Knowledge Graph
I. Framework dei connettori dati
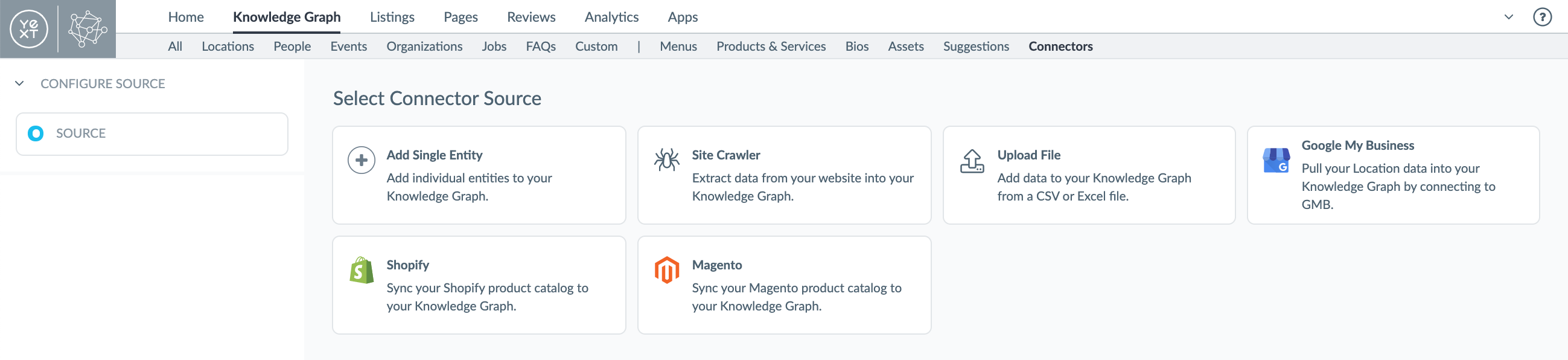
Questa versione comprende il nuovo Framework dei connettori dati, che consente agli utenti di gestire con semplicità i dati in entrata da un numero sempre maggiore di fonti. Per Connettore si intende qualsiasi elemento che estrae i dati da una fonte e li trasforma in entità nel Knowledge Graph. La fonte può essere un inserimento manuale, il caricamento di file, il Crawler del sito o un’app come Google My Business, Shopify, Magento, Zendesk o ServiceNow.Nel Knowledge Graph, una volta fatto clic sul pulsante Aggiungi dati , vedrai l’opzione per selezionare la fonte del connettore. Dopo aver scelto quella che desideri, potrai seguire un flusso di lavoro per personalizzare la configurazione del connettore, indicandone la frequenza di sincronizzazione, gli endpoint e altro ancora. Questa interfaccia utente completa ti aiuterà a risparmiare tempo, gestendo le integrazioni da un unico luogo.  Non perderti i connettori che aggiungeremo nel tempo. Ne hai in mente uno che vorresti fosse disponibile? Segnalacelo nella community!Puoi ricevere maggiori informazioni sui connettori dati e ottenere una formazione pratica nel nuovo modulo di formazione. Hai commenti o domande? Condividili nella community qui.
Non perderti i connettori che aggiungeremo nel tempo. Ne hai in mente uno che vorresti fosse disponibile? Segnalacelo nella community!Puoi ricevere maggiori informazioni sui connettori dati e ottenere una formazione pratica nel nuovo modulo di formazione. Hai commenti o domande? Condividili nella community qui.
II. Crawler di Yext
Con questa versione lanceremo il Crawler di Yext, una Fonte del nuovo framework dei Connettori dati che aiuta gli utenti a effettuare lo scraping di pagine web per estrarre contenuti da archiviare nel Knowledge Graph. Ad esempio, supponiamo che tu voglia includere nella tua esperienza di Answers i post del tuo blog, che però gestisci e pubblichi su WordPress. Ora puoi configurare un crawler in grado di estrarre i nuovi post salvati su WordPress e aggiungerli all’esperienza di ricerca di Answers. Se crei un crawler nel tuo account, questo tenterà di sottoporre a scraping le pagine web del dominio specificato, permettendoti di accedere al flusso Aggiungi dati e quindi di analizzare l’HTML grezzo per convertire i dati ottenuti in entità del Knowledge Graph. Per sfruttare il Crawler di Yext per creare entità nel Knowledge Graph, dovrai:
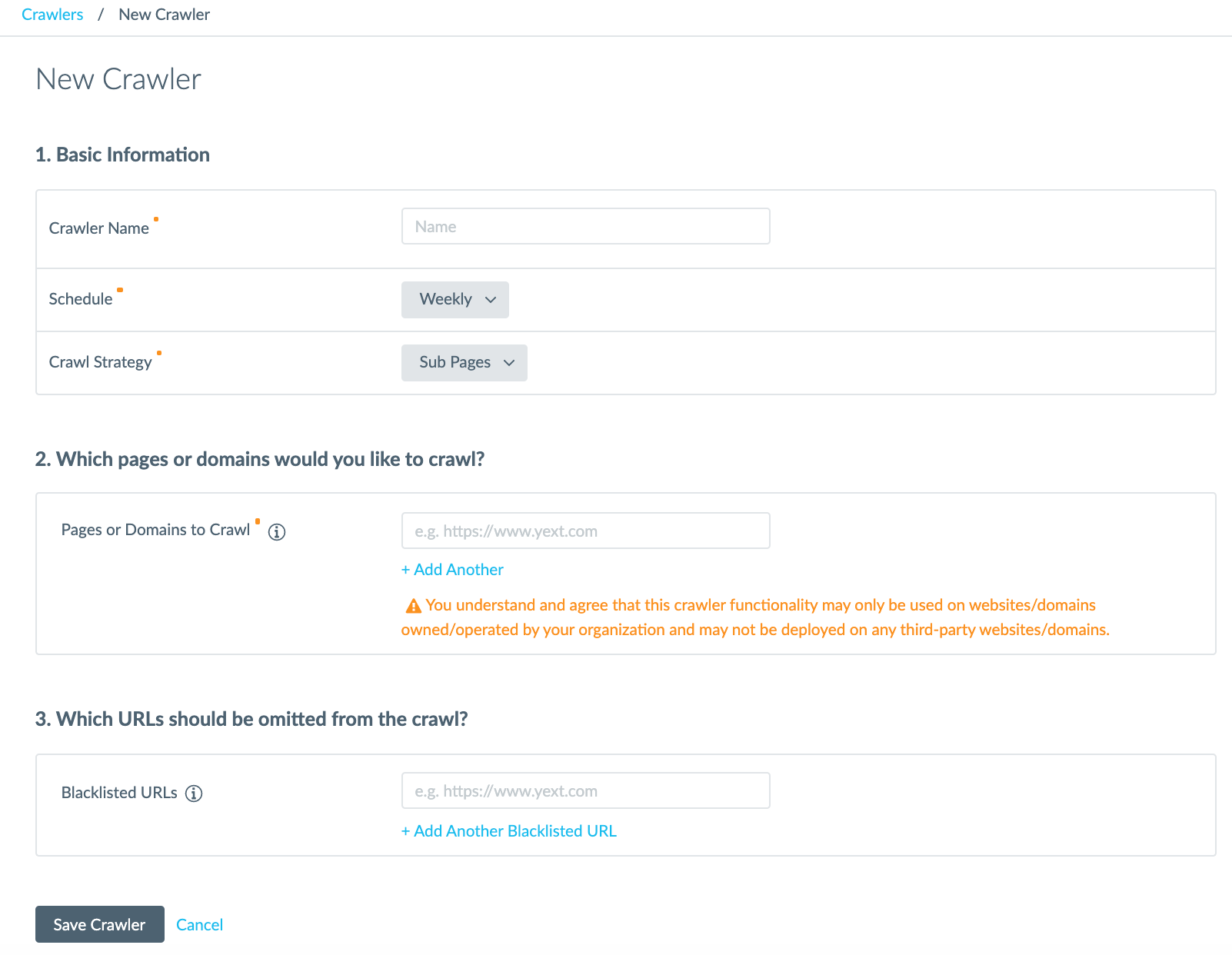
- Creare un Crawler
- Aggiungere un nuovo connettore selezionando il crawler nel flusso Aggiungi dati
- Configurare il connettore scegliendo aspetti come la frequenza di esecuzione (ad es. una tantum o a cadenza periodica)
- Mappare i dati dalla ricerca per indicizzazione allo schema dell’entità da aggiornare nel Knowledge Graph
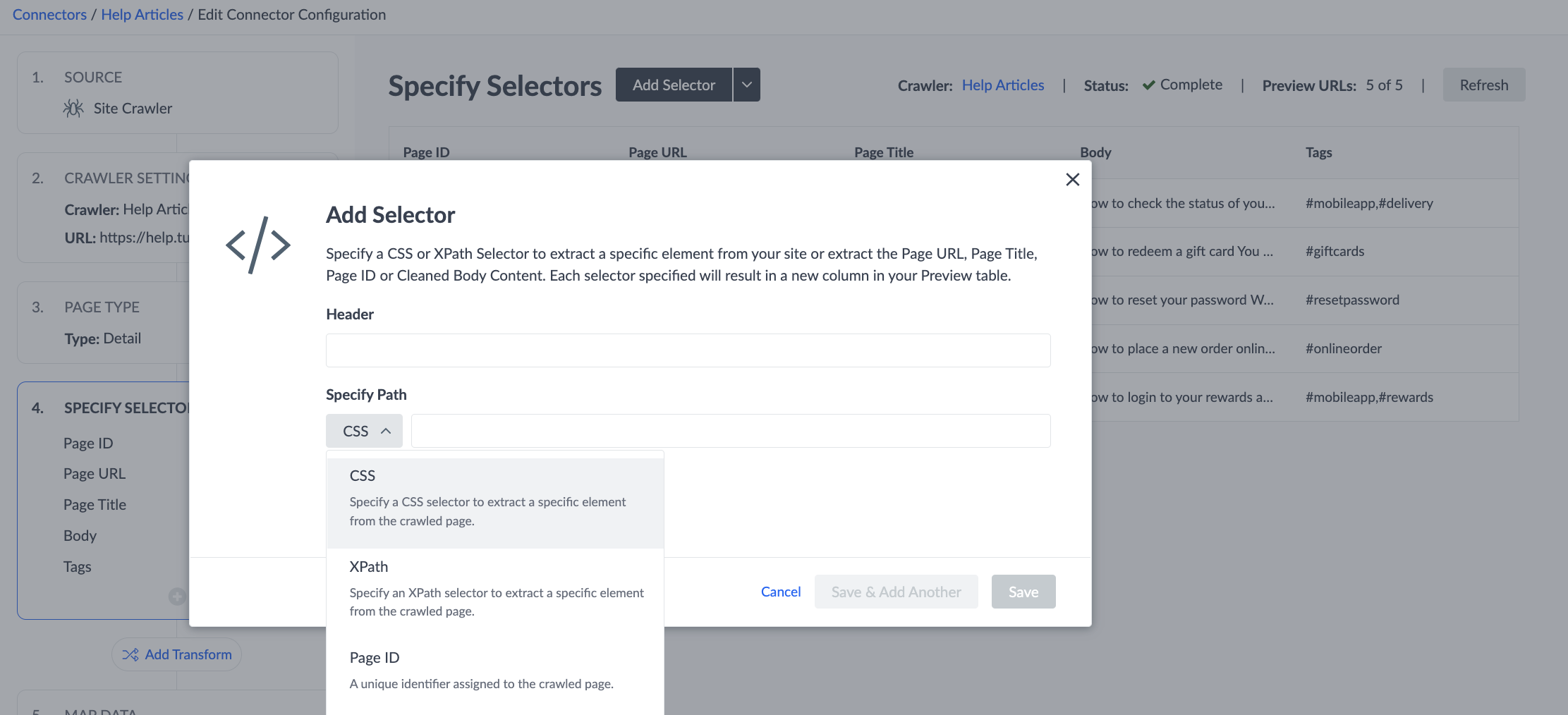
 Una volta completata la ricerca per indicizzazione, ogni crawler registrerà una cronologia delle sue ricerche per indicizzazione precedenti e attive. Puoi visualizzare lo stato, la data di inizio e di fine del processo e il numero di pagine sottoposte a scansione (con successo o meno). Puoi anche fare clic su una qualsiasi scansione per vedere esattamente quali pagine sono state analizzate e se si sono verificati errori. Dopo aver configurato la scansione, puoi ripetere l’operazione con il Connettore, che ti permette di creare Crawler semplici e complessi. Puoi indicare un determinato selettore CSS o XPath per estrarre elementi specifici dalla pagina oppure utilizzare i selettori integrati come Titolo della pagina e Contenuto del corpo per estrarne il testo. Volendo, puoi anche personalizzare le impostazioni sulla frequenza della scansione (giornaliera, settimanale o mensile) e decidere se applicarla a pagine principali o secondarie. Inoltre, è possibile inserire nella blacklist gli URL che non devono essere sottoposti a scansione.
Una volta completata la ricerca per indicizzazione, ogni crawler registrerà una cronologia delle sue ricerche per indicizzazione precedenti e attive. Puoi visualizzare lo stato, la data di inizio e di fine del processo e il numero di pagine sottoposte a scansione (con successo o meno). Puoi anche fare clic su una qualsiasi scansione per vedere esattamente quali pagine sono state analizzate e se si sono verificati errori. Dopo aver configurato la scansione, puoi ripetere l’operazione con il Connettore, che ti permette di creare Crawler semplici e complessi. Puoi indicare un determinato selettore CSS o XPath per estrarre elementi specifici dalla pagina oppure utilizzare i selettori integrati come Titolo della pagina e Contenuto del corpo per estrarne il testo. Volendo, puoi anche personalizzare le impostazioni sulla frequenza della scansione (giornaliera, settimanale o mensile) e decidere se applicarla a pagine principali o secondarie. Inoltre, è possibile inserire nella blacklist gli URL che non devono essere sottoposti a scansione.  Puoi trovare ulteriori informazioni sul Crawler e ricevere una formazione pratica nel nuovo modulo di formazione. Hai commenti o domande? Lasciaci una nota nella Community qui.
Puoi trovare ulteriori informazioni sul Crawler e ricevere una formazione pratica nel nuovo modulo di formazione. Hai commenti o domande? Lasciaci una nota nella Community qui.
III. Anteprime entità personalizzabili
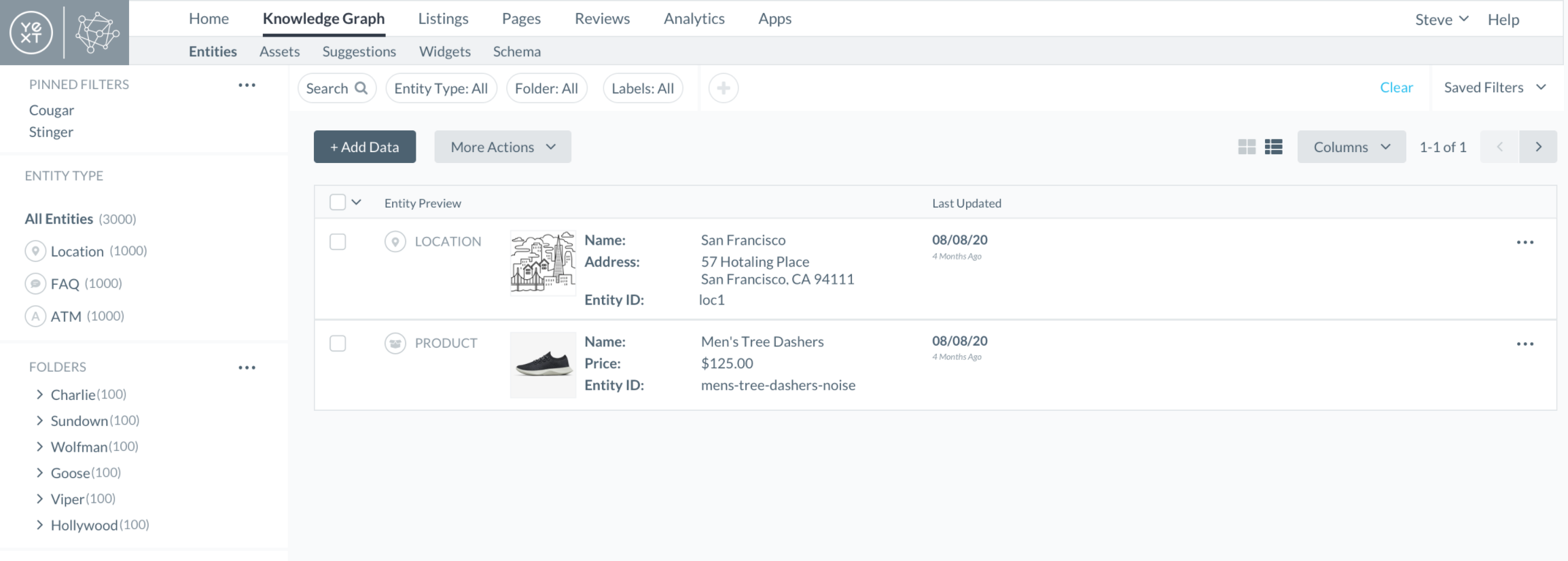
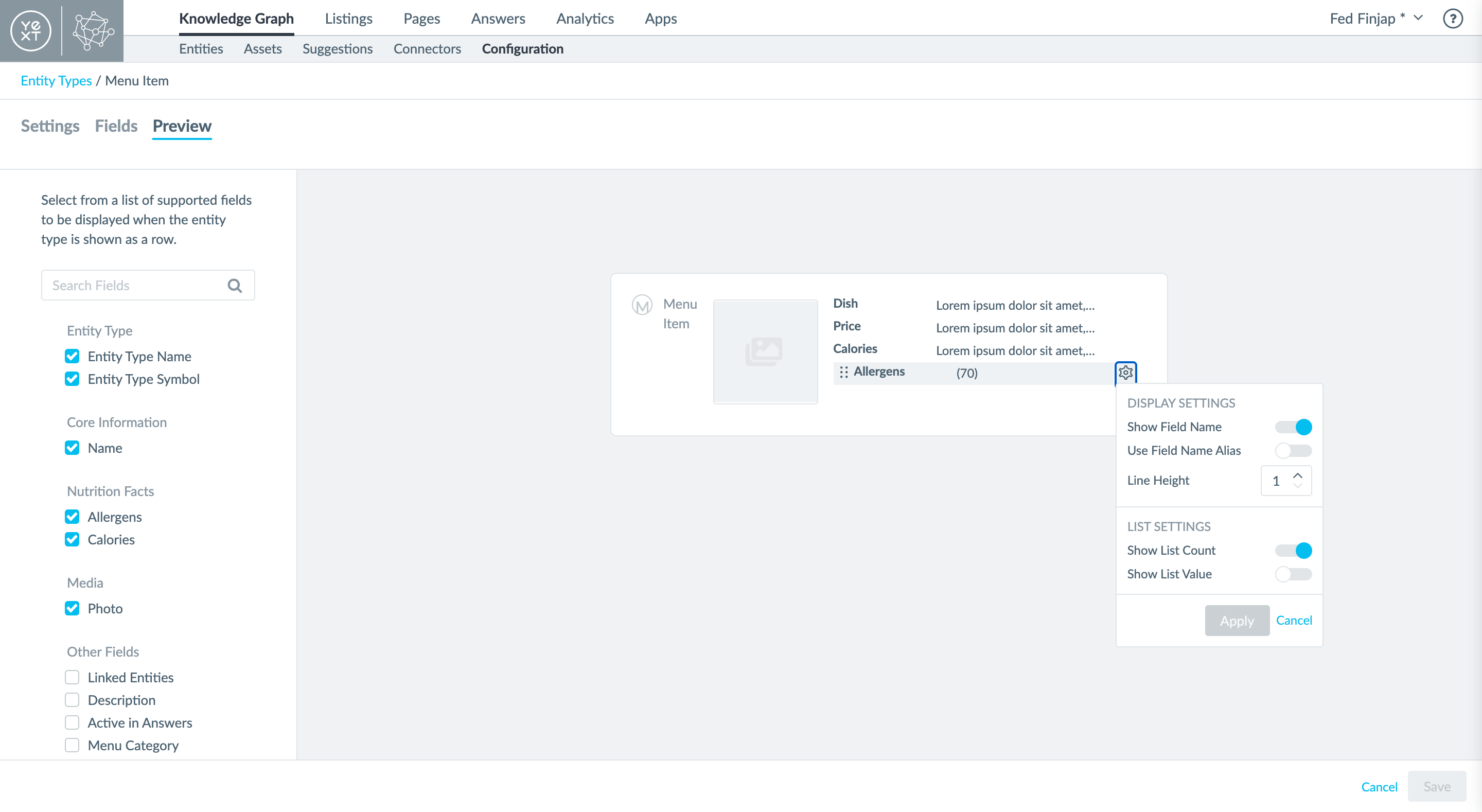
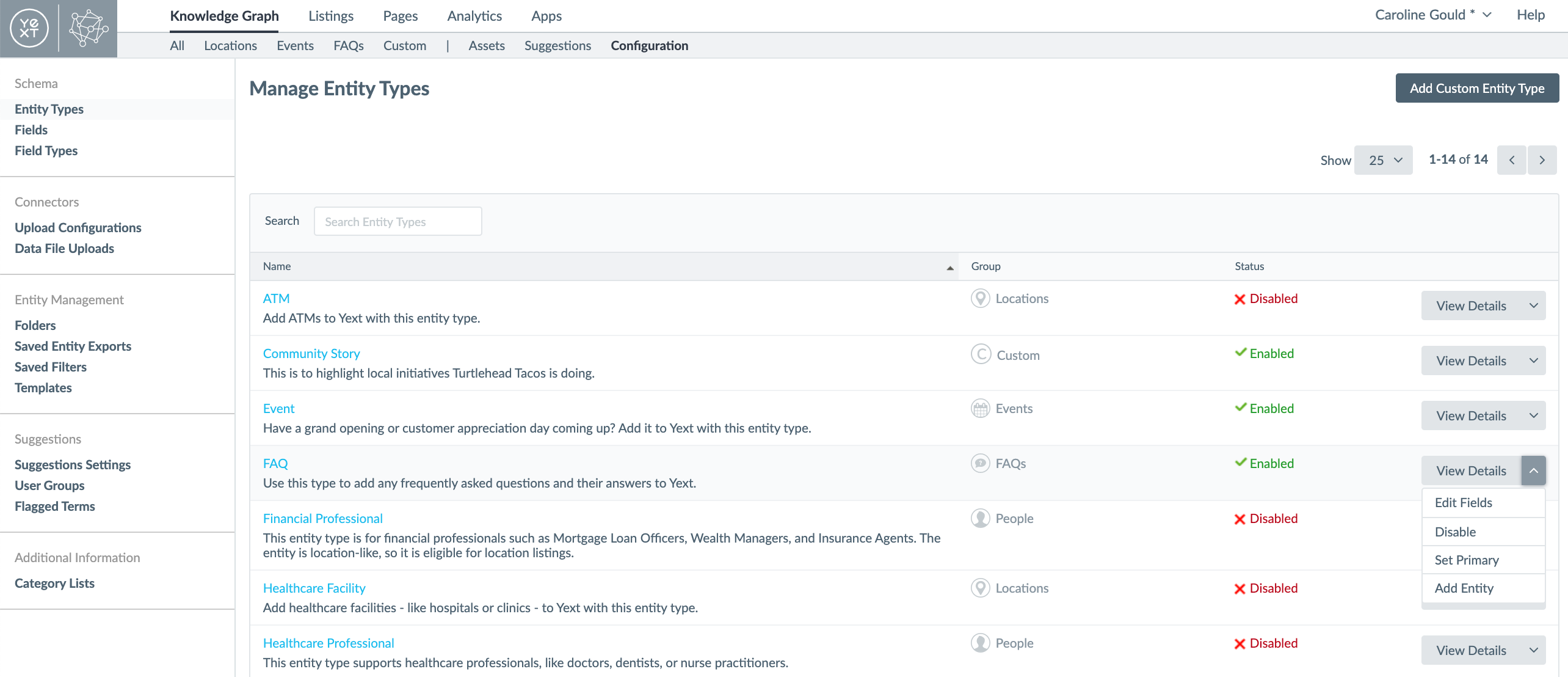
Questa versione consente di creare anteprime personalizzabili delle entità. Poiché sempre più tipi di entità vengono descritti da una vasta gamma di schemi di dati, è essenziale che le aziende possano mettere in evidenza le informazioni più importanti per gli utenti all’interno della piattaforma Yext per tutti i propri tipi di entità. In questo modo, gli utenti potranno definire un’anteprima personalizzata in base allo schema di dati di un certo tipo di entità. Le anteprime delle entità personalizzabili consentono ai clienti di mostrare i campi più importanti per ciascun tipo di entità in un formato di anteprima simile a quello a riga.
Ad esempio, invece di mostrare solo Nome e ID entità, i clienti possono scegliere di visualizzare qualsiasi campo di interesse per i propri utenti, ad esempio Foto personali e NPI per i medici o date di pubblicazione e scadenze per le offerte di lavoro.  Ora puoi scegliere i campi da mostrare nella nostra nuova interfaccia per la configurazione dell’anteprima, disponibile nella scheda Anteprime della schermata Gestisci tipi di entità (all’interno della scheda Configurazione).
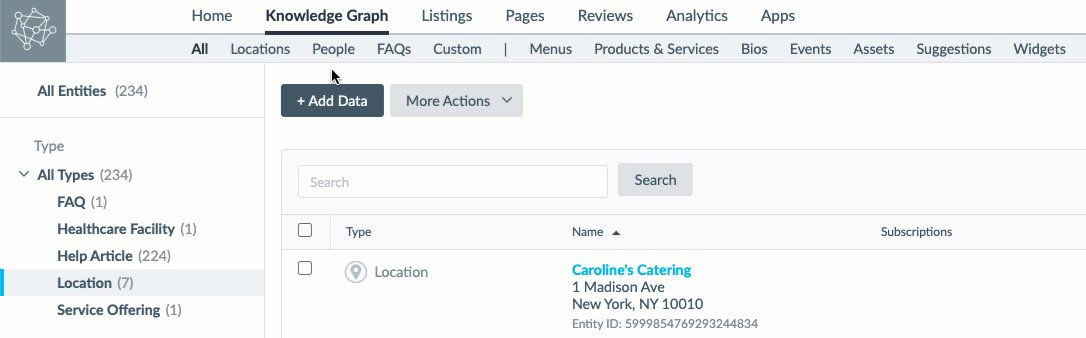
Ora puoi scegliere i campi da mostrare nella nostra nuova interfaccia per la configurazione dell’anteprima, disponibile nella scheda Anteprime della schermata Gestisci tipi di entità (all’interno della scheda Configurazione).  Queste anteprime saranno quindi visibili nella pagina di ricerca dell’entità nel Knowledge Graph. Gli utenti possono configurare e creare anteprime per tutti i tipi di entità. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato.
Queste anteprime saranno quindi visibili nella pagina di ricerca dell’entità nel Knowledge Graph. Gli utenti possono configurare e creare anteprime per tutti i tipi di entità. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato.
Hai commenti o domande? Condividili nella community qui.
