Answers
I. Authorized Search
La nuova Authorized Search di Yext permette alle attività di creare un’esperienza di ricerca in cui ogni utente può visualizzare risultati diversi per la stessa query in base alle entità o ai documenti a cui ha accesso. Authorized Search è uno strumento potente per chiunque desideri creare un’esperienza Answers per i propri utenti interni. Per esempio, potresti voler aggiungere la possibilità di cercare all’interno dei documenti del tuo Centro di supporto o intranet tramite potenti tecnologie di ricerca IA. Per casi d’uso interni di questo genere, è importante che gli utenti riescano a visualizzare solo i risultati a cui possono avere accesso. Se desideri implementare Authorized Search, hai a disposizione alcune opzioni per gestire le regole di accesso degli utenti. Le entità di Knowledge Graph ora possono supportare la specificazione di utenti autorizzati e bloccati tramite autorizzazioni esterne. Per esempio, se vuoi aggiungere un’opzione che permetta di cercare all’interno di documenti Google Drive, puoi recuperare gli utenti autorizzati in base a chi ha accesso a ciascun documento in Google Drive. In alternativa, puoi sfruttare Yext Auth, che ti consente di utilizzare l’affidabile sistema di Yext per autenticare gli utenti e gestirne l’accesso alle entità. Se sei già un cliente Answers e sei interessato a Yext Auth o ai siti autenticati, contatta il tuo CSM. Vuoi creare un’esperienza Authorized Search? Consulta questa guida per ulteriori informazioni e pubblica eventuali domande nella community!
II. Answers Headless React
Answers Headless React è un nuovo strumento per gli sviluppatori che creano esperienze personalizzate di front-end. La libreria Answers Headless React integra la logica di business necessaria per migliorare l’esperienza di ricerca, oltre a una serie di vincoli React che semplificano la creazione dell’esperienza di ricerca in React . È un’ottima opzione per chi è alla ricerca di una maggiore flessibilità nel modo di presentare la propria esperienza Answers, ma anche per gli sviluppatori di React e per chiunque speri di sfruttare la logica di business e la gestione di stato predefinite in aggiunta all’API di Answers. In alternativa, se vuoi essere operativo in breve tempo con un front-end facile e rapido da configurare , è ancora disponibile il tema Hitchhikers.Hai commenti o domande? Condividili nella Community qui.
III. Tema 1.27
Con il nuovo tema Answers Hitchhikers 1.27, abbiamo aggiunto assistenza all’autenticazione dei clienti, aggiornamenti IU, correzioni di bug e altro ancora. Di seguito è riportato l’elenco completo delle funzionalità e delle correzioni di bug. Per maggiori informazioni, consulta i link ai post della community allegati.
- Risposte dirette nella ricerca verticale : ora hai la possibilità di aggiungere risposte dirette nella ricerca verticale tramite i temi.
- Assistenza aggiuntiva all’autenticazione dei clienti:
- Abbiamo aggiunto il supporto per l’autenticazione dei clienti in Sandbox
- Funzionalità per chiamare AnswersExperience.init(); in on-document-load partial
- Aggiornamento del formattatore di foto : il nostro formattatore di foto ora preferisce l’URL dinamico rispetto alle miniature standard (consultare la Guida alla gestione delle foto).
- Controllo ortografico spostato sopra il conteggio dei risultati : abbiamo spostato la componente del controllo ortografico nelle pagine dei risultati verticali sopra il conteggio dei risultati, in modo da posizionare il conteggio accanto ai risultati.
- Modifica del limite universale predefinito per le pagine dei verticali : per migliorare l’interfaccia utente, abbiamo spostato a quattro il limite universale predefinito per tutti i modelli delle pagine dei verticali.
- Correzioni di bug
Vuoi passare a questa versione? Dai un’occhiata a questo post della community per istruzioni e considerazioni sull’upgrade.Ti ricordiamo inoltre che, dopo la versione estate, abbiamo lanciato anche il tema Hitchhikers v1.24, v1.25 e v.1.26 che includeva le seguenti funzionalità. Poiché ogni tema si basa sul tema precedente, potrai accedere a tutte queste utili funzionalità quando esegui l’aggiornamento al tema v1.27. Per ulteriori informazioni su come aggiornare il tema, consulta il modulo Aggiornare il tema dell’esperienza e l’SDK.
IV. Extractive QA e ricerca semantica in giapponese
L’algoritmo per la ricerca semantica e l’Extractive QA sono ora supportati per le esperienze Answers in giapponese. Hai commenti o domande? Condividili nella Community qui.
V. Autocompletamento visivo con la libreria React
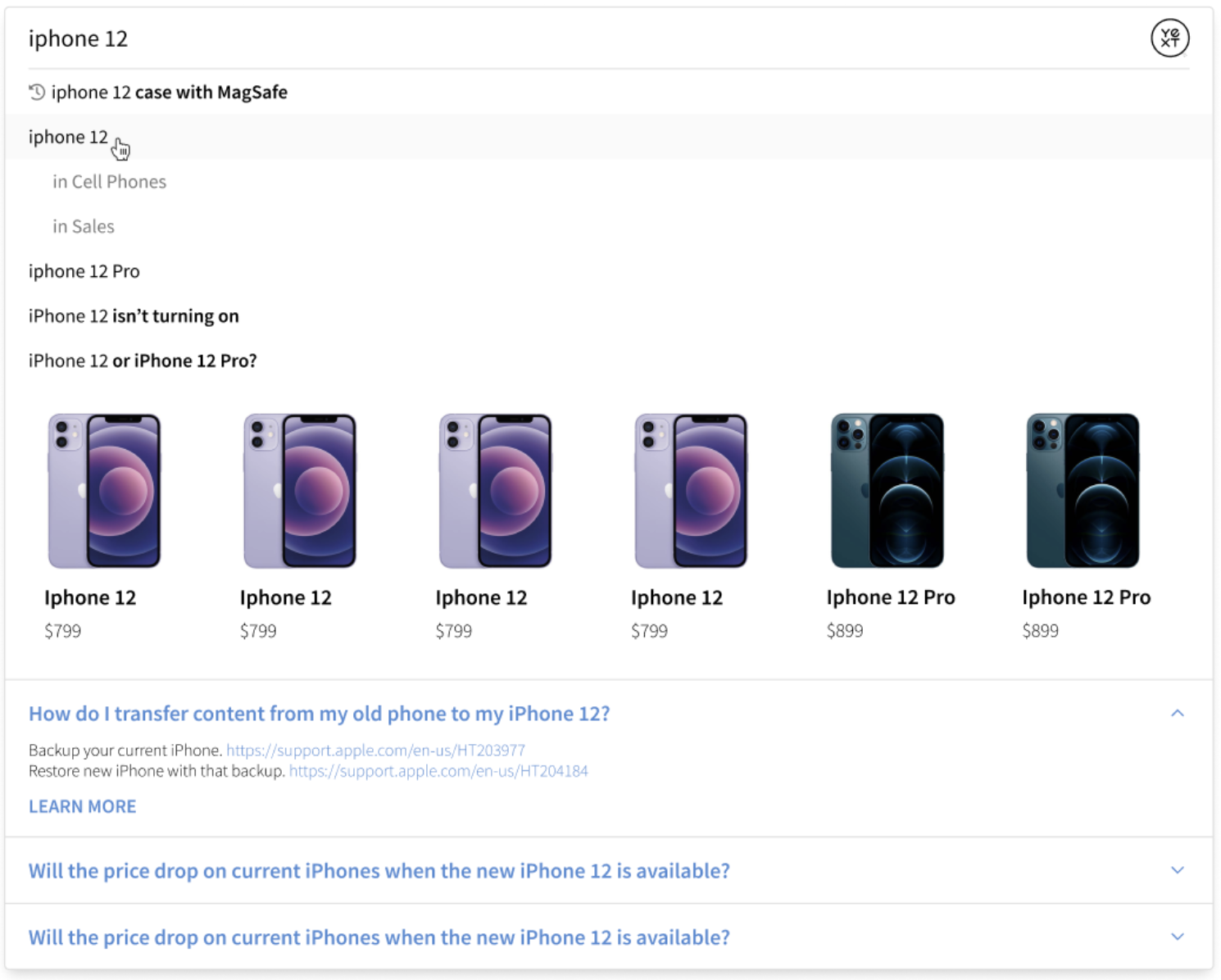
Con l’autocompletamento visivo, un utente può visualizzare risultati dettagliati delle entità mentre digita nella barra di ricerca.  Per esempio, i suggerimenti per l’inserimento dinamico possono guidare gli utenti verso un verticale specifico che sia più pertinente alla loro query di ricerca. Possono cioè indirizzare gli utenti che cercano “iphone 12” ai verticali “telefoni cellulari” o “vendite”. Inoltre, è possibile visualizzare nell’autocompletamento singole entità potenzialmente di interesse, ad esempio le FAQ o le anteprime dei prodotti nel menu a tendina. In più, il componente comprende la possibilità di visualizzare ricerche recenti, in modo che gli utenti non debbano eseguire nuovamente ricerche che hanno già fatto in passato. Naturalmente continueranno ad essere disponibili i Suggerimenti di query standard. L’autocompletamento visivo è attualmente disponibile solo realizzando la ricerca IA tramite Answers Headless React e Answers Headless. Il supporto all’autocompletamento visivo in altri metodi di creazione del front-end, come il tema Answers Hitchhikers, è programmato per versioni future, quindi seguici per restare aggiornato. Hai commenti o domande? Condividili nella community qui.
Per esempio, i suggerimenti per l’inserimento dinamico possono guidare gli utenti verso un verticale specifico che sia più pertinente alla loro query di ricerca. Possono cioè indirizzare gli utenti che cercano “iphone 12” ai verticali “telefoni cellulari” o “vendite”. Inoltre, è possibile visualizzare nell’autocompletamento singole entità potenzialmente di interesse, ad esempio le FAQ o le anteprime dei prodotti nel menu a tendina. In più, il componente comprende la possibilità di visualizzare ricerche recenti, in modo che gli utenti non debbano eseguire nuovamente ricerche che hanno già fatto in passato. Naturalmente continueranno ad essere disponibili i Suggerimenti di query standard. L’autocompletamento visivo è attualmente disponibile solo realizzando la ricerca IA tramite Answers Headless React e Answers Headless. Il supporto all’autocompletamento visivo in altri metodi di creazione del front-end, come il tema Answers Hitchhikers, è programmato per versioni future, quindi seguici per restare aggiornato. Hai commenti o domande? Condividili nella community qui.
VI. UX delle regole per le query migliorata
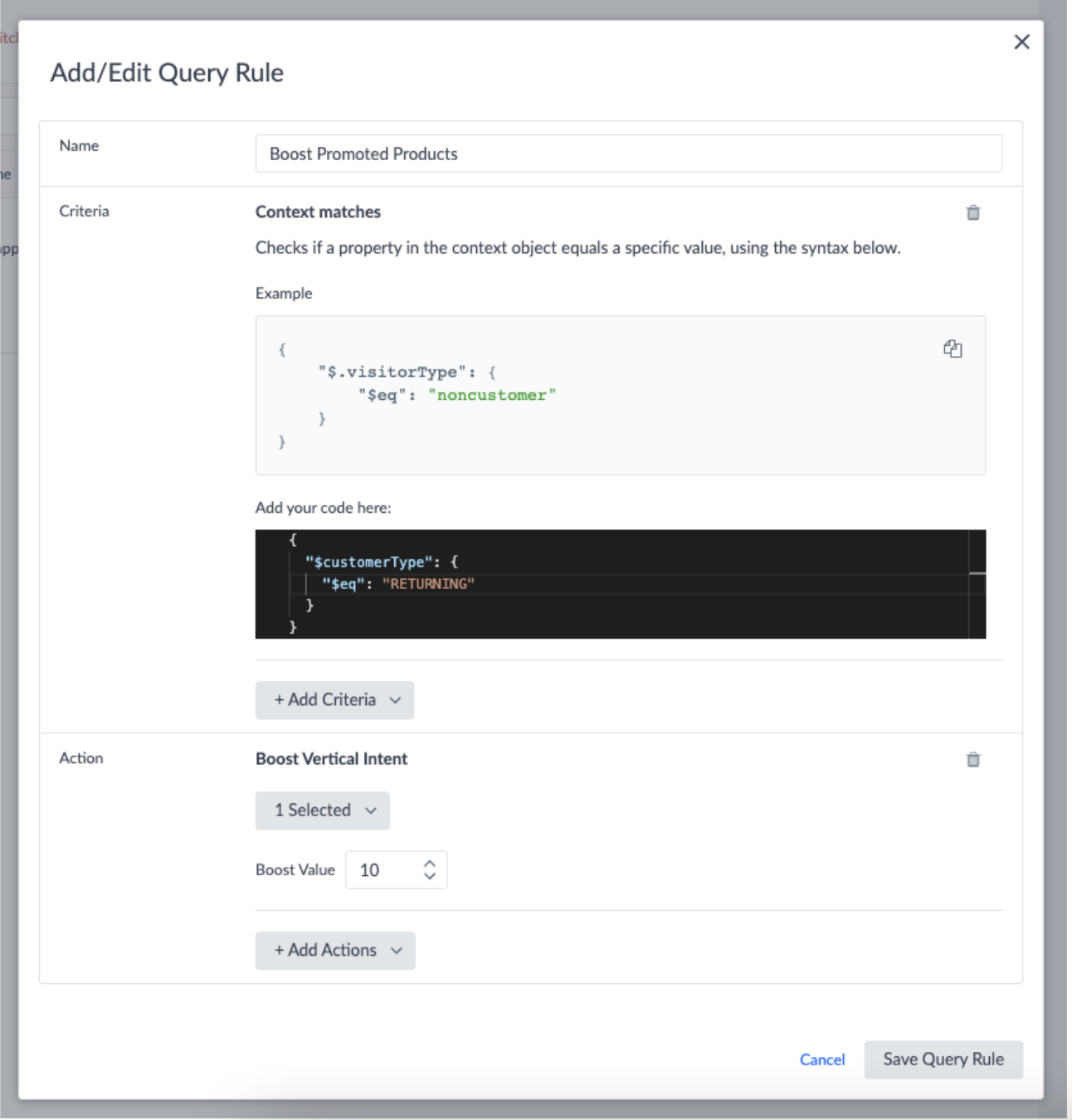
Abbiamo aggiornato l’IU di scrittura delle regole per le query per semplificare ancora di più la codifica della logica di business nei risultati di ricerca Answers. Anziché dover scrivere la logica in JSON, ora è possibile definire i criteri che attivano una regola e l’azione intrapresa tramite una pratica interfaccia punta e clicca.  Per esempio, quando si crea una regola per evidenziare le entità in condizioni specifiche, ora è possibile selezionare le entità da un pratico widget a tendina, senza dover codificare gli ID delle entità. Per chi preferisce scrivere il codice delle regole per le query, sarà ancora possibile apportare modifiche in JSON.Hai commenti o domande? Condividili nella Community qui.
Per esempio, quando si crea una regola per evidenziare le entità in condizioni specifiche, ora è possibile selezionare le entità da un pratico widget a tendina, senza dover codificare gli ID delle entità. Per chi preferisce scrivere il codice delle regole per le query, sarà ancora possibile apportare modifiche in JSON.Hai commenti o domande? Condividili nella Community qui.
VII. Debugging della ricerca migliorato
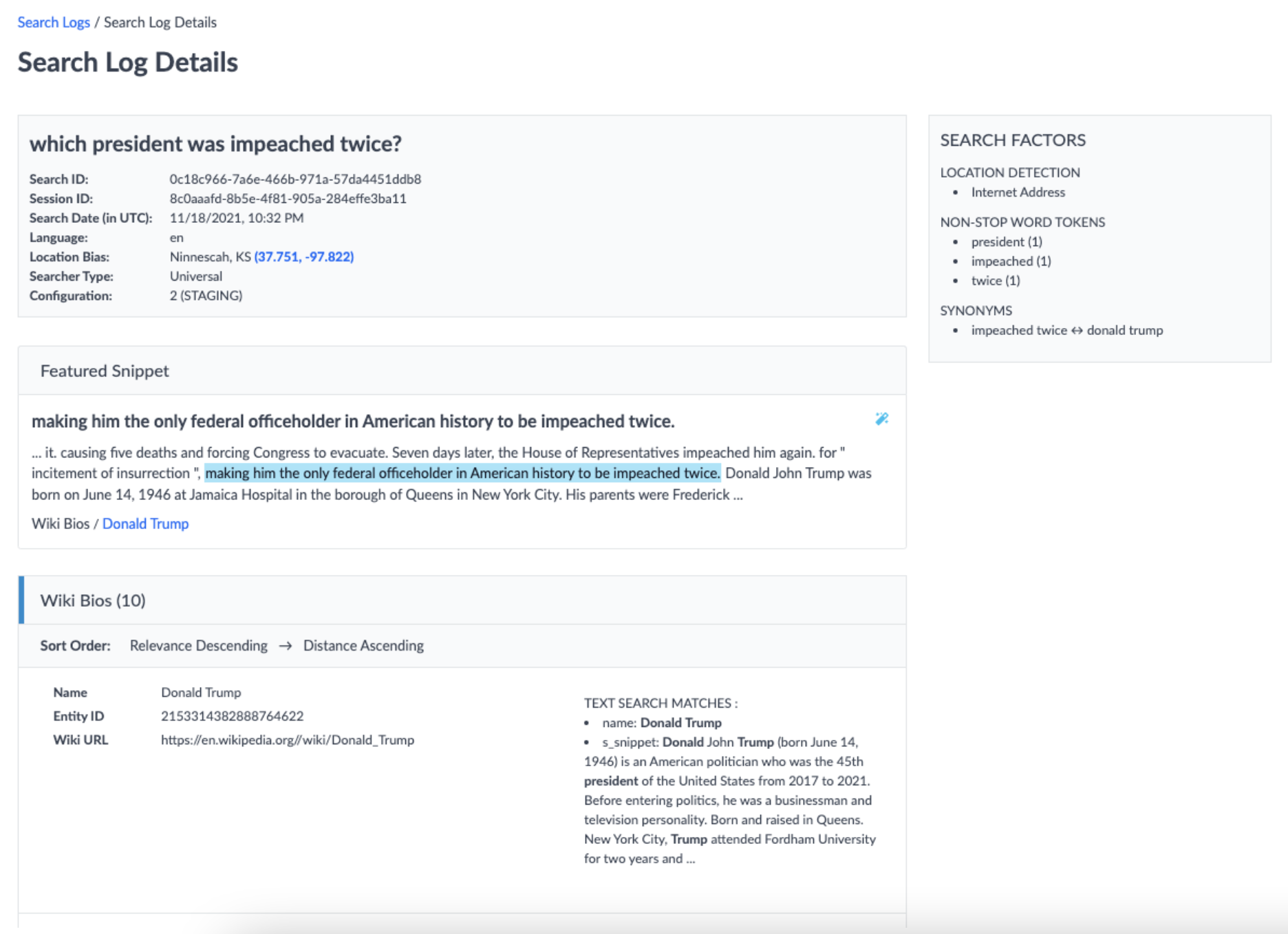
Abbiamo rinnovato i nostri strumenti per il debug delle ricerche
. Nella piattaforma Yext, adesso sono visibili più dati all’interno dei registri di ricerca, tra cui regole per le query, somiglianze semantiche, fattori di riclassificazione dinamica e di classificazione verticale. Queste informazioni aggiuntive mettono in evidenza i motivi per cui i risultati sono visualizzati in risposta alle query, in modo da migliorare l’efficienza della tua esperienza Answers.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
VIII. Modificare le previsioni nella formazione sull’esperienza
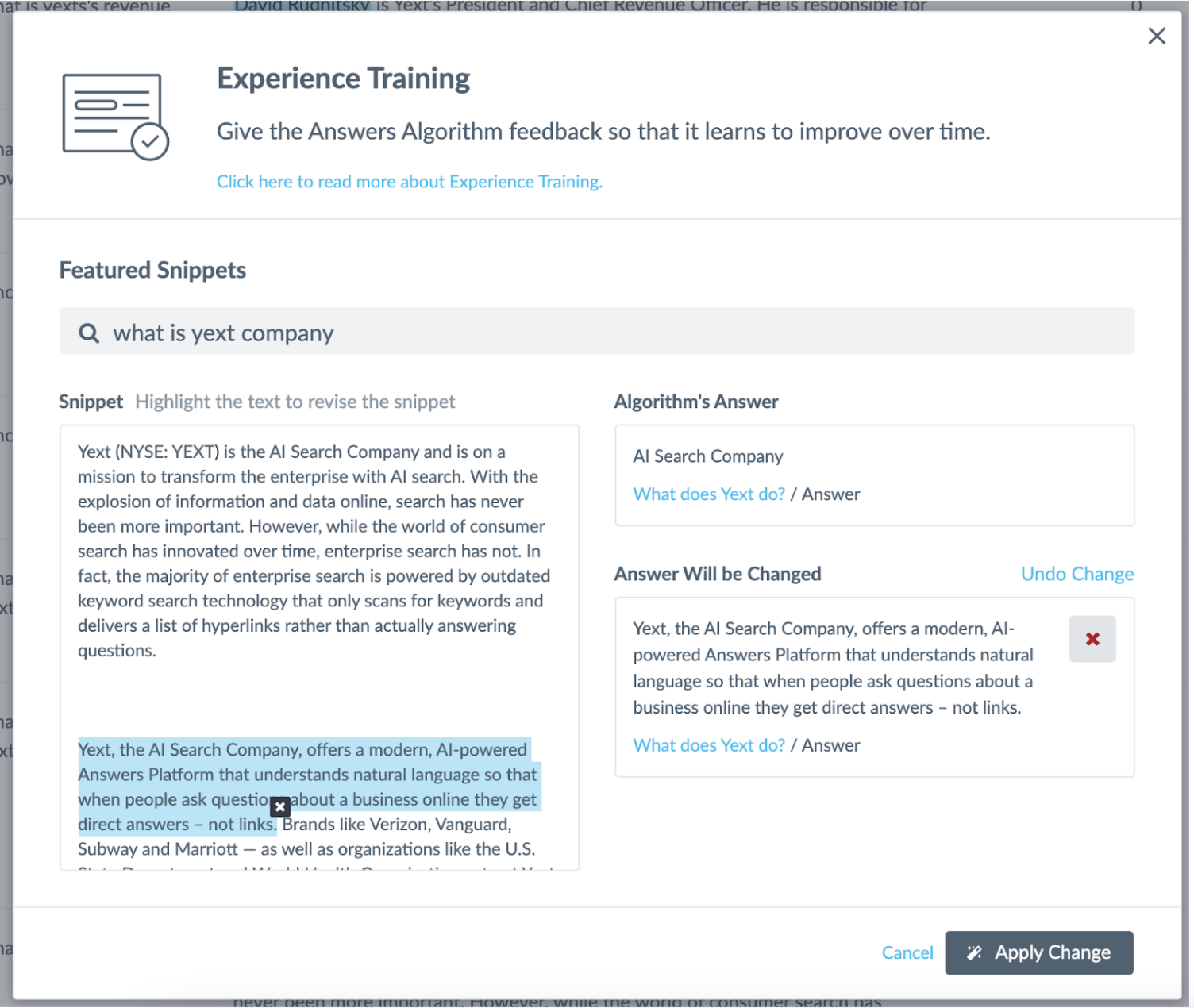
L’addestramento
ti consente di fornire un feedback sugli snippet in evidenza prodotti dalla Ricerca documenti
. In precedenza, era possibile approvare o rifiutare snippet identificati dall’algoritmo per l’Extractive QA. Ora hai anche la possibilità di modificare uno snippet . Se l’algoritmo dell’IA identifica la porzione di testo errata della tua entità, puoi selezionare una porzione di testo diversa da utilizzare in futuro come snippet in primo piano per la query. L’addestramento corregge query specifiche e fornisce al tempo stesso un feedback in modo che l’IA diventi più intelligente nel tempo.  Per esempio, la ricerca documenti consigliava come snippet in evidenza “Azienda di ricerca IA” in risposta a “cos’è yext azienda”. Volendo aggiungere ulteriori dettagli allo snippet, è possibile spostare o espandere il testo evidenziato per selezionare una porzione del campo diversa. Questa nuova selezione comparirà nel momento in cui la query verrà eseguita in futuro.Ogni modifica insegna all’algoritmo a fare previsioni migliori in futuro. Più dati di addestramento ha a disposizione l’algoritmo, tanto meglio riuscirà a comprenderli. Hai commenti o domande? Condividili nella Community qui.
