Step 1: Set Up in Adobe Experience Platform Launch
This step will walk you through the elements needed in Adobe to pass the query string to your Yext Search experience.
Add a Data Element for the Query String
On launch.adobe.com , find the relevant Launch property that will be used with Search.
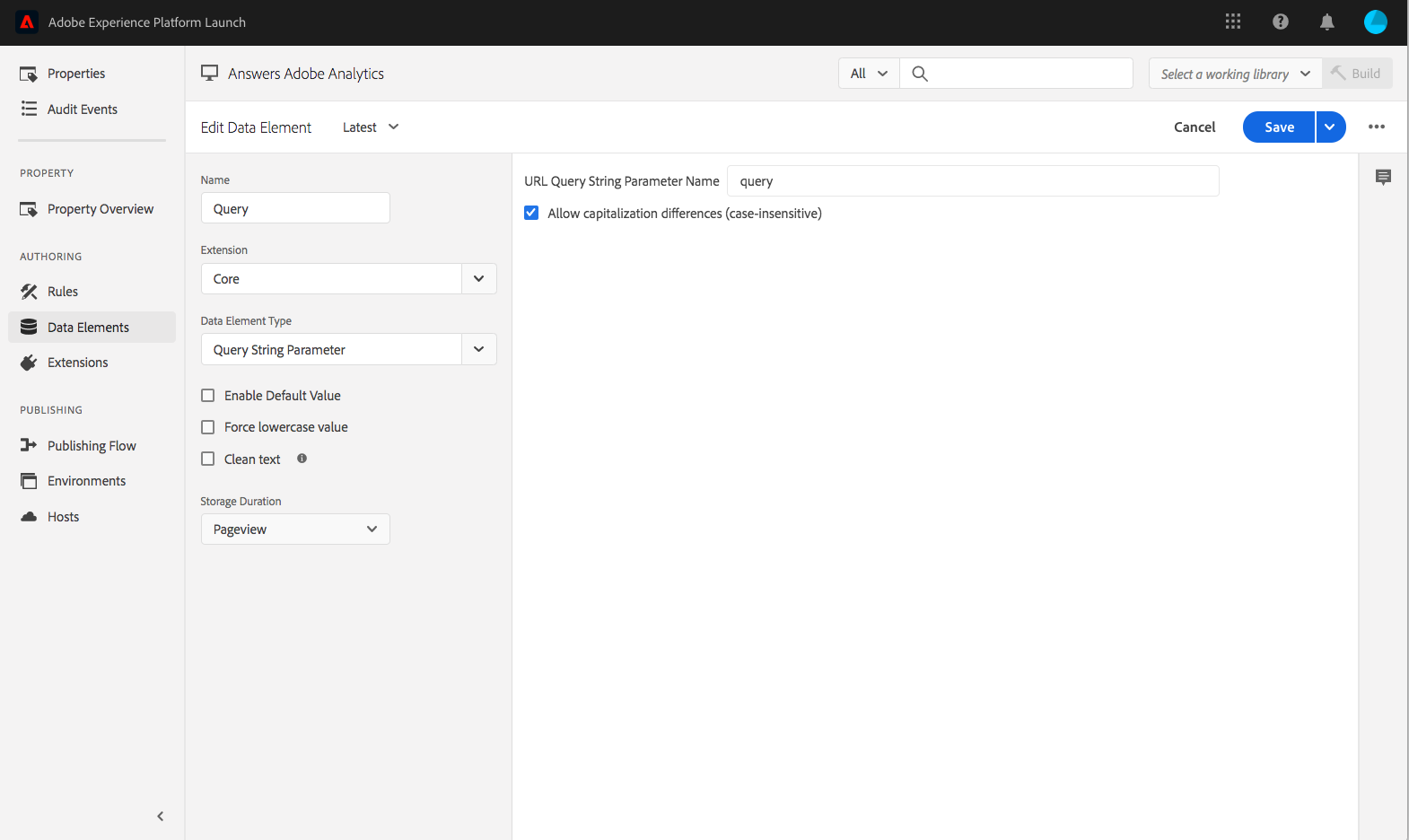
Under the Data Elements tab, then click “Create New Data Element”. Populate the following, then Save:
- Name:
Query - Extension:
Core - Data Element Type:
Query String Parameter - Storage Duration:
Pageview - URL Query String Parameter Name:
query - Optionally select “Allow capitalization differences”
- Name:

Add a Rule to Pass the Query String
- Select “Rules” and create a new rule.
