Answers
I. Reclassement dynamique pour tous les types d’entités
II. New Experience Training Functionality
We have added new functionality to the Experience Training section of the platform, which will make the tool a lot easier to navigate for users. This includes the following:
- Les utilisateurs pourront visualiser la récence de chaque requête dans le tableau de la formation à l’expérience.
- Users can toggle back and forth between a list of completed training queries and a list of new queries that still need to be trained
- Featured Snippets from Rich Text are now visible
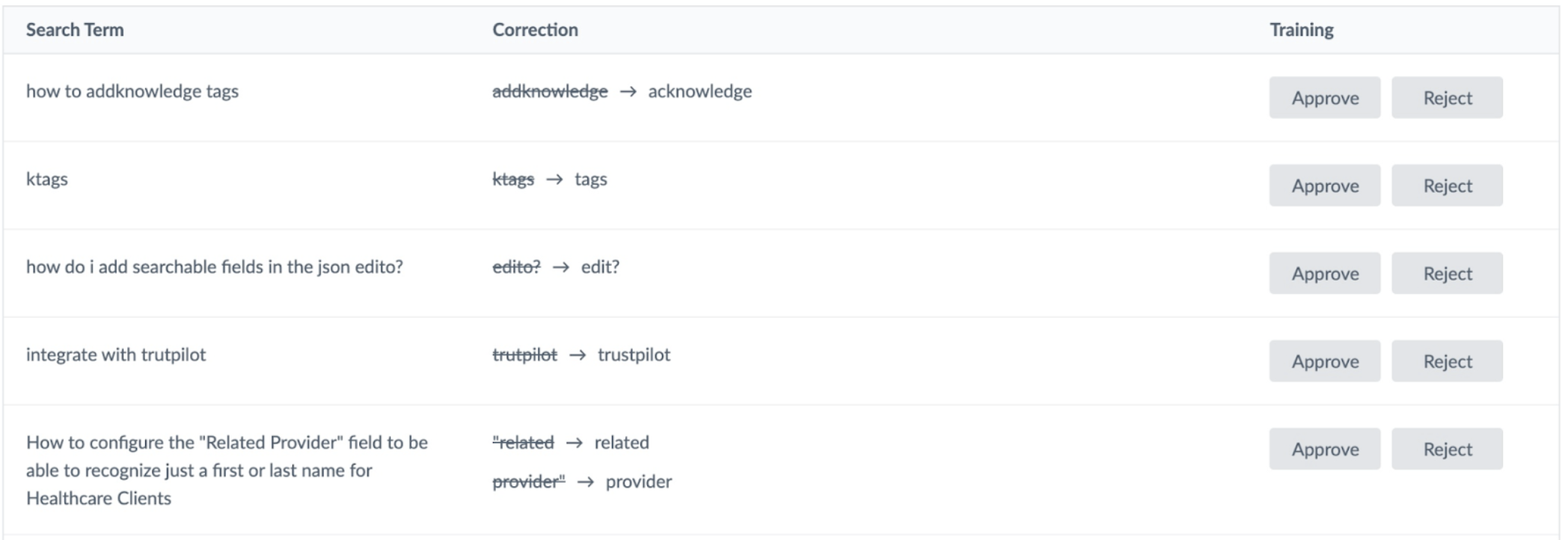
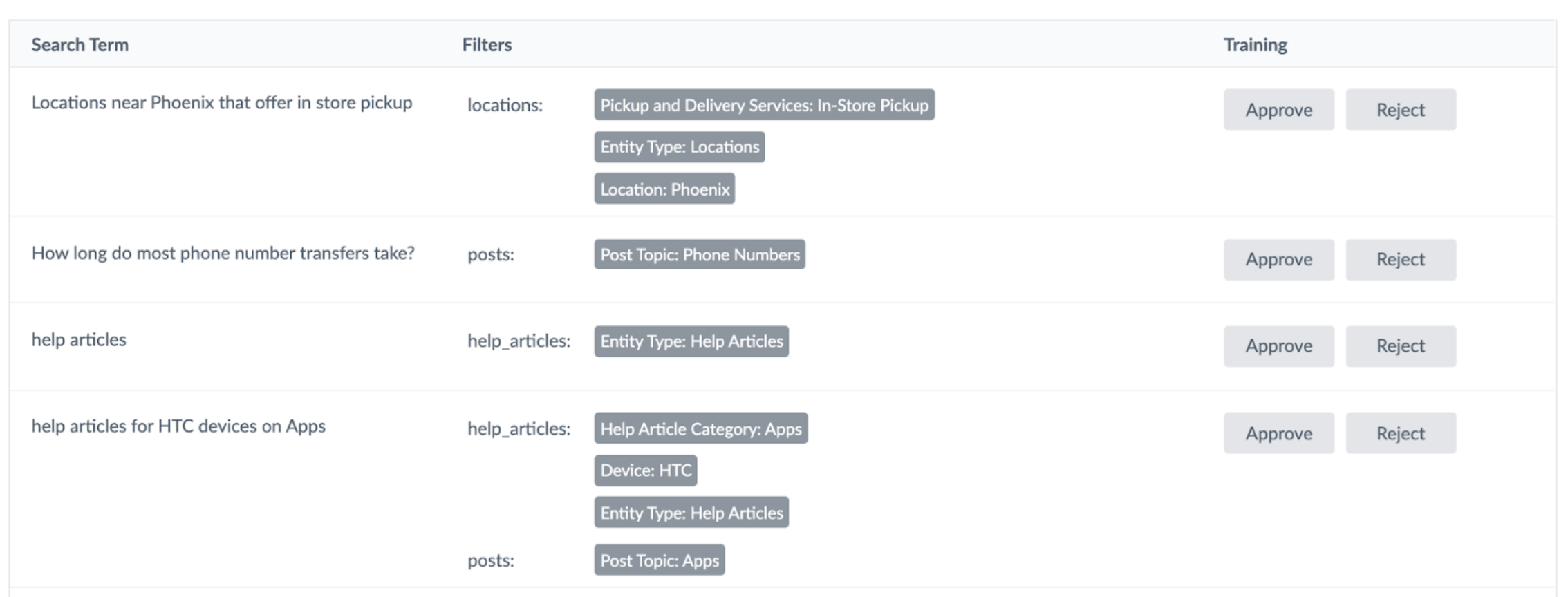
In addition, we have two new components available for Experience Training: NLP Filters and Spell Checking. Adding NLP Filters and Spell Checking as components extends the experience training system to allow users to approve and reject these parts of the algorithm, instantly fixing issues, and providing a valuable source of training data for our algorithm.


