How to Navigate Yext Content | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to navigate around Yext Content
- Common UI elements
- Common terms
Welcome to Yext Content
Content is where all of the entities pertaining to your brand are stored in Yext. It is the core of the Yext platform.
Let’s take a tour through the pages you’ll see under the Content section of the navigation.
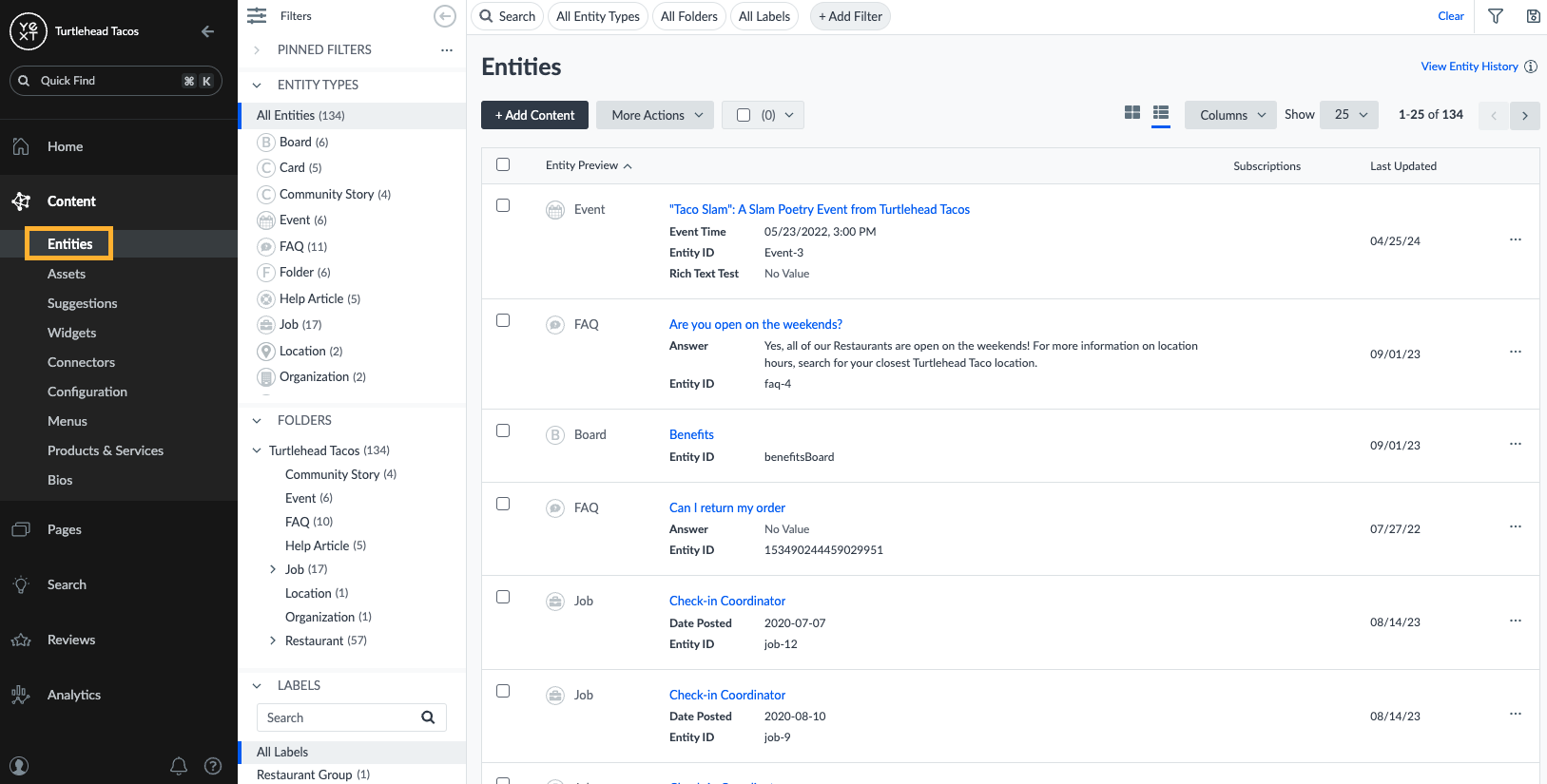
Entities
The Entities page is the first screen you’ll see. This is where you can search and filter for your entities, as well as take actions like uploading entities, exporting entities, or assigning services. The left-side navigation helps you to know more about the entities in Content at a glance, while also being able to quick-filter to entities.