IV. Interfaccia di ricerca delle entità migliorata
In questa versione abbiamo apportato miglioramenti significativi alla pagina Ricerca delle entità nel Knowledge Graph, semplificando la navigazione delle entità e la visualizzazione di nuove Anteprime personalizzabili delle entità . Nell’ambito di questo aggiornamento, abbiamo apportato anche le seguenti modifiche alla pagina di ricerca:
- Aggiunta del supporto per i filtri appuntati
- Semplificazione della navigazione secondaria nel Knowledge Graph
- Aggiunta di una nuova barra dei filtri avanzati
- Aumento della velocità di caricamento della pagina
- Anteprime delle entità personalizzabili (vedi post della versione)
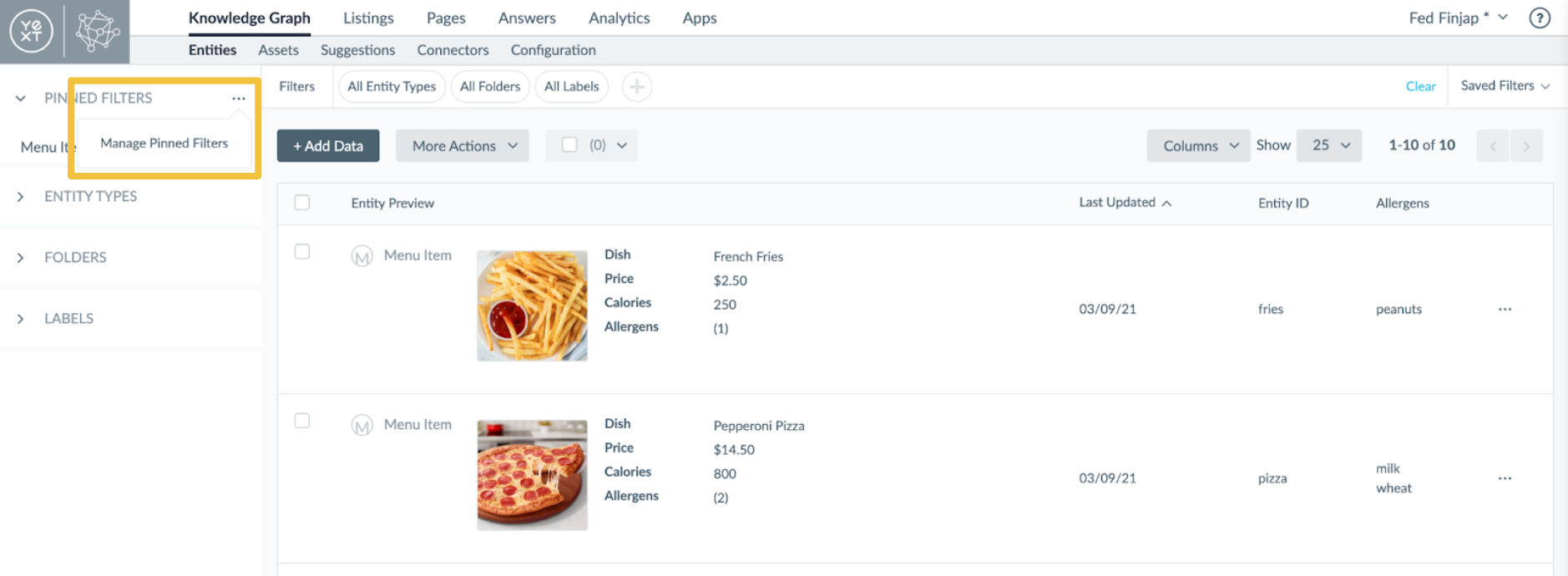
- Aggiornamenti dell’interfaccia utente di Entity Search Filtri appuntati Nella nuova interfaccia di Entity Search è ora possibile appuntare i filtri salvati esistenti nella parte superiore della pagina. Questo consente agli utenti di accedere con un solo clic ai gruppi di entità selezionati, semplificando l’utilizzo dei filtri più comuni e la visualizzazione di un sottoinsieme di entità nel Knowledge Graph.Per appuntare o rimuovere i filtri, fai clic sui tre puntini e seleziona l’opzione per gestire i filtri appuntati nel menu a discesa Filtri appuntati.
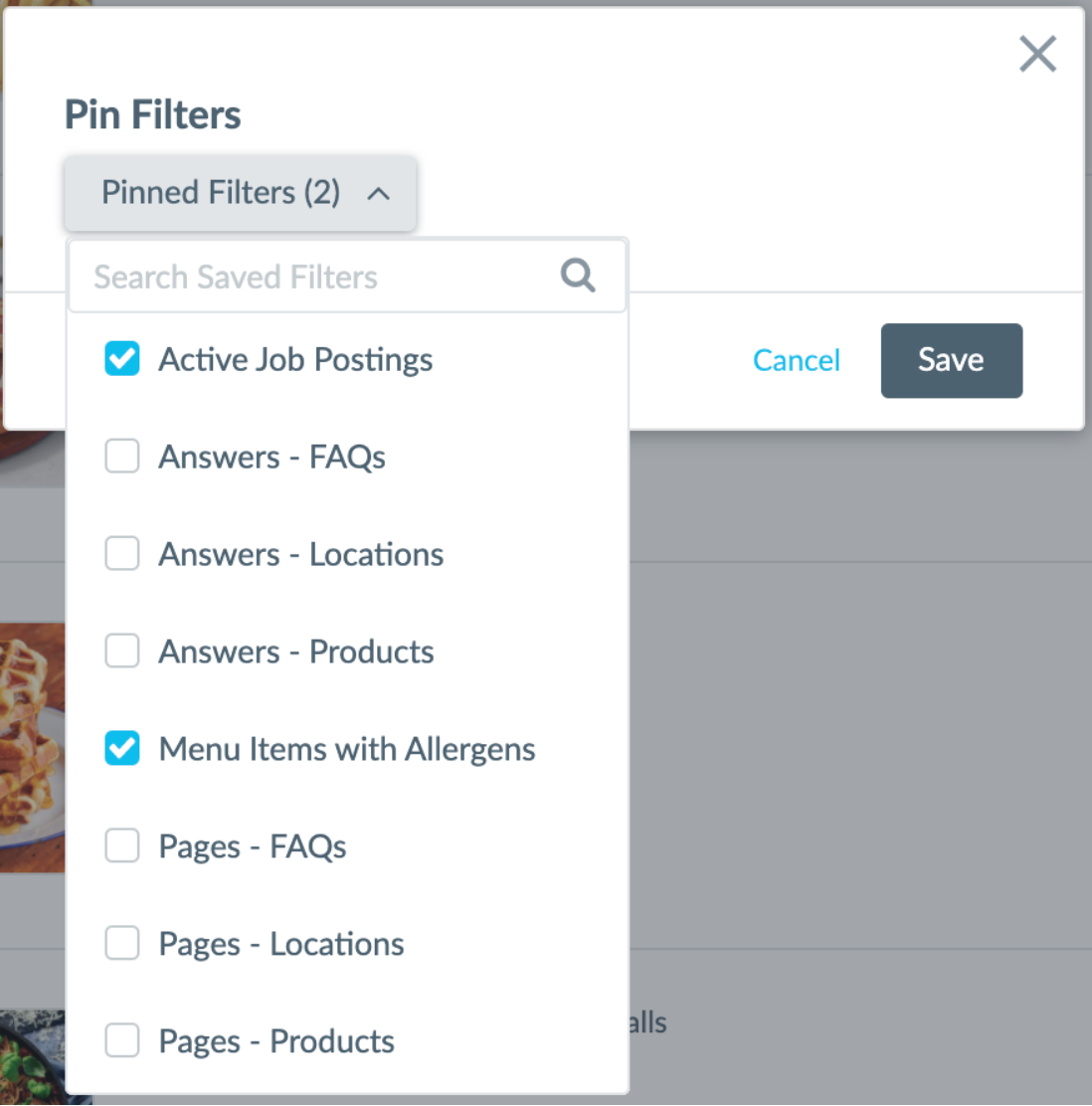
 Apparirà un menu in cui ti viene chiesto di selezionare o deselezionare i filtri che desideri visualizzare nel modulo.
Apparirà un menu in cui ti viene chiesto di selezionare o deselezionare i filtri che desideri visualizzare nel modulo.
 Navigazione secondaria del Knowledge Graph La navigazione del Knowledge Graph era diventata un po’ troppo caotica per i nostri gusti, quindi abbiamo semplificato le sottoschede visualizzate nella barra di navigazione in modo che la selezione diventi più rapida. Ora compaiono solo le seguenti sottoschede e nell’ordine dell’elenco qui sotto: * Entità - punterà alla nuova interfaccia di Ricerca delle entità. * Risorse - punterà all’interfaccia utente Risorse esistente. * Suggerimenti - punterà all’interfaccia utente Suggerimenti esistente. * Connettori - punterà al nuovo framework dei Connettori dati. * Widget - punterà all’interfaccia utente dei widget esistenti. * Configurazione - punterà alla nuova sottoscheda Configurazione. Per ulteriori informazioni sulla scheda Configurazione del Knowledge Graph, visualizza il post della versione * Menu, Prodotti e servizi, Biografie ed Eventi - mostreremo separatamente i link per ciascun tipo di lista di contenuti arricchiti attivo in un account. I link saranno separati dai 5 collegamenti precedenti tramite il simbolo “|”. !\New Knowledge Graph sub-tabs Barra dei filtri avanzati Su questa pagina, una delle azioni più eseguite è l’applicazione di filtri per visualizzare entità specifiche. Proprio per consentire agli utenti di filtrare più facilmente le entità mostrate, abbiamo aggiornato la barra dei filtri spostandola nella parte superiore della pagina e aggiunto nuovi elementi appuntati per Tipo di entità, Cartelle ed Etichette. Queste modifiche ti aiuteranno a risparmiare tempo nell’aggiornare e organizzare le entità nel Knowledge Graph.!\Knowledge Graph Filter Bar Velocità di caricamento della pagina Per tutti gli utenti esperti con Knowledge Graph di grandi dimensioni, abbiamo anche ridotto i tempi di caricamento della pagina per la Ricerca delle entità. Ora, quando apri il Knowledge Graph, potrai accedere più rapidamente alle entità e risparmiare tempo. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato. Aggiornamenti all’interfaccia utente di ricerca delle entità Per rendere più intuitiva la ricerca delle entità, abbiamo apportato alcuni aggiornamenti all’interfaccia utente, ad esempio, per accedere più facilmente ai filtri li abbiamo spostati nella parte alta della pagina, nel menu a sinistra abbiamo aggiunto i filtri appuntati e abbiamo messo in evidenza il modulo Aggiungi dati. Hai commenti o domande? Condividili nella community \here.
Navigazione secondaria del Knowledge Graph La navigazione del Knowledge Graph era diventata un po’ troppo caotica per i nostri gusti, quindi abbiamo semplificato le sottoschede visualizzate nella barra di navigazione in modo che la selezione diventi più rapida. Ora compaiono solo le seguenti sottoschede e nell’ordine dell’elenco qui sotto: * Entità - punterà alla nuova interfaccia di Ricerca delle entità. * Risorse - punterà all’interfaccia utente Risorse esistente. * Suggerimenti - punterà all’interfaccia utente Suggerimenti esistente. * Connettori - punterà al nuovo framework dei Connettori dati. * Widget - punterà all’interfaccia utente dei widget esistenti. * Configurazione - punterà alla nuova sottoscheda Configurazione. Per ulteriori informazioni sulla scheda Configurazione del Knowledge Graph, visualizza il post della versione * Menu, Prodotti e servizi, Biografie ed Eventi - mostreremo separatamente i link per ciascun tipo di lista di contenuti arricchiti attivo in un account. I link saranno separati dai 5 collegamenti precedenti tramite il simbolo “|”. !\New Knowledge Graph sub-tabs Barra dei filtri avanzati Su questa pagina, una delle azioni più eseguite è l’applicazione di filtri per visualizzare entità specifiche. Proprio per consentire agli utenti di filtrare più facilmente le entità mostrate, abbiamo aggiornato la barra dei filtri spostandola nella parte superiore della pagina e aggiunto nuovi elementi appuntati per Tipo di entità, Cartelle ed Etichette. Queste modifiche ti aiuteranno a risparmiare tempo nell’aggiornare e organizzare le entità nel Knowledge Graph.!\Knowledge Graph Filter Bar Velocità di caricamento della pagina Per tutti gli utenti esperti con Knowledge Graph di grandi dimensioni, abbiamo anche ridotto i tempi di caricamento della pagina per la Ricerca delle entità. Ora, quando apri il Knowledge Graph, potrai accedere più rapidamente alle entità e risparmiare tempo. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato. Aggiornamenti all’interfaccia utente di ricerca delle entità Per rendere più intuitiva la ricerca delle entità, abbiamo apportato alcuni aggiornamenti all’interfaccia utente, ad esempio, per accedere più facilmente ai filtri li abbiamo spostati nella parte alta della pagina, nel menu a sinistra abbiamo aggiunto i filtri appuntati e abbiamo messo in evidenza il modulo Aggiungi dati. Hai commenti o domande? Condividili nella community \here.
V. Scheda Configurazione del Knowledge Graph
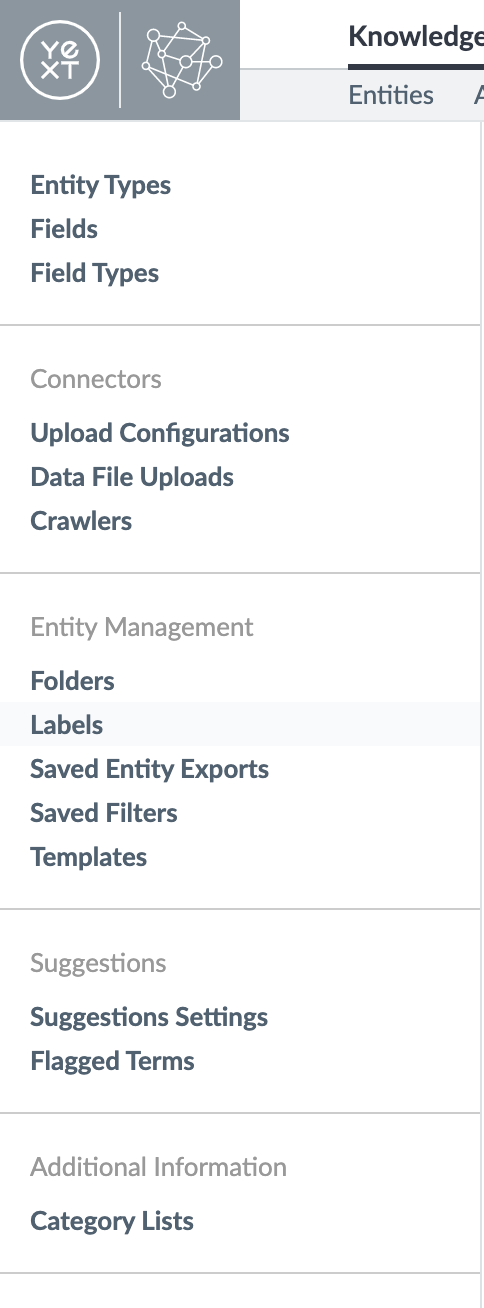
Se sei un utente esperto di Yext, probabilmente avrai già dimestichezza con le Impostazioni dell’account. Tuttavia, per semplificare la creazione del grafico del sito, abbiamo spostato le impostazioni di gestione del Knowledge Graph in una sua nuova sottoscheda Configurazione , ancora più semplice da trovare.  Anziché nelle Impostazioni dell’account, ora troverai le seguenti azioni nella sottoscheda Configurazione:
Anziché nelle Impostazioni dell’account, ora troverai le seguenti azioni nella sottoscheda Configurazione:
- Gestire i tipi di entità
- Campi personalizzati
- Tipi di campi personalizzati
- Gestisci cartelle
- Esportazioni delle entità salvate
- Filtri salvati
- Template
- Liste della categoria
- Caricamenti di file di dati
- Configurazioni di caricamento
- Crawler
- Impostazioni dei suggerimenti
- Termini contrassegnati Quando apri per la prima volta la sottoscheda Configurazione, comparirà la schermata Gestisci entità, da cui potrai accedere alle impostazioni aggiuntive facendo clic sulla sezione pertinente nella barra laterale.

Buona configurazione! Hai feedback o domande? Condividili nella community qui.
VI. Flusso per l’aggiunta di una singola entità
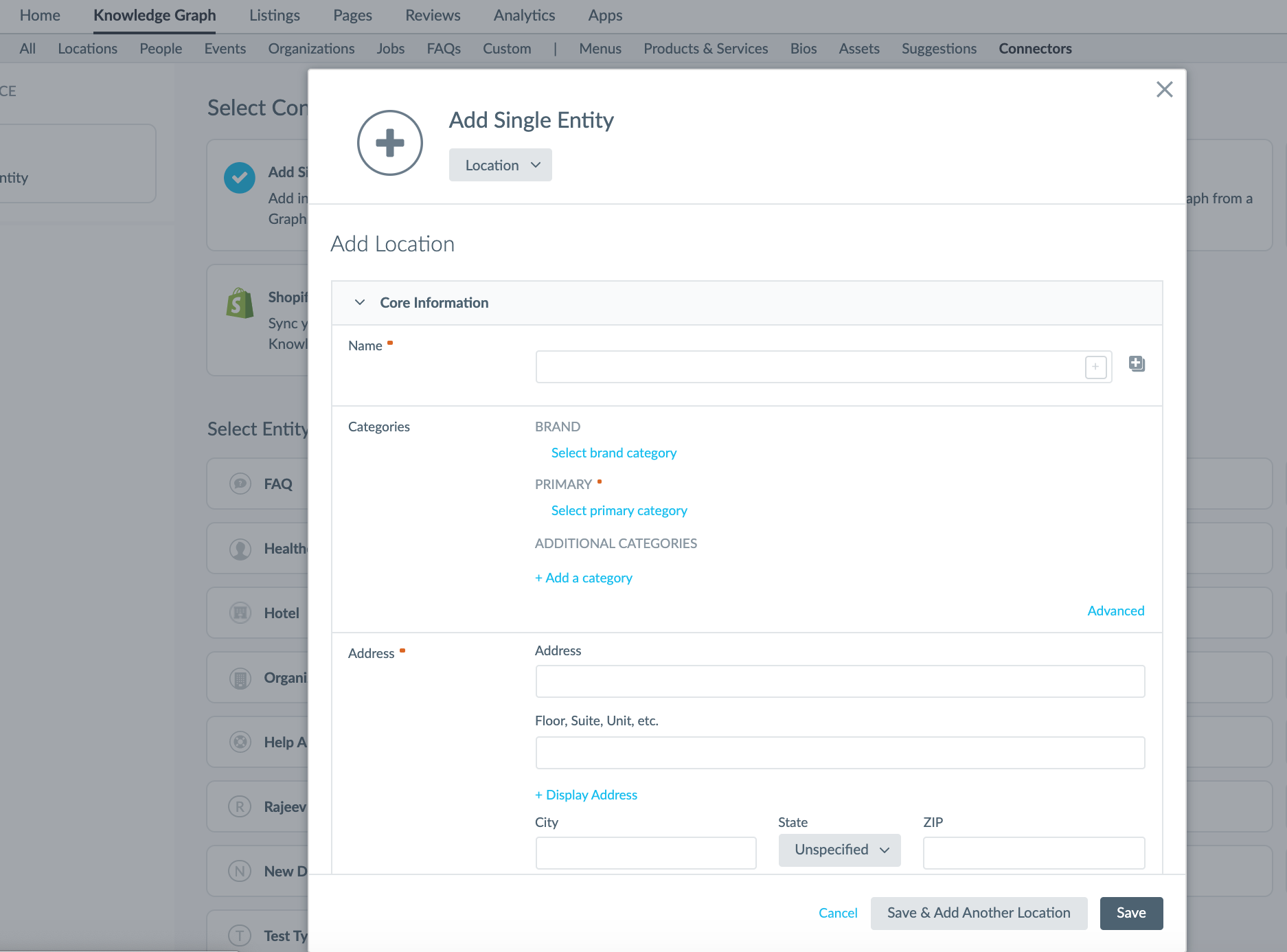
Alza la mano se hai mai aggiunto un’entità manualmente! Ok, ora puoi abbassarla. Hai fatto un ottimo lavoro, ma c’erano molti campi da compilare e la presenza di Paese o Cartella come primi campi del modulo risultavano disorientanti. Ecco perché abbiamo rinnovato completamente questa funzionalità.
Scegliendo Aggiungi una singola entità nella schermata Aggiungi dati, comparirà un menu dove gli utenti possono inserire i dati dell’entità in questione. Questo aggiornamento contribuisce a migliorare l’interfaccia utente, che ora permette di gestire più facilmente nuove fonti di dati in un unico luogo. 
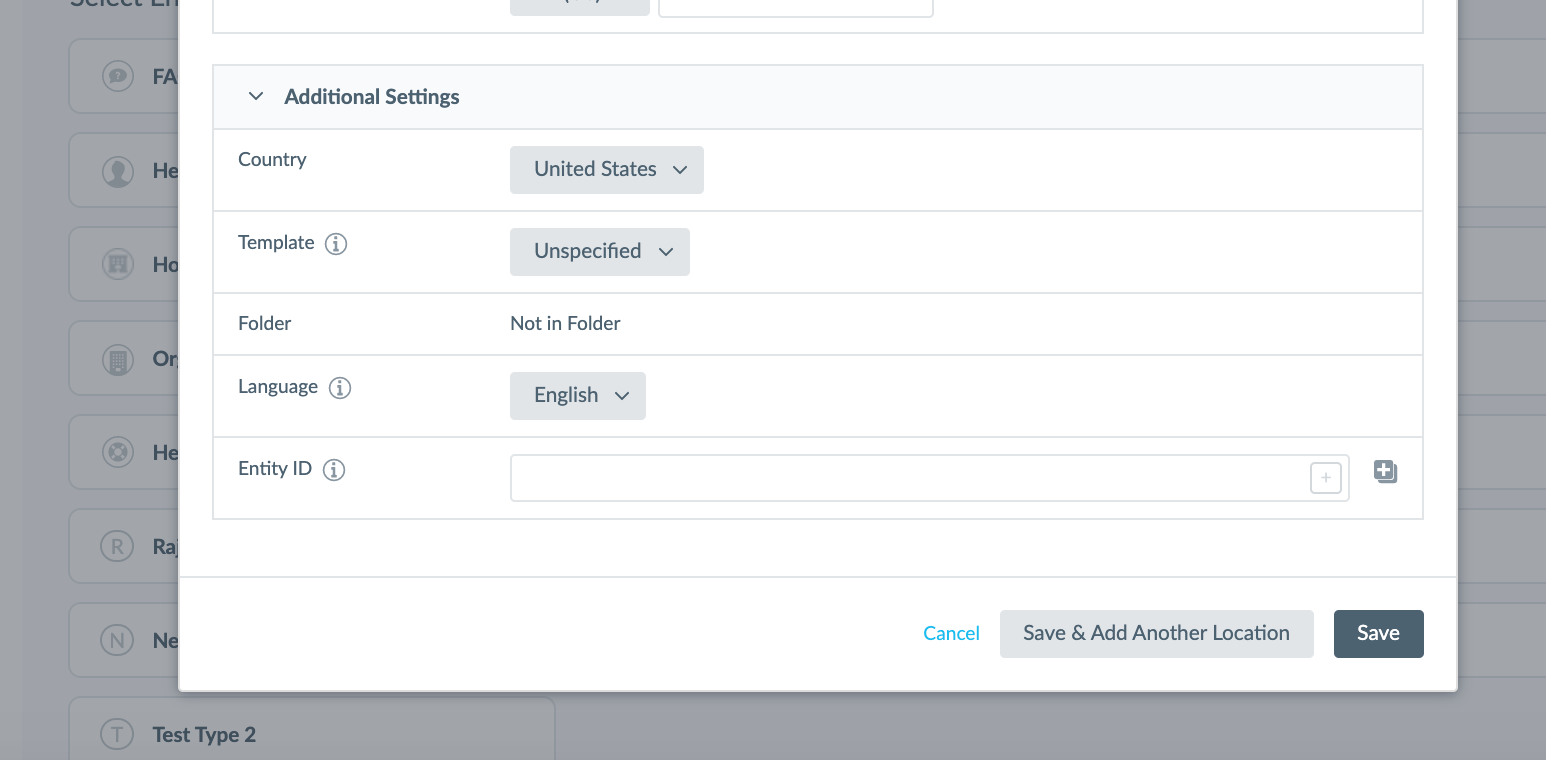
Il menu contiene le stesse opzioni della schermata Aggiungi entità esistente. Tuttavia, abbiamo spostato i campi e le impostazioni seguenti nella sezione Impostazioni aggiuntive in fondo al menu:
- Paese
- Template
- Cartella
- Lingua
- ID entità
 Infine, per tutti gli utenti più esperti, il menu presenta un pulsante Salva e aggiungi altro , che permette loro di continuare ad aggiungere entità senza dover tornare alla pagina Ricerca delle entità. Hai commenti o domande? Condividili nella community qui.
Infine, per tutti gli utenti più esperti, il menu presenta un pulsante Salva e aggiungi altro , che permette loro di continuare ad aggiungere entità senza dover tornare alla pagina Ricerca delle entità. Hai commenti o domande? Condividili nella community qui.
