Step 3: Trigger Search
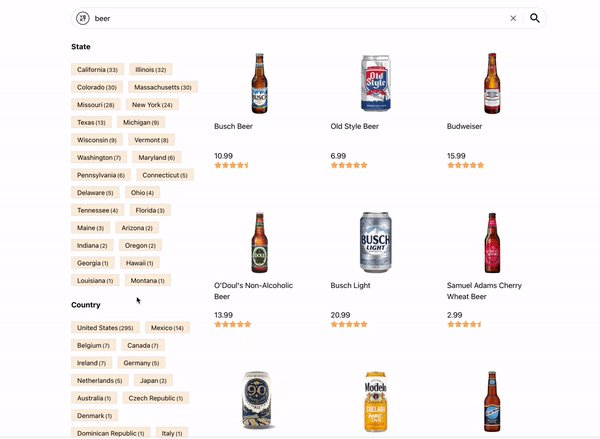
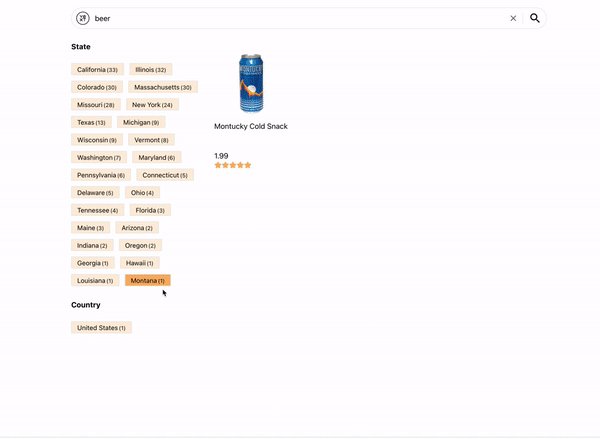
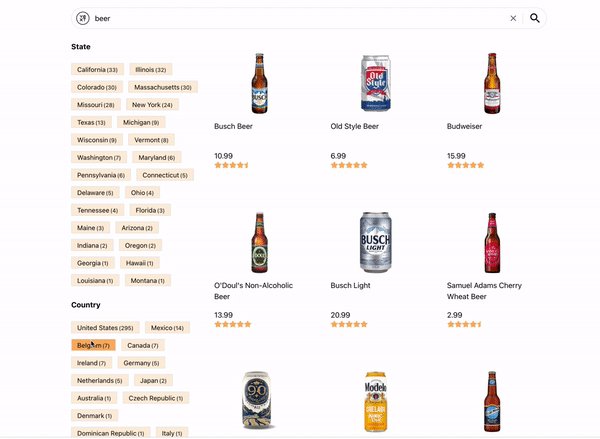
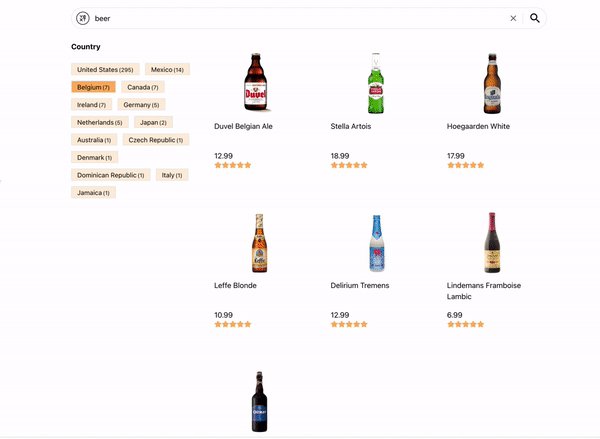
At this point, clicking on a TileFacet option will toggle the facet option in the search state and change the background color of the tile in the UI. For this particular example, it makes the most sense to trigger a search as soon as an option is selected or deselected so executeVerticalQuery needs added to the handleFacetClick function.
const handleFacetClick = (
value: string | number | boolean | NumberRangeValue,
selected: boolean,
matcher = Matcher.Equals
) => {
searchActions.setFacetOption(fieldId, { matcher, value }, selected);
searchActions.executeVerticalQuery();
};Now when a facet option is toggled, the search results change accordingly.

There may be cases where you don’t want to trigger a search immediately after an option is toggled. In that case, you could move the executeVerticalQuery method to different event handler (an “Apply Filters” button, for example).
<% elem.innerText %>

