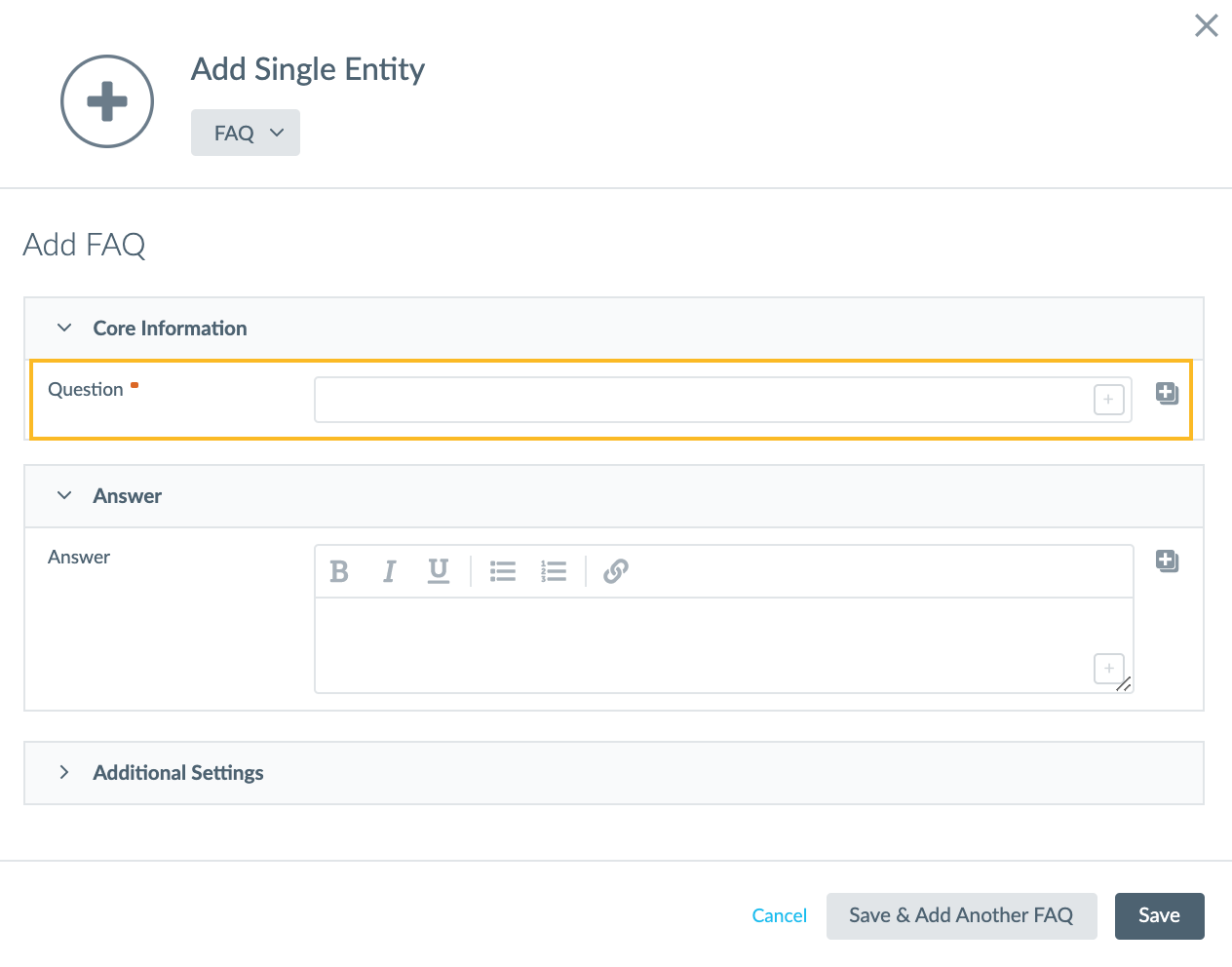
Levez la main si vous avez déjà ajouté une entité manuellement ! Ok, vous pouvez baisser la main. Vous deviez remplir de nombreux champs et vous aviez peut-être du mal à comprendre les premiers d’entre eux comme Pays et Dossier. Nous avons donné un coup de jeune à cette fonctionnalité !
Si vous choisissez l’option Add Single Entity (Ajouter une seule entité) sur l’écran Add Data (Ajouter des données), une boîte de dialogue vous invitant à saisir les données pertinentes de l’entité s’affiche. Cette mise à jour fait partie des améliorations apportées à l’IU pour permettre aux utilisateurs de gérer plus facilement de nouvelles sources de données dans un seul endroit. 
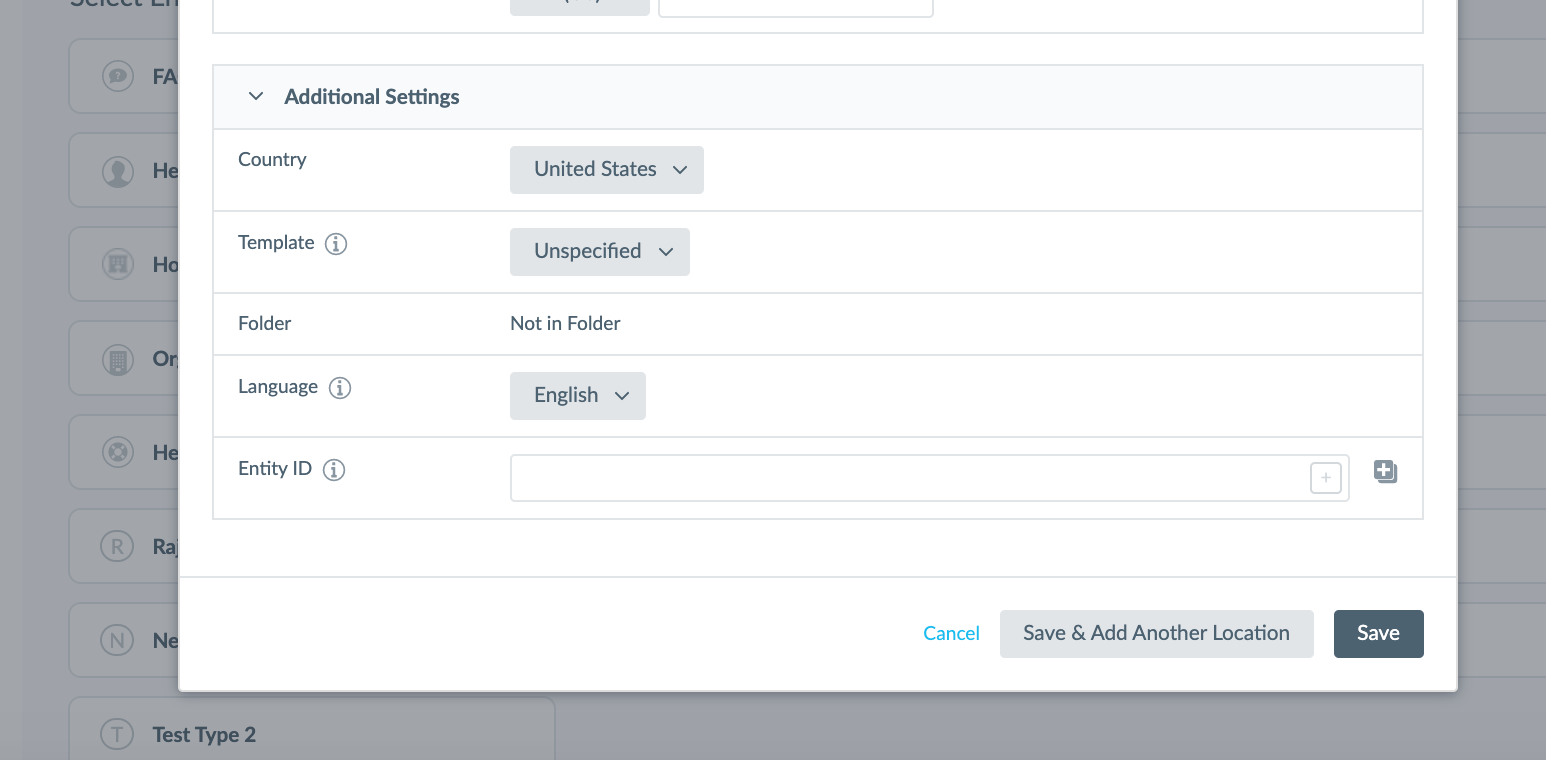
La boîte de dialogue contient les mêmes options que l’écran existant Ajouter une entité. Cependant, nous avons déplacé les champs et paramètres suivants dans la section Paramètres supplémentaires au bas de la boîte de dialogue :
- Pays
- Modèle
- Dossier
- Langue
- ID d’entité
 Enfin, la boîte de dialogue comprend un bouton Save and Add Another (Sauvegarder et en ajouter un autre) destiné à tous les utilisateurs expérimentés afin qu’ils puissent ajouter en continu des entités sans avoir à revenir à la page de recherche d’entités à chaque fois. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Enfin, la boîte de dialogue comprend un bouton Save and Add Another (Sauvegarder et en ajouter un autre) destiné à tous les utilisateurs expérimentés afin qu’ils puissent ajouter en continu des entités sans avoir à revenir à la page de recherche d’entités à chaque fois. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Améliorations du texte enrichi
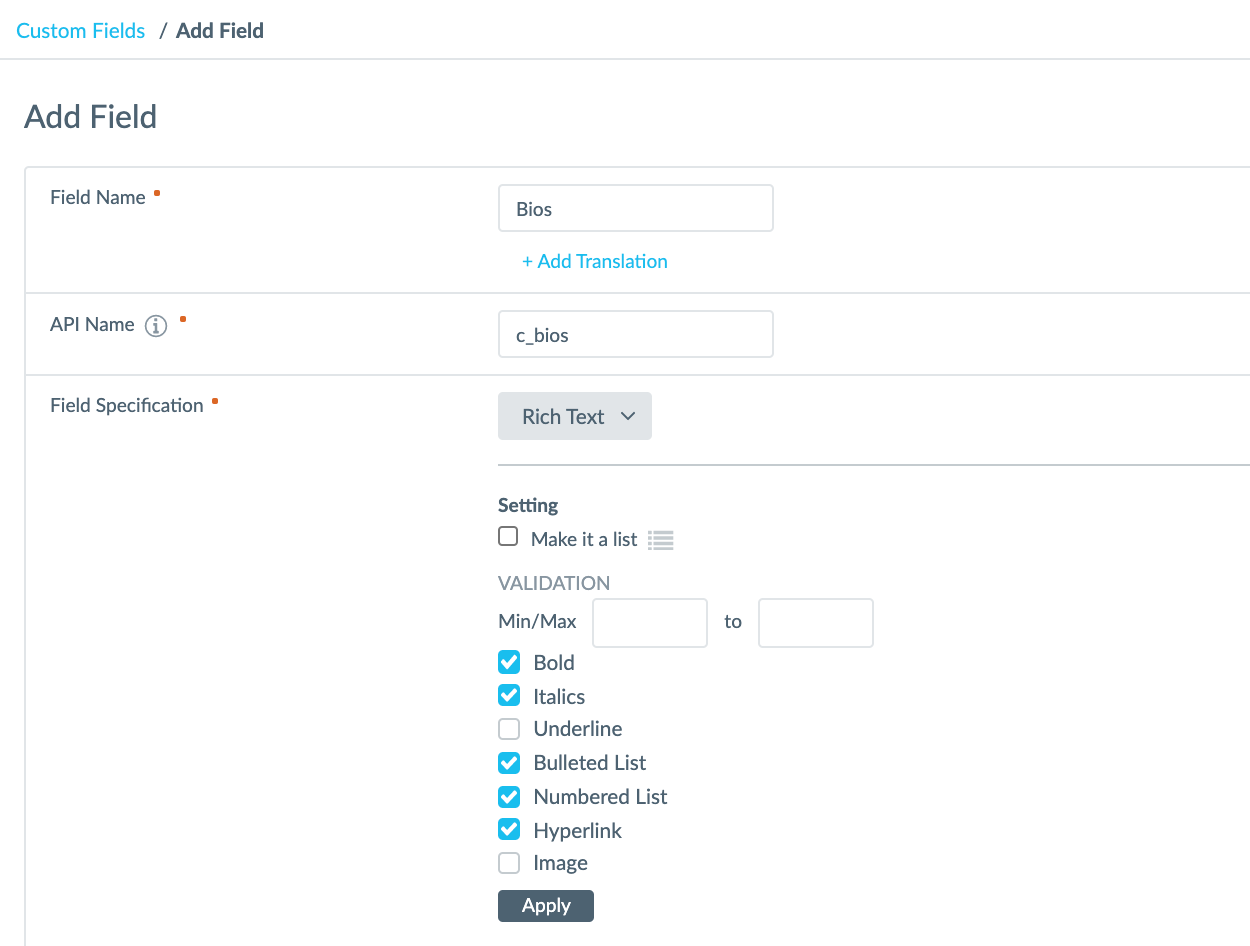
Pour proposer plus de souplesse dans le formatage de vos données, nous avons ajouté la prise en charge des éléments de texte enrichi suivants dans le type de champ personnalisé correspondant :
- Images
- En-têtes
- Espaces de code*
- Blocs de code*
- Blocs de citation*
- Lignes horizontales*
- Barré*
- Indices*
- Exposants* Comme pour les éléments de texte enrichi déjà pris en charge (gras, italique, listes numérotées, etc.), les utilisateurs pourront charger ou exporter du contenu (à partir d’un fichier ou d’une API) en HTML ou Markdown. Comme aujourd’hui, vous pourrez, le cas échéant, ajouter une validation personnalisée pour limiter les types de données enrichies qu’un champ peut prendre en charge. Par exemple, supposons que des agents d’assurances se connectent pour modifier leur profil sur leur page d’établissement. Vous pouvez les empêcher d’ajouter des images ou un soulignement si cela n’est pas compatible avec le schéma de votre page ou les consignes relatives à votre marque.

Nous avons aussi intégré un indicateur dans l’API de sorte à retirer les formats non pris en charge. Si l’indicateur stripUnsupportedRichTextFormats est spécifié et défini sur vrai, tout élément de texte enrichi non pris en charge sera retiré de la valeur de champ. S’il n’est pas spécifié ou qu’il est spécifié et défini sur faux, la requête renvoie une erreur si le champ contient du texte enrichi non pris en charge. Les développeurs peuvent ainsi plus facilement synchroniser les données en recevant moins d’erreurs, notamment concernant les cas d’utilisation sans affichage, comme les gros blocs de texte pour la recherche de documents. Les champs de texte enrichi peuvent s’afficher sur les pages personnalisées, sur les Pages Builder de Pages et dans les résultats de recherche Answers. Les champs de texte enrichi ne peuvent pas apparaître sur les éditeurs tiers du Knowledge Network. *Ces améliorations seront disponibles après la période d’accès en avant-première. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Type d’entité Article d’aide
Nous avons intégré un nouveau type d’entité qui vous permet de stocker les articles d’aide dans le Knowledge Graph.
L’entité inclut une série de champs intégrés dont :
- Corps
- Courte description
- URL de la landing page
- Mots-clés
- Nombre de votes
- Somme des votes
- Date de publication de l’article externe
- Date de mise à jour de l’article externe
Une fois le type activé, vous pouvez ajouter ces nouvelles entités manuellement ou utiliser l’un de nos connecteurs de données pour extraire des articles d’une source de données.
Les données de ce nouveau type d’entité peuvent apparaître dans vos expériences Answers et Pages. Nous vous recommandons d’installer un modèle de solution de recherche dans le centre d’assistance et d’utiliser un connecteur de données (comme Zendesk, ServiceNow, etc.) pour élaborer facilement une expérience de recherche dans le centre d’assistance. Consultez nos nouveaux guides pour ajouter Answers à votre centre d’assistance Zendesk ou pour ajouter Answers à votre centre d’assistance ServiceNow. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Paramètres Live API obsolètes
À partir du 8 février 2021, Yext ne prend plus en charge les libellés de paramètre fictif des champs intégrés non résolus dans les réponses de la Live API. Par ailleurs, Yext ne prend plus en charge les profils de langues non restitués qui ne contiennent que des champs spécifiques à la langue demandée dans les réponses de la Live API. Cette publication souligne les paramètres de requête qui ont été retirés pour les points de terminaison de la Live API affectés, ainsi que les mises à jour apportées au comportement de ces derniers. Pour en savoir plus sur le retrait du paramètre resolveplaceholders et des paramètres de requête affichés, rendez-vous sur notre page Mises à jour de l’API à l’adresse https://developer.yext.com/2021/01/changes-entities-language-profiles-live-api-endpoints/ .