VII. RTF migliorati
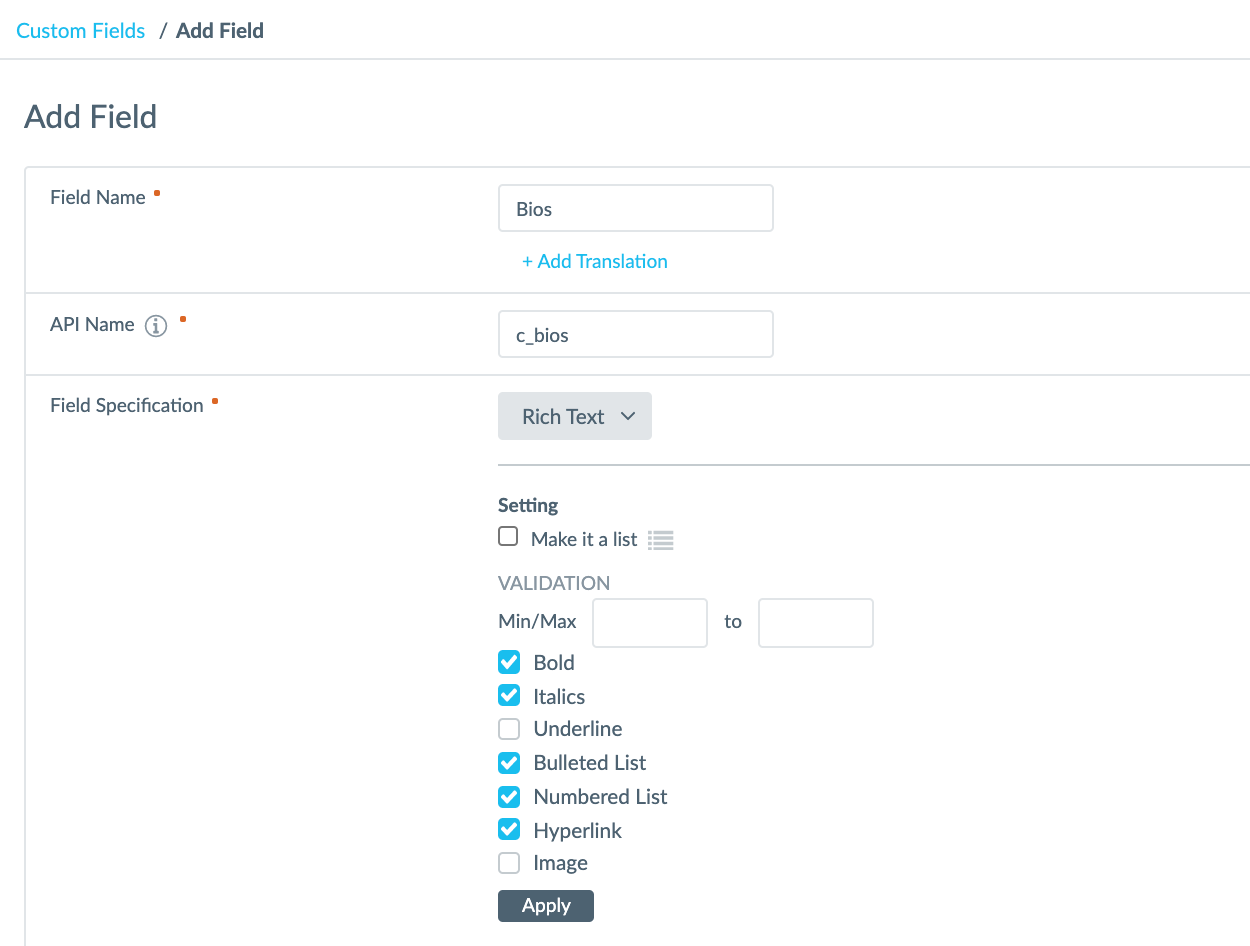
Per offrire una maggiore flessibilità nella formattazione dei dati, ora il tipo di campo personalizzato Rich Text supporta i seguenti elementi RTF:
- Immagini
- Intestazioni
- Elementi di codice*
- Blocchi di codifica*
- Blocchi di citazioni*
- Linee orizzontali*
- Barratura*
- Pedici*
- Superscripts* Come avviene per gli elementi RTF che già supportiamo (grassetto, corsivo, elenchi numerati, ecc.), gli utenti potranno caricare ed esportare i contenuti (tramite file o API) in HTML o Markdown. Come sempre, volendo potrai aggiungere una convalida personalizzata per limitare i tipi di dati approfonditi supportati da un campo. Ad esempio, se i tuoi agenti assicurativi effettuano l’accesso per modificare le biografie per la pagina della sede in cui operano, puoi impedire loro di aggiungere immagini integrate o sottolineature che non si adattano allo schema della tua pagina o alle linee guida del marchio.

Inoltre, abbiamo introdotto un contrassegno nell’API per rimuovere le formattazioni non supportate. Se il flag StripUnSupporteDrichTextFormats è specificato e impostato su “true”, tutti gli elementi RTF non supportati verranno eliminati dal valore del campo. Se non è specificato o è impostato su “false”, la richiesta che contiene testo RTF non supportato restituirà un errore. Ciò consentirà agli sviluppatori di sincronizzare più facilmente i dati senza troppi errori, soprattutto per gli elementi nascosti come grandi blocchi di testo per la ricerca nei documenti. È possibile visualizzare i campi Rich Text nei risultati di ricerca di Answers, nelle Pagine personalizzate e del Page Builder, ma non nei publisher di terzi della rete Knowledge Network. *Questi miglioramenti saranno resi disponibili dopo l’accesso anticipato. Hai feedback o domande? Condividili nella community qui.
VIII. Tipo di entità Articolo di assistenza
Abbiamo aggiunto un nuovo tipo di entità che ti consente di memorizzare gli articoli di assistenza nel Knowledge Graph.
L’entità comprende una serie di campi integrati, tra cui
- Contenuto
- Breve descrizione
- URL della landing page
- Parole chiave
- Conteggio voti
- Somma voti
- Data di pubblicazione dell’articolo esterno
- Data di aggiornamento dell’articolo esterno
Una volta attivato il tipo, puoi aggiungere queste nuove entità manualmente o sfruttare uno dei nostri Connettori per estrapolare articoli da una fonte di dati.
È possibile far comparire i dati di questo nuovo tipo di entità nelle esperienze di Answers e Pages. Ti consigliamo di installare il template della soluzione per la ricerca nel sito di assistenza e di usare un Connettore dati (come Zendesk, ServiceNow, ecc.) per creare un’esperienza di ricerca degli articoli di assistenza ottimale. Visita le nostre nuove guide per Aggiungere Answers al tuo sito di assistenza Zendesk o per Aggiungere Answers al tuo sito di assistenza ServiceNow. Hai feedback o domande? Lasciaci una nota nella Community qui.
IX. Parametri API Live obsoleti
Da febbraio 2021 Yext non supporta più le etichette dei segnaposto non risolte per i campi incorporati nelle risposte dell’API Live. Inoltre, non sono più supportati i profili linguistici non visualizzati che contengono solo campi specifici per una determinata lingua richiesta nelle risposte dell’API Live. Questo post descrive i parametri di query che sono stati disattivati per gli endpoint dell’API Live interessati, nonché gli aggiornamenti al loro comportamento. Per ulteriori informazioni sulla disattivazione dei parametri resolvePlaceholders e di query visualizzati, consulta gli Aggiornamenti all’API alla pagina https://developer.yext.com/2021/01/changes-entities-language-profiles-live-api-endpoints/ .
X. Nome → campo Domanda su FAQ Tipo di entità
Nel tipo di entità FAQ, abbiamo modificato il campo “Nome” in “Domanda” per allinearci alla struttura dei dati degli utenti.Questa modifica non influirà sulle integrazioni esistenti né sulle esperienze di Answers e Pages. Tuttavia, esortiamo gli utenti a utilizzare il nuovo campo Domanda nelle esperienze appena create poiché il campo Nome verrà rimosso dalle FAQ tipo di entità (in base a un calendario che forniremo non appena sarà disponibile). Hai feedback o domande? Lasciaci una nota nella Community qui.
XI. Campi orari aggiuntivi
Il 25 febbraio 2021, Google ha lanciato
la versione 4.9 della sua API Google My Business (GMB), che comprende il supporto per altri tipi di orari. Questi possono essere aggiunti alle entità attivando la funzione “Campi orari aggiuntivi” nella sezione Funzionalità dell’account delle Impostazioni dell’account di Yext.Questa funzionalità consente di specificare orari di apertura specifici per opzioni quali consegna, drive-through e altro ancora. Ad esempio, la filiale di una banca potrebbe essere aperta dalle 9:00 alle 17:00 il lunedì, ma offrire un servizio di drive-through dalle 8:30 alle 18:00.  I tipi di orari aggiuntivi comprendono:
I tipi di orari aggiuntivi comprendono:
- Orari di servizio online
- Orari di accesso
- Orari per la terza età
- Orari di ritiro
- Orari della cucina
- Orari per l’asporto
- Orari di consegna
- Orari del drive-through
- Orari del brunch
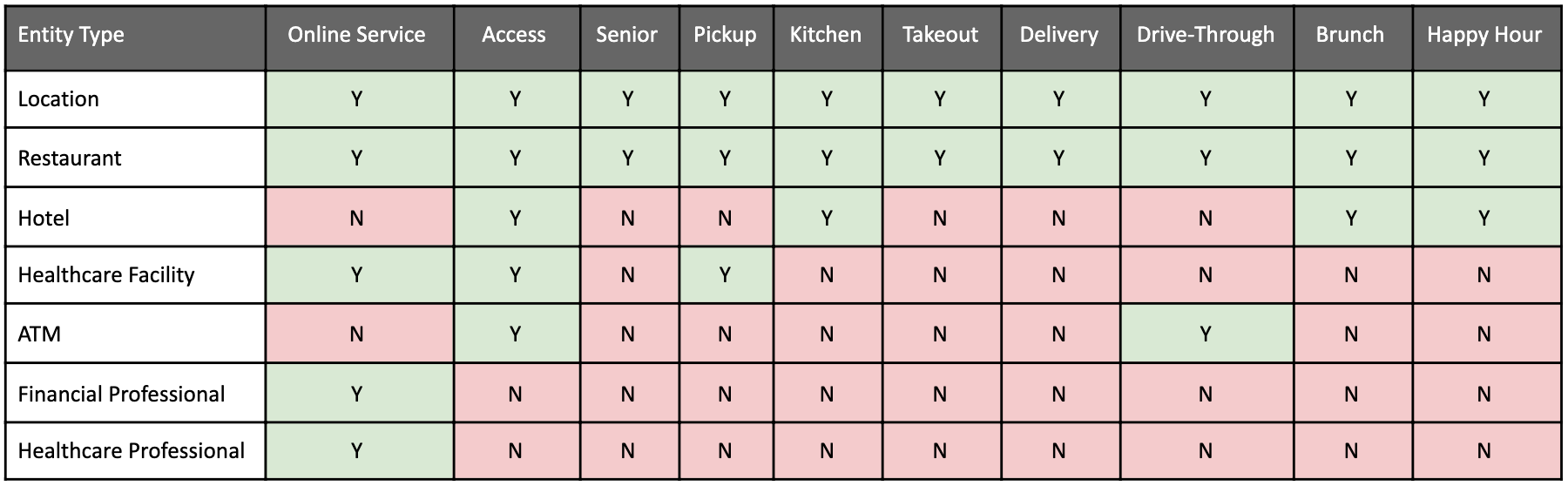
- Orari dell’aperitivo Ora puoi aggiornare questi orari aggiuntivi in Yext e sincronizzarli con GMB. I tipi di orari disponibili per l’entità dipendono sia dal tipo di entità di Yext sia dalla categoria GMB.Gli orari supportati per ciascun tipo di entità sono i seguenti:
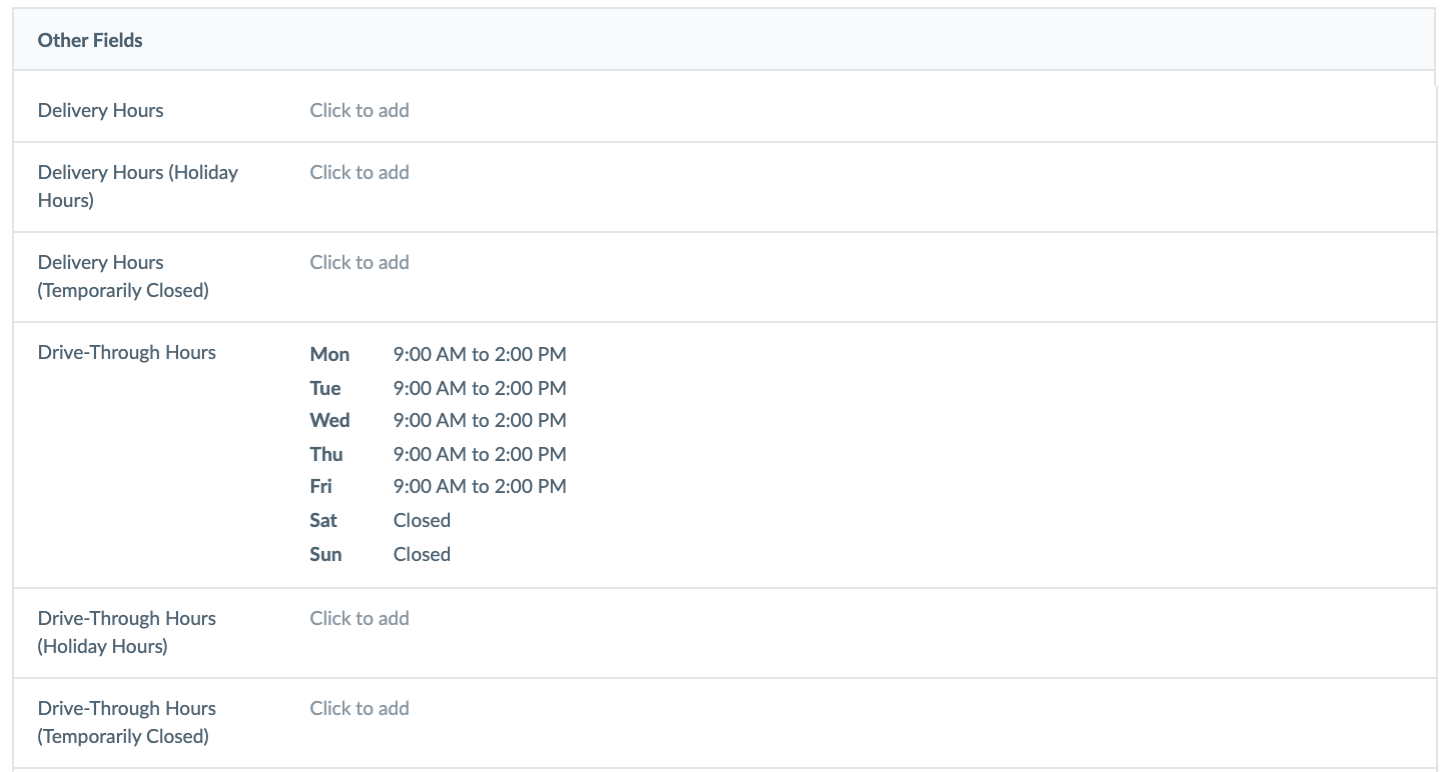
 Una volta attivati, i campi Orari aggiuntivi disponibili verranno aggiunti alla sezione Altri campi dei profili della tua entità nel Knowledge Graph.
Una volta attivati, i campi Orari aggiuntivi disponibili verranno aggiunti alla sezione Altri campi dei profili della tua entità nel Knowledge Graph.  Una volta che avrai specificato gli orari di apertura pertinenti in questi campi, sincronizzeremo le informazioni con il tuo account Google My Business. Nota: sebbene i campi Orari aggiuntivi includano i sottocampi Orari festivi e Temporaneamente chiuso, questi non verranno sincronizzati con Google. Inoltre, la sincronizzazione degli orari aggiuntivi con GMB non può avvenire se non sono presenti orari principali per l’entità, quindi ricordati di specificarli.Hai commenti o domande? Condividili nella community qui.
Una volta che avrai specificato gli orari di apertura pertinenti in questi campi, sincronizzeremo le informazioni con il tuo account Google My Business. Nota: sebbene i campi Orari aggiuntivi includano i sottocampi Orari festivi e Temporaneamente chiuso, questi non verranno sincronizzati con Google. Inoltre, la sincronizzazione degli orari aggiuntivi con GMB non può avvenire se non sono presenti orari principali per l’entità, quindi ricordati di specificarli.Hai commenti o domande? Condividili nella community qui.
XII. Campo “what3words address””
what3words è un’alternativa alla geolocalizzazione tradizionale tramite coordinate sempre più usata in Europa, che assegna a ogni cella di 3x3 metri una combinazione univoca di 3 parole.
Abbiamo aggiunto il campo al Knowledge Graph per consentire agli utenti di memorizzare questa combinazione, inserirla come indirizzo di riferimento e usarla nelle proprie pagine. Gli utenti possono aggiungere le loro parole chiave nel campo what3words Address .  Hai feedback o domande? Lasciaci un messaggio nella Community qui.
Hai feedback o domande? Lasciaci un messaggio nella Community qui.
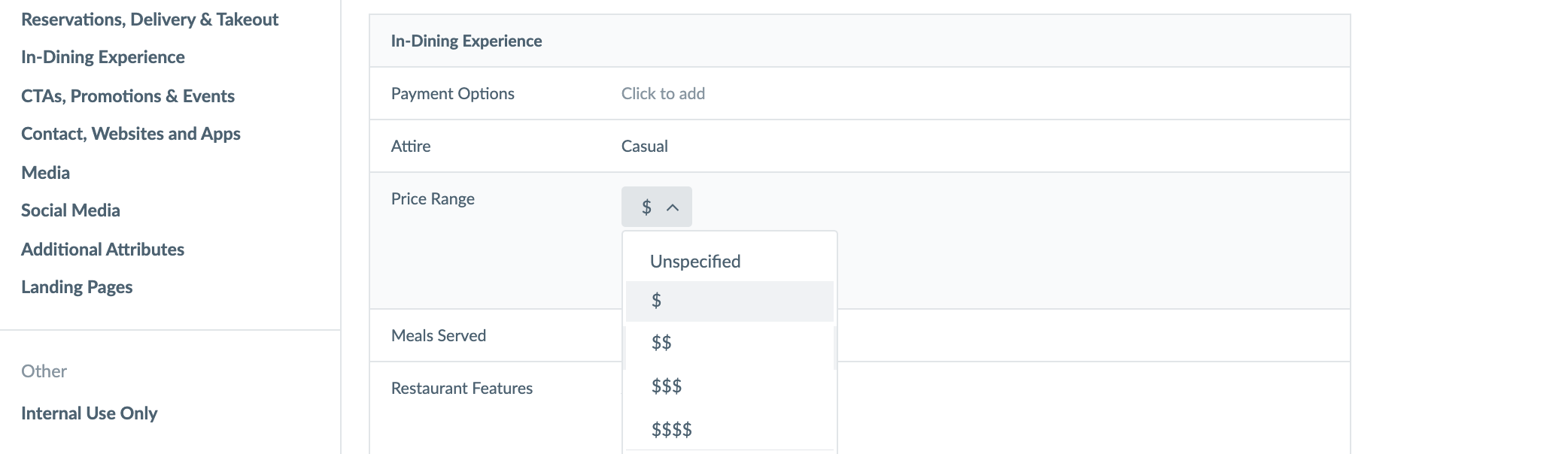
XIII. Campo Fascia di prezzo aggiunto all’entità sede
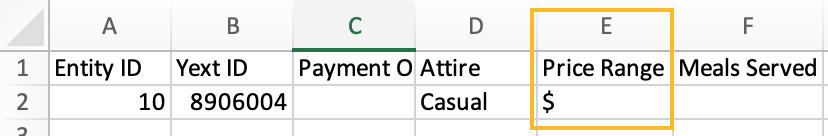
Il campo Fascia di prezzo è ora disponibile per tutte le entità di tipo sede.Il campo presenta un menu a discesa che ti consente di scegliere una fascia di prezzo da “$” a “$$$”, in base alle tue tariffe. La fascia di prezzo può essere inviata ai vari endpoint supportati, tra cui Listings e Pages, per fornire ai clienti ulteriori informazioni sulla tua attività.  Oltre che in fase di modifica, puoi aggiungere questo campo alle entità anche usando lo strumento per caricare i dati. A tale scopo, inserisci il numero desiderato di simboli del dollaro nel foglio di calcolo. Tieni presente che per le valute puoi utilizzare solo il simbolo del dollaro, a prescindere dall’area geografica di riferimento.
Oltre che in fase di modifica, puoi aggiungere questo campo alle entità anche usando lo strumento per caricare i dati. A tale scopo, inserisci il numero desiderato di simboli del dollaro nel foglio di calcolo. Tieni presente che per le valute puoi utilizzare solo il simbolo del dollaro, a prescindere dall’area geografica di riferimento.  In precedenza, il campo Fascia di prezzo era disponibile per l’entità di una sede solo in determinate circostanze o con abbonamenti specifici. Hai commenti o domande? Condividili nella Community qui.
In precedenza, il campo Fascia di prezzo era disponibile per l’entità di una sede solo in determinate circostanze o con abbonamenti specifici. Hai commenti o domande? Condividili nella Community qui.
Knowledge Graph & Admin Console
I. Profili multilingua inclusi nella configurazione come codice
Ora puoi estrarre e applicare i contenuti dei profili multilingua alle risorse delle entità. Se disponi di profili linguistici aggiuntivi che presentano dei contenuti, li visualizzerai quando estrapoli la configurazione dell’entità nella Console di amministrazione. L’aspetto finale dovrebbe essere simile a quello riportato di seguito, in cui:
- L’ID entità è 123
- La lingua principale è “en_US”
L’entità presenta una lingua del profilo alternativa: “es”
CopyCopied!{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Venite a trovarci!" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
Hai commenti o domande? Condividili nella community qui.
Answers
I. Aggiornamenti dell’algoritmo Orion
L’algoritmo Answers migliora costantemente. Tra i punti salienti del lancio di Orion vi sono:
- Visualizzazione di più risposte dirette
- Miglioramento della ricerca dei nomi delle persone
- Miglioramenti ai filtri NLP
- Lemmatizzazione specifica per la salute Answer più dirette Abbiamo aggiornato l’algoritmo Answer per mostrare risposte più dirette utilizzando BERT. In precedenza, usavamo un approccio euristico per decidere se mostrare una risposta diretta: una query doveva contenere il nome di un campo (ad esempio “compleanno” o ”prezzo”) e corrispondere a una sola entità. Questo sistema, però, non funzionava con query come “quante calorie ha una minestra di verdure” se esistevano più tipi di minestre di verdure, oppure con domande come “che numero di telefono ha Manuela Rossi” se all’interno del set di dati erano presenti più persone che si chiamavano “Manuela”. Ora, invece, la ricerca non deve più corrispondere a una sola entità, poiché BERT è stato addestrato per rilevare se esiste una risposta diretta alla query o meno. Ad esempio, la query “che università ha frequentato Luca” ha una risposta diretta, poiché l’utente sta cercando un’informazione specifica e l’algoritmo è in grado di rilevarla in modo dinamico. Ciò ci consente di mostrare le risposte dirette in un numero maggiore di casi, anche quando esistono diverse entità tra cui scegliere, purché si sappia con certezza che l’utente sta cercando una risposta diretta. Miglioramento della ricerca dei nomi delle persone Abbiamo migliorato il modo in cui Answers gestisce la ricerca dei nomi delle persone. Una delle principali difficoltà è rappresentata dal fatto che numerosi nomi propri sono anche toponimi . In questo caso, Answers utilizza un algoritmo chiamato named entity recognition (NER) che è in grado di risolvere l’ambiguità. Ecco un esempio:
| | Jones | Edmond | Lewis || ------------- |:-------------:| ----:|----:| Nome della sede|| Fornitori di Jones | Fornitori di Edmond | Fornitori di Lewis || Nome della persona | Fornitori di nome Jones | Fornitori di nome Edmond | Fornitori di nome Lewis|
L’algoritmo NER utilizza il contesto per comprendere che “jones” nel primo esempio è una località, ma nel secondo esempio è una città.Tuttavia, la difficoltà maggiore è rappresentata dalle query costituite da una una sola parola , che non forniscono sufficiente contesto per capire se l’utente sta cercando una persona o un luogo. In questi casi, Answers le interpretava per impostazione predefinita come ricerca di località, ma, grazie ai test condotti dagli utenti, abbiamo scoperto che non era un metodo adeguato poiché troppo spesso venivano visualizzate località lontane con pochi o nessun risultato. Ora, invece, partiamo dal presupposto che se una query contiene una sola parola, l’utente sta cercando una persona. Di conseguenza, l’algoritmo prima di cercare la località verifica se esiste qualcuno con quel nome. Se non esiste una persona con quel nome, allora passerà alla ricerca della località. Miglioramenti al filtro NLP Abbiamo apportato anche una serie di aggiornamenti alla modalità di interpretazione dei filtri NLP, tra cui: - Tolleranza agli errori di battitura : il numero degli errori di battitura accettati è stato modificato sulla base della lunghezza del filtro. Maggiore è la lunghezza del filtro, maggiore sarà la tolleranza dell’algoritmo. Ciò significa che in molti casi la tolleranza agli errori di battitura sarà minore, in modo che parole come “capello” e “cappello” vengano interpretate come distinte.
- Miglioramento della lemmatizzazione : abbiamo migliorato anche le modalità di lemmatizzazione per l’individuazione delle corrispondenze nei filtri. Questa funzionalità opera in sinergia con la tolleranza agli errori di battitura più conservativa. In questo modo, parole come “capello” e “cappello” vengono interpretate come distinte, mentre “ospedale” e ospedali” come equivalenti.
- Riduzione dell’importanza delle stop word : ora attribuiamo meno peso alle parole comuni meno rilevanti, come “con” o “il”, nella ricerca delle corrispondenze nei filtri, in modo da ridurre il numero di falsi positivi. Lemmatizzazione specifica per il settore sanitario La “lemmatizzazione” è il processo di risoluzione delle parole alla loro forma radicale, come ad esempio capire che “runner” e “running” sono forme diverse della stessa parola. Poiché un’eccessiva lemmatizzazione può portare a numerosi falsi positivi, Answers adotta un approccio piuttosto conservativo. Abbiamo testato numerose librerie standard per la lemmatizzazione e lo stemming, ma nessuna dà risultati soddisfacenti nel settore sanitario. In particolare, è fondamentale che parole come “cardiologia” e “cardiologo” risultino correlate, ma la maggior parte delle librerie standard non gestisce questa casistica. Per ovviare al problema, abbiamo creato un lemmatizzatore personalizzato, dedicato al settore sanitario, che consente di effettuare la lemmatizzazione nel modo corretto, mantenendo il pieno controllo e ottimizzandola per gli argomenti relativi al settore sanitario. Nel complesso, il nostro è un approccio molto più scalabile rispetto all’uso dei sinonimi, che consente di superare questo genere di difficoltà. D’ora in poi, quindi, Answers utilizzerà un sistema di lemmatizzazione personalizzato per la terminologia del settore sanitario per garantire che le diverse forme dei termini medici vengano sempre comprese. Hai feedback o domande? Lasciaci una nota nella Community qui.
