Step 4: Applications of Functions
Connectors Transforms
See the Function on a Row and Function on a Single Cell sections in the Transform Options reference for more on how to write functions to use as transforms in connectors.
Connectors Sources
See the Function Source reference for more on how to invoke a function as a data source for a connector.
Function Hooks
Function Hooks enable developers to trigger functions in response to account and profile events. They can be accessed in the Webhooks UI.
To create a Function Hook:
- Click Developer Console.
- Create an App, or click into an existing app.
- Click on the Webhooks tab.
- Click + Add a Webhook.
- Select the Webhook Type.
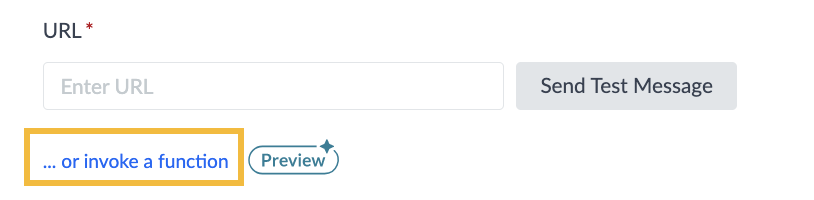
- Enter the webhook details.
- Click on the … or invoke a function link.

- Click on the Select a Function drop-down and select the function you’d like to invoke.
- Click Finish and Add.
<% elem.innerText %>