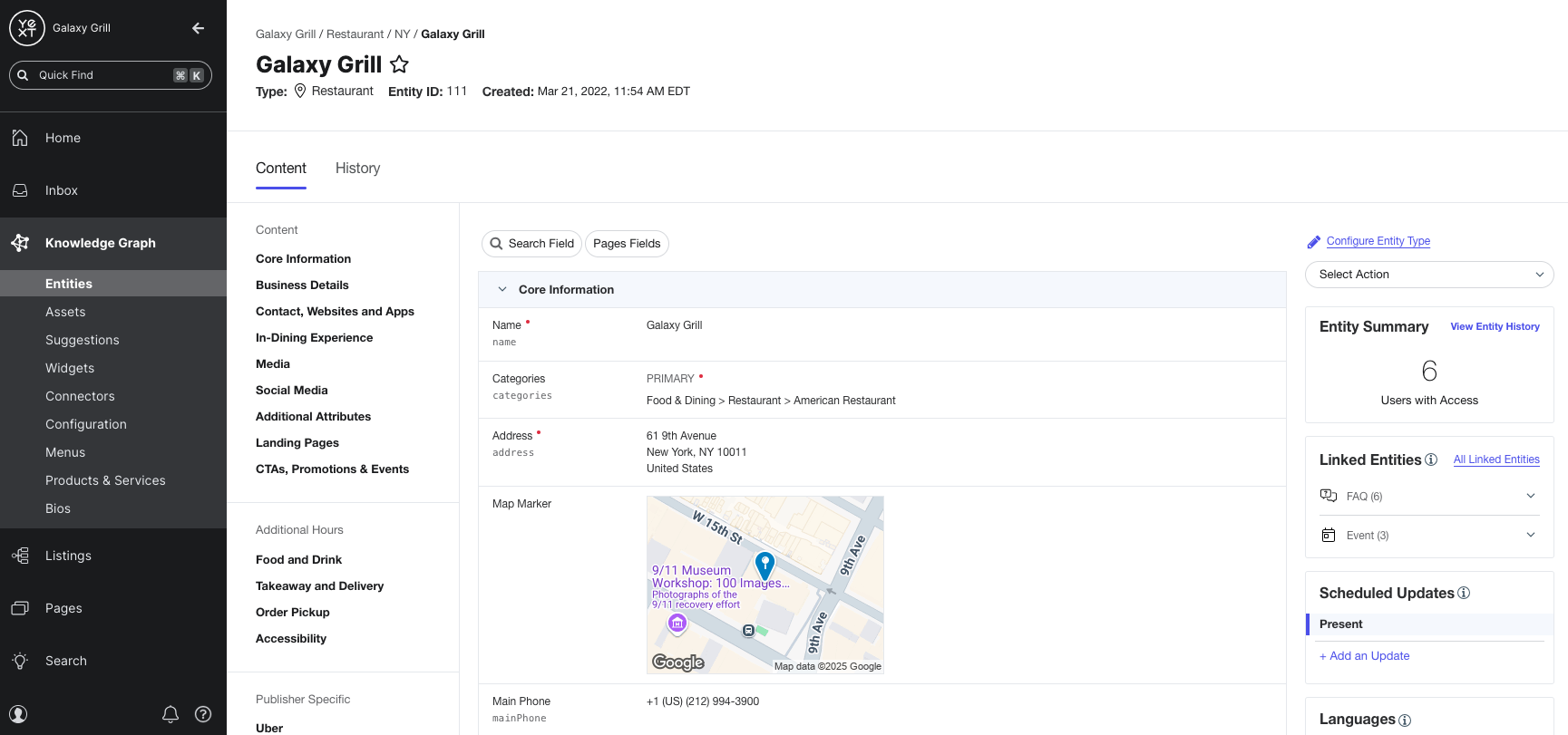
Entity Edit
Entity Edit is where you will land when you click into a single entity or select multiple entities to bulk edit. This is where you can see and edit an entity’s field values, or do things like schedule updates or manage Multi-Language Profiles.