X. Champ « Nom » → « Question » dans le type d’entité FAQ
Nous avons remplacé le champ « Nom » par « Question » dans le type d’entité FAQ pour mieux nous adapter à la conception des schémas de données des utilisateurs.  Cette modification n’aura aucune incidence sur les intégrations ni sur les expériences Answers et Pages existantes. Cependant, nous incitons les utilisateurs à utiliser le nouveau champ « Question » dans leurs nouvelles expériences, étant donné que le champ « Nom » sera supprimé du type d’entité FAQ (nous vous communiquerons un calendrier d’obsolescence dès qu’il sera établi). Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Cette modification n’aura aucune incidence sur les intégrations ni sur les expériences Answers et Pages existantes. Cependant, nous incitons les utilisateurs à utiliser le nouveau champ « Question » dans leurs nouvelles expériences, étant donné que le champ « Nom » sera supprimé du type d’entité FAQ (nous vous communiquerons un calendrier d’obsolescence dès qu’il sera établi). Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Champs d’horaires supplémentaires
Le 25 février 2021, Google a lancé
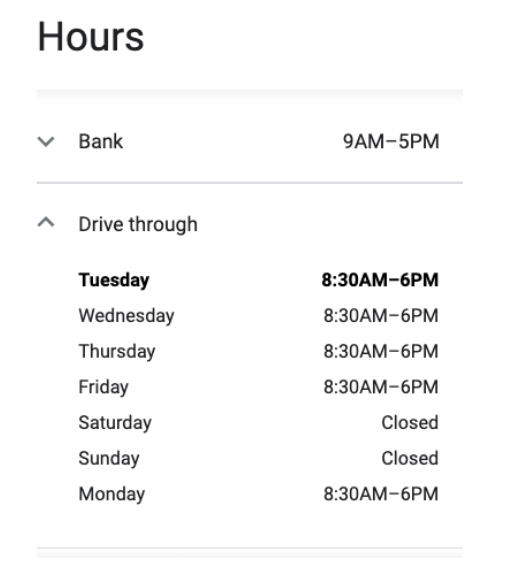
la version 4.9 de son API Google My Business (GMB). Cette mise à jour comprend la prise en charge de types d’horaires supplémentaires. Vous pouvez ajouter ces horaires aux entités en activant la fonctionnalité « Additional Hours Fields » (Champs d’horaires supplémentaires) dans la section Account Features (Caractéristiques du compte) des paramètres de votre compte Yext.Cette fonctionnalité vous permet de définir des horaires uniques pour certaines options telles que la livraison, le drive, et autres. Exemple : votre agence bancaire est ouverte de 9 h à 17 h le lundi, mais votre drive bancaire est disponible de 8 h 30 à 18 h.  Les types d’horaires supplémentaires comprennent :
Les types d’horaires supplémentaires comprennent :
- Horaires du service en ligne
- Horaires d’ouverture
- Horaires pour les seniors
- Horaires de retrait des commandes
- Horaires des cuisines
- Horaires des commandes à emporter
- Horaires de livraison
- Horaires du drive
- Horaires du brunch
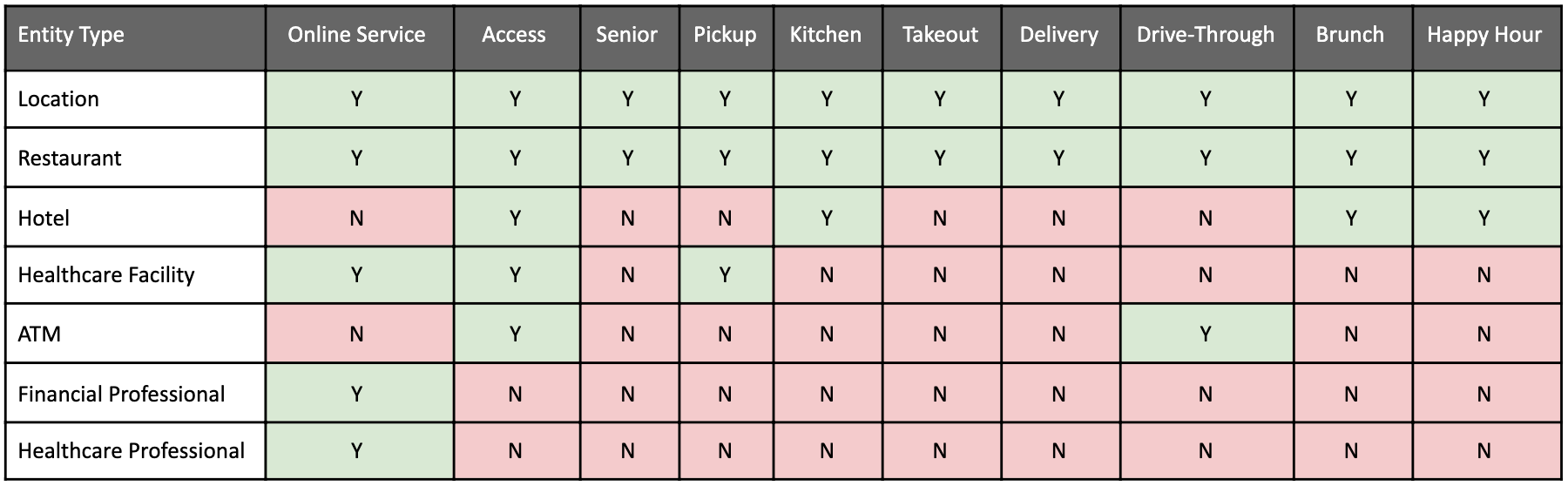
- Happy hours Vous pouvez désormais mettre ces horaires supplémentaires à jour dans Yext et les synchroniser avec GMB. Les types d’horaires proposés pour votre entité dépendent du type d’entité Yext et de la catégorie GMB. Les horaires pris en charge pour chaque type d’entité se présentent comme suit :
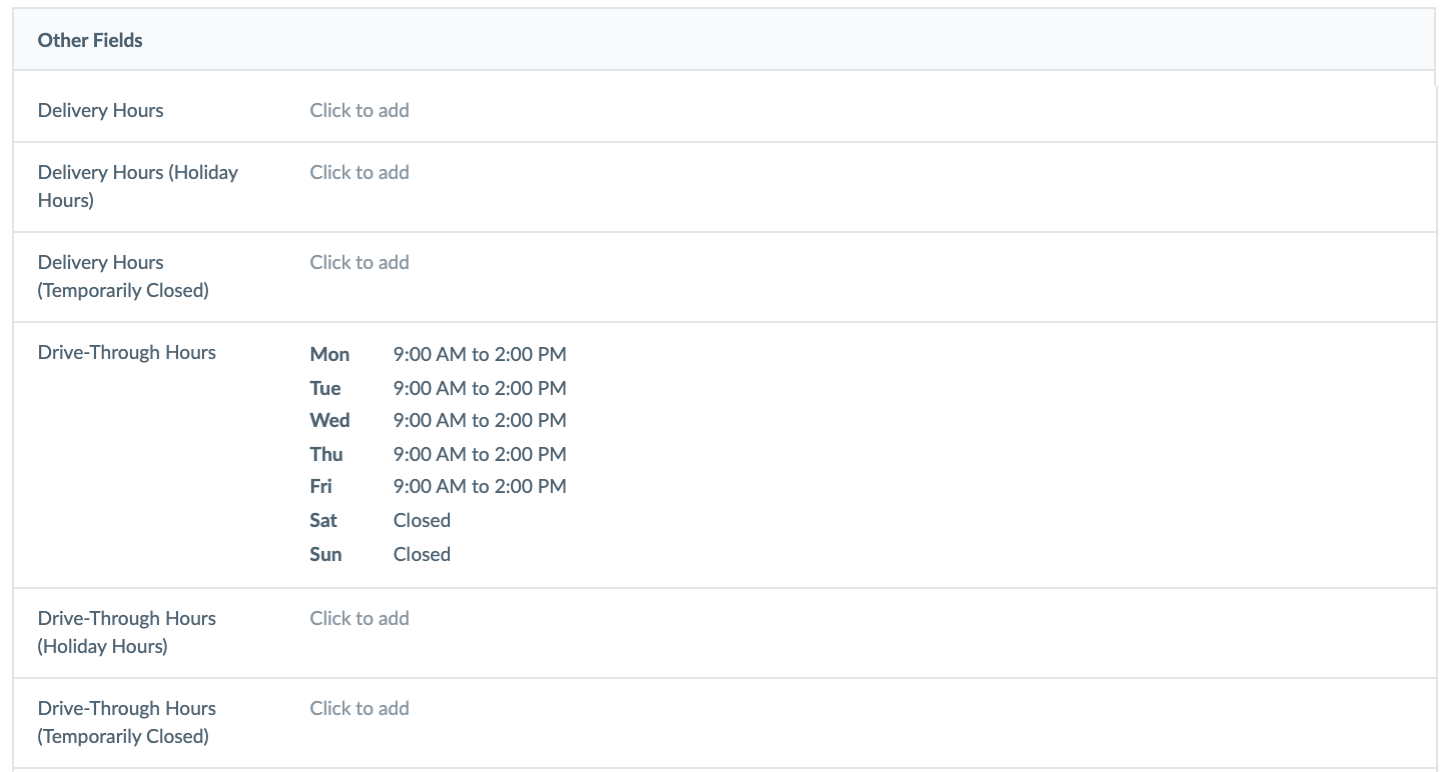
 Une fois activés, les champs d’horaires supplémentaires seront ajoutés à la section Other Fields (Autres champs) de vos profils d’entité dans le Knowledge Graph.
Une fois activés, les champs d’horaires supplémentaires seront ajoutés à la section Other Fields (Autres champs) de vos profils d’entité dans le Knowledge Graph.  Après avoir mis à jour ces champs pour les horaires supplémentaires en question, nous synchroniserons les informations sur votre compte Google My Business. Remarque : bien que les champs d’horaires supplémentaires comprennent les sous-champs Horaires durant les fêtes et Fermeture temporaire, ces derniers ne seront pas synchronisés avec Google. Par ailleurs, assurez-vous d’avoir spécifié les horaires principaux de l’entité, car ils sont nécessaires pour pouvoir synchroniser des horaires supplémentaires sur GMB. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Après avoir mis à jour ces champs pour les horaires supplémentaires en question, nous synchroniserons les informations sur votre compte Google My Business. Remarque : bien que les champs d’horaires supplémentaires comprennent les sous-champs Horaires durant les fêtes et Fermeture temporaire, ces derniers ne seront pas synchronisés avec Google. Par ailleurs, assurez-vous d’avoir spécifié les horaires principaux de l’entité, car ils sont nécessaires pour pouvoir synchroniser des horaires supplémentaires sur GMB. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XII. Champ « Adresse What3words »
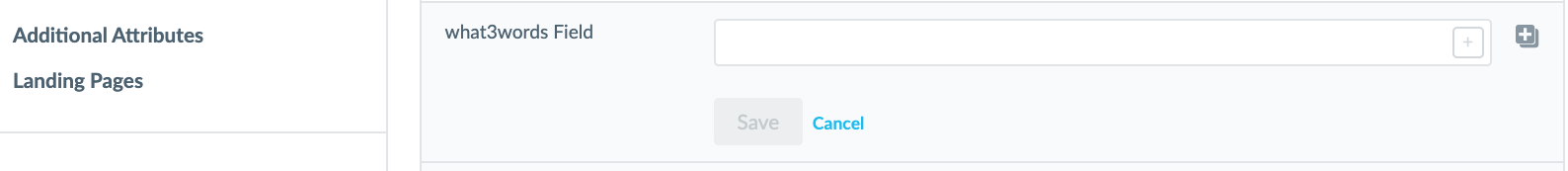
La méthode what3words est une alternative aux coordonnées traditionnelles de latitude et de longitude de plus en plus répandue en Europe. Chaque carré de trois mètres sur trois est associé à une combinaison unique de 3 mots.
Nous avons ajouté un champ au Knowledge Graph pour permettre aux utilisateurs de stocker ces informations, de les alimenter et de les utiliser sur leurs pages. Les utilisateurs peuvent ajouter leurs coordonnées what3words dans le champ Adresse what3words .  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
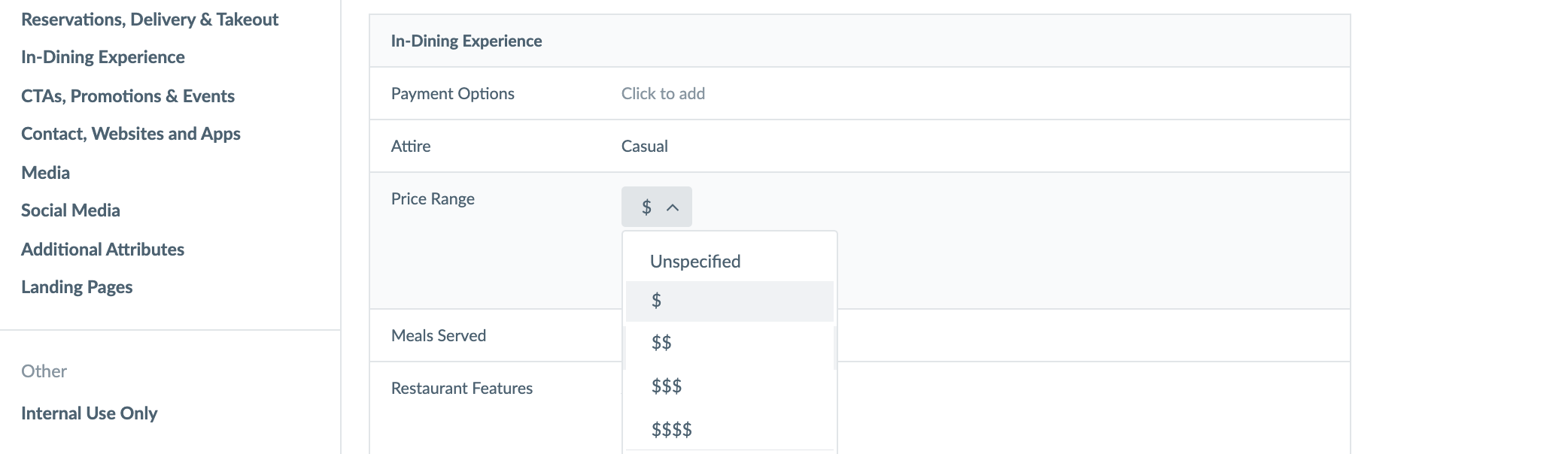
XIII. Champ de gamme de prix ajouté à l’entité d’établissement
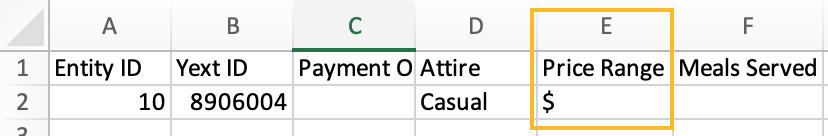
Le champ de gamme de prix existe désormais pour toutes les entités d’établissement. Ce champ est un menu déroulant qui vous permet de choisir la gamme de prix (de « $ » à « $$ ») qui reflète vos tarifs. Vous pouvez ajouter des gammes de prix sur plusieurs points de terminaison pris en charge, comme les listings et les Pages, afin de proposer à vos clients encore plus d’informations sur votre entreprise.  Vous pouvez ajouter ce champ en modifiant l’entité ou en utilisant l’outil de chargement des données. Pour cela, saisissez le nombre approprié de symboles dollars dans votre feuille de calcul. Veuillez noter que le symbole dollar est le seul à être pris en charge pour le chargement. Il doit être utilisé pour toutes les régions et devises.
Vous pouvez ajouter ce champ en modifiant l’entité ou en utilisant l’outil de chargement des données. Pour cela, saisissez le nombre approprié de symboles dollars dans votre feuille de calcul. Veuillez noter que le symbole dollar est le seul à être pris en charge pour le chargement. Il doit être utilisé pour toutes les régions et devises.  Le champ de gamme de prix n’était auparavant disponible pour les entités d’établissement que sous certaines conditions ou avec des abonnements spécifiques. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Le champ de gamme de prix n’était auparavant disponible pour les entités d’établissement que sous certaines conditions ou avec des abonnements spécifiques. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Knowledge Graph et console d’administration
I. Profils multilingues inclus dans Configuration en tant que Code
Vous pouvez désormais extraire et appliquer du contenu issu de profils multilingues à la ressource d’entité. Si vous disposez d’autres profils de langues stockés sur ces profils, vous pourrez voir ce contenu en extrayant la configuration de l’entité dans la console d’administration. Cela devrait ressembler à l’exemple ci-dessous :
- L’ID de l’entité est 123
- Le paramètre régional principal est « en_US »
L’entité dispose d’un profil de langue alternatif pour « es »
CopyCopied!{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Please visit us today" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Answers
I. Mises à jour de l’algorithme Orion
L’algorithme Answers s’améliore constamment, par petites et grandes touches. Voici quelques-uns des points forts de la release Orion :
- Davantage de réponses directes
- Une recherche de noms de personnes améliorée
- Un filtrage TALN amélioré
- Lemmatisation spécifique au domaine de la santé Davantage de réponses directes Nous avons procédé à la mise à jour de l’algorithme Answers pour obtenir davantage de réponses directes en utilisant BERT. Auparavant, nous utilisions une heuristique pour décider si une réponse directe devait s’afficher ou non : une requête devait contenir le nom d’un champ (tel que « anniversaire » ou « prix ») et ne concerner qu’une seule entité. Cette méthode s’est avérée inefficace pour des requêtes telles que « Combien y a-t-il de calories dans une soupe à la tomate ? », car il existe plusieurs sortes de soupes à la tomate, ou encore « Quel est le numéro de téléphone d’Amy Gillespie ? » lorsque plusieurs personnes nommées « Amy » figurent dans vos données. Désormais, plutôt que d’exiger que la recherche ne mène qu’à une seule entité, nous avons entraîné BERT à déterminer si la requête est éligible à une réponse directe. Exemple : « Dans quelle université est allé Max ? » est une requête qui peut recevoir une réponse directe. L’utilisateur recherche une information très spécifique et notre algorithme peut désormais le détecter de manière dynamique. Nous pouvons ainsi afficher des réponses directes dans un plus grand nombre de situations, même lorsqu’il faut choisir parmi plusieurs entités, à condition, évidemment, d’être sûrs que l’utilisateur souhaite obtenir une réponse directe. Une recherche de noms de personnes améliorée Nous avons amélioré la façon dont Answers gère la recherche de noms de personnes. Notre plus gros défi ici : des noms de personnes qui correspondent aussi à des lieux. Answers va donc exploiter un algorithme appelé Reconnaissance d’entités nommées (REN) pour lever toute ambiguïté. Voici un exemple :
| | Jones | Edmond | Lewis | | ------------- |:-------------:| -----:|-----:| | Nom d’établissement | Fournisseurs dans Jones | Fournisseurs dans Edmond | Fournisseurs dans Lewis | | Nom de la personne | Fournisseurs appelés Jones | Fournisseurs appelés Edmond | Fournisseurs appelés Lewis|
L’algorithme REN utilise le contexte pour comprendre que les « jones » dans le premier exemple sont un établissement, mais sont une ville dans le second exemple. Les requêtes contenant un seul mot posent le plus de problèmes. En effet, le manque de contexte ne permet pas de savoir si l’utilisateur parle d’une personne ou d’un lieu. Dans ce genre de situation, Answers utilisait par défaut la recherche d’établissements. Toutefois, les tests effectués auprès des utilisateurs nous ont permis de constater que cette approche n’était pas adaptée car elle affichait trop souvent des établissements éloignés, avec peu ou pas de résultats. Désormais, l’outil va déduire par défaut que l’utilisateur recherche une personne lorsque sa requête ne contient qu’un seul mot. L’algorithme va ainsi rechercher dans un premier temps tout individu correspondant au nom recherché avant d’effectuer une recherche d’établissement. Si personne ne correspond au nom recherché, nous continuerons à rechercher un établissement. Un filtrage TALN amélioré Nous avons également effectué un certain nombre de mises à jour de notre façon de déduire les filtres TALN. On retrouve notamment : - Une tolérance dynamique aux fautes de frappe : modification du nombre de fautes de frappe autorisées en fonction de la longueur du filtre. Plus le filtre est long, plus l’algorithme doit être tolérant aux fautes de frappe. Dans la plupart des cas, la tolérance sera moindre afin d’éviter que des mots tels que « cancer » et « lancer » ne soient mis en correspondance par erreur.