Per esempio, la ricerca documenti consigliava come snippet in evidenza “Azienda di ricerca IA” in risposta a “cos’è yext azienda”. Volendo aggiungere ulteriori dettagli allo snippet, è possibile spostare o espandere il testo evidenziato per selezionare una porzione del campo diversa. Questa nuova selezione comparirà nel momento in cui la query verrà eseguita in futuro.Ogni modifica insegna all’algoritmo a fare previsioni migliori in futuro. Più dati di addestramento ha a disposizione l’algoritmo, tanto meglio riuscirà a comprenderli. Hai commenti o domande? Condividili nella Community qui.
IX. Distanza a intervalli
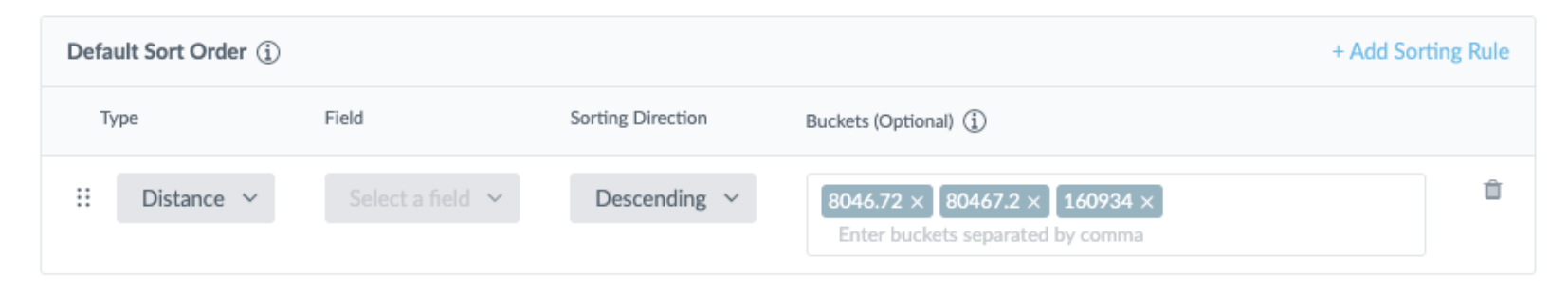
A volte, ordinare le sedi in base alla distanza può risultare inutilmente preciso. Per esempio, se una sede è più vicina di 150 metri rispetto a un’altra, non fa molta differenza per l’utente. Sfruttando la distanza a intervalli, ora è possibile ordinare le sedi in base alla rilevanza. Per esempio, potresti configurare gli intervalli di distanza in questo modo:
{
"sortBys": [
{
"type": "ENTITY_DISTANCE",
"bucket": [
8046.72, // 5 miglia
80467.20, // 50 miglia
160934.00 // 100 miglia
]
},
{
" tipo": "RELEVANCE"
},
{
" type": "ENTITY_DISTANCE"
}
]
}Nell’interfaccia utente, apparirebbe come:  Questa configurazione indicherebbe all’esperienza Answers di ordinare prima in base alla distanza in cui rientra la sede. Questo significa che tutte le sedi nel raggio di 8 chilometri verrebbero visualizzate per prime, ordinate per rilevanza e quindi per distanza continua (se due sedi nel raggio di 8 chilometri hanno la stessa rilevanza). Quindi verrebbero mostrate le sedi nel raggio di 80 chilometri, anch’esse ordinate per rilevanza e quindi per distanza continua, e così via.Hai commenti o domande? Lasciaci una nota nella Community qui.
Questa configurazione indicherebbe all’esperienza Answers di ordinare prima in base alla distanza in cui rientra la sede. Questo significa che tutte le sedi nel raggio di 8 chilometri verrebbero visualizzate per prime, ordinate per rilevanza e quindi per distanza continua (se due sedi nel raggio di 8 chilometri hanno la stessa rilevanza). Quindi verrebbero mostrate le sedi nel raggio di 80 chilometri, anch’esse ordinate per rilevanza e quindi per distanza continua, e così via.Hai commenti o domande? Lasciaci una nota nella Community qui.
X. Filtra i termini di ricerca per URL di provenienza
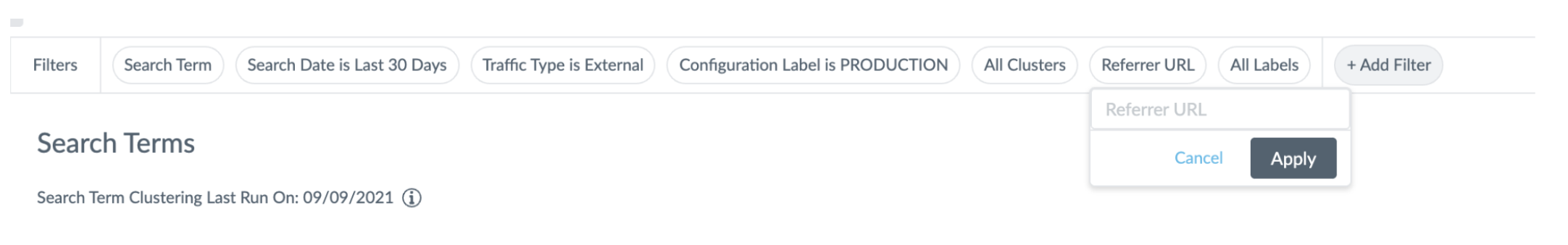
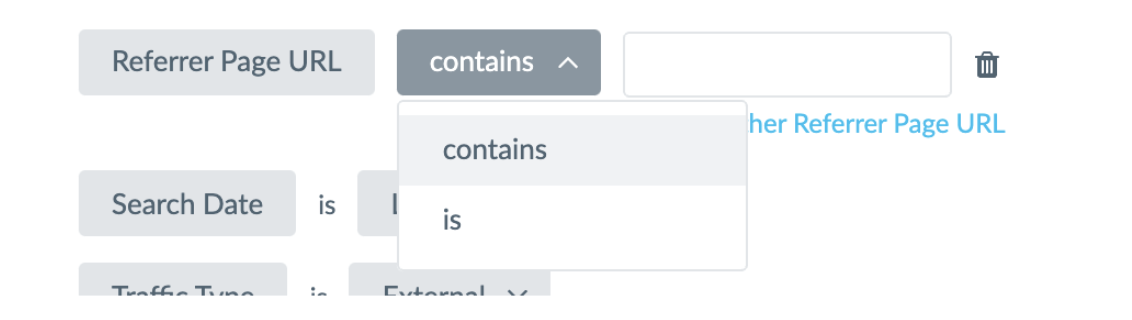
Se l’esperienza Answers è integrata in più punti (ad esempio, un sito di assistenza, un modulo di contatto e un dashboard per agenti Zendesk), gli utenti potrebbero porre domande molto diverse a seconda di dove effettuano la ricerca. In precedenza, era possibile creare un resoconto personalizzato nel Generatore di resoconti. Ora puoi analizzare queste tendenze filtrando per URL referrer nella pagina Search Termini.  Ora puoi filtrare solo i termini di ricerca e relative metriche (ad esempio ricerche, sessioni e clic) che sono stati cercati da una particolare pagina di provenienza. Il filtro accetta un URL esatto della pagina di referral o una sottostringa che deve contenere l’URL della pagina di referral.
Ora puoi filtrare solo i termini di ricerca e relative metriche (ad esempio ricerche, sessioni e clic) che sono stati cercati da una particolare pagina di provenienza. Il filtro accetta un URL esatto della pagina di referral o una sottostringa che deve contenere l’URL della pagina di referral.  Hai feedback o domande? Lasciaci una nota nella Community qui.
Hai feedback o domande? Lasciaci una nota nella Community qui.
XI. Generatore di snippet di Answers
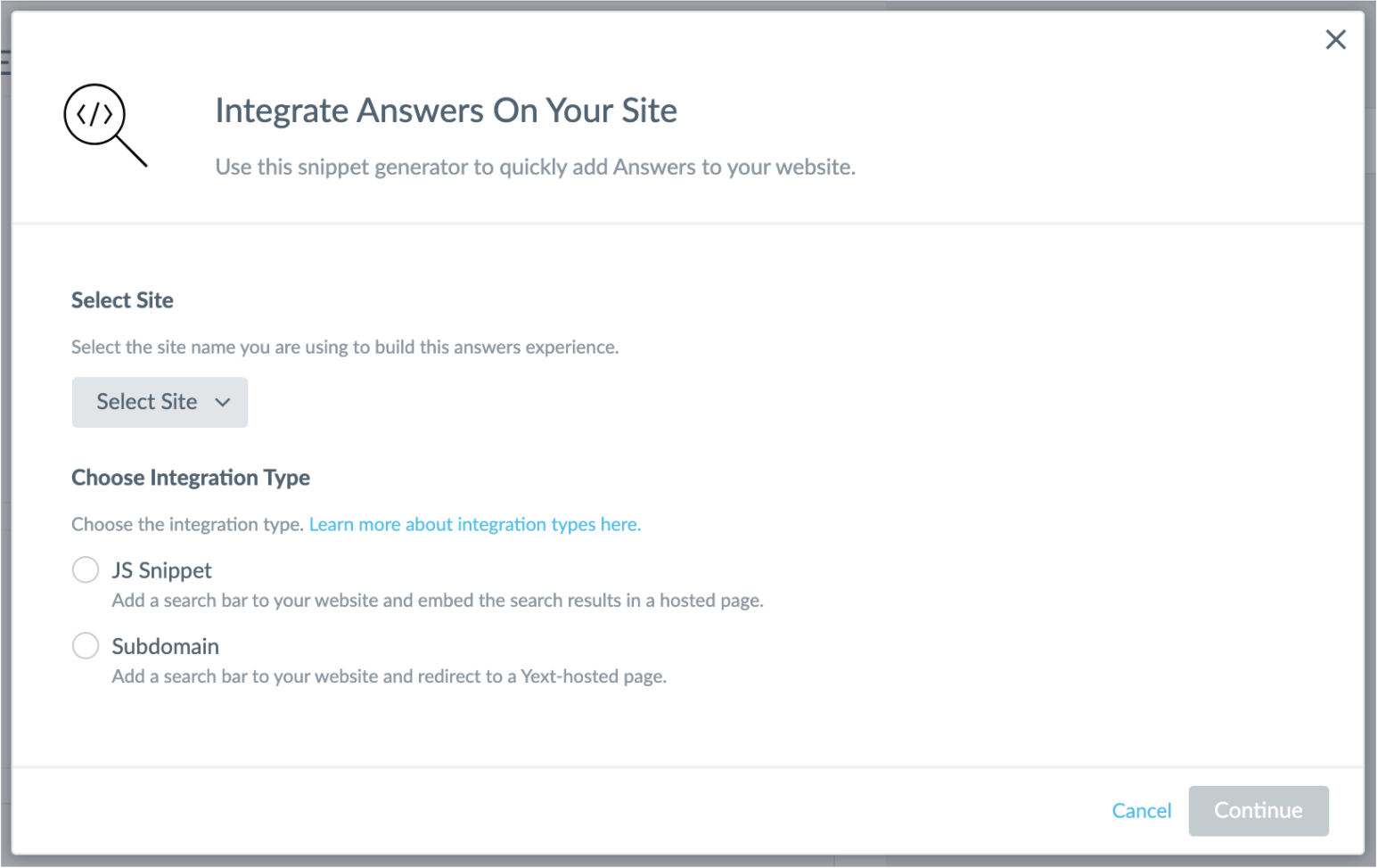
Uno dei modi più comuni per integrare un’esperienza Answers nel tuo sito web è aggiungere frammenti di codice JS alla pagina. Oltre alle guide per l’integrazione della barra di ricerca e dei risultati di ricerca , Answers offre ora un generatore di snippet in-platform.  Questo pratico strumento guida gli utenti nel processo e produce automaticamente il frammento di codice JS necessario per completare l’integrazione. Gli utenti possono copiare e incollare lo snippet predefinito nel proprio sito in tutta facilità.Hai feedback o domande? Lasciaci una nota nella Community qui.
Questo pratico strumento guida gli utenti nel processo e produce automaticamente il frammento di codice JS necessario per completare l’integrazione. Gli utenti possono copiare e incollare lo snippet predefinito nel proprio sito in tutta facilità.Hai feedback o domande? Lasciaci una nota nella Community qui.
XII. Ordine dei suggerimenti di query migliorato
Il motore Suggerimenti di query tollera gli errori di battitura in modo che la barra di ricerca possa visualizzare suggerimenti che non corrispondono esattamente a quello che l’utente digita, ma che ci si avvicinano. Tuttavia, in casi d’uso come la ricerca di prodotti, chi effettua la ricerca preferirebbe che le corrispondenze esatte per il nome del prodotto digitato apparissero in alto, non casualmente all’interno dell’elenco di suggerimenti. Per esempio, se un utente digita “iPhone 11”, si aspetta di vedere il suggerimento “iPhone 11” in cima all’elenco e non “iPhone 12”, sebbene i termini siano simili. Abbiamo aggiornato il motore Suggerimenti di query in modo che le corrispondenze esatte alla query digitata compaiano prima di qualsiasi altro suggerimento. Hai feedback o domande? Condividili nella community qui.
Knowledge Graph
I. Visualizzazione della griglia di ricerca delle entità, incluse le anteprime delle schede
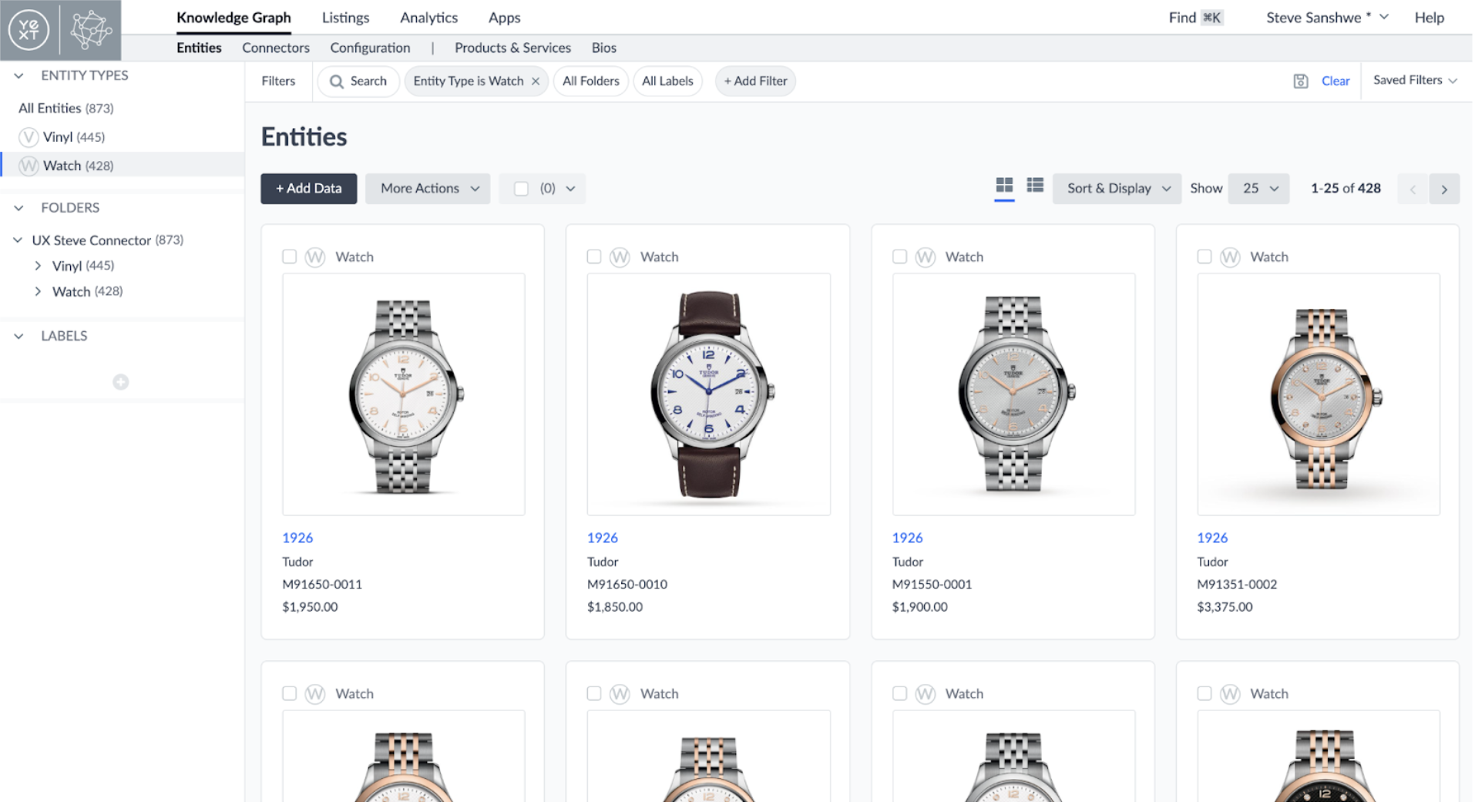
Abbiamo ampliato la pagina Ricerca entità in modo da includere “Anteprime per schede”, così che le entità possano essere eventualmente visualizzate in una griglia all’interno di Ricerca entità. Queste nuove anteprime per schede offriranno un’esperienza ottimale per le entità con una foto principale, come un prodotto o un articolo del menu. Grazie agli aggiornamenti alla schermata di configurazione delle anteprime esistente, è possibile personalizzare queste anteprime per schede in base al tipo di entità.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
II. Aggiornamenti alla finestra modale dei commenti di rifiuto dei suggerimenti
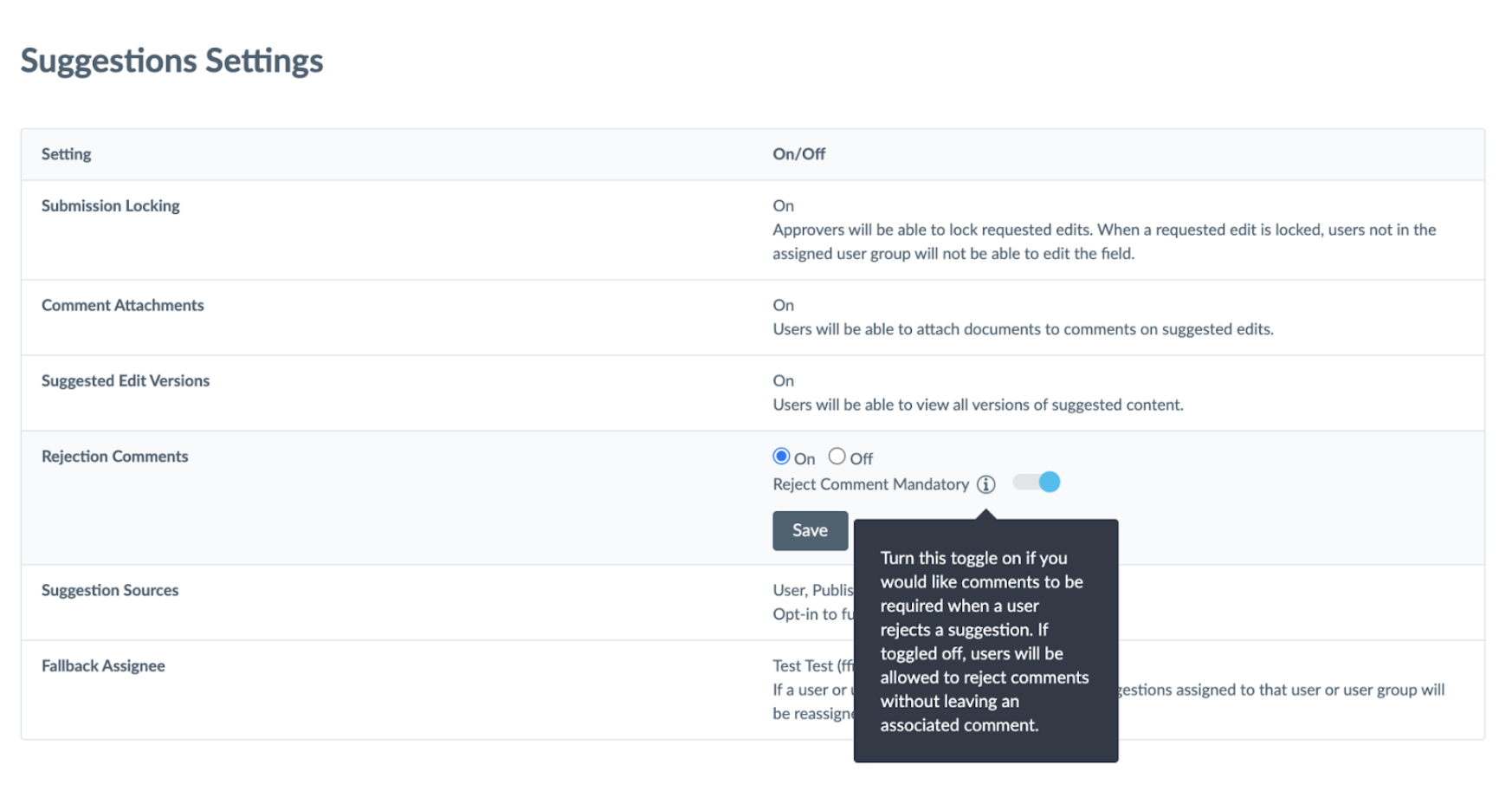
In questa versione, abbiamo modificato il punto in cui viene visualizzata la finestra modale dei commenti di rifiuto quando un suggerimento viene respinto nella schermata Panoramica dei suggerimenti o nel Flusso di lavoro dei suggerimenti, oltre alla pagina specifica dei dettagli dei suggerimenti. In precedenza, se era attivata per un account, la finestra modale dei commenti di rifiuto richiedeva all’utente di specificare il motivo del rifiuto quando respingeva un singolo suggerimento nella pagina dei dettagli dei suggerimenti. Abbiamo inoltre aggiunto un’impostazione secondaria per i commenti di rifiuto ai suggerimenti. Se questa impostazione è attivata, gli utenti possono rendere i commenti di rifiuto obbligatori o facoltativi. Se impostati come obbligatori, gli utenti non potranno rifiutare suggerimenti senza fornire un motivo.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
III. IU per la gestione delle etichette
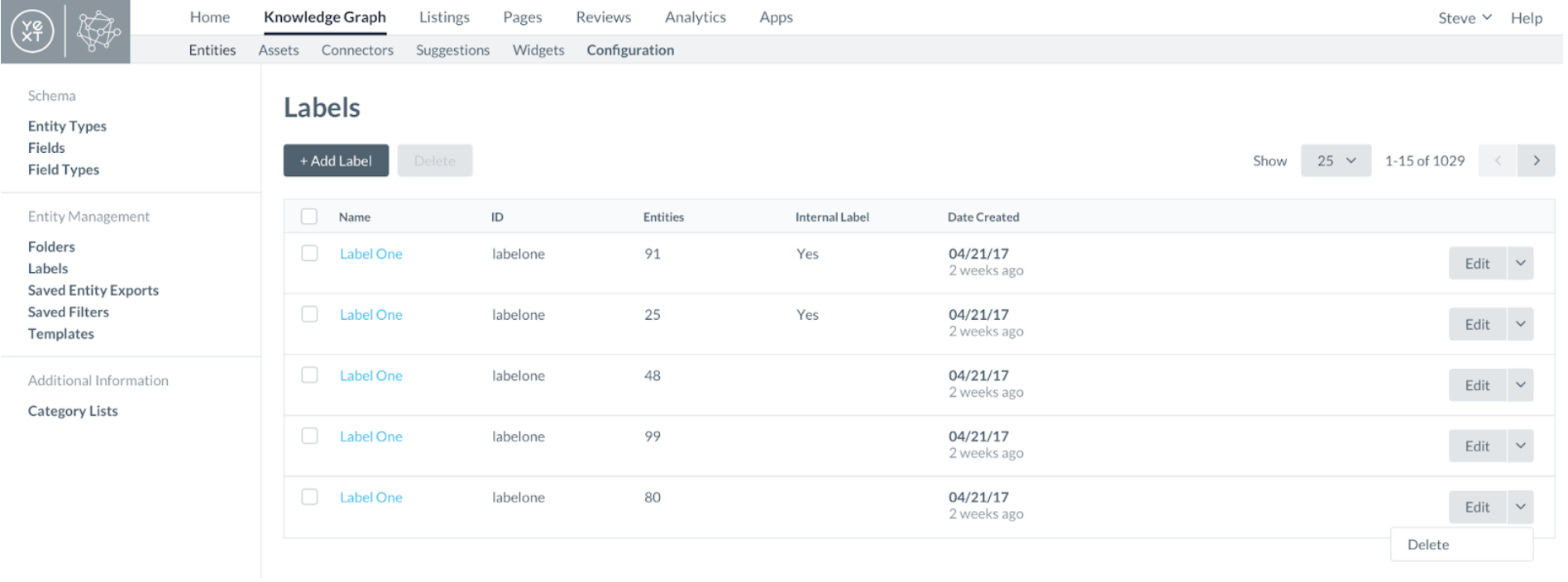
Questa versione include una semplice IU nella scheda Configurazione Knowledge Graph che consente agli utenti di visualizzare informazioni sulle proprie etichette, come l’ID dell’etichetta, il nome e l’utilizzo dell’entità. Questa IU consentirà inoltre agli utenti di eliminare etichette in blocco in modo più semplice e di eseguire azioni esistenti sulle etichette, come aggiungerle e rinominarle.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
IV. Gruppi di idoneità del campo per tipi di entità
Abbiamo generato un nuovo modello per stabilire quali campi sono associati a ogni tipo di entità. Un gruppo di idoneità del campo è un insieme di campi associato a un singolo tipo di entità. Le app possono ora applicare più gruppi di idoneità del campo a un tipo di entità in diversi spazi per il nome, senza che questo influisca sui campi esistenti del tipo di entità. Ciò consente agli sviluppatori di app di installare nuovi campi su tipi di entità preesistenti negli account con un’app. Questo aggiornamento si applica rigorosamente alla Configurazione come codice e non influirà sul modo in cui i tipi di entità vengono gestiti tramite IU o API. Hai commenti o domande? Condividili nella Community qui.
