Step 1: Hide a Vertical Results Page
If you want to hide a vertical tab from the navigation bar, you can exclude the vertical page while still having the vertical results appear in universal search.
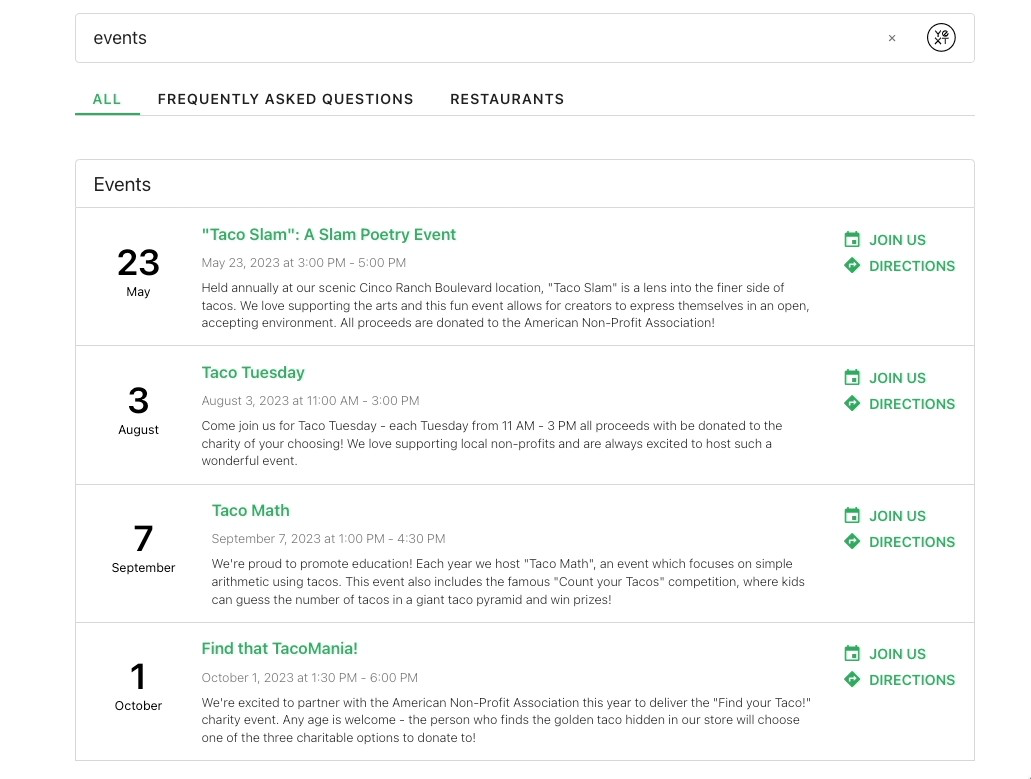
For example, if you want to show upcoming events in your universal search, but want to hide the tab in your navigation, it would look like this:

To hide a vertical page:
Add the following
excludedVerticalsobject to your index.json file. You can add it below (but outside of) theverticalsToConfigobject like this:{ ... "verticalsToConfig": { "Universal": { "isFirst": "true", // Indicates that this should always appear first in the navigation bar "label": "All" // The name of the universal tab in the navigation bar } }, "excludedVerticals": [ "[[verticalKey]]" ] }- In this case, you do not need to delete the preexisting vertical json or handlebars files.
- This will hide the vertical tab in the navigation bar, but users will still be able to navigate to view more than 10 result cards within the vertical page by clicking “View More”. See how to also hide this in the next step.
Hide the “View More” Button by adding the following to the answers.scss file
.HitchhikerResultsStandard--[[verticalKey]] .HitchhikerResultsStandard-viewMore { display: none; }
Note
Since the vertical page files aren’t being deleted, the page will still exist in the experience even though it is hidden. Users can still see the page if they navigate to it directly via url.
<% elem.innerText %>