- Une lemmatisation améliorée : nous avons également amélioré notre lemmatisation dans le cadre de la correspondance des filtres, ce qui va de pair avec une tolérance plus stricte aux fautes de frappe. Ainsi, des mots tels que « lancer » et « cancer » ne pourront pas être mis en correspondance, contrairement à des mots comme « hôpital » et « hôpitaux ».
- Une réduction de l’importance des mots vides : Nous avons réduit l’importance accordée aux mots vides non significatifs (tels que « avec » ou « le ») dans la correspondance des filtres, garantissant ainsi moins de faux positifs. Lemmatisation spécifique au domaine de la santé La « lemmatisation » est un procédé qui consiste à redonner à un mot sa forme racine. Prenons l’exemple de « coureur » et « course » : l’outil va comprendre que ces mots sont des formes différentes du même mot. Answers adopte une approche assez restrictive de la lemmatisation car, lorsque celle-ci est trop poussée, le risque de faux positifs augmente.Nous avons testé un grand nombre de bibliothèques standard pour la recherche du radical/lemmatisation, mais toutes ne sont pas adaptées au domaine de la santé. En effet, il est essentiel que des mots tels que « cardiologie » et « cardiologue » soient liés, mais la plupart des bibliothèques standard ne gèrent pas ce cas de figure.Pour y remédier, nous avons conçu notre propre lemmatiseur personnalisé, dédié spécifiquement au secteur de la santé. Nous disposons ainsi d’un contrôle total sur la lemmatisation et pouvons l’optimiser pour les sujets liés au domaine de la santé. Dans l’ensemble, cette approche s’avère beaucoup plus évolutive que l’utilisation de synonymes lorsque l’on se retrouve face à ce genre de problème. Désormais, Answers utilisera la lemmatisation personnalisée pour les termes liés aux soins de santé, garantissant ainsi que toutes les différentes formes des termes médicaux sont comprises.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Recherche dans le document
Recherche dans le document (Document Search), notre tout nouvel algorithme Answers, est le troisième composant de notre approche multi-algorithmes
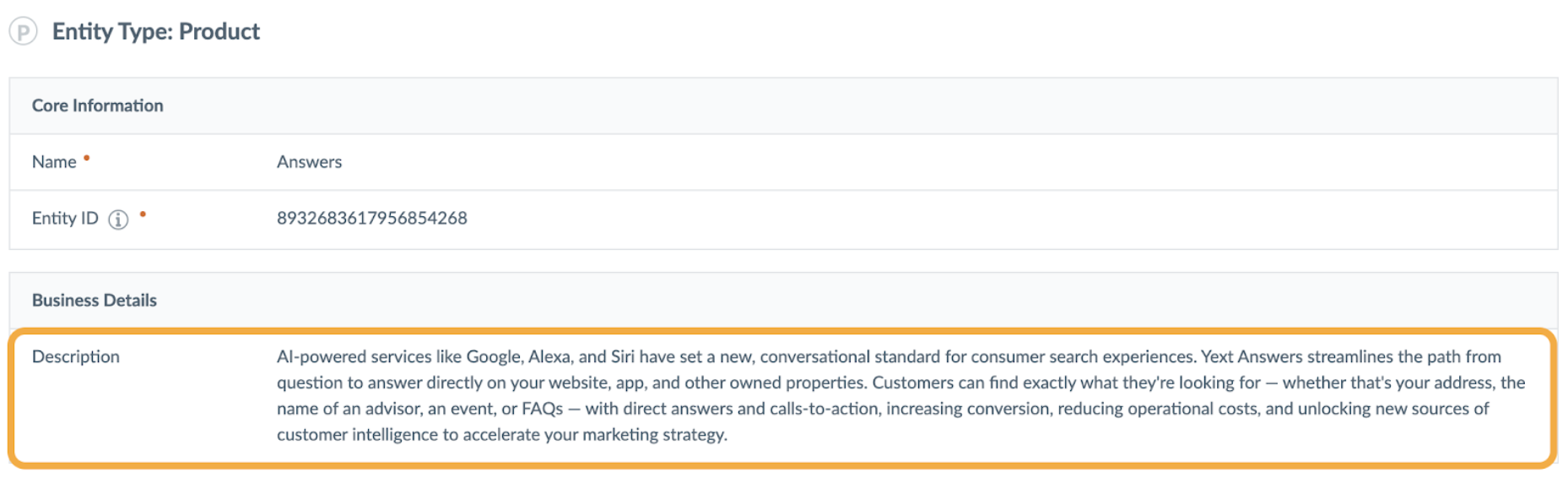
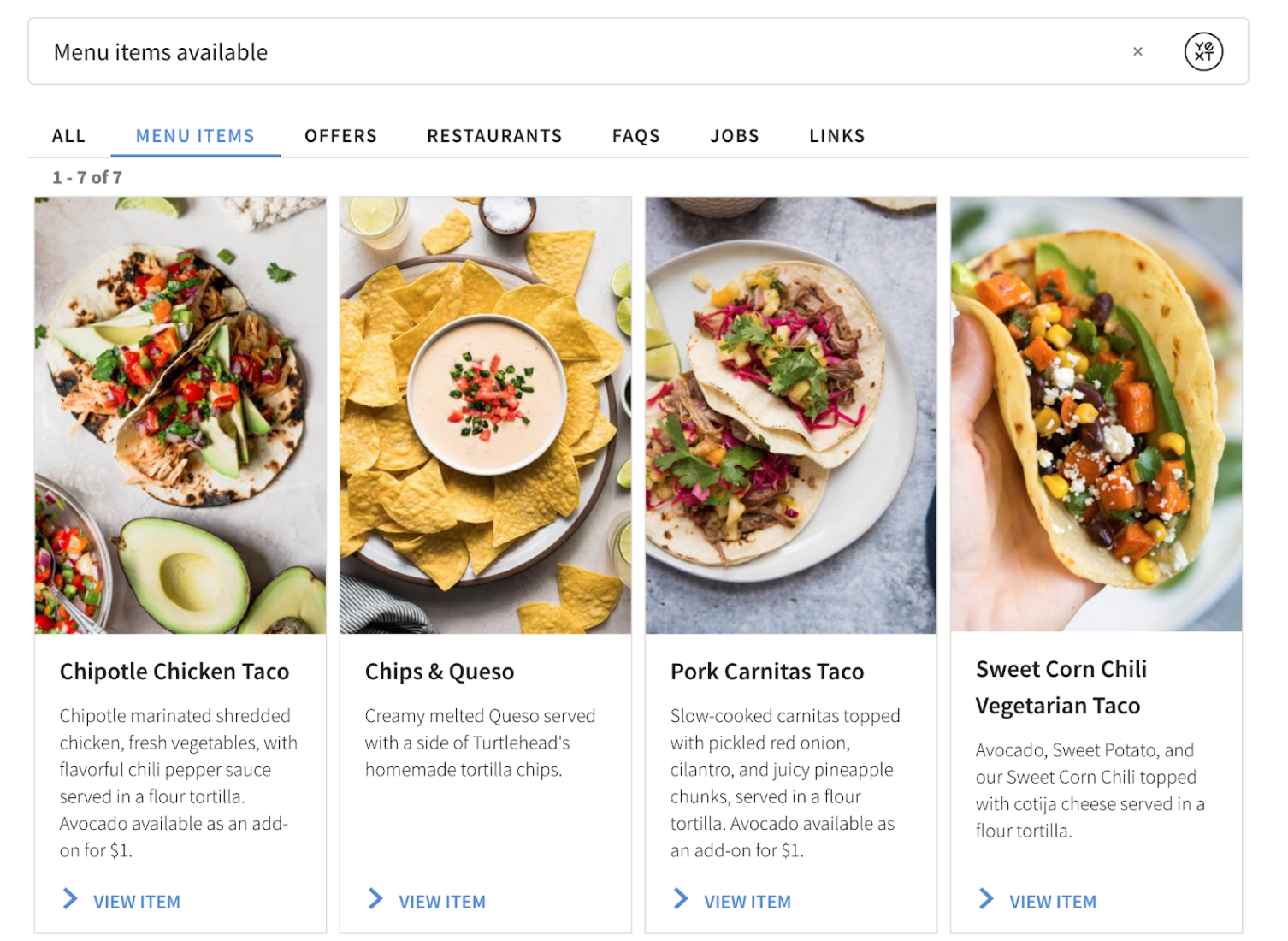
. Il permet aux consommateurs de rechercher des documents non structurés pour recevoir des réponses directes (via des featured snippets) à leurs questions. Vous pouvez désormais rechercher des données non structurées telles que des articles de blog, d’aide et des notices produit pour obtenir des extraits pertinents répondant à la question. Vous pouvez ainsi créer des expériences de recherche pour différents nouveaux cas d’utilisation, par exemple pour aider vos clients à rechercher vos articles d’assistance ou encore aider vos employés à effectuer des recherches dans une base de connaissances interne. Recherche dans le document constitue une solution pour l’internaute moderne qui pose des questions complexes et attend des résultats directs et riches. Voici un exemple d’entité produit, appelée Yext Answers, qui contient un bloc de texte très long et non structuré dans son champ de description :  Grâce à cet algorithme de recherche dans le document, Answers peut désormais indexer le texte non structuré et renvoyer des extraits optimisés aux questions des utilisateurs :
Grâce à cet algorithme de recherche dans le document, Answers peut désormais indexer le texte non structuré et renvoyer des extraits optimisés aux questions des utilisateurs :  Recherche dans le document peut être activé depuis la configuration de recherche de votre backend via un nouveau type de champ de recherche. Il fonctionnera par défaut avec le thème Jambo 1.20. Rendez-vous dans la section Thème 1.20 pour en savoir plus sur les considérations relatives au front-end. Remarque : au lancement de la Spring Release 2021, la fonction de recherche dans le document ne sera disponible qu’en anglais. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Recherche dans le document peut être activé depuis la configuration de recherche de votre backend via un nouveau type de champ de recherche. Il fonctionnera par défaut avec le thème Jambo 1.20. Rendez-vous dans la section Thème 1.20 pour en savoir plus sur les considérations relatives au front-end. Remarque : au lancement de la Spring Release 2021, la fonction de recherche dans le document ne sera disponible qu’en anglais. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
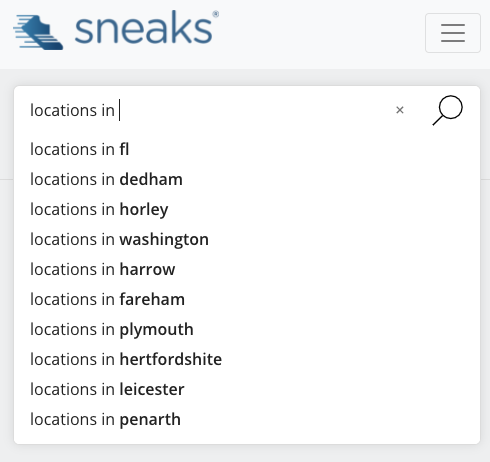
III. Suggestions de requête
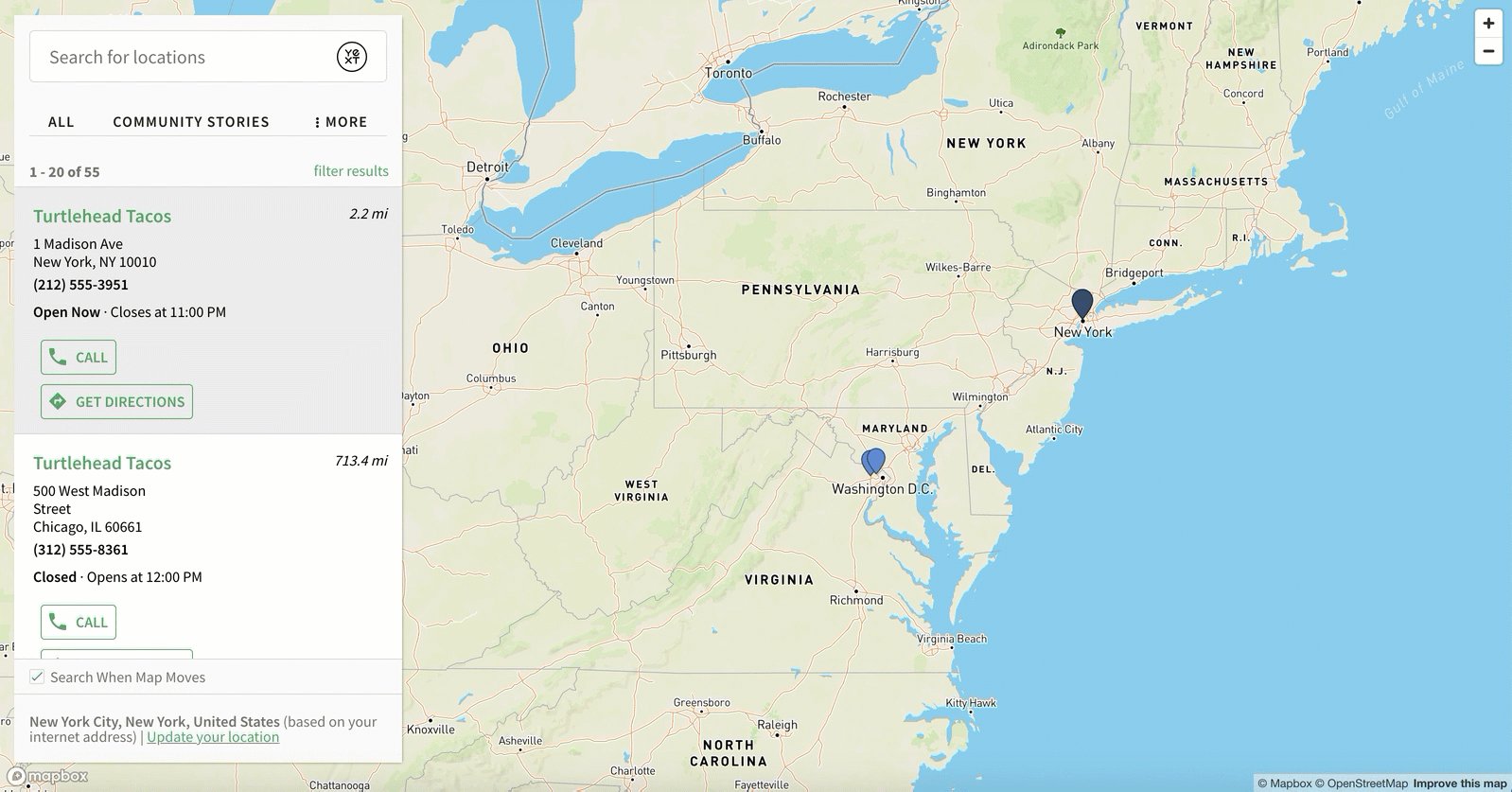
Nos suggestions de requête Answers ont droit à des améliorations très intéressantes ! Auparavant, les administrateurs avaient la possibilité de définir des invites codées en dur spécifiques à l’entreprise pour la recherche universelle. Outre la recherche universelle, les administrateurs peuvent désormais définir des suggestions de requête spécifiques à un vertical et tirer parti des nouvelles suggestions de type « madlibs » qui insèrent les données du Knowledge Graph dans les suggestions de requête de l’utilisateur de manière dynamique. Par exemple, une enseigne de vente de chaussures au détail souhaite suggérer tous ses points de vente par ville, en se basant sur les données de son Knowledge Graph, lorsqu’un utilisateur commence à saisir « établissements à… ». Un administrateur peut désormais le faire en ajoutant des établissements à dans l’objet verticalPrompts du vertical de l’établissement :  La mise en place ci-dessus est configurable dans l’éditeur de configuration JSON au sein du nouvel objet
La mise en place ci-dessus est configurable dans l’éditeur de configuration JSON au sein du nouvel objet querySuggestions :
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"Locations near me",
"What are your hours?",
"Shoes under $150",
"NYC store phone number"
],
"verticalPrompts": {
"locations": [
"Spring '21 Release - FR"
"locations in ",
"locations in "
],
"faqs": [
"Spring '21 Release - FR",
],
"products": [
"Spring '21 Release - FR",
"do you have shoes",
]
}
}Autre cas d’utilisation possible : une marque du secteur de la santé souhaite suggérer des requêtes sur les langues parlées et les pathologies traitées au sein d’un vertical médecins. Cela est désormais possible grâce à des invites verticales dans les suggestions de requête et les données du Knowledge Graph : Médecins parlant et traitant Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici. Pour en savoir plus sur cette fonctionnalité, consultez le module de formation Suggestions de requête. Si vous l’avez déjà suivi, nous avons réinitialisé la progression afin que tous les utilisateurs puissent se familiariser avec le nouveau mode de fonctionnement de la fonctionnalité.
IV. Reclassement dynamique
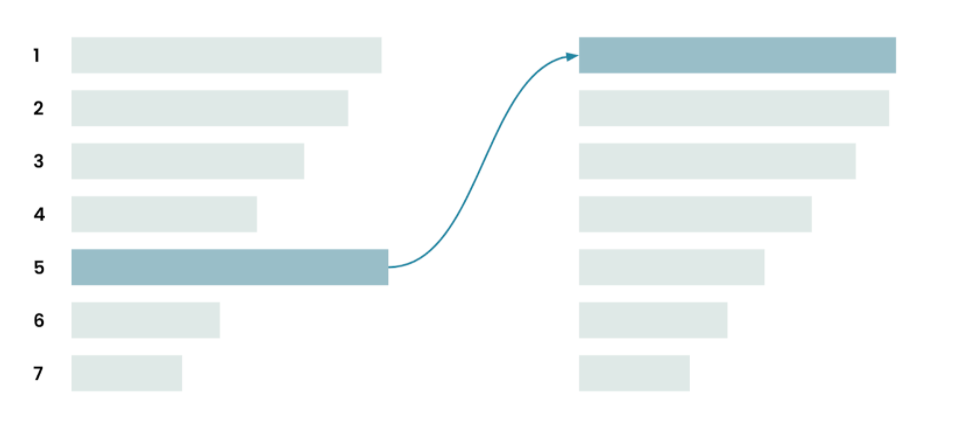
Le reclassement dynamique exploite l’apprentissage automatique pour reclasser les résultats en fonction des données relatives à l’engagement de l’utilisateur. Notre équipe a entraîné un modèle complexe qui reclasse les FAQ par ordre de probabilité de clics. Ce modèle s’enrichira au fil du temps grâce aux données relatives aux interactions avec les utilisateurs.