V. Nuovi campi per tipi di entità del prodotto
Abbiamo aggiunto 31 nuovi campi integrati per il tipo di entità Prodotto. Questi campi consentono ai clienti di archiviare informazioni più specifiche relative ai prodotti, come vendite, promozioni, informazioni su spedizione e prezzi e altro ancora. Un elenco completo dei nuovi campi Prodotto è disponibile qui.
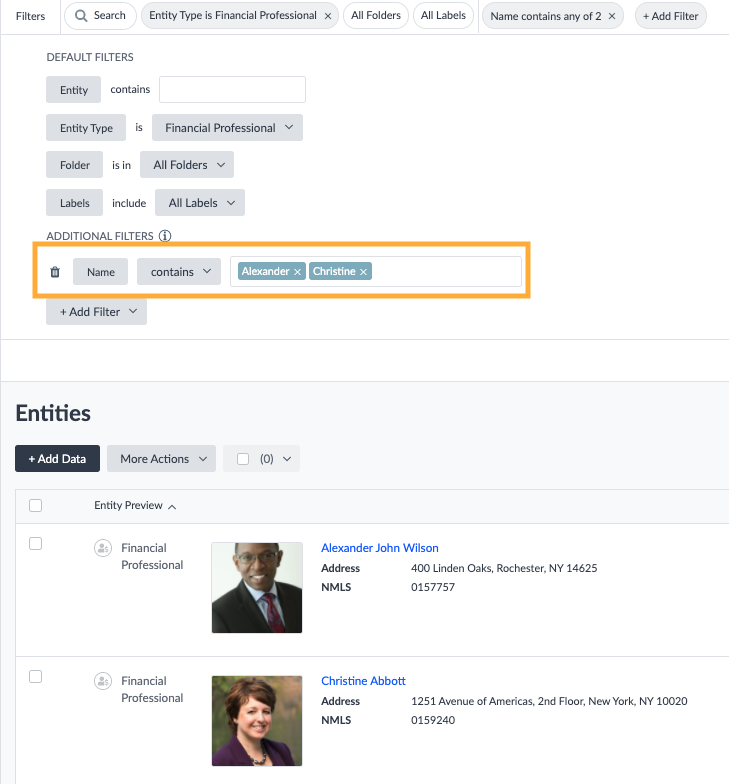
VI. Miglioramenti all’IU di ricerca delle entità
Abbiamo apportato piccoli miglioramenti all’IU Ricerca delle entità, tra cui:
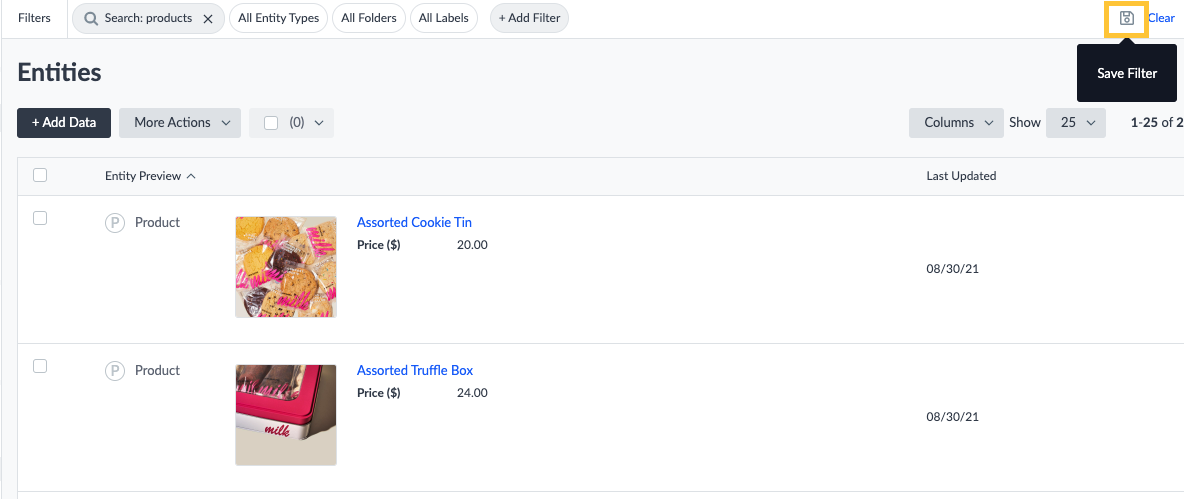
- Ora gli utenti possono salvare e aggiornare i filtri salvati direttamente dalla barra dei filtri tramite l’icona Salva.
- Quando vengono aggiunte nuove entità tramite il flusso Aggiungi una singola entità, gli utenti possono ora passare direttamente alla schermata Modifica entità per visualizzare o modificare le entità appena create.
- Ora gli utenti possono includere più opzioni nei filtri per i campi testuali a riga singola e a più righe.

 Questa funzione è stata aggiunta automaticamente agli account di produzione, quindi puoi iniziare a utilizzarla subito. Hai commenti o domande? Condividili nella community qui.
Questa funzione è stata aggiunta automaticamente agli account di produzione, quindi puoi iniziare a utilizzarla subito. Hai commenti o domande? Condividili nella community qui.
VII. Abilita automaticamente tipi di entità personalizzati al momento della creazione nell’IU
Quando gli utenti creano nuovi tipi di entità nell’IU, questi vengono abilitati per impostazione predefinita. Gli utenti non devono più attivare manualmente il nuovo tipo di entità dopo la creazione e possono aggiungere subito nuove entità del tipo appena creato. Questa funzione è stata aggiunta automaticamente agli account di produzione, quindi puoi iniziare a utilizzarla sin da subito. Hai feedback o domande? Condividili nella community qui.
VIII. Anteprime delle entità nella configurazione come codice
Ora è possibile usare Configurazione come codice per impostare le anteprime delle entità, potendo quindi configurarle tramite app o template predefiniti. Per ulteriori informazioni, consulta la documentazione sulle risorse di anteprima delle entità. Questa funzione è stata aggiunta automaticamente agli account di produzione, quindi puoi iniziare a utilizzarla subito. Hai commenti o domande? Condividili nella community qui.
IX. Il test COVID è gratuito per sedi e strutture sanitarie
Abbiamo aggiunto un nuovo campo integrato dedicato ai test COVID che permette ai clienti di indicare se offrono test COVID gratuiti nelle proprie sedi o strutture sanitarie. Hai feedback o domande? Condividili nella community qui.
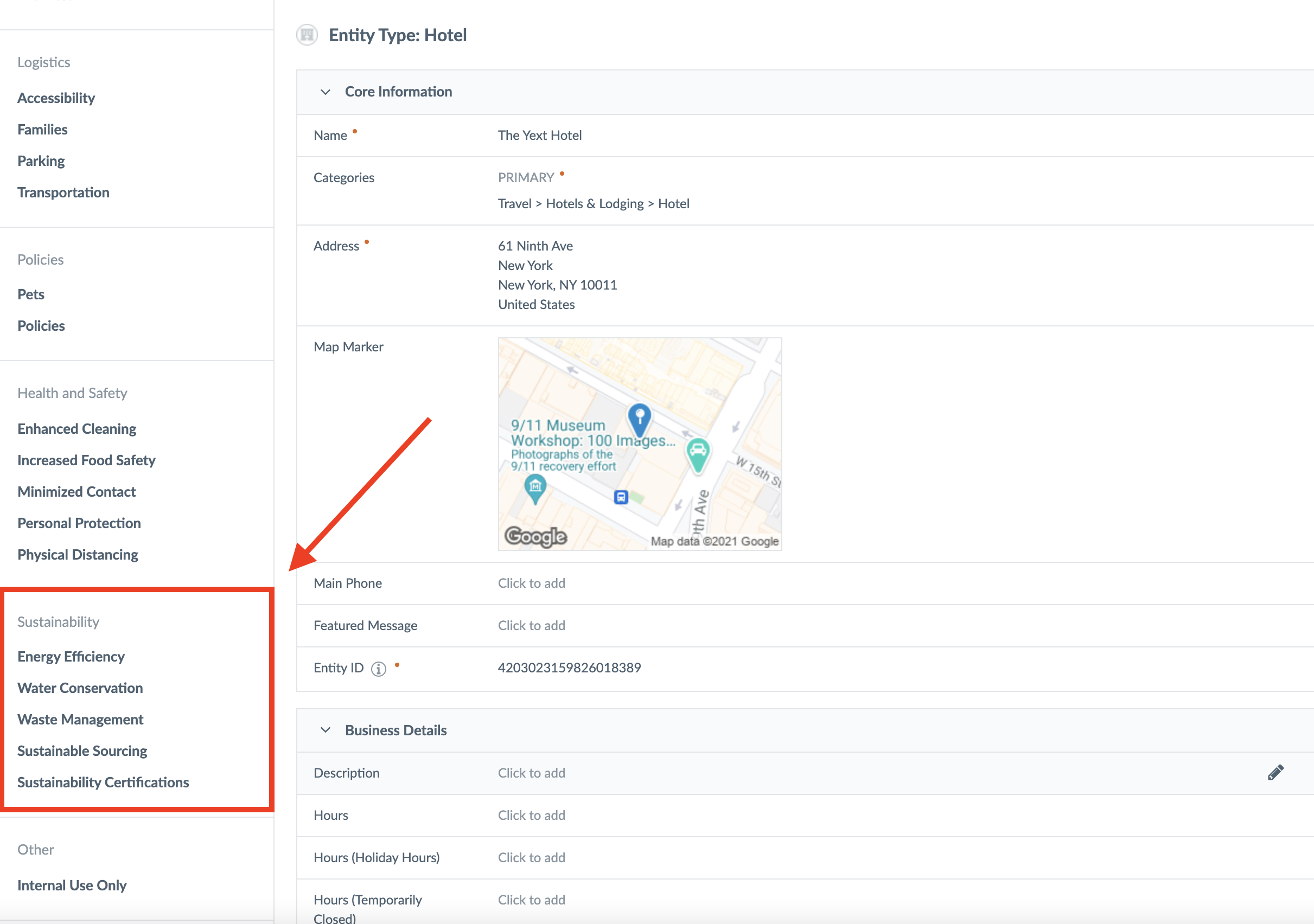
X. Campi dedicati alla sostenibilità degli hotel su Google
Abbiamo aggiunto 39 nuovi campi integrati dedicati alla sostenibilità per il tipo di entità Hotel. Questi campi consentono agli hotel di archiviare informazioni relative a efficienza energetica, risparmio idrico, riduzione dei rifiuti e approvvigionamento sostenibile. Inoltre, abbiamo aggiunto campi integrati che permettono agli hotel di archiviare dati su eventuali eco-certificazioni ricevute. Yext ha aggiunto 39 nuovi campi integrati dedicati alla sostenibilità per il tipo di entità Hotel, che possono essere sincronizzati con Google My Business. Una volta abilitati per un account, i campi saranno disponibili per le sezioni “Sostenibilità” o “Altro” per le entità Hotel.  Un elenco completo dei campi dedicati alla sostenibilità è disponibile qui.
Un elenco completo dei campi dedicati alla sostenibilità è disponibile qui.
XI. Campo relativo ai nuovi requisiti di vaccinazione COVID
Stiamo per lanciare due nuovi campi integrati relativi ai requisiti di vaccinazione COVID. Il campo Certificato di vaccinazione richiesto consente di indicare o meno se una sede, ristorante o hotel richiede un certificato di vaccinazione per l’ingresso. Inoltre, il campo Personale completamente vaccinato consente di indicare se il personale della sede, ristorante, hotel o struttura sanitaria è vaccinato. Una volta accettati, questi campi verranno inviati a ognuno dei publisher dei listing. Hai feedback o domande? Condividili nella community qui.
Connettori
I. Connettori — finestra modale Aggiungi dati
In questa versione abbiamo migliorato l’esperienza del processo di aggiunta dati sulla piattaforma. Ora, quando un utente clicca su “Aggiungi dati”, si apre una finestra modale con le opzioni, che fa rimanere gli utenti sulla pagina Ricerca entità e permette loro di scegliere da lì l’azione successiva. Qui di seguito troverai un elenco di miglioramenti specifici della finestra modale “Aggiungi dati”:
- Riduzione del numero di clic per l’aggiunta di una singola entità.
- Gli utenti possono visualizzare le tipologie di entità abilitate e possono cliccare su una di esse per entrare nel flusso “Aggiungi singola entità” per tale tipo di entità, senza lasciare la schermata Ricerca entità.
- Possibilità di cliccare “Crea un connettore” o “Installa un’app”.
- Facendo clic su “Installa un’app” gli utenti verranno diretti a una visuale filtrata dell’App Directory, dove vengono visualizzate solo le app che contengono un Connettore.
- La finestra modale contiene anche l’opzione “Carica un file”. Questi miglioramenti rendono più semplice che mai per gli utenti l’aggiunta di dati sulla piattaforma Yext. Hai feedback o domande? Condividili nella community qui.
II. Selezione del tipo di entità
Nel creare un Connettore, gli utenti ora possono scegliere il tipo di entità all’ultimo passaggio prima di mappare i propri campi. In questo modo gli utenti possono visualizzare in anteprima i dati dalla fonte prima di dover scegliere un tipo di entità. In precedenza, nel creare un Connettore, gli utenti dovevano scegliere un tipo di entità nel primo passaggio, subito dopo aver selezionato la fonte dei dati. Hai feedback o domande? Condividili nella community qui.
III. Esperienza migliorata per fonti native
Nel creare un nuovo Connettore per Fonti native come Zendesk, YouTube o Confluence, gli utenti noteranno una migliore esperienza utente. Una volta selezionata la fonte dati, agli utenti verrà chiesto di scegliere un’operazione, se per una determinata fonte ne esistono più di una. Esempi di operazioni includono “Recupera pagine” o “Recupera blog” per Confluence. In base all’operazione scelta, agli utenti verrà chiesto di fornire input personalizzati (ad es. l’ID di un canale YouTube per un’operazione “Recupera video” su YouTube).Hai commenti o domande? Condividili nella Community qui.
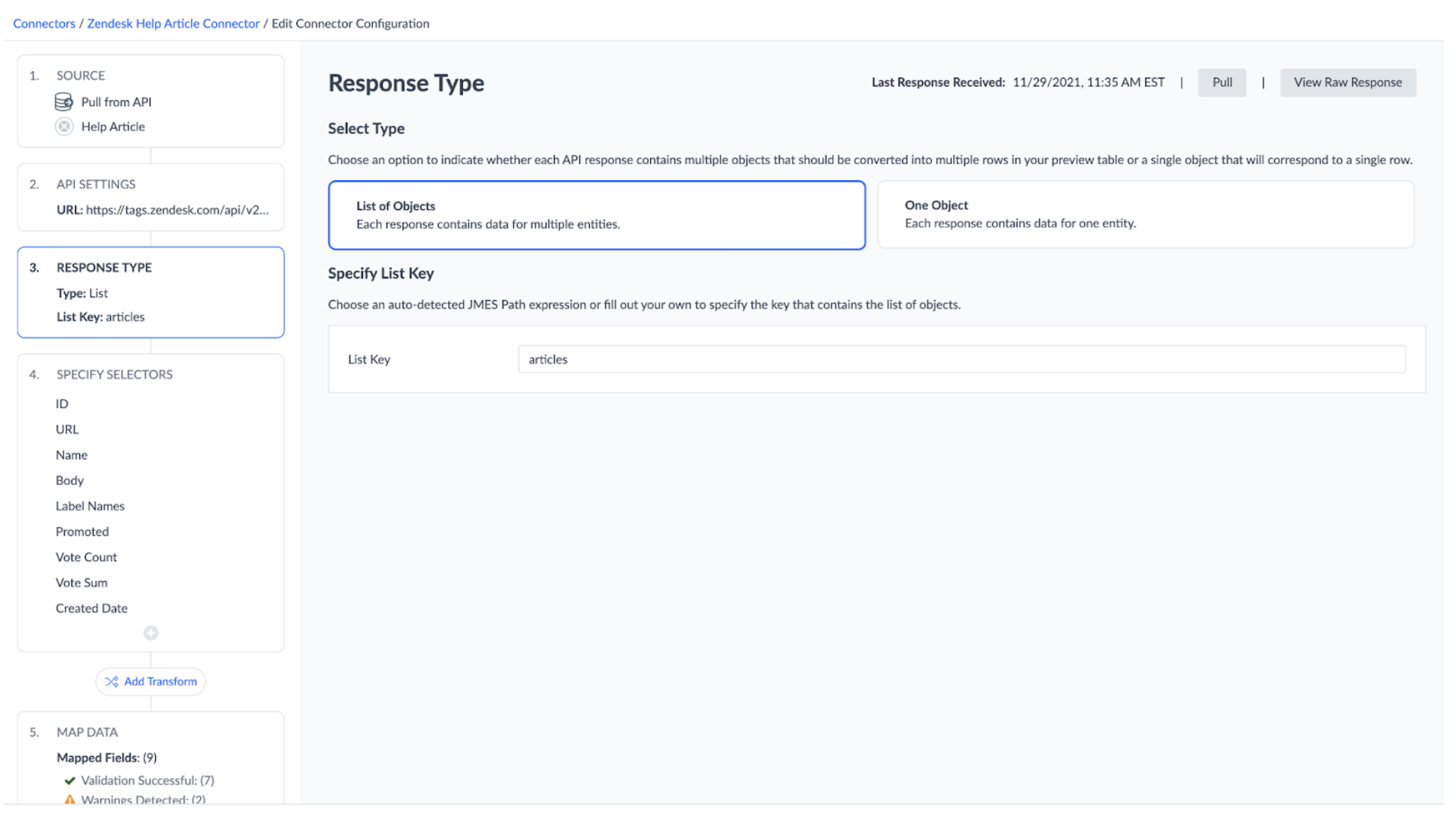
IV. Miglioramenti agli strumenti di selezione
Quando si crea un nuovo Crawler, API o Connettore di funzione, gli utenti devono stabilire se ciascuna pagina scansionata, risposta API o risposta di funzione contiene dati per una singola entità o per un elenco di entità. Se un utente decide che i dati scansionati sono destinati a un elenco di entità, deve anche fornire il “selettore di base” in modo che il sistema Connettore sappia come separare i dati in più entità. Abbiamo apportato alcuni miglioramenti a questa parte del flusso Connettori per la fruibilità. Innanzitutto, abbiamo aggiunto un passaggio dedicato per l’individuazione del selettore di base. In precedenza, in fondo alle Impostazioni Crawler, alle Impostazioni API o alle Impostazioni funzione, gli utenti dovevano indicare se desideravano convertire l’input in una o più entità (pagina dettagli o pagina elenco per crawler, ad esempio). Abbiamo invece spostato tutto questo in un passaggio a parte. In secondo luogo, abbiamo fornito una serie di previsioni per il selettore di base dell’utente per le fonti API e Funzione. Questo agevolerà gli utenti nell’individuare le fonti, in modo da non doverle digitare da zero. Infine, per le fonti API e Funzione, una volta che l’utente avrà selezionato un selettore di base (o che avrà indicato che la risposta API o la risposta Funzione contiene un’entità singola), individueremo automaticamente tutti i possibili Selettori dei campi e li visualizzeremo nella tabella Anteprima dati. Gli utenti potranno quindi modificare o rimuovere eventuali colonne non necessarie, in modo da non dover aggiungere manualmente ogni selettore da cui desiderano estrarre dati.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
V. Trasformazioni aggiuntive
Abbiamo aggiunto nuove trasformazioni alla nostra libreria delle trasformazioni, tra cui:
- Riempimento delle celle vuote: gli utenti ora possono inserire un valore statico per riempire le celle vuote all’interno di una colonna selezionata.