You can read more about Experience Training in the Spring ‘21 Release Notes.
Have any feedback or questions? Leave us a note in the Community here.
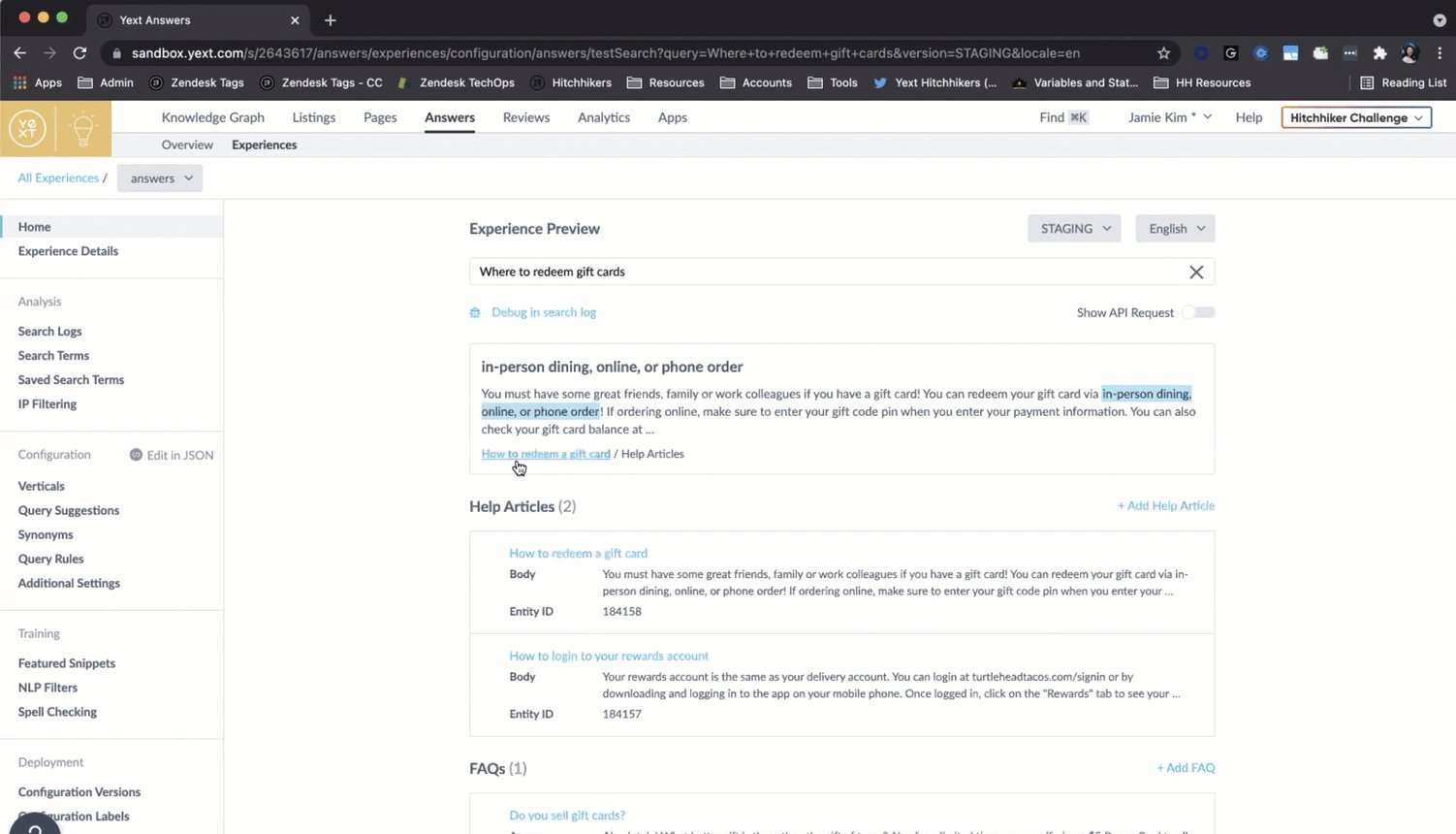
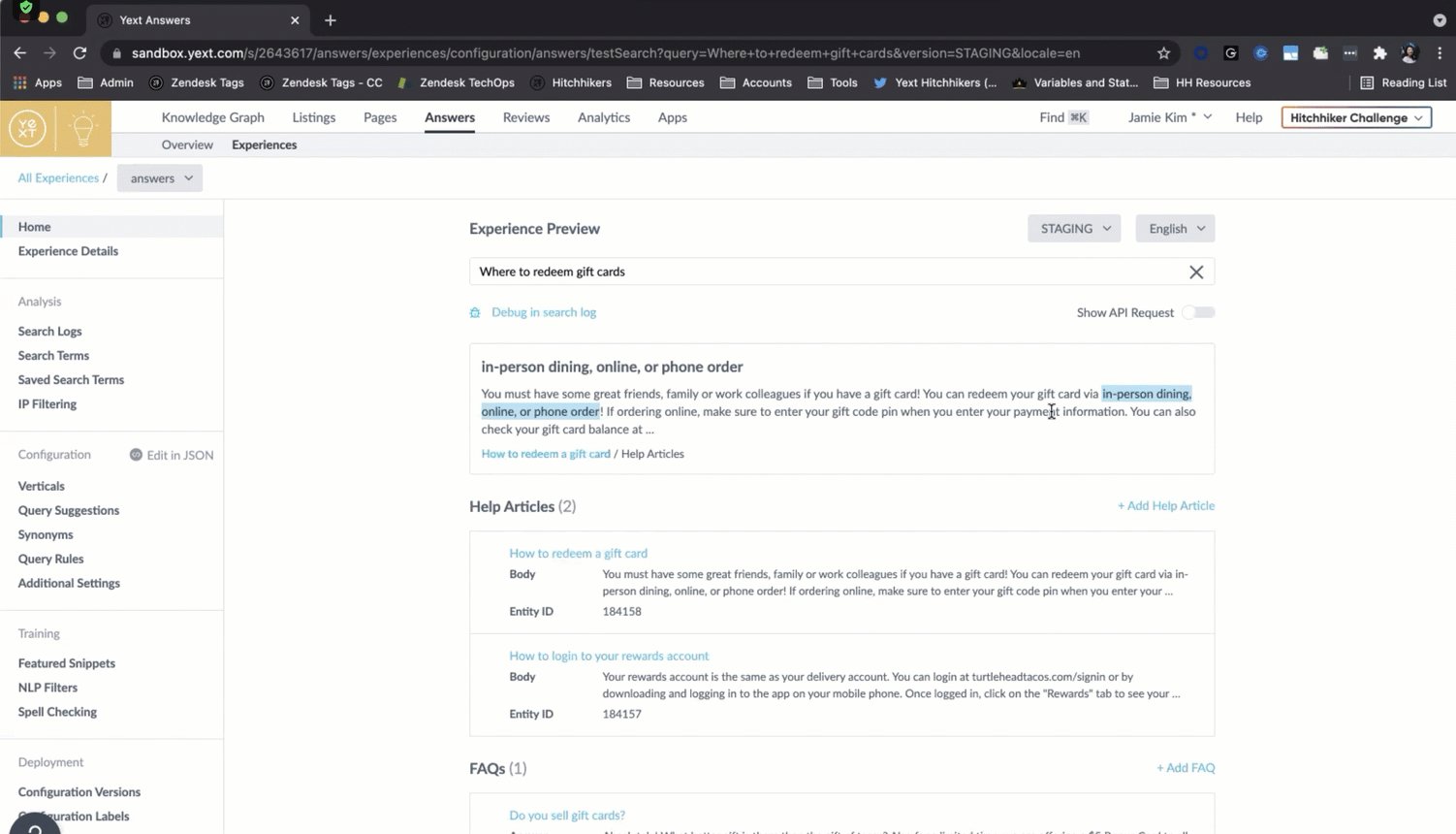
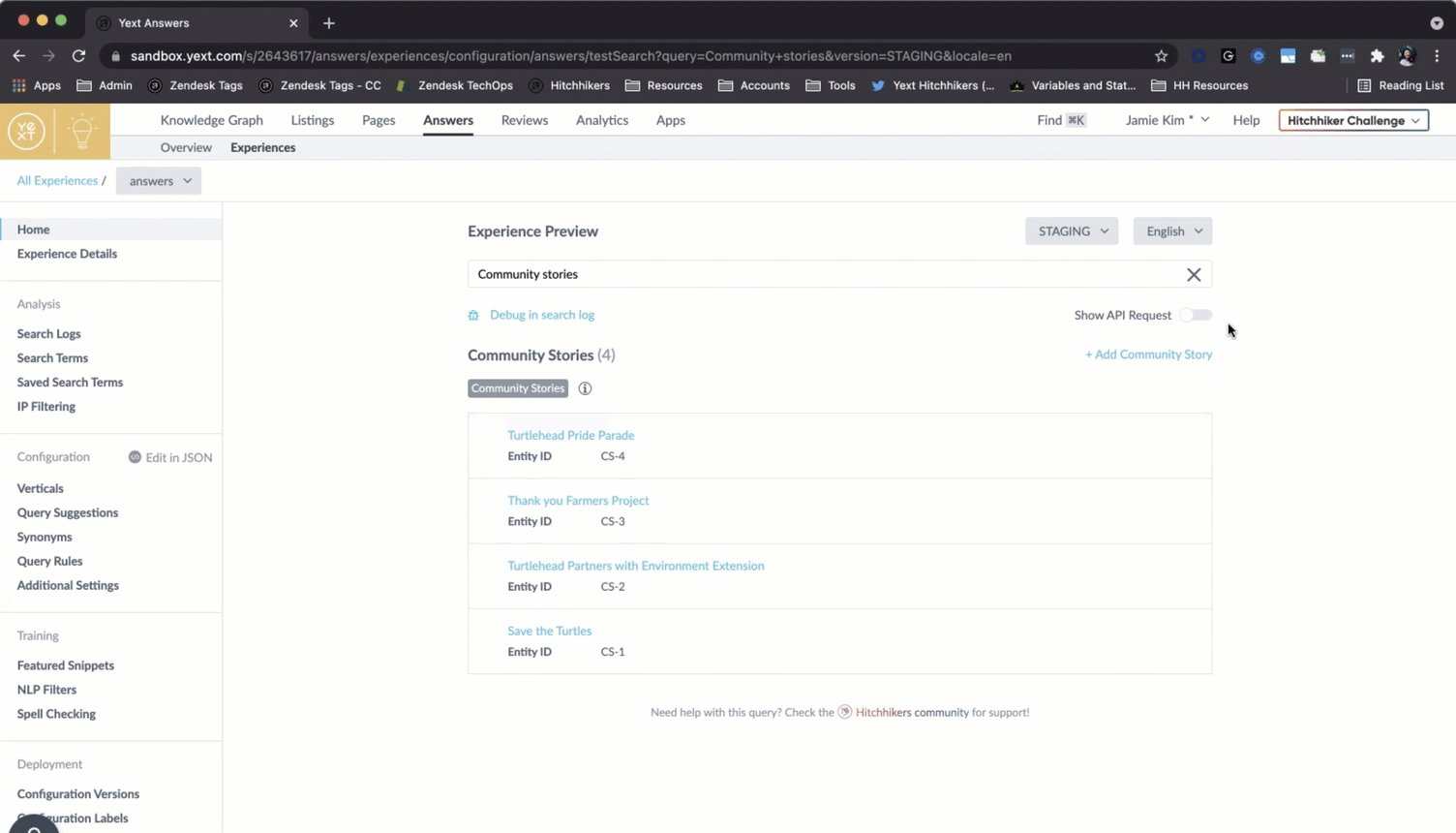
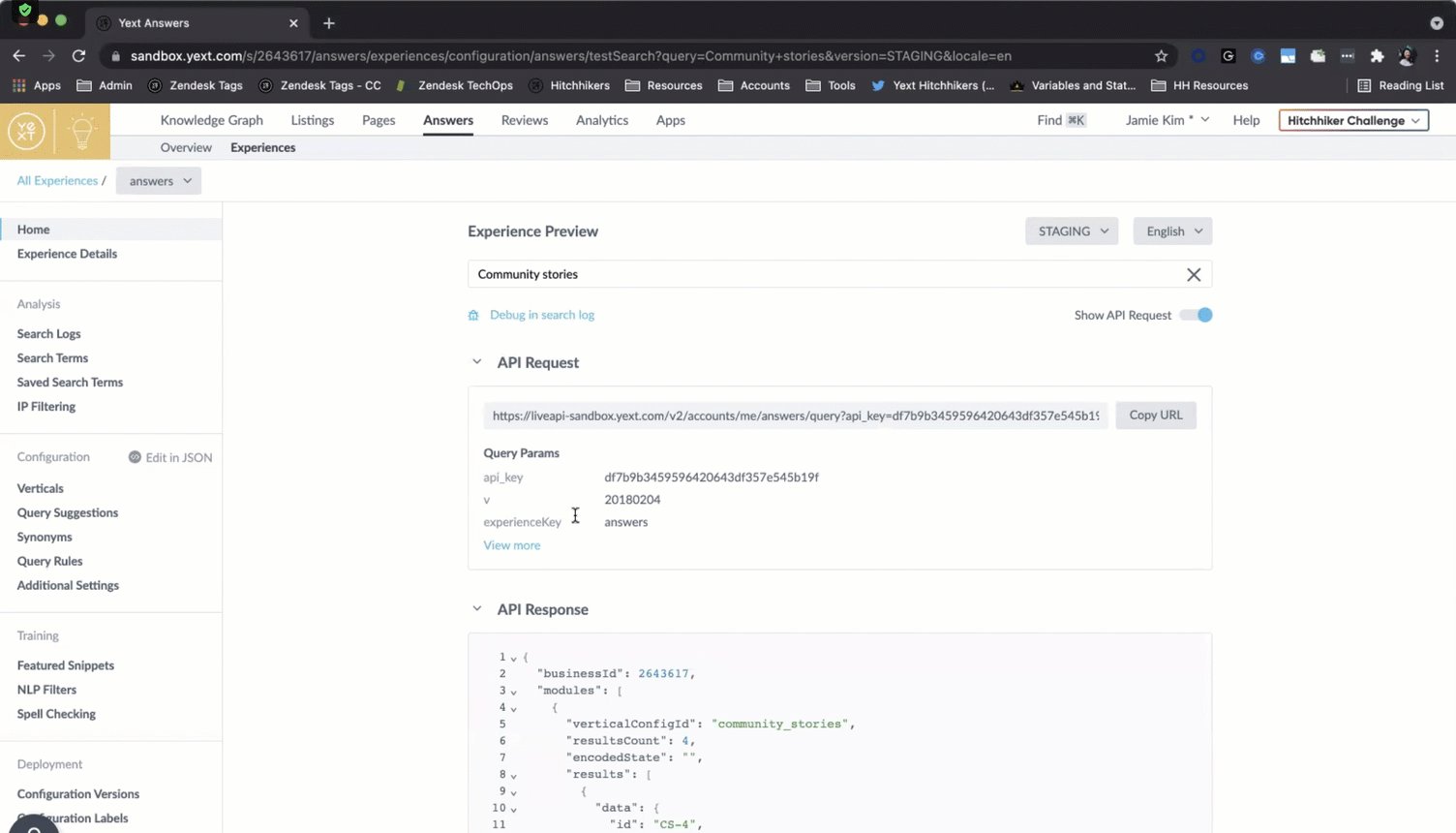
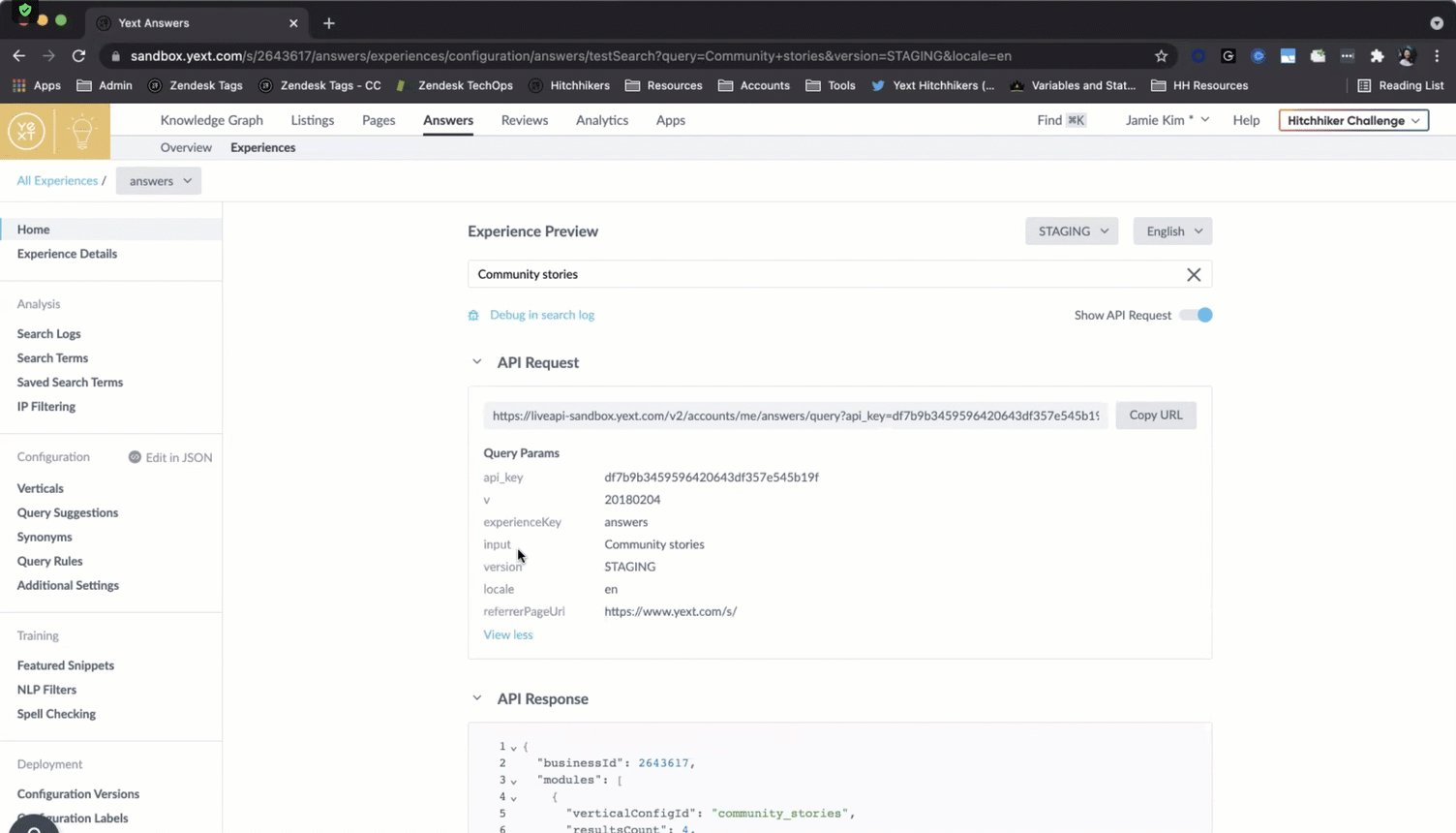
III. Full Screen Test Search
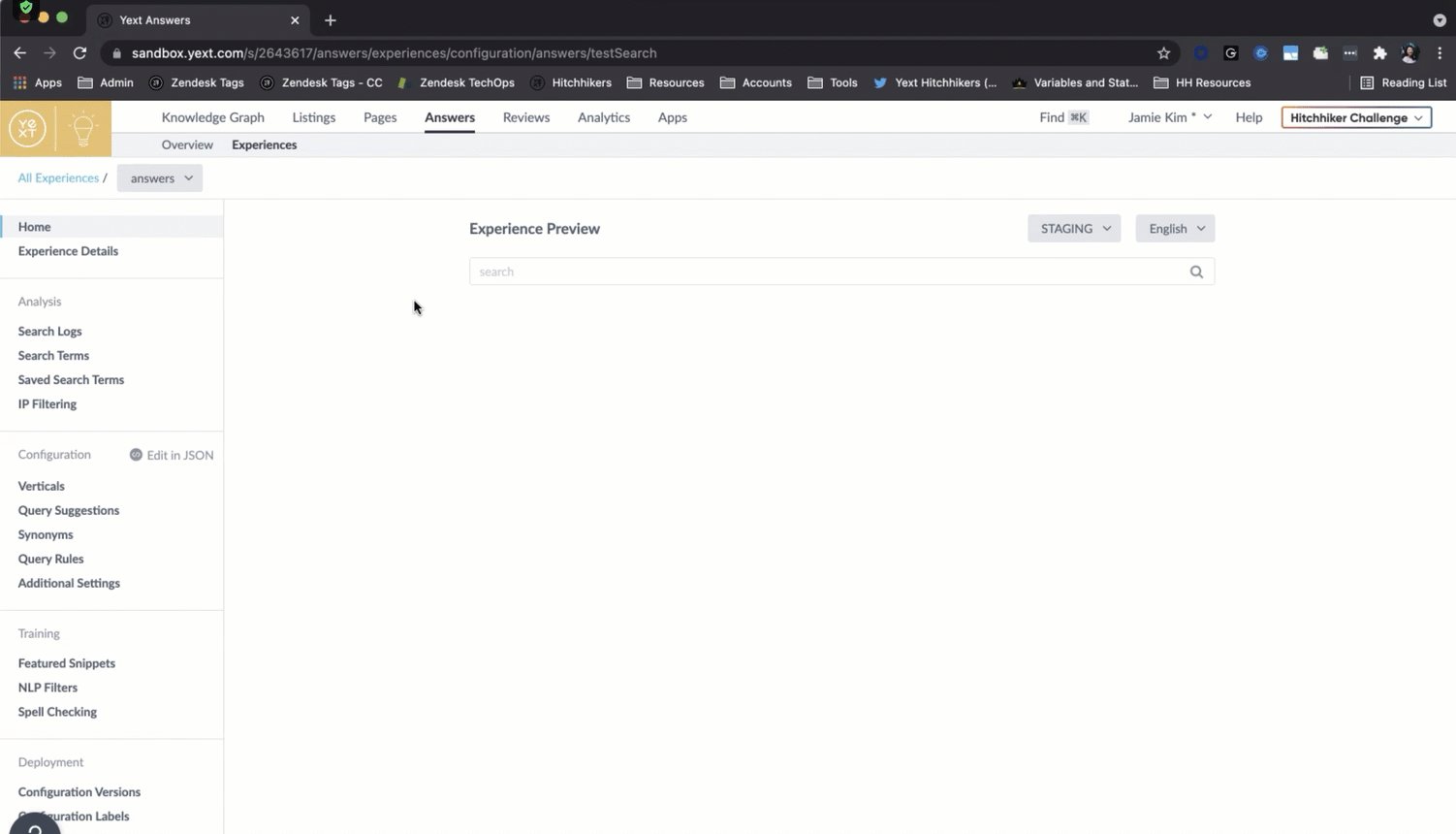
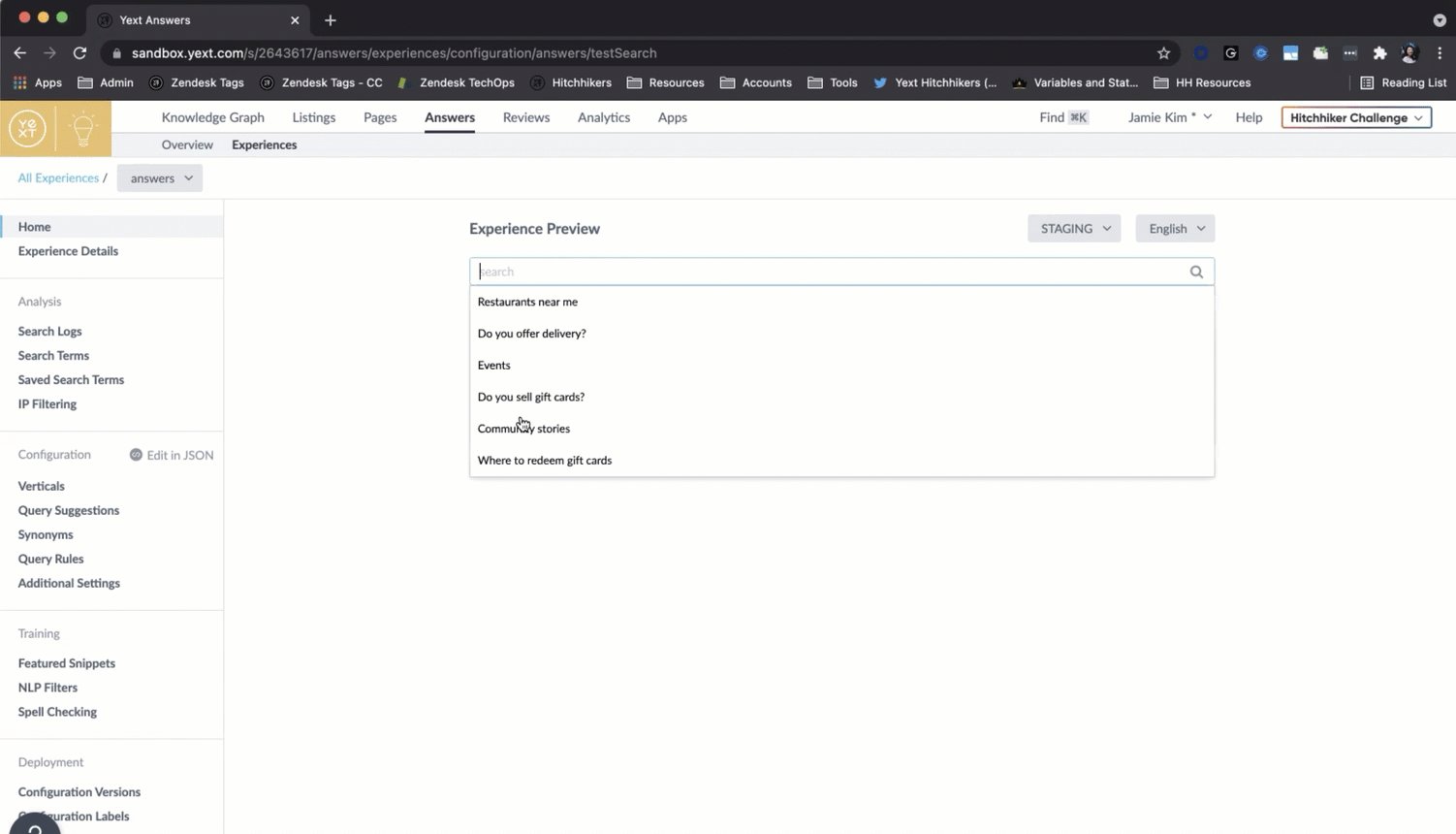
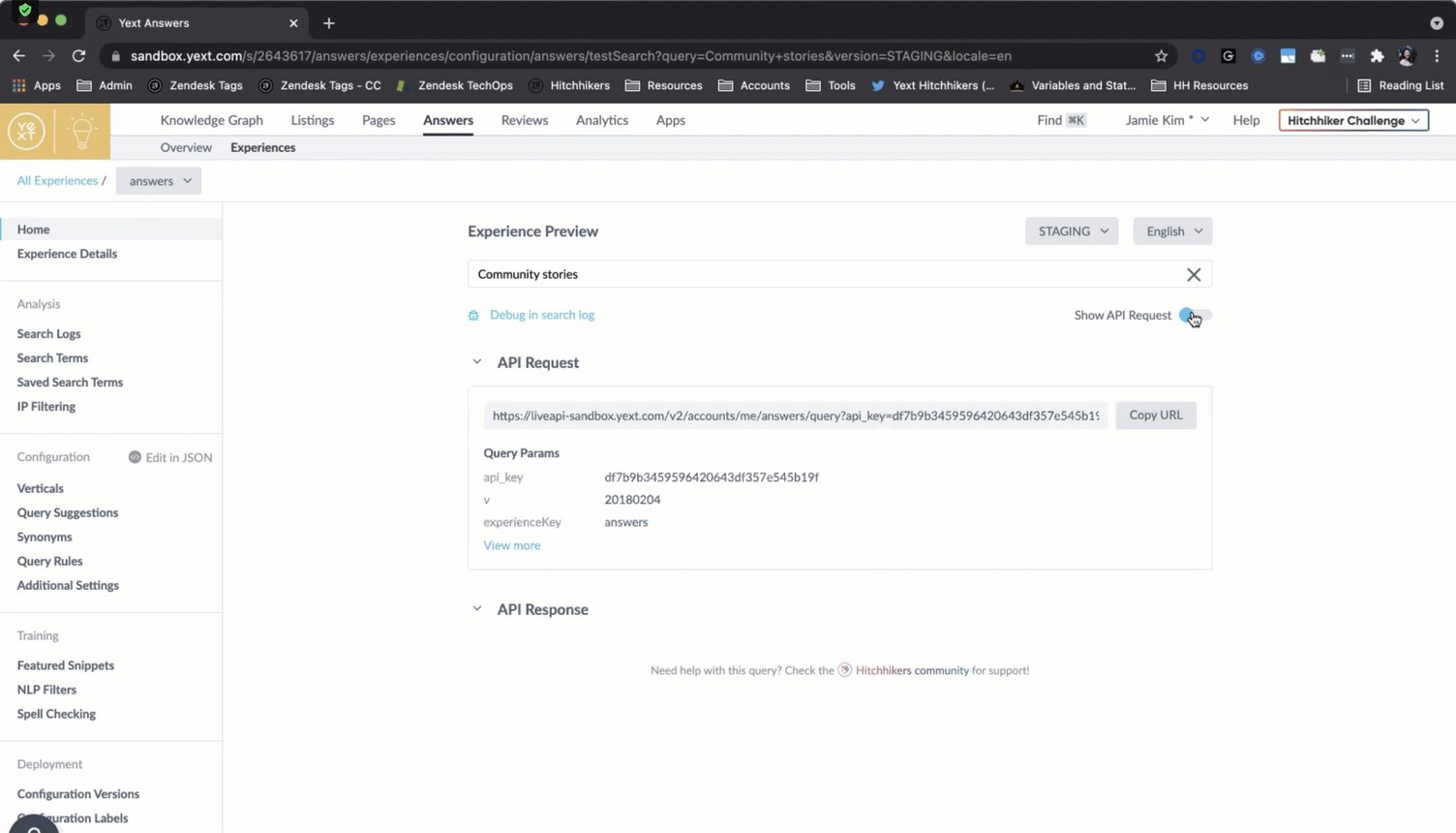
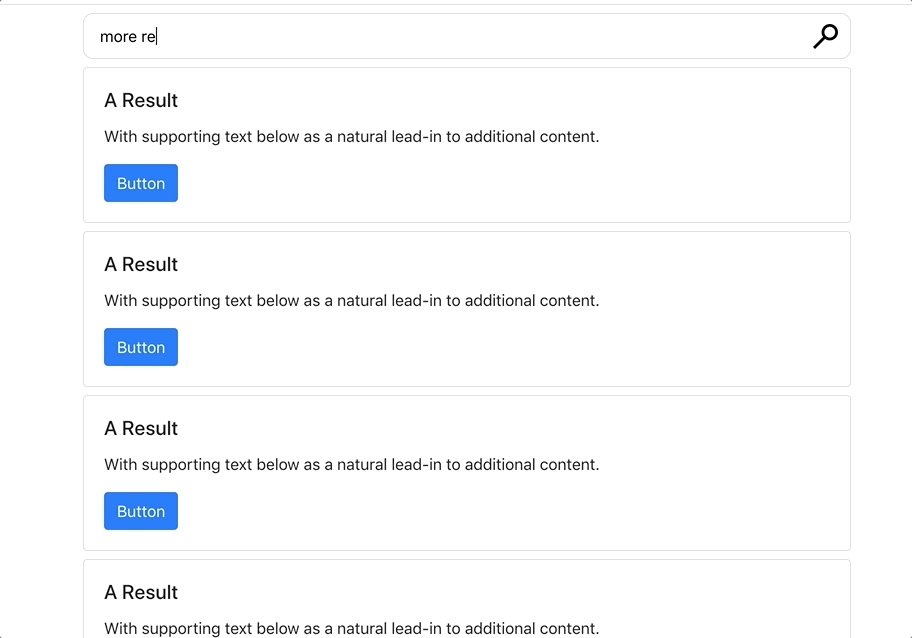
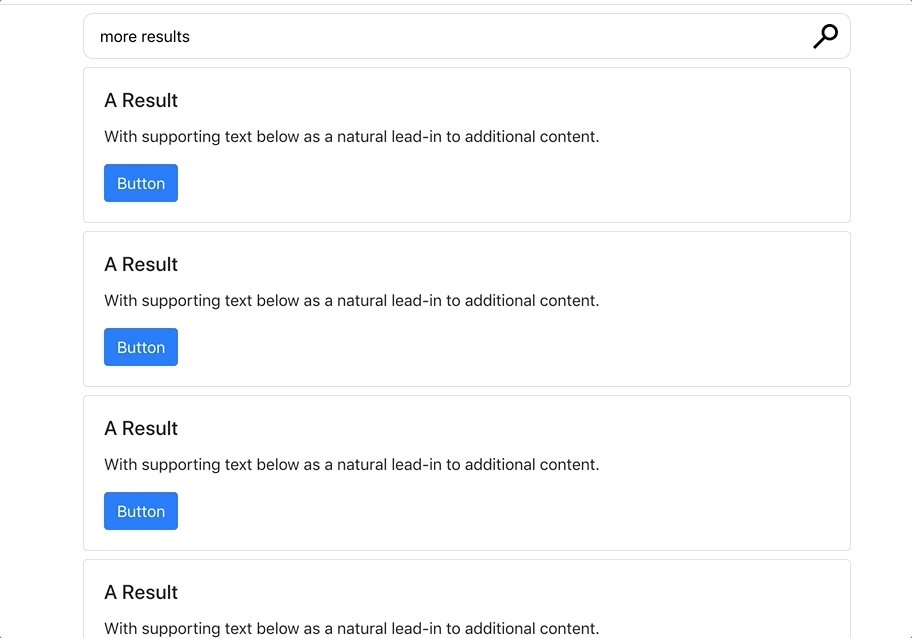
Introducing a new and improved Test Search! Test Search is a platform tool we offer administrators so they can test queries and identify opportunities for improvement in their search experiences, without leaving the platform. In this Summer ‘21 Release we’re making the following updates:
- Shifting to a full screen interface
- Using customizable entity previews from Knowledge Graph
- Displaying direct answers in results
- Displaying featured snippets in results