Par exemple, si notre modèle détecte que l’entité qui génère le plus de clics se trouve en cinquième position, cette nouvelle fonctionnalité permettra aux algorithmes de reclasser les résultats de manière dynamique et de faire passer l’entité concernée en tête de liste ; l’objectif étant de présenter le résultat le plus pertinent en priorité, comme l’indiquent les données relatives à l’engagement des utilisateurs.  Remarque : ceci ne s’appliquera qu’aux entités FAQ, et le ciblage de clics ne sera disponible que dans la Spring Release 2021, mais restez à l’affût, car dans une prochaine édition ce modèle sera capable d’effectuer un reclassement plus important de tous les types d’entités et d’un certain nombre de cibles ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Remarque : ceci ne s’appliquera qu’aux entités FAQ, et le ciblage de clics ne sera disponible que dans la Spring Release 2021, mais restez à l’affût, car dans une prochaine édition ce modèle sera capable d’effectuer un reclassement plus important de tous les types d’entités et d’un certain nombre de cibles ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Règles relatives aux requêtes « Booster les entités » et « Enterrer les entités » améliorées
Cette fonctionnalité permettra de sélectionner des entités pour l’action BOOST_ENTITES/BURY_ENTITIES à l’aide d’un filtre enregistré dans le Knowledge Graph. Vous n’aurez plus besoin de préciser chaque entité individuellement lorsque vous utiliserez cette règle. Cette fonction sera particulièrement utile lorsque vous souhaiterez booster ou enterrer des entités en masse. Exemple : supposons que vous soyez un professionnel de santé, vous avez la possibilité de créer un filtre enregistré pour regrouper les « spécialistes de la colonne vertébrale » (tout médecin dont le domaine de spécialité est la colonne vertébrale) et les faire apparaître en tête de liste pour toute requête impliquant « colonne vertébrale ». Ainsi, tous les médecins concernés qui ont été ajoutés à la plateforme seront immédiatement pris en compte dans le filtre sans avoir à modifier manuellement la configuration pour ajouter le nouvel ID d’entité. Pour ce faire, il faudra dans un premier temps créer un filtre enregistré dans le Knowledge Graph. La marche à suivre pour créer un filtre enregistré est détaillée dans cette formation. Ensuite, sous la configuration de la recherche, vous pouvez ajouter le savedFilterID pour booster/enterrer ces entités comme suit :
{
"criteria": {
"searchTermContains": [
"spine"
]
},
"actions": [
{
"actionType": "BOOST_ENTITIES",
"filter": {
"savedFilterId": {
"$eq": "1234"
}
},
],
"verticalKey": "providers"
}
]
}Nous proposons également une nouvelle option forceResults qui permet de déterminer si les entités sont toujours boostées, ou si elles le sont uniquement dans les résultats de recherche. Par défaut, forceResults est définie sur « true », ce qui signifie que si l’entité n’est pas retournée dans les résultats sans l’action BOOST_ENTITIES, cette dernière ajoutera par défaut l’entité aux résultats. Toutefois, si vous la définissez sur « false », l’action BOOST_ENTITES ne devrait se produire que si les entités se trouvent déjà dans les résultats de recherche. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
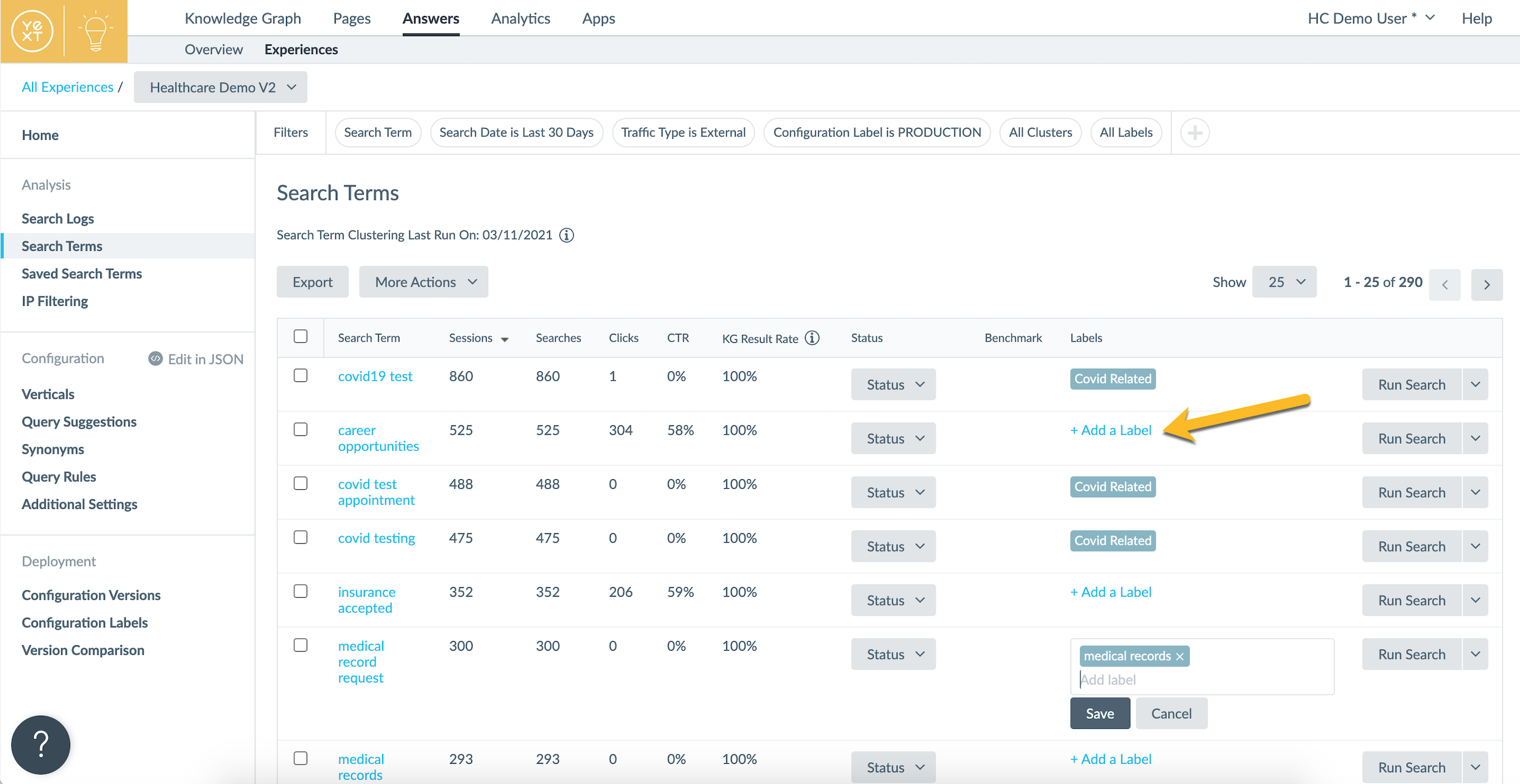
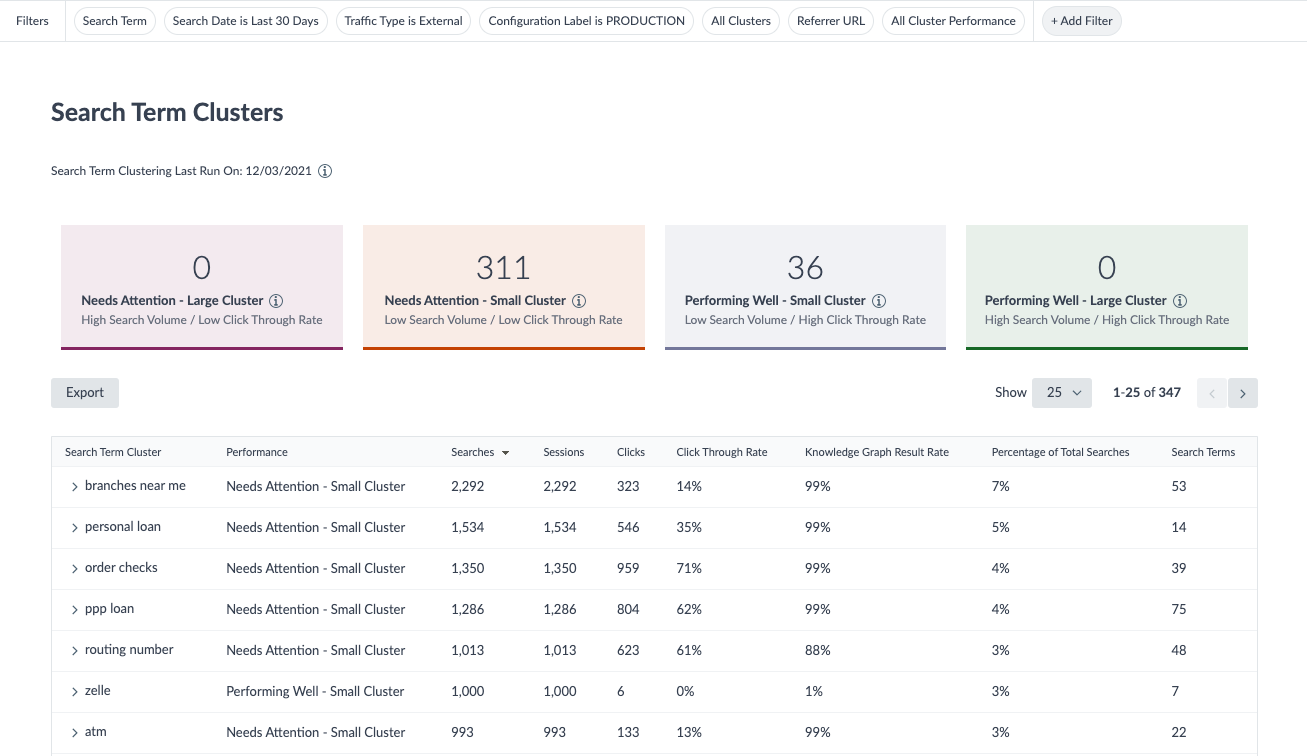
VI. Intitulés de termes de recherche
En tant qu’administrateur, votre mission est d’améliorer continuellement les expériences de recherche. Toutefois, vous pouvez parfois vous retrouver submergé(e) lorsqu’il existe des milliers de requêtes uniques. Désormais, vous pouvez intituler les termes de recherche individuels manuellement pour faciliter vos flux de travail. Il existe de nombreuses manières de formuler des requêtes menant au même résultat. Avec Yext, vous pouvez à présent facilement classer ces questions similaires posées par les consommateurs, afin d’améliorer les recherches à grande échelle. Les intitulés des termes de recherche vont de pair avec une autre fonctionnalité de la Spring Release 2021, Clustering , qui regroupe automatiquement les recherches similaires. Ensemble, ces deux fonctionnalités donnent aux administrateurs le contrôle sur la façon dont les termes de recherche sont regroupés et intitulés.  Vous pouvez modifier les intitulés de termes de recherche individuellement ou en masse depuis l’écran Termes de la recherche sous Answers > Experiences. Vous pouvez également charger ces intitulés de termes de recherche en chargeant un fichier CSV. Une fois que vous avez ajouté des intitulés de termes de recherche, vous pouvez les utiliser pour :
Vous pouvez modifier les intitulés de termes de recherche individuellement ou en masse depuis l’écran Termes de la recherche sous Answers > Experiences. Vous pouvez également charger ces intitulés de termes de recherche en chargeant un fichier CSV. Une fois que vous avez ajouté des intitulés de termes de recherche, vous pouvez les utiliser pour :
- Filtrer des termes de recherche
- Filtrer dans Analytics
- Effectuer des comparaisons de versions ciblées Pour en savoir plus sur les intitulés de termes de recherche, consultez le module Termes de recherche. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
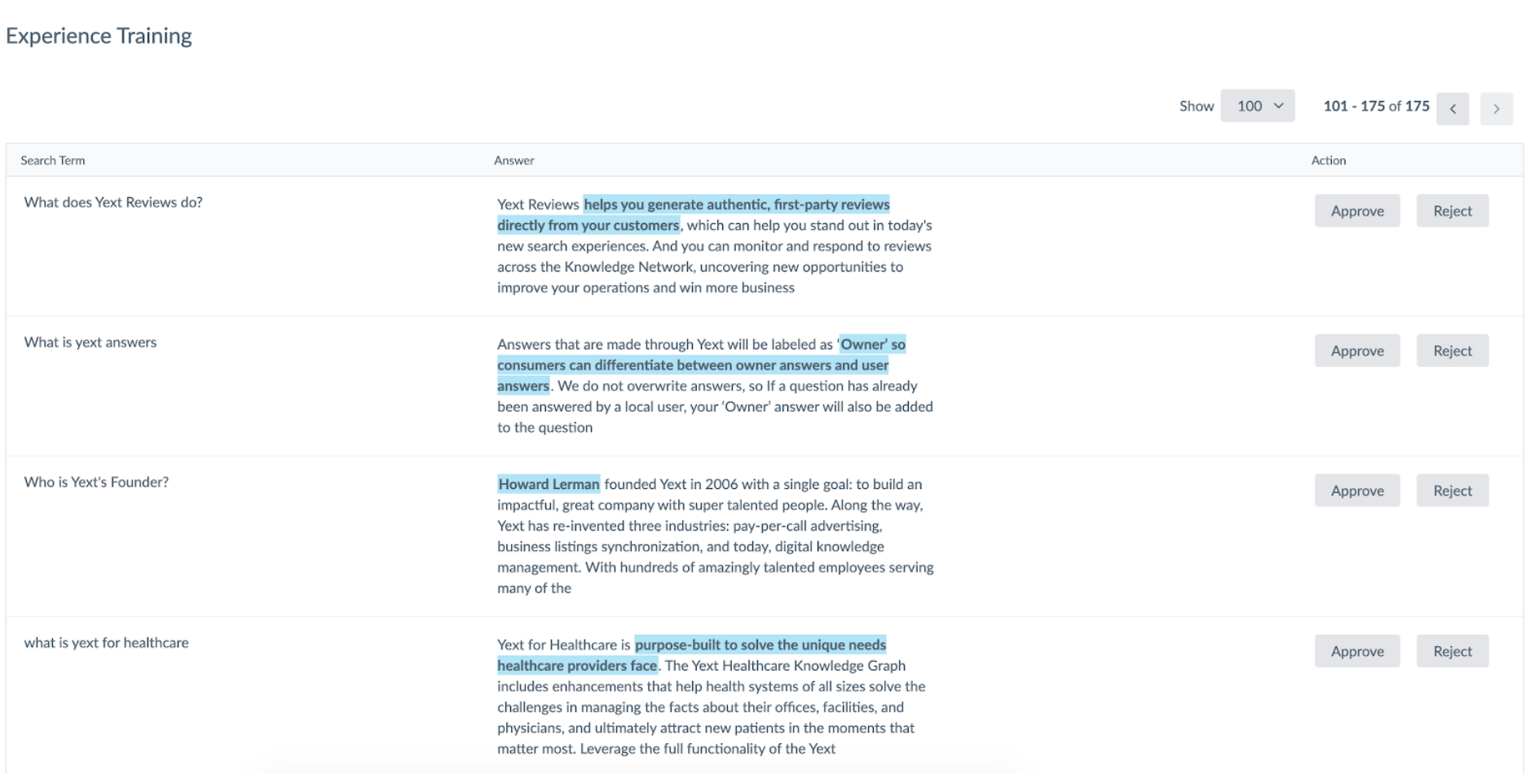
VII. Formation à l’expérience
Un bon administrateur cherche toujours à améliorer la qualité de ses résultats de recherche. Pour vous aider, nous avons créé une formation à l’expérience. La formation à l’expérience permet aux administrateurs de former l’algorithme Answers en fournissant des commentaires sur les prévisions. Grâce à vos remarques sur un terme de recherche spécifique, vous pouvez corriger cette requête instantanément et aider Answers à améliorer la pertinence des résultats au fil du temps. Les administrateurs proactifs peuvent désormais accéder à la section formation à l’expérience de la plateforme pour consulter la liste des requêtes générées de manière dynamique. Par exemple, s’ils remarquent que la requête « Qui est le fondateur de Yext ? » renvoie un featured snippet incorrect : « John Smith », ils peuvent cliquer sur « rejeter » pour demander à l’algorithme de ne plus soumettre ce snippet pour cette requête. Ce commentaire corrige instantanément le problème, en s’assurant que ce featured snippet n’apparaisse plus, et il apprend également à l’algorithme à mieux gérer les exemples similaires à l’avenir.