- Divisione in colonne: gli utenti possono ora suddividere dati contenuti in una cella in due o più colonne con un delimitatore facoltativo quando caricano dati nel proprio Knowledge Graph.
- Unione di colonne: gli utenti possono ora unire due o più colonne in una nuova colonna con un delimitatore facoltativo quando caricano dati nel proprio Knowledge Graph.
- Divisione in righe: gli utenti possono ora suddividere una colonna in una o più righe in base a uno specifico delimitatore, come ad es. una virgola.Hai commenti o domande? Condividili in un post per la Community.
VI. Funzioni come fonte
Ora gli utenti possono scrivere funzioni TypeScript personalizzate che saranno richieste dal Connettore ogni volta che viene attivato per recuperare dati. Questa nuova funzionalità è una potente aggiunta al framework dei connettori, in quanto consente agli sviluppatori di realizzare fonti di connettori personalizzati. Per ulteriori informazioni sulle funzioni, consulta la nostra Guida per gli sviluppatori. Hai commenti o domande? Condividili nella Community qui.
VII. Assistenza per esecuzioni orarie
Oltre alle opzioni di frequenza giornaliera, settimanale e mensile che già supportavamo, ora possiamo supportare anche un’opzione di pianificazione oraria per i connettori. Gli utenti possono scegliere l’opzione di pianificazione “Oraria”, oppure l’opzione “Personalizzata” e selezionare quindi l’unità “Ora”, con un intervallo di ripetizione personalizzato (attualmente già supportato per le opzioni giornaliera, settimanale e mensile).Hai commenti o domande? Condividili nella Community qui.
VIII. Opzione di impaginazione con limite offset
Abbiamo aggiunto un supporto per l’impaginazione offset standard per connettori “Recupera da API”. Utilizzando questo metodo di impaginazione, gli utenti possono fornire le chiavi di offset e di limite da utilizzare come parametri della query, nonché come valore di offset iniziale e valore limite. Hai feedback o domande? Condividili nella community qui.
IX. Opzioni di impaginazione dell’intestazione link
Abbiamo aggiunto il supporto per l’impaginazione dell’intestazione link, dopo RFC-5988 . Gli utenti possono fornire l’etichetta di relazione utilizzata per indicare il link successivo nella sequenza (solitamente indicato con “prossimo”), oltre a specificare se il link è un URL completo o relativo. Hai commenti o domande? Lasciaci una nota nella Community qui.
Crawler
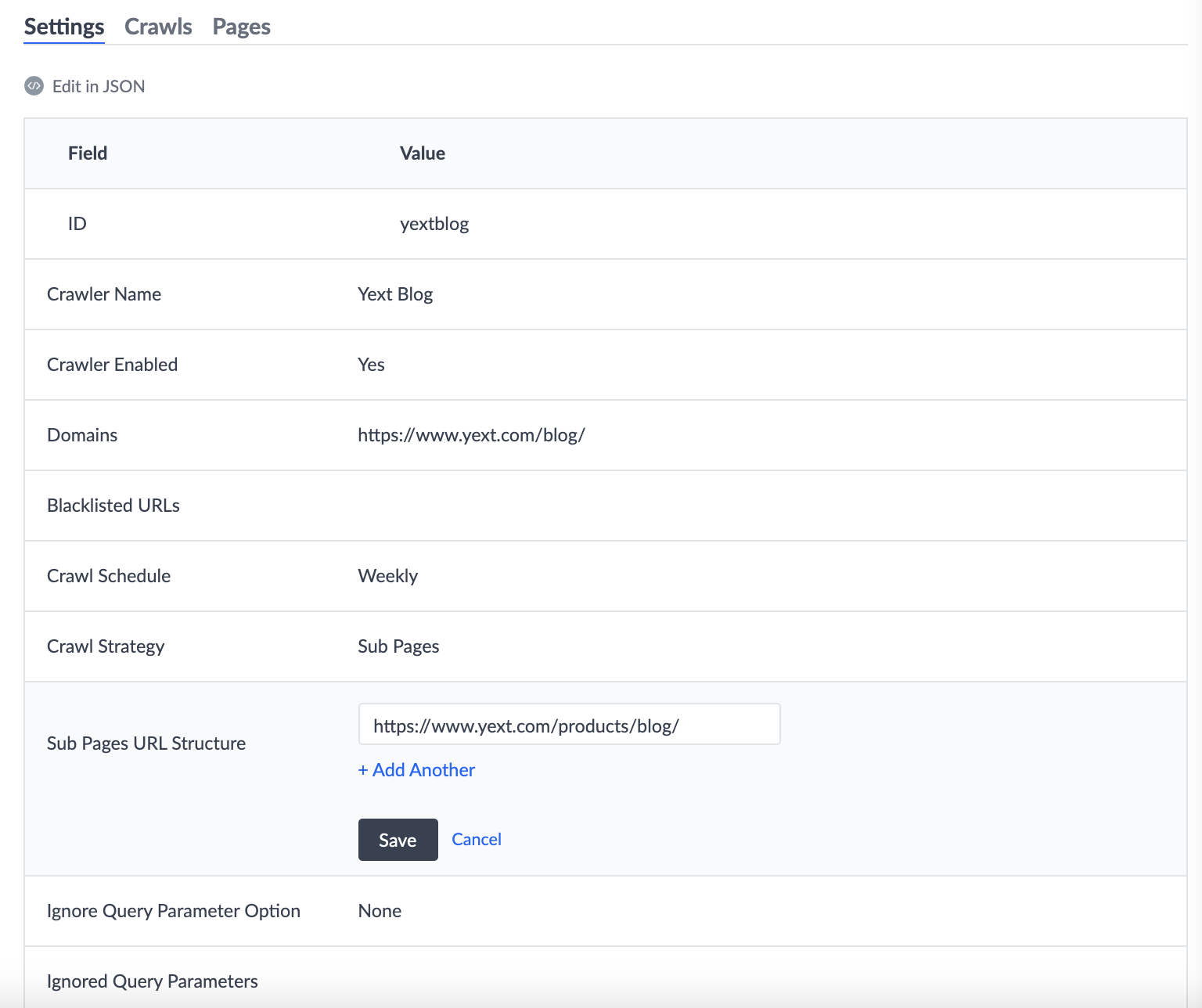
I. Supporto per caratteri jolly nella scansione delle pagine secondarie
La scansione di uno specifico insieme di pagine è una funzione molto comune del crawler. La strategia di scansione delle pagine secondarie consente agli amministratori di lavorare su un insieme specifico di pagine con un dominio di base specificato (esempio: www.yext.com/blog
). A volte, tuttavia, il dominio di base delle pagine secondarie che si desidera scansionare non corrisponde all’URL di primo livello. Gli amministratori ora possono specificare un percorso dell’URL con caratteri jolly aggiuntivi e opzionali da indicizzare in aggiunta a pagine che corrispondono al dominio di base dell’URL inserito. Ad esempio, immagina che un marchio sia interessato a eseguire la scansione di tutti i propri blog. La maggior parte dei post è collegata a URL con struttura yext.com/blog/*, ma alcuni sono invece collegati a URL con la struttura yext.com/products/blog/*. Poiché gli URL di base non corrispondono perfettamente, alcune pagine potrebbero essere omesse dalla scansione. Ora gli utenti possono specificare la struttura della pagina secondaria in modo da includere yext.com/products/blog/* e consentire al crawler di eseguire la scansione di tutte le pagine desiderate.  Hai commenti o domande? Condividili nella community qui.
Hai commenti o domande? Condividili nella community qui.
II. Crawler - Visualizza HTML non elaborato per l’intera pagina
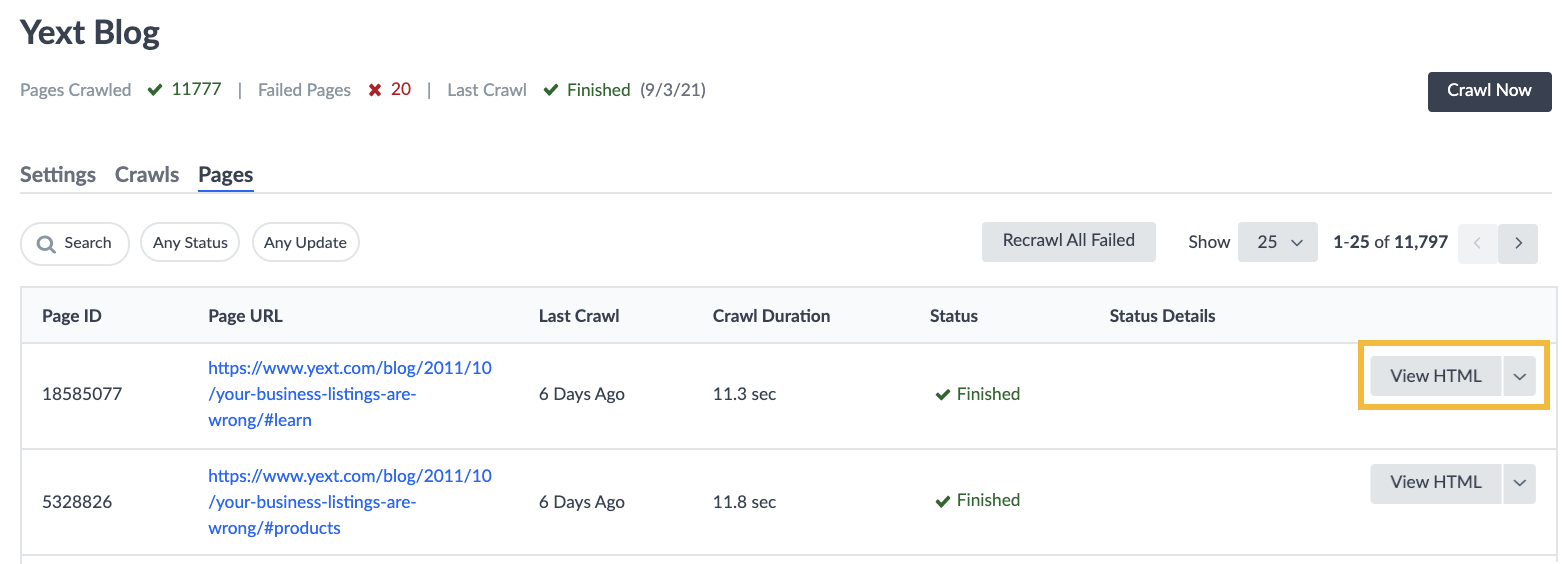
Ora gli amministratori possono visualizzare l’HTML non elaborato delle pagine scansionate, in modo da poter vedere esattamente quali dati sono stati scansionati. Questo può aiutare a capire se il crawler è riuscito ad accedere al contenuto cercato. Gli utenti possono accedere a questa funzionalità facendo clic sul pulsante Visualizza HTML nella scheda Pagine di un crawler.  Hai commenti o domande? Condividili nella community qui.
Hai commenti o domande? Condividili nella community qui.
III. Motivi di errore nella scansione dettagliata delle pagine
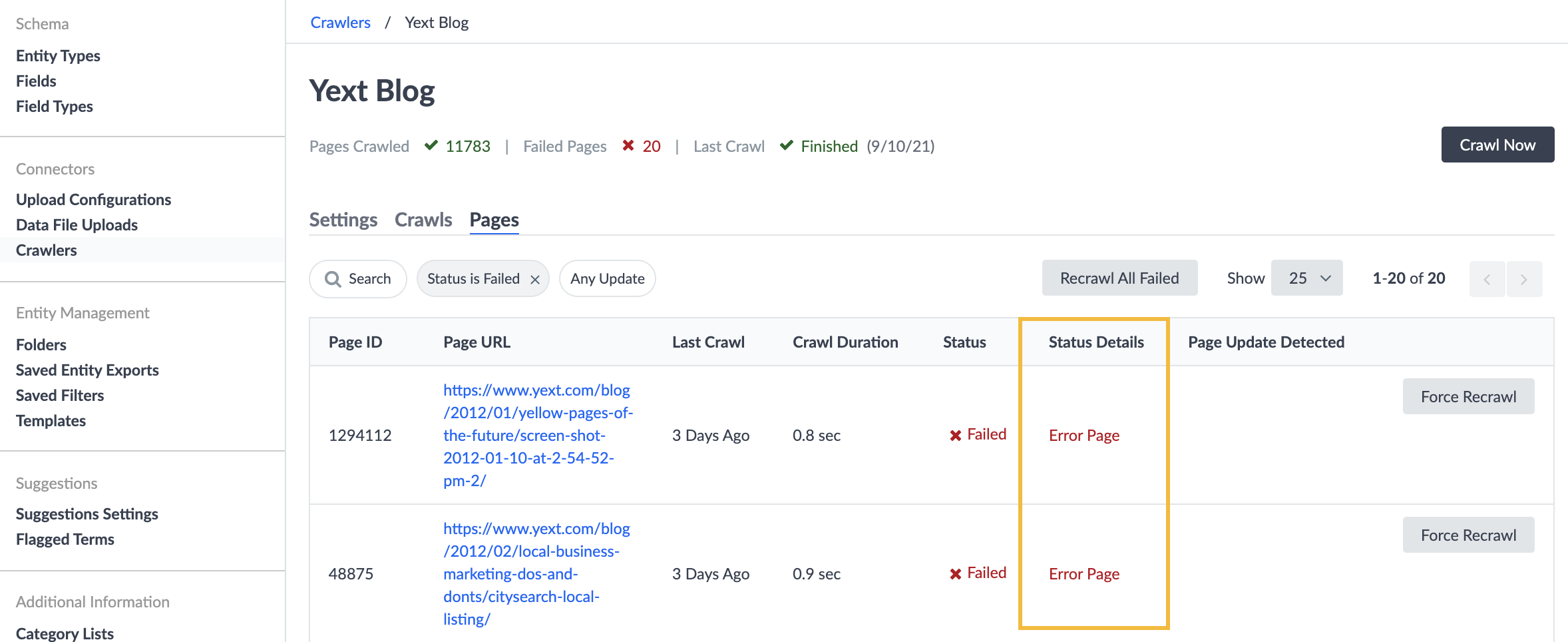
Ora gli amministratori possono correggere gli errori del crawler in modo più efficace visualizzando le informazioni sugli errori nella nuova colonna Dettagli stato. Ad esempio, se il crawler è stato bloccato durante la scansione di una pagina, la colonna Dettagli stato lo riporterà. Gli utenti dovranno quindi assicurarsi che l’agente utente e gli indirizzi IP del Crawler siano inseriti nella whitelist.  Hai feedback o domande? Lasciaci una nota nella Community qui.
Hai feedback o domande? Lasciaci una nota nella Community qui.
IV. Barra di ricerca per gli URL delle pagine
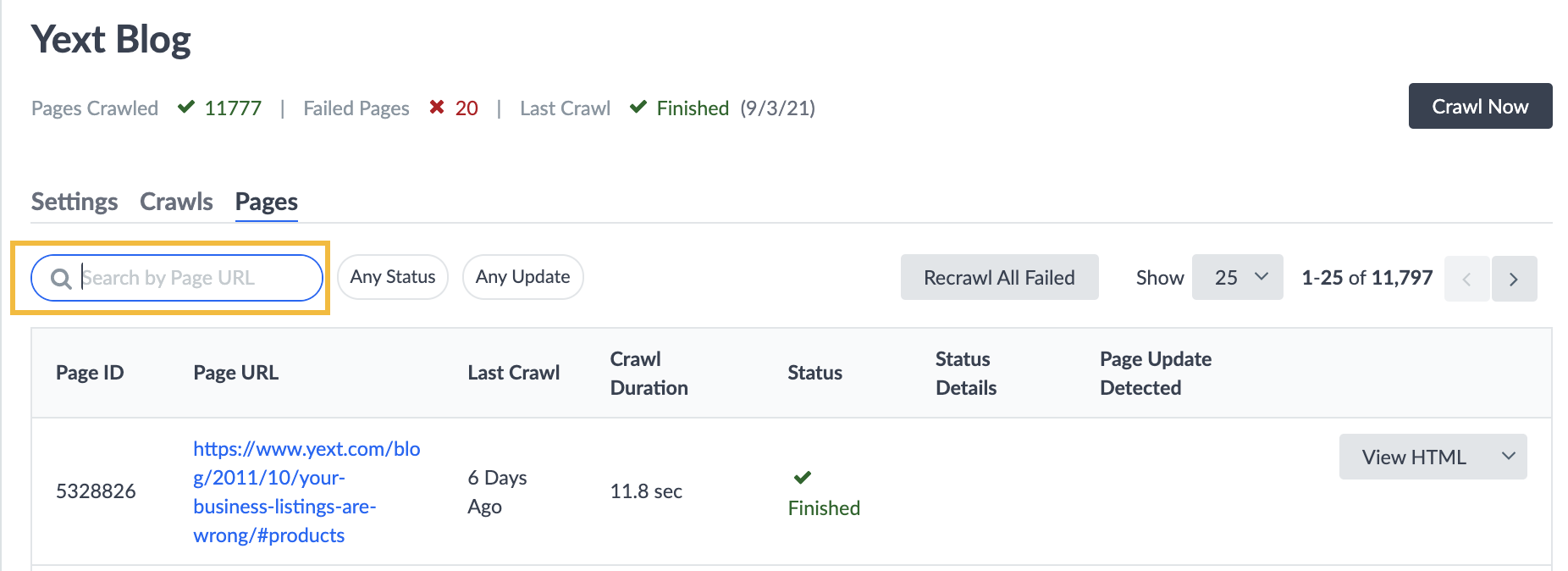
Nel crawler, gli utenti possono ora effettuare ricerche nella tabella utilizzando l’URL della pagina per trovare rapidamente i risultati della scansione.  Hai commenti o domande? Condividili nella community qui.
Hai commenti o domande? Condividili nella community qui.
Piattaforma
I. Aggiornamenti dei limiti delle richieste API
Abbiamo apportato modifiche alla nostra metodologia di limitazione della frequenza API per bilanciare meglio il traffico aumentando i tempi di funzionamento. Questa funzione verrà attivata per tutti gli utenti per l’Accesso generale. Hai feedback o domande? Condividili nella community qui.
II. API utenti: ACL delle entità di supporto
Gli utenti possono ora assegnare ad altri utenti l’accesso a qualsiasi entità, indipendentemente dal tipo di entità. Prima, invece, gli utenti potevano assegnare l’accesso solo per tipologie selezionate di entità. Hai feedback o domande? Condividili nella community qui.
III. Identificatori esterni
Per la versione Inverno 2021, abbiamo aggiunto la possibilità di:
- Visualizza, aggiungi, cancella e aggiorna le Identità esterne con Utenti Yext tramite l’API Knowledge.
- Visualizza Identità esterne con Utenti Yext nell’Interfaccia di gestione degli utenti.
- Attivare un evento quando le Identità esterne di un utente cambiano, in modo tale che i sistemi a valle possano introdurre le modifiche di conseguenza. Hai feedback o domande? Condividili nella community qui.
IV. Categorie di app nell’App directory e nella Console per gli sviluppatori
Per facilitare l’individuazione delle App nella App Directory, abbiamo aggiunto ulteriore granularità al filtro, in modo che gli utenti possano ora filtrare per settore e caso d’uso nella ricerca di un’App. Hai commenti o domande? Condividili nella Community qui.
V. Nuova configurazione come codice applica endpoint
Abbiamo creato un nuovo endpoint Admin API che consente ai partner di applicare un modello di account a un account secondario. Gli utenti possono configurare i propri account secondari tramite API per inserirli nel flusso di lavoro consueto. Hai feedback o domande? Condividili nella community qui.
VI. Miglioramenti della sicurezza delle password
Per maggiore sicurezza, abbiamo aggiornato il flusso di ripristino delle password utente in modo tale che gli admin non siano più in grado di ripristinare la password di un altro utente. Gli utenti saranno ancora in grado di ripristinare le proprie password sulla piattaforma Yext. Gli admin saranno ancora in grado di impostare una password iniziale all’aggiunta di nuovi utenti e anche di attivare e-mail di ripristino password per gli utenti esistenti. Hai feedback o domande? Condividili nella community qui.
VII. Autenticazione delle chiamate API con token
Abbiamo aggiunto una scheda Credenziali API alla Console per gli sviluppatori, in sostituzione della scheda Chiavi API. Abbiamo anche aggiunto una scheda OAuth per consolidare tutti i campi necessari per l’implementazione di OAuth per la tua app. Hai commenti o domande? Condividili nella Community qui.
