Answers
I. Query Suggestions
Our Answers Query Suggestions are getting several exciting improvements! Previously, Administrators had the ability to set business-specific hardcoded prompts on universal search. Now, in addition to universal search, Admins can set vertical-specific Query Suggestions and can also take advantage of new “madlibs” style suggestions that dynamically insert Knowledge Graph data into the searcher’s Query Suggestions.
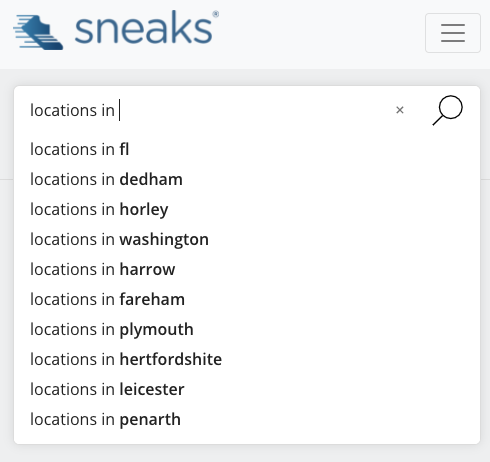
For example, a retail shoe store may want to suggest all locations by city, based on its Knowledge Graph data, when a user starts typing “locations in…”. An Admin can now accomplish this by adding locations in to the location vertical’s verticalPrompts:

The above set up is configurable in the JSON Config editor within the new querySuggestions object:
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"Locations near me",
"What are your hours?",
"Shoes under $150",
"NYC store phone number"
],
"verticalPrompts": {
"locations": [
"December '20 Release"
"locations in ",
"locations in "
],
"faqs": [
"December '20 Release",
],
"products": [
"December '20 Release",
"do you have shoes",
]
}
}Another use-case is that a healthcare brand may want to suggest languages spoken and conditions treated queries within a doctors vertical. Using vertical prompts within Query Suggestions and Knowledge Graph data, this is now possible:
Doctors who speak and treat
Have any feedback or questions? Leave us a note in the Community here.
To learn more about this feature, visit the Query Suggestions training unit. If you’ve previously completed this module, we’ve reset progress for all users to get familiar with the new way the feature works.
II. Theme v1.18.0
With the Answers Hitchhikers Theme v1.18 we’ve added a handful of small features and bug fixes, including a new way of pulling in Vertical Name, updates to Collapsible Filters styling, and passing the destination URL with the TITLE_CLICK event for all cards!
You can find the full list of features and bug fixes below, with additional details available in the Community.
- Use Vertical Name in Section Headers, Nav and No Results
- Corrected Collapsible Filters Breakpoint
- Styling Fixes for Filters
- Hours styling fix
- TITLE_CLICK event now passes the URL
Looking to upgrade to this version? Here are some things to look out for:
- Make sure that the “name” property in your search configuration matches what you want displayed in the Navigation; otherwise, you can override this in your config/pageName.json file with the
verticalsToConfig.labelproperty. - Remember that you’ll need to build and publish your site if you update the vertical name property and want that to be updated in the navigation in your frontend
Have any feedback or questions? Leave us a note in the Community by clicking on a feature above or visiting the summary post here.