II. Ricerca documenti
Il terzo miglioramento ai vari algoritmi
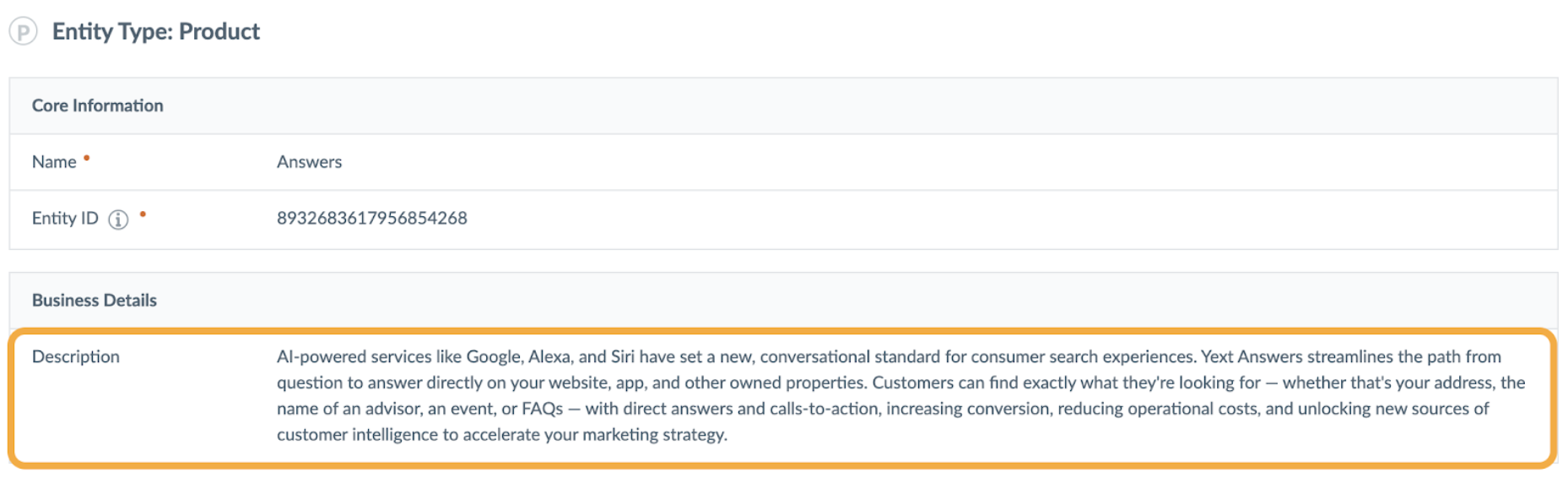
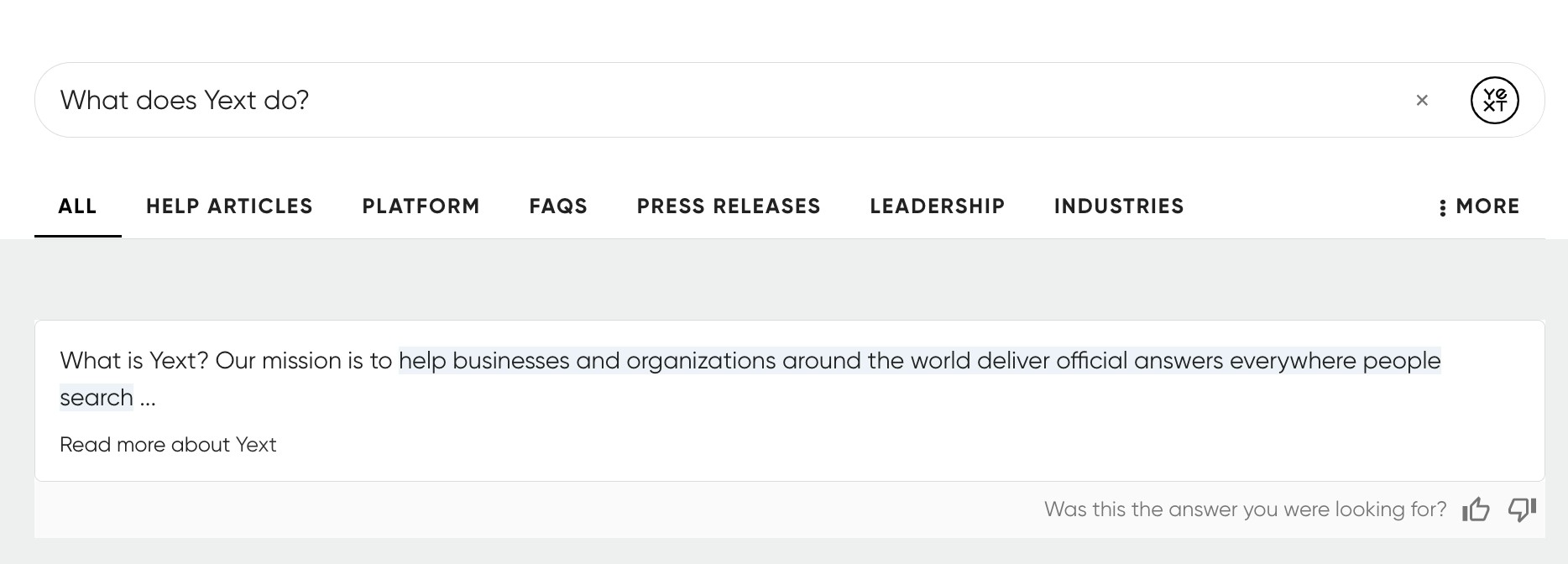
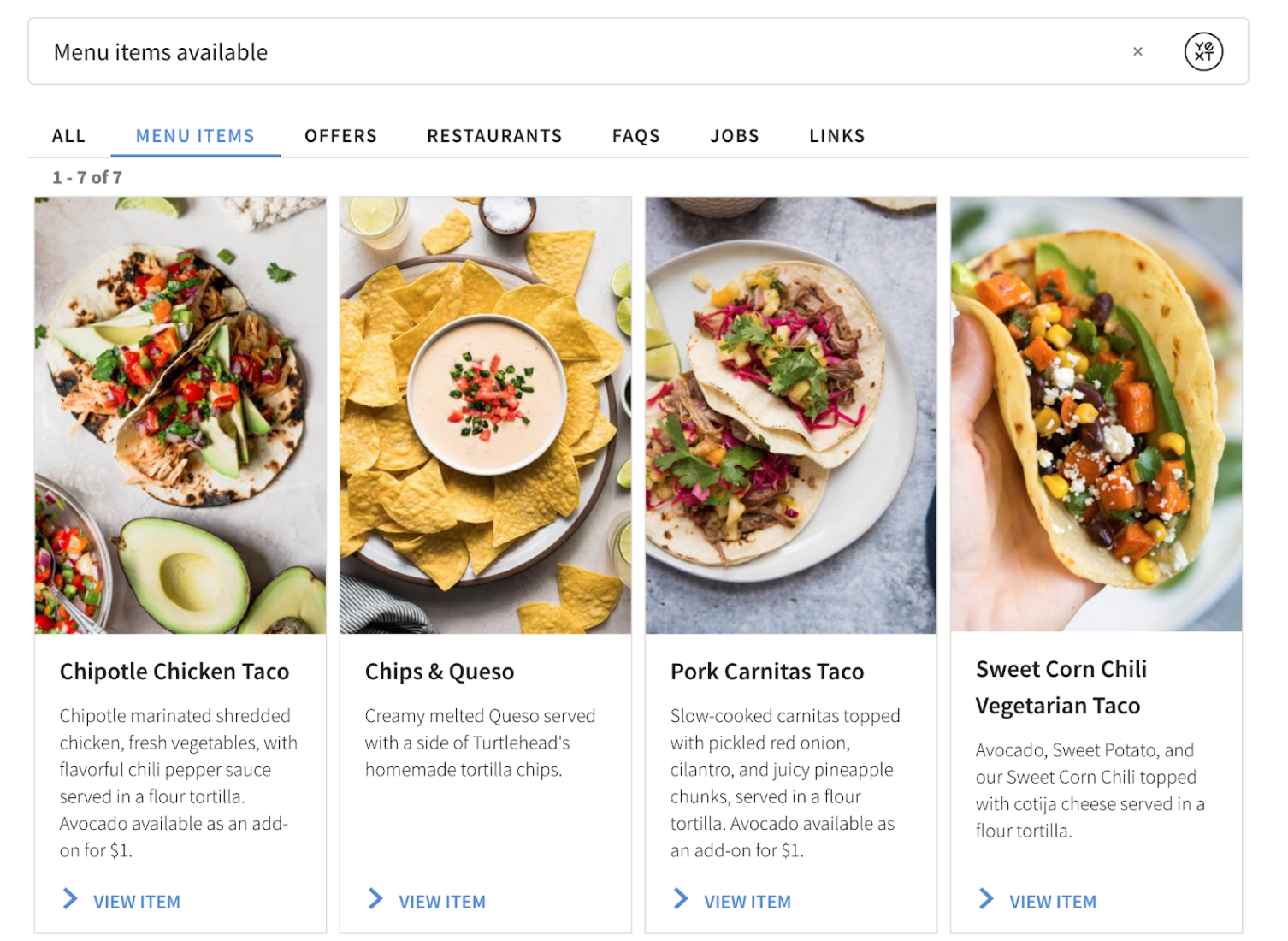
di Answers è il nuovissimo Ricerca documenti. La funzionalità consente agli utenti di eseguire ricerche nei documenti non strutturati che restituiscono risposte dirette (tramite snippet in evidenza) alle proprie domande. Ora puoi eseguire ricerche nei dati non strutturati, come post di blog, articoli di assistenza e manuali dei prodotti, per estrarre snippet pertinenti che rispondono alla domanda posta. Ciò consente di creare esperienze di ricerca per diversi nuovi casi d’uso, ad esempio aiutare i clienti a cercare negli articoli di supporto o i dipendenti a trovare le informazioni desiderate in una knowledge base interna. L’algoritmo Ricerca documenti soddisfa le esigenze delle nuove tipologie di utenti che pongono domande complesse e si aspettano risultati diretti e completi. Ecco un esempio di entità di prodotto, chiamata Yext Answers, che contiene un blocco di testo molto lungo e non strutturato all’interno del suo campo di descrizione:  Con Ricerca documenti, Answers può ora indicizzare il testo non strutturato e restituire snippet in evidenza relativi alle domande degli utenti:
Con Ricerca documenti, Answers può ora indicizzare il testo non strutturato e restituire snippet in evidenza relativi alle domande degli utenti:  È possibile attivare Ricerca documenti all’interno di Configurazione di ricerca del sistema backend tramite un nuovo tipo di campo disponibile per la ricerca. Per impostazione predefinita, l’algoritmo funzionerà con il tema Jambo 1.20. Per maggiori informazioni sul sistema front-end, consulta la sezione sul tema 1.20. Nota: nella versione primavera 2021, Ricerca documenti è disponibile solo in inglese. Hai commenti o domande? Condividili nella community qui.
È possibile attivare Ricerca documenti all’interno di Configurazione di ricerca del sistema backend tramite un nuovo tipo di campo disponibile per la ricerca. Per impostazione predefinita, l’algoritmo funzionerà con il tema Jambo 1.20. Per maggiori informazioni sul sistema front-end, consulta la sezione sul tema 1.20. Nota: nella versione primavera 2021, Ricerca documenti è disponibile solo in inglese. Hai commenti o domande? Condividili nella community qui.
III. Suggerimenti di query
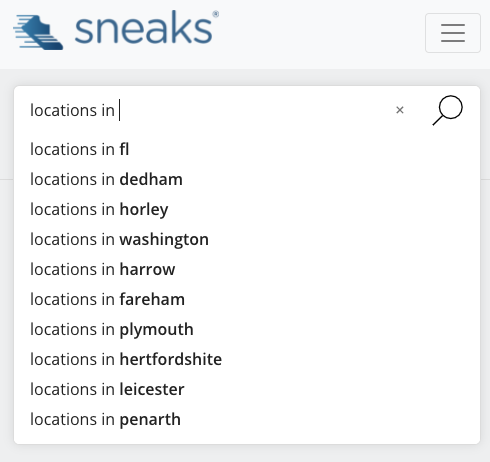
Abbiamo apportato alcuni miglioramenti davvero utili ai nostri suggerimenti di query di Answers! In precedenza, nella ricerca universale gli amministratori avevano la possibilità di preimpostare suggerimenti non modificabili specifici dell’attività. Ora, oltre alla ricerca universale, gli amministratori possono configurare suggerimenti di query specifici dei verticali e sfruttare anche la nuova funzionalità di inserimento dinamico dei dati del Knowledge Graph nei suggerimenti di query dell’utente che esegue la ricerca. Ad esempio, un’attività di vendita di calzature al dettaglio potrebbe voler suggerire tutte le sedi per città, in base ai relativi dati del Knowledge Graph, quando un utente inizia a digitare “negozi a…”. Ora un amministratore può farlo aggiungendo negozi a al verticale della sede verticalPrompts:  L’impostazione di cui sopra può essere configurata nell’editor di configurazione JSON nel nuovo oggetto
L’impostazione di cui sopra può essere configurata nell’editor di configurazione JSON nel nuovo oggetto querySuggestions:
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"Sedi vicino a me",
"Che orari fate?",
"Scarpe a meno di 150€",
"Numero del negozio di Roma"
],
"verticalPrompts": {
"locations": [
"Spring '21 Release - IT"
"locations in ",
"locations in "
],
"faqs": [
"Spring '21 Release - IT",
],
"products": [
"Spring '21 Release - IT",
"Avete scarpe ",
]
}
}In un altro caso d’uso, un fornitore di servizi sanitari potrebbe voler suggerire query sulle lingue parlate e sulle patologie trattate all’interno di un verticale sui medici. Utilizzando i prompt verticali all’interno dei suggerimenti di query e dei dati del Knowledge Graph, ora è possibile: Dottori che parlano e trattano Hai commenti o domande? Condividili nella Community qui. Per ulteriori informazioni su questa funzionalità, visita il modulo di formazione Suggerimenti di query. Se hai già completato questo modulo: abbiamo reimpostato lo stato di avanzamento affinché tutti gli utenti possano imparare a usare la nuova funzionalità.
IV. Riposizionamento dinamico
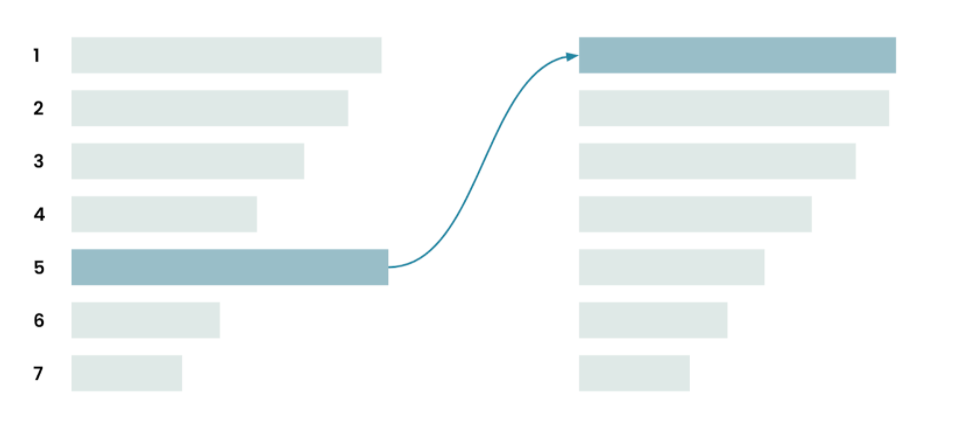
Il riposizionamento dinamico utilizza l’apprendimento automatico per classificare i risultati in base all’engagement degli utenti. Il nostro team ha approntato un modello complesso che riposiziona le domande frequenti in base alla probabilità che siano scelte dagli utenti (numero di clic). Il modello diventerà più intelligente nel tempo, man mano che includerà un numero maggiore di dati sulle interazioni degli utenti.
Ad esempio, se il modello rileva che l’entità più selezionata è quella restituita in quinta posizione, questa nuova funzionalità consentirà agli algoritmi di cambiare dinamicamente la posizione dei risultati ed evidenziare quel risultato specifico. L’obiettivo è infatti visualizzare prima il risultato più pertinente in base all’engagement degli utenti.  Nota: nella versione primavera 2021, il modello si applicherà solo alle entità FAQ e potrai utilizzare solo il numero di clic come dato di riferimento. In una versione futura, il modello di riposizionamento potrà essere applicato più in generale a tutti i tipi di entità con diversi dati di riferimento. Hai commenti o domande? Condividili nella Community qui.
Nota: nella versione primavera 2021, il modello si applicherà solo alle entità FAQ e potrai utilizzare solo il numero di clic come dato di riferimento. In una versione futura, il modello di riposizionamento potrà essere applicato più in generale a tutti i tipi di entità con diversi dati di riferimento. Hai commenti o domande? Condividili nella Community qui.
V. Miglioramento della regola per le query relative a entità nascoste o in evidenza
Questa funzionalità consente di selezionare le entità per l’azione BOOST_ENTITES/BURY_ENTITIES utilizzando un filtro salvato dal Knowledge Graph. Quando utilizzi questa regola, non è più necessario specificare ogni singola entità. Ciò sarà particolarmente utile se evidenzi o nascondi le entità in blocco. Ad esempio, supponiamo che tu sia un fornitore di servizi sanitari: puoi creare un filtro salvato per raggruppare “ortopedici della colonna vertebrale” (qualsiasi medico con il campo di specializzazione = colonna vertebrale) ed evidenziarli nei risultati delle query che contengono “colonna vertebrale”. In questo modo, i medici con questa specializzazione che vengono aggiunti alla piattaforma soddisferanno immediatamente i criteri del filtro senza dover modificare manualmente la configurazione per aggiungere il nuovo ID di entità.A tale scopo, per prima cosa devi creare il filtro salvato nel Knowledge Graph. Puoi rivedere la procedura di creazione dei filtri salvati nel modulo di formazione che trovi qui Quindi, in Configurazione di ricerca, puoi aggiungere il savedFilterID per evidenziare/nascondere queste entità come segue:
{
"criteria": {
"searchTermContains": [
"colonna vertebrale"
]
},
"actions": [
{
"actionType": "BOOST_ENTITIES",
"filter": {
"savedFilterId": {
"$eq": "1234"
}
},
],
"verticalKey": "providers"
}
]
}Abbiamo anche introdotto la nuova opzione forceResults per determinare se le entità sono evidenziate sempre o solo se erano già nei risultati di ricerca. Il comportamento predefinito corrisponde a forceResults impostato su “true”, il che significa che se l’entità non viene restituita nei risultati senza l’azione BOOST_ENTITIES, per impostazione predefinita questa azione la aggiungerà al set di risultati. Tuttavia, impostando l’opzione su “false”, si specifica che l’azione BOOST_ENTITES deve essere eseguita solo se le entità sono già nei risultati di ricerca. Hai feedback o domande? Condividili nella community qui.
VI. Etichette per termini di ricerca
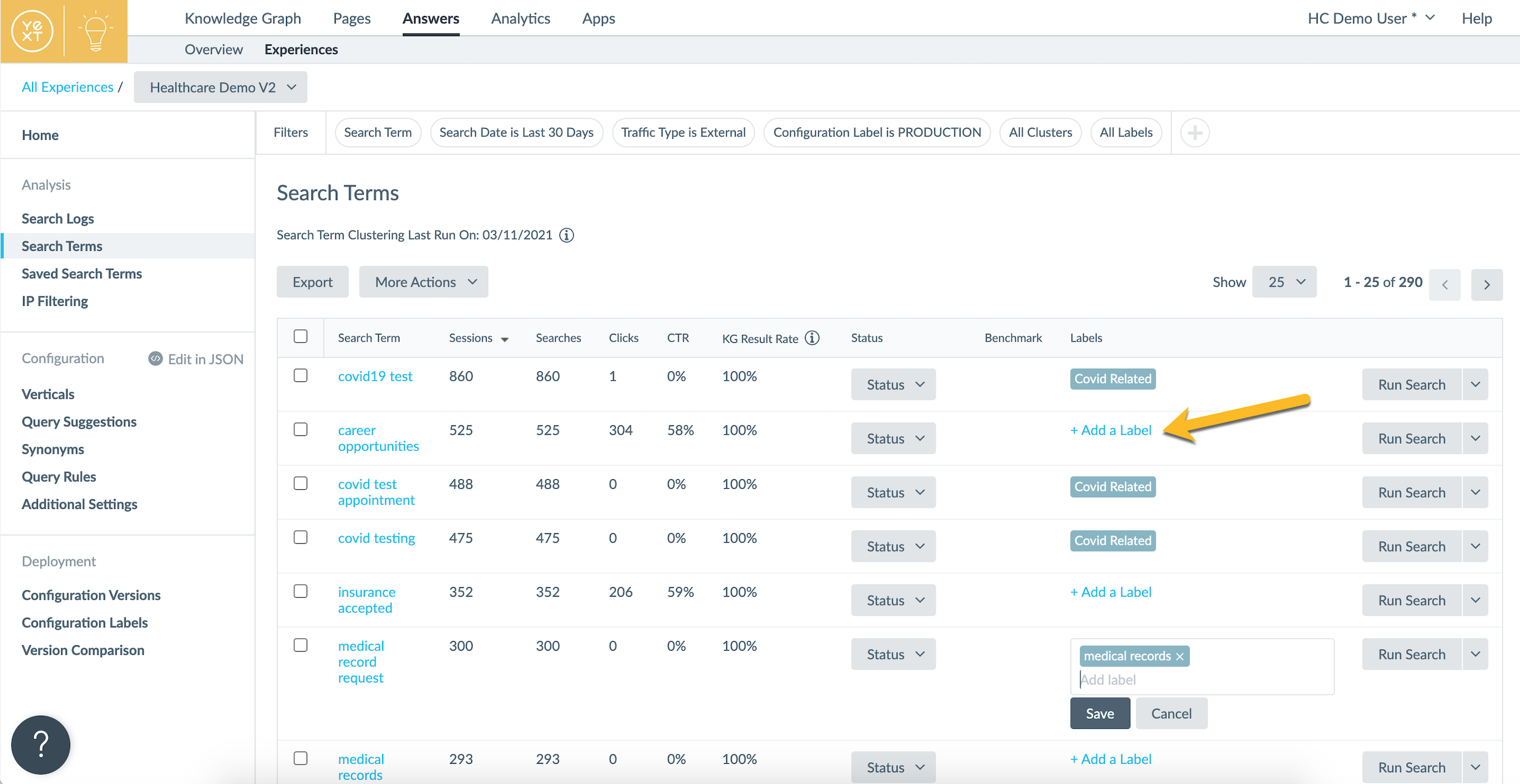
Come amministratore, il tuo lavoro consiste nel continuare a migliorare le esperienze di ricerca nel tempo, ma ciò può risultare molto difficile in presenza di migliaia di query univoche. Ora puoi etichettare manualmente i singoli termini di ricerca per aiutarti nei tuoi flussi di lavoro. I consumatori utilizzano frasi diverse nelle query per cercare gli stessi risultati. Ora con Yext puoi facilmente suddividere in categorie le domande simili dei consumatori per migliorare la ricerca su larga scala. Le etichette dei termini di ricerca si abbinano perfettamente a un’altra nuova funzionalità della versione primavera 2021, la suddivisione in cluster , che raggruppa automaticamente ricerche simili. Insieme, queste due funzioni consentono agli amministratori di controllare il raggruppamento e l’etichettatura dei termini di ricerca.  Puoi modificare le etichette dei termini di ricerca singolarmente o in blocco nella schermata dei termini di ricerca in Answers > Esperienze, nonché caricarle da un file CSV. Dopo aver aggiunto le etichette dei termini di ricerca, puoi utilizzarle per i seguenti scopi:
Puoi modificare le etichette dei termini di ricerca singolarmente o in blocco nella schermata dei termini di ricerca in Answers > Esperienze, nonché caricarle da un file CSV. Dopo aver aggiunto le etichette dei termini di ricerca, puoi utilizzarle per i seguenti scopi:
- Filtrare i termini di ricerca
- Impostare filtri in Analytics
- Esecuzione di confronti mirati Per ulteriori informazioni sulle etichette dei termini di ricerca, visita l’unità Termini di ricerca. Hai commenti o domande? Lasciaci una nota nella Community qui.
VII. Formazione sull’esperienza
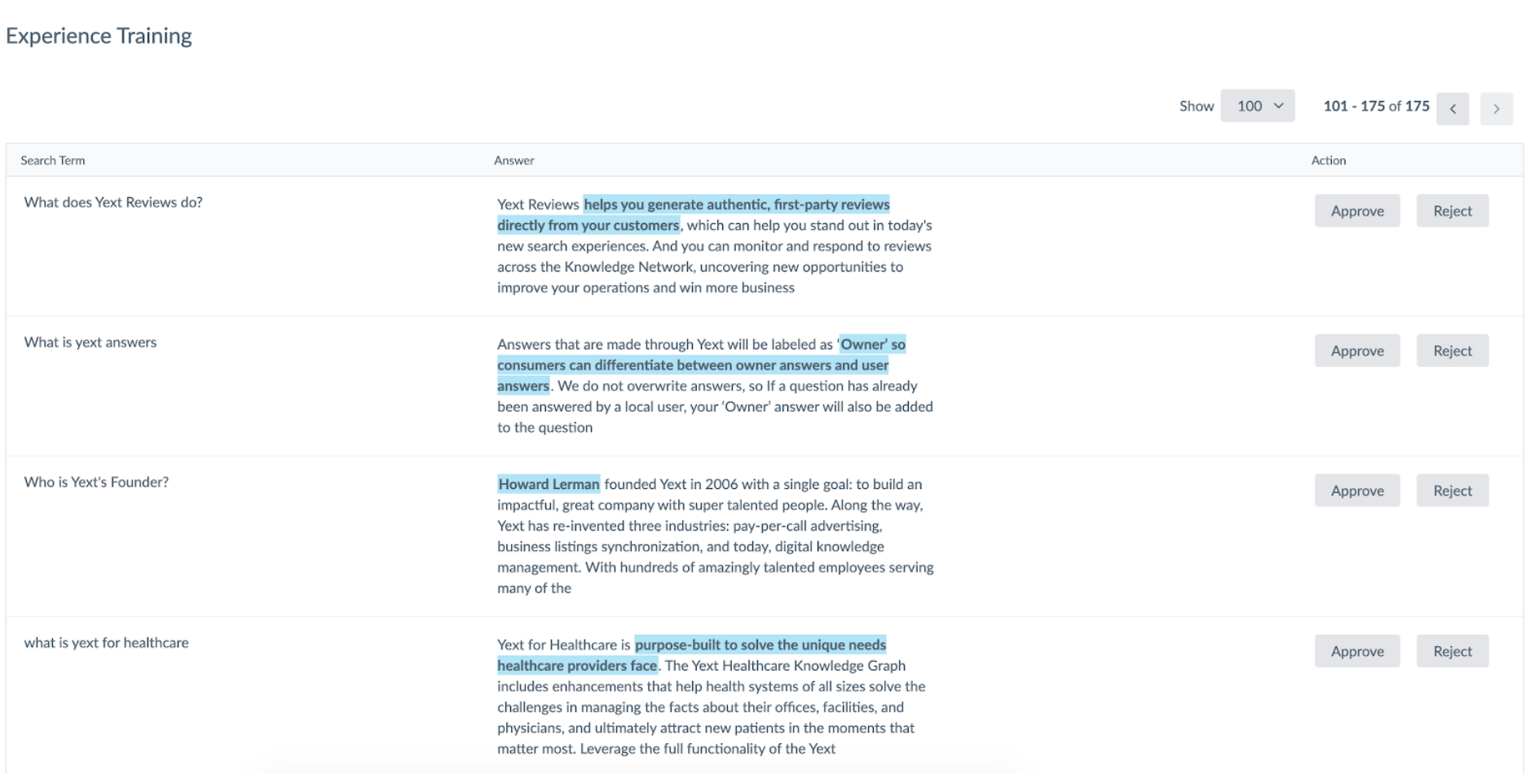
Un buon amministratore è costantemente impegnato nel migliorare la qualità dei risultati di ricerca. Per aiutarti in questo compito, abbiamo creato Addestramento, una funzionalità che consente agli amministratori di addestrare l’algoritmo di Answers fornendo un feedback sulle sue previsioni. Il tuo input su un termine di ricerca specifico può correggere immediatamente la query e aiutare Answers a migliorare la pertinenza dei risultati nel tempo. Gli amministratori possono ora passare alla sezione Addestramento della piattaforma per esaminare in modo proattivo un elenco di query generate dinamicamente. Ad esempio, se noti che la query “Chi è il fondatore di Yext?” restituisce erroneamente lo snippet in evidenza “John Smith”, puoi fare clic su “rifiuta” per comunicare all’algoritmo di non restituire questo risultato. Questo feedback risolve immediatamente il problema, in modo che lo snippet in evidenza non venga più visualizzato, e addestra l’algoritmo a gestire meglio esempi simili in futuro.
