Step 3: QA & Debugging
Once you finish setting up your visitor analytics, you’ll want to QA your work and confirm you’re seeing them getting passed in with your searches and clicks. If you notice that your visitor ID and visitor ID method aren’t getting logged with your analytics then, you should also follow these steps to debug.
Below are steps to how you can check to see if your searches and clicks are getting passed the visitor ID and visitor ID method you expect.
If visitor ID and visitor ID method is not getting passed this means there is some issue upstream in your implementation or you simply had no visitor ID or visitor ID method available for a user when they ran their search / click.
You can rule out the latter by ensuring you meet the conditions for the visitor object to be created. For example, if it is created when a logged in user’s email is passed to local storage, you should log in and check this data is in local storage.
Searches
You can validate that searches are accepting visitor ID and visitor ID method as expected by examining the requests made by your search experience as follows:
- Right click anywhere on your page and click Inspect.
- Depending on your browser and your settings a panel will appear on either the side or bottom of your page.
- Click the Network tab displayed across the top of the panel.
- Type “live” into the filter bar.
- Run a search.
- If you ran a search before you’ve done steps 1 - 4, you’ll need to run another search.
- You will see two requests appear that start with
autocomplete?andquery?respectively. - Click the request that starts with
query? - You should now see tabs for the following options presented:
- Headers
- Payload
- Preview
- Response
- Initiator
- Timing
- Cookies
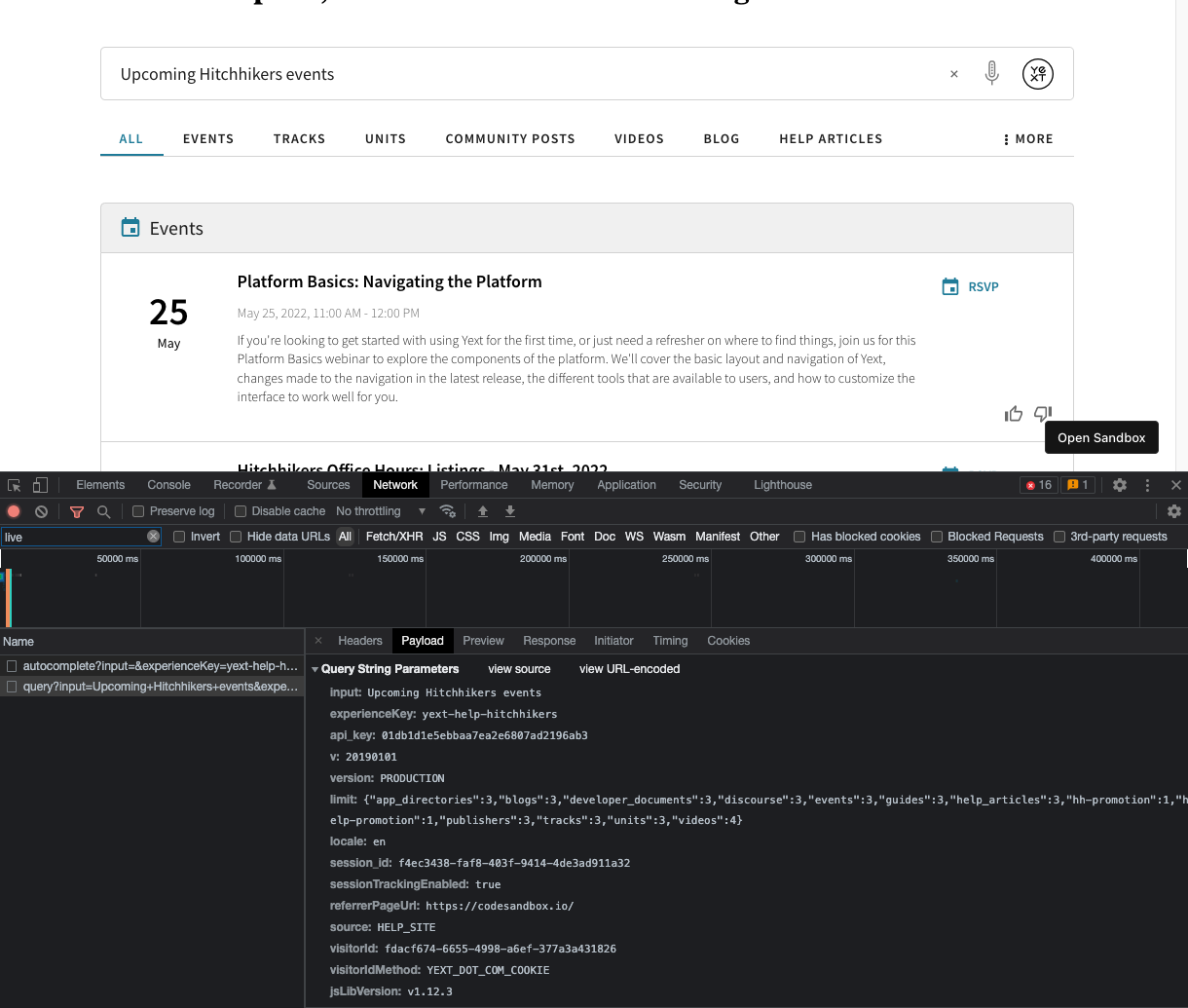
- Click Payload.