Analytics & Answers
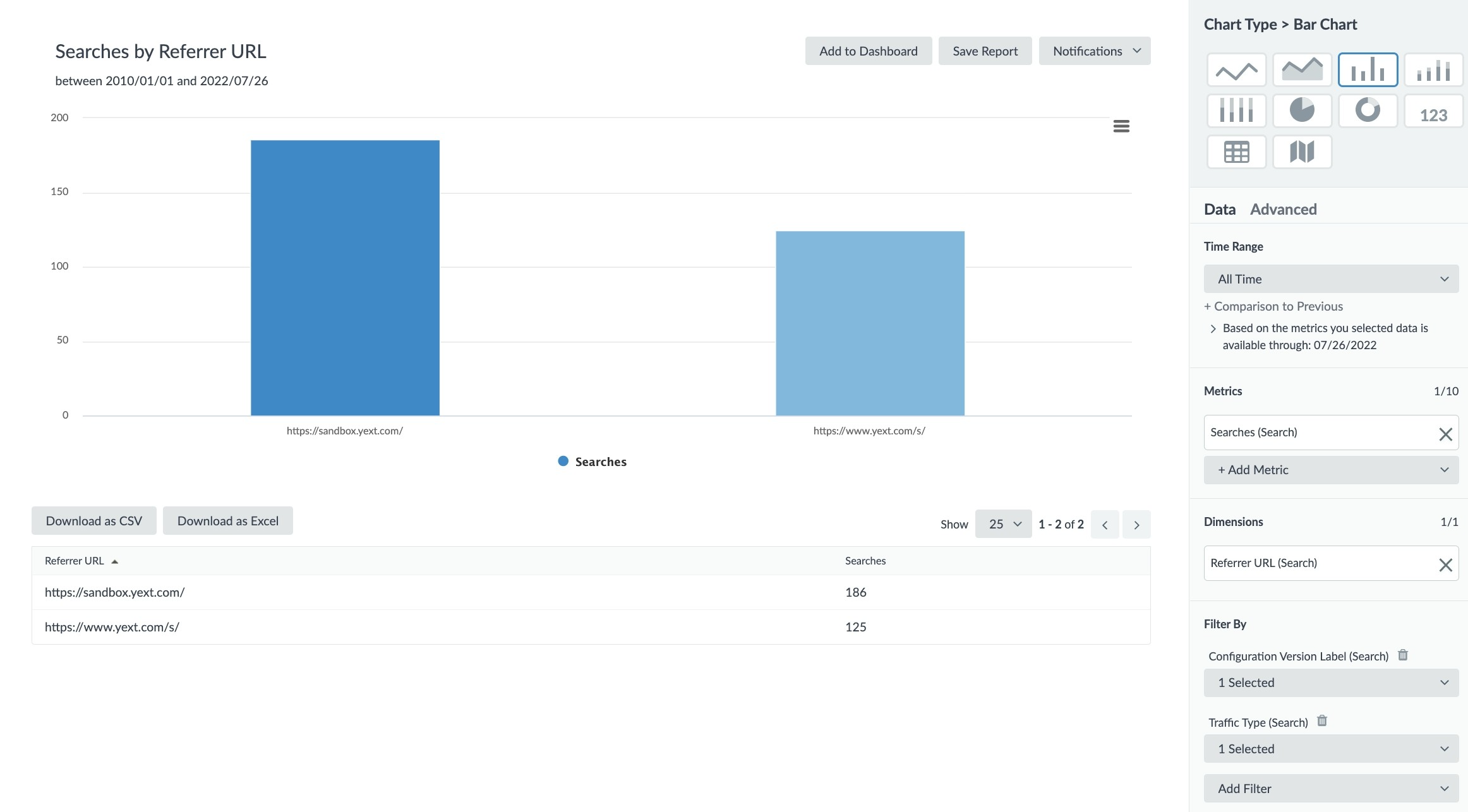
I. Referrer URL and Integration Source in Report Builder
We’ve added new dimensions to Report Builder to make it easier to analyze Answers data within the platform. With this release, we’ve added the following new dimensions:
Referrer URL: URL of page where user was sent from i.e. https://jobs.mysite.com/careers/open-positions/
Referrer Domain: Domain of page where user was sent from i.e. jobs.mysite.com
Integration Source: The integration source from which this search originated. This includes the following options: STANDARD (standard search bar) and OVERLAY (within a search overlay).
Have any feedback or questions? Leave us a note in the Community here.
To learn more about this feature, visit the Answers Analytics in Report Builder training unit.

Knowledge Graph & Admin Console
I. Multi-Language Profiles included in Configuration as Code
You can now pull and apply multi-language profile content on the entity resource. If you have additional language profiles and content stored on those profiles, you will now see that content when you pull your entity configuration in the Admin Console. It would look something like the below where:
- Entity ID is 123
- Primary Locale is “en_US”
The entity has one alternate language profile for “es”
CopyCopied!{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Please visit us today" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
Have any feedback or questions? Leave us a note in the Community here.