Nella versione primaverile, l’Addestramento sarà disponibile per gli snippet in evidenza e presto anche per i filtri NLP, il controllo ortografico e altro ancora.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
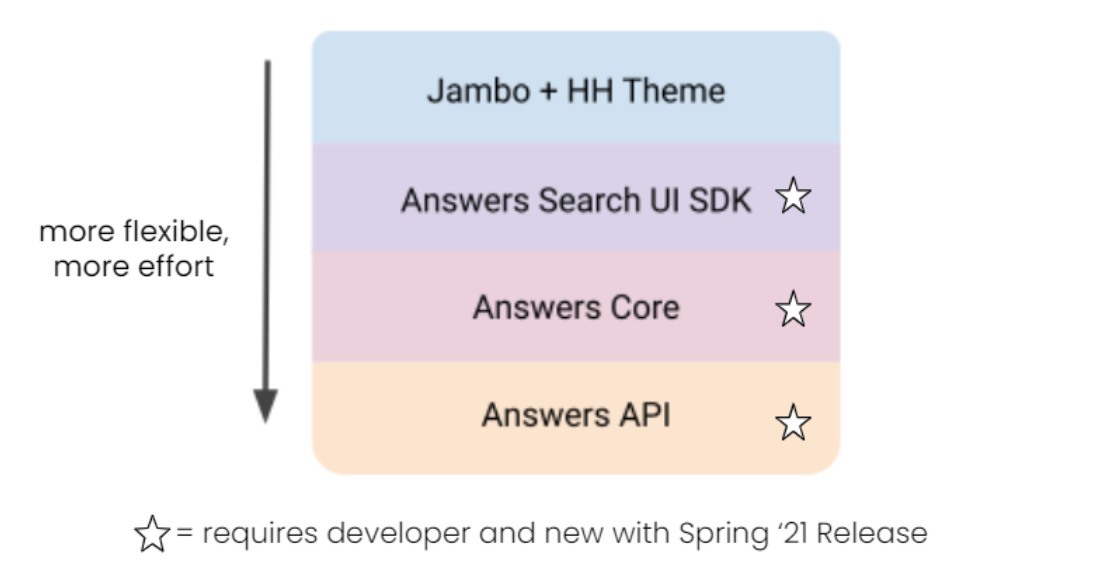
VIII. Opzioni di front-end per Answers - SDK dell’IU della ricerca di Answers, SDK di Answers Core, API di Answers
Per creare motori di ricerca efficaci nel modo più rapido e semplice possibile, abbiamo creato un’interfaccia front-end pronta all’uso per Answers. Se hai già creato un’esperienza Answers sulla piattaforma Yext, è probabile che tu abbia utilizzato questa interfaccia utente predefinita, realizzata usando un generatore di siti statici (con comandi Jambo) e il nostro tema Hitchhikers. Sappiamo anche che alcuni clienti potrebbero essere interessati a creare un’esperienza front-end ancora più personalizzata, pur continuando a utilizzare i nostri algoritmi Answers. Ecco perché abbiamo reso disponibili varie risorse che consentono un’implementazione più flessibile del prodotto Answers. Di seguito, abbiamo riassunto tutte le opzioni di front-end disponibili e l’esperienza degli sviluppatori richiesta. Jambo + tema Hitchhikers: gli amministratori di Yext (utenti non sviluppatori che hanno familiarità con JSON e con codici Javascript, CSS e HTML non troppo complessi) possono sfruttare l’interfaccia utente di Answers pronta all’uso. L’interfaccia può essere facilmente configurata con un tema pre-applicato e un generatore di siti statici. Il sito web e la community di Hitchhikers offrono numerosi contenuti formativi e supporto ai nuovi amministratori di Yext che desiderano imparare a configurare questa interfaccia utente predefinita. Jambo + tema Hitchhikers sono una buona opzione se vuoi attivare rapidamente Answers offrendo un’esperienza standard e in linea con la marca. Per maggiori informazioni, visita la Formazione front-end per Hitchhikers di Answers. SDK dell’IU della ricerca di Answers: questa libreria di codice Javascript nativo presenta componenti predefiniti ideali per migliorare l’esperienza di ricerca. La libreria consente agli sviluppatori front-end di creare un’esperienza di ricerca personalizzata che possa fornire risposte dirette agli utenti finali rimanendo fedele all’esperienza utente del sito web. L’SDK dell’interfaccia utente della ricerca di Answers è una buona opzione se vuoi configurare i componenti di base in un modo nuovo, configurare componenti personalizzati od ospitare le risposte direttamente sul tuo dominio. Visualizza la documentazione di riferimento o prova la nostra Guida introduttiva. Answers Core : questo wrapper TypeScript dell’API di Answers è una scelta obbligata per gli sviluppatori front-end che cercano la flessibilità completa offerta dall’interfaccia utente nell’uso di un’API, ma vogliono evitare di creare le proprie richieste di rete. Il wrapper è una buona opzione se vuoi costruire la tua esperienza Answers in un framework diverso (es. React, Vue o Angular). Visualizza la documentazione di riferimento
o prova la nostra Guida introduttiva. API di Answers : gli sviluppatori di sistemi completi possono sfruttare l’API REST di Answers se desiderano creare un’esperienza completamente personalizzata o implementare Answers per casi d’uso del tutto diversi. L’API è una buona opzione se vuoi integrare Answers in un chatbot, implementarne le funzionalità al di fuori delle app web o utilizzarlo in un linguaggio diverso da JavaScript. Visualizza la documentazione di riferimento.  L’SDK dell’interfaccia utente delle ricerche di Answers v.1.8 sarà disponibile solo in inglese per l’accesso anticipato. La versione generale del prodotto, invece, includerà la funzionalità globale. Le versioni precedenti dell’SDK sono disponibili in tutte le lingue supportate. Hai commenti o domande? Condividili nella community qui.
L’SDK dell’interfaccia utente delle ricerche di Answers v.1.8 sarà disponibile solo in inglese per l’accesso anticipato. La versione generale del prodotto, invece, includerà la funzionalità globale. Le versioni precedenti dell’SDK sono disponibili in tutte le lingue supportate. Hai commenti o domande? Condividili nella community qui.
IX. Tema 1.20
Il tema v1.20 di Answers Hitchhikers include diverse nuove funzionalità importanti che ampliano le possibilità di Answers e migliorano notevolmente l’esperienza d’uso degli amministratori e degli utenti finali. Di seguito è riportato l’elenco completo delle funzionalità e delle correzioni di bug. Per maggiori informazioni, consulta il sito della community.
Supporto front-end per Ricerca documenti: componenti e layout di front-end necessari per restituire snippet in evidenza da documenti non strutturati.
Componente delle mappe: un nuovo componente delle mappe utilizzabile per personalizzare la visualizzazione delle mappe in Answers.
Applicazione di filtri dall’URL: collegamento a un’esperienza di Answers con filtri pre-applicati.
Comando “Crea verticali”: un nuovo comando che consentirà di aggiungere più facilmente un nuovo verticale, il relativo layout di pagina, gli attributi verticalKey e cardType e le impostazioni locali.
Supporto delle ricerche sfaccettate booleane: possibilità di utilizzare campi booleani per le ricerche sfaccettate.
Layout a 4 colonne: un nuovo layout di griglia a 4 colonne sia per le ricerche universali che per quelle verticali.
Evidenziazione testo dinamico: funzionalità che consente di controllare se un determinato campo è evidenziato e, in caso affermativo, di visualizzarlo sulla scheda.
Rimuovi icona della stella predefinita: è possibile rimuovere l’icona della stella nelle intestazioni verticali della ricerca universale.
Ricerca iniziale predefinita nella ricerca universale: è possibile appuntare i risultati per impostazione predefinita nei casi in cui un utente passa alla pagina dei risultati della ricerca universale senza inserire una query, oppure avere un set di ricerca iniziale predefinito (proprio come nella ricerca verticale).
Altre modifiche: una serie di correzioni di bug e piccoli miglioramenti per semplificarti la vita. Ti ricordiamo inoltre che, dopo la versione autunnale, abbiamo lanciato il tema Hitchhikers v1.18 e v.1.19 che includeva le seguenti funzionalità. Poiché ogni tema si basa sul tema precedente, potrai accedere a tutte queste utili funzionalità quando esegui l’aggiornamento al tema v1.20.
Utilizzo del nome del verticale nei messaggi di intestazioni di sezione, navigazione e Nessun risultato: un modo più semplice per inserire il nome del verticale nei messaggi di questi componenti dell’interfaccia.
Correzione dei punti di interruzione dei filtri comprimibili: è stato ottimizzato il posizionamento dei filtri comprimibili in corrispondenza di punti di interruzione specifici.
Correzioni allo stile dei filtri: sono stati migliorati l’allineamento e la spaziatura dei filtri sui dispositivi mobili.
Correzione allo stile degli orari: sono stati aggiornati i punti di interruzione dei wrapper degli orari per uniformare l’aspetto dei titoli con lunghezza diversa.
L’evento TITLE_CLICK ora passa l’URL: in questa funzionalità di Analytics ogni title di scheda passa l’URL di destinazione all’evento TITLE_CLICK.
Interfaccia utente aggiornata: nuovi colori predefiniti, maggiore larghezza dei contenitori e un nuovo font predefinito.
Tempi di generazione dell’anteprima ridotti: è possibile creare un’anteprima live più rapidamente tramite la modalità di sviluppo del webpack.
Posizione CTA aggiornata nelle schede di prodotto: a grande richiesta, è stato modificato il posizionamento.
Alcune correzioni/miglioramenti di bug minori Hai commenti o domande? Lasciaci una nota nella Community qui.
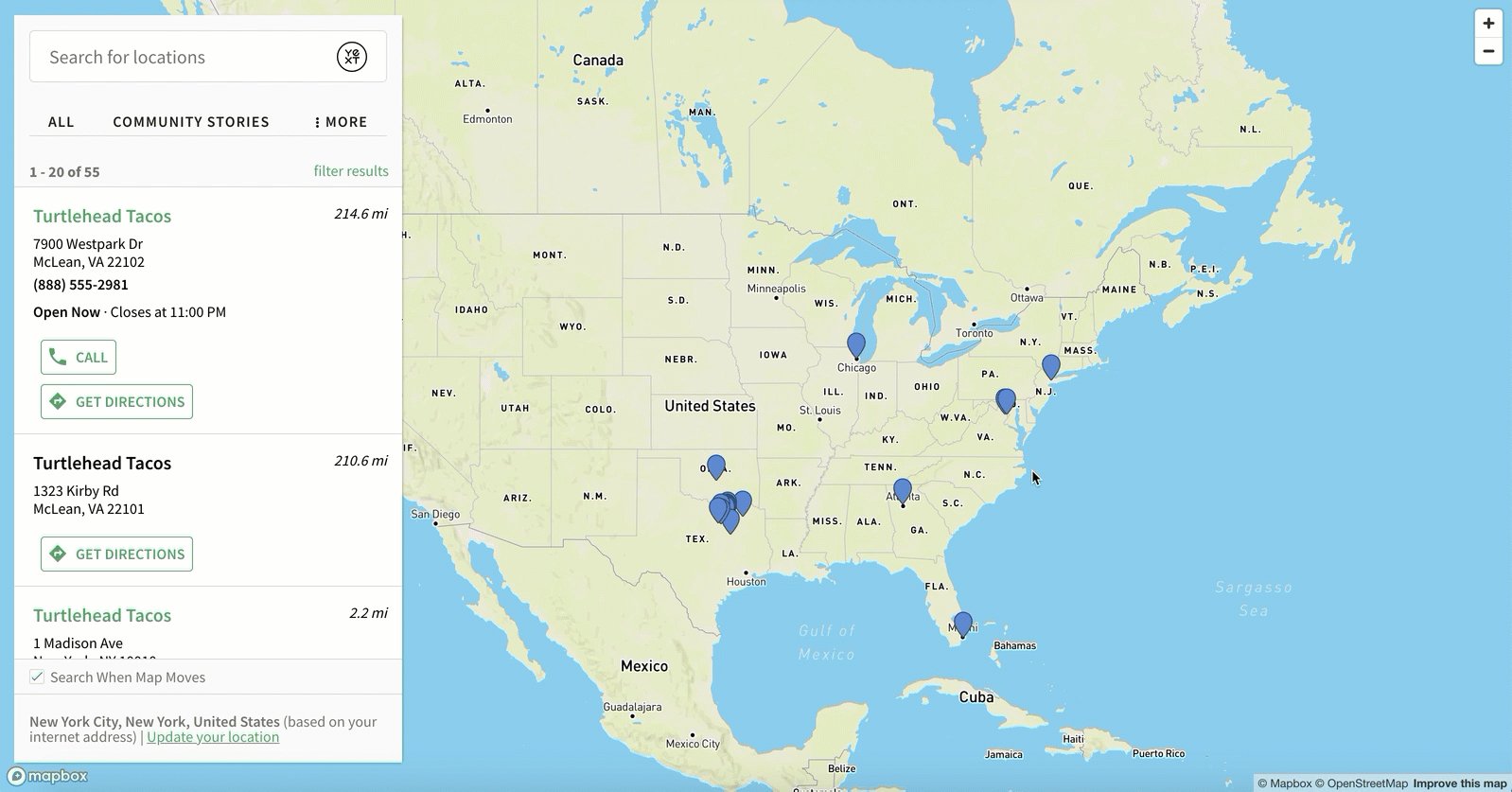
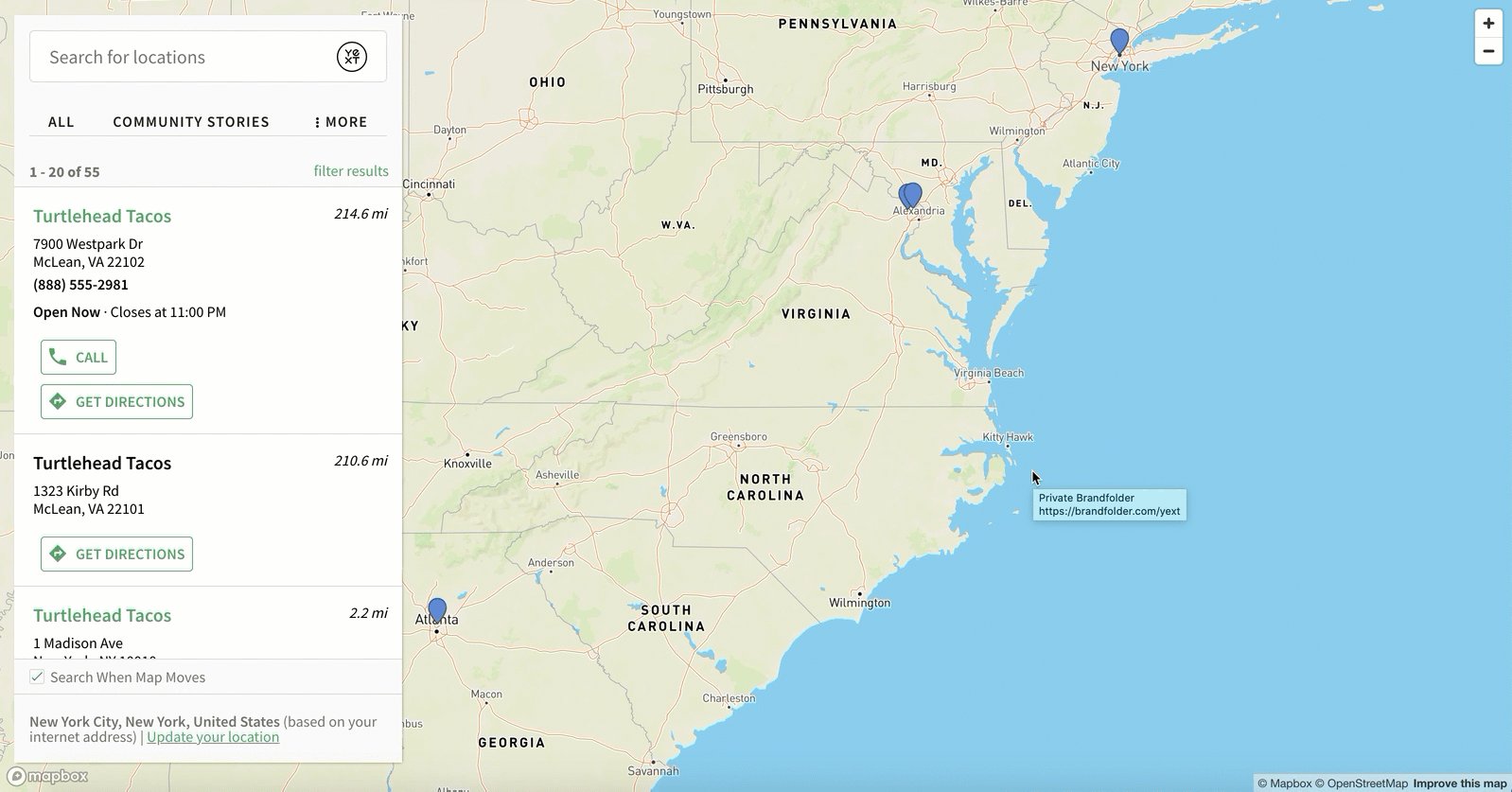
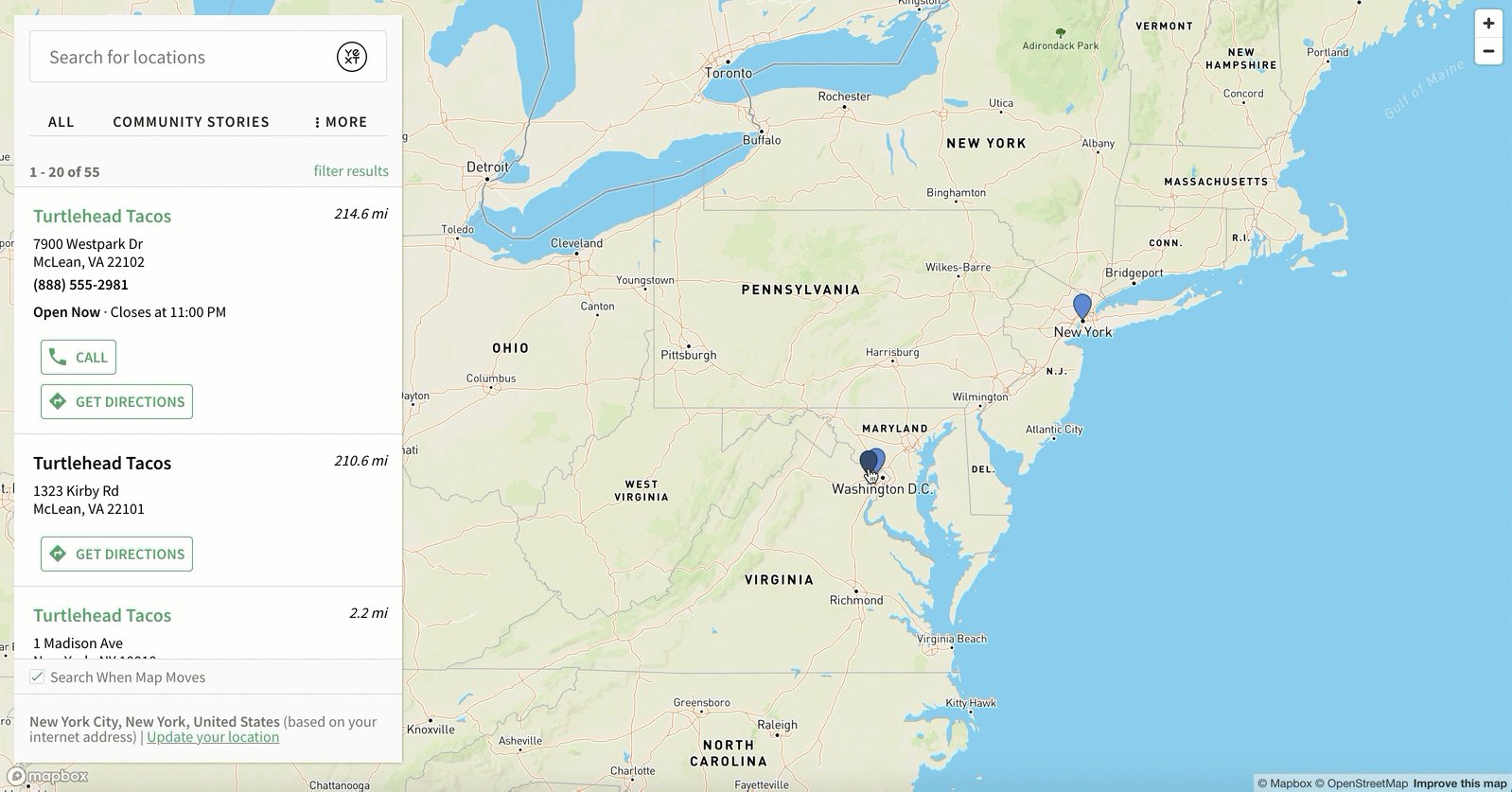
X. Tema 1.20 - Mappe
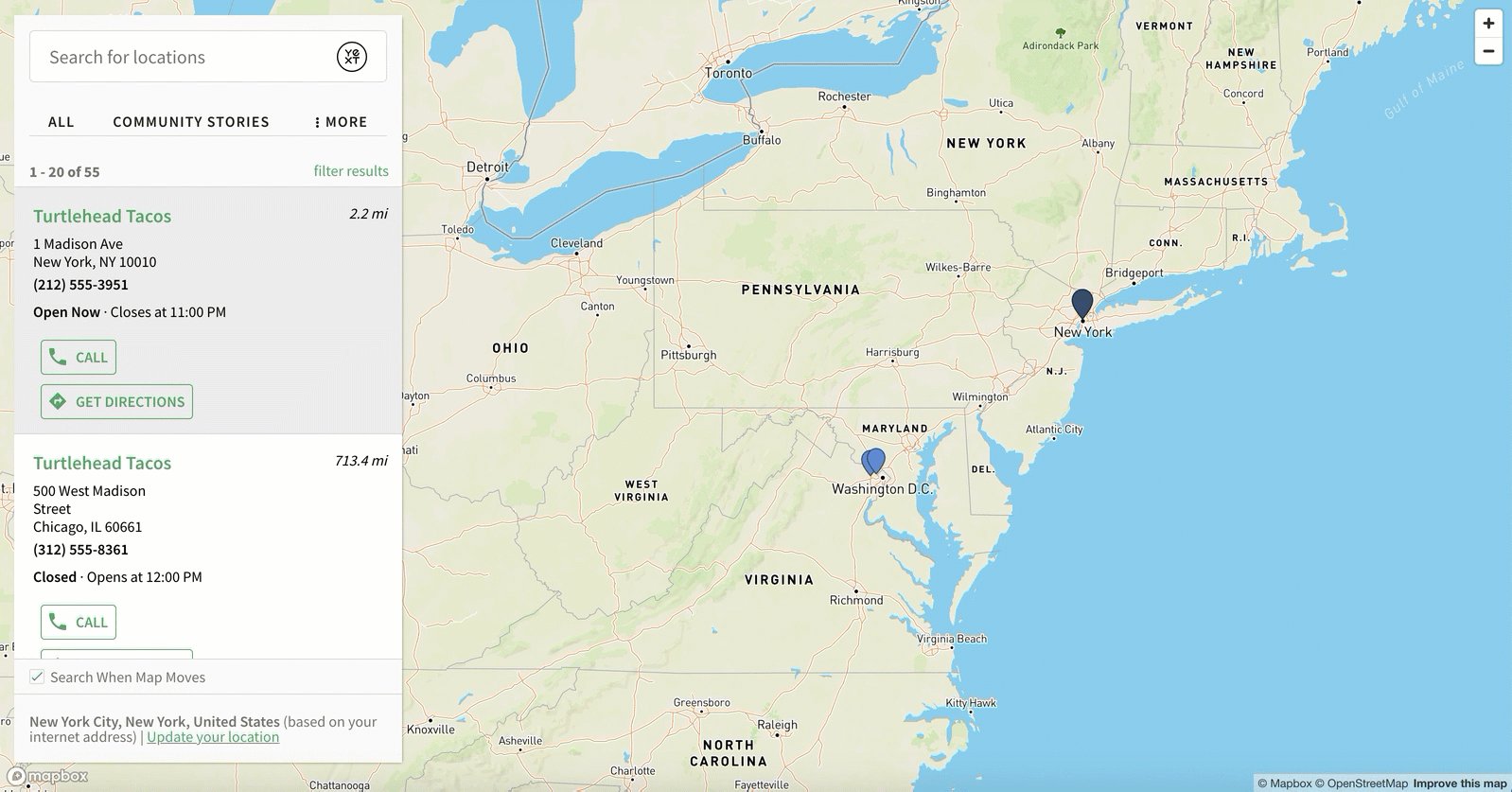
Abbiamo aggiunto un nuovo layout di mappa per consentire agli amministratori di personalizzare ulteriormente le mappe e offrire all’utente finale la migliore esperienza d’uso possibile. Il nuovo layout consente: interattività tra schede dei risultati e pin delle mappe, opzioni di clustering dei pin estese per le entità che condividono una posizione, mappe a schermo intero, maggiore personalizzazione della visualizzazione delle mappe, una visualizzazione ottimizzata delle mappe predefinite sui dispositivi mobili e l’opportunità di configurare attributi avanzati offerti dai provider di mappe di terze parti.
 Alcune funzionalità delle mappe saranno disponibili solo in inglese per l’accesso anticipato; la versione generale del prodotto includerà tuttavia le funzionalità globali. Hai feedback o domande? Lasciaci una nota nella Community qui.
Alcune funzionalità delle mappe saranno disponibili solo in inglese per l’accesso anticipato; la versione generale del prodotto includerà tuttavia le funzionalità globali. Hai feedback o domande? Lasciaci una nota nella Community qui.
XI. Tema 1.20 - Evidenziazione dinamica del testo
In Ricerca documenti, è importante aiutare un utente a comprendere in che modo l’entità restituita si riferisce alla query. Fortunatamente, l’API di Answers è in grado di fornire il contesto per gli snippet in evidenza estratti da documenti non strutturati. Utilizzando l’evidenziazione dinamica del testo, Answers può restituire le sezioni di testo in cui è stata trovata una corrispondenza, visualizzandole in un campo come dato aggiuntivo sotto lo snippet in evidenza. Puoi sfruttare questa funzionalità applicando i nuovi formattatori inclusi nel tema per visualizzare il testo evidenziato sulla scheda. Hai feedback o domande? Condividili nella community qui.
XII. Tema 1.20 - Layout a 4 colonne
Abbiamo introdotto un nuovo layout di griglia a 4 colonne sia per la ricerca universale che per quella verticale. In Answers era già possibile creare un layout di griglia con due o tre colonne per queste ricerche, ma ora potrai aggiungerne una quarta. Come per i layout a due e tre colonne, puoi scegliere di avere questa griglia a quattro colonne solo su Universale, solo su Verticale o su entrambi!  Hai feedback o domande? Lasciaci una nota nella Community qui.
Hai feedback o domande? Lasciaci una nota nella Community qui.
XIII. Tema 1.20 - Sfaccettature booleane
Ora puoi utilizzare i campi booleani per le ricerche sfaccettate. I facet sono una delle funzioni più potenti di un’esperienza di ricerca, poiché possono aiutare gli utenti a trovare una risposta specifica oppure favorire la lettura a chi sta solo dando un’occhiata ai risultati. Potresti già avere archiviato molti dei tuoi dati in formato booleano; mentre in precedenza era possibile mostrarli solo come filtri statici, ora puoi visualizzarli come facet nell’esperienza Answers. A livello di front-end, puoi anche controllare il nome delle opzioni di facet per questi campi (l’impostazione predefinita è vero/falso). Ad esempio, potresti voler utilizzare i campi booleani come facet per “Accetta nuovi pazienti” nella ricerca del fornitore, “Spedizione gratuita” nella ricerca di un prodotto o “Offre il servizio da asporto” nella ricerca di un ristorante. Hai feedback o domande? Condividili nella community qui.