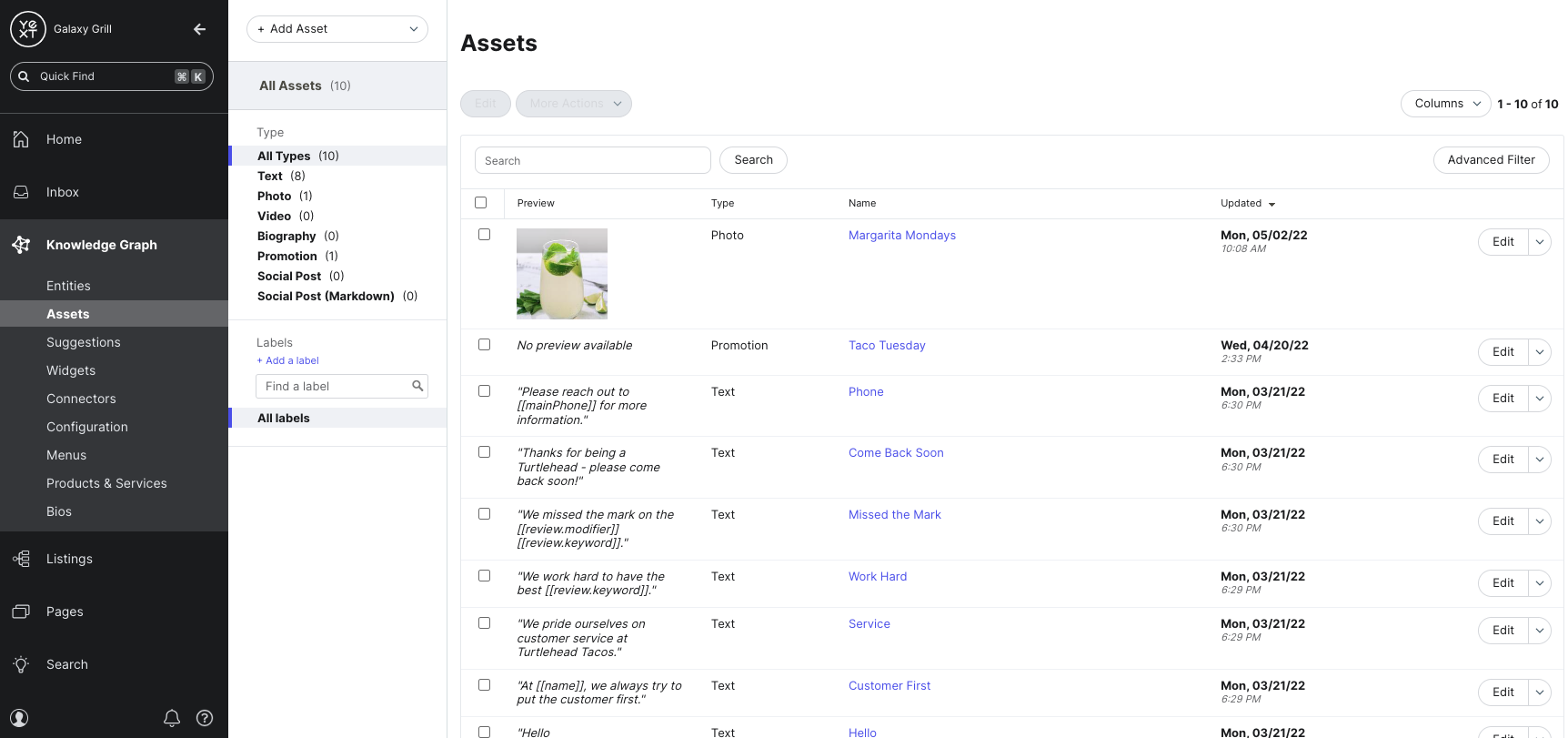
Assets
Assets are a way to store a library of shared, pre-approved content in Yext. You can store assets for photos, text, videos, or any custom field types easily. Once in the library, the asset can be used in a variety of places throughout the platform, including on entities, in entity templates, in review responses, in social posts, and more. You’ll learn more about this in the Assets module.