VIII. Aggiornamenti della gestione dei ruoli
Con questa versione, alcuni aggiornamenti renderanno la gestione dei ruoli utente più facile che mai. Gli utenti possono ora copiare le autorizzazioni da un ruolo esistente creando un nuovo ruolo personalizzato, e possono cancellare i ruoli personalizzati sulla piattaforma attraverso la Gestione ruoli. Inoltre, abbiamo creato una pagina Vista ruoli per permettere agli utenti di visualizzare le autorizzazioni sui ruoli integrati e fornire una visibilità aggiuntiva. Hai feedback o domande? Condividili nella community qui.
IX. Ottimizzazione dell’UX della console per gli sviluppatori
L’UI e l’UX della Console per gli sviluppatori sono state riprogettate. La nuova UI è organizzata in schede, cosa che rende più semplice agli utenti cercare i campi che desiderano. Ora è più facile creare un’app e riconoscere i campi pertinenti per il caso d’uso dell’utente. Ad esempio, i campi che sono pertinenti alla distribuzione dell’app vengono mostrati solo se l’utente intende distribuire la propria app. Hai commenti o domande? Condividili nella community qui.
X. Aggiornamento dell’IU dei log della console per gli sviluppatori
Abbiamo implementato un aggiornamento dell’UI dei log della Console per gli sviluppatori. Gli utenti ora possono visualizzare tutti i log dell’API in una sola tabella con schede separate che filtrano per tipologia di richiesta, tra cui API Knowledge e Admin e Webhooks. Ora gli utenti hanno una flessibilità di filtraggio mai vista prima. Hai commenti o domande? Condividili nella Community qui.
Analytics
I. Aggiornamenti dell’UX per l’uso della piattaforma
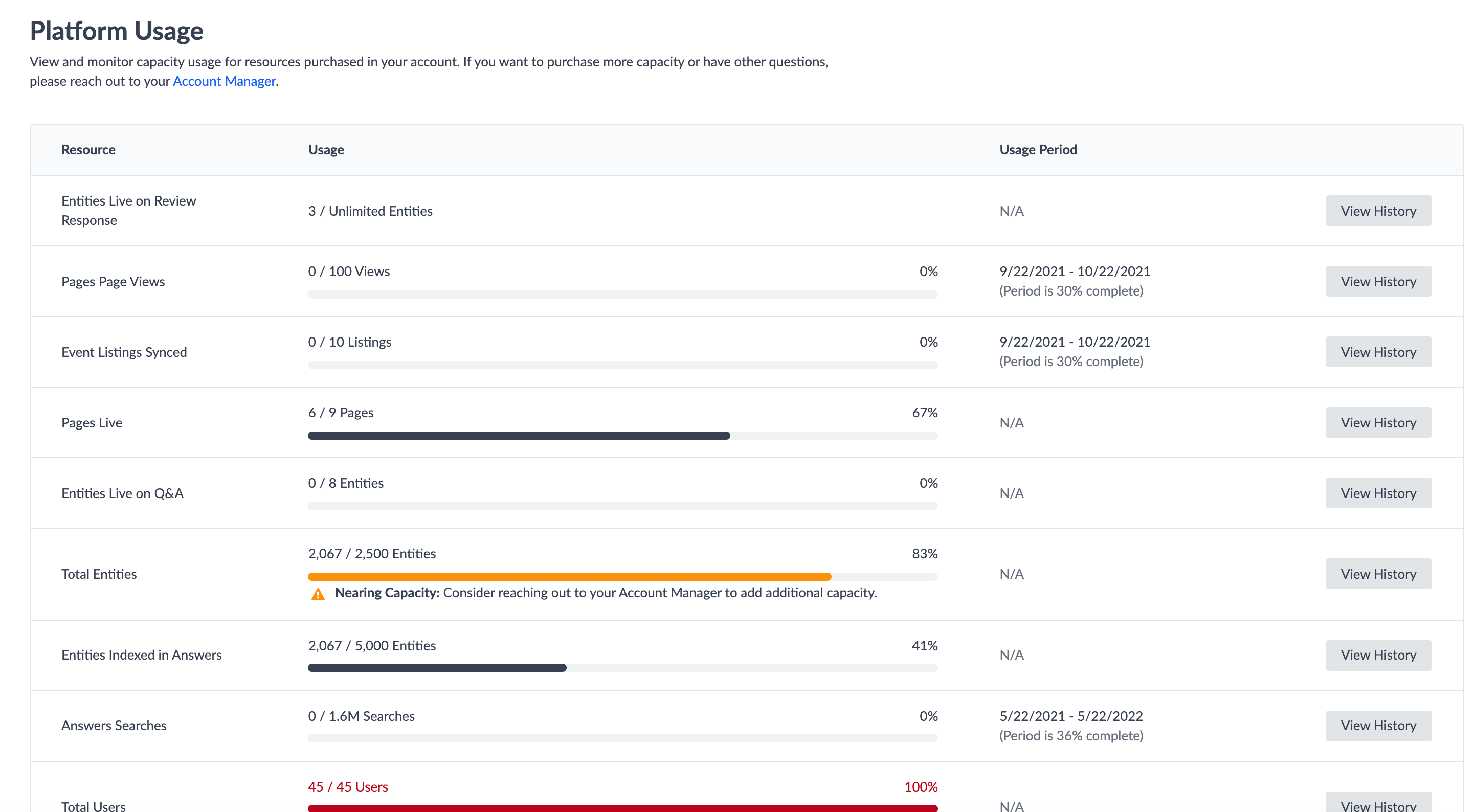
Aggiornamenti alla pagina di Utilizzo della piattaforma per semplificare ulteriormente la visualizzazione e il monitoraggio dell’uso della capacità. Ora le risorse sono accorpate in un’unica tabella e la visualizzazione del loro uso in rapporto alla capacità è molto più intuitiva. I pulsanti Visualizza la cronologia rimandano ancora alla pagina Cronologia utilizzo.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
II. Statistiche sui visitatori
Con le statistiche sui visitatori, i clienti Answers e Pages possono ora attribuire l’engagement, per esempio le ricerche, gli articoli visualizzati, i link cliccati, ecc., alle proprie esperienze con i singoli visitatori e visualizzare questi dati nel Generatore di resoconti
e nelle API degli Analytics
per comprendere più efficacemente come gli utenti effettuano le proprie ricerche.
Nel caso di cliente che usa Yext Auth, questa attribuzione avverrà automaticamente: l’engagement di un visitatore con le pagine del cliente sarà attribuita all’utente Yext corrispondente. Nel caso di cliente che usa il proprio IdP (provider di identificazione) o qualsiasi altro metodo per identificare gli utenti, il cliente stesso può fornire un ID univoco con tutte le analisi relative alle proprie esperienze al fine di attribuire l’engagement degli utenti in modo più efficace. Analizzare il traffico dei singoli utenti rappresenta un enorme passo avanti che ti aiuta a ottimizzare le tue esperienze, comprendere la tua base di utenti e prendere decisioni informate su come offrire loro un servizio migliore. Hai commenti o domande? Condividili nella Community qui.
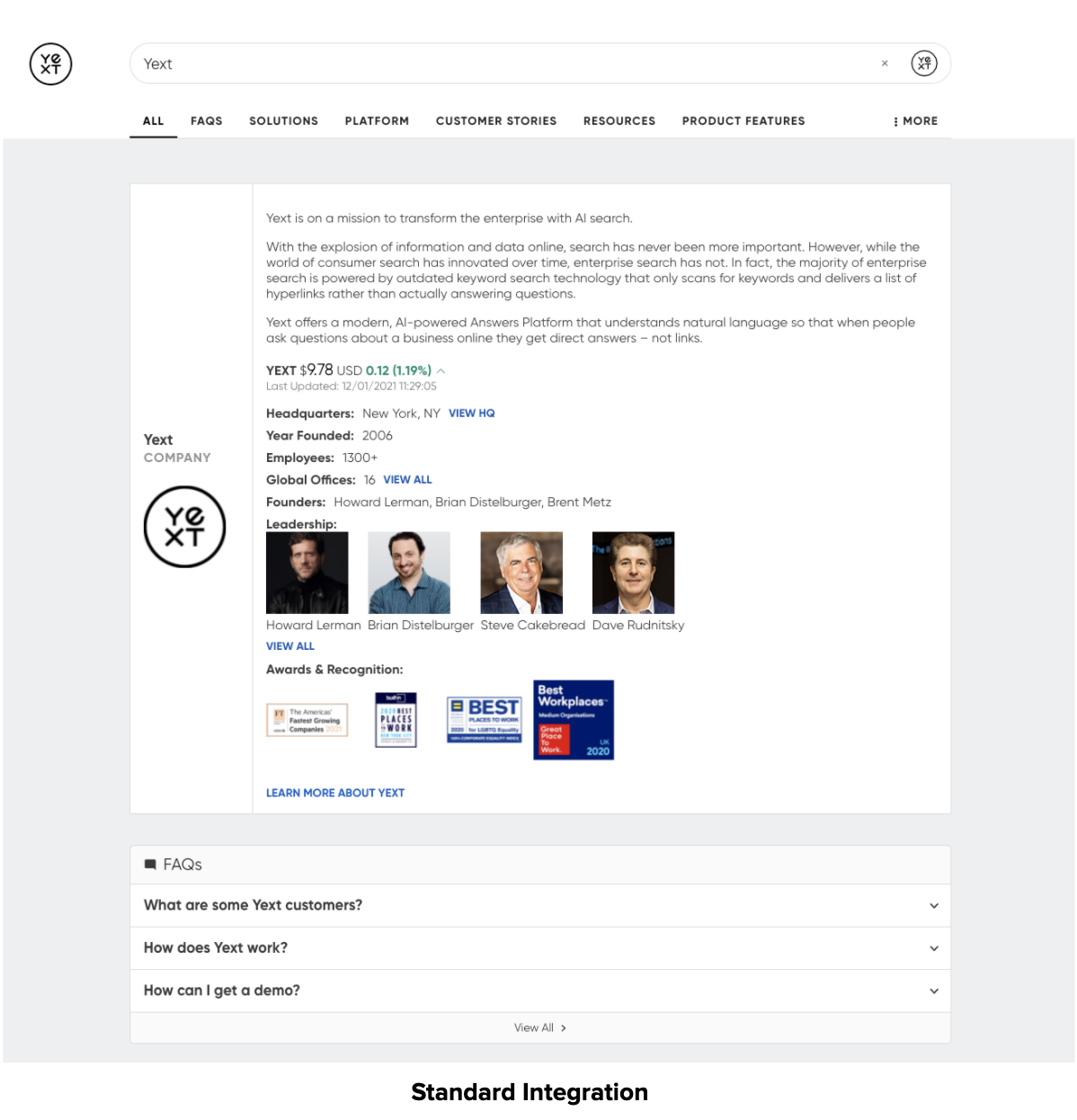
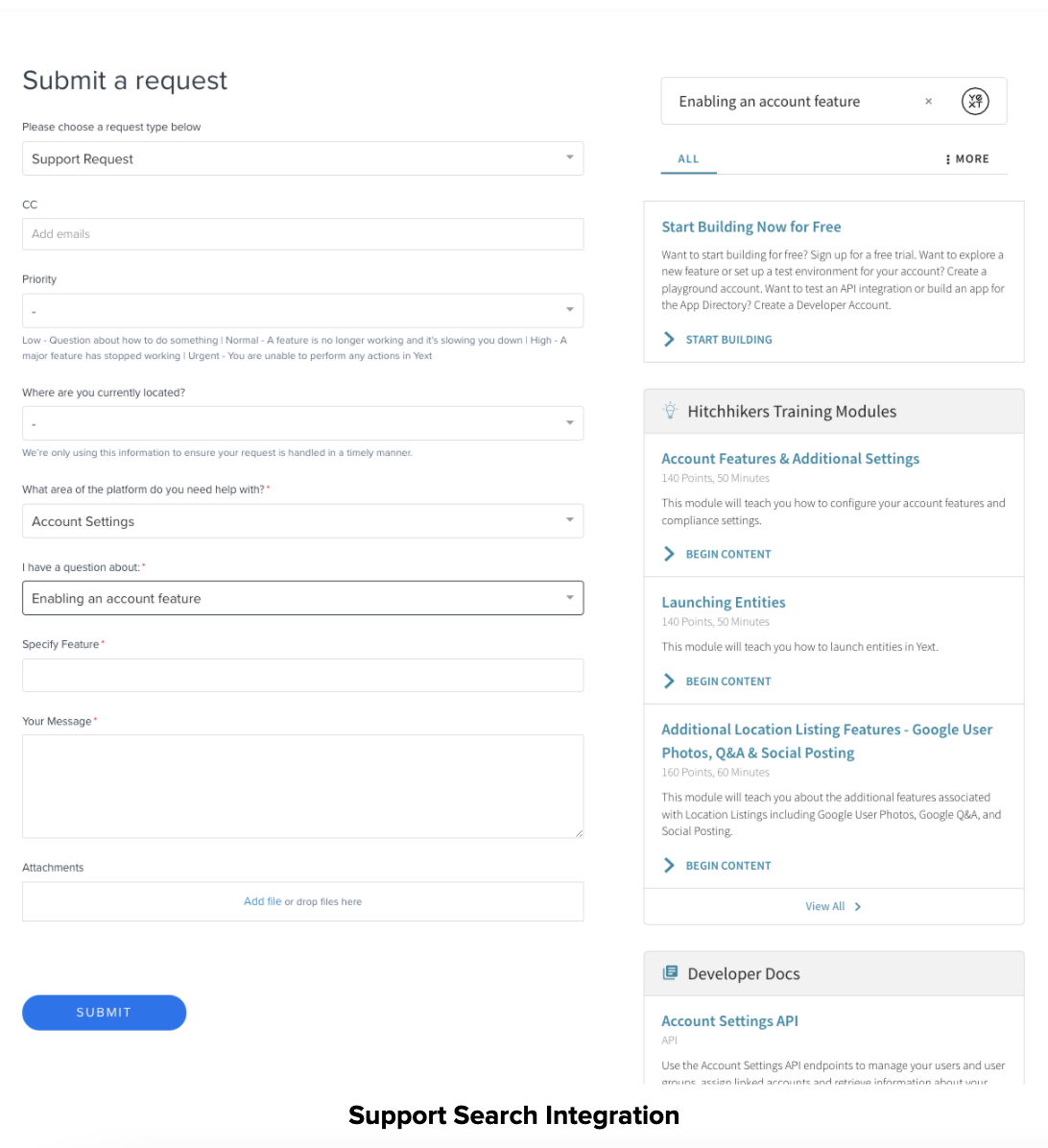
III. La fonte dell’integrazione di Answers supporta valori personalizzati
La dimensione/filtro Fonte d’integrazione in un generatore di resoconti è un ottimo modo per tenere traccia delle differenze nelle tendenze di ricerca per esperienze integrate in più luoghi. Ad esempio, è possibile avere sia una pagina dei risultati della ricerca tradizionale sia un overlay. In passato, la dimensione/filtro Fonte d’integrazione in Answers supportava solo i valori STANDARD od OVERLAY. Tuttavia, i clienti di Answers hanno iniziato a creare una potente ricerca con intelligenza artificiale in luoghi e casi d’uso ancora più creativi, ad esempio all’interno di un modulo di ticket di supporto come mezzo per deviare i casi
. Ecco perché Answers ora supporta qualsiasi valore per la fonte. Ciò consentirà ai clienti di indicare quando le ricerche vengono avviate dai tipi di integrazione al di fuori di Standard e Overlay. Ad esempio, un cliente può impostare «source = Support Search» per le integrazioni di Support Search, in modo da capire quante ricerche vengono effettuate da Support Search rispetto a un’integrazione standard. 
 Hai commenti o domande? Lasciaci una nota nella Community qui.
Hai commenti o domande? Lasciaci una nota nella Community qui.
IV. Aggiornamenti della normalizzazione dei termini di ricerca
I termini di ricerca di Answers in Analytics normalizzano le stringhe di query (per aspetti come l’uso delle maiuscole, gli spazi iniziali e finali e la punteggiatura) in un elenco di termini di ricerca veramente unici per capire che cosa cercano effettivamente gli utenti. In passato, questo meccanismo funzionava in modo leggermente diverso rispetto al modo in cui l’algoritmo normalizzava le stringhe di query per le ricerche, ma in futuro la normalizzazione dei termini di ricerca in Analytics sfrutterà lo stesso metodo utilizzato dall’algoritmo di Answers per comprendere i termini di ricerca e generare risultati. Per esempio, sia l’algoritmo di Analytics che quello di Answers utilizzeranno la stessa logica per determinare se la punteggiatura debba essere rimossa o sostituita da uno spazio. Questa piccola modifica consentirà una maggiore coerenza fra l’algoritmo di Answers e Analytics. Per chi desideri valutare l’impatto di questa modifica e/o esportare i dati dei termini di ricerca utilizzando il metodo precedente, creeremo una nuova dimensione/filtro dei termini di ricerca normalizzati legacy nel generatore di resoconti e nell’API di Analytics. Questa modifica sarà resa disponibile nella versione generale inverno 2021. Hai commenti o domande? Condividili nella Community qui.
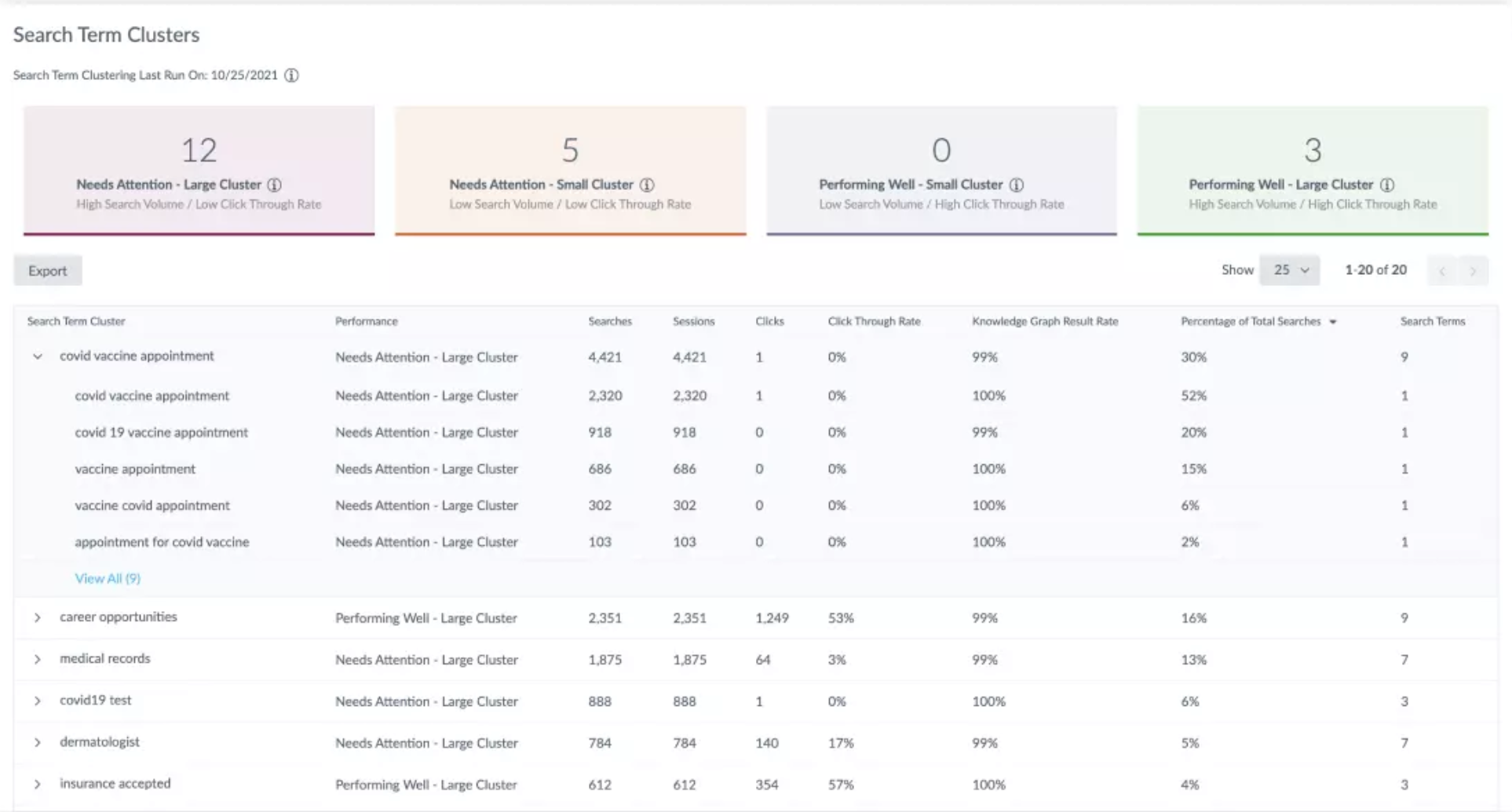
V. Aggiornamenti del clustering dei termini di ricerca
Per contribuire a migliorare le Prestazioni dei cluster, abbiamo apportato modifiche alla logica utilizzata per identificare i cluster e ordinarli per dimensioni e prestazioni. Gli utenti dovrebbero ora vedere meno cluster che abbracciano più argomenti, avendo così a disposizione approfondimenti più utili. Abbiamo anche apportato modifiche al modo in cui le prestazioni dei cluster vengono calcolate per riflettere più accuratamente sia le prestazioni che le dimensioni dei cluster. In questo modo, valutare le prestazioni delle tue esperienze dovrebbe risultare ancora più semplice.  Inoltre, ora la schermata Cluster dei termini di ricerca è ordinata per ricerche in ordine decrescente, così che i cluster con il maggior numero di ricerche vengano visualizzati per primi quando si visita la pagina. Questo ti consentirà di mettere i cluster più importanti in primo piano per impostazione predefinita. Questa modifica sarà resa disponibile nella versione generale inverno 2021. Hai commenti o domande? Condividili nella Community qui.
Inoltre, ora la schermata Cluster dei termini di ricerca è ordinata per ricerche in ordine decrescente, così che i cluster con il maggior numero di ricerche vengano visualizzati per primi quando si visita la pagina. Questo ti consentirà di mettere i cluster più importanti in primo piano per impostazione predefinita. Questa modifica sarà resa disponibile nella versione generale inverno 2021. Hai commenti o domande? Condividili nella Community qui.
