Step 3: Using ProductCard with Search Results
The VerticalResults component also accepts a type. You can pass types to React components like so: <VerticalResults<Product>>.
The generic from <VerticalResults/> along to the CardComponent prop, which makes sure that you’re using a card component that works with this vertical’s data.
// src/App.tsx
import { useSearchActions } from "@yext/search-headless-react";
import { SearchBar, VerticalResults } from "@yext/search-ui-react";
import { useEffect } from "react";
import { ProductCard } from "./cards/ProductCard";
import { Product } from "./types/products";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<VerticalResults<Product>
customCssClasses={{
// additonal styling added to display the cards in a grid
verticalResultsContainer: "grid grid-cols-3 gap-4",
}}
CardComponent={ProductCard}
/>
</div>
</div>
);
};
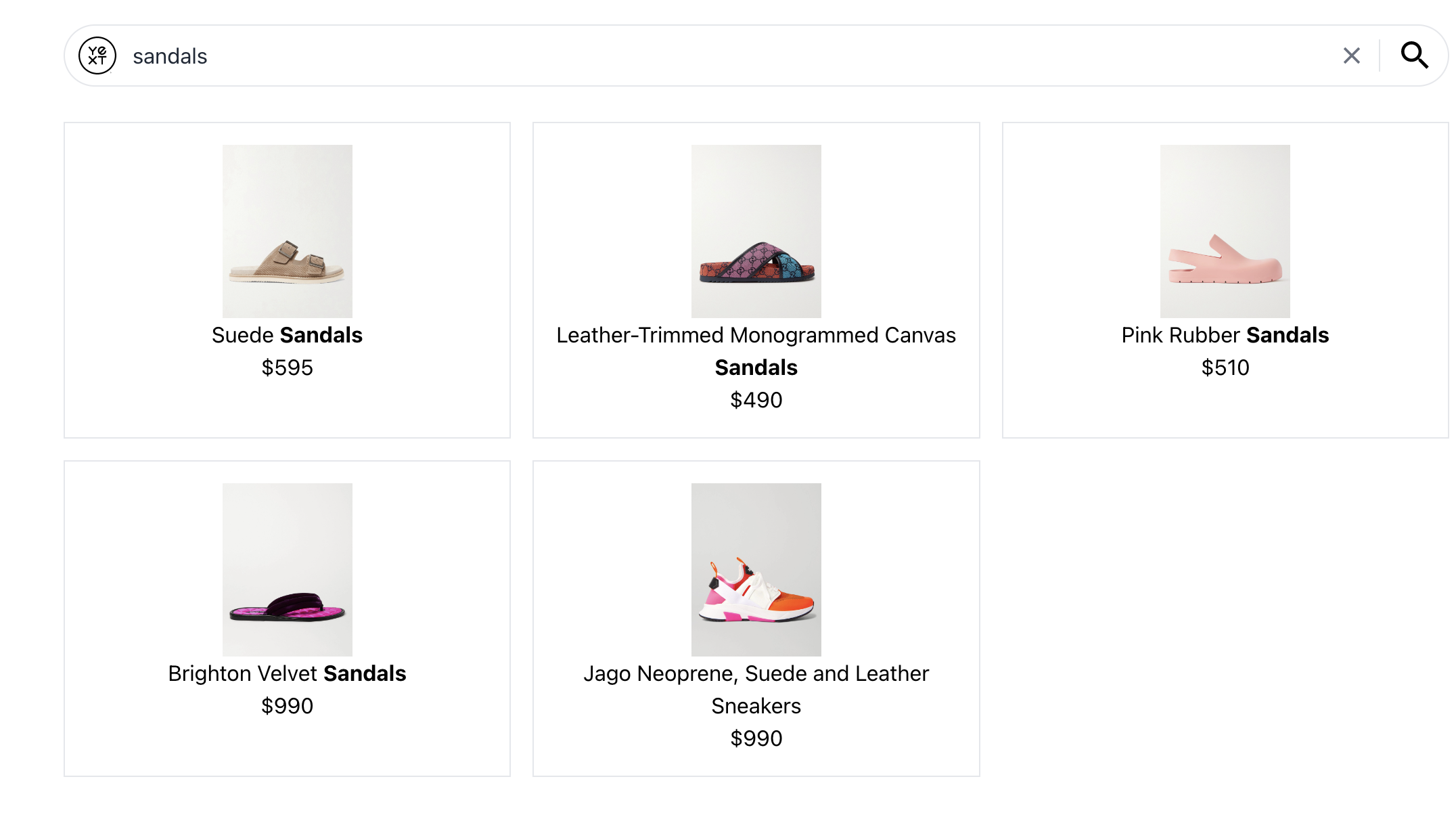
export default App;Here’s what the results look like after running a search:

Universal Results
You can also pass types to the <UniversalResults/> component via generics. To do this, you can create a VerticalTypeMap that maps vertical keys (strings) to the types you generated from the CLI.
This ensures that the cards defined in the verticalConfigMap are type-safe.
// src/App.tsx
import { SearchBar, UniversalResults } from "@yext/search-ui-react";
import FaqCard from "./cards/FaqCard";
import { ProductCard } from "./cards/ProductCard";
import { Faq } from "./types/faqs";
import { Product } from "./types/products";
interface VerticalTypeMap {
products: Product;
faqs: Faq;
}
const App = (): JSX.Element => {
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<UniversalResults<VerticalTypeMap>
verticalConfigMap={{
products: { CardComponent: ProductCard },
faqs: { CardComponent: FaqCard },
}}
/>
</div>
</div>
);
};
export default App;In the example above, typing <UniversalResults /> with VerticalTypeMap enforces that the products and faqs verticals must use card components that are typed with cards specific to those verticals.

