Using Local Storage to Store Visitor IDs | Yext Hitchhikers Platform
Local storage is a popular method for storing attributes about the users that visit your site, e.g. a visitor ID, visitors that come to your site.
This is commonly used when your search experience is behind a login and you’d like to identify a visitor based on that login information (e.g. an email or user id).
Retrieving a Value from Local Storage
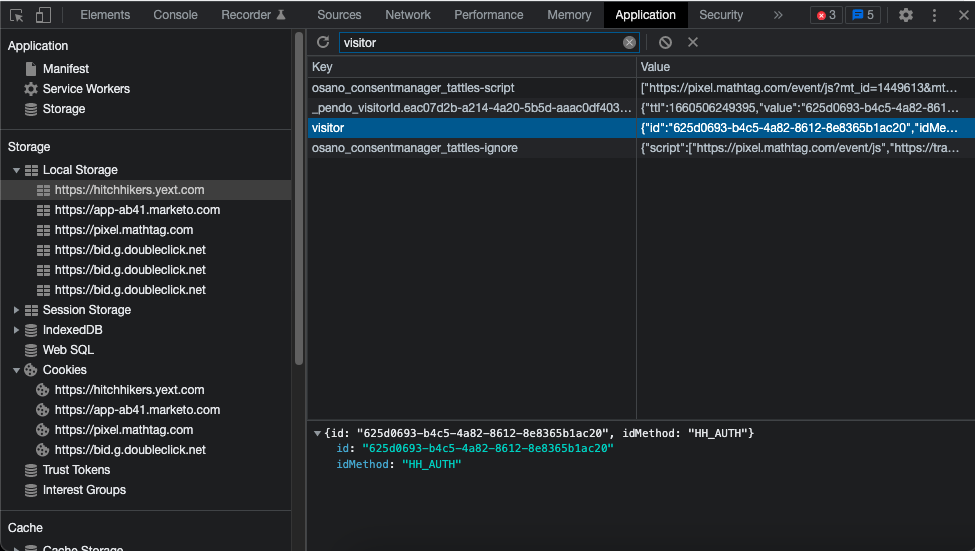
Let’s say your you’re storing an attribute in local storage called visitor which contains an object with the following properties:
| Property | Data Type | Description | Example Value |
|---|---|---|---|
| id | String | Unique identifier for a visitor on your search experience | 1404629222047 |
| idMethod | String | Label for ID used to identify a visitor | YEXT_CONVERSION_TRACKING_COOKIE |

You can retrieve the id value from this object in local storage by doing the following:
var user_id = window.localStorage.getItem("visitor");
var user_id = JSON.parse(user_id)["id"]In this example, we retrieve the object called visitor from local storage, parse this object in a JSON object and assign the id attribute of this object to a variable called user_id.
This user_id value can now be used for
identifying your visitors
.
If you are getting your visitor ID from local storage, the visitor object you create may look like:
var user_id = window.localStorage.getItem("visitor");
var user_id = JSON.parse(user_id)["id"]
var visitor = {
"id": user_id,
"idMethod": "USER_AUTH"
};Setting a Value in Local Storage
Storing a value in local storage allows you to access that value later on for things like visitor analytics.
For example, let’s say you want to link your employees from your internal employee portal to your search experience and have any searches and clicks conducted on that search experience get captured by visitor analytics.
One way you can do this is by appending your employee’s email to the link in your employee portal sending them from your portal to the search experience e.g. www.my-search-experience.com?email=bob@example.com
When a user lands on your search experience, you can retrieve their email from the referrer URL and store that value in local storage with the following code:
const urlParams = new URLSearchParams(document.referrer);
var emailFromUrl = urlParams.get('email');
window.localStorage.setItem('visitorId', emailFromUrl);In this example, we:
- Retrieve the URL of the page the user was sent from i.e. the referrer URL.
- Retrieve the
emailparameter from the referrer URL - Set an item in local storage called
visitorIdwhere the value is the email from the referrer URL