Hitchhikers Site
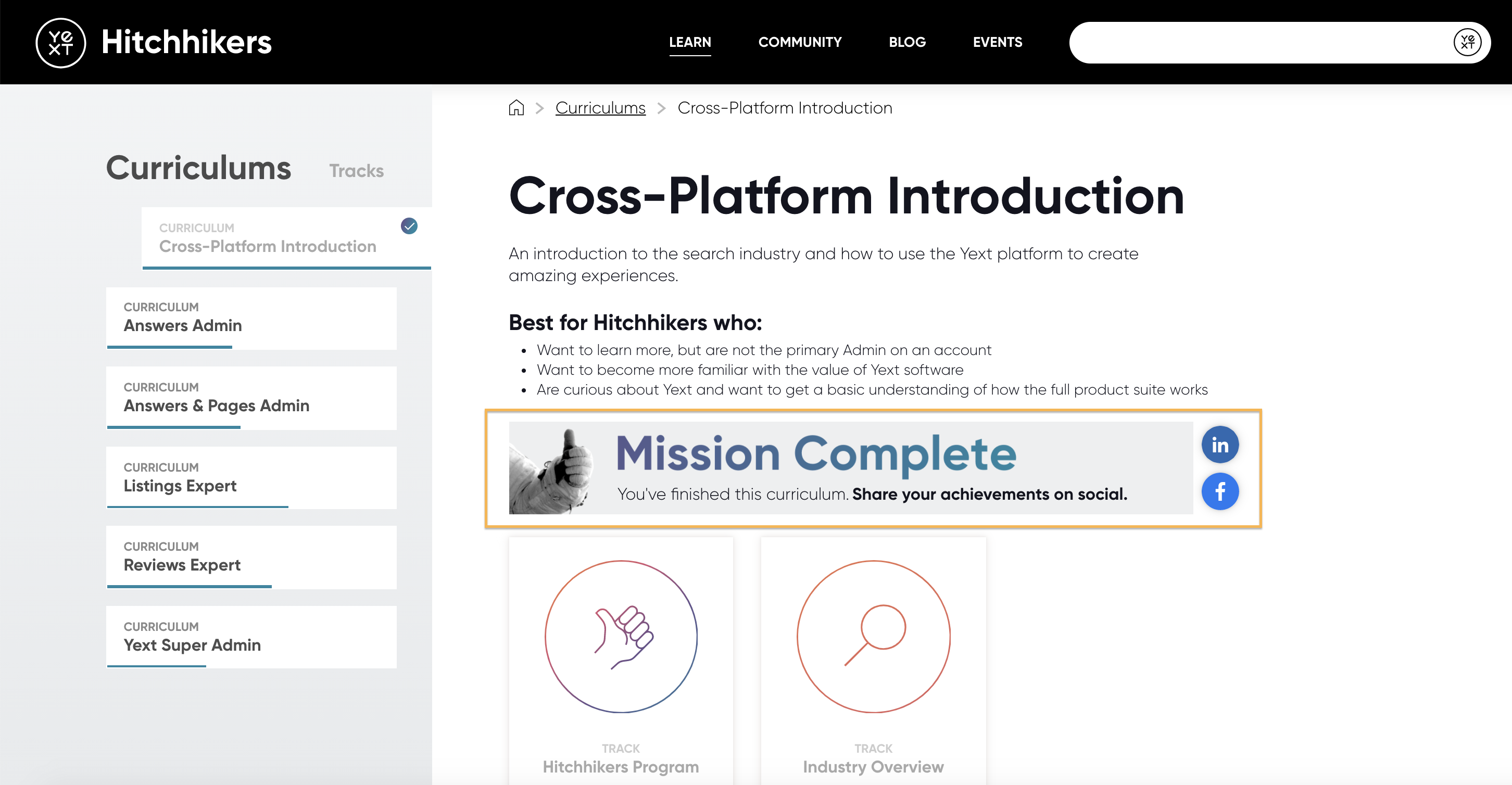
I. Curriculum Social Share
Many Hitchhikers will join the program with a specific goal, such as becoming an Answers Administrator or a Listings Expert.
To provide guidance, we have built structured Curriculums. Curriculums are essentially groupings of tracks that we have created to help prioritize training and track your progress.
Once you complete a curriculum on the Hitchhiker platform, you will now see the option to share your achievement on Social platforms such as LinkedIn and Facebook.

Have any feedback or questions? Leave us a note in the Community here.
II. Magento Integration
Yext’s Product Catalog Sync for Magento Commerce App is now available! To learn more please check out our blog.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about the App Directory, visit the App Directory training module.
App Directory
I. GMB Data Fetch App
Many brands have a Google My Business account already populated with many of their locations. Instead of manually uploading data to the Knowledge Graph, Yext’s new Google My Business Data Fetch app will do the work for you and ingest your data from Google My Business.
The GMB Data Fetch App provides brands with the ability to install and OAuth temporarily with GMB. With this temporary access token, Yext can quickly and easily pull location data from GMB to create location entities in the Knowledge Graph.

In order to install this app, you will need a Yext account and a Google My Business account. Install the Google My Business Data Fetch app today to start building out your Knowledge Graph so you can answer your customers’ questions!