- Showing additional data like NLP filters applied
- Allowing administrators to view and copy raw API requests and responses

- Including test searches in the search log
All of these will improve the user experience of test search and encourage administrators to take advantage of this query optimization tool. Most notably, the raw API response functionality will save time when it comes to debugging and sharing searches.
Have any feedback or questions? Leave us a note in the Community here.
IV. Answers Support for Additional Languages
We can now support several new languages in Answers for Basic Text Search, Query Rules, Query Suggestions, and NLP Filtering (Named Entity Recognition). As of the Summer ‘21 Release, we now can support:
- Chinese (Traditional)
- Chinese (Simplified)
- Russian
- Polish
- Portugais
- Dutch
- Arabic
- Korean
- Swedish
- Hindi
Note: Support for these languages will become available in the General Availability release and will not be available for Early Access. In order to see translations for these additional languages in the Answers frontend, you will need to upgrade to the latest version of the SDK.
We will continue to expand our algorithm’s functionality across other languages and will be eager to share progress along the way!
Have any feedback or questions? Leave us a note in the Community here.
V. Pages Performance
This Summer Release features optimizations to the Answers SDK and Theme speed performance. Adding the Answers search bar to your website should have absolutely no effect on your page performance. We’ve also introduced backend improvements to improve Google’s user-centric performance metric, and included a default loading indicator to reduce perceived latency of an experience.

Have any feedback or questions? Leave us a note in the Community here.
VI. IU de recherche Answers - Stockage de la session
VII. IU de recherche Answers - Désactiver les interactions de l’utilisateur
VIII. Voice Integration
We’ve taken the Answers experience to the next level with our Voice Search.
3.25 billion people are using voice search on programs like Alexa, Siri, and Google assistant. People want the ability to vocalize their intentions instead of having to type out a search. Using Yext Natural Language Processing technology, we can provide Answers to real questions asked by real voices.
Une icône de microphone servant d’interface pour démarrer/arrêter une recherche vocale dans la barre de recherche permet d’informer les utilisateurs que la recherche vocale est disponible. Cette fonctionnalité est actuellement disponible pour Chrome, Edge et Safari. La recherche vocale est disponible dans toutes les langues prises en charge dans Answers.
Note: This feature will become available in the General Availability release and will not be available for Early Access.

Have any feedback or questions? Leave us a note in the Community here.
IX. Générateur d’extraits Answers
X. Theme v1.23
With Answers HH Theme 1.23 we’ve added several features to improve the user experience, manage your analytics, and improve overall page performance.
You can find the full list of features and bug fixes below, with additional details available in the Community.
- Ability to toggle session tracking : Session tracking can now be toggled on and off through the runtime configuration
- Ability to disable user interactions : You now have the option to control all analytic interactions
- Page Performance improvements : Adjustments have been made to the SDK to save computation time and improve the search experience.
- Case Deflection Support - Passing QueryID to Parent : Ability to send the query ID as well as additional data to the parent window using postMessage in the JS Snippet integration
- Voice Integration : A microphone icon in the search bar will notify the user that voice search is available and act as the interface to start/stop a voice search
- Additional Language Support : We can now support several new languages in Answers
- Bug Fixes : A few minor bug fixes/improvements that will help improve your experience
Vous souhaitez passer à cette version ? Consultez cette publication dédiée à la communauté pour découvrir des instructions importantes !
In case you missed it, we have also released Hitchhikers Theme v1.21 and v.1.22 since the Spring Release, which included the following features. The good news is that each theme builds on top of the previous theme, so you’ll be able to access all of these helpful features when you upgrade to Theme v1.23.
- Document Search Standard Card: New card particularly suited for Document Search, formatted for a snippet to be featured on the card.
- Overlay Integration Speed Improvement: Overlay script now loads immediately instead of waiting for the page “load” event, resulting in an overall speed improvement in overlay appearance.
- Hours Time Zone Fix on Direct Answers: Direct Answers now accurately reflect open/closed status in an entity’s local timezone, regardless of the timezone where the user may be searching.
- Separate “Hours Status” Class Names: Each hours status (“Open,” “Closed,” “Open 24 Hours”) now has its own class name to allow for individual styling on location cards and direct answers.
- CTA Alignment Fix with No Description: When there is no description on the product prominent image card, the CTA will now be fixed to the bottom of the card.
- Margin Correction on Spell Check: Improved margins when spell check is present to provide a user experience more consistent with typical spell check.
- Simplified Console Error Messaging: More concise error messages in console, especially when building new sites.
- Runtime Config with Support for JWT and Link Targets: A new configuration to better handle JWT and setting target attributes of links with an experience.
- More Easily Use Answers Search UI Feature Branches: A simpler way to use a dev or feature branch without the need to override the core.hbs file.
- Built-in Video Card: New built-in card that can display videos in Youtube or Vimeo format.
- Page Speed Improvements: A series of speed-optimizations in the theme and reduction in flashing in page navigation between tabs.
- Rich Text Featured Snippet Support: A new direct answer card for featured snippets that contain rich text, especially list formatting.
Have any feedback or questions? Leave us a note in the Community here.
XI. Capture des redirections de tickets d’assistance
XII. Réponses directes pour la recherche par domaine
XIII. Améliorations de l’algorithme de recherche dans le document
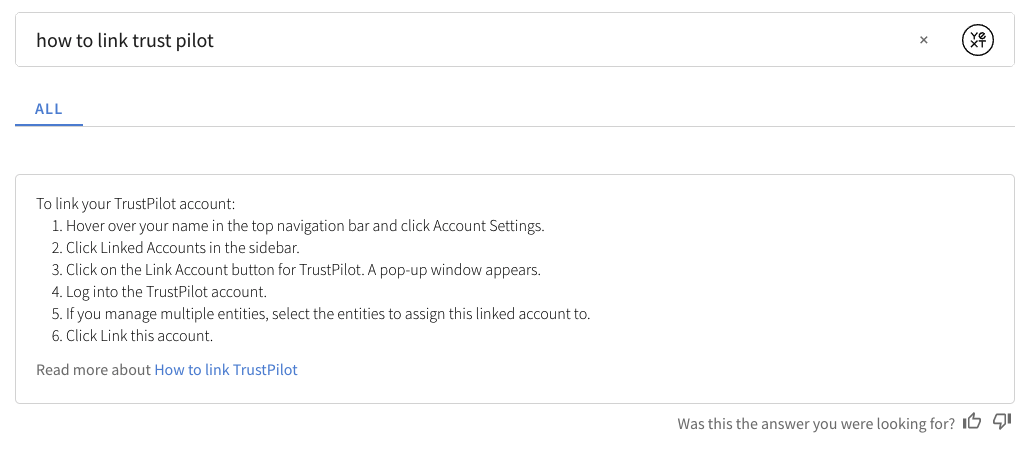
Yext améliore constamment les algorithmes de Answers afin de prendre en charge de nouveaux cas d’utilisation intéressants de la recherche dans le document par nos clients. Nous affinons donc nos modèles pour optimiser la performance de la recherche sur d’autres types et styles de documents. Dans la version de juin, nous avons amélioré l’algorithme de Questions-réponses extractives pour qu’il comprenne des textes enrichis, et qu’il parvienne plus facilement à faire émerger des Featured snippets pour des listes ordonnées ou des étapes d’instruction.

Ces améliorations de l’algorithme seront notamment utiles pour la recherche d’assistance, où le contenu des sources comme Zendesk est souvent stocké sous forme de texte enrichi. Les recettes, les instructions, les biographies, les billets de blog, les articles et les listes ordonnées sont généralement considérés comme des types de documents non structurés comprenant du texte enrichi.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
XIV. Filtrage des heures d’ouverture
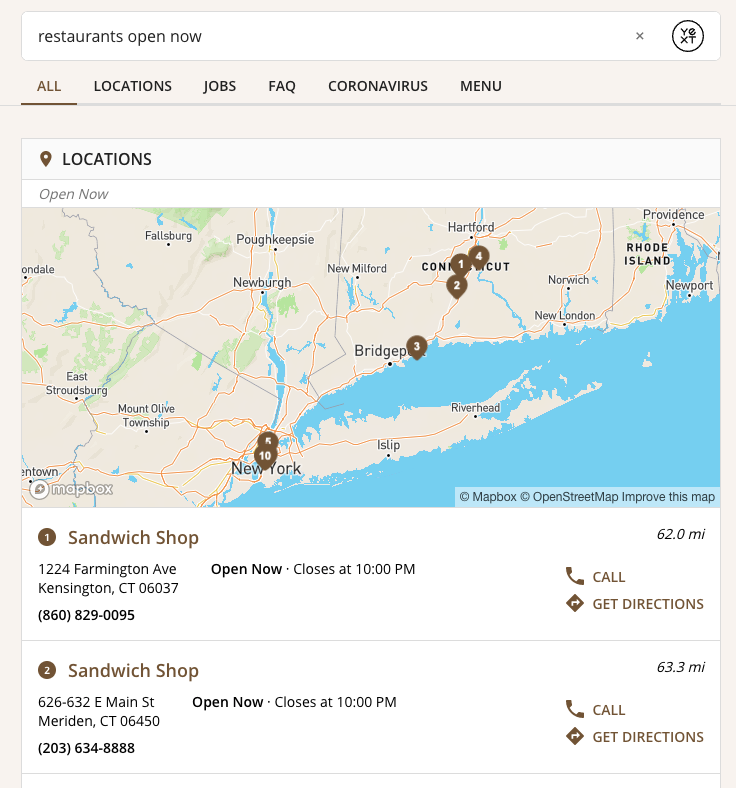
Nous pouvons désormais prendre en charge le filtrage du statut « Ouvert », y compris les filtres statiques et de traitement du langage naturel. Ainsi, si un utilisateur recherche des « restaurants ouverts maintenant » et que vous avez sélectionné le filtrage du traitement du langage naturel dans le champ builtin.hours, Answers exclura automatiquement tous les restaurants fermés à ce moment-là. Le fuseau horaire de l’utilisateur ainsi que les horaires d’ouverture durant les fêtes seront également pris en compte.
Filtrer les horaires d’ouverture permet aux utilisateurs finaux de bénéficier d’une meilleure expérience car ils trouvent rapidement un restaurant qui répond à leurs critères et sont certains qu’il est ouvert en temps réel. 
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
XV. Instructions codées en dur pour la recherche par domaine
Vous pouvez désormais afficher les instructions codées en dur lorsqu’un utilisateur clique pour la première fois sur la barre de recherche vide pour la recherche par domaine, en utilisant la propriété de configuration « verticalPromptsOnEmpty ». Ces invites verticales se sont toujours affichées comme options de remplissage automatique une fois que l’utilisateur commençait à taper dans la barre de recherche verticale, mais elles ne s’affichaient pas avant que l’utilisateur commence à taper. Cette fonctionnalité reflètera l’expérience déjà présente dans la recherche universelle, à une exception près : nous n’affichons pas les invites dynamiques de style Mad-Lib dans la recherche verticale quand l’utilisateur clique dans la barre de recherche pour la première fois.
{
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"verticalPromptsOnEmpty": true, //return non-madlibs prompts on empty search for all verticals
"universalprompts": [
"Restaurants à proximité",
"Événements dans la communauté",
"Vendez-vous des cartes cadeaux ?",
"Témoignages de la communauté"
],
"verticalprompts": {
"communityStories": [
"Témoignages de la communauté",
"Témoignages de la communauté les plus récents",
"Summer '21 Release - FR",
"Témoignages de la communauté publiés le "
],
"events": [
"Événements virtuels à venir",
"Summer '21 Release - FR"
],
"locations": [
"établissements à proximité",
"Summer '21 Release - FR"
]
}
}
}Cette nouvelle fonctionnalité permettra aux administrateurs de guider les utilisateurs vers des invites suggérées dans la recherche verticale, sans les diriger involontairement vers un résultat spécifique.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
XVI. Semantic Search for All Entity Types
As of the June monthly release, the Semantic Text Search algorithm can be activated on the name field for any non-location entity type. This wider activation across entity types will expand Answers’ use of neural networks to return the result from the Knowledge Graph that precisely matches the user’s intent.
Every user might use a different query to find the same answer so it is critical to understand the semantic intent and not just match for keywords. For example, with Semantic Text Search, Answers can learn that users searching for “high top sneakers,” usually want basketball sneakers. Or in career search, a candidate may search for “recruiting” positions. Answers will detect that this user would be interested in open roles like “talent acquisition associate.”
We’d love to hear in the community how you’re using Semantic Text Search to make your search experience smarter!
Have any feedback or questions? Leave us a note in the Community here.
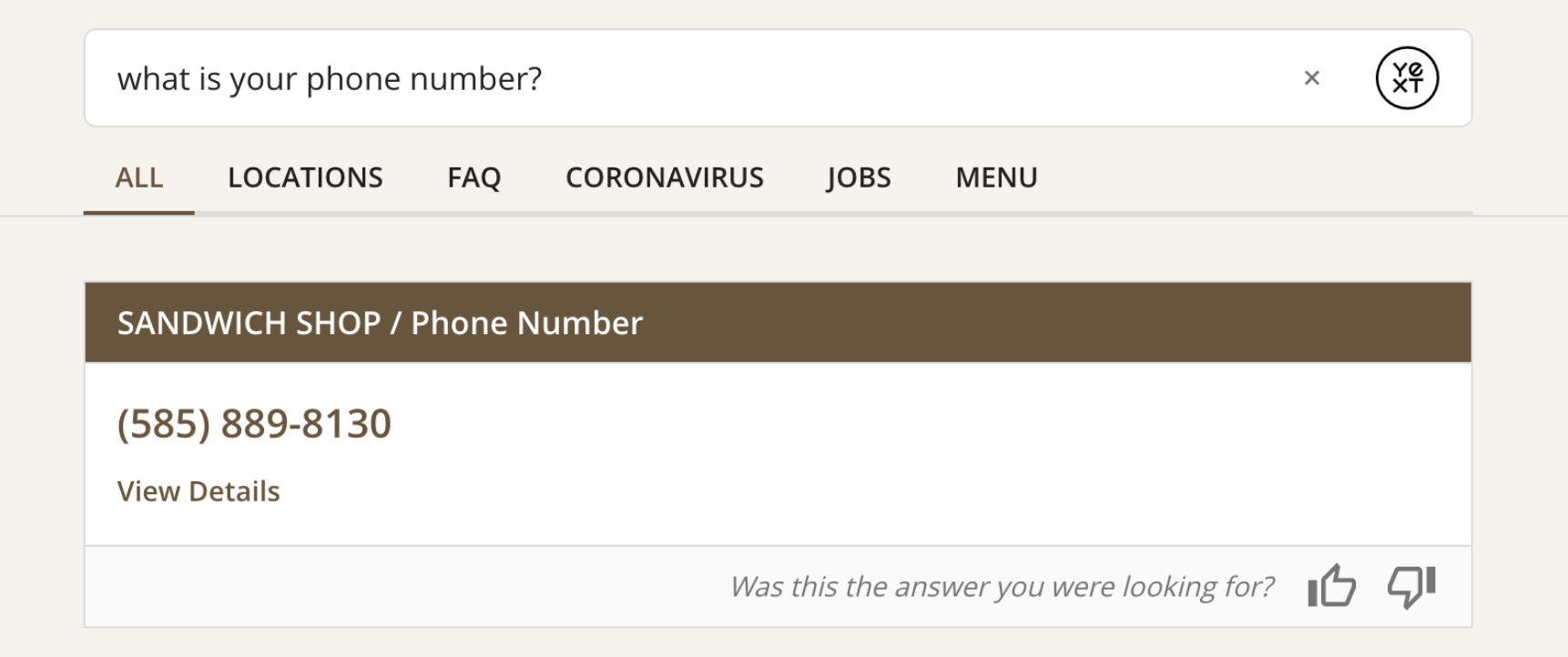
XVII. Prediction Mode for Field Value Direct Answers
We are now offering a new prediction mode for Field Value Direct Answers, similar to our Prediction Mode for Featured Snippets. This new feature allows administrators to configure how assertive the algorithm will be in showing a Field Value Direct Answer when it may not recognize a particular entity in the query.
This will especially come in handy for single-location businesses and anyone who wants to surface direct answers with more frequency. Queries like “what are your hours” or “how do I contact you” would not surface a direct answer in our default settings, but they could now by configuring Prediction Mode!