VI. Nuove dimensioni, metriche e filtri in Analytics
Abbiamo aggiunto alcune nuove metriche, dimensioni e filtri a Generatore di resoconti e a API di Analytics per rendere ancora più semplice l’analisi delle prestazioni delle tue esperienze. Metriche
- Clic su Mi piace: numero di clic su Mi piace
- Clic su Non mi piace: numero di clic su Non mi piace
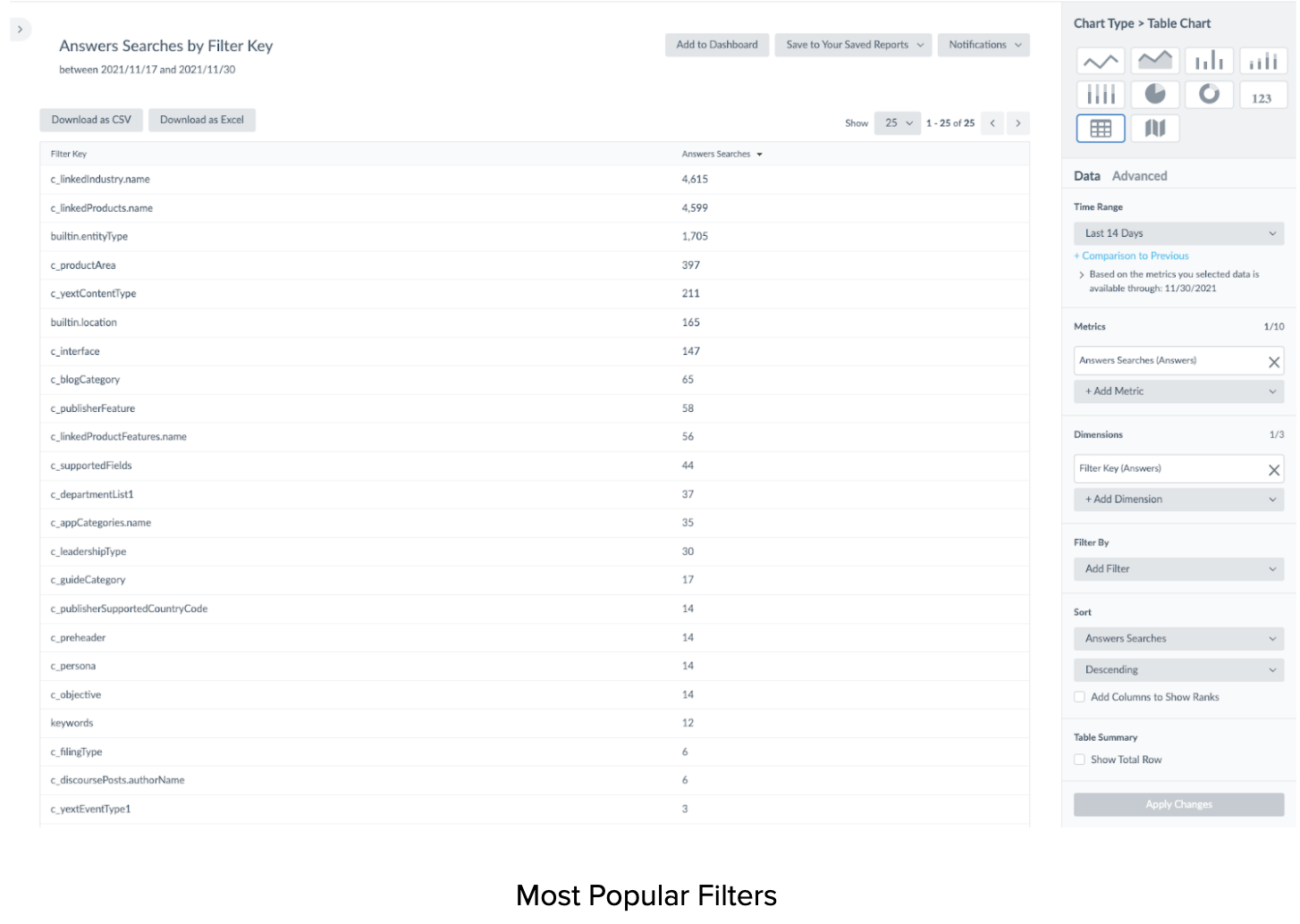
- Ricerche vocali Answers : numero di ricerche effettuate utilizzando la ricerca vocale Dimensioni/filtri Queste nuove dimensioni/filtri consentono di comprendere meglio l’impatto del filtro sulla ricerca. Da quali sono i filtri facet più frequentemente utilizzati a quali valori vengono filtrati maggiormente, questi nuovi campi per i filtri ti consentono di comprendere ancora più a fondo come le persone effettuano le proprie ricerche attraverso l’uso di filtri.
- Tipo di filtro: specifica se il filtro applicato è un filtro FACET, NLP o STATIC
- Chiave di filtraggio: campo del Knowledge Graph su cui è applicato il filtro di ricerca
- Valore del filtro: valore utilizzato per filtrare la ricerca
- Operatore filtro: specifica se l’operatore filtro utilizzato è BETWEEN, EQUALS, EQUAL_TO, GREATER_THAN, GREATER_THAN_OR_EQUAL_TO, LESS_THAN, LESS_THAN_OR_EQUAL_TO, NEAR oppure OPEN_AT
- Origine filtro : specifica se il filtro applicato alla ricerca proviene dall’algoritmo, da una regola di query o dall’interfaccia utente
- Dispone di ricerca vocale : include solo le ricerche effettuate utilizzando la ricerca vocale
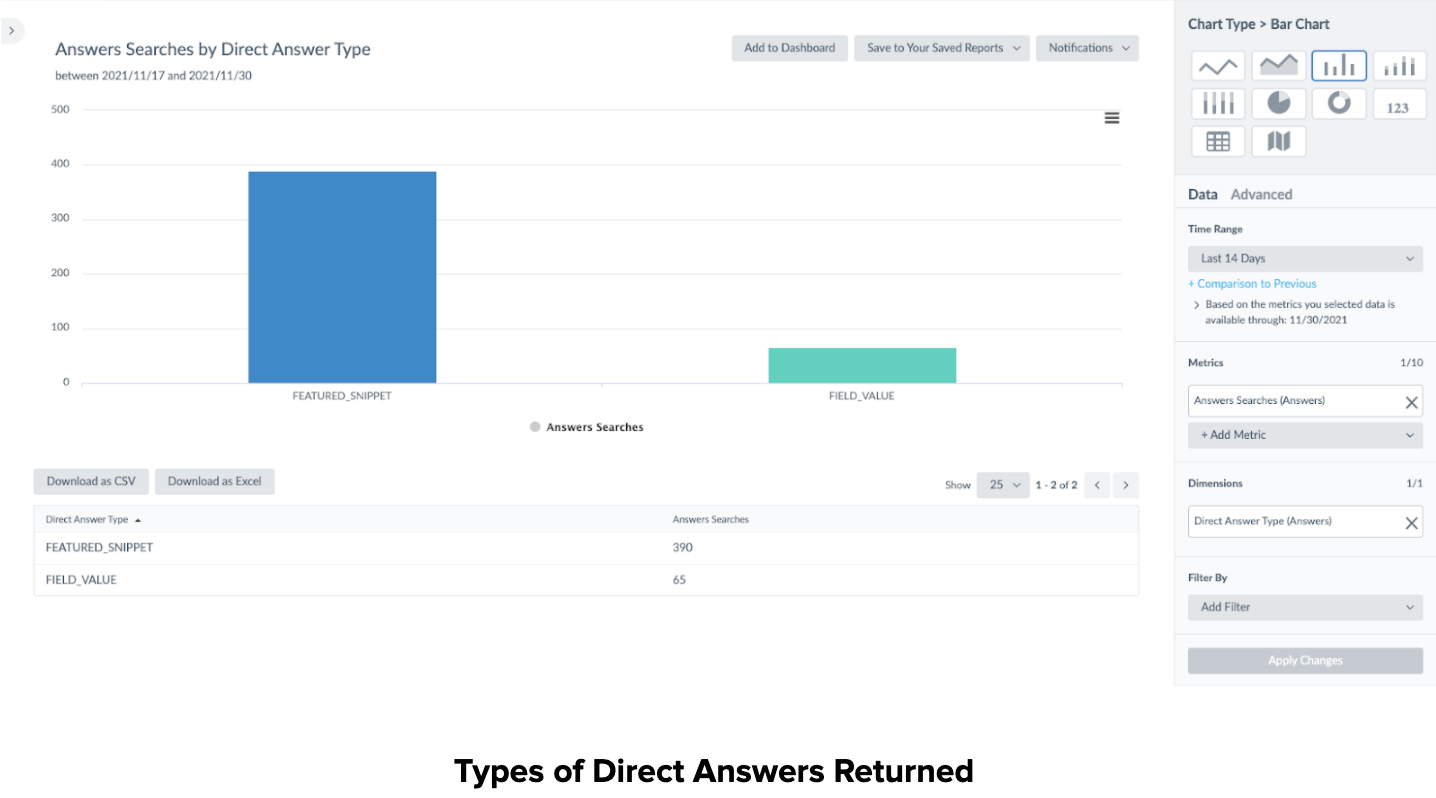
 Risposte dirette Queste nuove dimensioni/filtri ti aiutano a capire meglio quando e quale tipo di Risposte dirette
vengono restituite sulla tua esperienza:
Risposte dirette Queste nuove dimensioni/filtri ti aiutano a capire meglio quando e quale tipo di Risposte dirette
vengono restituite sulla tua esperienza: - Tipo di risposta diretta : tipo di risposta diretta restituita per una ricerca
- Tipo di campo Risposta diretta : tipo di campo utilizzato per la risposta diretta restituita per una ricerca
 Altre dimensioni/filtri Inoltre, abbiamo aggiunto le seguenti dimensioni/filtri che consentono di capire più facilmente da dove gli utenti effettuano le ricerche, quali verticali vengono restituiti e come la ricerca di supporto si sta comportando nella deviazione dei casi.
Altre dimensioni/filtri Inoltre, abbiamo aggiunto le seguenti dimensioni/filtri che consentono di capire più facilmente da dove gli utenti effettuano le ricerche, quali verticali vengono restituiti e come la ricerca di supporto si sta comportando nella deviazione dei casi. - Regione utente : regione dell’utente che esegue la ricerca
- Codice postale utente : codice postale dell’utente che esegue la ricerca
- Browser : browser dell’utente che esegue la ricerca
- Verticale restituito : verticale restituita nei risultati di una ricerca
- Avvio del caso : indica la prima ricerca nel processo di creazione del caso
- Presenta un caso : indica l’ultima ricerca nel processo di creazione del caso Hai commenti o domande? Lasciaci una nota nella Community qui.
VII. Notifiche giornaliere in Analytics
Per coloro che sperano di inviare report analitici ricorrenti con maggiore regolarità, il Generatore di resoconti e il Dashboard ora supportano un’opzione di frequenza giornaliera delle notifiche! Hai commenti o domande? Lasciaci una nota nella Community qui.
VIII. Statistiche sulle prestazioni delle chiamate API migliorate
Ottimizzare l’API di Analytics contribuisce a restituire risultati ancora più rapidamente e a supportare richieste di dati maggiori. Questo aggiornamento è particolarmente utile per i partner che utilizzano il parametro /tutti/ per restituire i dati di tutti i propri account secondari.Le nuove statistiche sulle prestazioni delle chiamate API sono disponibili nella versione 20211015 o successiva, per esempio: https://api.yext.com/v2/accounts/all/analytics/reports?api_key={API_KEY}&v=20211015 . Hai commenti o domande? Condividili nella community qui.
Pages
I. Widget conformi a WCAG
Sono state apportate modifiche all’IU dei widget per garantire la conformità a WCAG. La conformità WCAG fornisce linee guida sull’accessibilità per persone con disabilità. Abbiamo apportato diverse modifiche strutturali, aumentato l’accessibilità della tastiera e molto altro ancora. Questa funzione è stata abilitata automaticamente negli account di produzione, quindi potrai visualizzare queste modifiche da subito. Hai feedback o domande? Condividili nella community qui.
II. Supporto per campo URL della CTA “Ottieni indicazioni” nel Page Builder
Facendo clic sulla call-to-action (CTA) Ottieni indicazioni, i visitatori della pagina verranno indirizzati a URL personalizzati! In precedenza, questo pulsante CTA poteva essere alimentato esclusivamente da coordinate geografiche, per cui i clic sulla CTA fornivano indicazioni per le coordinate di un’entità anziché per l’entità stessa. Ad esempio: www.google.com/maps?q=40.741499300278264,-74.00510592107196
. Quindi, gli utenti possono alimentare questa CTA con URL che ottimizzano le conversioni. Un caso d’uso riguarda la creazione di un campo URL basato sugli ID cliente Google, ad esempio: google.com/maps/?cid=. Ad esempio: www.google.com/maps?cid=10871368574332629051
. Nota che questo URL ti indirizzerà a uno specifico listing di Google. La tecnologia delle pagine è progettata per acquisire dati sul traffico e incoraggiare i tuoi clienti a intraprendere un’azione. Le CTA nella tua landing page sono fondamentali per aumentare l’interazione dei clienti con la tua attività. Gli aggiornamenti alla CTA Ottieni indicazioni possono contribuire ad aumentare il numero di clienti.
Questa funzione è stata aggiunta automaticamente agli account di produzione, quindi puoi iniziare a utilizzarla sin da subito! Hai feedback o domande? Lasciaci una nota nella Community qui.
III. Vanity URL per Page Builder
Ora gli utenti possono personalizzare i percorsi URL per pagine realizzate tramite Page Builder. Anziché usare un URL generato automaticamente, i clienti hanno la possibilità di generare il proprio URL con maggiore flessibilità. Un URL personalizzato consente di allineare sito web e marca in maniera più efficace. Per impostazione predefinita, Page Builder sfrutta il campo nome di un’entità per generare URL:
- Esempio:
[domain-name].com/[name]-[numeric-hash]Con la funzione Vanity URL, gli utenti possono selezionare un campo a scelta del Knowledge Graph da utilizzare al posto del nome. Per esempio, se un utente selezionasse un campo contenente[[name]-[geomodifier]]si otterrebbe il seguente URL: [domain-name].com/[[name]-[geomodifier]]-[numeric-hash]Nota:- Gli URL pubblicati conterranno comunque l’hash numerico alla fine dell’URL
- Questa funzione è pensata per essere utilizzata con le nuove pagine e non influirà sulla struttura di URL già pubblicati e attivi. Hai feedback o domande? Condividili nella community qui.
Listings
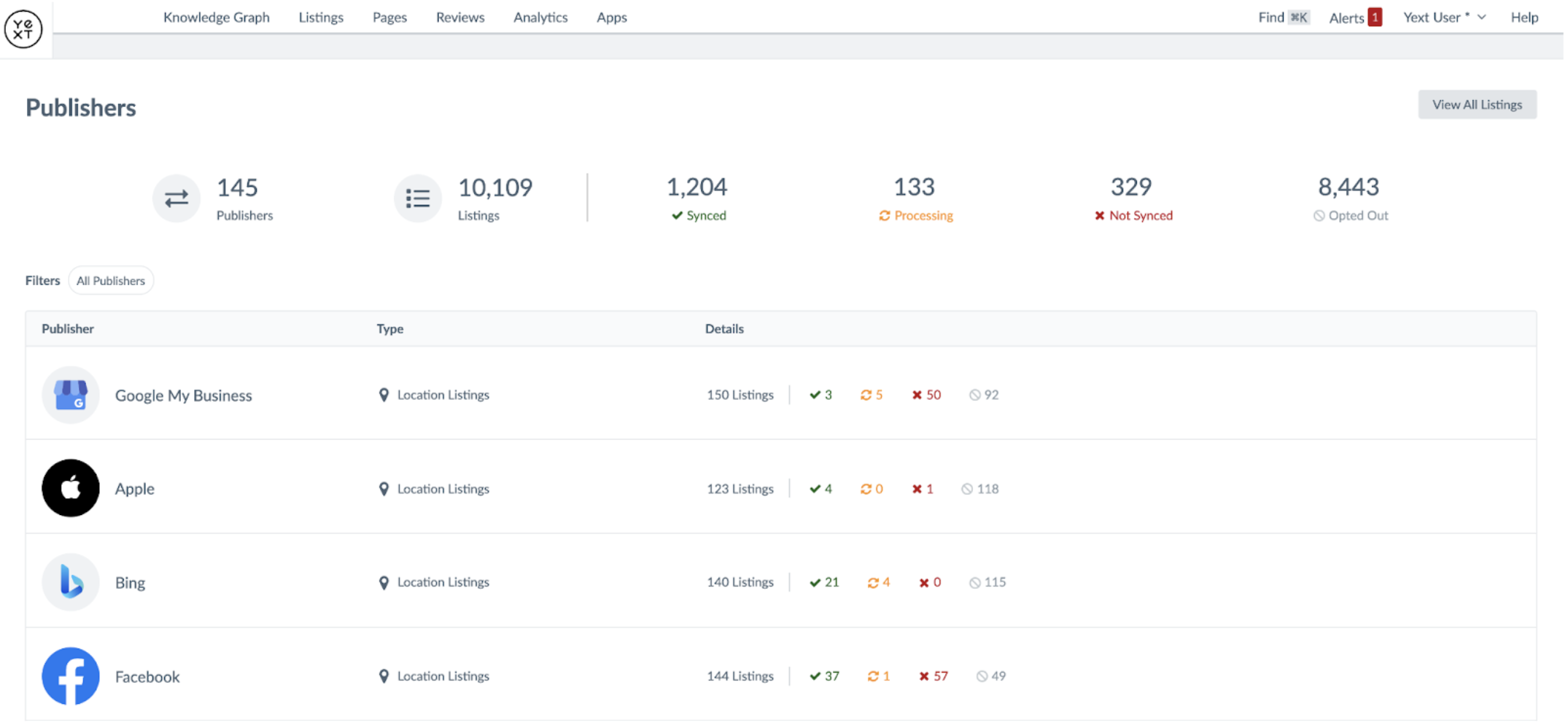
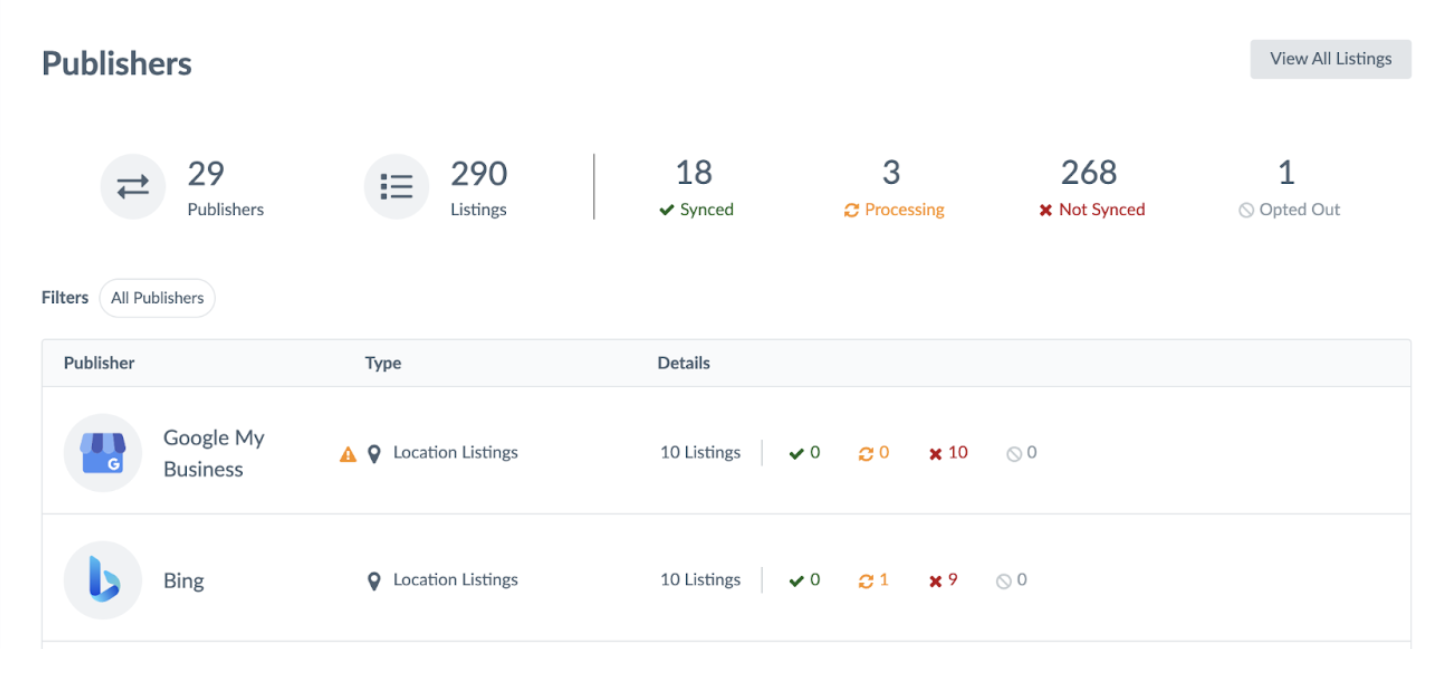
I. Scheda Publisher
Abbiamo aggiunto una scheda per tutti i nuovi publisher che sostituisce la schermata Panoramica di listing precedente. La scheda Publisher offre agli utenti una panoramica dello status dei listing, mostra tutti i luoghi in cui stiamo sincronizzando i loro dati e altro ancora.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
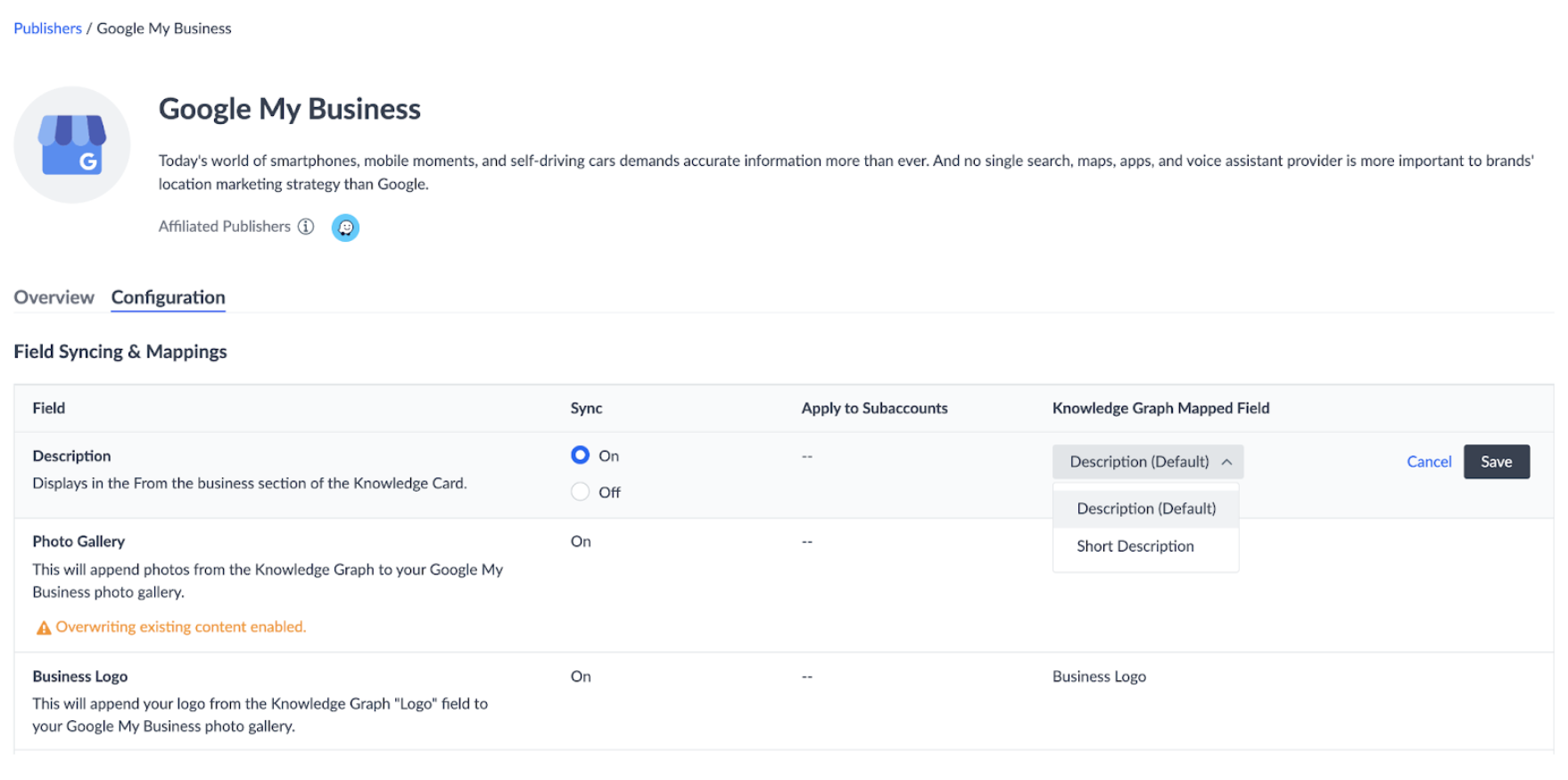
II. Sovrascrivi mappatura dei campi
Oltre a una panoramica di informazioni importanti, alcune pagine di publisher supportano anche una scheda di configurazione. Per Google My Business, Facebook e Yelp è possibile abilitare o disabilitare la sincronizzazione di alcuni campi e modificare il campo predefinito Knowledge Graph mappato per un determinato campo publisher. Per esempio, se non desideri sincronizzare le foto su Facebook, è sufficiente disattivare la sincronizzazione per questo campo. Oppure, se desideri inviare una descrizione dell’attività o un sito web alternativo a Google, seleziona un nuovo campo mappato del Knowledge Graph.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
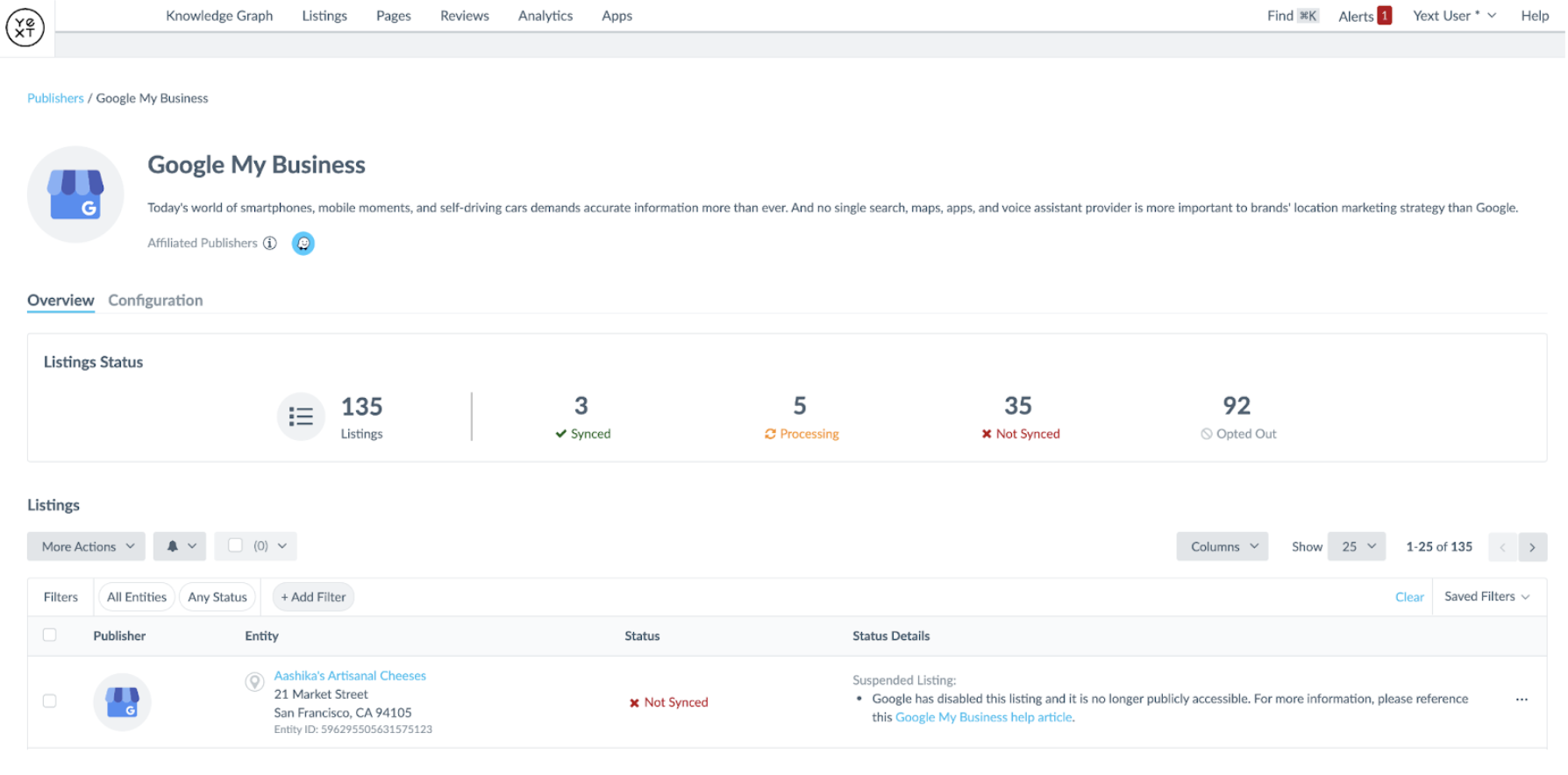
III. Pagine Dettagli publisher
Facendo clic su un publisher, gli utenti saranno reindirizzati a una pagina dedicata per quel publisher. Su queste pagine, gli utenti troveranno informazioni utili, tra cui una panoramica dei dettagli relativi al publisher e una tabella di tutti i listing per quel publisher.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
IV. Avvisi publisher
Resta aggiornato su tutti i principali annunci dei publisher con la nuova funzione Avvisi. Gli utenti visualizzeranno i messaggi sulla piattaforma quando un publisher riscontra un’interruzione o altri problemi tecnici diffusi.  Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
V. Aggiornamenti analisi dei partner
Per migliorare la velocità e l’affidabilità delle analisi dei partner, renderemo obsoleti i campi has_hours e has_categories restituiti nell’endpoint Scans: Get Scan Result (API v2) quando si usa un parametro di versione (‘v’) superiore a ‘20190508’. È stato riscontrato che il supporto a questi campi aumenta la latenza dell’analisi e occasionalmente provoca interruzioni del servizio per tutti i partner. La rimozione di questi campi porterà a prestazioni di scansione più affidabili in futuro. Una volta entrato in vigore questo aggiornamento, né ‘has_hours’ né ‘has_categories’ saranno restituiti nell’endpoint Scans: Get Scan Result (API v2), qualsiasi sia il parametro di versione. Questo cambiamento sarà attivo il 1° maggio 2022. Hai commenti o domande? Condividili nella Community qui.
