Step 3: Add the Promotion Vertical to the Search Frontend
Navigate to your Search frontend (Pages > Your Site). In your Pages code, add the following to your
index.jsonfile under the toverticalsToConfigobject after “Universal”:"promotions": { // The vertical key from your search configuration "label": "", // The name of the vertical in the section header and the navigation bar "hideInNavigation": true, // hides navbar tab "universalLimit": 1, // ensures only one result "cardType": "promo-card" // forked card name }Fork a promo card from the
card/standardtemplate card folder. Name it “promo-card” per the abovecardTypeconfiguration. Style it however you want!In the
answers.scssfile, hide the navigation bar and view all section for this vertical..HitchhikerResultsStandard--promotions { .HitchhikerResultsStandard-title { display:none; } .HitchhikerResultsStandard-viewMore { display:none; } border-top: var(--yxt-border-default); }Optionally, add a light background brand color to highlight the promo cards. Add this to your
answers.scssfile:.HitchhikerStandard.promo-card{ background-color: #bfe8f8; }
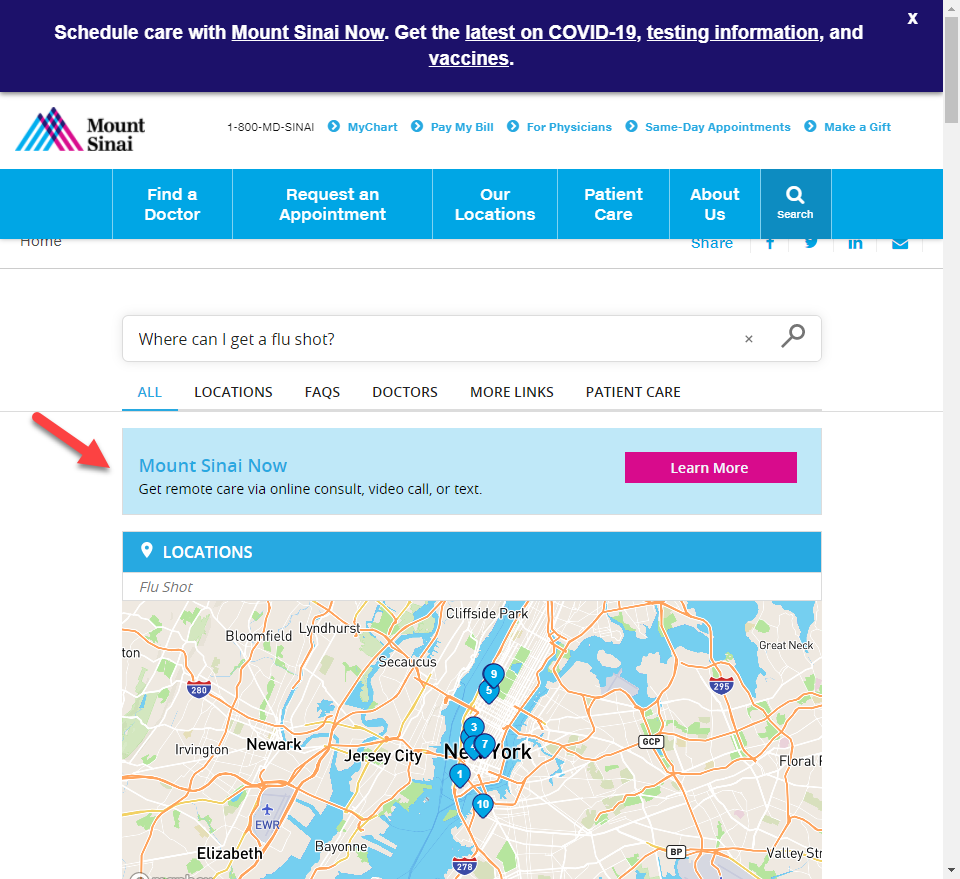
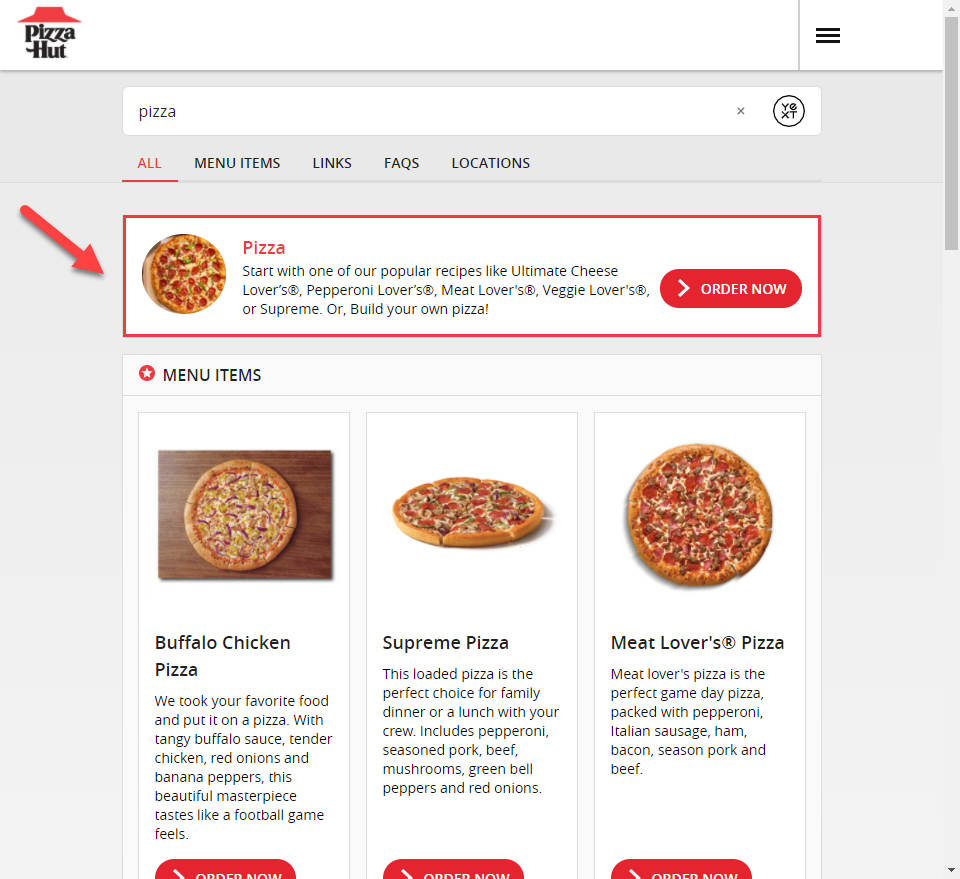
The result should look something like this:


<% elem.innerText %>