Have any feedback or questions? Leave us a note in the Community here.
XVIII. Barre de recherche plus rapide
Nous avons revu et corrigé la barre de recherche Answers pour la rendre plus rapide que jamais ! Lorsque vous ajoutez l’expérience de recherche Answers à votre page d’accueil, vous avez désormais la possibilité d’y apposer la nouvelle barre de recherche plus rapide. Non contente de ne pas affecter le temps de chargement des pages , cette barre de recherche garde le même aspect que l’outil actuel et s’utilise de la même manière. Et si le style habituel de Yext ne vous convainc pas sur cette nouvelle barre de recherche, vous pouvez personnaliser cette dernière à l’aide de votre propre CSS ! Vous trouverez les instructions pour configurer la nouvelle barre de recherche ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Knowledge Graph
I. Aperçus des entités personnalisables
II. Recherche d’entités améliorée
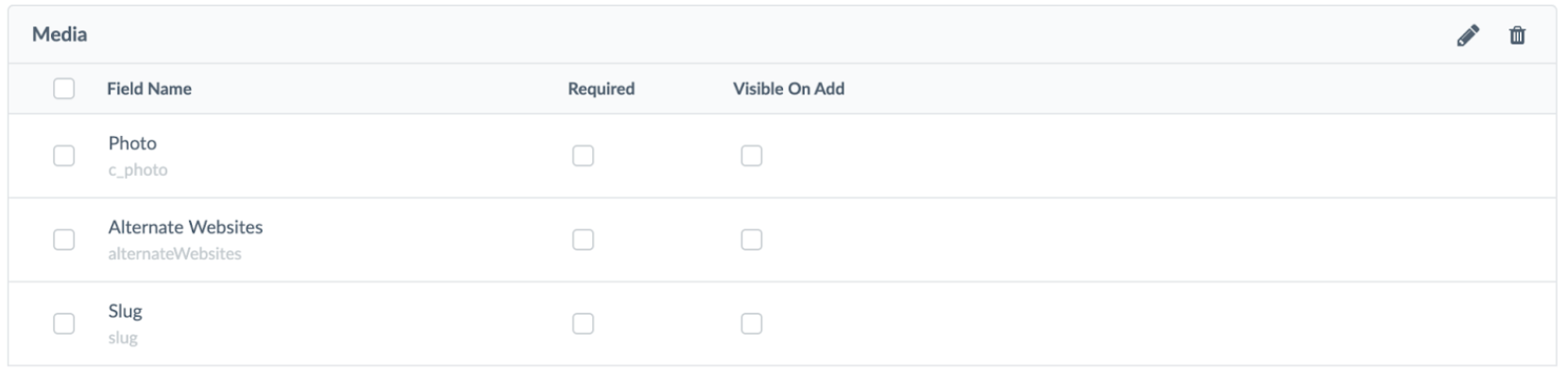
III. Slug URL Field
Admins can now add a Slug URL Field to entities in the Knowledge Graph. To ensure the field is URL safe, it will only support lowercase alpha-numeric characters and the following URL safe characters: -._~:/[]@$’()*+;=. The field will convert spaces and ampersands (&) to dashes (-) and strip any other unsupported characters that are added through embedded field inputs.

Have any feedback or questions? Leave us a note in the Community here.
IV. New Data Connector — API
In the Summer ‘21 Release we’re introducing a new API Data Connector. This low-code/no-code Connector will enable admins to easily pull or receive data directly from non-Yext APIs by following the intuitive Connectors workflow. These new API options also introduce new possibilities for creating Apps in Yext.
We have added support for two API Sources and an API Trigger:
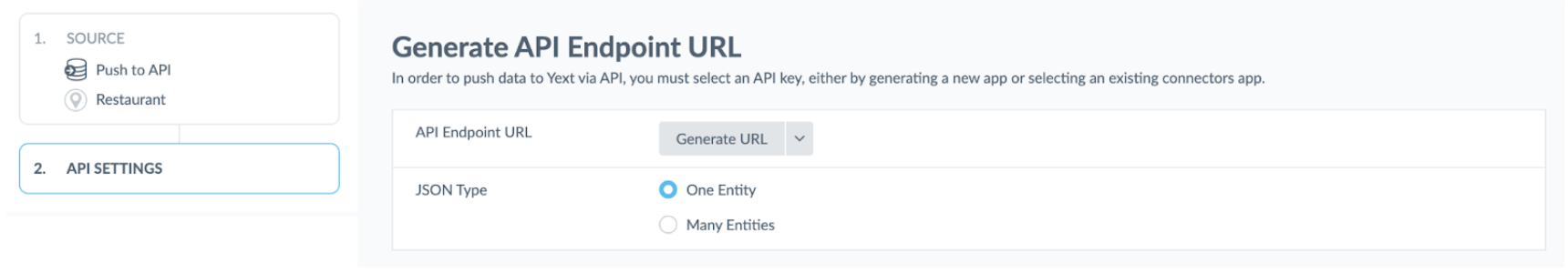
Push to API
Vous pouvez désormais envoyer des données à un point de terminaison sans schéma (API Connecteurs) via un appel API ordinaire ou un message webhook. La nature sans schéma du nouveau point de terminaison vous permettra d’envoyer vos données JSON à Yext via l’API sans aucune manipulation des données. Les exécutions du connecteur peuvent être déclenchées à chaque fois que des données sont envoyées à l’URL du point de terminaison unique générée pour le compte.

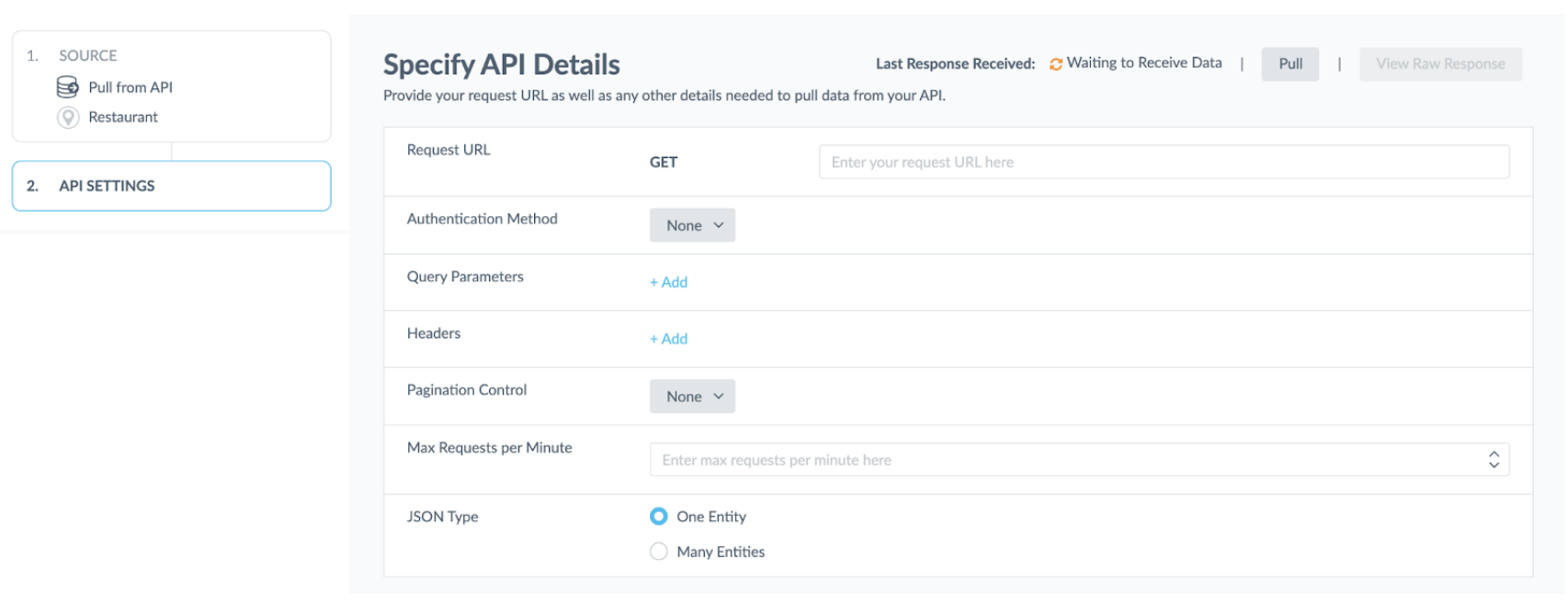
Pull from API
Le nouveau connecteur d’API vous permet d’indiquer les détails de l’API, notamment le chemin d’accès, les paramètres URL, le type de requête et les informations d’authentification, afin d’extraire des données d’un point de terminaison externe vers Yext. Une fois configuré, le connecteur d’API peut appeler le point de terminaison de l’API et recevoir une réponse JSON avec n’importe quelle structure arbitraire. L’exécution d’un connecteur peut être déclenchée selon un calendrier spécifique, à la demande sur la plateforme en cliquant sur un bouton ou via l’API.