XIV. Tema 1.20 - Applica filtri dall’URL
Grazie alla potenza e versatilità dei risultati di Answers, i nostri clienti e partner hanno identificato diversi casi d’uso per i quali vorrebbero applicare filtri predefiniti alla SERP da condividere. Per implementare questa opzione, stiamo introducendo la possibilità di filtrare preventivamente gli URL dei risultati di ricerca di Answers. Questi casi d’uso spesso si rivolgono a un segmento di pubblico specifico o hanno un contesto preciso. Ad esempio, un fornitore di servizi sanitari potrebbe voler reindirizzare gli utenti da una landing page specializzata a una pagina di ricerca di Answers, filtrando i risultati in base alla specializzazione specifica, oppure gli utenti che eseguono ricerche potrebbero voler condividere informazioni sui prossimi eventi di marketing della tua azienda. In questi casi, ora è facile condividere link pre-filtrati ai risultati di ricerca. Hai feedback o domande? Condividili nella community qui.
XV. Tema 1.20 - Comando “Crea verticale”
Per aggiungere una pagina, gli utenti hanno sempre dovuto utilizzare il comando “Aggiungi pagina” e inserire altri dettagli, ad esempio VerticalKey e CardType. Abbiamo aggiunto un nuovo comando, chiamato “Crea verticale”, che assocerà gli input per il layout di pagina (ad es. universale-standard, verticale-mappa, ecc.) agli attributi verticalKey e cardType per semplificare questo processo. Il comando inserirà automaticamente l’attributo verticalKey ovunque necessario nel file e cardType per preparare automaticamente il nuovo verticale per l’uso. Hai feedback o domande? Condividili nella community qui.
XVI. Etichette per le ricerche sfaccettate
Ora puoi aggiungere etichette ai facet di ricerca! Per impostazione predefinita, i nomi dei facet sono ottenuti dai nomi di campo del Knowledge Graph, ma ora puoi sostituirli nel sistema front-end di Answers. Ciò è particolarmente utile quando utilizzi campi di profilo integrati con nomi fissi derivati da quelli dei campi predefiniti del Knowledge Graph. Ad esempio, puoi visualizzare il campo del Knowledge Graph “Assicurazione accettata” come “Le nostre assicurazioni accettate” quando gli utenti cercano le sedi. Per sovrascrivere il nome, puoi impostare l’attributo label dei campi nella configurazione dei facet (sezione componentSettings del file config.json). L’attributo controlla l’etichetta del facet (ad esempio “Assicurazione accettata”), non le sue opzioni (come “Unipol”, “Allianz”, ecc.). Ecco un esempio della sintassi:
"componentSettings": {
"Facets": {
"fields": {
"insuranceAccepted": {
"label": "Assicurazioni accettate",
"searchable": true,
"searchLabelText": "Cerca assicurazioni accettate",
"placeholderText": "Search"
}
}
}
}Hai commenti o domande? Condividili nella community qui.
Pages
I. Servizio dei consumatori nell’area EMEA
Ora Yext Pages è disponibile in Europa su Google Cloud Platform. Per offrire questo servizio ai propri clienti, Yext segue questa procedura:
- Per prima cosa , tutte le pagine web vengono memorizzate in un provider di servizi cloud come Amazon Web Services.
- Quindi , vengono salvate nella cache delle reti di distribuzione di contenuti come Cloudflare che dispongono di data center in tutto il mondo. In questa versione, abbiamo aggiunto Google Cloud Platform come fornitore di servizi di archiviazione cloud in Europa. Questa modifica si applica a tutti i siti Yext e non richiede alcun aggiornamento da parte dei clienti. Hai feedback o domande? Condividili nella community qui.
II. Miglioramenti all’editor del codice di Answers
Abbiamo apportato modifiche importanti al funzionamento dell’editor del codice nel browser. Ora l’esecuzione del codice non avviene più nel browser, ma in tempo reale in un contenitore creato nel cloud. Questo comporta numerosi vantaggi:
- Caricamento più veloce dell’anteprima live
- Le sessioni dell’editor del codice non scadono, consentendoti di riprendere il lavoro anche dopo la chiusura della scheda
- Assistenza per le funzionalità più avanzate, come il comando Jambo “Aggiungi verticale” Controlla i post della Community per istruzioni dettagliate su come passare al nuovo editor del codice per i tuoi archivi. Hai commenti o domande? Condividili nella community qui.
Listings
I. Aggiornamenti Knowledge Network
Globale
Novità: Publisher Acompio Acompio offre alle aziende gli strumenti online più adatti per presentare i propri prodotti e servizi ai consumatori locali. La nuova integrazione con Acompio supporta nome, indirizzo, numero di telefono, descrizione dell’attività, orario lavorativo, foto, logo aziendale e altro ancora.
- Nota: questa integrazione è disponibile con la versione generale a partire dal 14 aprile 2021.
- Questa integrazione supporta le sedi con listing in Francia, Germania e Regno Unito. Novità: nDrive nDrive è un provider di dati leader del settore di mappe e servizi GPS. La nuova integrazione con NDrive supporta nome, indirizzo, numero di telefono, descrizione dell’attività, aggiornamenti in tempo reale, orario lavorativo, foto, logo aziendale e altro ancora.
- Nota: questa integrazione supporta i listing delle sedi in tutti i paesi e sarà disponibile con la versione generale a partire dal 14 aprile 2021. Novità: Central Index L’integrazione di Yext con Central Index ora supporta il monitoraggio delle recensioni.
- Central Index supporta i listing in Australia, Guernsey, Isola di Man, Jersey, Nuova Zelanda, Sudafrica, Regno Unito e Stati Uniti. Aggiornato: Facebook
- Nuovo campo Descrizione. Mentre prima il campo Descrizione nel Knowledge Graph veniva sincronizzato con il campo La nostra storia su Facebook (disponibile solo su dispositivi mobili), ora viene sincronizzato con il campo di Facebook Informazioni aggiuntive.
- Campo Anno di fondazione rimosso. Facebook ha eliminato il campo Anno di fondazione dalla propria interfaccia utente. Pertanto, Yext non sincronizzerà questo campo con Facebook.
- Aggiornamento sull’eliminazione dei commenti di Facebook. Facebook non consente più agli utenti di eliminare i commenti di Facebook tramite API. Aggiornamento: Foursquare Foursquare ha aggiornato il modo in cui acquisiscono i dati e Yext ha aggiornato la nostra integrazione per allinearsi alle nuove linee guida pubbliche . L’integrazione di Yext con Foursquare sarà basata sull’invio dei listing. Di conseguenza, i listing di Yext su Foursquare ora verranno contrassegnati con lo stato “Inviato”. Inoltre, le analisi e la pubblicazione su Foursquare verranno disattivate.
- Nota: queste modifiche sono applicate alla versione generale a partire dal 14 aprile 2021. Aggiornamento: Google My Business Google ora ti consente di specificare orari di apertura aggiuntivi per la tua attività come consegna, trasferimento in auto e altro ancora. Ad esempio, se gli orari di servizio al tavolo della tua attività differiscono dagli orari per l’asporto, puoi specificarli separatamente. I tipi di orari aggiuntivi comprendono:
- Orari di consegna
- Orari per l’asporto
- Orari di ritiro
- Orari della cucina
- Orari del drive-through
- Orari del brunch
- Orari di servizio online
- Orari per la terza età
- Orari di aperitivo
- Orari Nota: la disponibilità dei tipi di orari varia a seconda del tipo di entità di Yext e della categoria Google My Business. Contatta il tuo rappresentante Yext per scoprire quali tipi di orari aggiuntivi sono supportati per la tua attività.
Austria
Novità: wogibtswas.at Publisher wogibtswas.at consente agli utenti di reperire rapidamente e facilmente le ultime offerte, brochure, voucher e altre informazioni importanti come gli orari di apertura degli esercizi commerciali della propria zona. La nuova integrazione con wogibtswas.at supporta nome, indirizzo, numero di telefono, categoria commerciale, orari, logo aziendale e altro ancora.
- Nota: questa integrazione non è disponibile per i Partner rivenditori ed è inclusa nella versione generale a partire dal 14 aprile 2021.
- Questa integrazione supporta i listing delle sedi in Austria.
Germania
Novità: barcoo.de Publisher barcoo.de è una guida online facile da usare che consente agli utenti di vedere le ultime offerte, brochure e orari di apertura degli esercizi commerciali della zona. La nuova integrazione con barcoo.de supporta nome, indirizzo, numero di telefono, orari, logo aziendale e altro ancora.
- Nota: questa integrazione non è disponibile per i Partner rivenditori ed è inclusa nella versione generale a partire dal 14 aprile 2021.
- Questa integrazione supporta i listing delle sedi in Germania. Novità: marktjagd.de Publisher marktjagd.de è una guida online di facile utilizzo che consente agli utenti di vedere le ultime offerte, brochure e orari di apertura degli esercizi commerciali della zona. La nuova integrazione con marktjagd.de supporta nome, indirizzo, numero di telefono, categoria commerciale, orari, logo aziendale e altro ancora.
- Nota: questa integrazione non è disponibile per i Partner rivenditori ed è inclusa nella versione generale a partire dal 14 aprile 2021.
- Questa integrazione supporta i listing delle sedi in Germania. Novità: T-Online Branchen Publisher T-Online Branchen è uno dei più grandi portali di notizie online della Germania che raggiunge oltre 179 milioni di visite al mese. La nuova integrazione con T-Online Branchen supporta nome, indirizzo, numero di telefono, descrizione dell’attività, eliminazione dei duplicati, monitoraggio delle recensioni, risposte alle recensioni, orari, foto e altro ancora.
- Inizialmente, questa integrazione supporterà i listing nelle seguenti città: Bonn, Brema, Chemnitz, Colonia, Essen.
- Nel prossimo futuro prevediamo di aggiungere il supporto anche per altre città tedesche. Aggiornamento: Das Örtliche L’integrazione di Yext con Das Örtliche non supporta più l’eliminazione dei duplicati. Aggiornamento: Finderr L’integrazione di Yext con Finderr ora supporta solo i listing in Germania.
Nord America (Stati Uniti e Canada)
Novità: CarFax Publisher Carfax aiuta migliaia di concessionari a far crescere il loro business e a infondere fiducia nei loro clienti fornendo loro resoconti completi sullo storico del veicolo. La nuova integrazione con Carfax supporta il monitoraggio e le risposte alle recensioni.
- Nota: questa integrazione non è disponibile per i Partner rivenditori ed è inclusa nella versione generale a partire dal 14 aprile 2021.
- Inoltre, questa integrazione supporta solo i clienti condivisi e sarà disponibile per le concessionarie negli Stati Uniti. Novità: Data Axle Publisher Infogroup, fornitore leader di dati online in Canada e negli Stati Uniti, ha cambiato nome in Data Axle. Modificheremo il nome dell’attività in Yext di conseguenza.
- Nota: la natura dell’integrazione rimarrà invariata. Hai feedback o domande? Condividili nella community qui.
Reviews
I. Filtro per le recensioni aggiornate
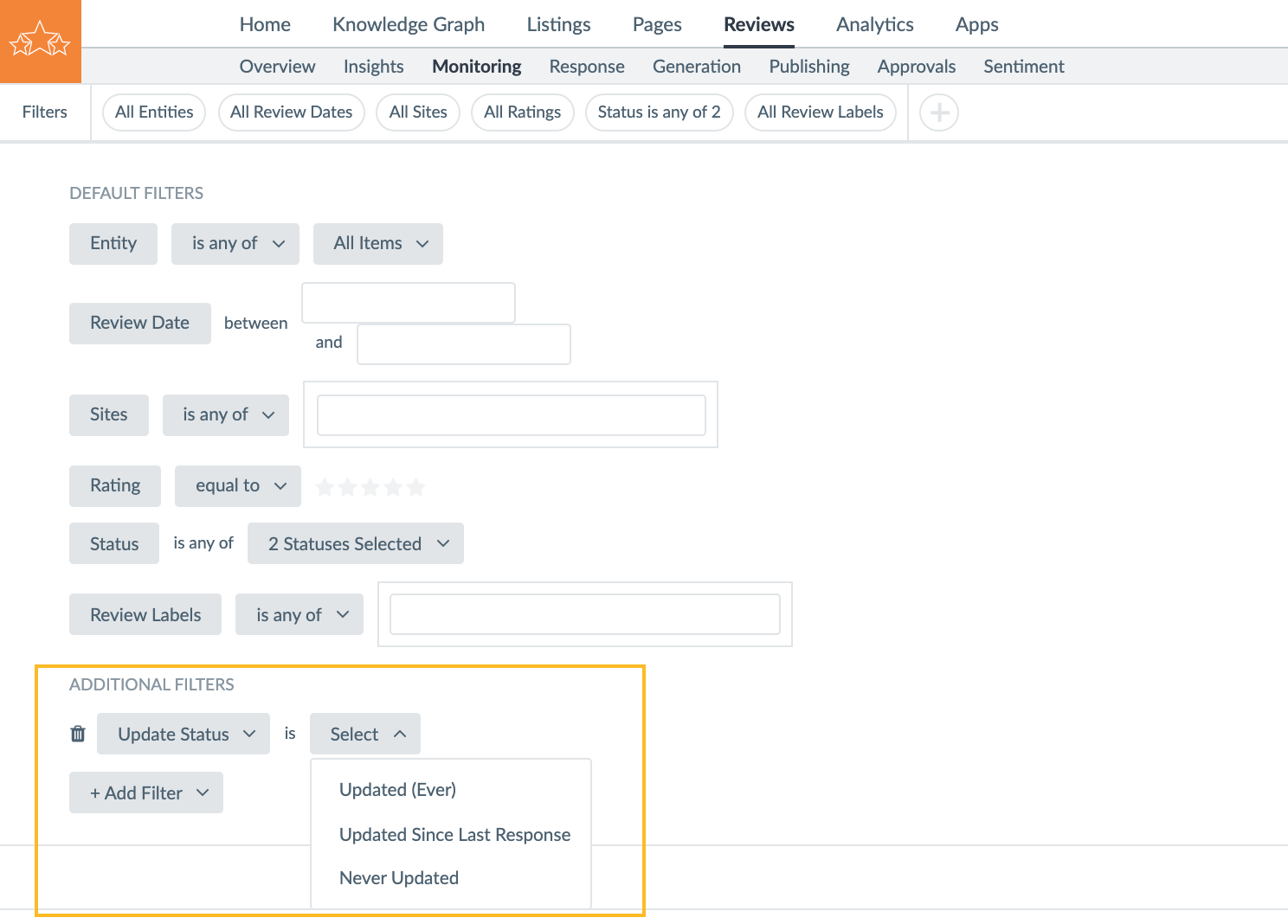
In genere gli utenti che lasciano recensioni tendono in seguito a modificarle, soprattutto dopo aver ricevuto una risposta da parte dell’azienda. In questa versione, abbiamo aggiunto un nuovo filtro alla scheda Monitoraggio chiamato “Aggiorna stato” che offre la possibilità di selezionare le seguenti opzioni:
- Aggiornato dall’ultima risposta
- Aggiornato (mai)
- Mai aggiornato
 Questo nuovo filtro ti consentirà di visualizzare le recensioni che sono state aggiornate dal recensore e quelle che sono state aggiornate dall’ultima volta che hai risposto, così da poter agire di conseguenza. Inoltre, le regole per l’applicazione delle etichette e le notifiche possono essere ridefinite dopo l’aggiornamento delle recensioni. Pertanto, se desideri applicare un’etichetta alle recensioni che risultano “Aggiornate dall’ultima risposta” o ricevere una notifica per queste recensioni, è sufficiente creare delle regole con questo filtro. In alternativa, se hai impostato delle regole per l’applicazione automatica di etichette alle recensioni che contengono una parola chiave specifica e questa compare in una recensione modificata, la recensione verrà riesaminata e verrà attribuita l’etichetta di conseguenza. Per ulteriori informazioni su Monitoraggio delle revisioni, filtri ed etichette, visita i moduli di formazione Review Monitoring e Review Labels. Hai feedback o domande? Lasciaci una nota nella Community qui.
Questo nuovo filtro ti consentirà di visualizzare le recensioni che sono state aggiornate dal recensore e quelle che sono state aggiornate dall’ultima volta che hai risposto, così da poter agire di conseguenza. Inoltre, le regole per l’applicazione delle etichette e le notifiche possono essere ridefinite dopo l’aggiornamento delle recensioni. Pertanto, se desideri applicare un’etichetta alle recensioni che risultano “Aggiornate dall’ultima risposta” o ricevere una notifica per queste recensioni, è sufficiente creare delle regole con questo filtro. In alternativa, se hai impostato delle regole per l’applicazione automatica di etichette alle recensioni che contengono una parola chiave specifica e questa compare in una recensione modificata, la recensione verrà riesaminata e verrà attribuita l’etichetta di conseguenza. Per ulteriori informazioni su Monitoraggio delle revisioni, filtri ed etichette, visita i moduli di formazione Review Monitoring e Review Labels. Hai feedback o domande? Lasciaci una nota nella Community qui.
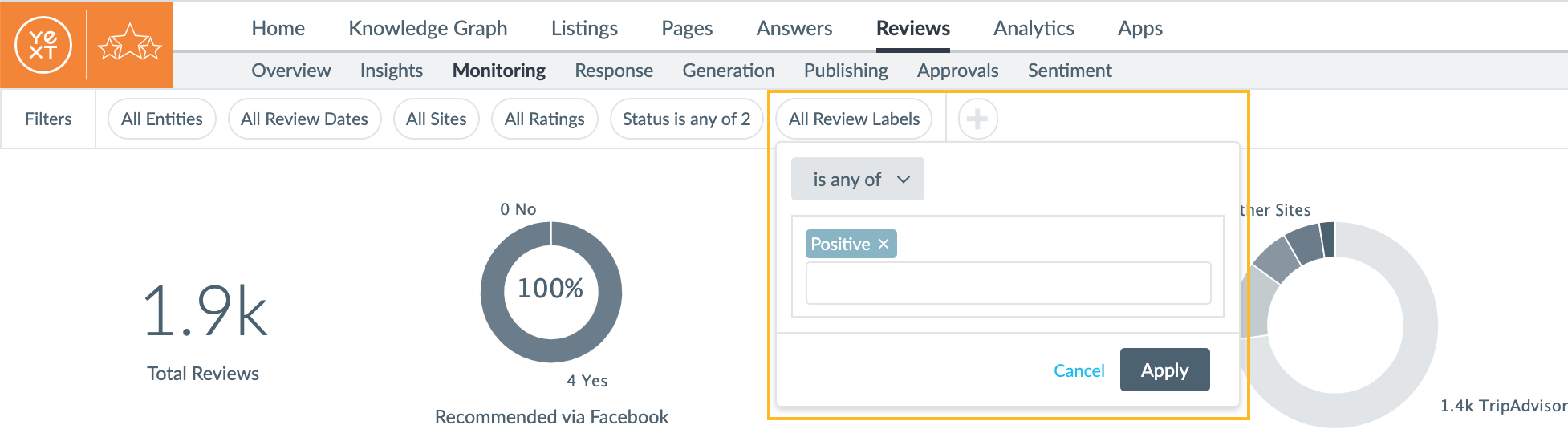
II. Filtro di primo livello predefinito Etichette delle recensioni
Le etichette di revisione sono state aggiunte come opzione di filtro predefinita nella barra dei filtri nelle schede Monitoraggio delle recensioni e Risposta alle recensioni.  In questo modo è possibile applicare più facilmente i filtri nelle schede Monitoraggio o Risposta per visualizzare le recensioni con un’etichetta specifica e l’elenco delle etichette che sono già state create. Per ulteriori informazioni sulle etichette di revisione, visita il modulo di formazione sulle etichette di revisione. Hai feedback o domande? Lasciaci una nota nella Community qui.
In questo modo è possibile applicare più facilmente i filtri nelle schede Monitoraggio o Risposta per visualizzare le recensioni con un’etichetta specifica e l’elenco delle etichette che sono già state create. Per ulteriori informazioni sulle etichette di revisione, visita il modulo di formazione sulle etichette di revisione. Hai feedback o domande? Lasciaci una nota nella Community qui.
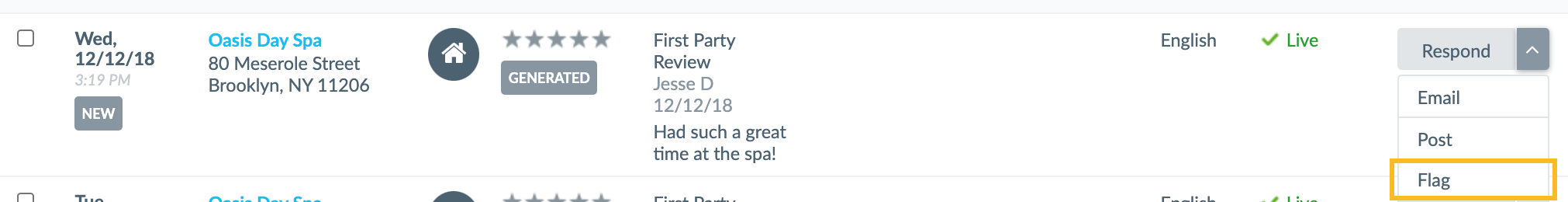
III. Miglioramenti nella segnalazione delle recensioni
A volte, le recensioni di prima mano contengono contenuti non appropriati o spam. Per offrire un maggiore controllo e impedire la pubblicazione di contenuti indesiderati, abbiamo aggiornato le modalità di segnalazione delle recensioni. Questo aggiornamento amplia le tipologie di recensioni che possono essere segnalate:
- Gli utenti ora possono segnalare le recensioni esterne di prima mano sulla piattaforma
- Gli utenti ora possono segnalare le recensioni di prima mano e le recensioni esterne di prima mano attive. In precedenza, invece, era possibile segnalare solo le recensioni in quarantena. Inoltre, in seguito a questo aggiornamento, se una recensione viene segnalata, non verrà pubblicata e verrà sottoposta a revisione. Una volta completata la revisione umana, la revisione verrà ripristinata allo stato pre-segnalazione (In diretta o in quarantena) o verrà rimossa.
 I criteri di segnalazione non sono stati modificati e le recensioni di prima mano sono le uniche che possono essere segnalate. Per ulteriori informazioni sulla segnalazione delle revisioni, visita l’unità di formazione Impostazioni di generazione delle revisioni. Hai feedback o domande? Lasciaci una nota nella Community qui.
I criteri di segnalazione non sono stati modificati e le recensioni di prima mano sono le uniche che possono essere segnalate. Per ulteriori informazioni sulla segnalazione delle revisioni, visita l’unità di formazione Impostazioni di generazione delle revisioni. Hai feedback o domande? Lasciaci una nota nella Community qui.
IV. Gestione del contenuto tradotto delle recensioni e delle Domande e risposte fornito da Google
In precedenza, le recensioni o le Domande e risposte di Google in lingue diverse dall’inglese inviate alla piattaforma Yext tramite API venivano visualizzate in un formato che includeva la lingua originale e la traduzione in inglese. Questa soluzione occupava troppo spazio sull’IU di Yext Reviews, forniva informazioni irrilevanti per l’utente e influiva sull’applicazione dei filtri e sulle analisi. Il formato precedente prima degli aggiornamenti delle funzionalità nella versione primaverile: (Tradotto da Google) [Traduzione inglese] (Originale) [Versione originale] Esempio: (Tradotto da Google) Un’offerta molto ordinata, chiara e pulita. Le norme igieniche sono rispettate, il personale è cordiale e disponibile. Grazie! (Originale) Ein sehr geordnetes, übersichtliches und sauberes Angebot. Hygienebestimmungen werden eingehalten, Personal ist freundlich und hilfsbereit. Danke dafür! Con questa versione abbiamo effettuato l’aggiornamento per eliminare alcuni di questi contenuti e visualizzare solo i contenuti originali. Ora, la stessa recensione dell’esempio riportato sopra apparirà in lingua originale, come è stata scritta dall’utente su Google. In questo modo, sarà possibile filtrare, monitorare e rispondere più agilmente alle recensioni e alle Domande e risposte in base alla lingua originale. Per maggiori informazioni sulle recensioni multilingue, consulta il modulo formativo su Listing e recensioni multilingue.Hai commenti o domande? Lasciaci una nota nella Community qui.
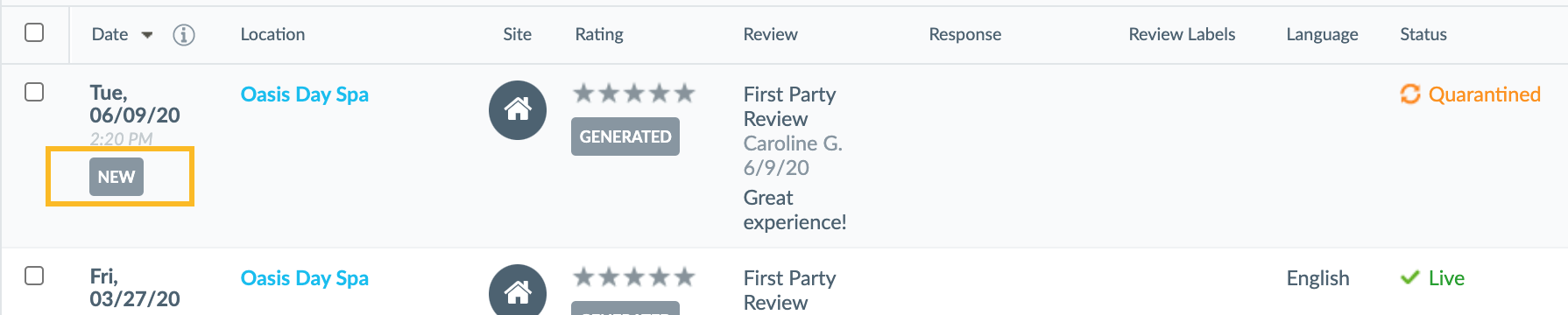
V. Indicatore di nuove recensioni obsoleto
Abbiamo disattivato l’Indicatore di nuove recensioni che in precedenza veniva usato per indicare la presenza di nuove recensioni rispetto all’ultima volta in cui l’utente aveva effettuato l’accesso alla piattaforma.  La rimozione di questo indicatore consente di offrire un’esperienza coerente per tutti i profili utente dell’account. Gli utenti dovrebbero fare affidamento sulle Notifiche di recensione per ricevere notifiche sulle nuove recensioni. In alternativa, possono riordinare la tabella delle recensioni per data, in modo da visualizzare le recensioni più recenti.
La rimozione di questo indicatore consente di offrire un’esperienza coerente per tutti i profili utente dell’account. Gli utenti dovrebbero fare affidamento sulle Notifiche di recensione per ricevere notifiche sulle nuove recensioni. In alternativa, possono riordinare la tabella delle recensioni per data, in modo da visualizzare le recensioni più recenti.