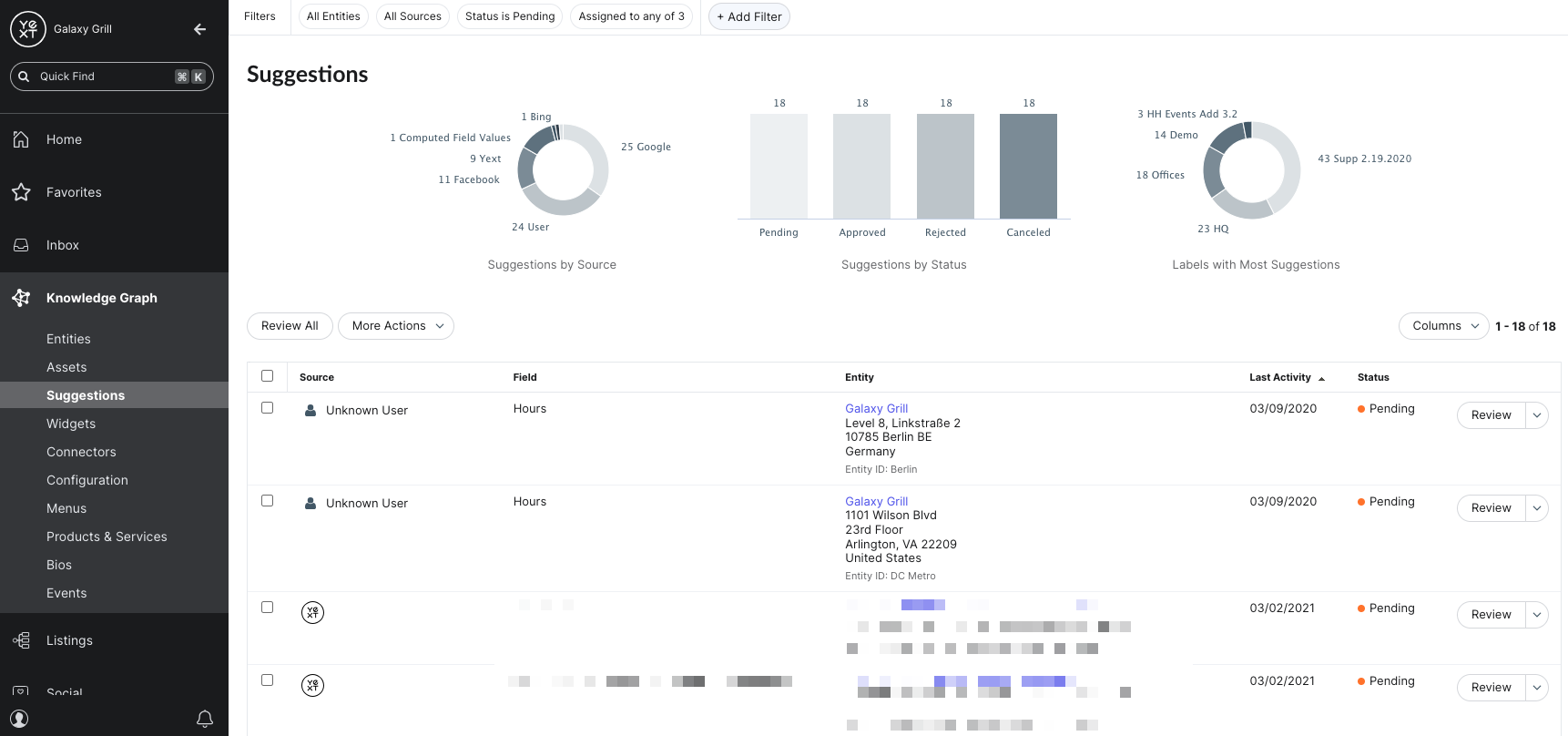
Suggestions
Suggestions will help you populate your entities with the most accurate, fresh information by surfacing suggested edits to your data from external sources like Google and Facebook (if you use Yext Listings), as well as your own users if you enable them to do so via Content Approvals. You’ll learn more about this in the Content Approvals and Suggestions module.