Aggiornamenti dei publisher della rete Knowledge Network
I. AussieWeb (novità)
Yext ora supporta listing delle sedi su Aussieweb.com.au. Questa integrazione basata su API supporta eliminazione dei duplicati, aggiornamenti in tempo reale, orario lavorativo, foto, descrizione dell’attività e altro ancora. Puoi sfruttare questa integrazione di Yext grazie all’accesso anticipato.
- Territorio: Australia
II. Better business bureau (novità)
Yext ora supporta listing delle sedi su Better Business Bureau. Questa integrazione basata sull’invio dei listing supporta nome, indirizzo, numero di telefono, descrizione dell’attività, orario lavorativo, foto e altro ancora.
- Territorio: Canada, Stati Uniti
III. Hitta (novità)
Yext ora supporta listing di sedi e professionisti su Hitta. Questa integrazione basata sull’invio dei listing supporta nome, indirizzo, numero di telefono, descrizione dell’attività, orario lavorativo, orario di riposo, logo, metodi di pagamento e altro ancora.
- Territorio: Svezia
IV. Instacart (novità)
Yext ora supporta listing delle sedi su Instacart. Questa integrazione basata sull’invio supporta gli orari di apertura e gli orari festivi.
- Territorio: Stati Uniti
- Nota: questa integrazione è disponibile solo per i clienti Enterprise; non è supportata per il canale dei partner o delle piccole imprese. Inoltre, solo attività come ristoranti, supermercati o negozi di beni di consumo possono usufruire di questa integrazione.
V. Stiftung Gesundheit (novità)
Yext ora supporta listing di strutture e operatori sanitari su Stiftung Gesundheit. Questa integrazione basata sull’invio dei listing supporta nome, indirizzo, numero di telefono, orario lavorativo, orario di riposo, logo, specializzazioni e altro ancora.
- Territorio: Germania
- Nota: questa integrazione è disponibile solo per i clienti Enterprise; non è supportata per il canale dei partner o delle piccole imprese.
VI. Telephone City (novità)
Yext ora supporta listing delle sedi su Telephone City. Questa integrazione basata su API supporta eliminazione dei duplicati, aggiornamenti in tempo reale, monitoraggio delle recensioni, orario lavorativo, foto e altro ancora.
- Territorio: Francia
VII. Wogibtswas.de (novità)
Wogibtswas.de ora supporta voci elenco in Austria e Svizzera.
- Territorio: Austria, Svizzera
VIII. DealerRater (novità)
In precedenza, l’integrazione Yext con DealerRater supportava solo i clienti condivisi. Ora, tutti i concessionari auto possono usufruire di questa integrazione e monitorare le recensioni che li riguardano su DealerRater tramite Yext.
IX. Aggiornamenti di Google
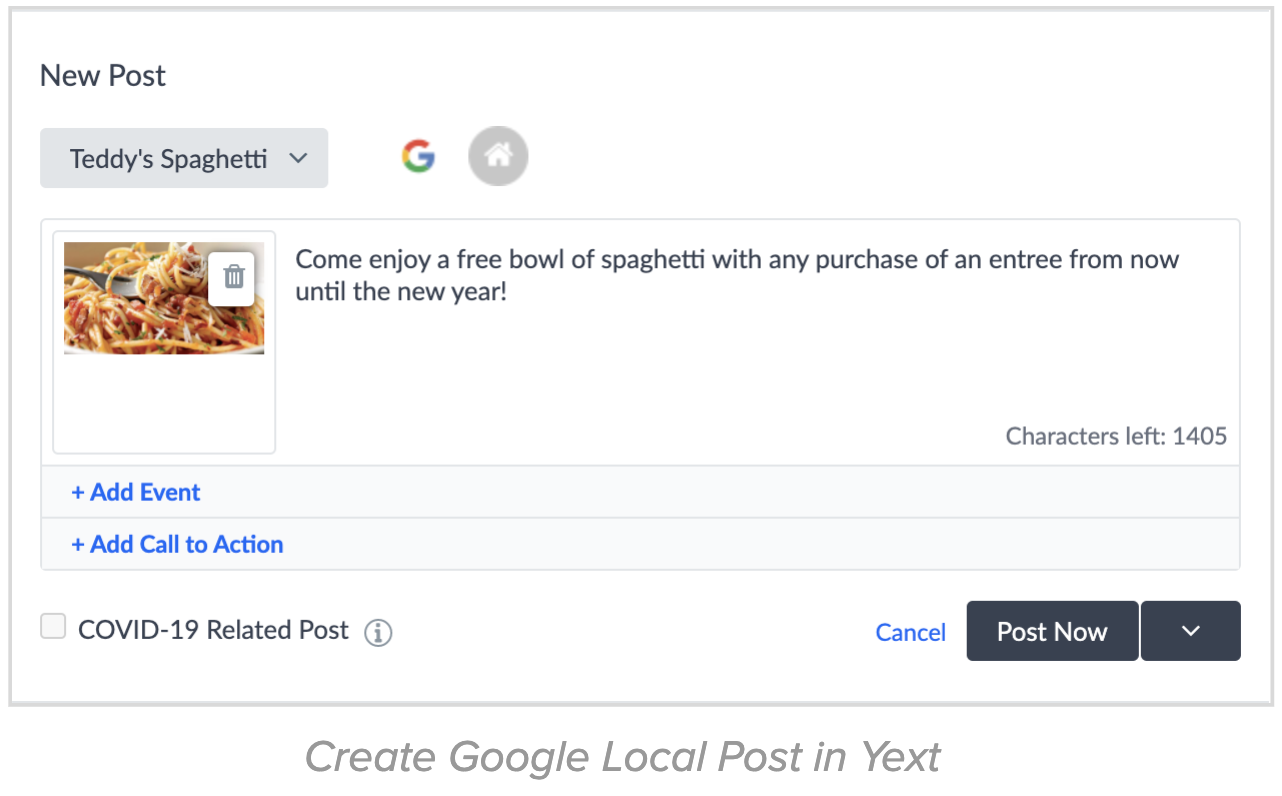
Pubblicazione Google Local disponibile per le attività Enterprise e le entità di tipo Hotel La pubblicazione Google Local disponibile è disponibile per le attività Enterprise, inclusi i tipi di entità Hotel. Questo significa che le attività Enterprise possono ora sfruttare la Pubblicazione Google Local disponibile attraverso la piattaforma Yext! Google ha aggiornato le linee guida per consentire alle catene con 10 o più sedi di accedere alla pubblicazione locale tramite API . Non è più necessario pubblicare post relativi al COVID. I post Google Local consentono alle aziende di comunicare direttamente con i propri clienti grazie ad aggiornamenti tempestivi sulla propria attività, come annunci di vendite, offerte speciali, eventi, notizie e offerte. Gli utenti possono inviare post a livello locale nella sottoscheda Post di Listings.  Inoltre, Google ora supporta i seguenti nuovi campi:
Inoltre, Google ora supporta i seguenti nuovi campi:
- Campo “Test gratuiti” per strutture che offrono test COVID. Ora Yext sincronizza con Google il campo “Test gratuiti” per le strutture che offrono test per COVID-19. Questo campo permette ai clienti di indicare se offrono test COVID gratuiti nelle proprie sedi o strutture sanitarie.

- Campi Google dedicati alla sostenibilità per hotel. Abbiamo aggiunto 39 nuovi campi integrati dedicati alla sostenibilità per il tipo di entità Hotel. Questi campi consentono agli hotel di archiviare informazioni relative a efficienza energetica, risparmio idrico, riduzione dei rifiuti e approvvigionamento sostenibile. Inoltre, abbiamo aggiunto campi integrati che permettono agli hotel di archiviare dati su eventuali eco-certificazioni ricevute. Un elenco completo dei campi dedicati alla sostenibilità è disponibile qui.

- Campo Google “Azienda di proprietà di ispanici”. Yext ora sincronizza il campo “Azienda di proprietà di ispanici” per sedi con categorie Google My Business valide. Questo campo si trova nella sezione “Attributi Google My Business” dei profili delle entità. Per informazioni su quali categorie di aziende possono utilizzare questo campo, contatta il tuo rappresentante Yext.

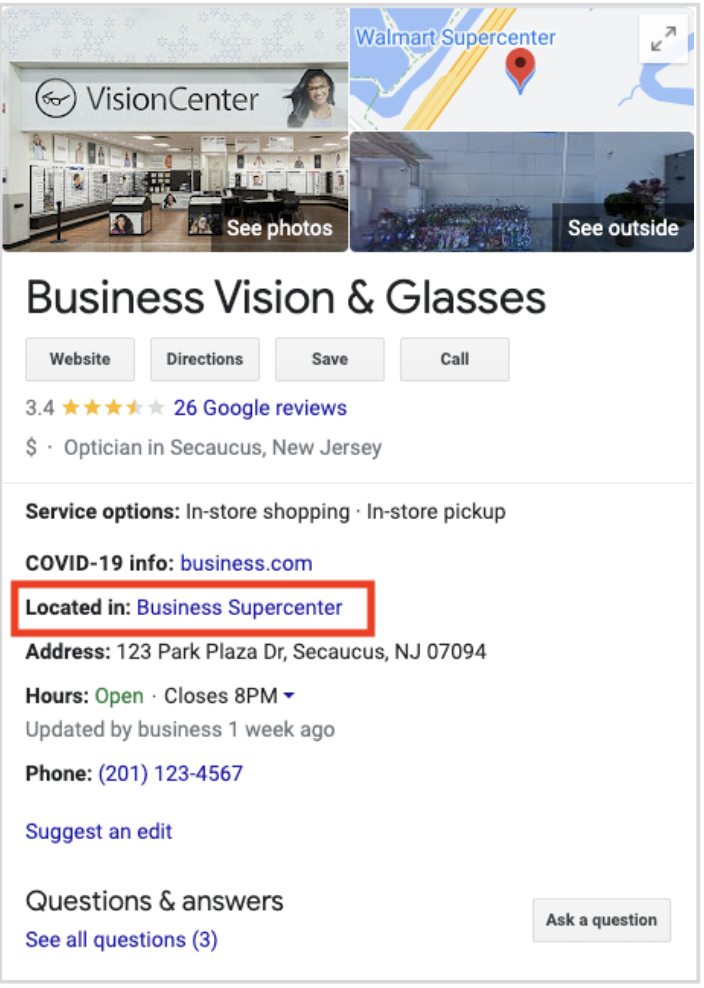
- Campo Google “Situato presso”. Ora Yext sincronizza con Google il campo “Situato presso” per aziende che hanno sede all’interno di un’altra organizzazione. Specificando l’ID di Google Place dell’entità contenitore, è possibile collegare una sottoentità a un’entità principale su Google, in modo che l’esperienza “Situato presso” venga visualizzata nella scheda Knowledge Card.

X. Locanto (aggiornato)
Locanto ora supporta i listing attivi in Algeria, Costa Rica, Ecuador, Egitto, Ghana, Guatemala, Kenya, Paraguay, Arabia Saudita, Thailandia e Vietnam. Locanto non supporta più i listing attivi in Giamaica, Marocco, Tanzania e Uganda.
XI. Mapstr (aggiornato)
Mapstr sta per diventare un publisher esclusivamente per l’invio di dati. A partire da ora, i listing attivi su Mapstr mostreranno sempre lo stato “inviato”.
- Territorio: tutto il mondo
XII. Tiendeo (aggiornato)
Tiendeo sta per diventare un publisher esclusivamente per l’invio di dati. A partire da ora, i listing attivi su Tiendeo mostreranno sempre lo stato “inviato”.
- Territorio: Francia
XIII. Vitals (aggiornato)
Vitals ora supporta il monitoraggio delle recensioni e la risposta alle recensioni. Per sfruttare queste funzionalità, devi essere un cliente pagante del programma Carefinder di WebMD/Vitals e disporre di Yext Listings.
- Territorio: Stati Uniti
XIV. WebMD (aggiornato)
WebMD ora supporta il monitoraggio delle recensioni e la risposta alle recensioni. Per sfruttare queste funzionalità, devi essere un cliente pagante del programma Carefinder di WebMD e disporre di Yext Listings.
- Territorio: Stati Uniti
XV. Yalwa (aggiornato)
Yalwa ora supporta i listing in Algeria, Costa Rica, Ecuador, Egitto, Ghana, Guatemala, Kenya, Paraguay, Arabia Saudita, Thailandia e Vietnam. Yalwa non supporta più i listing delle location in Giamaica, Marocco, Tanzania e Uganda. I listing di Yalwa verranno rimossi dalla scheda Listing nella dashboard di Yext per i listing delle location di questi paesi. Yalwa è una directory di listing di location che aiuta gli utenti a trovare informazioni sulle attività commerciali locali e consente loro di lasciare recensioni.
XVI. Yelp (aggiornato)
Yelp accetta i campi “Personale completamente vaccinato” e “Certificato di vaccinazione richiesto” Ora le attività possono indicare sui listing Yelp se il proprio personale è completamente vaccinato o se sia richiesto un certificato di vaccinazione per l’ingresso compilando i campi Requisiti di vaccinazione COVID nel Knowledge Graph. 
XVII. Publisher cinesi (rimossi)
Dal 30 novembre 2021, i publisher cinesi, compresi Baidu, CK Map, Fliggy, Mafengwo e Trip.com, sono stati rimossi dalla rete Knowledge Network.
- Territorio: tutto il mondo
XVIII. VoteForTheBest (rimosso)
A partire dal 31 gennaio 2022, VoteForTheBest sarà rimosso dalla rete Knowledge Network.
- Territorio: Stati Uniti
App Directory
I. deqwas.MYPLACE (novità)
La nuova integrazione dell’App Directory di Yext con deqwas.MYPLACE consente ai clienti comuni di sincronizzare le informazioni di base sui listing su Yahoo. Gli utenti in Giappone possono sfruttare questa integrazione tramite Scigineer. Hai commenti o domande? Condividili nella Community qui.
II. Feed It Back (novità)
La nuova integrazione dell’App Directory di Yext con Feed It Back consente ai clienti comuni di sincronizzare i dati sulla location in Yext con la propria piattaforma Feed It Back, semplificando la creazione e l’aggiornamento dei listing.Hai commenti o domande? Condividili nella Community qui.
III. Connettore Domo (aggiornamento)
Ora gli utenti possono estrarre le statistiche di Answers dal proprio account Yext e applicarle a Domo grazie al connettore Domo. Inoltre, gli utenti possono inserire tutti i dati delle statistiche di Yext nel proprio account Domo per qualsiasi intervallo di date. Hai feedback o domande? Condividili nella community qui.
IV. Connettore Tableau (aggiornamento)
Ora gli utenti possono estrarre le statistiche di Answers dal proprio account Yext e applicarle a Tableau grazie al connettore Tableau. Hai feedback o domande? Condividili nella community qui.