Analytics
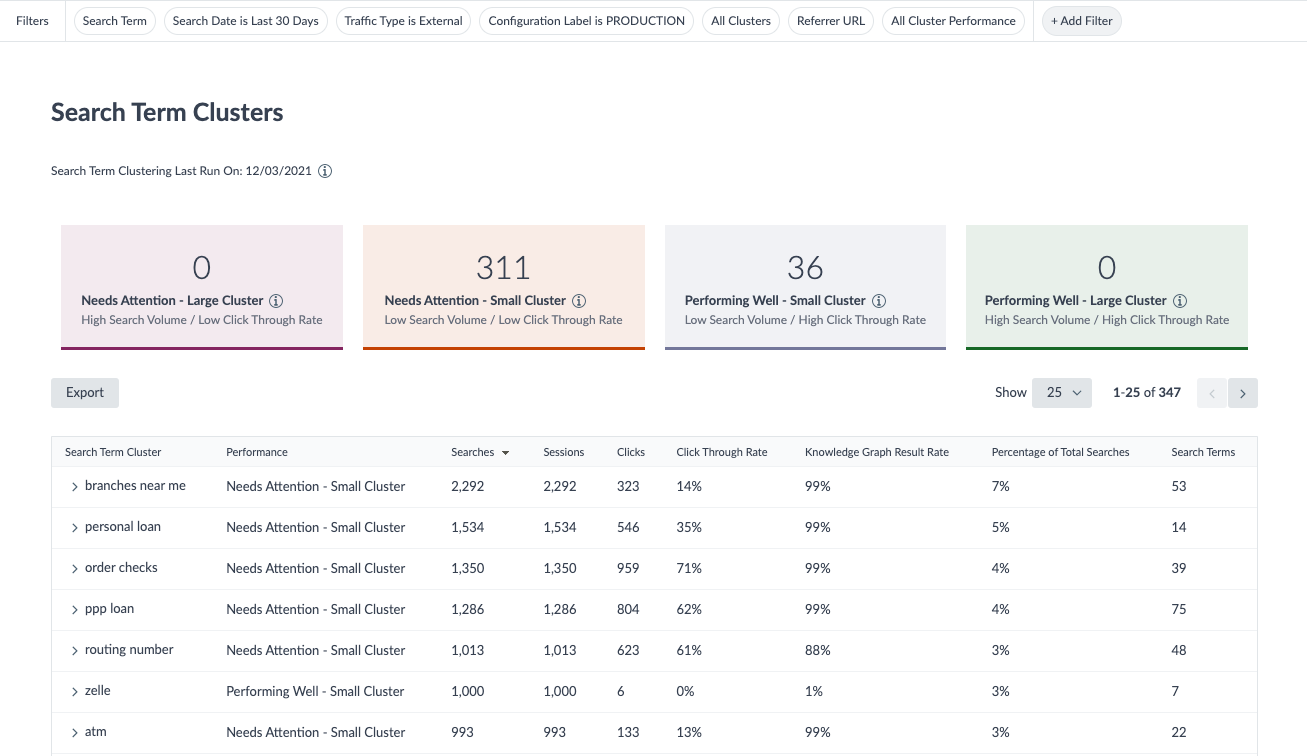
I. Interfaccia utente per cluster di Answers
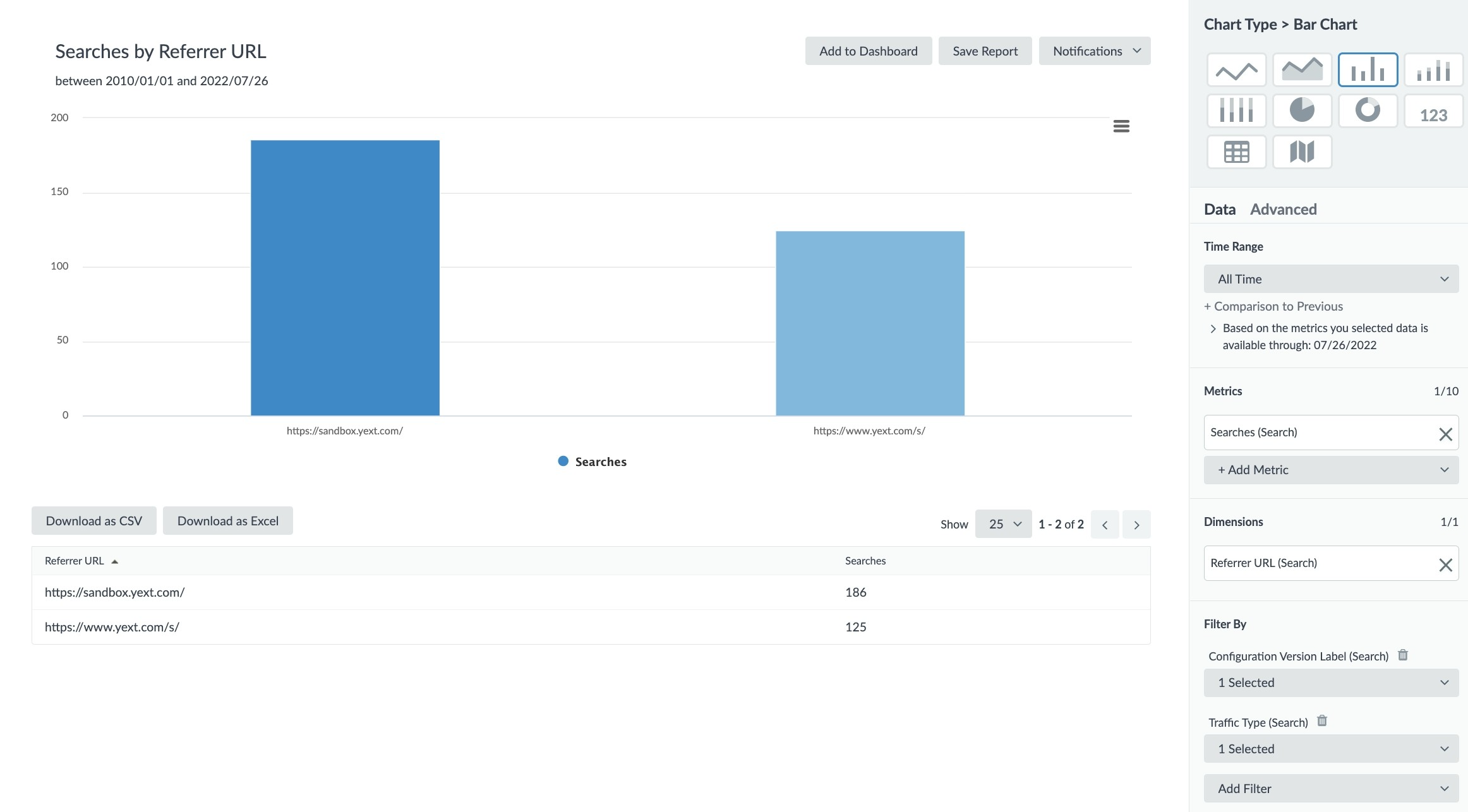
Il Clustering dei termini di ricerca è una nuova funzionalità di Answers che raggruppa automaticamente i termini di ricerca con un significato simile per semplificare l’analisi e la comprensione delle domande poste dai consumatori nell’esperienza Answers.Il Clustering dei termini di ricerca si abbina alle Etichette per termini di ricerca , un’altra funzionalità della versione primavera che consente agli utenti di raggruppare manualmente i termini di ricerca per comprendere a fondo la ricerca su larga scala, migliorandola. Insieme, queste due funzionalità consentono agli amministratori di controllare le modalità di raggruppamento ed etichettatura dei termini di ricerca. Ad esempio, se gli utenti cercano “modificare la password del Wi-Fi”, “modificare la password” e “modificare il nome e la password del Wi-Fi”, i cluster possono raggruppare automaticamente questi termini di ricerca sotto “modificare la password del Wi-Fi”.I Cluster dei termini di ricerca si trovano nella schermata omonima delle Esperienze Answers, elencati in una tabella che specifica i diversi modi in cui gli utenti possono porre le stesse domande di base. Metriche quali Ricerche, Clic, Percentuale di clic (e non solo) indicano l’importanza di ciascuna domanda per gli utenti e le prestazioni dei cluster nella ricerca.  Questa funzionalità è ora disponibile come nuova dimensione e filtro all’interno del Generatore di resoconti. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato. Per maggiori informazioni sull’analisi del clustering di Answers, consulta il modulo formativo sui Cluster dei termini di ricerca. Hai commenti o domande? Condividili nella community qui.
Questa funzionalità è ora disponibile come nuova dimensione e filtro all’interno del Generatore di resoconti. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato. Per maggiori informazioni sull’analisi del clustering di Answers, consulta il modulo formativo sui Cluster dei termini di ricerca. Hai commenti o domande? Condividili nella community qui.
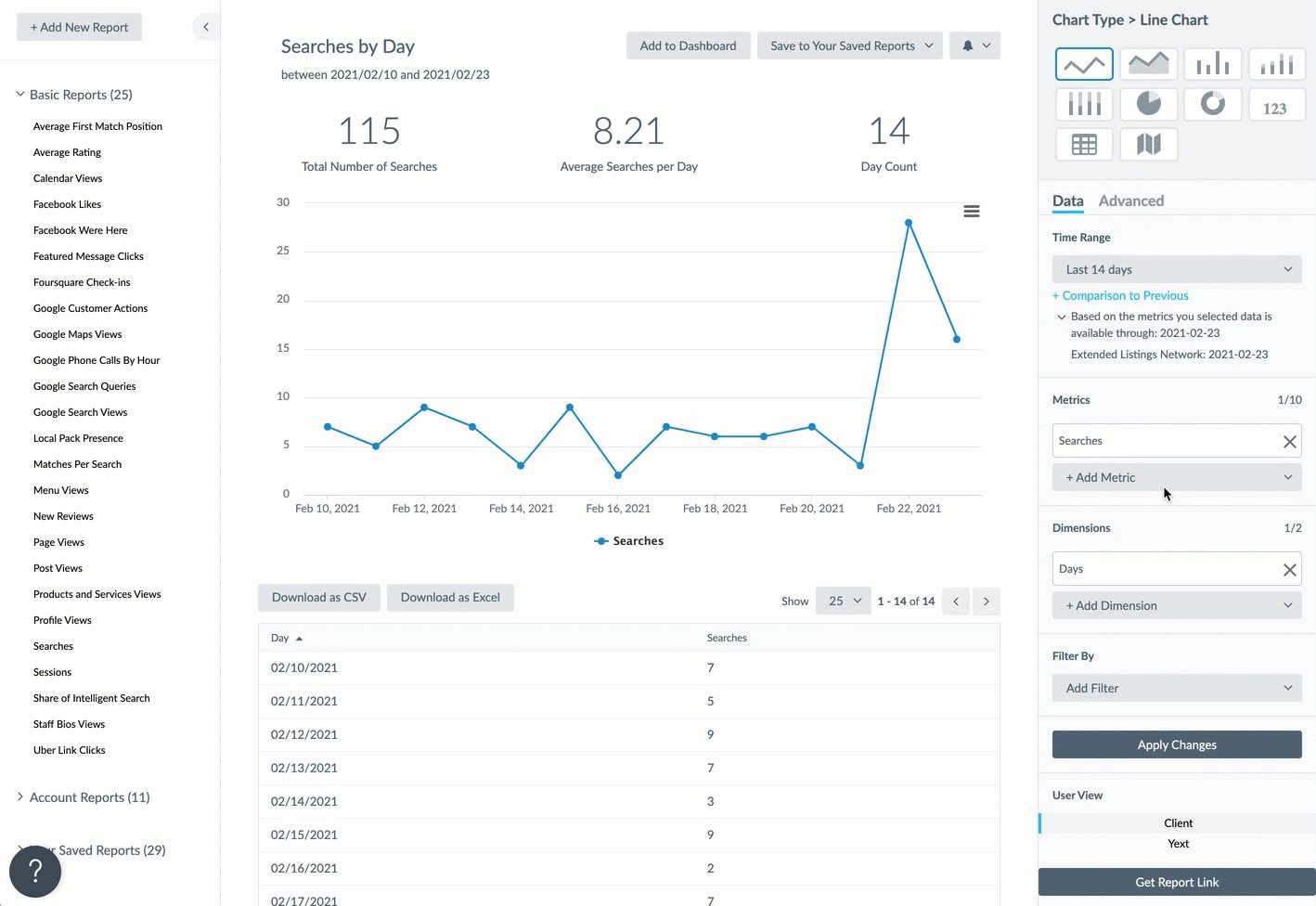
II. Data filigrana dinamica
Ora le dashboard e i resoconti di Analytics gestiscono in modo molto più intelligente lo sfasamento nell’acquisizione dei dati (“Data della marca temporale”) da parte dei vari prodotti. La Data della marca temporale indica quando sono stati acquisiti gli ultimi dati completi e accurati da tutte le fonti. Sebbene ciò sia utile per Listings (in cui alcuni endpoint sono più lenti nel comunicare i propri dati), non influisce su prodotti come Answers, in cui è Yext a occuparsi della raccolta dei dati in tempo reale. In precedenza, i ritardi nell’acquisizione dei dati per Listings limitavano le prestazioni di tutte le dashboard e i resoconti di Analytics. Questa nuova funzionalità rende i resoconti o le dashboard più reattivi ai prodotti selezionati. Ad esempio, ora i filtri dinamici (come Ultimi 30 giorni, Ultimi 90 giorni, ecc.) regolano automaticamente le finestre temporali in base ai prodotti visualizzati, semplificando la generazione di una panoramica di dati sempre più completa.
- I resoconti sui singoli prodotti mostrano i dati più recenti in merito, mentre quelli specifici per Answers indicano generalmente i dati aggiornati al giorno prima.
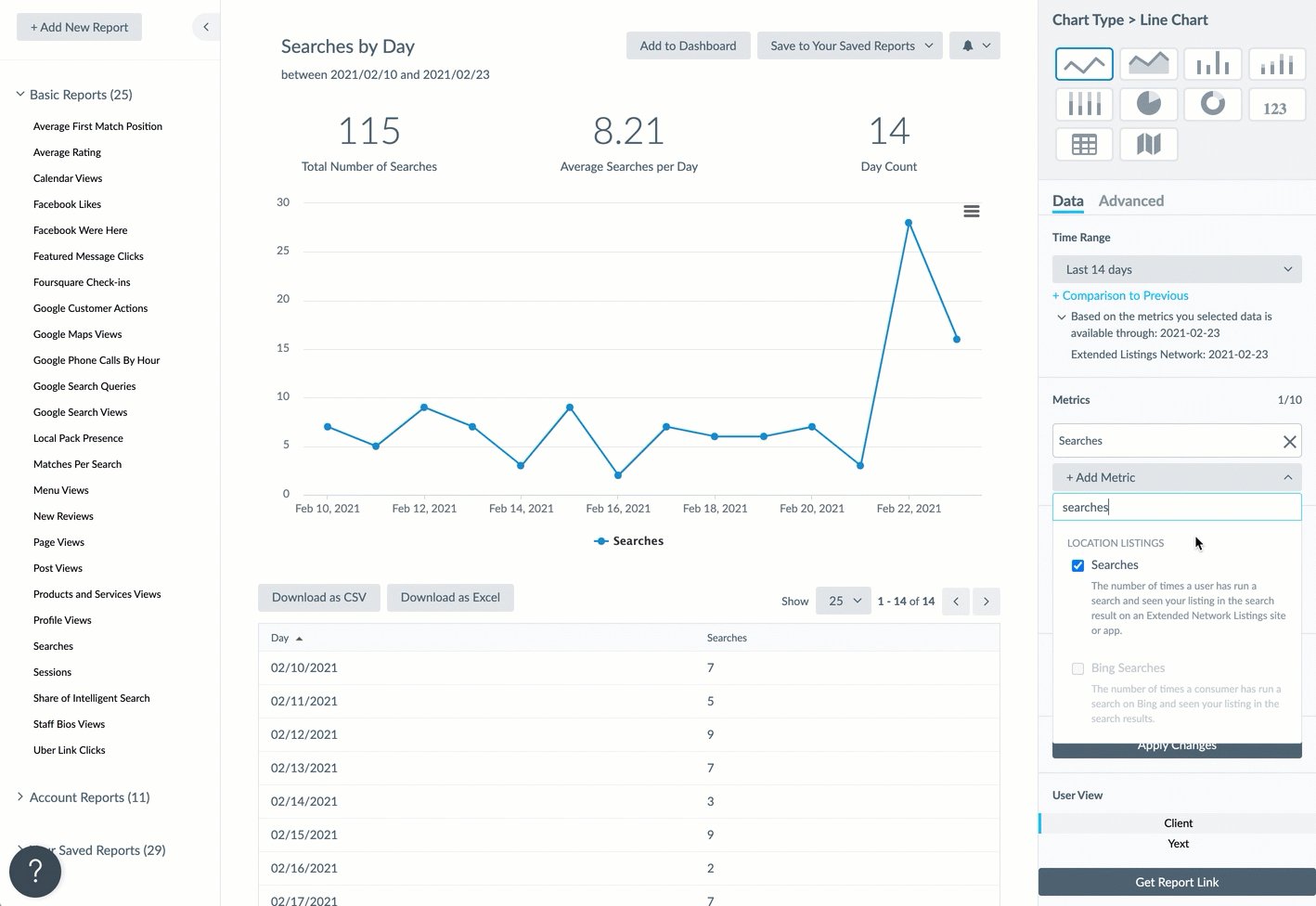
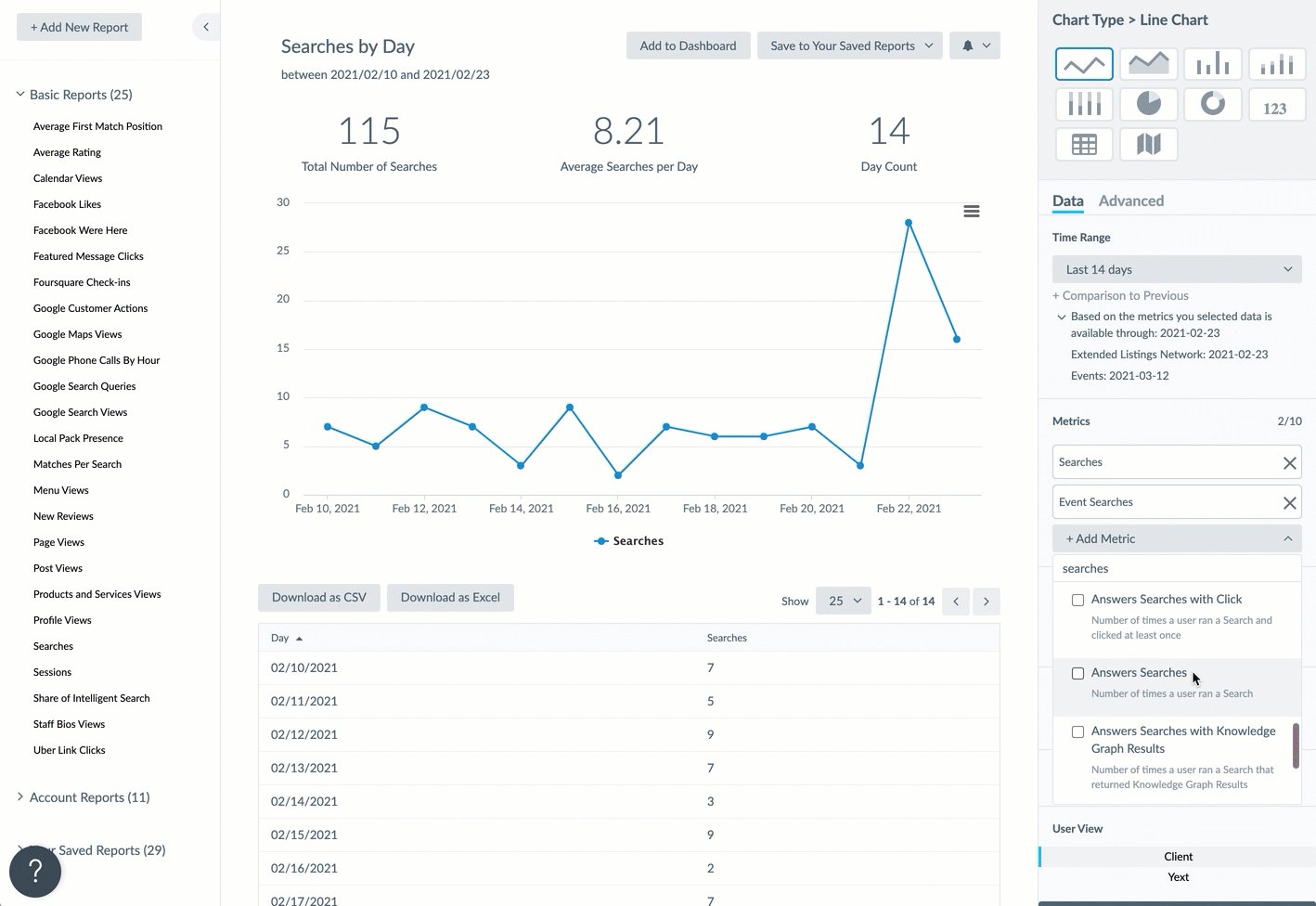
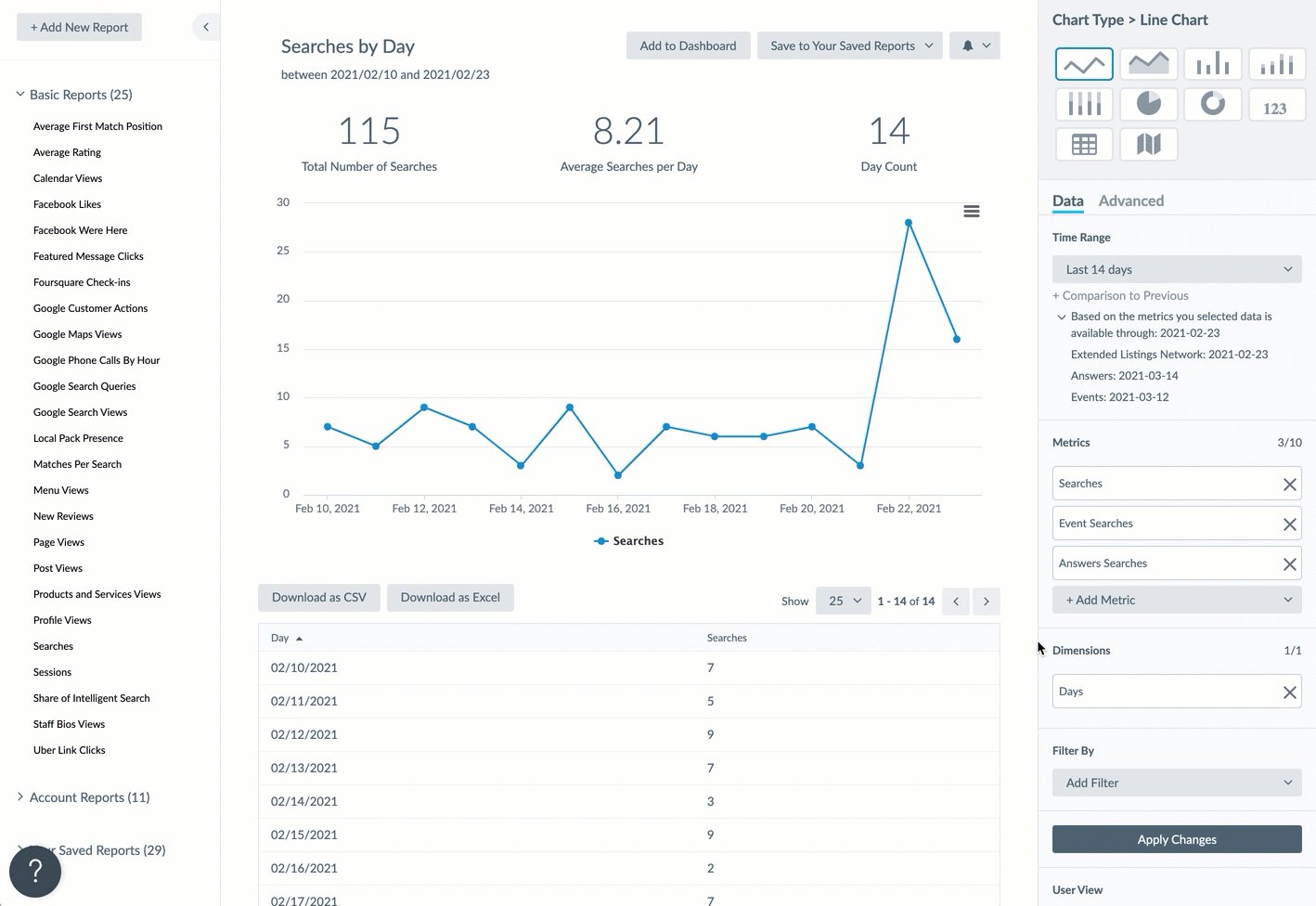
- Quando si generano resoconti su più prodotti, i dati mostrati si riferiscono alla data più recente in cui sono disponibili dati per tutti i prodotti, in modo da avere come riferimento lo stesso periodo di tempo. Quando si selezionano le metriche nel Generatore di resoconti, viene visualizzato un messaggio dinamico con la data a cui si riferiscono gli ultimi dati disponibili per ogni fonte di dati e per l’intero resoconto.
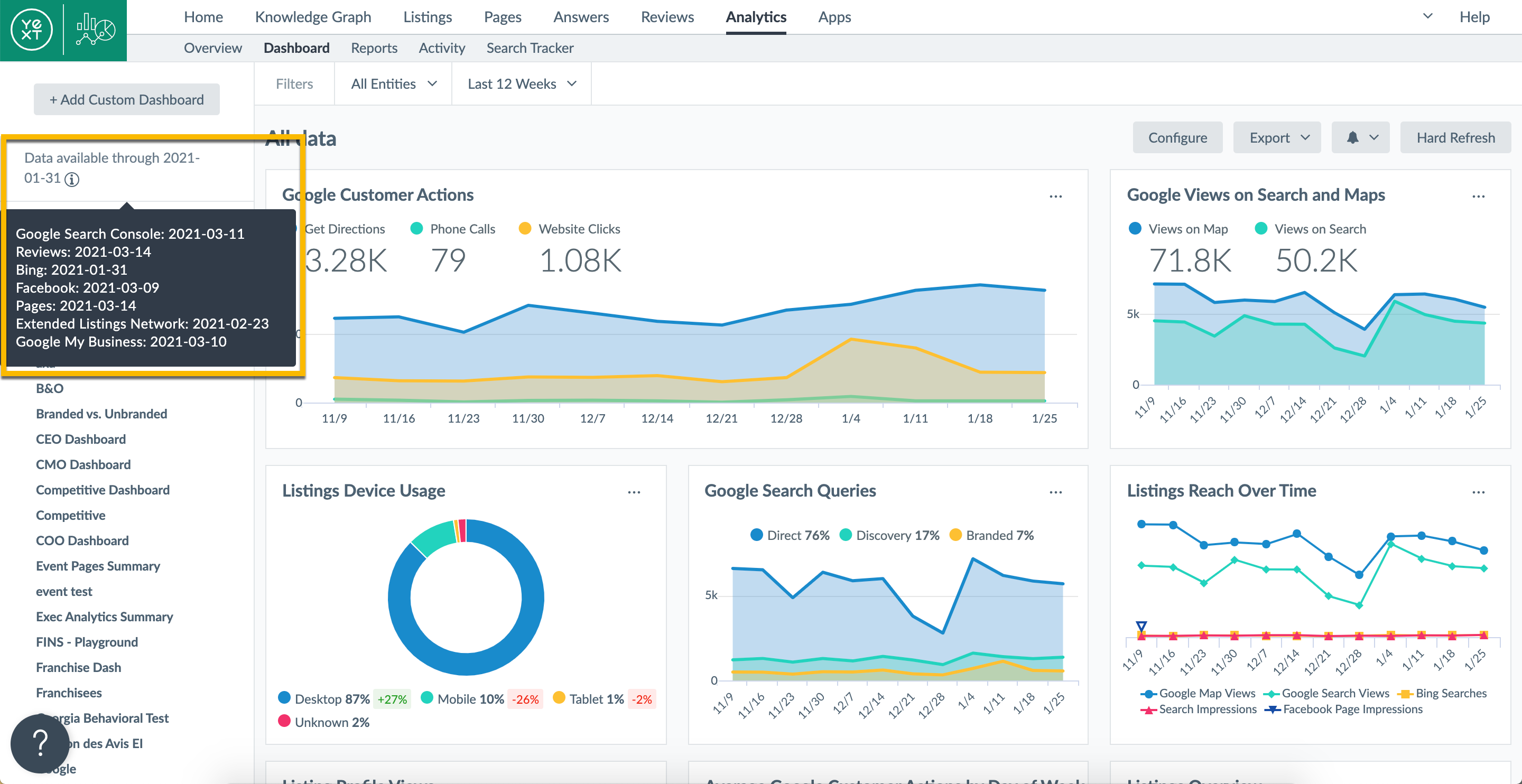
 Le dashboard mostreranno queste date anche per ciascuna fonte di dati e per l’intera dashboard.