Dans cette Spring Release, la formation à l’expérience sera disponible pour les featured snippets, et bientôt pour les filtres TALN, la vérification orthographique, etc.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
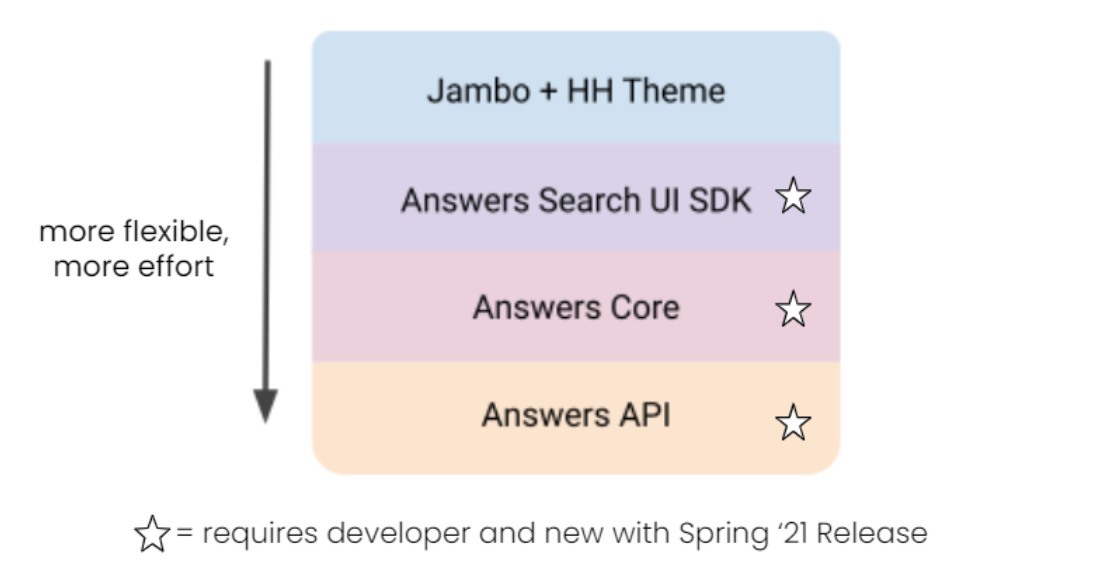
VIII. Options frontend de Answers : SDK d’interface de recherche Answers, SDK de base, API Answers
Nous avons conçu une interface utilisateur front-end prête à l’emploi qui permet de créer des moteurs de recherche exceptionnels, et ce, en un rien de temps et en toute simplicité. Si vous avez déjà créé une expérience Answers dans la plateforme Yext, vous avez peut-être déjà utilisé cette interface utilisateur par défaut ; elle a été conçue à l’aide d’un générateur de sites statiques (pensez aux commandes Jambo) et de notre thème Hitchhikers. Nous avons également conscience que certains clients peuvent être intéressés par la création d’une expérience front-end encore plus personnalisée, et ce, tout en exploitant nos algorithmes Answers. C’est pourquoi nous avons mis à votre disposition davantage de ressources permettant une mise en œuvre plus fluide de la solution Answers. Nous décrivons ci-dessous toutes les options front-end disponibles ainsi que l’expérience de développement requise. Jambo + thème Hitchhikers : les administrateurs Yext (non développeurs à l’aise avec JSON et ayant des connaissances de base en JavaScript, CSS et HTML) peuvent tirer parti de l’interface utilisateur Answers prête à l’emploi. Cette configuration se fait facilement en combinant un thème pré-appliqué et un générateur de sites statiques. Les nouveaux administrateurs Yext peuvent facilement apprendre à mettre en place cette interface utilisateur par défaut grâce à la formation et au soutien sur le site Internet et la communauté Hitchhikers. Si vous cherchez à mettre rapidement Answers en ligne avec une expérience standard et conforme à la marque, alors la combinaison Jambo + thème Hitchhikers est la solution idéale pour vous. Consultez la formation front-end de Answers Hitchhikers pour en savoir plus. SDK d’interface utilisateur de recherche Answers : cette bibliothèque Vanilla JavaScript est constituée de composants prédéfinis permettant de créer une expérience de recherche de qualité. Les développeurs front-end peuvent s’en servir pour créer une expérience de recherche front-end personnalisée qui fournit des réponses directes à leurs utilisateurs finaux et correspond à l’expérience proposée sur leur site Internet. Le SDK de l’IU de recherche Answers est l’option idéale si vous souhaitez : configurer nos composants de base d’une nouvelle façon, configurer des composants personnalisés ou héberger Answers directement dans votre domaine. Consultez la documentation de référence ou essayez notre guide de démarrage. Base Answers : les développeurs front-end doivent utiliser cet encapsuleur typescript autour de l’API Answers s’ils veulent bénéficier de la flexibilité totale qu’offre l’utilisation d’une API, tout en évitant de construire leurs propres requêtes réseau. Answers Core est une option idéale si vous cherchez à construire votre expérience Answers dans un framework différent (comme React, Vue, ou Angular). Consultez la documentation de référence
ou essayez notre guide de démarrage. API Answers : les développeurs full stack peuvent s’appuyer sur l’API REST Answers s’ils veulent une personnalisation totale ou souhaitent utiliser Answers pour un cas d’utilisation complètement distinct. L’API Answers est idéale si vous souhaitez : intégrer Answers dans un chatbot, l’intégrer en dehors d’applications Web ou utiliser Answers dans un langage non JavaScript. Consultez la documentation de référence.  Le SDK d’interface utilisateur de recherche Answers 1.8 sera disponible uniquement en anglais pour l’accès en avant-première, mais sera disponible dans plusieurs langues lors de la sortie générale. Toutes les versions précédentes du SDK sont disponibles dans toutes les langues prises en charge. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Le SDK d’interface utilisateur de recherche Answers 1.8 sera disponible uniquement en anglais pour l’accès en avant-première, mais sera disponible dans plusieurs langues lors de la sortie générale. Toutes les versions précédentes du SDK sont disponibles dans toutes les langues prises en charge. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Thème 1.20
Nous avons ajouté plusieurs fonctionnalités majeures dans le thème Answers Hitchhikers v1.20. Les possibilités offertes par Answers sont plus nombreuses et l’expérience de l’administrateur et de l’utilisateur final s’en voit considérablement améliorée. Voici la liste complète des fonctionnalités et des corrections de bugs ci-dessous. Des détails supplémentaires sont disponibles dans la Communauté.
Prise en charge de la Recherche dans le document en front-end : composants front-end et mise en page requis pour renvoyer des featured snippets à partir de documents non structurés.
Composant Cartes : un nouveau composant Cartes pouvant être utilisé pour personnaliser l’affichage des cartes dans Answers.
Appliquer des filtres à partir d’une URL : lien vers une expérience Answers avec des filtres pré-appliqués.
Commande « Créer des secteurs verticaux » : une nouvelle commande qui facilitera l’ajout d’un nouveau secteur vertical et d’autres éléments (mise en page, verticalKey, cardType, et paramètres régionaux).
Prise en charge des champs booléens pour les facettes : possibilité d’utiliser des champs booléens comme facettes.
Mode d’affichage en quatre colonnes : un nouveau mode d’affichage sous forme de grille en 4 colonnes disponible à la fois dans la recherche universelle et dans la recherche par secteur vertical.
Surlignage de texte dynamique : possibilité de vérifier si un certain champ est surligné et, le cas échéant, de l’afficher sur votre fiche.
Suppression de l’icône étoile par défaut : l’option permettant de supprimer l’icône d’étoile des en-têtes de verticaux dans la recherche universelle.
Recherche initiale par défaut dans la recherche universelle : possibilité d’épingler des résultats par défaut dans les cas où un utilisateur navigue sur la page de résultats de la recherche universelle sans saisie de requête, ou d’avoir une recherche initiale par défaut définie (tout comme vous pouvez le faire dans la recherche par secteur vertical).
Divers : une série de correctifs de bugs et de petites améliorations qui vous faciliteront la vie. Au cas où vous l’auriez manqué, nous avons également lancé le thème Hitchhikers v1.18 et v.1.19 depuis la Fall Release qui incluait les fonctionnalités suivantes. La bonne nouvelle, c’est que chaque thème s’appuie sur le thème précédent. Vous pourrez donc accéder à toutes ces fonctionnalités lorsque vous effectuerez la mise à niveau vers le thème v1.20.
Utilisation du nom de secteur vertical dans les en-têtes de section, la navigation et les messages « Aucun résultat trouvé » : un moyen plus facile d’intégrer le nom d’un secteur dans les en-têtes de section, la navigation et les messages « Aucun résultat trouvé ».
Correction des breakpoints des filtres pouvant être réduits : optimisation du positionnement des filtres pouvant être réduits sous certains breakpoints.
Corrections de style pour les filtres : amélioration de l’alignement et de l’espacement des filtres sur appareils mobiles.
Correction du style des horaires : mises à jour des breakpoints pour les encapsuleurs d’horaires afin d’assurer davantage de cohérence sur différentes longueurs de titre.
L’événement TITLE_CLICK transmet dorénavant l’URL de destination : fonctionnalité Analytics qui permet au titre de toute fiche de transmettre l’URL de destination à l’événement TITLE_CLICK.
Interface utilisateur actualisée : nouvelles couleurs par défaut, largeur du conteneur étendue et nouvelle police par défaut.
Génération d’aperçu plus rapide : un moyen plus rapide de créer un aperçu en direct via le mode de développement du webpack.
Mise à jour de la position du CTA sur les fiches produit : emplacement mis à jour, en raison de la forte demande.
Quelques corrections/améliorations mineures de bugs Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
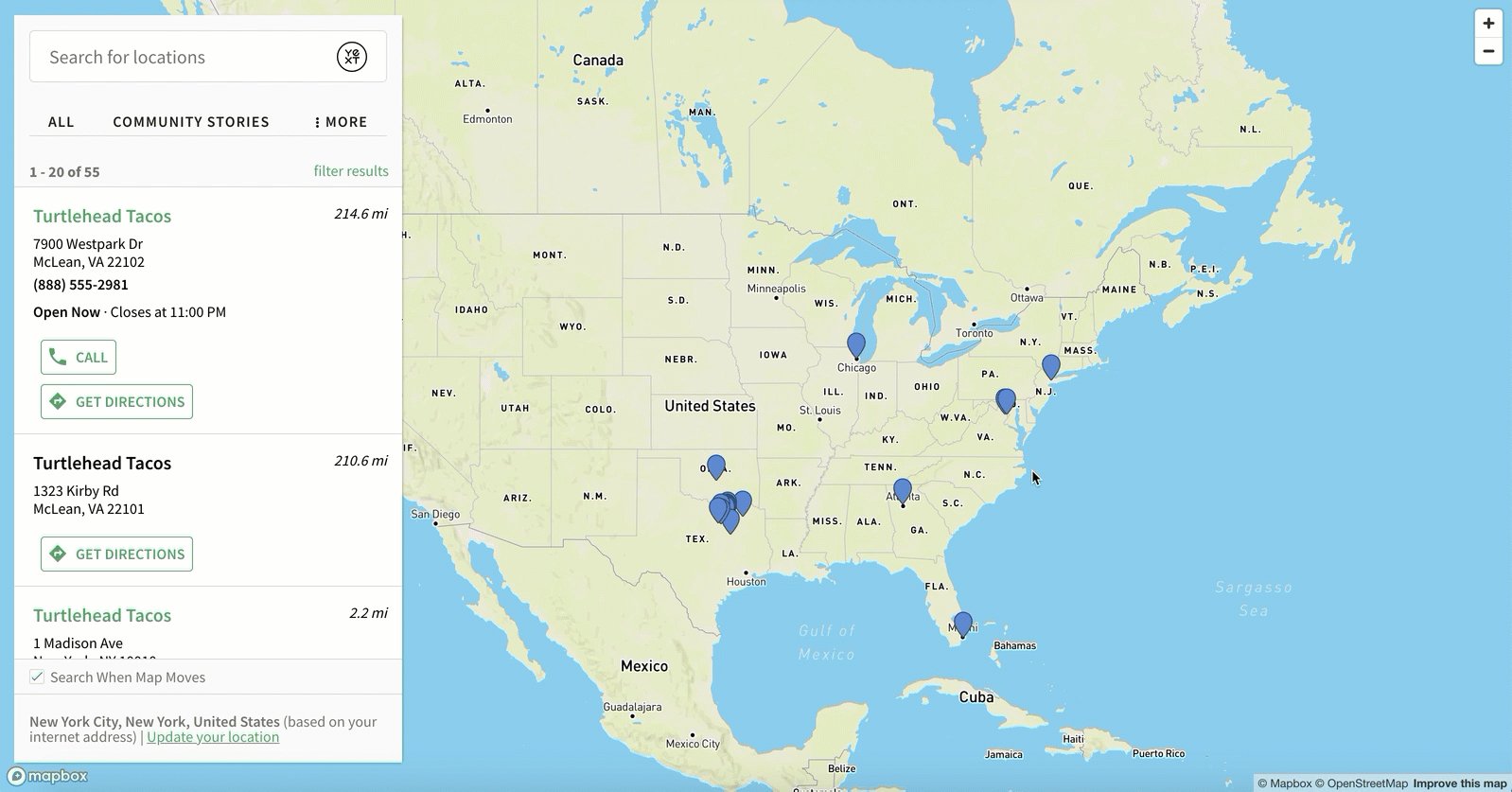
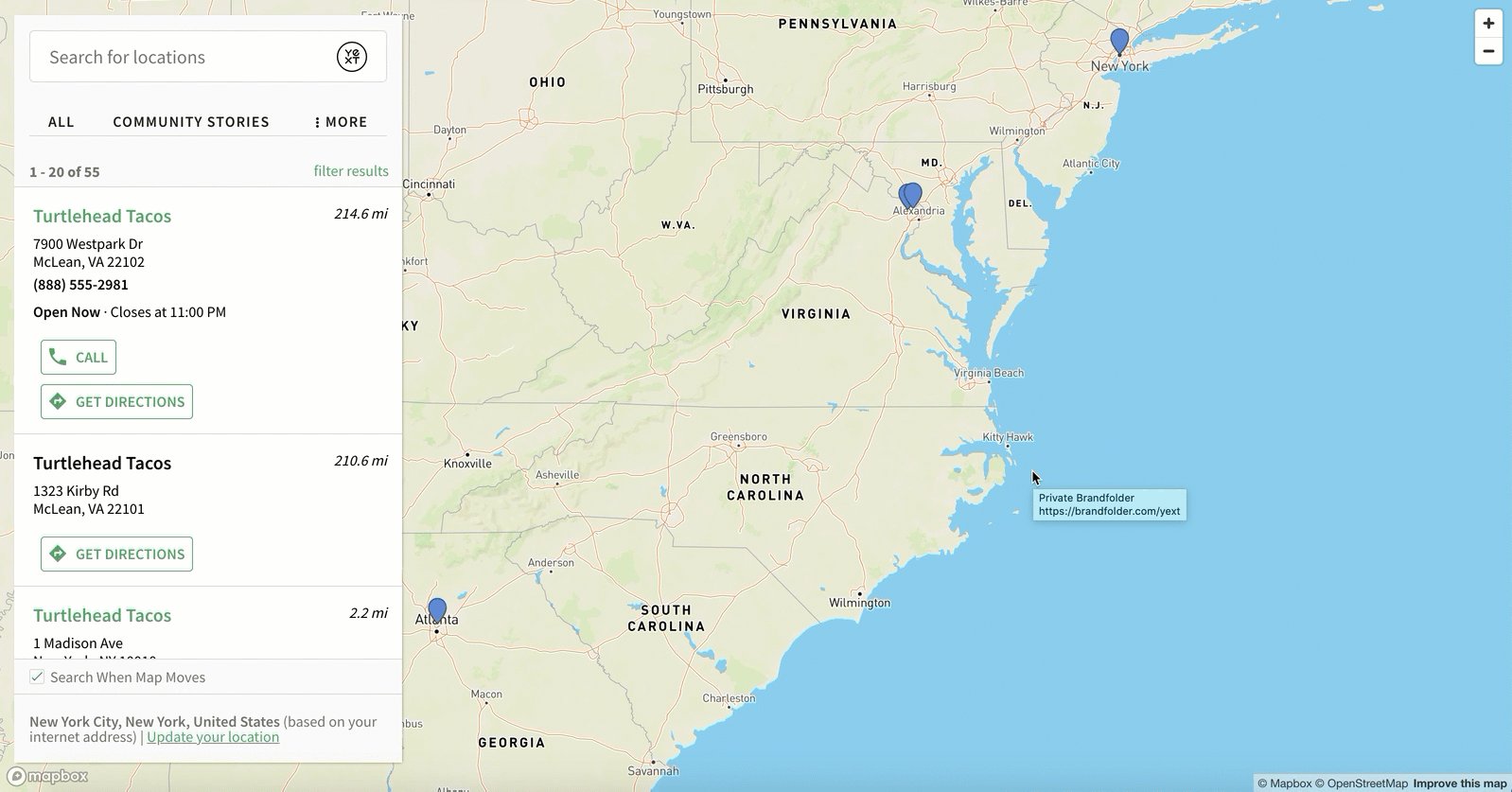
X. Thème 1.20 - Cartes
Nous avons ajouté une nouvelle présentation des cartes qui permettra aux administrateurs de personnaliser davantage leurs cartes et offrir à l’utilisateur final la meilleure expérience possible. Les bénéfices sont les suivants : interactivité entre les fiches de résultats et les épingles de cartes, options étendues de regroupement d’épingles pour les entités qui partagent une localisation, cartes en plein écran, meilleur niveau de personnalisation de l’affichage de la carte, optimisation de l’affichage de la carte par défaut sur mobile, et possibilité de configurer des attributs avancés offerts par des fournisseurs de cartes tiers.
 Certaines fonctionnalités seront disponibles uniquement en anglais pour l’accès en avant-première, mais seront disponibles dans plusieurs langues lors de la sortie générale. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Certaines fonctionnalités seront disponibles uniquement en anglais pour l’accès en avant-première, mais seront disponibles dans plusieurs langues lors de la sortie générale. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Thème 1.20 - Surlignage de texte dynamique
Dans l’algorithme Recherche dans le document, il est important d’aider un utilisateur à comprendre en quoi l’entité renvoyée correspond à sa requête. Heureusement, l’API Answers est capable de fournir un contexte pour les featured snippets extraits de documents non structurés. Grâce au surlignage de texte dynamique, Answers peut renvoyer les parties de texte dans lesquelles une correspondance a été trouvée dans un champ, sous forme d’informations supplémentaires sous le featured snippet. Tirez parti de cette fonctionnalité en utilisant les nouveaux outils de formatage inclus dans notre thème pour afficher le texte mis en évidence sur la fiche. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XII. Thème 1.20 - Disposition en 4 colonnes
Nous avons ajouté un nouveau mode d’affichage sous forme de grille à 4 colonnes disponible à la fois pour la recherche universelle et la recherche par secteur vertical. Answers pouvait déjà concevoir un mode d’affichage sous forme de grille pour la recherche universelle et la recherche par secteur vertical mais avec deux ou trois colonnes. Vous pouvez désormais en ajouter une quatrième. Comme c’était le cas avec une grille à deux et trois colonnes, vous pouvez décider d’avoir cette grille à quatre colonnes pour la recherche universelle uniquement, la recherche par secteur vertical uniquement, ou pour les deux !  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XIII. Thème 1.20 - Facettes booléennes
Vous pouvez désormais utiliser des champs booléens pour les facettes. Les facettes sont l’une des fonctions les plus puissantes d’une expérience de recherche. Elles peuvent guider les utilisateurs vers la réponse recherchée, ou faciliter la tâche d’un utilisateur qui ne fait que naviguer. Vous stockez peut-être déjà beaucoup de données au format booléen. Auparavant, vous ne pouviez les faire apparaître que sous forme de filtres statiques, mais vous pouvez désormais les afficher sous forme de facettes dans votre expérience Answers. Vous pouvez également contrôler le nom des options de la facette pour ces champs (par défaut, true/false) depuis le front-end. Par exemple, vous pouvez utiliser des champs booléens comme facettes pour « Accepter de nouveaux patients » dans la recherche de prestataires, « Livraison gratuite » dans la recherche de produits ou « Dispose d’un service drive » dans la recherche de restaurants. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XIV. Thème 1.20 - Appliquer des filtres à partir de l’URL
Les résultats renvoyés par Answers sont si puissants et polyvalents que nos clients et partenaires ont trouvé un certain nombre de cas d’utilisation où ils souhaitent partager une page de résultat d’un moteur de recherche Answers pré-filtrée. Grâce aux URL de résultats de recherche Answers avec des filtres appliqués, c’est désormais possible. Ces cas d’utilisation concernent généralement un public ou un contexte en particulier. Exemple, une entreprise médicale souhaite relier les utilisateurs d’une landing page spécialisée à la recherche de fournisseurs Answers, dans laquelle un filtre a été appliqué en fonction de cette spécialité en particulier. Les chercheurs peuvent également vouloir donner des informations sur les prochains événements marketing de votre entreprise. Il est désormais facile de partager des liens vers les résultats de recherche, pré-filtrés. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XV. Thème 1.20 - Commande « Create Vertical » (Créer un vertical)
Jusqu’à maintenant, les utilisateurs devaient utiliser la commande « Ajouter une page » pour ajouter une page, puis renseigner d’autres informations, telles que verticalKey et cardType. Nous avons ajouté une nouvelle commande appelée « Créer un secteur vertical », qui combinera les entrées pour la mise en page (par exemple, universal-standard, vertical-map, etc.) avec la verticalKey et le cardType pour fluidifier le processus. Cette commande insérera automatiquement la verticalKey là où elle doit se trouver dans le fichier ainsi que le cardType afin que votre nouveau secteur vertical puisse fonctionner automatiquement. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XVI. Intitulés des facettes
Vous pouvez désormais ajouter des intitulés aux facettes ! L’intitulé des facettes est tiré du champ « Nom » du Knowledge Graph par défaut, mais vous pouvez maintenant remplacer ce nom depuis le front-end d’Answers. Cette option est particulièrement utile lorsque vous utilisez des champs de profil prédéfinis ayant des noms de champs fixes dans le Knowledge Graph. Par exemple, vous souhaitez peut-être que le champ Knowledge Graph intitulé « Assurance acceptée » soit intitulé « Les assurances que nous acceptons » lorsque les utilisateurs recherchent des établissements. Pour remplacer le nom, vous pouvez définir label dans les champs de configuration de vos Facettes (sous componentSettings dans votre fichier config.json). Vous modifiez ainsi l’intitulé de la facette elle-même (tel que « Assurance acceptée »), et pas les options disponibles pour la facette (comme « cigna », « blue cross blue shield », etc.). Votre syntaxe peut ressembler à ce qui suit :
"componentSettings": {
"Facets": {
"fields": {
"insuranceAccepted": {
"label": "Our accepted insurances",
"searchable": true,
"searchLabelText": "Search for insurance accepted",
"placeholderText": "Search"
}
}
}
}Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Pages
I. Service aux clients dans la zone EMEA
Yext peut désormais proposer Yext Pages à partir de Google Cloud Platform en Europe. Les consommateurs peuvent profiter des services de Pages de deux façons :
- Premièrement , Yext stocke toutes les pages Web au sein d’un fournisseur de services cloud tel qu’Amazon Web Services.