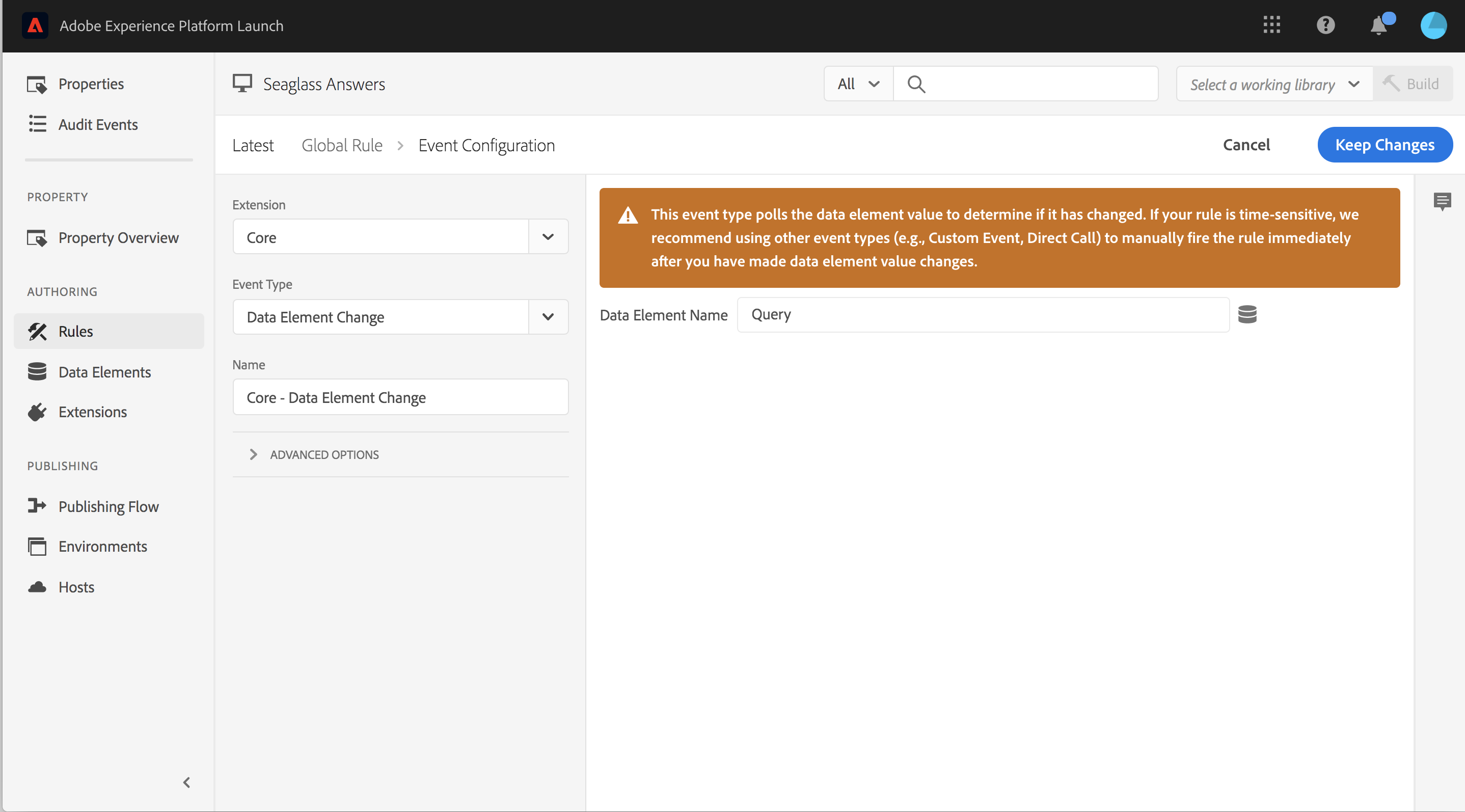
Under IF > “Events” add “Data Element Change” and select “Query” for the data element name.