API Trigger
A Pull from API Connector can be triggered to run on-demand by sending a POST request to the new Connector Trigger endpoint. If the source system that your API Connector is pulling data from supports Webhooks, you could set the Webhook URL to the new Connector Trigger endpoint so that your Connector runs each time a Webhook fires.
Have any feedback or questions? Leave us a note in the Community here.
V. Data Connector — Transforms
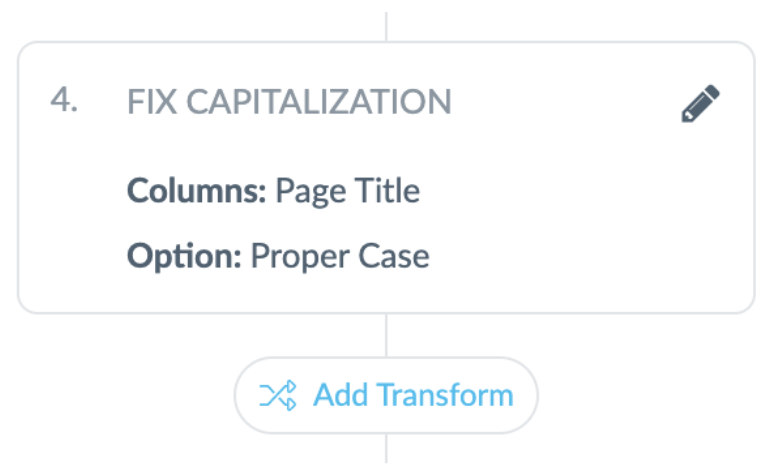
While admins love uploading clean data, sometimes things get messy. To make it even faster and easier to upload and integrate data into the Knowledge Graph, we’re introducing Transforms to Data Connectors.
Transforms allow you to manipulate incoming data in the Connectors workflow, eliminating the need to perform these actions before the data enters Yext. After choosing a transform action in the Connector workflow, you can preview the changes in real time. Additionally, you can add as many transforms as you’d like.
The following transforms are available:
- Remove Unwanted Characters
- Fix Capitalization
- Filter Rows Based on Criteria
- Find and Replace
- Add Column with Static Value
- Format Dates
- Pattern Matching/Extraction
- Functions
- Grâce aux fonctions, vous pouvez rédiger et invoquer des fonctions TypeScript pour effectuer des transformations personnalisées sur vos données.
Pour en savoir plus sur les transformations, consultez le module de formation Transformations. 
Have any feedback or questions? Leave us a note in the Community here.
VI. Modes d’exécution des connecteurs
VII. Ignorer les paramètres de requête dans le robot d’indexation
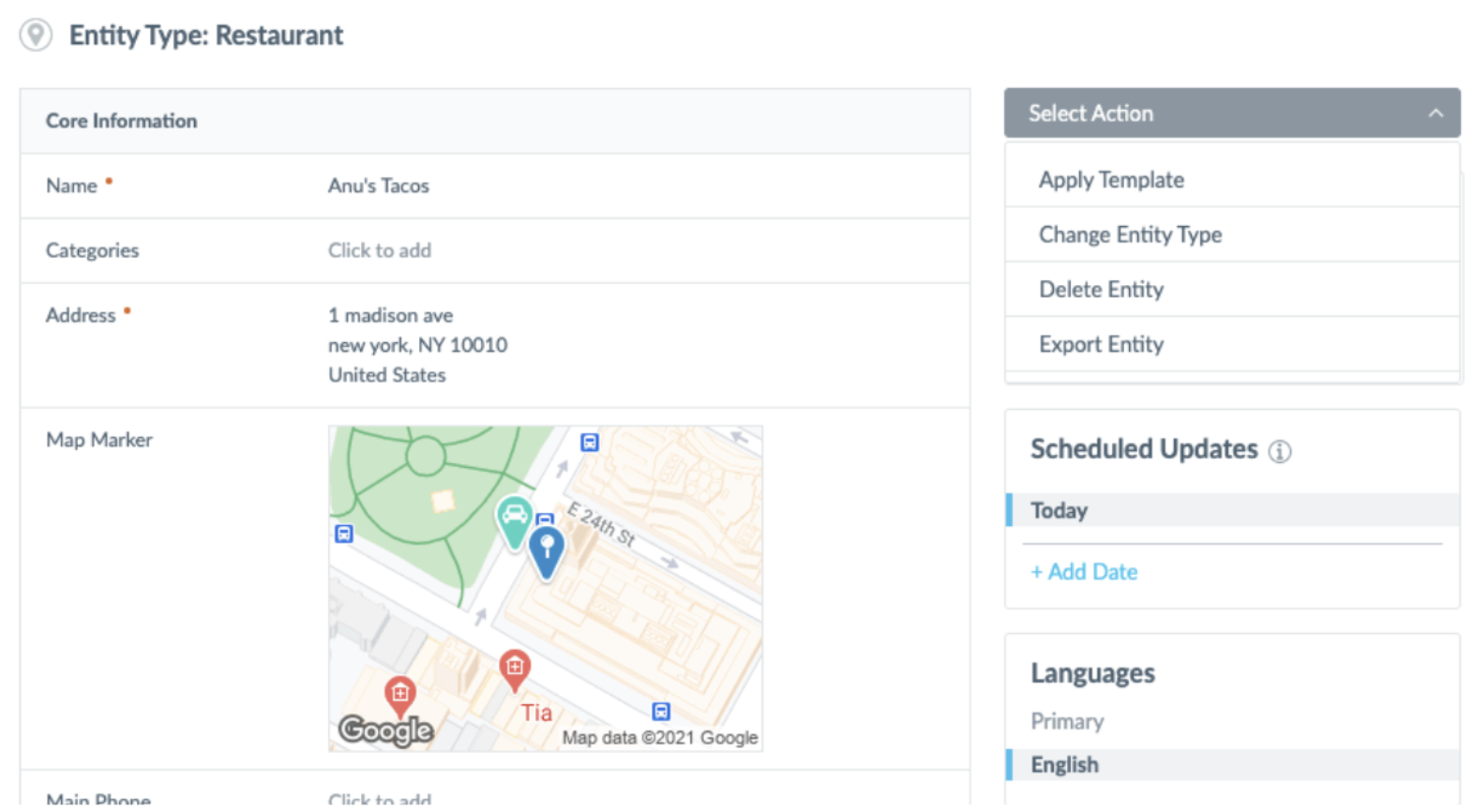
VIII. Exportation d’entités directement à partir de la modification d’entités
Pour une meilleure ergonomie, nous avons ajouté la possibilité d’exporter une entité à partir de l’interface utilisateur de modification des entités. Vous pouvez désormais gagner du temps en exportant l’entité que vous venez de modifier en sélectionnant « Plus d’actions » et en cliquant sur « Exporter l’entité » dans le menu déroulant. Vous pouvez ensuite configurer l’exportation et exporter les champs et le type de fichier de votre choix avec notre flux d’exportation d’entités existant.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
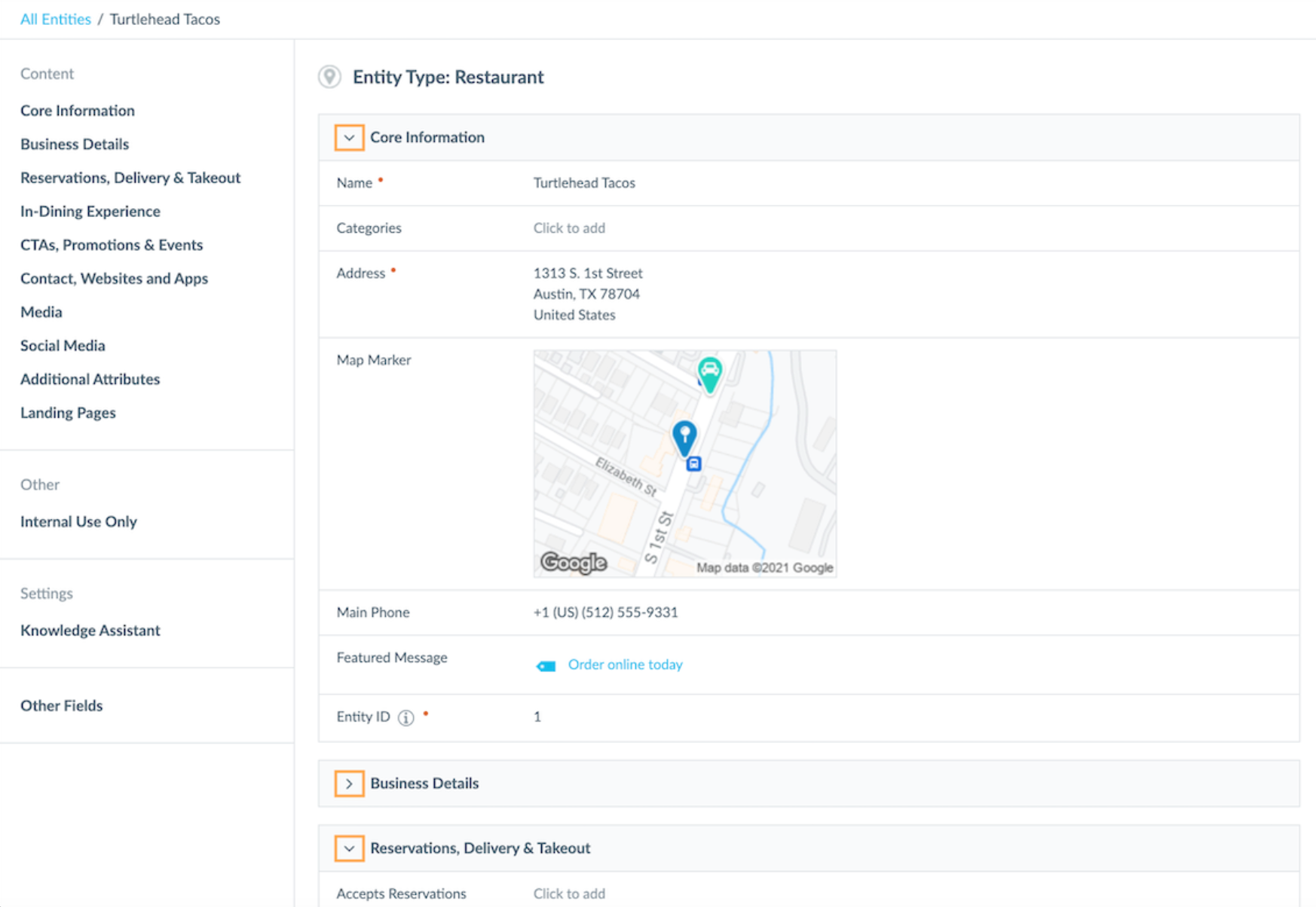
IX. Sections de champs pouvant être réduites dans l’outil de modification des entités
Pour élever encore le degré de personnalisation de votre Knowledge Graph, nous vous proposons désormais des sections de champs pouvant être réduites. Dans cette optique, l’utilisateur peut réduire les sections de champs affichées sur une page d’entité afin de masquer temporairement leur contenu.

Les administrateurs peuvent également configurer les sections de champs pour les afficher ou les masquer par défaut en fonction du type d’entité. Pour ce faire, deux possibilités : soit via la configuration des champs du type d’entité sélectionné, soit en mettant à jour la ressource de présentation via Configuration en tant que code JSON. C’est bien pratique pour dégager la vue de l’entité et améliorer la convivialité de l’interface des champs pour les utilisateurs.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
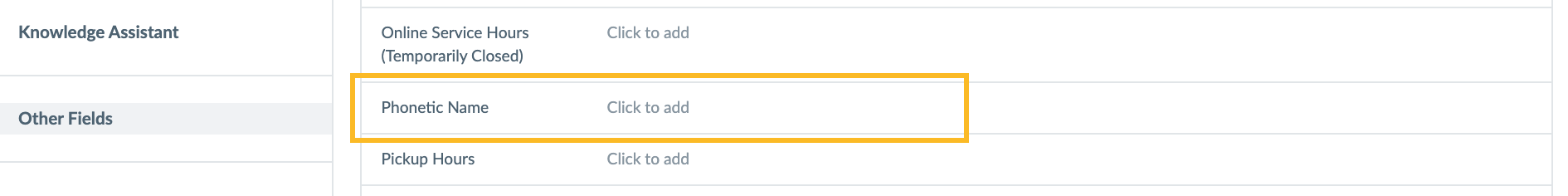
X. Champ Nom phonétique
Nous avons ajouté un nouveau champ, Phonetic Name (Nom phonétique), pour vous permettre de définir la prononciation phonétique du nom de l’entité.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
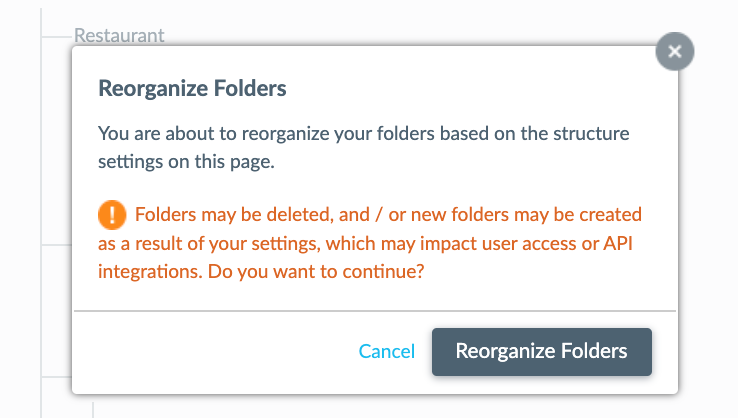
XI. Mises à jour de l’outil de gestion des dossiers
L’outil de gestion des dossiers est une fonctionnalité puissante qui permet d’attribuer des autorisations aux utilisateurs et d’automatiser les workflows. Si la structure d’un dossier existant est modifiée, les intégrations existantes et les utilisateurs disposant d’autorisations limitées à certains dossiers le sont également. Pour que les utilisateurs puissent gérer les dossiers avec plus de précision et pour éviter qu’ils n’en suppriment accidentellement, nous avons apporté les menues améliorations suivantes à l’UX :
- Retrait du bouton Reorganize Folders (Réorganiser les dossiers) de la page principale de l’outil Manage Folders (Gérer les dossiers) dans l’aperçu.
- Retrait du bouton Save Only (Enregistrer uniquement) dans le mode d’édition. Le bouton Save and Reorganize Folders (Enregistrer et réorganiser les dossiers) a été renommé Reorganize Folders (Réorganiser les dossiers).
- Mise à jour de la boîte de dialogue d’avertissement pour mieux expliquer les conséquences des modifications.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
XII. Amélioration des connecteurs
Dans la Spring Release 2021, nous avons lancé le cadre des connecteurs de données pour aider les utilisateurs à créer des Knowledge Graphs robustes à partir de diverses sources de données. Pour améliorer l’ergonomie de l’interface et développer ses fonctionnalités, nous y avons apporté les améliorations décrites ci-après.
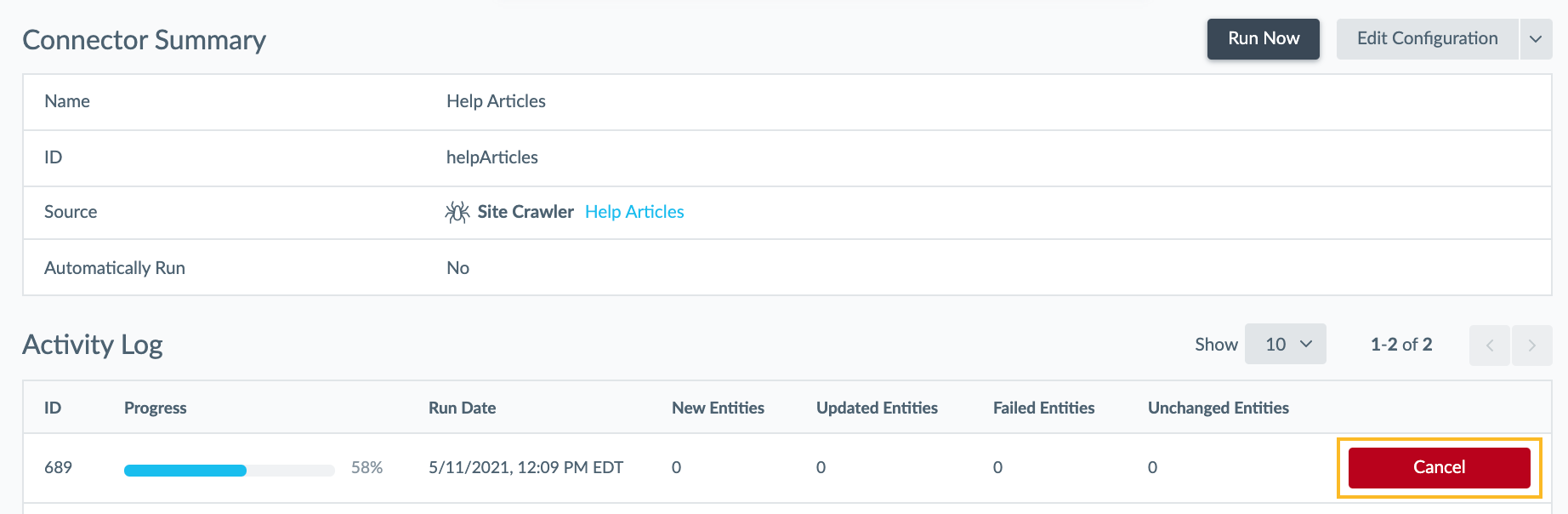
Annulation de l’exécution en cours
Après avoir lancé un connecteur, vous pouvez désormais en interrompre l’exécution en cliquant sur Cancel (Annuler).

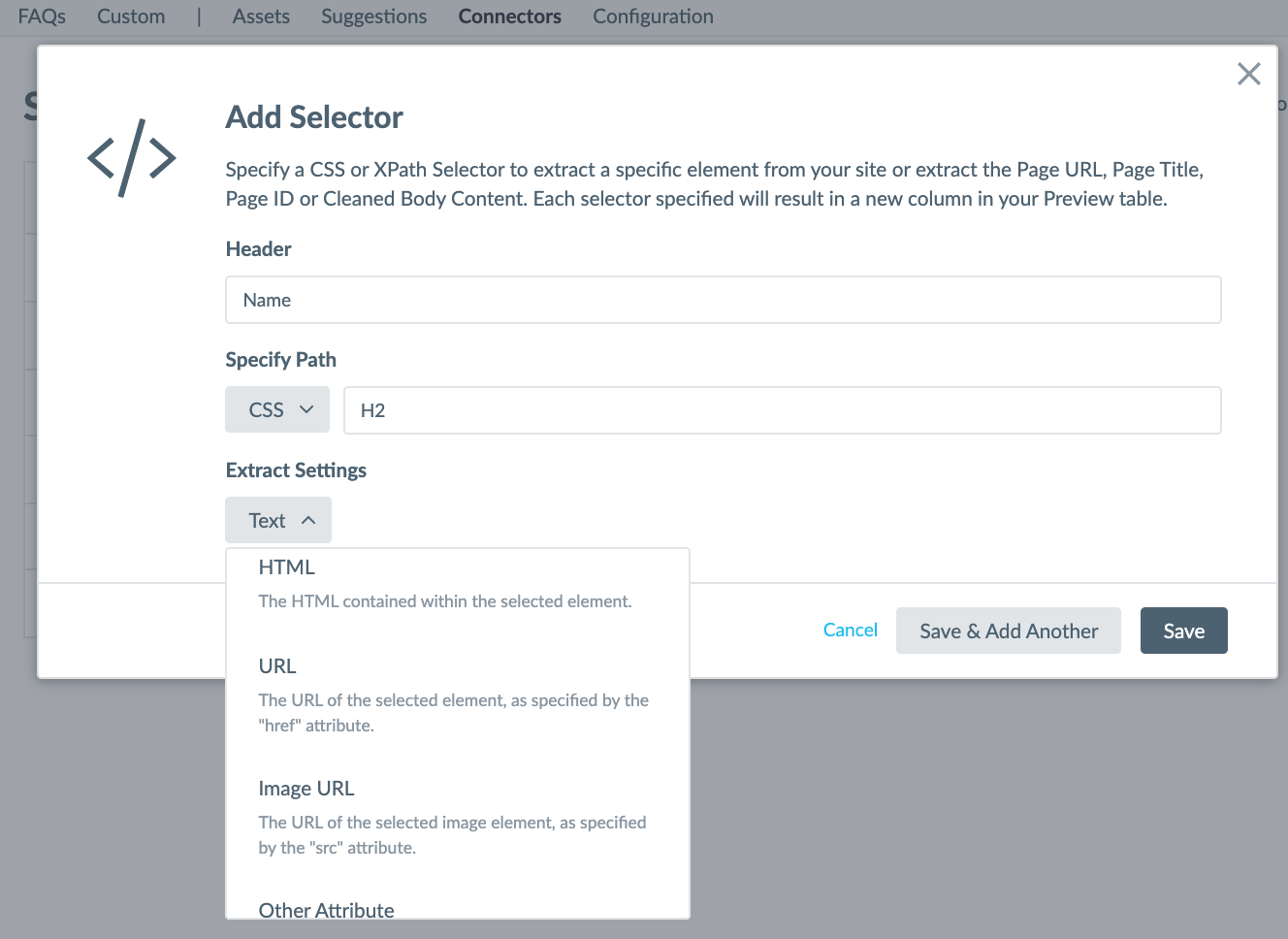
Extraction des caractéristiques de page supplémentaires
En plus d’extraire directement du texte de l’élément de page spécifié, vous pouvez sélectionner du HTML brut de façon à l’enregistrer sous forme de texte enrichi dans le Knowledge Graph. Divers attributs sont disponibles, dont Texte, Texte direct, HTML, URL et URL de l’image. Grâce à ces améliorations, vous pouvez extraire des données de vos pages encore plus rapidement afin d’alimenter un Knowledge Graph solide.