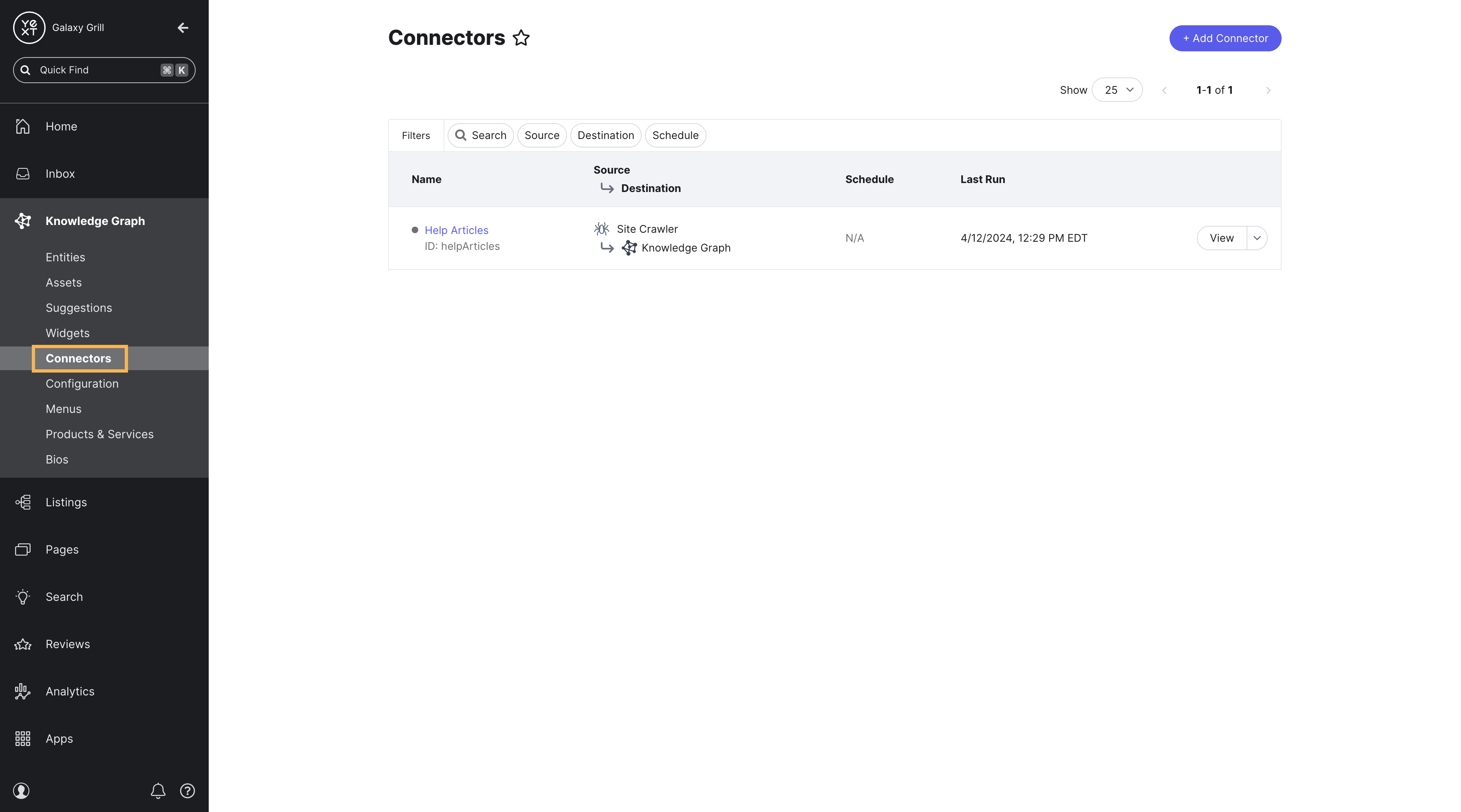
Connectors
A Connector is anything that takes data from a source and transforms it into entities in Content. A source can be things like the Yext Site Crawler, an App like Google Merchant Center or Zendesk, or an API. You’ll learn more about this in the Data Connectors module.

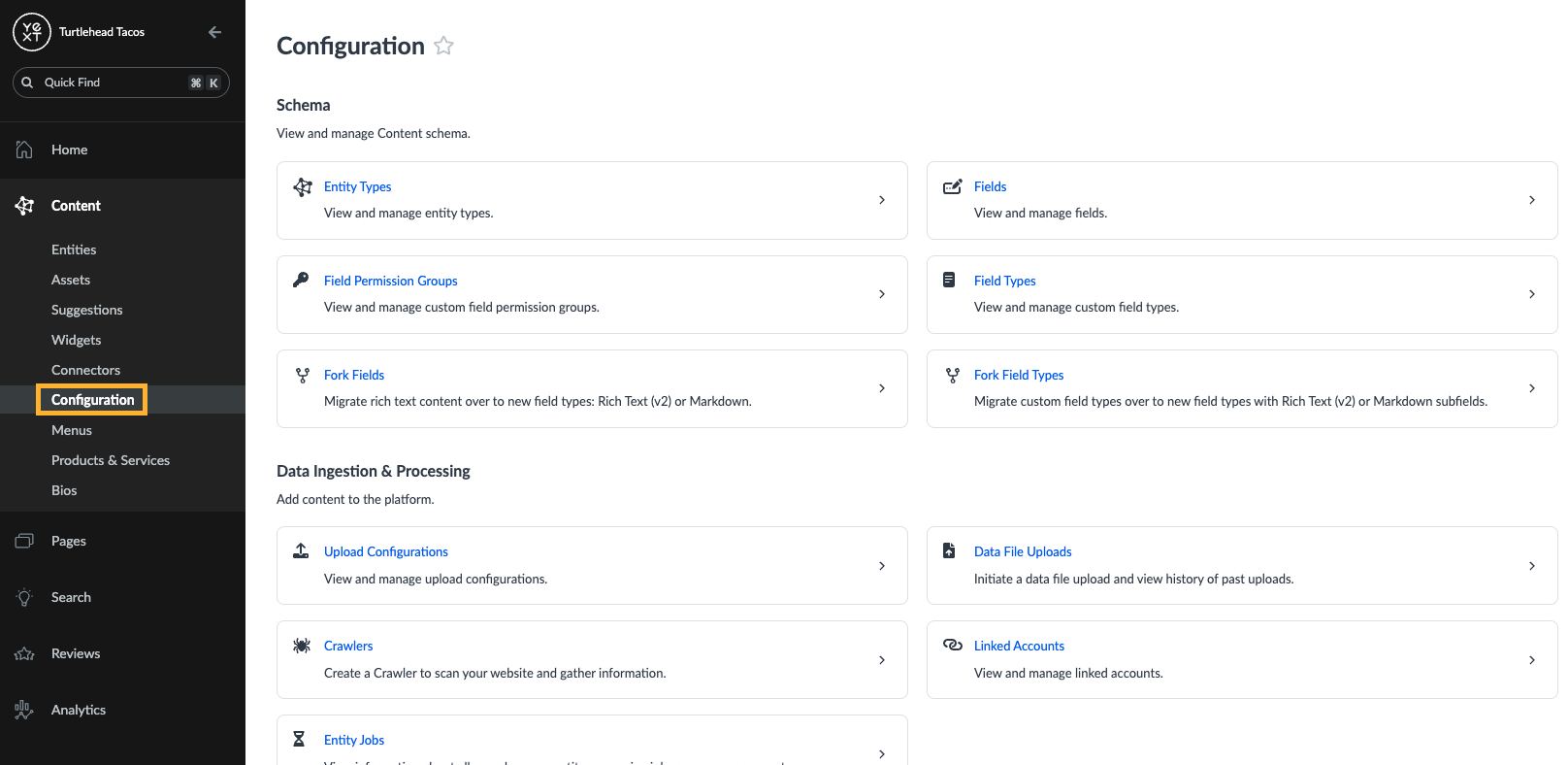
Configuration
From this page you can manage all of your Content configuration settings, such as adding new entity types, fields, data connectors, and more that we’ll cover throughout the rest of this track.