Note that the instructions outlined below will result in Adobe Analytics server calls, and therefore will contribute to your quota for such calls.
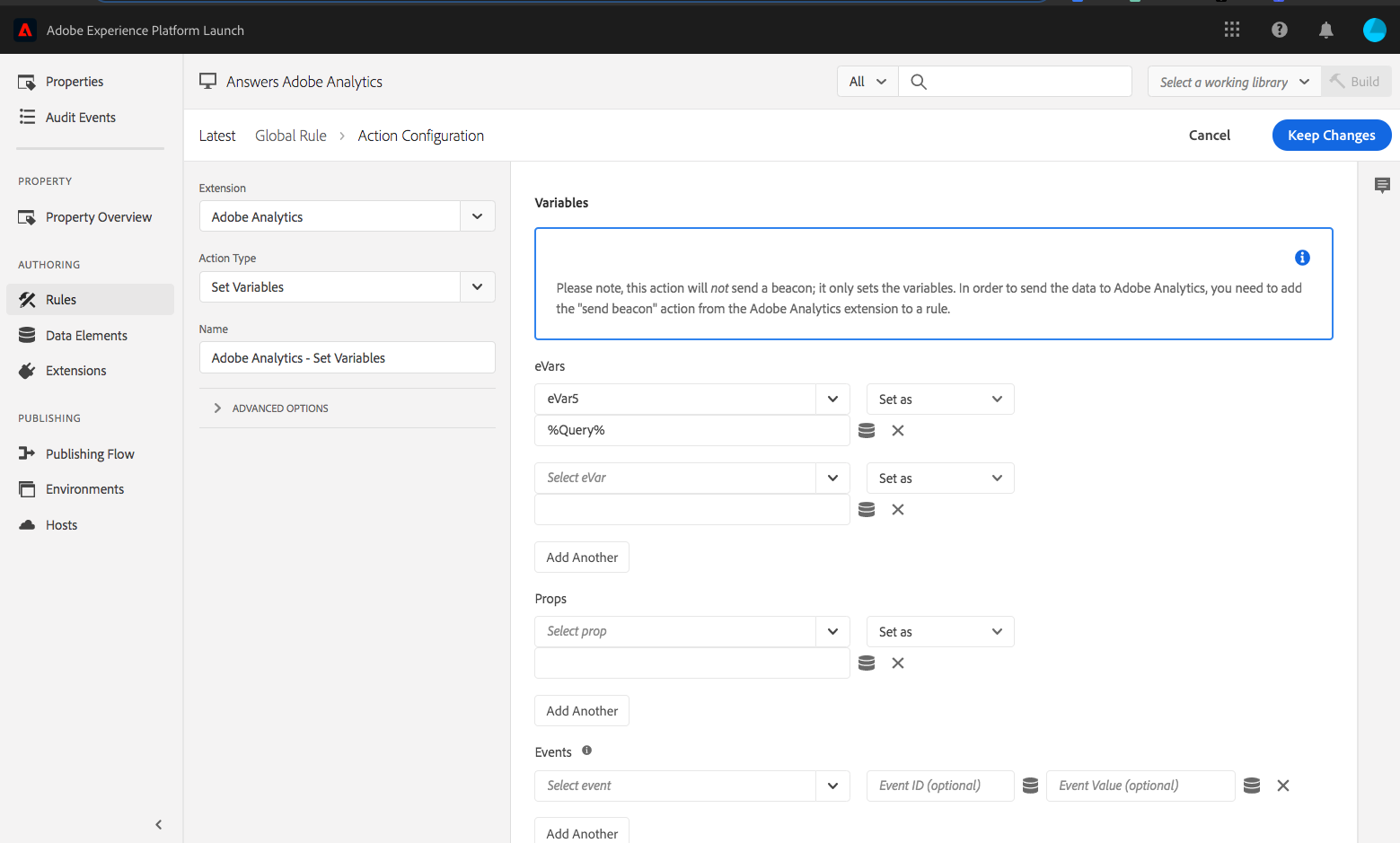
Under THEN > Actions, add a new action for the “Set Variables”. Select the eVar you’d like to pass the query string to (we’ve used eVar5). Click the little data warehouse icon and pick your previously created “query” Data element.