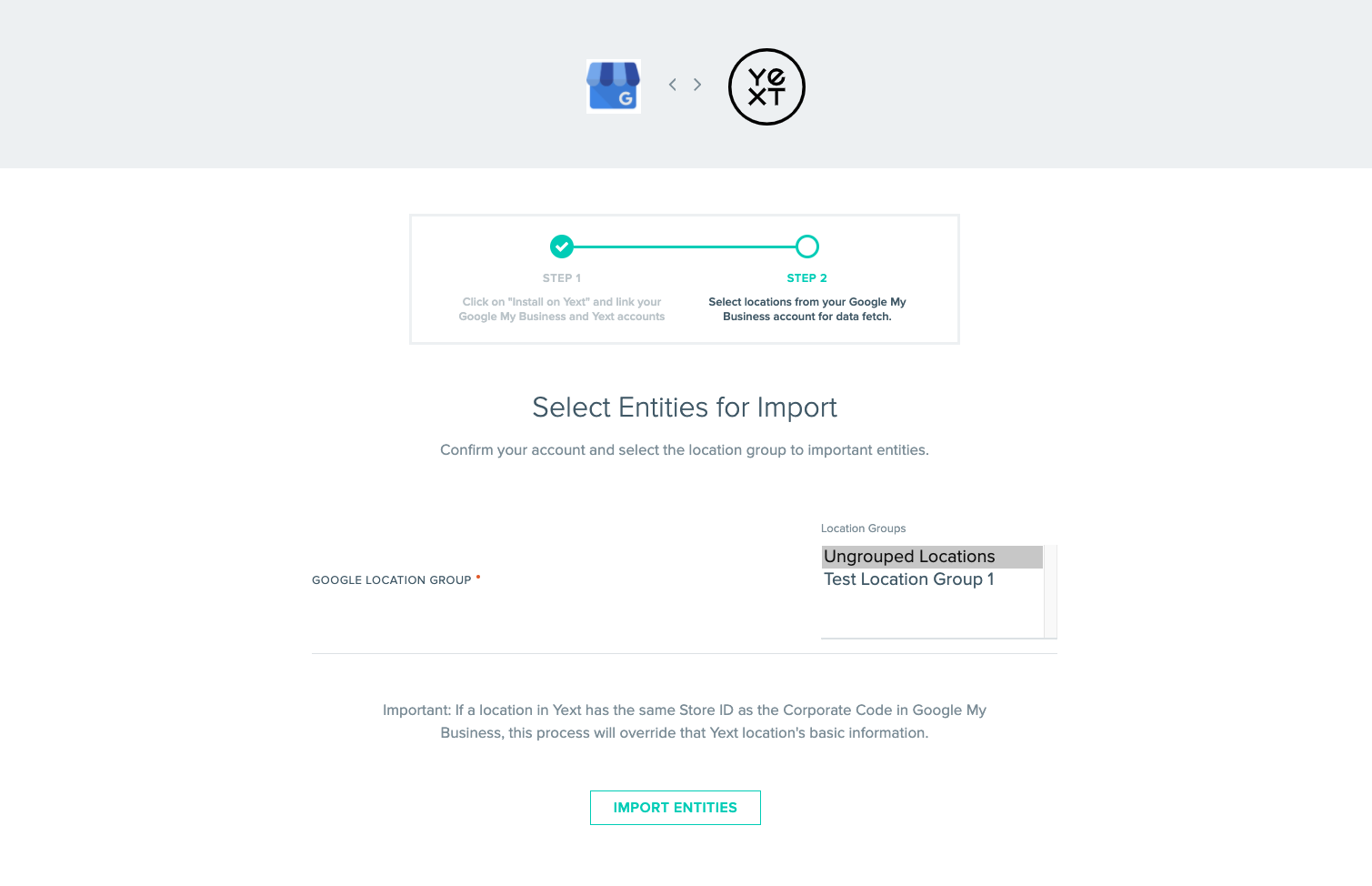
Installation Instructions:
To install, you can select “GMB Data Sync” on the “Add Data Flow” screen in Knowledge Graph, or find the app directly in the Apps tab in your Yext account. You’ll be prompted to OAuth into your Google My Business account and tell us which Location Group you want to sync into Yext.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about the App Directory, visit the App Directory training module. You can read about the GMB App more on the listing .
II. Shopify Integration
Yext’s Product Catalog Sync for Shopify App is now available! To learn more please check out our blog.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about the App Directory, visit the App Directory training module.