Step 1: Configure Sortable Fields
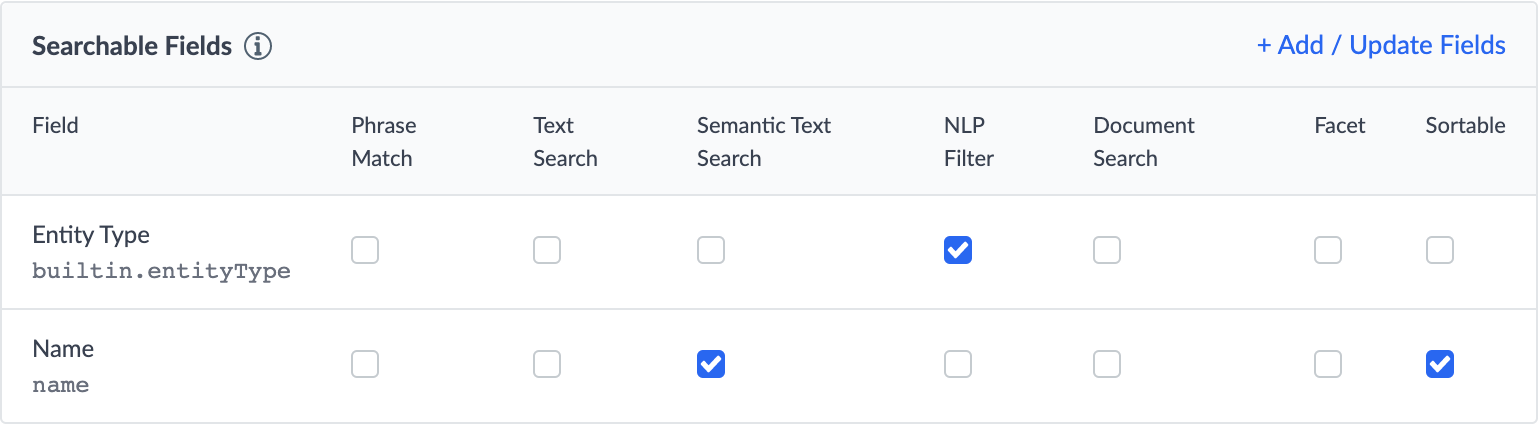
In this example Search configuration, the Name field is the only field that can be sorted on. Keep in mind that sorting only applies to Vertical Search.

In SortDropdown.tsx, there is an object called sortByOptions for matching a label with the sort field and direction. Direction, SortBy, and SortType are all imported types from @yext/search-headless-react.
// src/components/SortDropdown.tsx
import {
Direction,
SortBy,
SortType,
useSearchActions,
useSearchState,
} from "@yext/search-headless-react";
import { useState } from "react";
// object that has a label for the different sort types
const sortByOptions: { label: string, sortBy: SortBy }[] = [
{
label: "Name: A-Z",
sortBy: {
field: "name",
direction: Direction.Ascending,
type: SortType.Field,
},
},
{
label: "Name: Z-A",
sortBy: {
field: "name",
direction: Direction.Descending,
type: SortType.Field,
},
},
];
<% elem.innerText %>