- If the visitor ID and visitor ID method were passed correctly you should see a parameter for each under the Query String Parameters section with your visitorId and visitorIdMethod.

Clicks
You can validate that clicks are accepting visitor ID and visitor ID method as expected by examining the requests made by your search experience as follows:
- Right click anywhere on your page and click Inspect.
- Depending on your browser and your settings a panel will appear on either the side or bottom of your page.
- Click the Network tab displayed across the top of the panel.
- Type “analytics” into the filter bar.
- Run a search.
- If you ran a search before you’ve done steps 1 - 4, you’ll need to run another search.
- Click on an Entity CTA in the search results.
- For each entity you’ve clicked, you will see a request pop up in the Network tab labeled with the business ID of your Yext account.
- Click on a request.
- You should now see tabs for the following options presented:
- Headers
- Payload
- Preview
- Response
- Initiator
- Timing
- Cookies
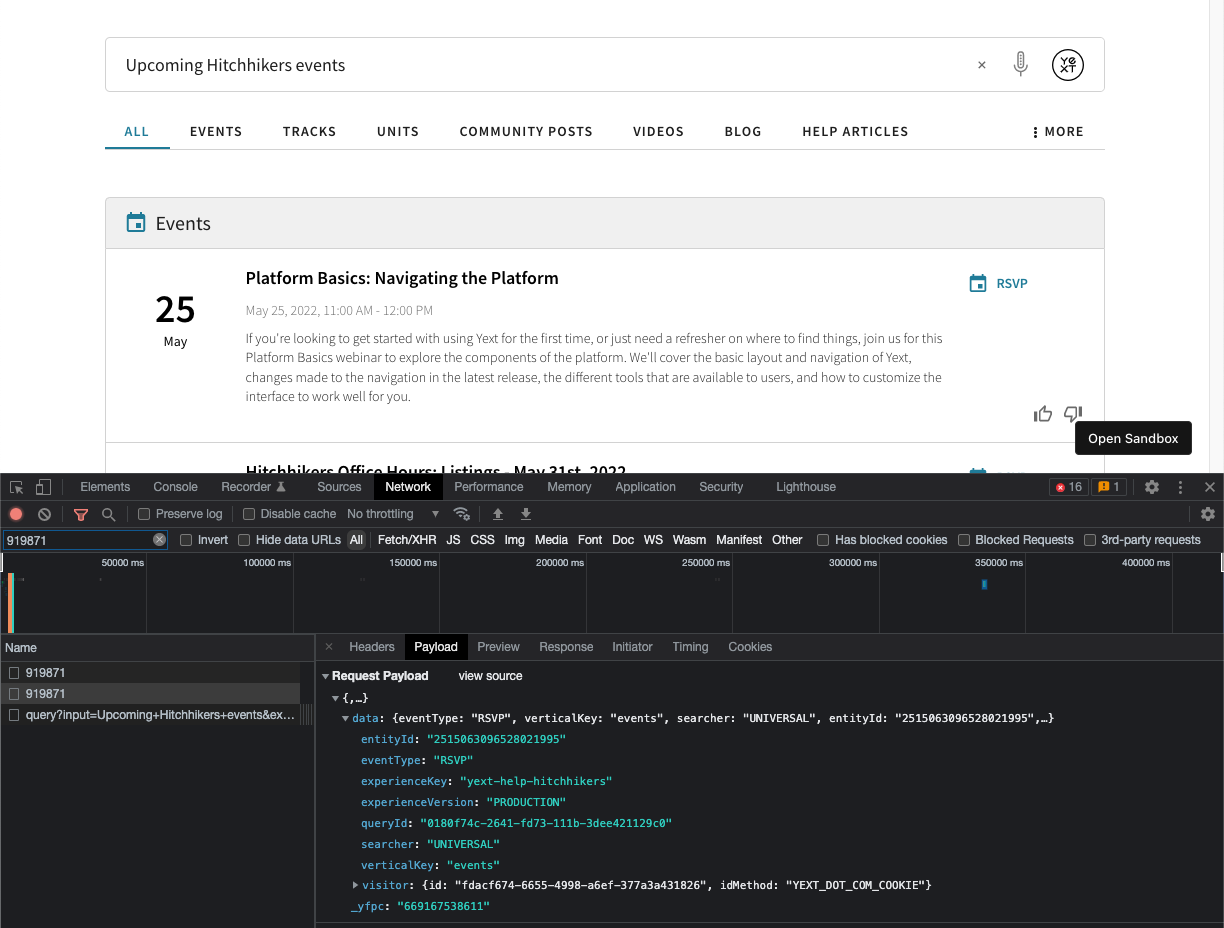
- Click Payload.
- If the visitor ID and visitor ID method were passed correctly you should see a property under the Request Payload section called visitor which contains two properties id and idMethod.