Mises à jour de l’IU du récapitulatif des connecteurs
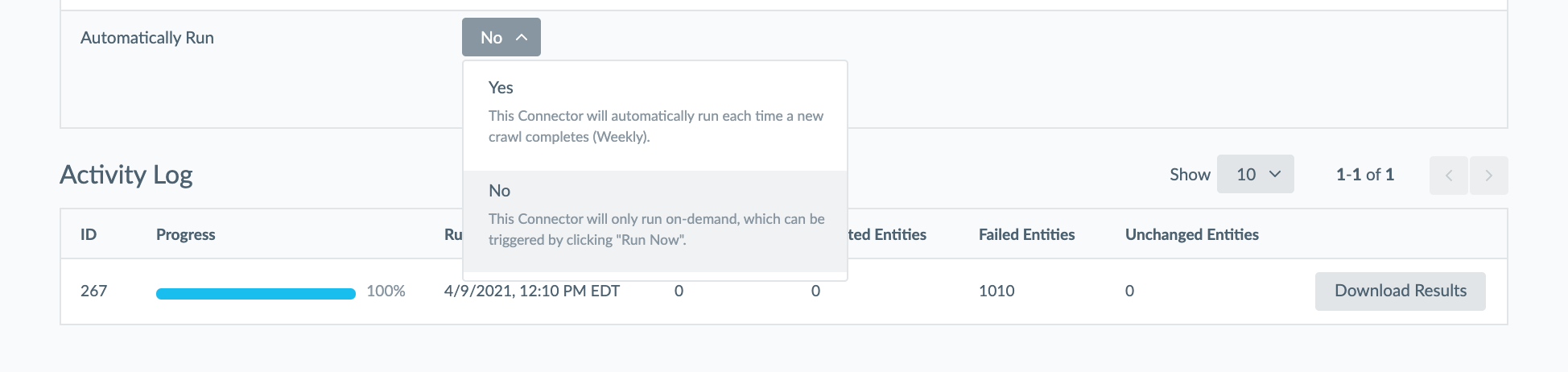
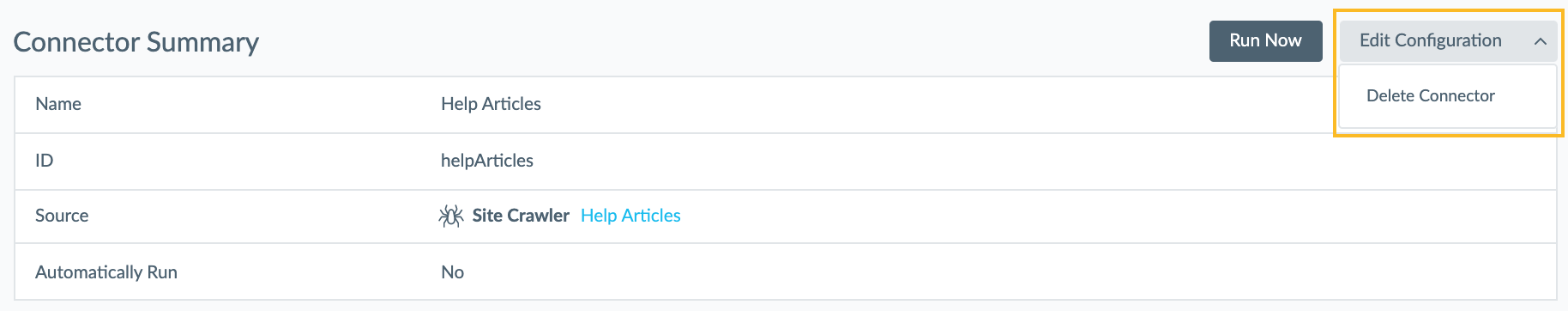
Pour simplifier l’IU du Connector Summary (Récapitulatif des connecteurs), nous avons mis à jour les boutons Automatically Run (Exécution automatique) et Delete (Supprimer).
Pour modifier les paramètres d’exécution automatique, il vous suffit maintenant de sélectionner Yes (Oui) ou No (Non) dans le menu déroulant. Pour modifier les paramètres :
- Si vous cliquez sur Yes (Oui), ce connecteur s’exécutera automatiquement après chaque indexation (une fois par semaine)
- Si vous cliquez sur No (Non), ce connecteur ne s’exécutera qu’à la demande, lorsque vous cliquez sur la commande Run Now (Exécuter)

Pour supprimer un connecteur, sélectionnez le bouton Edit Configuration (Modifier la configuration) puis Delete Connector (Supprimer le connecteur).

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
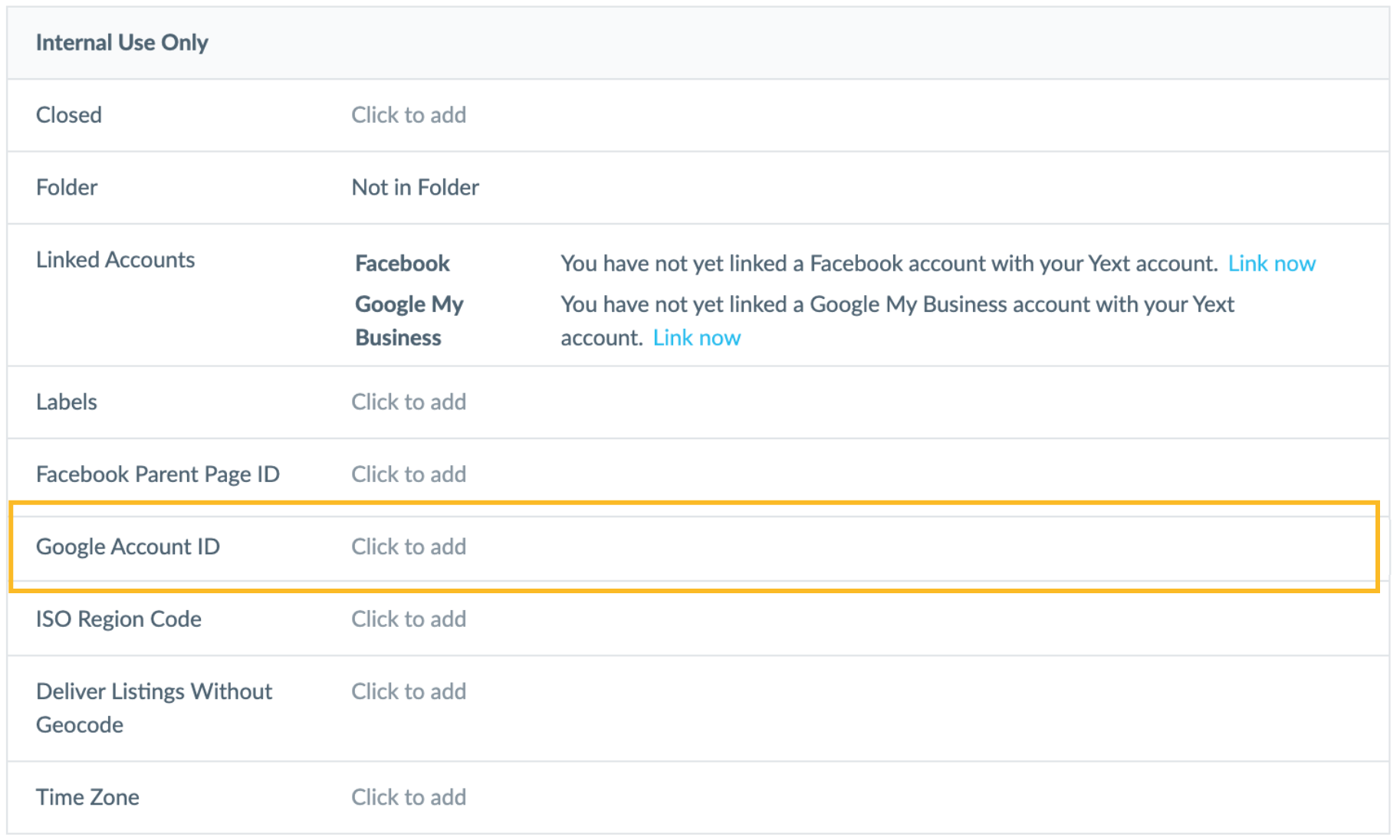
XIII. Champ ID de compte Google
Si vous êtes un utilisateur expérimenté Yext ou Google My Business, vous apprécierez le nouveau champ réservé à l’identifiant de compte Google. Ce champ permet aux administrateurs de configurer leurs synchronisations GMB de façon totalement indépendante des services à distance de Yext.
L’équipe Yext remplira ce champ pour vous, mais si vous gérez vous-même vos publicités d’établissement, vous pouvez vous en charger de façon à synchroniser l’établissement avec votre compte GMB. Pour y parvenir, la méthode la plus sûre consiste à appliquer un modèle dans lequel le champ Google Account ID (ID de compte Google) est ajouté. Dans les rares cas où vous déplaceriez un établissement d’un compte GMB à un autre, vous devrez modifier ce champ afin qu’il corresponde au nouveau compte. Si c’est l’équipe Yext qui gère vos publicités d’établissement, vous ne devez pas modifier ce champ.

Envie d’en savoir plus sur les interactions avec votre compte Google My Business ? Rendez-vous sur le module de formation Google My Business.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
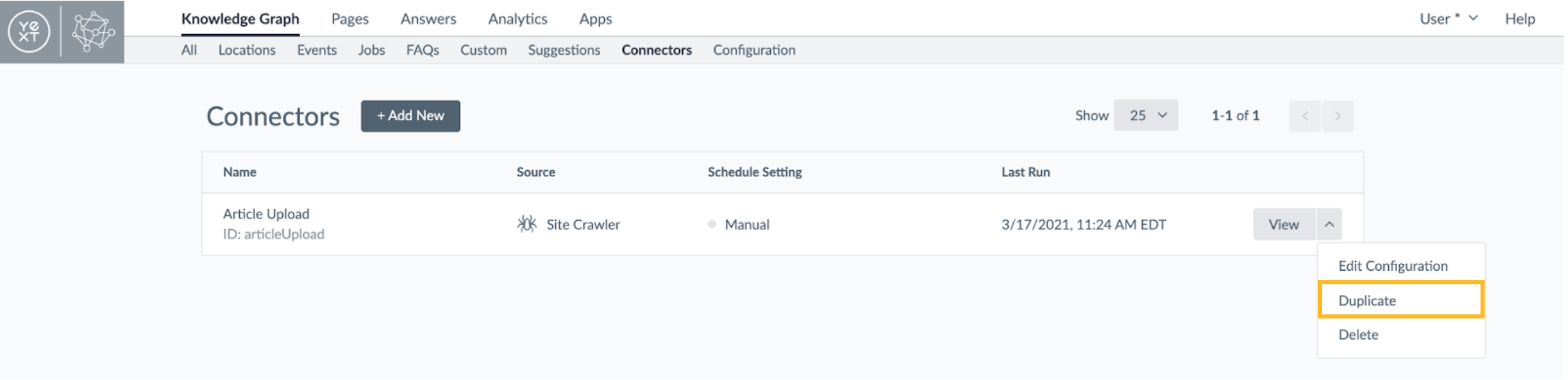
XIV. Dupliquer un connecteur
Vous avez conçu un connecteur fantastique ? Vous voulez le dupliquer ? C’est désormais possible !
Gagnez du temps : concevez des connecteurs similaires en en dupliquant un déjà existant pour le modifier ensuite. Les connecteurs dupliqués peuvent vous permettre d’aller plus vite au moment de choisir des sélecteurs similaires pour plusieurs types d’entités.
Un administrateur de services financiers peut par exemple dupliquer son robot d’indexation connecteur pour les entités Banque afin d’en créer rapidement un pour les entités Distributeur automatique, étant donné que les deux types d’entités extraient des données à partir des mêmes sources de contenus.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Applications et intégrations
I. Recherche basée sur l’IA pour Acquia
Grâce à notre nouveau module Drupal, vous pouvez ajouter la recherche basée sur l’IA de Yext à n’importe quel site Internet construit avec Drupal.
Cliquez ici pour en savoir plus sur le module de recherche basée sur l’IA de Yext pour Drupal.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Recherche basée sur l’IA pour ServiceNow
Permettez à vos clients et à vos agents d’accéder aux fonctions en libre-service et d’obtenir des réponses directes et exploitables aux questions d’assistance. La recherche basée sur l’IA de Yext pour ServiceNow apporte une expérience de recherche très poussée à votre site d’assistance ServiceNow et à votre espace de travail dédié aux agents.
Avec la recherche basée sur l’IA pour ServiceNow, vous pouvez :
- Offrir des réponses directes à vos clients, de manière instantanée, sans devoir passer par de longs articles ou des hyperliens
- Afficher du contenu au sein d’une expérience de recherche unifiée grâce à une architecture fédérée
- Empêcher les problèmes de se transformer en cas d’assistance en permettant aux clients de les résoudre en libre-service
- Élargir les opérations de votre service client en proposant une assistance en continu aux clients potentiels et existants, ainsi qu’aux partenaires
- Réorganiser vos FAQ pour mettre en avant celles qui ont déjà répondu aux questions des clients
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Apps & Integrations
I. AI Search for Drupal
II. Streams Endpoints for Reviews
The Streams Endpoints for Reviews app installs two Streams Endpoints into your account using the new Apps with Configuration framework. One endpoint allows you to pull individual review data — a full review and rating left on your website. The other endpoint allows you to pull aggregate review data — the average rating and number of reviews from one source. Both of the endpoints allow you to pull data from First Party and External First Party reviews — one for individual Reviews, and one for Reviews Aggregate Data. These endpoints are filtered to only First Party and External First Party reviews.
Cliquez ici pour installer l’application et en savoir plus sur Streams dans ce guide Hitchhiker.
Plateforme
I. Recherche rapide
II. Flux améliorés d’installation et de mise à jour des applications
III. Possibilité de configuration des services au niveau des comptes sur le portail partenaire
Cette version marque la prise en charge dans le portail partenaire des services au niveau des comptes. Auparavant, cette fonctionnalité n’était disponible qu’au niveau des établissements. Désormais, les utilisateurs peuvent distribuer des services au niveau d’un sous-compte et effectuer des modifications groupées sur plusieurs sous-comptes dans le portail partenaire.
Nouvelles actions accessibles aux utilisateurs du portail partenaire :
- Ajout de services à un sous-compte
- Annulation de services d’un sous-compte
- Ajout et suppression groupés de services sur des sous-comptes
- Création d’un sous-compte vide (sans établissement)
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
IV. Tri par type de ressource dans la console d’administration
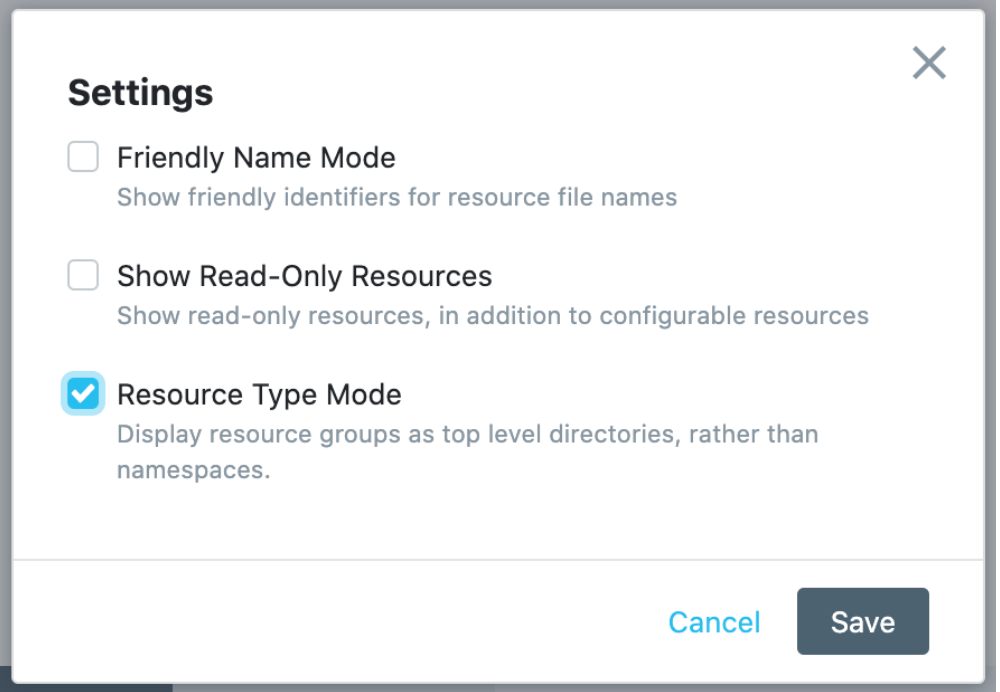
L’interface d’administration devient plus intuitive que jamais. Pour améliorer l’ergonomie, nous avons modifié le niveau principal par défaut du répertoire. Les résultats sont désormais regroupés par type de ressource plutôt que par espace de noms. Les utilisateurs qui préfèrent trier l’interface d’administration par espace de noms en ont toujours la possibilité. Si vous préférez organiser les résultats sur base de l’espace de noms, rendez-vous dans les paramètres et décochez l’option Resource Type Mode (Mode Type de ressource). 
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Platform
I. Apps with Configuration
Save time configuring accounts and build more powerful and functional apps for the App Directory with the new Apps with Configuration feature, which allows you to add Configuration Resources to apps that get applied on install.
Configuration resources are the JSON representation of settings in your account, like Entity Type definitions, Conversion Actions, Answers Config, and more. You can see a full list of Resources in our developer documentation here and can learn more about how Configuration as Code works in our dedicated track here.
This feature unlocks so many new possibilities that previously were not possible programmatically! For example, now you can create an app that:
- Adds a new entity type with custom fields to an account and then syncs data to that entity type from another source.
- Installs premade Answers configurations and frontends to have a purpose-built experience working out of the box
- Applies Page Builder templates that are pre-customized and optimized for specific use cases
- Creates a new Data Connector that syncs data from a third party source into the Knowledge Graph
Partners will especially enjoy this new functionality for applying configuration to sub-accounts in just a few clicks!
Apps with Configuration make it seamless to package solutions at scale and improve the customer experience when installing apps. The possibilities are endless, and we can’t wait to see what you create.
Have any feedback or questions? Leave us a note in the Community here.
II. License Pack Notes
Pour améliorer le flux d’attribution des licences pour les administrateurs qui disposent de plusieurs ensembles de la même offre de licences dans le cadre de contrats distincts, nous mettons en place les notes d’offres de licences. Cette colonne de l’IU d’attribution de licences peut être renseignée avec une note pour décrire et différencier chaque offre de licences, en veillant à ce que les administrateurs attribuent la licence à partir du bon contrat.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Analyses
I. Performances des groupes
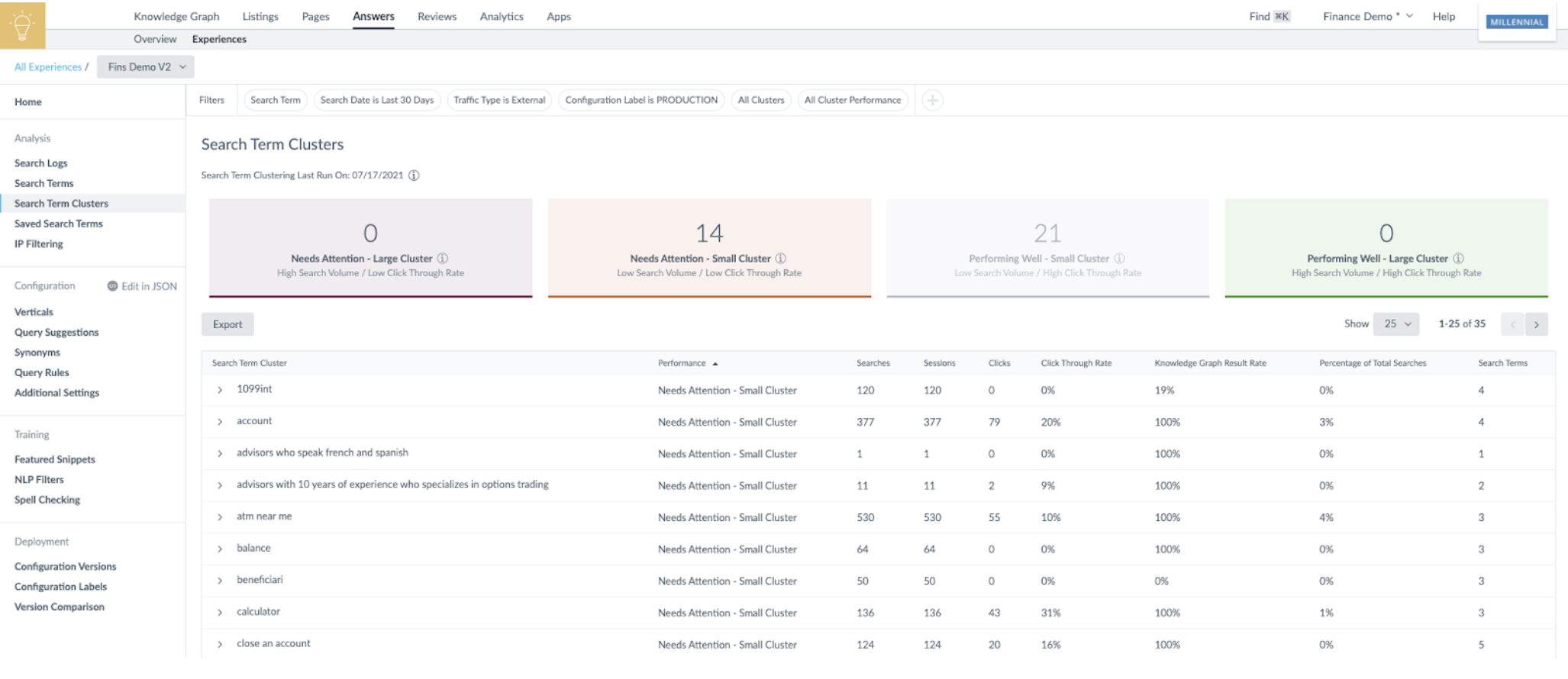
Pour optimiser l’expérience de recherche, il convient de comprendre ce que les clients recherchent. Avec la Summer Release 21, nous lançons l’outil Cluster Performance (performances des groupes), qui permettra aux administrateurs d’optimiser plus facilement leurs expériences de recherche à grande échelle.
Cluster Performance classe automatiquement chaque groupe en quatre sous-groupes selon des critères de taille et de qualité :
- A besoin d’attention - Grand groupe
- A besoin d’attention - Petit groupe
- Bonne performance - Petit groupe
- Bonne performance - Grand groupe