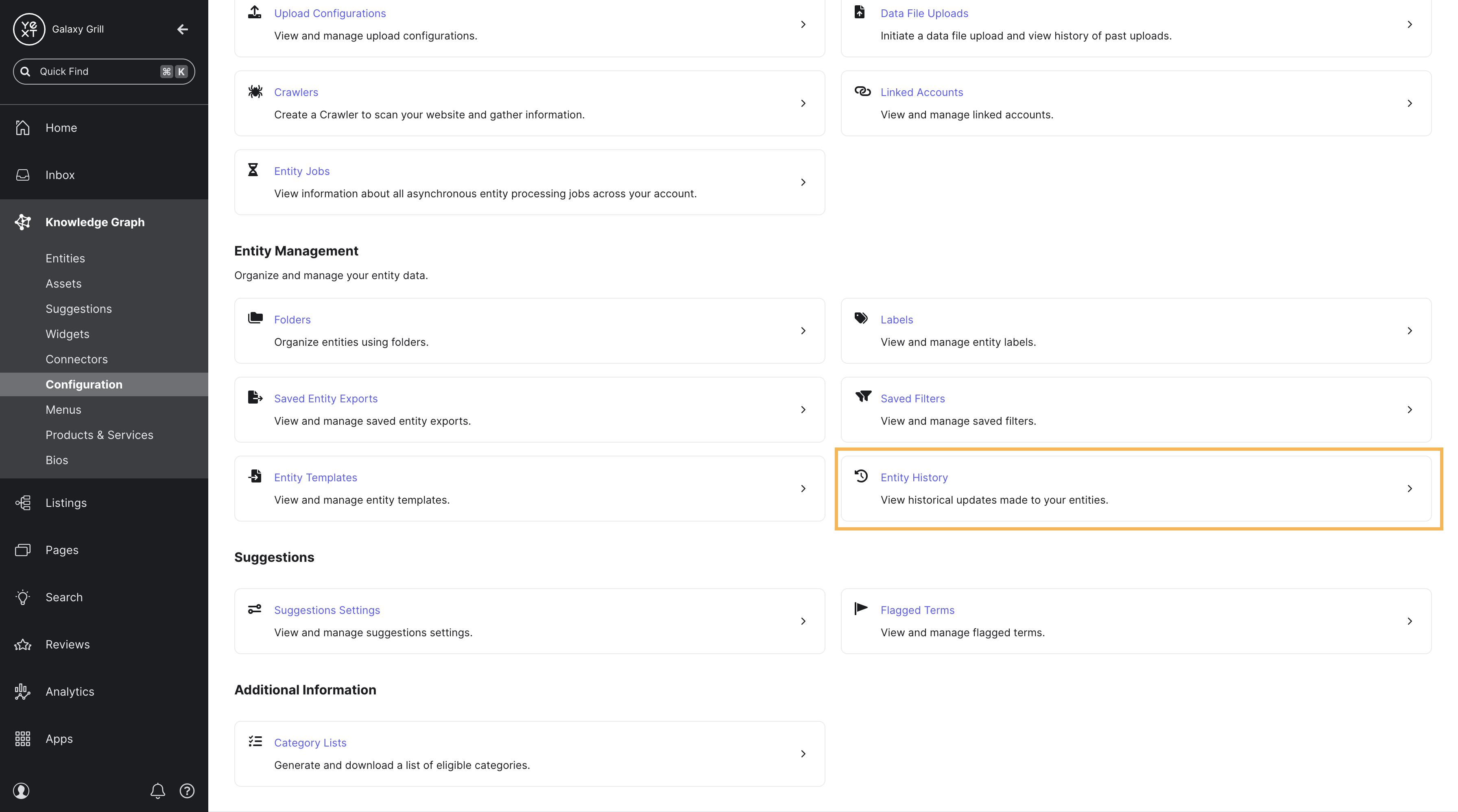
Entity History
Entity History keeps track of all entity activity, such as field updates, entity updates, and profile updates.
To access entity Entity History, click Entity History under Configuration.

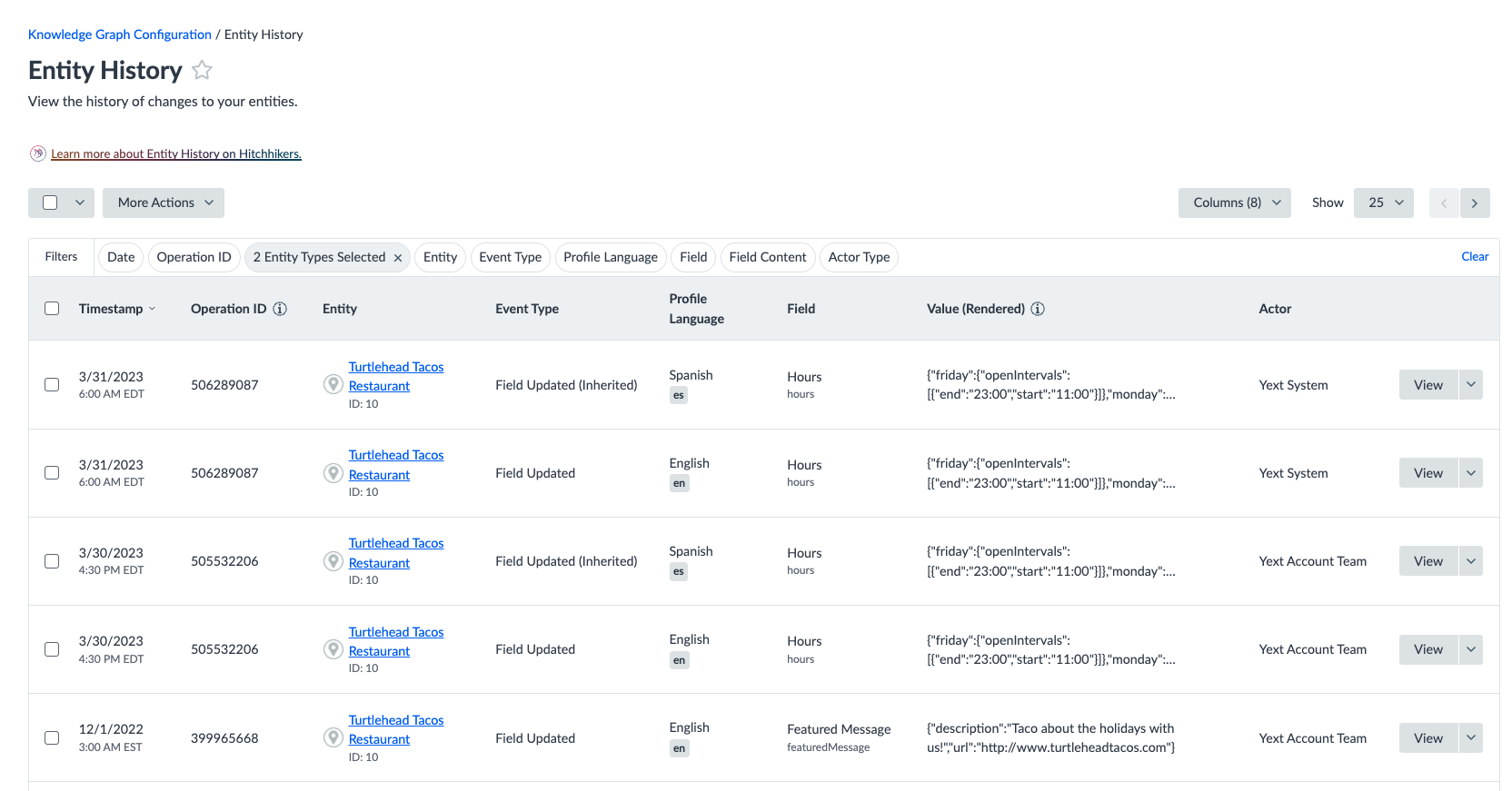
Entity History shows a table of all of the entity updates in the Yext platform. You can use the preset filter options at the top of the table to filter to more specific updates.

To view more information about a specific update, click View next to the desired update. If a