Step 3: Send a POST Request
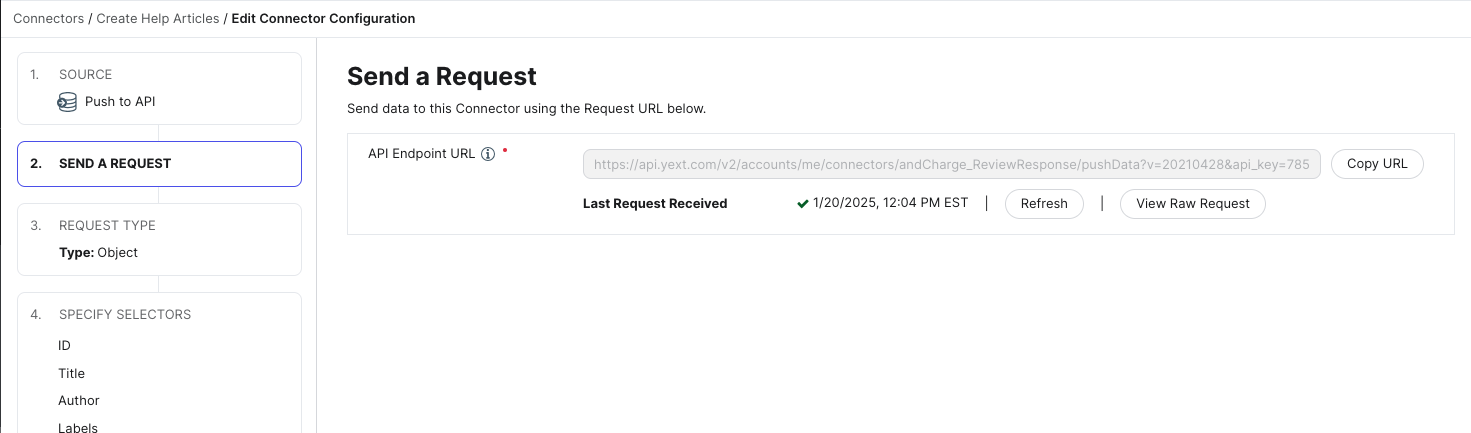
Once you have your endpoint URL, copy it and use it to send a POST request from your app or API client.
For this example, we will send the following JSON request body:
{
"articles": [
{
"id": "KJK2L9",
"title": "How to Build a Pull Connector",
"author": {
"name":"Yext",
"id":"1203452"
},
"labels": ["documentation", "hitchhiker_guide"]
},
{
"id": "JAO12T",
"title": "How to Build a Push Connector",
"author": {
"name":"Yext",
"id":"1203452"
},
"labels": ["documentation", "hitchhiker_guide"]
}
]
}Once you post your request to your custom endpoint, click the Refresh button.
You should now see the timestamp of your most recent request. Click View Raw Request to view the raw JSON data and API logs.

<% elem.innerText %>