- Ensuite , Yext met en cache toutes les pages Web des réseaux de diffusion de contenu comme Cloudflare, qui possèdent des centres de données dans le monde entier. Avec cette édition, les Européens peuvent désormais profiter de Google Cloud Platform pour stocker leurs données dans le cloud. Cette nouveauté concerne tous les sites Yext et ne nécessite aucune mise à jour de la part des clients. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Améliorations de l’éditeur de code pour Answers
Nous avons apporté d’importantes mises à jour à notre éditeur de code intégré au navigateur ! Plutôt que d’exécuter le code dans le navigateur, Yext utilise un conteneur dans le cloud pour exécuter votre code en temps réel. Cela présente un grand nombre d’avantages :
- L’aperçu dynamique charge plus rapidement
- Les sessions de l’éditeur de code sont maintenues ; reprenez votre travail même après avoir fermé votre onglet
- La prise en charge de fonctionnalités plus avancées, comme la nouvelle commande Jambo « Ajouter un vertical » Consultez notre article de la communauté pour obtenir des instructions détaillées sur la mise à niveau vers le nouvel éditeur de code avec vos référentiels. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Listings
I. Réseau Knowledge : Mises à jour
franchisés
Nouveau : Annuaire Acompio Acompio fournit aux entreprises les bons outils en ligne pour montrer leurs produits et services aux clients locaux. La nouvelle intégration pour Acompio prend en charge le nom, l’adresse, le numéro de téléphone, la description de l’entreprise, les horaires, les photos, le logo de l’entreprise, etc.
- Remarque : cette intégration sera disponible lors de la sortie générale de l’édition le 14 avril 2021.
- Cette intégration prend en charge les listings d’établissements en France, en Allemagne et au Royaume-Uni. Nouveau : nDrive nDrive est l’un des principaux fournisseurs de données de cartes et services GPS. La nouvelle intégration pour NDrive prend en charge le nom, l’adresse, le numéro de téléphone, la description de l’entreprise, les mises à jour en temps réel, les horaires, les photos, le logo de l’entreprise, etc.
- Remarque : cette intégration prend en charge les listings d’établissements dans tous les pays et sera disponible lors de la sortie générale le 14 avril 2021. Nouveau : Central Index La nouvelle intégration de Yext pour Central Index prend en charge le suivi des avis.
- Central Index prend en charge les listings en Australie, à Guernesey, à l’île de Man, à Jersey, en Nouvelle-Zélande, en Afrique du Sud, au Royaume-Uni et aux États-Unis. Mise à jour : Facebook
- Nouveau champ de description. Le champ Description de votre Knowledge Graph se synchronisait auparavant avec le champ Notre histoire sur Facebook, disponible uniquement sur mobile. Désormais, le champ Description du Knowledge Graph se synchronisera avec le champ Informations supplémentaires sur Facebook.
- Suppression du champ Année de création. Facebook a supprimé le champ Année de création de son interface utilisateur. Yext ne synchronisera donc plus ce champ avec Facebook.
- Mise à jour de la suppression des commentaires sur Facebook. Facebook ne permet plus à ses utilisateurs de supprimer des commentaires à partir de l’API. Mise à jour : Foursquare Foursquare a mis à jour sa méthode d’acquisition des données et Yext a actualisé son intégration pour s’adapter aux nouvelles consignes publiques de Foursquare . L’intégration de Yext avec Foursquare sera maintenant fondée sur les données soumises. Les listings Yext sur Foursquare feront apparaître un statut « Soumis ». Les analyses et validations Foursquare seront abandonnées.
- Remarque : ces modifications seront effectives lors de la sortie générale le 14 avril 2021. Mise à jour : Google My Business Google vous permet maintenant de définir des horaires supplémentaires pour certaines options telles que la livraison, le drive, et autres. Par exemple, si vos horaires de restauration sur place sont différents de ceux de la restauration à emporter, vous pouvez le préciser sur Google. Les types d’horaires supplémentaires comprennent :
- Horaires de livraison
- Horaires des commandes à emporter
- Horaires de retrait des commandes
- Horaires des cuisines
- Horaires du drive
- Horaires du brunch
- Horaires du service en ligne
- Horaires pour les seniors
- Happy hours
- Horaires d’ouverture Remarque : les types d’horaires proposés dépendent du type d’entité Yext et de la catégorie Google My Business. Contactez votre représentant Yext pour connaître les types d’horaires supplémentaires pris en charge pour votre entreprise.
Autriche
Nouveau : annuaire wogibtswas.at wogibtswas.at permet aux utilisateurs de trouver rapidement et facilement les informations importantes sur les entreprises de leur région, telles que les dernières offres, les brochures, les bons d’achat ou encore les horaires d’ouverture. La nouvelle intégration pour wogibtswas.at prend en charge le nom, l’adresse, le numéro de téléphone, la description de l’entreprise, les horaires, le logo de l’entreprise, etc.
- Remarque : cette intégration n’est pas accessible aux revendeurs partenaires et sera disponible lors de la sortie générale de l’édition le 14 avril 2021.
- Cette intégration prend en charge les listings d’établissements pour l’Autriche.
Allemagne
Nouveau : annuaire barcoo.de barcoo.de est un guide en ligne simple et pratique qui permet aux utilisateurs de voir les dernières offres, les brochures et les horaires d’ouverture des entreprises locales. La nouvelle intégration pour barcoo.de prend en charge le nom, l’adresse, le numéro de téléphone, les heures d’ouverture, le logo de l’entreprise et bien plus encore.
- Remarque : cette intégration n’est pas accessible aux revendeurs partenaires et sera disponible lors de la sortie générale de l’édition le 14 avril 2021.
- Cette intégration prend en charge les listings d’établissements pour l’Allemagne. Nouveau : annuaire marktjagd.de marktjagd.de est un guide en ligne simple et pratique qui permet aux utilisateurs de voir les dernières offres, les brochures et les horaires d’ouverture des entreprises locales. La nouvelle intégration pour marktjagd.de prend en charge le nom, l’adresse, le numéro de téléphone, la catégorie de l’entreprise, les horaires, le logo de l’entreprise, etc.
- Remarque : cette intégration n’est pas accessible aux revendeurs partenaires et sera disponible lors de la sortie générale de l’édition le 14 avril 2021.
- Cette intégration prend en charge les listings d’établissements pour l’Allemagne. Nouveau : annuaire T-Online Branchen T-Online Branchen est l’un des plus importants portails d’actualités en ligne allemands, avec plus de 179 millions de visites par mois. La nouvelle intégration pour T-Online Branchen prend en charge le nom, l’adresse, le numéro de téléphone, la description de l’entreprise, la suppression des doublons, le suivi des avis, les réponses aux avis, les horaires, les photos, etc.
- Dans un premier temps, cette intégration prend en charge les listings pour les villes suivantes : Bonn, Brême, Chemnitz, Cologne, Essen et Koel.
- Nous avons l’intention de bientôt prendre en charge d’autres villes allemandes. Mise à jour : Das Örtliche L’intégration Yext pour Das Örtliche ne prend plus en charge l’extension Duplicate Suppression. Mise à jour : Finderr L’intégration Yext pour Finderr prend uniquement en charge les listings pour l’Allemagne.
Amérique du Nord (États-Unis et Canada)
Nouveau : annuaire CarFax Carfax aide des milliers de concessionnaires automobiles à développer leur activité et à renforcer la confiance de leurs clients en leur fournissant des rapports complets sur l’historique des véhicules. La nouvelle intégration pour Carfax prend en charge le suivi des avis et les réponses aux avis.
- Remarque : cette intégration n’est pas accessible aux revendeurs partenaires et sera disponible lors de la sortie générale de l’édition le 14 avril 2021.
- Par ailleurs, cette intégration n’est accessible que pour les clients en commun et sera disponible pour les concessionnaires automobiles aux États-Unis. Nouveau : annuaire Data Axle Infogroup, éminent fournisseur de données au Canada et aux États-Unis, a pris le nouveau nom de Data Axle. Nous incorporerons ce changement dans Yext.
- Remarque : la nature de cette intégration restera la même. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Reviews
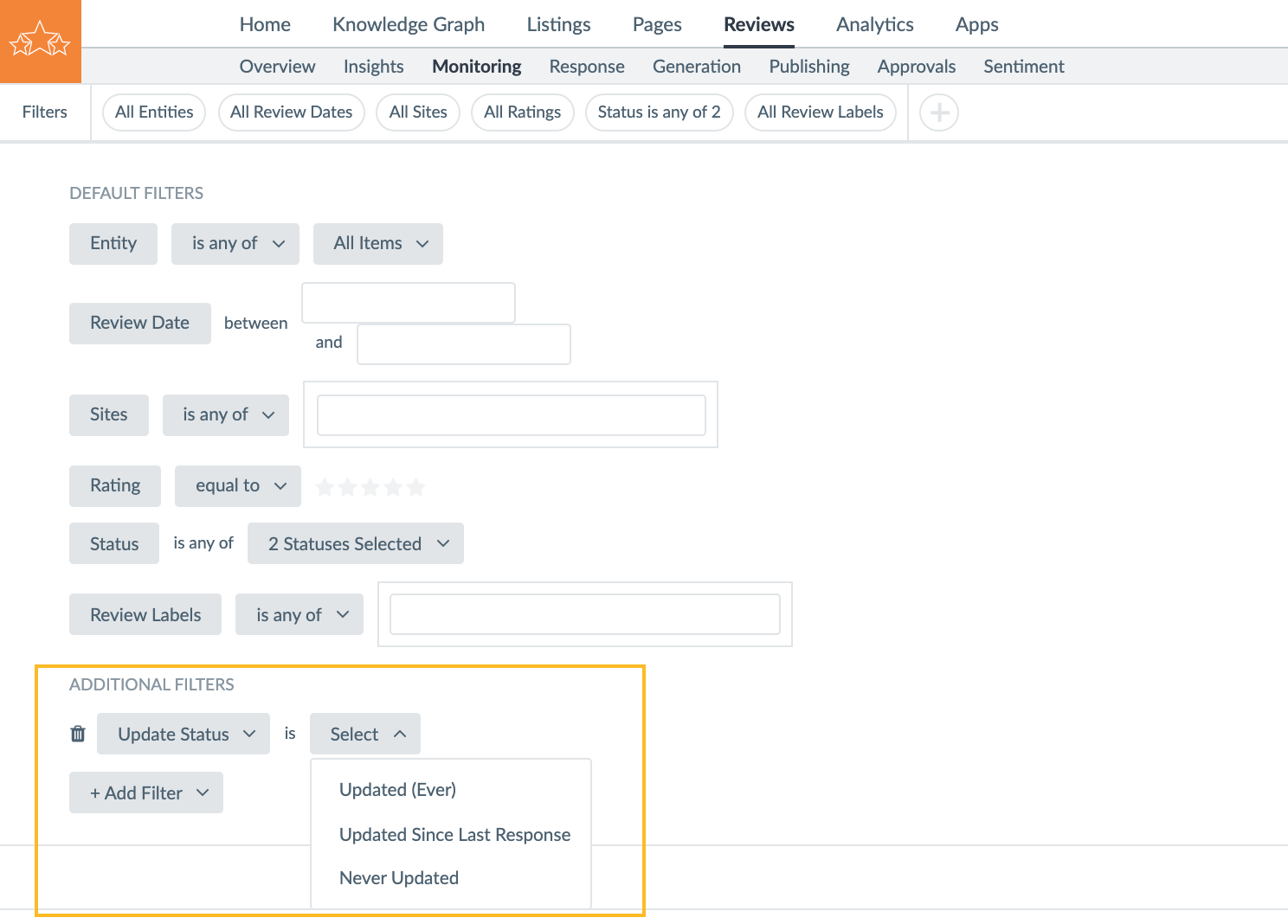
I. Filtrage d’avis mis à jour
Les auteurs des avis mettent souvent à jour leurs messages après les avoir publiés, surtout s’ils ont reçu une réponse de l’entreprise. Dans cette release, nous avons ajouté un nouveau filtre au sous-onglet « Statut de mise à jour » de la section Surveillance, avec notamment la possibilité de choisir l’une des options suivantes :
- Mise à jour depuis la dernière réponse
- Mise à jour (à n’importe quelle date)
- Jamais mis à jour
 Vous pouvez utiliser ce nouveau filtre pour afficher les avis mis à jour par l’auteur et les avis mis à jour depuis votre dernière réponse, afin d’agir en conséquence. En outre, les règles d’étiquetage et les notifications sont réévaluées lors des mises à jour des avis. Ainsi, si vous souhaitez ajouter un intitulé aux avis « Mis à jour depuis la dernière réponse » ou recevoir une notification pour ces avis, il vous suffit de créer des règles basées sur ce filtre. Ou, si vous avez des règles d’étiquetage automatique configurées pour marquer les avis contenant un mot clé spécifique, et qu’un avis a été mis à jour et contient désormais ce mot clé, alors il sera réévalué après la mise à jour et intitulé en conséquence. Pour en savoir plus sur le suivi des avis, les filtres et les labels, rendez-vous dans les modules de formation Suivi des avis et Intitulés d’avis. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous pouvez utiliser ce nouveau filtre pour afficher les avis mis à jour par l’auteur et les avis mis à jour depuis votre dernière réponse, afin d’agir en conséquence. En outre, les règles d’étiquetage et les notifications sont réévaluées lors des mises à jour des avis. Ainsi, si vous souhaitez ajouter un intitulé aux avis « Mis à jour depuis la dernière réponse » ou recevoir une notification pour ces avis, il vous suffit de créer des règles basées sur ce filtre. Ou, si vous avez des règles d’étiquetage automatique configurées pour marquer les avis contenant un mot clé spécifique, et qu’un avis a été mis à jour et contient désormais ce mot clé, alors il sera réévalué après la mise à jour et intitulé en conséquence. Pour en savoir plus sur le suivi des avis, les filtres et les labels, rendez-vous dans les modules de formation Suivi des avis et Intitulés d’avis. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
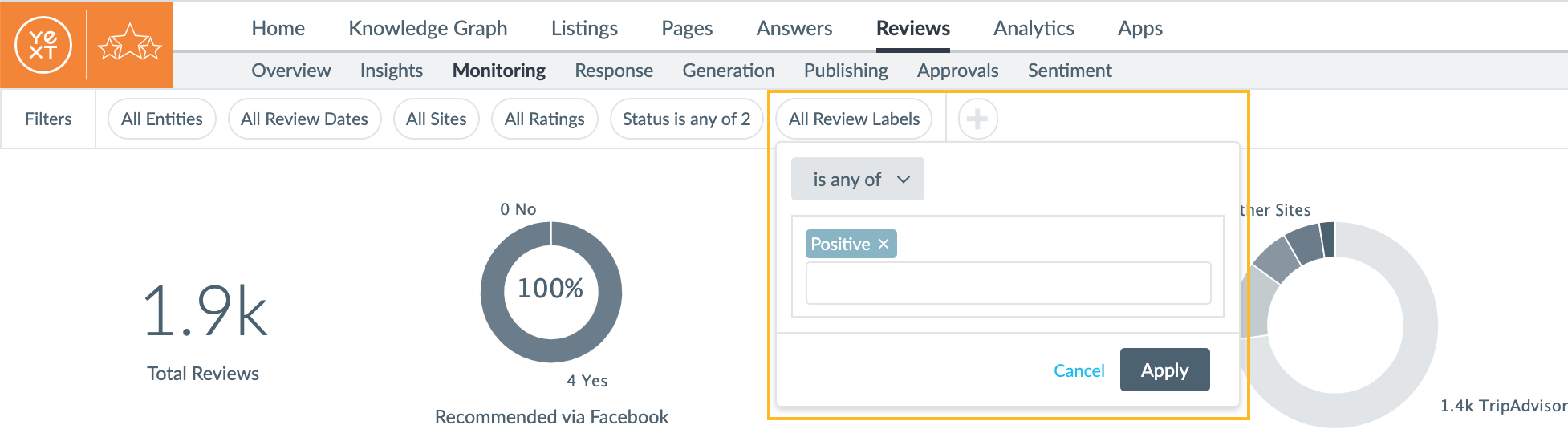
II. Filtre de premier niveau par défaut pour les labels d’avis
Les intitulés d’avis ont été ajoutés comme option de filtre par défaut dans la barre de filtre des onglets Suivi des avis et Réponse aux avis.  Cela signifie que vous pouvez désormais filtrer en toute simplicité les onglets Suivi ou Réponse pour afficher les avis liés à un intitulé spécifique, ainsi que pour afficher la liste des intitulés d’avis existants que vous avez déjà créés. Pour en savoir plus sur les intitulés d’avis, rendez-vous dans le module de formation des intitulés d’avis. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Cela signifie que vous pouvez désormais filtrer en toute simplicité les onglets Suivi ou Réponse pour afficher les avis liés à un intitulé spécifique, ainsi que pour afficher la liste des intitulés d’avis existants que vous avez déjà créés. Pour en savoir plus sur les intitulés d’avis, rendez-vous dans le module de formation des intitulés d’avis. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
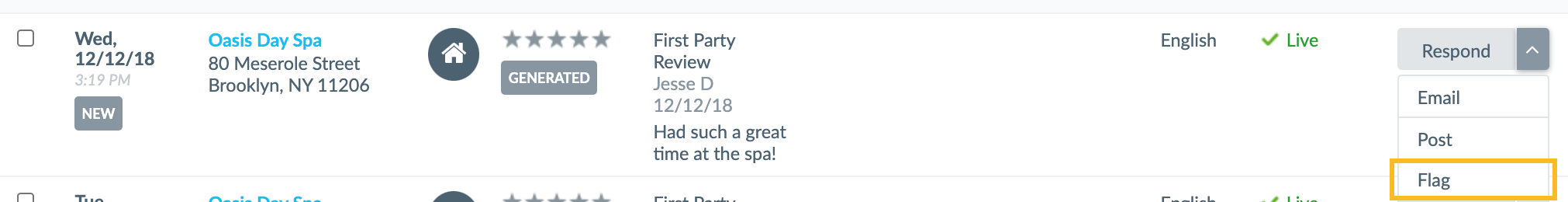
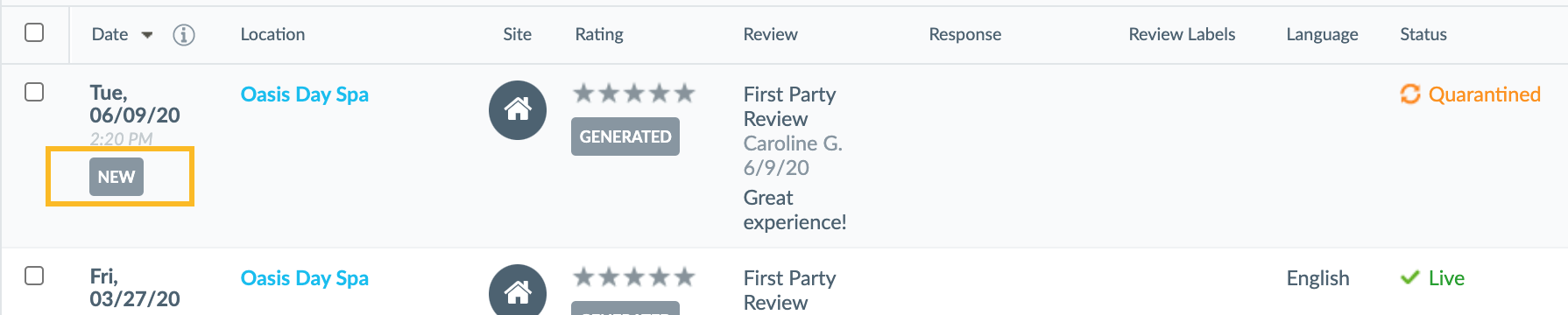
III. Signalement des avis amélioré
Les avis de première main peuvent parfois contenir du contenu ou des spams inappropriés. Afin d’assurer un contrôle supplémentaire et une meilleure protection contre la publication de contenu indésirable, nous avons mis à jour le comportement de signalement de nos avis. Grâce à cette mise à jour, les utilisateurs peuvent signaler davantage d’avis :
- Les utilisateurs peuvent désormais signaler des avis externes de première main depuis la plateforme
- Les utilisateurs peuvent dorénavant signaler des avis de première main qui sont disponibles en ligne, qu’ils soient externes ou pas. Jusqu’à maintenant, ils ne pouvaient signaler que des avis mis en quarantaine. De plus, grâce à cette mise à jour, tout avis signalé sera immédiatement retiré et soumis pour révision. Après sa vérification par un être humain, l’avis retrouvera son statut antérieur au signalement (en ligne ou en quarantaine), ou sera supprimé.