V. Redox (aggiornamento)
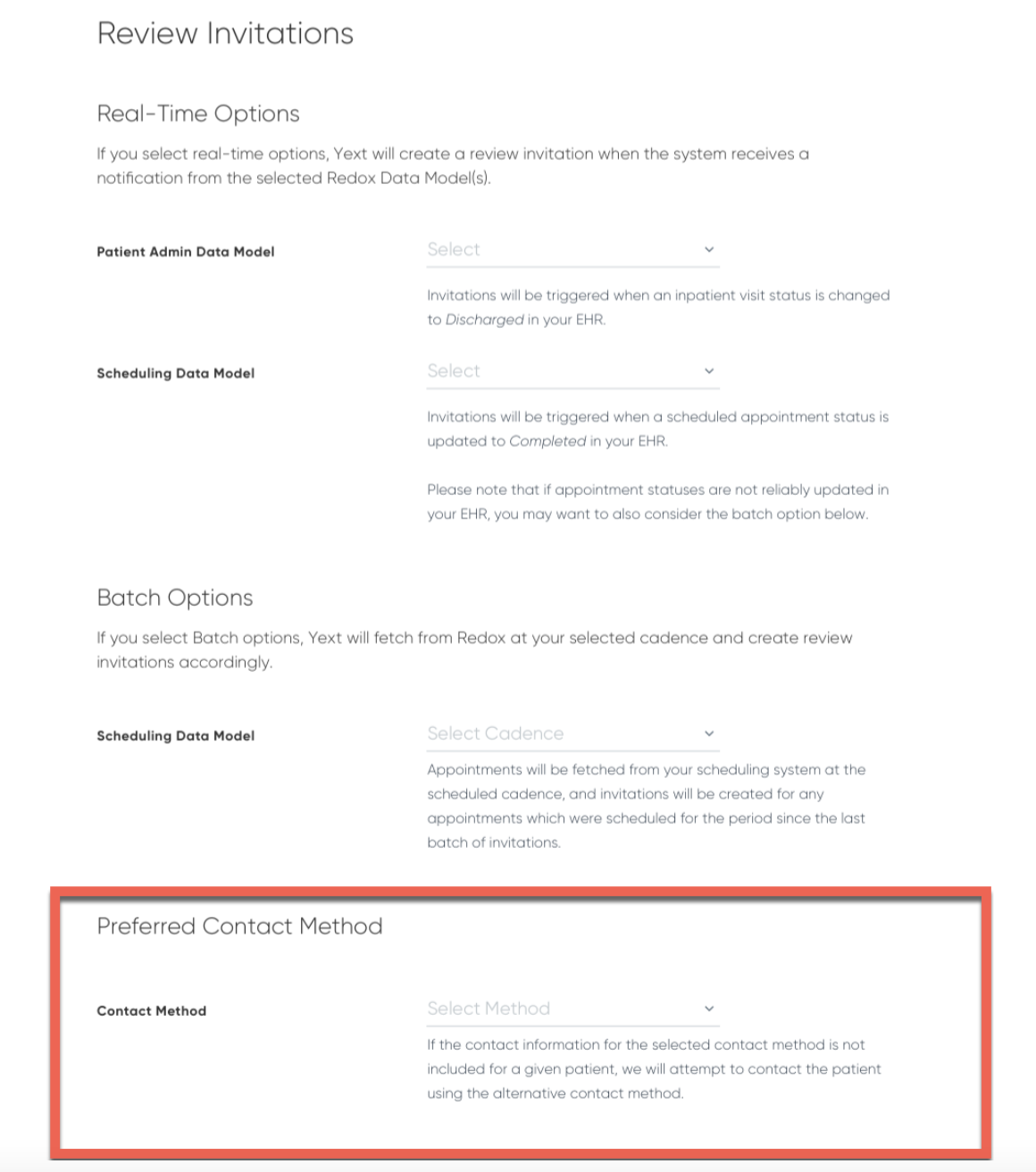
Assistenza e-mail per la generazione delle recensioni di Redox Il motore Redox consente alle strutture sanitarie di collegare i sistemi che raccolgono le cartelle cliniche elettroniche ad altri sistemi tramite API. Yext ha creato l’app per la generazione di recensioni di Redox per aiutare le organizzazioni sanitarie ad automatizzare i propri flussi di generazione delle recensioni, permettendo di attivare inviti a lasciare recensioni ogni volta che si apportano aggiornamenti alle cartelle cliniche elettroniche. In precedenza, questa integrazione supportava unicamente l’attivazione di inviti tramite SMS. Ora invece supporta gli inviti sia tramite SMS che tramite e-mail, garantendo così che i pazienti possano essere contattati tramite le informazioni di contatto fornite da Redox. È possibile usare questa nuova funzionalità tramite il campo Metodo di contatto preferito nella schermata di configurazione dell’app Redox. 
Generazione delle recensioni per più entità per operatore sanitario A causa della strutturazione dei listing del settore sanitario, in Yext possono esserci più entità per un singolo operatore sanitario. Un medico che lavora in 5 ambulatori, ad esempio, avrebbe 5 entità di tipo operatore sanitario separate. In precedenza, l’integrazione Redox permetteva di inviare inviti solo quando c’era una sola entità in Yext per un determinato operatore sanitario. Ora l’integrazione determina in modo intelligente la sede in cui il paziente si è recato e invia un invito alla sede specifica dell’operatore sanitario. Se stai usando l’integrazione Redox e sei interessato a sfruttare questa nuova funzionalità, contatta il tuo CSM. Hai commenti o domande? Condividili nella Community qui.
Connettori di dati
I. Connettore di studi clinici
Con il nuovo connettore di studi clinici, gli utenti potranno inserire studi di ricerca pubblici come entità. Hai feedback o domande? Condividili nella community qui.
II. Connettori per blog e pagine Confluence
I connettori dati servono a raccogliere in modo sistematico i dati da una fonte e a trasformarli in entità nel Knowledge Graph. Quest’inverno abbiamo aggiunto molti nuovi connettori semplificando il trasferimento dei dati dalle fonti di dati esistenti a Yext. Hai commenti o domande? Condividili nella Community qui.
III. Connettore Discourse
Con il nuovo connettore Discourse, gli utenti potranno inserire post, argomenti e categorie dalla propria community Discourse. Il connettore sarà disponibile con la versione generale inverno 2021. Hai commenti o domande? Condividili nella Community qui.
IV. Connettore dati Drupal
Con i cinque nuovi connettori di dati Drupal, gli utenti possono inserire facilmente nel Knowledge Graph contenuti integrati dal proprio sito Drupal, tra cui articoli, persone, pagine, luoghi ed eventi.Hai commenti o domande? Condividili nella Community qui.
V. Connettore Google Merchant Center
Il nostro nuovo connettore Google Merchant Center consente agli utenti di inserire i listing per i prodotti dai propri account Google Merchant Center. Questi prodotti includono un’ampia varietà di campi nativi di Google Merchant Center e possono quindi assicurare ottime esperienze Answers legate a e-commerce e marketing. Hai feedback o domande? Condividili nella community qui.
VI. Connettore Guru
Con il nuovo connettore di dati Guru, gli utenti potranno inserire tutte le carte Guru della propria organizzazione nel Knowledge Graph, visualizzando così contenuti su esperienze di ricerca rilevanti. Hai feedback o domande? Condividili nella community qui.
VII. Connettore dati Freshdesk
Con il nuovo connettore per gli articoli risolutivi di Freshdesk, gli utenti possono ora inserire i propri articoli Freshdesk nel Knowledge Graph in pochi clic. Hai feedback o domande? Condividili nella community qui.
VIII. Connettore Eventi di Google Calendar
Con il nuovo connettore per eventi di Google Calendar, gli utenti possono ora inserire dati relativi agli eventi di Google Calendar nel Knowledge Graph. Hai feedback o domande? Condividili nella community qui.
IX. Connettore del blog Hubspot
Inserisci i tuoi blog dall’Hub CMS di Hubspot con il nuovo Connettore del blog Hubspot! Utilizzando questo connettore, puoi sincronizzare i tuoi blog Hubspot con il Knowledge Graph di Yext per migliorare le tue esperienze Answers, popolare Yext Pages e fare analisi con Analytics. Hai commenti o domande? Condividili nella Community qui.
X. Connettore ticket Hubspot
Con il nuovo connettore di ticket di Hubspot, gli utenti possono inserire dati relativi ai ticket del proprio Service Hub di Hubspot. È sufficiente collegare il tuo account Hubspot e i tuoi ticket saranno inseriti automaticamente con una frequenza regolare. Hai feedback o domande? Condividili nella community qui.
XI. Connettore Khoros
Con il nuovo connettore Khoros, gli utenti potranno inserire categorie, bacheche, conversazioni e utenti della propria community Khoros. Il connettore sarà disponibile con la versione generale inverno 2021. Hai commenti o domande? Condividili nella Community qui.
XII. Connettore per ristoranti Olo
Oltre al nostro connettore per menu Olo, gli utenti possono ora sincronizzare le informazioni relative alla propria posizione nel Knowledge Graph con il connettore per ristoranti Olo. Questo nuovo connettore consente agli utenti di inserire nei propri account dati come nome, indirizzo, numero di telefono, orario di apertura, servizi di consegna e ritiro e altro ancora, il tutto in pochi clic. Il connettore sarà disponibile con la versione generale inverno 2021. Hai commenti o domande? Condividili nella Community qui.
XIII. Connettore dati di Slack
Con il nuovo connettore di dati Slack, gli utenti potranno inserire tutti i canali Slack di un’area di lavoro, tutti gli utenti di un luogo di lavoro, tutti i messaggi, le conversazioni e i messaggi appuntati contenuti nei canali preferiti. Inoltre, possono scegliere quali dati di Slack desiderano inserire nel Knowledge Graph. Hai feedback o domande? Condividili nella community qui.
XIV. Connettore Twitter
Con il nuovo connettore Twitter gli utenti possono inserire i tweet della propria marca direttamente nel Knowledge Graph, visualizzando tweet delle proprie pagine oltre che esperienze di ricerca nel luogo di lavoro, marketing e assistenza. Hai feedback o domande? Condividili nella community qui.
XV. Connettore Vimeo
Con il nuovo connettore Vimeo, gli utenti possono inserire i video della propria marca direttamente nel Knowledge Graph e aggiungere contenuti multimediali alle esperienze Answers con schede video integrate, incorporare video nelle proprie pagine web, analizzare i dati Vimeo utilizzando le statistiche di Yext e molto altro ancora. Hai feedback o domande? Condividili nella community qui.
XVI. Connettore per FAQ COVID-19 OMS
Supporta i tuoi prodotti Yext con le ultime informazioni relative al COVID-19 grazie al nuovo connettore di FAQ sul COVID-19, direttamente dall’Organizzazione Mondiale della Sanità. Questo connettore supporta più lingue. Hai feedback o domande? Condividili nella community qui.
XVII. Connettore di post della community di Zendesk
Con il nuovo connettore di post della community di Zendesk, gli utenti potranno inserire tutti i post della community di Zendesk nel proprio Knowledge Graph, visualizzando così contenuti su esperienze di ricerca rilevanti. Hai feedback o domande? Condividili nella community qui.
Flussi
I. Dati aggregati delle recensioni in fonti KG per Streams
Reviews I dati aggregati delle recensioni sono ora disponibili nei record delle entità in Streams. I dati aggregati delle recensioni rappresentano la valutazione media e il numero di recensioni per una data coppia entità-publisher. Il supporto dei dati aggregati delle recensioni nei record delle entità garantirà maggiore flessibilità per i sistemi Yext che si rivolgono ai consumatori. Per esempio, Answers potrà presto supportare query come “Provider vicino a me con 4 stelle su Google”, offrendo ai tuoi utenti ancora più possibilità di trovare esattamente ciò che cercano. I dati aggregati delle recensioni sono disponibili per Facebook, Google My Business, per i dati proprietari e i dati proprietari di origine esterna Per accedere ai dati aggregati delle recensioni nei record delle entità, sarà sufficiente specificare come campo “ref_reviewsAgg” in uno Stream con origine Knowledge Graph. Quando i record delle entità sono prodotti dal flusso, i dati aggregati delle recensioni saranno inclusi nel campo sopracitato.
"ref_reviewsAgg": [
{
"publisher": "googlemybusiness",
"averageRating": 4.6,
"reviewCount": 25,
"reviewsAggUid": "15495531-googlemybusiness"
},
{
"publisher": "facebook",
"averageRating": 4.3,
"reviewCount": 22,
"reviewsAggUid": "15495531-facebook"
},
{
"publisher": "firstparty",
"averageRating": 5.0,
"reviewCount": 100,
"reviewsAggUid": "15495531-firstparty"
},
{
"publisher": "externalfirstparty",
"averageRating": 4.9,
"reviewCount": 2000,
"reviewsAggUid": "15495531-externalfirstparty"
}
]Per saperne di più su Streams, vai alla nostra Guida introduttiva per Streams. Hai commenti o domande? Condividili nella Community qui.
II. Trasformazione della Selezione opzione in Streams
Nel Knowledge Graph , la selezione opzione (campi di selezione multipla e singola) è memorizzata in modo tale che solo il valore fisso per ogni opzione viene memorizzato come dato in una determinata entità, anziché i nomi visualizzati di tali valori, che possono essere modificati. Inoltre, solo le opzioni selezionate vengono memorizzate per ogni entità e non tutte le opzioni disponibili. Tuttavia, i consumatori spesso desiderano accedere ai nomi visualizzati e alle opzioni non selezionate, per esempio, per visualizzare sia le opzioni di pagamento supportate che quelle non supportate per una data sede in una pagina o in Answers. Streams ha aggiunto due nuove trasformazioni per garantire che i suoi utenti abbiano accesso sia ai nomi visualizzati dei valori delle opzioni sia alle opzioni non selezionate per i campi selezione opzione inclusi in Streams. Streams supporta due tipi di trasformazione separati:
expandOptionFields: il documento di output include tutti i campi opzione, incluse le opzioni non selezionate.replaceOptionValuesWithDisplayNames: il documento di output include soltanto opzioni selezionate con valori visualizzati che sostituiscono i valori delle opzioni. Hai commenti o domande? Condividili nella Community qui.
Hai commenti o domande? Condividili nella Community qui.
III. Filtro migliorato dell’API di Streams
L’API Streams consente ai clienti di interrogare i dati di entità collegate e i dati delle recensioni per creare esperienze di prim’ordine per i consumatori, per esempio in una pagina o in un’app per dispositivi mobili. In precedenza, Streams permetteva di filtrare solo corrispondenze esatte. Con la versione inverno 2021, è adesso possibile filtrare i risultati dell’API Streams utilizzando operatori logici (!=, <,> , = Null) e ordinarli per campi indicizzati. I risultati possono essere ordinati alfabeticamente, numericamente e per data, sia in ordine crescente che decrescente. Supportando più opzioni per i filtri, la tua applicazione potrà richiedere solo i dati rilevanti per l’utente finale. Per maggiori dettagli sull’API Streams, vai alla Documentazione sull’API Streams. Hai commenti o domande? Condividili nella Community qui.
IV. URL dei listing nella fonte di KG per Streams
A partire dalla versione inverno 2021, gli URL per i listing sono accessibili in Streams. Gli utenti possono ora recuperare gli URL dei listing per pubblicarli su Facebook e Google My Business. In precedenza, Streams supportava solo dati provenienti da Knowledge Graph e Reviews . Questa nuova funzionalità consente ai consumatori Stream di accedere non solo ai dati memorizzati nell’entità in Knowledge Graph, ma anche agli URL dei listing per quelle entità, rendendo ancora più semplice la creazione con Streams.
"ref_listings": [
{
"uid": "15495531-googlemybusiness",
"publisher": "googlemybusiness",
"listingUrl": "https://maps.google.com/maps?cid=17586948995805966426"
},
{
"uid": "15495531-facebook",
"publisher": "facebook",
"listingUrl": "https://www.facebook.com/1288184197999628"
}Per maggiori dettagli su Streams, vai alla nostra Guida introduttiva per Streams. Hai commenti o domande? Condividili nella Community qui.
V. Filtro migliorato dell’API di Streams
Streams può ora supportare più lingue in una singola API di Streams. Ora gli utenti possono richiedere documenti in una lingua specifica o recuperare documenti in più lingue. Per esempio, se disponi di profili sia in inglese che in spagnolo, potresti utilizzare un Endpoint di Streams che includa entrambe le lingue. Quando un utente visita il tuo sito, potresti richiedere all’API di Streams di recuperare esclusivamente il profilo per la lingua pertinente. Questa funzione può essere utilizzata dagli sviluppatori che sfruttano l’API di Streams quando realizzano applicazioni rivolte ai consumatori per garantire che i contenuti siano localizzati correttamente per gli utenti finali in base ai profili localizzati nel Knowledge Graph. Hai commenti o domande? Condividili nella Community qui.
Hitchhikers
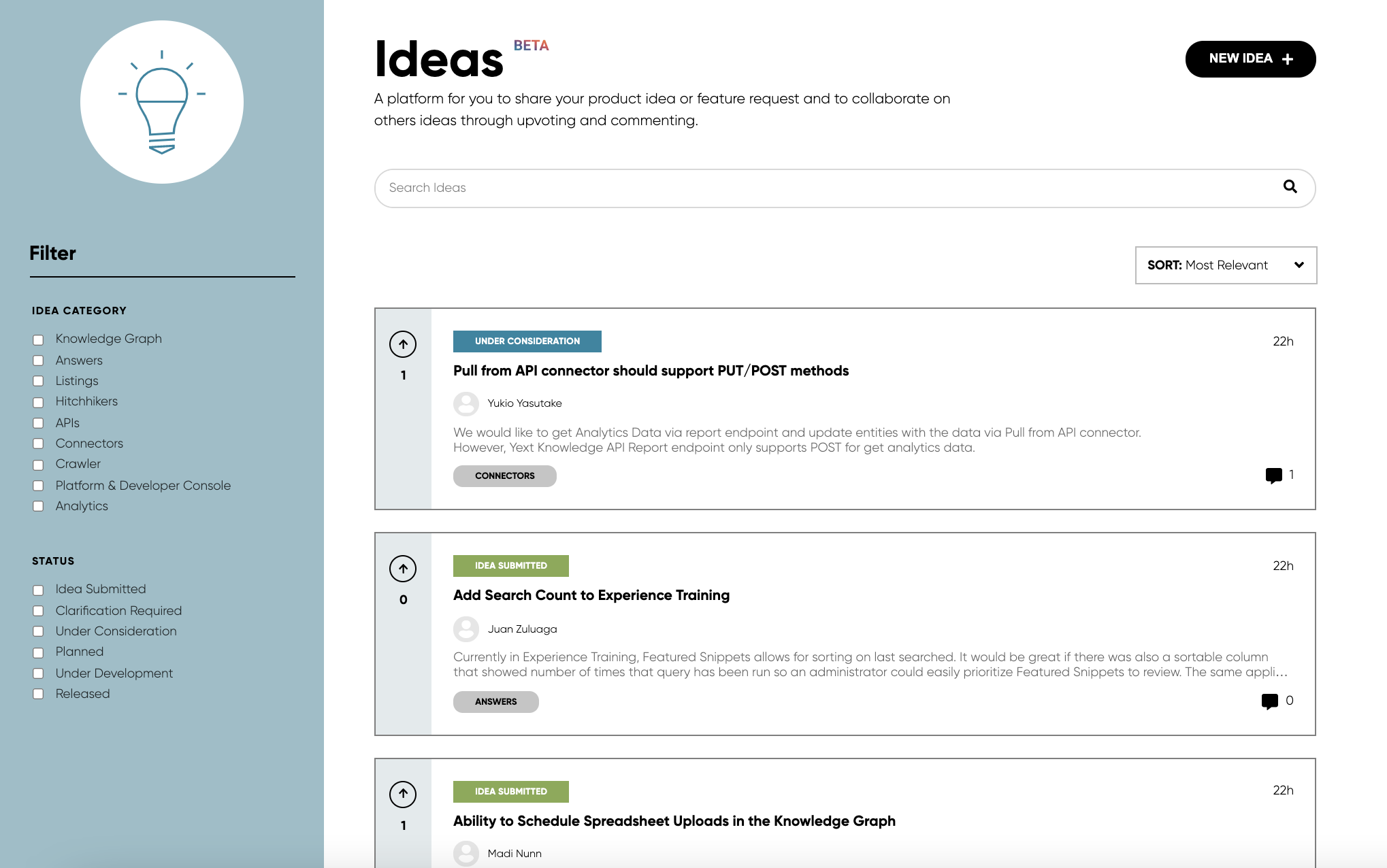
I. Hitchhikers Ideas (Beta)
La bacheca Hitchhikers Ideas consente a clienti, partner e dipendenti di Yext di aggiungere, approvare o commentare le idee per la roadmap del prodotto e ottenere un feedback direttamente dal team del prodotto. Il team di Yext è davvero entusiasta di conoscere le tue idee e di aiutare i marchi di tutto il mondo a continuare a creare incredibili esperienze di ricerca basate sull’IA.  Ideas al momento è in versione Beta ed è disponibile solo per i migliori Hitchhiker. Sarà messa a disposizione di tutti gli Hitchhiker a tempo debito durante il periodo di accesso anticipato alla versione inverno. Hai commenti o domande? Condividili nella Community qui.
Ideas al momento è in versione Beta ed è disponibile solo per i migliori Hitchhiker. Sarà messa a disposizione di tutti gli Hitchhiker a tempo debito durante il periodo di accesso anticipato alla versione inverno. Hai commenti o domande? Condividili nella Community qui.
II. Riprogettazione di Hitchhikers
Abbiamo riprogettato tre componenti principali della piattaforma Hitchhikers per rendere ancora più facile trovare le informazioni necessarie.
- Home page semplificata : la nostra nuova Home page è caratterizzata da una barra di ricerca, annunci, contenuti consigliati, post più recenti e un calendario completo degli eventi esclusivi di Hitchhikers.
- Profilo migliorato : ora puoi vedere facilmente tutte le informazioni del tuo profilo personale in un unico luogo. Controlla i tuoi punti, lo stato delle classifiche, le serie, crea un account di prova o aggiungi il titolo e la società per rendere il tuo profilo più dettagliato.
- Apprendimento accessibile : in questa nuova visualizzazione tutto l’apprendimento è semplificato. Cerca ciò di cui hai bisogno o esplora le varie tracce, i programmi di studi e le nostre guide. Hai commenti o domande? Condividili nella community qui.
III. Modifiche alla documentazione
Abbiamo aggiunto la possibilità di dare un contributo al nostro archivio Github inviando una pull request per l’SDK dell’interfaccia utente di Answers Search e l’interfaccia della riga di comando di Yext. Mentre lo usi, sentiti libero di inviare qualsiasi feedback! Ci interessa sapere cosa ne pensi. Esplora i documenti dell’SDK dell’IU di Answers Search qui e i documenti dell’interfaccia CLI di Yext quiper iniziare a contribuire.