field is updated, by default you will see the updated content. To see the previous content, click on the Previous Content tab. To navigate back to the updated content, click on the Updated Content tab.
You also have the ability to restore changes on some event types. To do this click on the drop-down button next to View, and click Restore Changes in the drop-down menu. You can also restore changes in bulk, by selecting the checkbox next each desired update, clicking on the More Actions button at the top of the table, and clicking Restore Changes in Bulk in the drop-down menu.
For more information about Entity History, see the Entity History reference documentation.
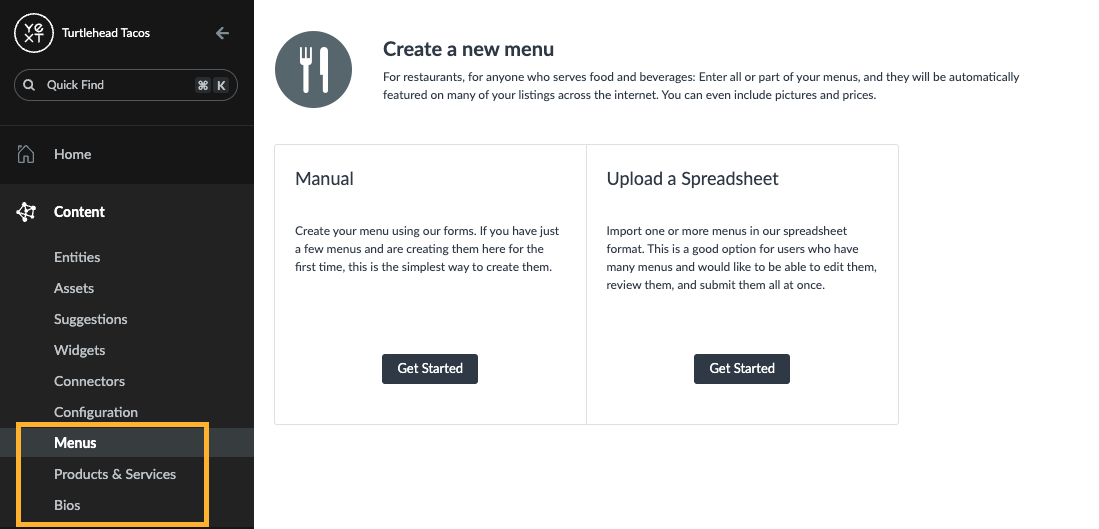
Enhanced Content Lists
Enhanced Content Lists, or ECLs, are a way to send structured data to Listings publishers, such as Google Maps. There are three types of ECLs: Menus, Products & Services, and Bios. These are located at the bottom of the navigation menu under Content.

You can enable or disable ECL options individually in Account Settings.
What is a Connector?
What is Entity Edit?
Wahoo - you did it! 🙌