 Les critères de signalement n’ont subi aucune modification et seuls les avis de première main peuvent être signalés. Pour en savoir plus sur le signalement des avis, rendez-vous dans le module de formation des Paramètres de génération des avis. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Les critères de signalement n’ont subi aucune modification et seuls les avis de première main peuvent être signalés. Pour en savoir plus sur le signalement des avis, rendez-vous dans le module de formation des Paramètres de génération des avis. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Traitement des avis traduits et du contenu des questions-réponses fournis par Google
Auparavant, lorsque des avis ou des questions-réponses Google rédigés dans une langue autre que l’anglais étaient extraits via l’API et importés dans la plateforme Yext, ils étaient affichés dans un format qui comprenait la langue d’origine et la traduction en anglais. Ce format encombrait l’interface utilisateur de Yext Reviews, fournissait souvent des informations non pertinentes pour l’utilisateur et influençait le filtrage et les analyses. Ancien format avant les mises à jour des fonctionnalités dans la Spring Release : (Translated by Google) [Traduction en anglais] (Original) [Version originale] Exemple : (Translated by Google) A very orderly, clear and clean offer. Hygiene regulations are observed, the staff is friendly and helpful. Thanks for that! (Original) Ein sehr geordnetes, übersichtliches und sauberes Angebot. Hygienebestimmungen werden eingehalten, Personal ist freundlich und hilfsbereit. Danke dafür! Cette release comporte une mise à jour capable d’analyser une partie de ce contenu et d’afficher uniquement le contenu d’origine. Désormais, l’avis de l’exemple ci-dessus s’affichera dans sa langue d’origine, tel qu’il a été rédigé par l’internaute sur Google. L’utilisateur peut ainsi filtrer, gérer et réagir dans la langue d’origine de l’avis ou des questions-réponses, et ce, en toute simplicité. Pour en savoir plus sur les avis multilingues, rendez-vous dans le module de formation Listings et avis multilingues. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Indicateur d’avis « NOUVEAU » obsolète
Nous avons abandonné l’indicateur « NOUVEAU » sur les avis qui était auparavant utilisé pour signaler un nouvel avis publié depuis la dernière connexion de l’utilisateur sur la plateforme.  La suppression de cet indicateur améliorera la cohérence de l’expérience sur tous les profils utilisateur du compte. Les utilisateurs doivent utiliser les notifications d’avis pour être informés des nouveaux avis. Un utilisateur peut également trier le tableau des avis par date pour voir les derniers avis publiés en premier.
La suppression de cet indicateur améliorera la cohérence de l’expérience sur tous les profils utilisateur du compte. Les utilisateurs doivent utiliser les notifications d’avis pour être informés des nouveaux avis. Un utilisateur peut également trier le tableau des avis par date pour voir les derniers avis publiés en premier.
Analytics
I. IU de groupe Answers
Search Term Clustering est une nouvelle fonctionnalité de l’interface utilisateur Analytics dans Answers, rassemblant automatiquement les termes de recherche dont le sens est similaire afin de faciliter l’analyse et la compréhension des questions des clients sur une expérience Answers. Le regroupement de termes de recherche complète une autre nouvelle fonctionnalité de la Spring Release 2021 : Search Term Labels , qui permet aux utilisateurs de rassembler manuellement des termes de recherche de sorte à mieux comprendre et à améliorer les recherches à grande échelle. Ensemble, ces deux fonctionnalités donnent aux administrateurs le contrôle sur la façon dont les termes de recherche sont regroupés et intitulés. Par exemple, si les utilisateurs saisissent « changer le code Wi-Fi », « changer le code » ou « changer le nom et le code Wi-Fi » pour une recherche, ces expressions sont automatiquement rassemblées dans un groupe du type « changer le code Wi-Fi ». Vous pouvez retrouver les groupes de termes de recherche sur l’écran correspondant dans les expériences Answers. Vous accéderez à un tableau de groupes de termes de recherche, chaque groupe représentant les différentes manières selon lesquelles les utilisateurs peuvent poser la même question. Les indicateurs montrent l’importance de cette question pour les utilisateurs et la performance des groupes dans les résultats de recherches (recherches, clics, taux de clics, etc.).  Le regroupement de termes de recherche est désormais disponible dans le générateur de rapports comme nouvelle dimension et nouveau filtre. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en accès anticipé. Pour en savoir plus sur l’analyse des groupes Answers, consultez le module de formation Groupe de termes de recherche .Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Le regroupement de termes de recherche est désormais disponible dans le générateur de rapports comme nouvelle dimension et nouveau filtre. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en accès anticipé. Pour en savoir plus sur l’analyse des groupes Answers, consultez le module de formation Groupe de termes de recherche .Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Date du filigrane dynamique
Les dashboards et les rapports Analytics gèrent beaucoup plus intelligemment les décalages de données (« Date du filigrane ») entre les produits ! La date du filigrane indique la date la plus récente disposant de données précises et complètes issues de toutes les sources de données. Si cette fonction est utile pour les listings (où certains points de terminaison mettent plus de temps à rapporter leurs données), elle n’a pas d’incidence sur des produits comme Answers pour lesquels Yext se charge de rassembler les données en temps réel. Auparavant, tous les dashboards et les rapports Analytics étaient limités à cause des retards de données pour les listings. Avec cette nouvelle fonctionnalité, les dashboards (et les rapports) seront plus réactifs aux produits que vous avez sélectionnés. Les filtres dynamiques (tels que 30 derniers jours, 90 derniers jours, etc.) ajusteront automatiquement leurs fenêtres temporelles en fonction des produits affichés. Vous pourrez ainsi toujours voir facilement l’aperçu de données le plus complet possible :
- Les rapports sur un seul produit révèlent les données les plus à jour pour ce dernier. Pour les rapports concernant uniquement Answers, les données datent généralement de la veille.
- Les rapports sur plusieurs produits s’arrêtent à la date la plus récente à laquelle les données sont disponibles pour tous les produits, de sorte à prendre en compte la même période pour tous les éléments. Lorsque vous choisissez des indicateurs dans le générateur de rapports, un message dynamique affichant la date de disponibilité des données pour chaque source de données et pour le rapport dans son ensemble.
 Les dashboards afficheront également les dates auxquelles les données sont disponibles pour chaque source de données et pour le dashboard dans son ensemble.
Les dashboards afficheront également les dates auxquelles les données sont disponibles pour chaque source de données et pour le dashboard dans son ensemble.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Nouveaux indicateurs, dimensions et filtres Answers
Nous avons ajouté de nouvelles dimensions et de nouveaux filtres au générateur de rapport afin de simplifier l’analyse des données Answers au sein de la plateforme. Nous avons ajouté les indicateurs suivants :
- Termes de la recherche
- Taux de résultat du Knowledge Graph Nous avons également ajouté les dimensions et filtres suivants :
- Terme de recherche vide
- Clic Réponse directe
- Intitulé du clic
- URL du clic
- Type de clic
- Type principal du résultat
- Position sectorielle du résultat
- Position de l’entité Résultat
- Identifiant de l’entité du résultat
- Entité du résultat
- ID de recherche
- Recherche avec clics
- Groupe de termes de recherche
- Intention du terme de recherche
- ID de session
- Classe d’appareil de l’utilisateur
- Ville de l’utilisateur
- Pays de l’utilisateur
- Paramètres régionaux de l’utilisateur
- Lat., long. de l’utilisateur
- Précision de la localisation de l’utilisateur
- Utilisateur - Externe/Interne
Pour en savoir plus sur les analyses Answers, rendez-vous dans le module de formation Answers Analytics ou consultez l’article d’aide sur les indicateurs disponibles pour obtenir une liste complète des indicateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en avant-première.
IV. Intégralité des données Answers
Il est maintenant encore plus facile de suivre les tendances et d’accéder à des indicateurs de recherche utiles, depuis la mise en place de votre expérience de recherche jusqu’à aujourd’hui. Grâce à l’intégralité des données Answers, les marques peuvent connaître leurs analyses Answers depuis leur première recherche jusqu’à aujourd’hui. Auparavant, les rapports Answers restreignaient les données d’analyses aux recherches des 120 derniers jours. Pour en savoir plus sur les analyses Answers, rendez-vous dans le module de formation Answers Analytics ou consultez l’article d’aide sur les indicateurs disponibles pour obtenir une liste complète des indicateurs. Remarque : cette fonctionnalité sera proposée à la sortie générale et ne sera pas disponible en avant-première. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Mise à jour du référent pour les Pages
Avec cette mise à jour, la dimension du référent pour les Pages catégorise correctement le trafic issu d’une page Yext iFramed, ou de tout autre site qui utilise le CDN Yext, comme trafic interne. Auparavant, ces pages étaient classées comme trafic externe sous cette dimension. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Mises à jour apportées aux dimensions et aux noms d’indicateurs dans le Report Builder
Nous avons effectué une multitude de mises à jour pour qu’il soit encore plus facile de trouver les bons indicateurs dans le Report Builder ! Nous avons par exemple ajouté le nom du produit aux indicateurs qui s’appliquent à plusieurs produits comme les « sessions » et actualisé les indicateurs, les dimensions et les descriptions pour qu’il soit plus facile de trouver exactement les analyses que vous cherchez. Consultez l’article d’aide sur les indicateurs disponibles pour obtenir une liste complète des indicateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Analyses et Answers
I. URL du référent et source d’intégration dans le générateur de rapports
Nous avons ajouté de nouvelles dimensions au Report Builder afin de simplifier l’analyse des données Answers au sein de la plateforme. Dans cette version, les dimensions suivantes ont été ajoutées :
- URL du référent : URL de la page depuis laquelle l’utilisateur a été envoyé, ex. : https://jobs.mysite.com/careers/open-positions/
- Domaine du référent : domaine de la page depuis laquelle l’utilisateur a été envoyé, ex. : jobs.mysite.com
- Source d’intégration : la source d’intégration dont est issue cette recherche. Cela comprend les options suivantes : STANDARD (barre de recherche standard) et SUPERPOSITION (dans une superposition de recherche). Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici. Pour en savoir plus sur cette fonctionnalité, consultez le module de formation Answers Analytics dans le générateur de rapports.
 \
\
App Directory
I. Application GMB Data Sync
De nombreuses marques ont un compte Google My Business comportant déjà de nombreux établissements. Plutôt que de télécharger manuellement des données dans le Knowledge Graph, la nouvelle application Google My Business Data Sync de Yext fera le travail pour vous et fera l’acquisition de vos données depuis Google My Business. L’application GMB Data Sync permet aux marques d’installer et d’utiliser temporairement OAuth avec GMB. Avec ce jeton d’accès temporaire, Yext peut rapidement et facilement extraire les données de localisation de GMB pour créer des entités d’établissement dans le Knowledge Graph.  Pour installer cette application, vous devrez disposer d’un compte Yext et d’un compte Google My Business. Installez l’application Google My Business Data Sync dès aujourd’hui pour commencer à créer votre Knowledge Graph et répondre aux questions de vos clients ! Instructions d’installation : Pour l’installer, vous pouvez sélectionner « GMB Data Sync » sur l’écran « Ajouter un flux de données » du Knowledge Graph ou trouver l’application directement dans l’onglet Applications de votre compte Yext. Vous serez invité à vous connecter par OAuth à votre compte Google My Business et à nous indiquer quel groupe d’établissements vous souhaitez synchroniser avec Yext. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.Pour en savoir plus sur l’App Directory, rendez-vous dans le module de formation de l’App Directory. Pour en savoir plus sur l’application GMB, consultez le listing
.
Pour installer cette application, vous devrez disposer d’un compte Yext et d’un compte Google My Business. Installez l’application Google My Business Data Sync dès aujourd’hui pour commencer à créer votre Knowledge Graph et répondre aux questions de vos clients ! Instructions d’installation : Pour l’installer, vous pouvez sélectionner « GMB Data Sync » sur l’écran « Ajouter un flux de données » du Knowledge Graph ou trouver l’application directement dans l’onglet Applications de votre compte Yext. Vous serez invité à vous connecter par OAuth à votre compte Google My Business et à nous indiquer quel groupe d’établissements vous souhaitez synchroniser avec Yext. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.Pour en savoir plus sur l’App Directory, rendez-vous dans le module de formation de l’App Directory. Pour en savoir plus sur l’application GMB, consultez le listing
.
II. Intégration Magento
La synchronisation des catalogues de produits Yext pour l’application Magento Commerce est maintenant disponible ! Pour en savoir plus, consultez notre blog. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici. Pour en savoir plus sur l’App Directory, rendez-vous dans le module de formation de l’App Directory.
III. Intégration Shopify
La synchronisation des catalogues de produits Yext pour l’application Shopify est maintenant disponible ! Pour en savoir plus, consultez notre blog. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici. Pour en savoir plus sur l’App Directory, rendez-vous dans le module de formation de l’App Directory.
IV. Redox Review Generation
Grâce à l’application Redox Review Generation, vous pouvez envoyer automatiquement une demande d’avis à un patient après chaque rendez-vous.
- Veuillez contacter l’équipe en charge de votre compte pour en savoir plus. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Guide Zendesk
Zendesk Guide L’application Zendesk Guide synchronise les articles d’aide de Zendesk dans Yext. Vous pouvez ainsi les utiliser pour offrir une expérience de recherche de pointe avec Yext Answers.
- App Listing Vous avez des commentaires ou des questions ? Faites-nous-en part dans la communauté ici.
VI. ServiceNow
L’application ServiceNow synchronise les articles d’aide de ServiceNow dans Yext. Vous pouvez ainsi les utiliser pour offrir une expérience de recherche de pointe avec Yext Answers.
VII. Ten Kites
L’application Ten Kites synchronise automatiquement les données de votre menu Ten Kites dans le Knowledge Graph de Yext. À partir de là, vous pouvez publier les données de votre menu dans les expériences optimisées par Yext, comme vous l’auriez fait pour votre propre site Internet ou les sites du Knowledge Network.
VIII. Zendesk pour Reviews (Intégration d’application mise à jour)
Nous avons amélioré la personnalisation des dossiers dans l’application Zendesk pour Reviews. Désormais, lorsque vous envoyez des avis de Yext vers Zendesk, ils apparaîtront avec la même structure de dossiers et la même organisation que dans le Knowledge Graph. Vous pouvez ainsi filtrer et agir sur les avis dans Zendesk en toute simplicité.