Le dashboard mostreranno queste date anche per ciascuna fonte di dati e per l’intera dashboard.  Hai commenti o domande? Condividili nella community qui.
Hai commenti o domande? Condividili nella community qui.
III. Nuove metriche, dimensioni e filtri di Answers
Abbiamo aggiunto nuove dimensioni e filtri al Generatore di resoconti per semplificare l’analisi dei dati di Answers all’interno della piattaforma. Abbiamo aggiunto le seguenti metriche :
- Termini di ricerca
- Tasso risultati Knowledge Graph Abbiamo anche aggiunto le dimensioni e i filtri elencati di seguito:
- Termine di ricerca vuoto
- Clic sulla risposta diretta
- Etichetta del clic
- URL del clic
- Tipo di clic
- Tipo di backend nel risultato
- Posizione del verticale nel risultato
- Posizione dell’entità nel risultato
- ID entità nel risultato
- Entità nel risultato
- ID di ricerca
- Ricerca con clic
- Cluster dei termini di ricerca
- Intento per il termine di ricerca
- ID sessione
- Classe del dispositivo utente
- Città dell’utente
- Paese dell’utente
- Lingua dell’utente
- Lat/Long dell’utente
- Precisione della posizione utente
- Utente: esterno/interno
Per maggiori informazioni sulle analisi di Answers consulta il modulo formativo sulle Analisi di Answers o l’articolo di assistenza sulle Metriche disponibili per l’elenco completo delle metriche. Hai feedback o domande? Lasciaci una nota nella Community qui. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato.
IV. Dati Answers per tutti gli intervalli di tempo
Ora monitorare le tendenze e visualizzare metriche di ricerca utili, relative a qualsiasi periodo compreso tra l’implementazione dell’esperienza di ricerca e la data odierna, è ancora più facile. Grazie ai Dati di Answers per tutti gli intervalli di tempo, ora i brand possono consultare le analisi di Answers dalla loro prima ricerca fino ad oggi. In passato, i dati di Analytics nei resoconti di Answers si riferivano solo alle ricerche effettuate nei 120 giorni precedenti. Per maggiori informazioni sulle analisi di Answers consulta il modulo formativo sulle Analisi di Answers o l’articolo di assistenza sulle Metriche disponibili per l’elenco completo delle metriche. Nota: questa funzionalità sarà disponibile nella versione generale e non per l’accesso anticipato. Hai feedback o domande? Lasciaci una nota nella Community qui.
V. Aggiornamento del referrer per Pages
Grazie a questo aggiornamento, la dimensione del referrer per Pages ora categorizza correttamente il traffico da una pagina iFramed di Yext o da qualsiasi altro sito che utilizzi la CDN Yext come riferimento interno. In precedenza, questa dimensione avrebbe classificato come esterno il traffico proveniente da queste pagine. Hai feedback o domande? Condividili nella community qui.
VI. Modifiche a dimensioni e nomi delle metriche nel generatore di resoconti
Abbiamo apportato numerose modifiche per aiutarti a trovare ancora più facilmente le metriche giuste nel generatore di resoconti. Ad esempio, abbiamo associato il nome del prodotto alle metriche applicabili a più prodotti, come metriche di sessioni e aggiornamenti, dimensioni e descrizioni per semplificare la ricerca delle analisi che ti interessano. Per l’elenco completo delle metriche , consulta l’articolo di assistenza sulle Metriche disponibili. Hai feedback o domande? Lasciaci una nota nella Community qui.
Analytics e Answers
I. URL di provenienza e fonte dell’integrazione nel generatore di resoconti
In questa versione abbiamo aggiunto nuove dimensioni al Generatore di resoconti per semplificare l’analisi dei dati di Answers all’interno della piattaforma. Le dimensioni aggiunte sono le seguenti:
- URL di provenienza: URL della pagina dalla quale l’utente è stato indirizzato, es. https://lavoro.miosito.com/offerte-lavoro/posizioni-aperte/
- Dominio di provenienza: dominio della pagina da cui l’utente è stato indirizzato, es. carriere.miosito.com
- Fonte dell’integrazione: fonte dell’integrazione che ha dato origine alla ricerca. Include le seguenti opzioni: STANDARD (barra di ricerca standard) e OVERLAY (all’interno di un overlay di ricerca).Hai commenti o domande? Condividili nella Community qui. Per maggiori informazioni su questa funzionalità, consulta il modulo di formazione Analytics di Answers nel Generatore di resoconti.
 \
\
App Directory
I. Sincronizzazione dei dati GMB
Molti marchi hanno un account Google My Business già popolato con molte delle loro sedi. Invece di caricare manualmente i dati nel Knowledge Graph, la nuova app Yext per la sincronizzazione dei dati di Google My Business acquisirà automaticamente i tuoi dati da Google My Business. L’app Sincronizzazione dei dati di GMB offre ai marchi la possibilità di effettuare l’installazione e autenticarsi temporaneamente con il protocollo OAuth con GMB. Con questo token di accesso temporaneo, Yext può estrarre rapidamente e facilmente i dati sulla posizione da GMB per creare entità di posizione nel Knowledge Graph.  Per installare questa app, avrai bisogno di un account Yext e di un account Google My Business. Installa subito l’app per la sincronizzazione dei dati di Google My Business e crea il tuo Knowledge Graph per poter rispondere alle domande dei clienti! Istruzioni per l’installazione: Per procedere all’installazione, puoi selezionare “Sincronizzazione dati GMB” nella schermata “Aggiungi flusso di dati” in Knowledge Graph, in alternativa trovi l’app direttamente nella scheda App del tuo account Yext. Ti verrà chiesto di accedere mediante protocollo OAuth al tuo account Google My Business e indicarci quale gruppo di sedi vuoi sincronizzare in Yext. Hai commenti o domande? Condividili nella Community qui. Per ulteriori informazioni sull’App Directory, accedi al modulo di formazione App directory. Puoi leggere ulteriori informazioni sull’app GMB nel listing
.
Per installare questa app, avrai bisogno di un account Yext e di un account Google My Business. Installa subito l’app per la sincronizzazione dei dati di Google My Business e crea il tuo Knowledge Graph per poter rispondere alle domande dei clienti! Istruzioni per l’installazione: Per procedere all’installazione, puoi selezionare “Sincronizzazione dati GMB” nella schermata “Aggiungi flusso di dati” in Knowledge Graph, in alternativa trovi l’app direttamente nella scheda App del tuo account Yext. Ti verrà chiesto di accedere mediante protocollo OAuth al tuo account Google My Business e indicarci quale gruppo di sedi vuoi sincronizzare in Yext. Hai commenti o domande? Condividili nella Community qui. Per ulteriori informazioni sull’App Directory, accedi al modulo di formazione App directory. Puoi leggere ulteriori informazioni sull’app GMB nel listing
.
II. Integrazione Magento
La sincronizzazione del catalogo prodotti di Yext per l’app di e-commerce Magento è ora disponibile! Per saperne di più visita il nostro blog. Hai feedback o domande? Lasciaci una nota nella Community qui. Per ulteriori informazioni sull’App Directory, visita il modulo di formazione App Directory.
III. Integrazione Shopify
La sincronizzazione del catalogo prodotti di Yext per l’app Shopify è ora disponibile. Per saperne di più visita il nostro blog. Hai commenti o domande? Condividili nella Community qui. Per ulteriori informazioni sull’App Directory, visita il modulo di formazione App directory.
IV. Generazione delle recensioni di Redox
Con l’app per la generazione delle recensioni di Redox, puoi inviare automaticamente una richiesta di recensione ai pazienti dopo l’appuntamento.
- Se sei interessato, contatta il team dell’account Hai feedback o domande? Condividili nella community qui.
V. Guida Zendesk
Zendesk Guide L’applicazione Zendesk Guide sincronizza gli articoli di aiuto da Zendesk a Yext, in modo da creare un’esperienza di ricerca di assistenza clienti all’avanguardia con Yext Answers.
- Elenco delle app Hai commenti o domande? Lasciaci una nota nella Community qui.
VI. ServiceNow
L’app di ServiceNow sincronizza gli articoli di assistenza fra ServiceNow e Yext, per offrire ai clienti un’esperienza di ricerca degli articoli di assistenza innovativa su Answers.
VII. Ten Kites
VIII. Recensioni su Zendesk (integrazione dell’app aggiornata)
Abbiamo personalizzato ulteriormente le cartelle dell’app Zendesk for Reviews. Ora, le recensioni inviate da Yext a Zendesk avranno la stessa struttura e organizzazione delle cartelle del Knowledge Graph di Yext, per consentirti di filtrarle e rispondere su Zendesk con maggiore facilità.
Piattaforma
I. Command-Line-Interface (CLI) di Yext
L’interfaccia della riga di comando (CLI) di Yext ti permette di configurare e sviluppare l’account Yext direttamente dal tuo computer, senza dover accedere all’interfaccia utente di Yext. Tramite la CLI puoi:
- Modificare la configurazione dell’account Yext dal tuo computer
- Duplicare la configurazione di un account Yext e applicarla a un altro
- Salva una versione della configurazione dell’account come backup per potervi ritornare quando si apportano modifiche importanti.
 Aggiungeremo più funzionalità alla CLI di Yext durante le versioni future. Per iniziare, devi installare la CLI. Una volta fatto, ti suggeriamo di consultare una delle nostre nuove guide:
Aggiungeremo più funzionalità alla CLI di Yext durante le versioni future. Per iniziare, devi installare la CLI. Una volta fatto, ti suggeriamo di consultare una delle nostre nuove guide: - Guida introduttiva all’interfaccia della riga di comando
- Clonazione della configurazione del tuo account Puoi anche visitare la nostra documentazione di riferimento qui. Hai commenti o domande? Lasciaci una nota nella Community qui.
II. Chiamate API sicure
Con questa versione aggiungiamo un supporto per le Chiamate API sicure, grazie a un nuovo endpoint API che genera un JSON Web Token (token JWT).
Questa nuova funzionalità può essere utilizzata in combinazione con una qualsiasi delle API di Yext, ma un esempio prezioso di caso d’uso sarà utilizzare l’endpoint nelle esperienze Answers che richiedono login, per le quali i dati di ricerca sono più sensibili. In queste implementazioni personalizzate di Answers, il token JWT viene generato e trasmesso come chiave API per le chiamate API Live. Grazie a questo aggiornamento, gli sviluppatori possono contare su un’alternativa ai token API tradizionali e sfruttare token JWT anziché chiavi API per autorizzare chiamate API nell’ambito delle implementazioni intranet di Answers personalizzate. Questo nuovo endpoint include anche la possibilità di configurare la durata del token (da un’ora a 24 ore) utilizzando il campo expires_in, nonché la possibilità di aggiungere la personalizzazione di Answers tramite i campi fixed_query_parameter. Per ulteriori informazioni, consulta la documentazione sull’API Secure Token. Hai feedback o domande? Lasciaci una nota nella Community qui.
III. Miglioramenti alla navigazione
Abbiamo rinnovato la barra di navigazione nella parte superiore della piattaforma! L’aggiornamento consente, al passaggio del mouse, di visualizzare l’anteprima delle sottoschede sotto ciascun elemento di navigazione di livello superiore. Gli utenti potranno quindi navigare da una sottoscheda all’altra, anche se si tratta di sotto elementi di navigazione di livello superiore diversi. Ad esempio, se sei nella scheda Knowledge Graph, puoi accedere facilmente alla sottoscheda Generazione in Recensioni.  Hai feedback o domande? Lasciaci una nota nella Comunità qui.
Hai feedback o domande? Lasciaci una nota nella Comunità qui.
IV. Aggiornamento dell’interfaccia di gestione degli utenti
Sono stati apportati miglioramenti alle schermate Gestione utenti. Grazie all’aggiunta della nuova sezione Controlli di accesso alla Gestione utenti, è possibile visualizzare più facilmente i permessi di accesso relativi a visualizzazione, modifica o creazione di utenti. I dettagli di questi miglioramenti sono visibili in tutte le aree elencate di seguito: Visualizzazione e modifica degli utenti Aprendo la schermata Gestione utenti ora vedrai la sezione Controlli di accesso della pagina. In questa sezione puoi vedere i Ruoli assegnati all’utente e individuare facilmente i permessi di accesso relativi a visualizzazione, modifica o creazione di utenti.Questa sezione include una tabella in cui puoi vedere tutti i Ruoli assegnati all’utente e individuare più facilmente i permessi di accesso relativi a visualizzazione e modifica di utenti esistenti.  Aggiunta di nuovi permessi per gli utenti Per concedere ulteriori permessi a un utente, fai clic sul nuovo pulsante + Aggiungi nella sezione Controllo di accesso. È quindi possibile selezionare il ruolo e l’ambito che si desidera applicare a questo utente in un’unica modalità.Le modifiche apportate comprendono anche una funzionalità che ti permette di concedere più permessi alla volta a un utente se questi sono associati allo stesso ruolo. Nell’esempio seguente, questo utente potrà gestire 19 entità all’interno dell’account.
Aggiunta di nuovi permessi per gli utenti Per concedere ulteriori permessi a un utente, fai clic sul nuovo pulsante + Aggiungi nella sezione Controllo di accesso. È quindi possibile selezionare il ruolo e l’ambito che si desidera applicare a questo utente in un’unica modalità.Le modifiche apportate comprendono anche una funzionalità che ti permette di concedere più permessi alla volta a un utente se questi sono associati allo stesso ruolo. Nell’esempio seguente, questo utente potrà gestire 19 entità all’interno dell’account.  Eliminazione dei controlli di accesso Oltre ad aggiungerli, puoi anche rimuovere i permessi (sia in blocco che individualmente) facendo clic sul pulsante Elimina i controlli di accesso o sull’icona del cestino accanto al singolo permesso.
Eliminazione dei controlli di accesso Oltre ad aggiungerli, puoi anche rimuovere i permessi (sia in blocco che individualmente) facendo clic sul pulsante Elimina i controlli di accesso o sull’icona del cestino accanto al singolo permesso.  Per maggiori informazioni sulla gestione degli utenti, consulta il modulo di formazione sugli Utenti.Hai commenti o domande? Condividili nella Community qui.
Per maggiori informazioni sulla gestione degli utenti, consulta il modulo di formazione sugli Utenti.Hai commenti o domande? Condividili nella Community qui.
V. Gruppi di utenti integrati
In questa versione abbiamo migliorato le caratteristiche di Gruppi di utenti. Questa funzionalità ti permette di organizzare gli utenti per identificarli meglio all’interno dell’account o, tra le altre cose, per concedere loro le autorizzazioni necessarie per approvare i Suggerimenti. La prima novità riguarda i tipi di gruppi di utenti, che ora sono due:
- Gruppi di utenti integrati
- Gruppi di utenti personalizzati. Il secondo aggiornamento permette di trovare Gestione dei gruppi di utenti nelle Impostazioni dell’account di Yext. Per accedere ai Gruppi di utenti:
- Passa il mouse sul tuo nome nella barra di navigazione in alto e fai clic su Impostazioni dell’account.
- Fai clic su Gestione gruppi utenti nella barra laterale. Gruppi di utenti integrati I Gruppi di utenti integrati sono definiti da Yext e ti consentono di gestire chi ne fa parte.
 I Gruppi di utenti integrati degli account (come l’Amministratore di Yext) saranno definiti da Yext. Gruppi di utenti personalizzati In aggiunta, puoi creare Gruppi di utenti personalizzati, utili principalmente per l’assegnazione delle approvazioni. Questa funzione ti permette quindi di scegliere gli utenti dell’account a cui spetta approvare i suggerimenti inerenti ai contenuti.
I Gruppi di utenti integrati degli account (come l’Amministratore di Yext) saranno definiti da Yext. Gruppi di utenti personalizzati In aggiunta, puoi creare Gruppi di utenti personalizzati, utili principalmente per l’assegnazione delle approvazioni. Questa funzione ti permette quindi di scegliere gli utenti dell’account a cui spetta approvare i suggerimenti inerenti ai contenuti.
 Specifica il nome e una descrizione del gruppo, seleziona il numero massimo di utenti che è possibile inserire e aggiungi gli utenti che desideri. !\New User Group Details In questo aggiornamento abbiamo disattivato la schermata Gruppi di approvazione nel Knowledge Graph, poiché ora le approvazioni possono essere gestite dalle Impostazioni dell’account, nella sezione Gestione dei gruppi di utenti.Per maggiori informazioni sui Gruppi di utenti, consulta il \Users training module. Hai commenti o domande? Condividili nella community \here.
Specifica il nome e una descrizione del gruppo, seleziona il numero massimo di utenti che è possibile inserire e aggiungi gli utenti che desideri. !\New User Group Details In questo aggiornamento abbiamo disattivato la schermata Gruppi di approvazione nel Knowledge Graph, poiché ora le approvazioni possono essere gestite dalle Impostazioni dell’account, nella sezione Gestione dei gruppi di utenti.Per maggiori informazioni sui Gruppi di utenti, consulta il \Users training module. Hai commenti o domande? Condividili nella community \here.
VI. Caricamento utente per il supporto della funzionalità “È un utente SAML”
Quando si aggiungono o gestiscono gli utenti in Yext, è possibile scegliere se un utente può accedere tramite SSO. Se carichi gli utenti tramite foglio di calcolo, questa versione ti permette di specificare se un utente “È un utente SAML” oppure no. In passato, potevi assegnare l’attributo di utente SAML solo tramite API o nella scheda Gestione utenti delle Impostazioni dell’account. Abbiamo introdotto la nuova funzionalità di caricamento dei file per aumentare la flessibilità e risparmiare tempo. 
 Per ulteriori informazioni sulla gestione degli utenti, visita il modulo di formazione Utenti. Per maggiori dettagli sulla configurazione di SSO, visita la Guida per gli sviluppatori di Configure SAML SSO. Hai feedback o domande? Lasciaci una nota nella Community qui.
Per ulteriori informazioni sulla gestione degli utenti, visita il modulo di formazione Utenti. Per maggiori dettagli sulla configurazione di SSO, visita la Guida per gli sviluppatori di Configure SAML SSO. Hai feedback o domande? Lasciaci una nota nella Community qui.
VII. Miglioramenti all’esperienza utente di App Directory
Per migliorare l’usabilità, abbiamo aggiunto una barra dei filtri di livello superiore alle sottoschede dell’App Directory. La nuova barra prevede due filtri: Categoria e Stato aggiornamento. Categoria Il filtro Categoria sostituisce la barra visualizzata sul lato sinistro della pagina. Gli utenti possono usarlo per visualizzare facilmente le app che appartengono a una determinata categoria o a un gruppo di categorie.  Stato di aggiornamento Gli utenti possono usare il filtro per visualizzare lo stato di aggiornamento delle app. Quando un’app viene contrassegnata come “Da aggiornare”, significa che il Partner ne ha rilasciato una versione più recente. Filtro stato dell’App DirectoryOltre a poter filtrare le app che devono essere aggiornate, tutti gli utenti verranno avvisati tramite e-mail quando è disponibile un aggiornamento per una delle app installate. Per ulteriori informazioni sull’App Directory, visita il modulo di formazione App Directory. Hai commenti o domande? Condividili nella community qui.
Stato di aggiornamento Gli utenti possono usare il filtro per visualizzare lo stato di aggiornamento delle app. Quando un’app viene contrassegnata come “Da aggiornare”, significa che il Partner ne ha rilasciato una versione più recente. Filtro stato dell’App DirectoryOltre a poter filtrare le app che devono essere aggiornate, tutti gli utenti verranno avvisati tramite e-mail quando è disponibile un aggiornamento per una delle app installate. Per ulteriori informazioni sull’App Directory, visita il modulo di formazione App Directory. Hai commenti o domande? Condividili nella community qui.
VIII. Personalizzazione e-mail per tipi di account non associati ai partner
La versione precedente offriva un flusso self-service nelle Impostazioni dell’account con cui i partner potevano personalizzare le e-mail “Da” e “Rispondi a” inviate da Yext ai propri clienti autenticando il loro dominio. La nuova versione ora supporta questa procedura self-service per tutti i tipi di account. Questo flusso permette un maggiore controllo sulle e-mail inviate da Yext per conto dei nostri clienti ai loro utenti finali, in quanto gli utenti possono modificare campi come “Nome mittente”, “E-mail mittente” e “Indirizzo di risposta”. Per configurarlo, vai su Impostazioni dell’account e fai clic su Impostazioni per il branding via e-mail .  Aggiungendo il tuo dominio e-mail, puoi anche consentire a Yext di inviare e-mail per conto del tuo server di posta elettronica.
Aggiungendo il tuo dominio e-mail, puoi anche consentire a Yext di inviare e-mail per conto del tuo server di posta elettronica.  Questi aggiornamenti al branding si applicano alle e-mail per la generazione di recensioni e Q&A.Per maggiori informazioni, consulta l’articolo di assistenza Aggiungere un dominio di posta elettronica per inserire una white label nelle e-mail
.Hai commenti o domande? Condividili nella community qui.
Questi aggiornamenti al branding si applicano alle e-mail per la generazione di recensioni e Q&A.Per maggiori informazioni, consulta l’articolo di assistenza Aggiungere un dominio di posta elettronica per inserire una white label nelle e-mail
.Hai commenti o domande? Condividili nella community qui.
IX. Endpoint delle API di amministrazione per la fornitura di Answers
Sono stati aggiunti nuovi endpoint all’API di amministrazione che consentiranno ai partner di effettuare il provisioning dei servizi su account secondari. Questi endpoint sono:
- Aggiunta di richieste: Create (account secondario esistente)
- Aggiunta di richieste: List (account secondario)
- Aggiunta di richieste: Get (account secondario)
- Servizi: Cancel (account secondario)
- Servizi: Cancel All (account secondario)
- Servizi: List (account secondario)
- Account: crea account secondario Per ulteriori informazioni, consulta la nostra Documentazione per sviluppatori. Hai commenti o domande? Condividili nella community qui.
X. Ereditarietà della configurazione SAML esplicita
I partner ora potranno rimuovere o condividere esplicitamente l’accesso alla configurazione SAML per i propri account secondari. Gli account secondari possono quindi scegliere se usare la propria configurazione SAML o quella ereditata dall’account principale. Per configurare le impostazioni di configurazione SAML, vai alla sezione Configurazione SAML in Impostazioni account . Nota: questa funzionalità è disponibile solo per il canale Partner. Hai feedback o domande? Lasciaci un messaggio nella Community qui.
Nota: questa funzionalità è disponibile solo per il canale Partner. Hai feedback o domande? Lasciaci un messaggio nella Community qui.
XI. Risorsa CaC schermata home
Ora puoi usare la Configurazione come codice per estrapolare e applicare i contenuti della schermata home. Se hai attivato le schermate home nel tuo account, puoi visualizzare i contenuti nel momento in cui estrapoli la configurazione del tuo account. Puoi anche aggiornare la schermata home tramite i Template della soluzione. Specificando un modulo in CAC, viene richiamato il modulo con le relative impostazioni predefinite. I moduli possono quindi essere ulteriormente personalizzati nell’interfaccia utente Gestisci schermate home. In CAC puoi configurare i seguenti campi:
- name : il nome visualizzato nella schermata home
- bannerText : testo da visualizzare nel banner del titolo della schermata home
- moduli : l’elenco ordinato dei moduli nella schermata iniziale. I moduli disporranno di impostazioni predefinite proprie e non potranno essere configurati ulteriormente Hai commenti o domande? Condividili nella community qui.
Sito Hitchhikers
I. Nuova scheda Documenti
È disponibile una nuova landing page sulla documentazione per sviluppatori! Se sei uno sviluppatore interessato a creare con Yext, qui puoi trovare tutti i documenti di riferimento e le guide introduttive per le nostre API, SDK e CLI. Con questo vogliamo dare inizio a un progetto più ampio volto a reimmaginare la nostra esperienza per sviluppatori: contattaci se hai un riscontro o un’idea! Hai feedback o domande? Lasciaci una nota nella Community qui.
II. Interfaccia utente rinnovata
Una nuova IU Hitchhikers con aggiornamenti che migliorano la navigazione nella piattaforma e aiutano a trovare più facilmente le risorse! Noterai una nuova barra di navigazione con collegamenti a tutte le tue aree preferite della piattaforma Hitchhikers, una nuova interfaccia utente Guide per iniziare rapidamente i tuoi progetti Yext e molto altro! Hai feedback o domande? Condividili nella community qui.
III. Serie Quiz
Hitchhikers presenta un nuovo metodo per tenere traccia dei tuoi progressi: le serie! Le serie sono un ottimo modo per monitorare i tuoi progressi a intervalli regolari e possono motivarti a creare buone abitudini. Ogni serie ha criteri diversi: ogni volta che completi gli obiettivi previsti da una data serie, questa aumenterà di 1. Abbiamo tre tipi di serie: La Serie Quiz giornalieri indica per quanti giorni consecutivi porti a termine un intero quiz. Una serie di quiz può essere di tipo Unità o Modulo. Saltare un giorno ti fa perdere la serie e ricominciare da zero. La Serie Quiz precisione indica quanti quiz consecutivi completi fornendo tutte le risposte esatte. Sbagliare una risposta ti fa perdere la serie e ricominciare da zero. La Serie Quiz settimanale indica per quante settimane consecutive hai completato una sfida. Le Sfide sono presenti alla fine della gran parte dei moduli. Saltare una settimana ti fa perdere la serie e ricominciare da zero. Ogni serie è rappresentata da un’icona e viene visualizzata nel Centro di controllo, nel menu a discesa del profilo e nella Classifica. Gareggia con gli altri utenti per guadagnare una speciale emoji della serie accanto al tuo nome nella classifica! Puoi anche condividere le serie sui social media! Per farlo, passa il mouse sulle serie nel Centro di controllo e pubblicala su LinkedIn o Facebook.Hai feedback o domande? Lasciaci una nota nella Community qui.
IV. Condivisione social Curriculum
Molti utenti si iscriveranno al programma Hitchhikers con un obiettivo specifico, ad esempio per diventare amministratori di Answers o esperti di Listings. Per fornire una guida, abbiamo creato dei programmi di studi strutturati. I programmi di studi sono raggruppamenti di canali ideati per aiutarti a stabilire delle priorità formative e tenere traccia dei tuoi progressi. Una volta completato un programma di studi su Hitchhikers, potrai scegliere se condividere il tuo traguardo su piattaforme social come LinkedIn e Facebook.
 Hai commenti o domande? Lasciaci una nota nella Community qui.
Hai commenti o domande? Lasciaci una nota nella Community qui.