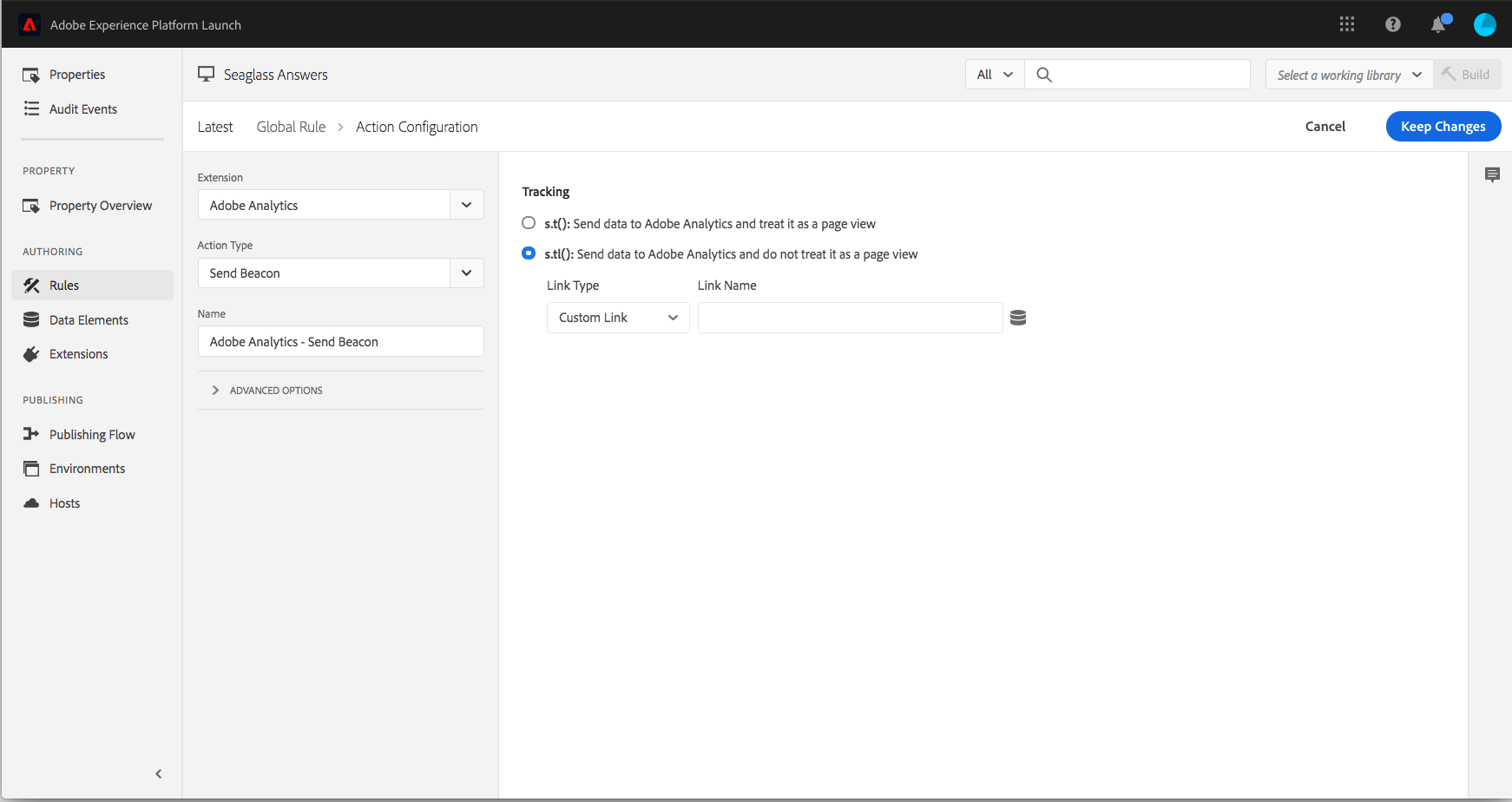
Under THEN > Actions, add a new action for “Send Beacon”. Make sure to select
s.tl()so the data is not treated as a page view.