Plate-forme
I. Interface de ligne de commande (CLI) de Yext
L’interface de ligne de commande Yext (CLI Yext) vous sert à configurer et à développer votre compte Yext à partir de votre machine locale sans que vous ayez besoin de vous connecter à l’interface utilisateur de Yext ! Avec la CLI Yext, vous pouvez effectuer les actions suivantes :
- Modifier la configuration de votre compte Yext à partir de votre machine locale
- Cloner la configuration d’un compte Yext sur un autre compte Yext
- Sauvegardez une version de la configuration de votre compte à laquelle vous pourrez revenir lors de modifications importantes
 Nous ajouterons des fonctionnalités supplémentaires à la CLI Yext dans les prochaines releases. Pour commencer, vous devez installer la CLI. Après cela, nous vous conseillons de jeter un œil à nos nouveaux guides :
Nous ajouterons des fonctionnalités supplémentaires à la CLI Yext dans les prochaines releases. Pour commencer, vous devez installer la CLI. Après cela, nous vous conseillons de jeter un œil à nos nouveaux guides : - Premiers pas avec la CLI
- Clonage de votre configuration de compte Vous pouvez également consulter notre documentation de référence ici. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Appels API sécurisés
Avec cette release, nous mettons en place une prise en charge des appels d’API sécurisés, rendue possible par un nouveau point de terminaison d’API qui génère un jeton Web JSON (jeton JWT).
Cette nouvelle fonctionnalité peut être utilisée conjointement avec n’importe quelle API Yext, mais l’un des cas d’utilisation les plus intéressants sera l’utilisation du point de terminaison dans les expériences de réponses derrière une connexion, pour lesquelles les données disponibles pour la recherche sont plus sensibles. Dans ces implémentations personnalisées d’Answers, le jeton JWT est généré et transmis en tant que clé API pour les appels API en direct. Cette mise à jour apporte une alternative au jeton API classique afin que les développeurs puissent utiliser les jetons Web JSON à la place des clés API pour autoriser les appels API de Yext, y compris les implémentations personnalisées Answers dans les intranets. Ce nouveau point de terminaison permet également de configurer la durée du jeton (d’une à 24 heures) à l’aide du champ expires_in, ainsi que d’ajouter la personnalisation des réponses grâce aux champs fixed_query_parameter. Pour plus d’informations, consultez la documentation relative aux jetons API sécurisés. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Amélioration de la navigation
La barre de navigation supérieure de la plateforme a reçu un coup de neuf ! Cette mise à jour vous permet d’avoir un aperçu des sous-onglets de chaque élément de navigation de premier niveau en les survolant avec votre souris. Les utilisateurs auront ainsi la possibilité de passer directement d’un sous-onglet à l’autre, même si ces derniers se trouvent sous différents onglets de la navigation principale.Par exemple, si vous vous trouvez sous l’onglet Knowledge Graph, vous pouvez facilement vous rendre dans le sous-onglet Génération sous Reviews.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. IU de gestion des utilisateurs actualisée
Des améliorations ont été apportées aux écrans de gestion des utilisateurs. Grâce à l’ajout de la section Contrôles d’accès dans Gestion des utilisateurs, vous pouvez plus facilement voir les autorisations d’accès lorsque vous consultez, modifiez ou créez des utilisateurs. Les détails de ces améliorations sont visibles dans tous les domaines énumérés ci-dessous : Affichage et modification des utilisateurs Quand vous accédez à l’écran Gestion des utilisateurs , vous voyez désormais une section Contrôles d’accès. Dans cette section, vous pouvez afficher les rôles attribués à l’utilisateur, ce qui vous permet de voir plus facilement les autorisations d’accès lorsque vous consultez, modifiez ou créez des utilisateurs. Figure également dans cette section un tableau reprenant tous les rôles attribués à l’utilisateur, ce qui vous permet de voir plus facilement les autorisations d’accès lorsque vous consultez, modifiez ou créez des utilisateurs.  Attribution de nouvelles autorisations aux utilisateurs Pour attribuer de nouvelles autorisations à un utilisateur, il vous suffit de cliquer sur le nouveau bouton + Ajouter dans la section Contrôle d’accès. Vous pouvez sélectionner le rôle et l’étendue que vous souhaitez appliquer à cet utilisateur dans une seule boîte de dialogue. Cette nouvelle présentation comprend aussi une fonctionnalité vous permettant d’attribuer à un utilisateur plusieurs autorisations à la fois, si elles correspondent au même rôle. Dans l’exemple ci-dessous, l’utilisateur aura le rôle de « gestionnaire de compte » pour 19 entités dans le compte.
Attribution de nouvelles autorisations aux utilisateurs Pour attribuer de nouvelles autorisations à un utilisateur, il vous suffit de cliquer sur le nouveau bouton + Ajouter dans la section Contrôle d’accès. Vous pouvez sélectionner le rôle et l’étendue que vous souhaitez appliquer à cet utilisateur dans une seule boîte de dialogue. Cette nouvelle présentation comprend aussi une fonctionnalité vous permettant d’attribuer à un utilisateur plusieurs autorisations à la fois, si elles correspondent au même rôle. Dans l’exemple ci-dessous, l’utilisateur aura le rôle de « gestionnaire de compte » pour 19 entités dans le compte.  Suppression des contrôles d’accès Parallèlement à l’ajout de contrôles supplémentaires, vous pouvez aussi facilement retirer des autorisations, de façon groupée ou une par une, à l’aide du bouton Supprimer les contrôles d’accès ou en cliquant sur l’icône en forme de corbeille en regard de l’autorisation concernée.
Suppression des contrôles d’accès Parallèlement à l’ajout de contrôles supplémentaires, vous pouvez aussi facilement retirer des autorisations, de façon groupée ou une par une, à l’aide du bouton Supprimer les contrôles d’accès ou en cliquant sur l’icône en forme de corbeille en regard de l’autorisation concernée.  Pour en savoir plus sur la gestion des utilisateurs, rendez-vous dans le module de formation dédié aux utilisateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Pour en savoir plus sur la gestion des utilisateurs, rendez-vous dans le module de formation dédié aux utilisateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Groupes d’utilisateurs intégrés
Dans cette version, nous avons développé notre fonction de groupes d’utilisateurs. Les groupes d’utilisateurs vous permettent de classer vos utilisateurs en fonction de critères tels que les approbations de suggestions, ou d’identifier différents types d’utilisateurs dans votre compte. La première mise à jour apporte deux nouveaux types de groupes d’utilisateurs :
- Groupes d’utilisateurs intégrés
- Groupes d’utilisateurs personnalisés. La deuxième mise à jour concerne le déplacement de la fonction de gestion des groupes d’utilisateurs dans la section Paramètres du compte de votre compte Yext. Pour accéder aux groupes d’utilisateurs :
- Placez le curseur sur votre nom dans la barre de navigation située en haut, puis cliquez sur Paramètres du compte.
- Cliquez sur User Group Management (Gestion des groupes d’utilisateurs) dans la barre latérale. Groupes d’utilisateurs intégrés Les groupes d’utilisateurs intégrés sont définis par Yext et vous avez la possibilité de choisir les personnes que vous placez dans chaque groupe.
 Les comptes comprennent des groupes d’utilisateurs intégrés définis par Yext, comme celui des administrateurs Yext. Groupes d’utilisateurs personnalisés En outre, vous avez la possibilité de créer des groupes d’utilisateurs personnalisés. Ils sont principalement utilisés pour les approbations. Vous pouvez facilement désigner les utilisateurs du compte qui doivent être responsables de l’approbation des suggestions de contenu.
Les comptes comprennent des groupes d’utilisateurs intégrés définis par Yext, comme celui des administrateurs Yext. Groupes d’utilisateurs personnalisés En outre, vous avez la possibilité de créer des groupes d’utilisateurs personnalisés. Ils sont principalement utilisés pour les approbations. Vous pouvez facilement désigner les utilisateurs du compte qui doivent être responsables de l’approbation des suggestions de contenu.
 Vous saisissez le nom du groupe ainsi qu’une description, vous sélectionnez le nombre maximal d’utilisateurs pouvant être ajoutés au groupe et vous ajoutez les utilisateurs concernés. !\Détails du nouveau groupe d’utilisateurs Avec cette mise à jour, nous avons supprimé l’écran Groupes d’approbations du Knowledge Graph, étant donné qu’il est désormais géré à partir de la fonction de Gestion des groupes d’utilisateurs dans les Paramètres de compte. Pour en savoir plus sur les groupes d’utilisateurs, rendez-vous dans le \module de formation dédié aux utilisateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté \ici.
Vous saisissez le nom du groupe ainsi qu’une description, vous sélectionnez le nombre maximal d’utilisateurs pouvant être ajoutés au groupe et vous ajoutez les utilisateurs concernés. !\Détails du nouveau groupe d’utilisateurs Avec cette mise à jour, nous avons supprimé l’écran Groupes d’approbations du Knowledge Graph, étant donné qu’il est désormais géré à partir de la fonction de Gestion des groupes d’utilisateurs dans les Paramètres de compte. Pour en savoir plus sur les groupes d’utilisateurs, rendez-vous dans le \module de formation dédié aux utilisateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté \ici.
VI. Téléchargement de l’utilisateur pour la prise en charge de « Utilisateur SAML »
Lorsque vous ajoutez ou que vous gérez des utilisateurs dans Yext, vous pouvez choisir, ou pas, de configurer la SSO pour l’utilisateur. Avec cette mise à jour, vous pouvez maintenant choisir de désigner ou pas un utilisateur importé à partir d’une feuille de calcul comme « Utilisateur SAML ». Jusqu’à maintenant, vous pouviez uniquement désigner un utilisateur comme utilisateur SAML à partir d’une API ou de l’onglet de gestion des utilisateurs, dans les paramètres du compte, sur la plateforme. Nous avons ajouté une nouvelle fonction de chargement de fichiers pour plus de souplesse et un gain de temps. 
 Pour en savoir plus sur la gestion des utilisateurs, rendez-vous dans le module de formation dédié aux utilisateurs. Pour en savoir plus sur la configuration de l’authentification unique, consultez le guide du développeur Configuration SAML SSO. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Pour en savoir plus sur la gestion des utilisateurs, rendez-vous dans le module de formation dédié aux utilisateurs. Pour en savoir plus sur la configuration de l’authentification unique, consultez le guide du développeur Configuration SAML SSO. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Améliorations de l’expérience utilisateur pour App Directory
Pour améliorer l’ergonomie, nous avons ajouté une barre de filtre de premier niveau aux sous-onglets de l’App Directory. Cette barre de filtre contient deux options : Catégories et Statut de mise à jour. Catégorie Le filtre Catégorie remplace la barre latérale qui s’affichait sur la partie gauche de cette page. Les utilisateurs peuvent maintenant utiliser les filtres pour voir facilement les applications associées à une certaine catégorie ou à un groupe de catégories.  Mise à jour du statut Les utilisateurs peuvent utiliser un filtre pour voir le statut de la mise à jour des applications. Une application a le statut « Mise à jour nécessaire » quand le partenaire concerné en a publié une nouvelle version. Filtre du statut de l’App DirectoryEn plus de pouvoir filtrer les applications qui doivent être mises à jour, les utilisateurs reçoivent tous une notification par e-mail lorsqu’une mise à jour est disponible pour l’une de leurs applications installées. Pour en savoir plus sur l’App Directory, consultez le module de formation de l’App Directory. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Mise à jour du statut Les utilisateurs peuvent utiliser un filtre pour voir le statut de la mise à jour des applications. Une application a le statut « Mise à jour nécessaire » quand le partenaire concerné en a publié une nouvelle version. Filtre du statut de l’App DirectoryEn plus de pouvoir filtrer les applications qui doivent être mises à jour, les utilisateurs reçoivent tous une notification par e-mail lorsqu’une mise à jour est disponible pour l’une de leurs applications installées. Pour en savoir plus sur l’App Directory, consultez le module de formation de l’App Directory. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Personnalisation d’e-mail pour les types de compte autres que ceux des partenaires
Dans la dernière version, nous avions créé un flux en libre-service dans les paramètres des comptes partenaires pour leur permettre de mettre en marque blanche, en authentifiant leur domaine, les e-mails « De » et « Répondre à » envoyés par Yext à leurs clients. Dans cette version, nous prenons maintenant en charge ce flux en libre-service pour tous les types de comptes. Cela permet de mieux contrôler les e-mails envoyés par Yext au nom de nos clients à leurs utilisateurs finaux, étant donné que les utilisateurs peuvent adapter les paramètres de branding, comme le nom et l’adresse e-mail de l’expéditeur et l’adresse e-mail de réponse. Pour configurer cette fonction, rendez-vous dans les Paramètres du compte et cliquez sur Email Branding Settings (Paramètres de branding pour les e-mails).  Vous pouvez aussi autoriser Yext à envoyer des e-mails au nom de votre serveur de messagerie en ajoutant le domaine de votre e-mail.
Vous pouvez aussi autoriser Yext à envoyer des e-mails au nom de votre serveur de messagerie en ajoutant le domaine de votre e-mail.  Ces mises à jour du branding s’appliquent aux e-mails de génération d’avis et aux e-mails de questions-réponses. Pour plus d’informations, consultez l’article d’aide Ajouter un domaine de messagerie pour personnaliser vos e-mails
. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Ces mises à jour du branding s’appliquent aux e-mails de génération d’avis et aux e-mails de questions-réponses. Pour plus d’informations, consultez l’article d’aide Ajouter un domaine de messagerie pour personnaliser vos e-mails
. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Points de terminaison de l’API Administrateur pour le provisionnement d’Answers
Nous avons ajouté de nouveaux points de terminaison à l’API Administrateur qui permettront aux partenaires de proposer des services sur des sous-comptes. Ces points de terminaison sont les suivants :
- Demandes d’ajout : Créer (sous-compte existant)
- Demandes d’ajout : Lister (sous-compte)
- Demandes d’ajout : Obtenir (sous-compte)
- Services : Annuler (sous-compte)
- Services : Tout annuler (sous-compte)
- Services : Lister (sous-compte)
- Comptes : Créer un sous-compte Consultez notre documentation développeur pour en savoir plus. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
X. Héritage explicite de la configuration SAML
Les partenaires pourront explicitement partager ou supprimer les accès à leur configuration SAML depuis leurs sous-comptes. Les sous-comptes choisissent ensuite d’utiliser leur propre configuration SAML ou celle héritée du compte parent. Pour configurer vos paramètres de configuration SAML, rendez-vous dans la section Configuration SAML des Paramètres du compte .  Remarque : cette fonction n’est disponible que dans le canal partenaire. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Remarque : cette fonction n’est disponible que dans le canal partenaire. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Écran d’accueil de la ressource CaC Resouce
Vous pouvez maintenant extraire et appliquer du contenu d’écran d’accueil à partir de la configuration en tant que code. Si vous avez activé des écrans d’accueil dans votre compte, vous pouvez afficher le contenu correspondant au moment d’extraire la configuration de votre compte. Vous pouvez également mettre à jour votre écran d’accueil à partir des modèles de solution. En spécifiant un module dans CaC, le module est appelé avec ses paramètres par défaut. Les modules peuvent être davantage personnalisés à partir de l’IU Gérer les écrans d’accueil. Les champs suivants peuvent être configurés dans CaC :
- nom : nom d’affichage de l’écran d’accueil
- bannerText : texte à afficher dans la bannière de titre de l’écran d’accueil
- modules : la liste ordonnée des modules de l’écran d’accueil. Les modules auront tous leurs paramètres par défaut et ne pourront plus être configurés davantage Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Site Hitchhikers
I. Nouvel onglet documents
Nous avons une nouvelle documentation landing page pour nos développeurs ! Si vous êtes un développeur qui souhaite utiliser Yext, vous trouverez ici tous les documents de référence et les guides de démarrage pour nos API, kit de développement logiciel et CLI. C’est le début d’un projet plus vaste visant à réinventer l’expérience des développeurs. N’hésitez pas à nous contacter si vous avez des commentaires ou des idées ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. IU actualisée
Une interface utilisateur Hitchhikers actualisée avec des mises à jour pour rendre la navigation sur la plateforme et la recherche de ressources encore plus faciles ! Vous remarquerez une nouvelle barre de navigation avec des liens dans toutes vos zones préférées de la plateforme Hitchhikers, une toute nouvelle interface utilisateur Guides pour être rapidement opérationnel sur vos projets Yext, et bien plus encore ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Séries de quiz
Hitchhikers a lancé une nouvelle méthode pour suivre votre progression : les Séries ! Les Séries sont un excellent moyen de suivre votre évolution régulièrement et vous aident à vous motiver pour prendre les bonnes habitudes au quotidien. Chaque série a des critères différents : une série correspond au nombre de fois d’affilée où vous avez rempli les critères requis. Une fois ces critères remplis, votre nombre de points augmentera de 1 à chaque fois. Il y a trois types de séries : La série de quiz quotidiens indique combien de jours consécutifs vous avez relevé un défi. Il peut s’agir d’un module de quiz ou d’un quiz à l’unité. Si vous manquez un jour, vous perdrez cette série. La série d’exactitude du quiz indique le nombre de quiz consécutifs auxquels vous avez répondu à toutes les questions correctement. Si une question est incorrecte, vous perdrez cette série. La série de défis hebdomadaires indique combien de semaines consécutives vous avez relevé un défi. Les défis se trouvent à la fin de la plupart des modules. Si vous manquez une semaine, vous perdrez cette série. Chaque série est représentée par une icône et sera mise en évidence dans votre Centre de contrôle, dans la liste déroulante Profil et dans le classement. Mesurez-vous à vos pairs pour gagner un emoji spécial série à côté de votre nom dans le classement ! Vous pouvez partager les séries sur les réseaux sociaux ! Pour les poster sur LinkedIn ou Facebook, il vous suffit de passer la souris sur Séries dans le Centre de contrôle. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Partage du curriculum sur les réseaux sociaux
De nombreux Hitchhikers rejoignent le programme avec un objectif spécifique, comme devenir administrateur de Answers ou expert en Listings. Pour vous guider, nous avons créé des curriculums structurés. Les curriculums sont en fait des regroupements de trackers que nous avons créés pour vous aider à prioriser la formation et à suivre vos progrès. Lorsque vous terminez un curriculum sur la plateforme Hitchhiker, vous avez désormais la possibilité de partager votre réussite sur des réseaux sociaux tels que LinkedIn et Facebook.
 Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.