Vous pouvez ainsi visualiser facilement les recherches de vos utilisateurs afin de comprendre comment fonctionnent les groupes de manière à vous concentrer sur les groupes qui doivent être améliorés.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Analytics
I. Groupes de performances pour le regroupement
II. Indicateurs de redirection pour la recherche d’assistance
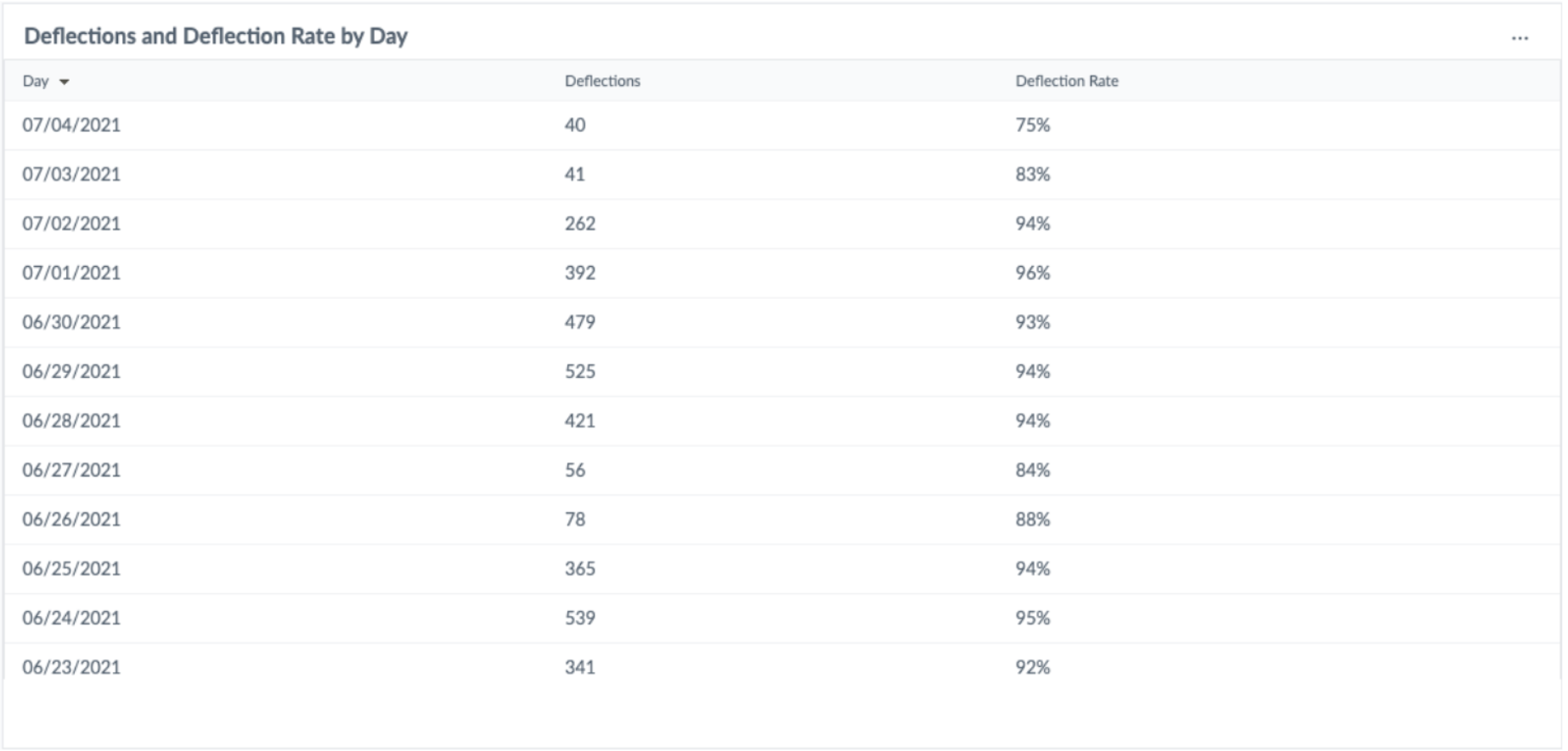
Désormais, grâce aux indicateurs de redirection (Deflection Metrics), vous pouvez quantifier l’impact de la recherche d’assistance (Support Search) sur votre entreprise et vos clients. Voici les nouveaux indicateurs :
- Débuts de cas : nombre de fois qu’un utilisateur a commencé son parcours par une recherche
- Soumissions de cas : nombre de fois qu’un utilisateur a commencé son parcours par une recherche et qu’il a soumis un cas
- Redirections : nombre de fois qu’un utilisateur a démarré son parcours, mais n’a pas créé de cas
- Taux de redirection : pourcentage de cas qui ont été redirigés par la recherche d’assistance
Ces indicateurs sont disponibles dans les dashboards et le générateur de rapports de la plateforme, ainsi que dans l’API d’Analytics.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
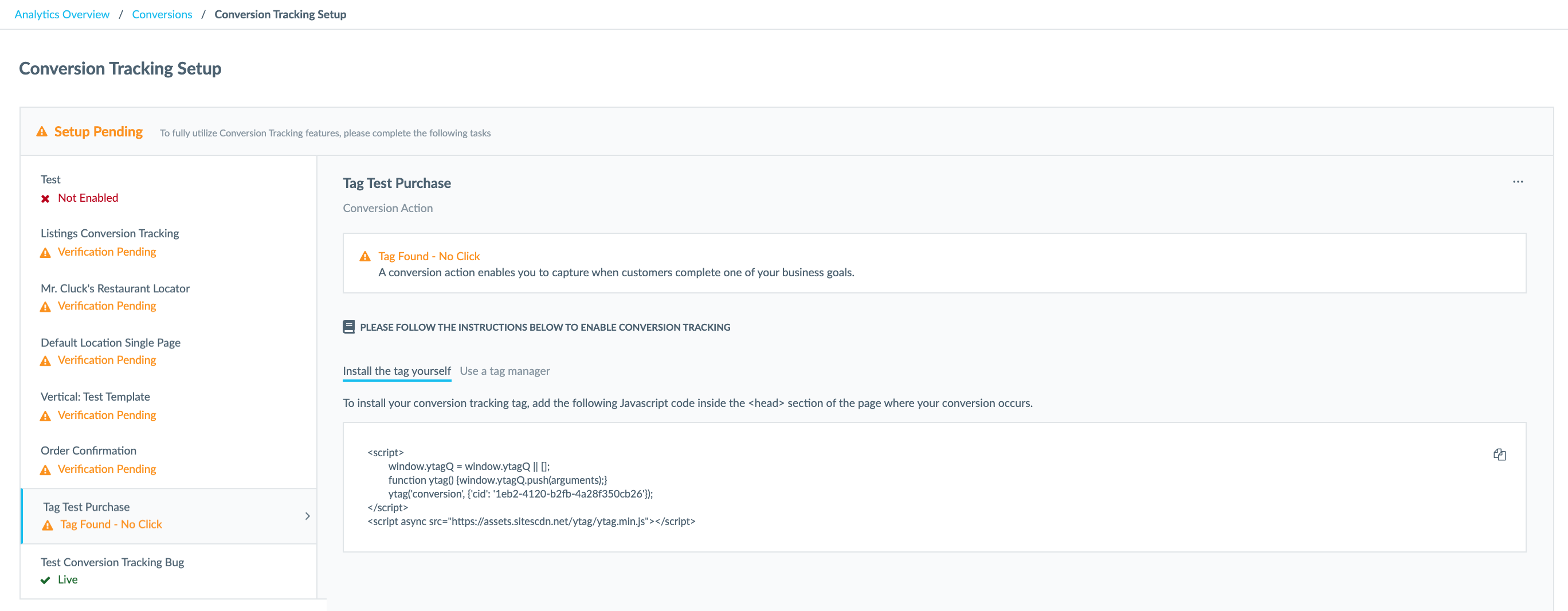
III. Nouveau statut d’action de conversion
Enabling Conversion Tracking requires two important steps: (1) adding a Conversion Tag on your website and (2) enabling cookies for each of the products where you’d like to collect clicks. In the past, some users would complete the first step, adding the Conversion Tag to a website, without completing the second step, enabling cookies. The action status would then change to Live, causing confusion if the full setup process was not complete.
To provide more context about the status of your Conversion Tracking setup and what steps are still required to complete installation, we added a new status called Tag Found - No Click. This status will display whenever a Conversion Tag has been successfully installed and fired on a page, but there are no clicks that have been associated with that Conversion Tag yet.
This allows users to see they’ve completed the Conversion Tag portion of their setup but they still need to enable cookies before that Conversion Tag can begin to capture Conversions.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
IV. Navigation améliorée dans Analytics
We’re updating the Analytics Tab navigation to help users find their most important analytics even faster. Here are the changes:
- Dashboards are now the default screen when a user clicks Analytics from the tab navigation bar
- Conversion Tracking, previously under Overview, can now be found under the Conversion Tracking tab in the navigation bar
- The following tabs have also been renamed from:
- Reports to Report Builder
- Dashboard to Dashboards