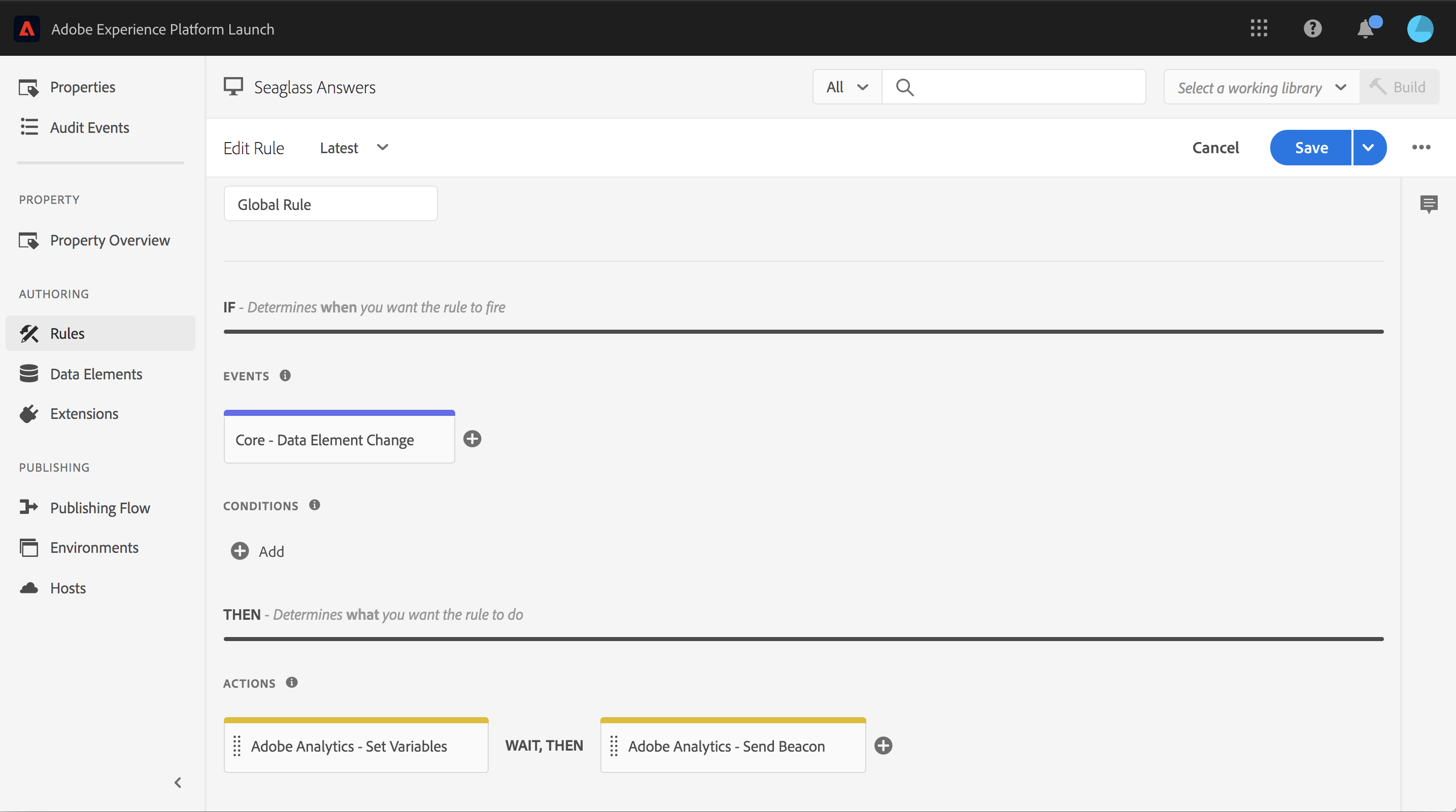
Click Save. This is what the rule should roughly look like:

Publish
Finally, publish your changes to the appropriate environment.