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
V. Nouveau point de terminaison — Catalogue API Analytics
The Analytics API Catalog is a new endpoint that allows users to programmatically return metadata around the metrics available in the Analytics API. This new endpoint will help users understand what they can query in the Analytics API and when complete data for each metric is available. The endpoint will show what metrics are available for their account as well as the Completed Date for each metric.
Sample GET Request:
https://api.yext.com/v2/accounts/me/analytics/catalog?api_key={YOUR_API_KEY}&v=20210415
Sample Output:
{
"meta": {
"uuid": "6471d2a9-a0bd-4c01-a8b9-04071d75e4a1",
"errors": []
},
"response": {
"metrics": [
{
"id": "FACEBOOK_POST_IMPRESSIONS",
"completedDate": "2021-03-20"
},
{
"id": "GOOGLE_SEARCH_VIEWS",
"completedDate": "2021-03-19"
},
{
"id": "ANSWERS_SEARCHES_WITH_CLICKS",
"completedDate": "2021-03-23"
},
{
"id": "ANSWERS_SEARCHES",
"completedDate": "2021-03-23"
},
{
"id": "ANSWERS_SEARCHES_WITH_KG_RESULTS",
"completedDate": "2021-03-23"
},
{
"id": "ANSWERS_CLICKS",
"completedDate": "2021-03-23"
},
{
"id": "CONVERSION_RATE",
"completedDate": "2021-03-23"
}
]
}
}Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
VI. Interrogation de la date d’achèvement passée dans l’API
Users can now query for all of the data available within the Yext platform, regardless of if it’s beyond the Completed Date, via the Analytics API!
Nous avons pour objectif de montrer aux clients les informations les plus complètes et les plus précises possibles tout en leur proposant les fonctions utiles pour procéder à toutes les analyses nécessaires. Pour cela, la date de fin est intégrée à tous les filtres relatifs à la plage de dates accessibles dans Report Builder et dans Dashboards.
Tout en maintenant cet objectif, nous donnons plus de flexibilité aux utilisateurs qui souhaiteraient accéder le plus rapidement possible à leurs données Yext, qu’elles soient complètes ou pas.
Pour accéder à cette nouvelle fonctionnalité, il vous suffit d’envoyer une requête POST sur les points de terminaison Analytics existants associés à un paramètre V réglé sur au moins 20210515.
https://api.yext.com/v2/accounts/me/analytics/reports?api_key={YOUR_API_KEY}&v=20210515
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Listings
I. Knowledge Network Publisher Updates
Tous les annuaires répertoriés ci-dessous prennent en charge les types d’entités Établissement
NOUVEAU : SafeGraph
- Yext envoie maintenant des données à l’ensemble de données de localisation de SafeGraph. SafeGraph se veut source de vérité sur le monde physique. L’ensemble de données géospatiales de SafeGraph comprend de nombreuses informations sur des lieux physiques aux États-Unis et au Canada, telles que des informations de base relatives à l’emplacement, des métadonnées sur la hiérarchie spatiale, des données sur le trafic dans les lieux, etc.
- Territoire : Canada, Royaume-Uni, États-Unis
NOUVEAU : Superpages.com.au
- Yext prend désormais en charge les listings d’établissements sur Superpages.com.au, un annuaire dont la mission est d’aider les gens à trouver les meilleures entreprises locales. Cette intégration sera effective à la fin du mois d’août 2021.
- Territoire : Australie
MISE À JOUR : HostMe
- HostMe ne prend plus en charge un certain nombre de pays, dont la Finlande et le Japon. La prise en charge des pays listés ci-dessous, sous « Territoire », sera maintenue. Ce changement entrera en vigueur à la fin du mois d’août 2021.
- Territoire : Afrique du Sud, Allemagne, Arabie saoudite, Argentine, Australie, Autriche, Belgique, Brésil, Canada, Chypre, Colombie, Croatie, Émirats arabes unis, Espagne, États-Unis, France, Grèce, Irlande, Italie, Lettonie, Liban, Maldives, Malte, Mexique, Nouvelle-Zélande, Pays-Bas, Pologne, Portugal, Roumanie, Royaume-Uni, Russie, Serbie, Suède, Suisse, Ukraine.
MISE À JOUR : MapQuest
- Auparavant, l’intégration de MapQuest prenait en charge les établissements situés aux États-Unis et au Canada. Elle prend désormais en charge les établissements dans tous les pays pris en charge par Yext ! La prise en charge de ces nouveaux pays sera effective à la fin du mois d’août 2021.
- Territoire : monde
MISE À JOUR : Postmates
Suite à l’acquisition de Postmates par Uber, l’intégration de Yext à Postmates changera à compter du 29 juillet 2021 :
- Les données relatives aux établissements et aux menus actuellement fournies à Uber Eats seront également publiées sur Postmates à l’avenir.
- Les établissements pris en charge sur Postmates sont désormais soumis aux restrictions de menu d’Uber Eats ; les établissements doivent avoir un menu pour être pris en charge sur Postmates.
- Les établissements pris en charge sur Postmates sont désormais soumis aux restrictions de catégorie d’Uber Eats ; les établissements doivent appartenir à une catégorie de type alimentaire. Les établissements appartenant à des catégories telles que pharmacies, magasins de fournitures pour beaux-arts et animaleries ne seront donc plus pris en charge sur Postmates.
- Aucune action n’est nécessaire pour les clients Yext actuels, mais les établissements qui ne répondent pas aux critères ci-dessus ne verront plus Postmates disponible dans leur dashboard Yext.
- Aucune action n’est nécessaire pour les clients Yext actuels, mais les établissements qui ne répondent pas aux critères ci-dessus ne verront plus Postmates disponible dans leur dashboard Yext.
MISE À JOUR : ShowMeLocal
- ShowMeLocal prend désormais en charge les établissements dans tous les pays pris en charge par Yext. Ce changement entrera en vigueur à la fin du mois d’août 2021.
- Territoire : monde
SUPPRIMÉ : Bizwiki.co.uk
- Depuis le 18 juillet 2021, Bizwiki.co.uk et ses sites affiliés (Accessplace.com, AllOneSearch.com, Bizwiki.com et Townpages.com) ne sont plus des sites web actifs.
- Territoire : Royaume-Uni, États-Unis
SUPPRIMÉ : VebidooBiz
- Depuis le 30 juin 2021, VebidooBiz n’est plus un site web actif.
- Territoire : Allemagne
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Nouveaux champs d’annuaire
Les options d’annuaire dans Listings comportent de nouveaux champs intéressants.
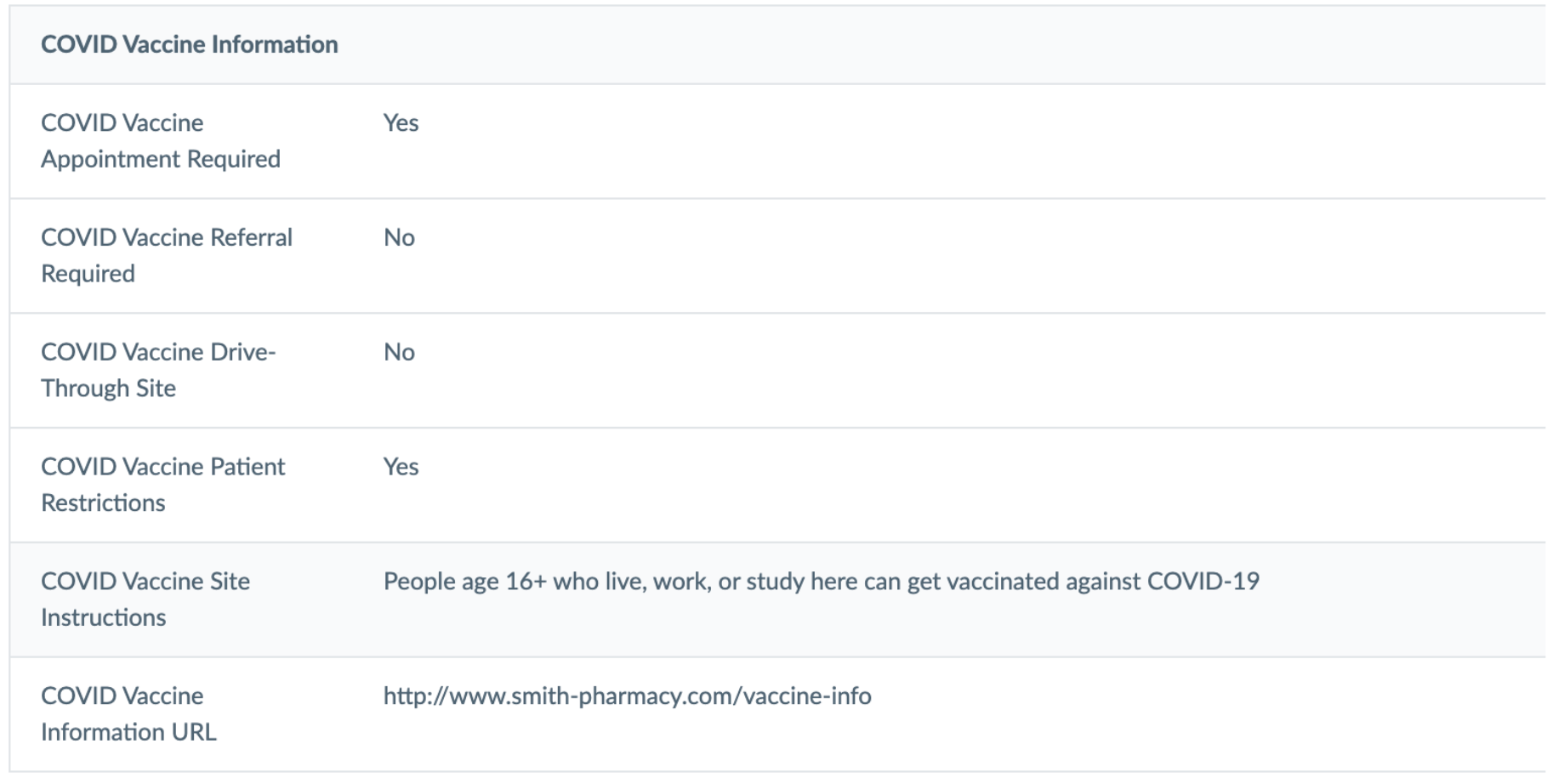
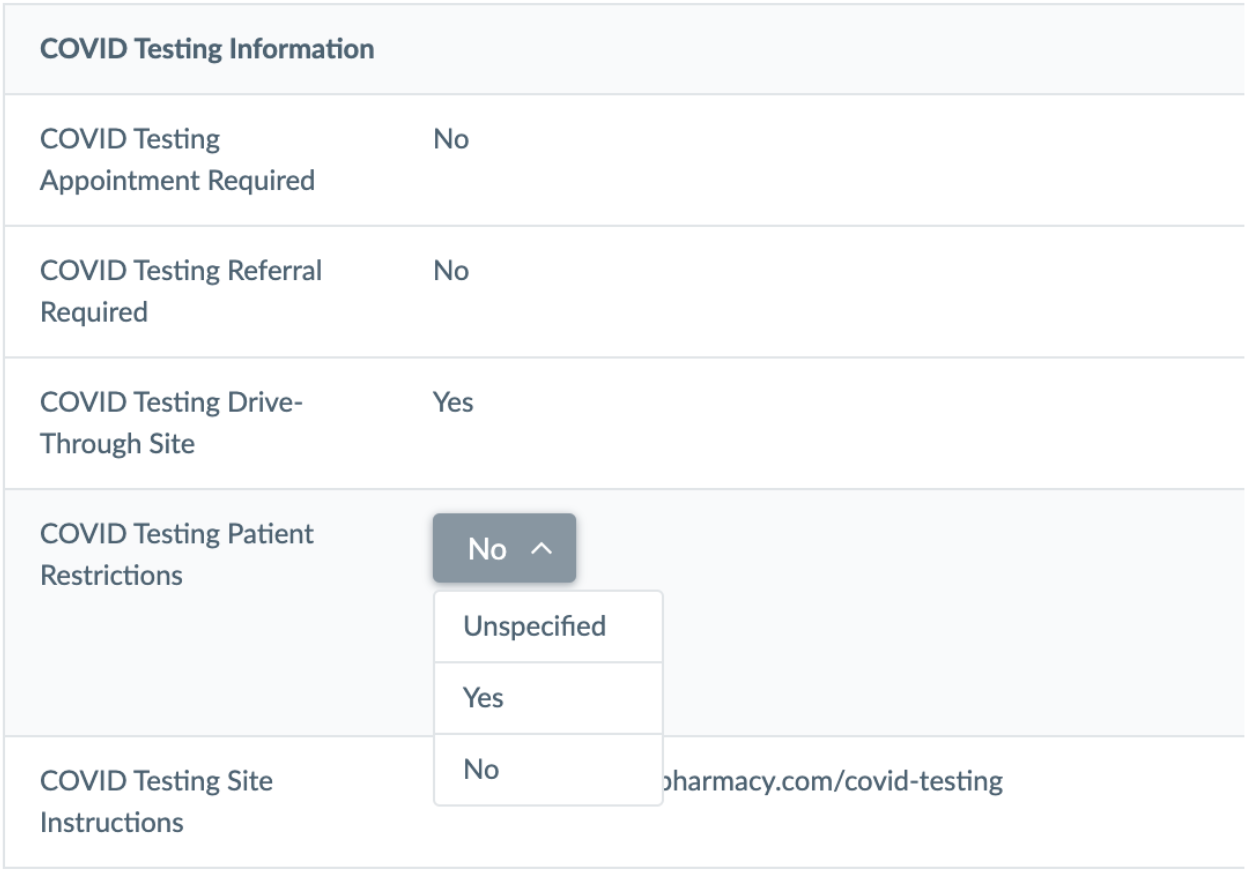
- Sur Google, Yelp et Apple, nous prenons désormais en charge les champs Covid Vaccine Site (Centre de vaccination contre le COVID) et Covid Testing Site (Centre de dépistage du COVID). Outre la possibilité de signaler que l’établissement est un centre de vaccination ou de dépistage, vous trouverez dans ces catégories différents champs en fonction de l’annuaire : COVID Testing Drive-Thru Site (Centre de test-minute de dépistage du COVID), COVID Vaccine Information URL (URL des informations relatives à la vaccination contre le COVID), entre autres.


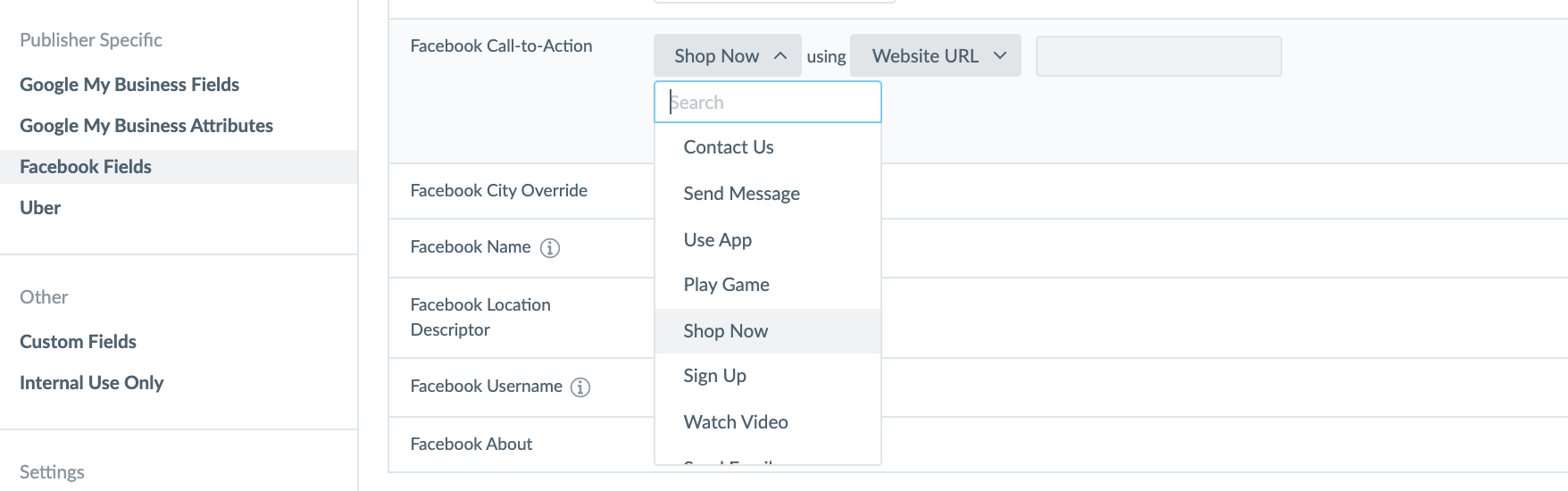
- Certains champs spécifiques à Facebook sont désormais disponibles dans Listings : les appels à l’action Order Now (Commander), Follow (Suivre) et Purchase Gift Cards (Acheter des cartes cadeaux).

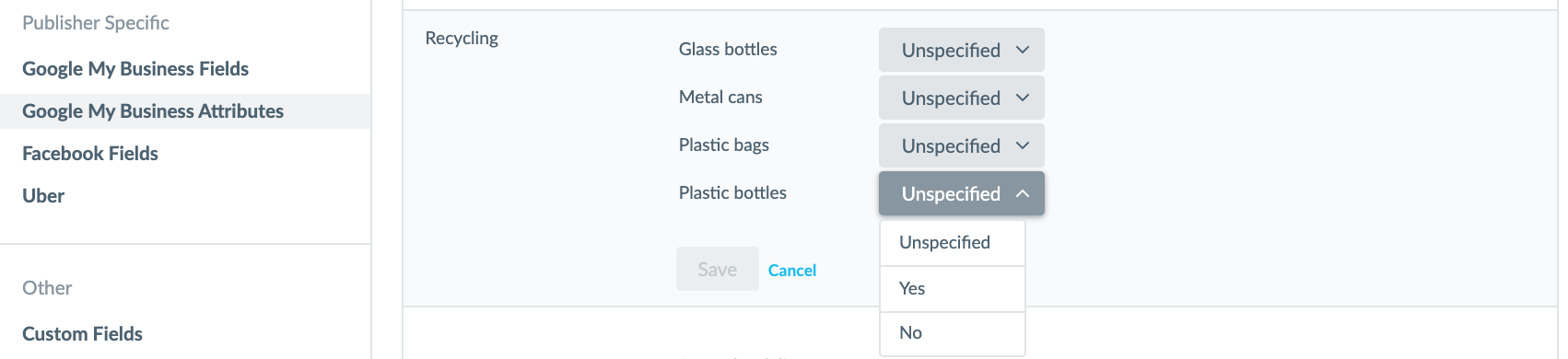
- Enfin, en collaboration avec l’équipe de développement durable de Google, nous soutenons désormais un nouveau projet écoresponsable : les dépôts de déchets recyclables . Ces nouveaux champs permettront aux entreprises de préciser quels produits à recycler peuvent être déposés dans leurs établissements.

Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Reviews
I. Review Generation for all Entity Types
自社サイトのレビュー生成がすべてのエンティティに利用できるようになりました。製品、サービス、授業、動画、記事、体験、医師、店舗、レストランなど、Knowledge Graphに含まれるあらゆる要素に関して自社サイトのレビューを残してもらうようユーザーを招待することができます。
エンティティタイプを問わない新たなアプローチで、標準のレビュー収集ページを作成しました。また、API経由で自社サイトのレビューを受け入れるレビュー送信Live APIを使って開発者が独自の収集ワークフローをカスタマイズすることも可能となります。開発者がレビュー収集のための新しいカスタムページを構築できる新たなAPIの登場で、企業はブランド体験のあらゆる側面をコントロールしながら、Yext Reviewsのメリットを引き続き存分に活用できるようになります。
注:現時点で、パートナーアカウントではすべてのエンティティタイプでのReview Generationをご利用いただけません。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. Support for Healthcare Review Generation Emails
With the Summer Release, we are excited to support first-party Email Review Invitations for Healthcare Entity Types. Previously, we only supported SMS Invitations for Healthcare Entity Types. Now, Yext allows healthcare customers to send emails to patients inviting them to submit a review for healthcare-related entity types.
Note: Existing review generation restrictions by entity type still apply
- Nous sommes actuellement en train de préparer une adresse IP avec notre nouveau fournisseur de messagerie. Afin de garantir le maintien d’une excellente réputation IP (et d’acheminer plus d’e-mails dans les boîtes de réception que dans les dossiers de spam), le système doit limiter le nombre d’e-mails envoyés chaque jour. Pendant le processus de préparation, les utilisateurs doivent s’attendre à des délais entre la création d’invitations par e-mail pour les entités HC dans Yext et l’envoi des e-mails.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Avis
I. Génération d’avis sur les entités
Dans le cadre d’une nouvelle approche indépendante du type d’entité, nous avons généralisé nos modèles standards de recueil d’avis. Nous avons également offert aux développeurs de nouvelles possibilités de créer leurs propres modèles d’invitation et leurs propres workflows de recueil grâce à notre API d’avis en direct Live Reviews. Ainsi, les développeurs peuvent prendre entièrement le contrôle de chaque aspect de l’expérience de la marque, tout en profitant des bénéfices de Yext Reviews.
II. Mises à jour des webhooks pour les avis
Les notifications d’avis Webhook permettent désormais d’envoyer des messages complets sur le statut pour plus de clarté et de précision qu’avant. Grâce à ces mises à jour logiques, votre équipe et vous-mêmes pouvez suivre facilement le statut des avis.
We will now send REVIEW_UPDATED messages whenever a review status changes, so you can be notified as soon as a review is approved from Quarantined to Live, or if a review is recognized as Removed from the publisher and the status is updated to Removed accordingly in Yext. This update ensures any external system can stay in sync by always being aware of the correct status in Yext.
We additionally added a new webhook event type called REVIEW_DELETED. This webhook event will fire when the review is actually deleted from our system, not when a review is simply marked with the “REMOVED” status. For more information about the difference between a review with “Removed” status and a review deleted from Yext, please see the Managed Deleted Reviews help article
.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Pages
I. Pixel Analytics pour Page Builder et Knowledge Tags
Les normes en matière de conformité variant d’un pays à l’autre, Yext offre désormais un contrôle plus précis des pixels lorsque vous utilisez Page Builder ou tirez parti de Knowledge Tags.
Vous pouvez maintenant définir les pixels ainsi :
- Toujours activés
- Toujours désactivés
- Par abonnement utilisateur
Pixels are a mechanism for tracking page views and actions on your sites. These pixels collect anonymous site visitor data to give you a bigger picture of how people interact with your webpage. For organizations that cannot use pixels on their website due to privacy regulations in their region, Yext now offers more granular controls.
Pour configurer les pixels dans Page Builder, consultez la rubrique Contrôle des analyses.
Pour configurer les pixels dans Knowledge Tags, consultez Ajouter Knowledge Tags > Contrôle des analyses.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.