Step 4: Add the Dropdown Component to the App
In App.tsx, the SortDropdown is aligned next to the search results and appears if there are results that can be sorted:
// src/App.tsx
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
VerticalResults,
} from "@yext/search-ui-react";
import { useEffect } from "react";
import SortDropdown from "./components/SortDropdown";
function App() {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex justify-end mb-4">
<SortDropdown />
</div>
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
}
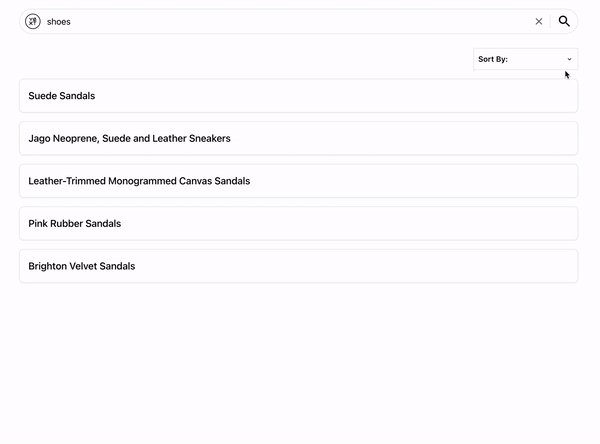
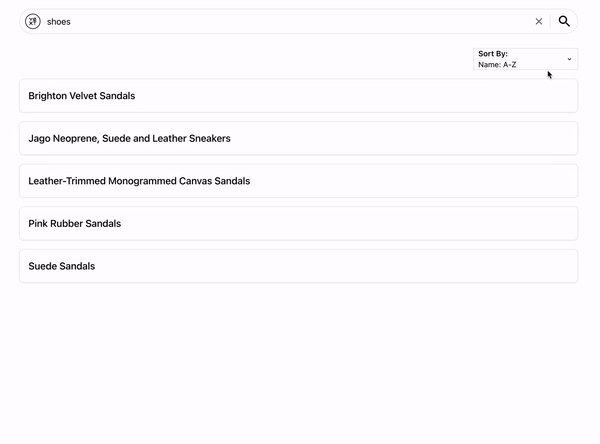
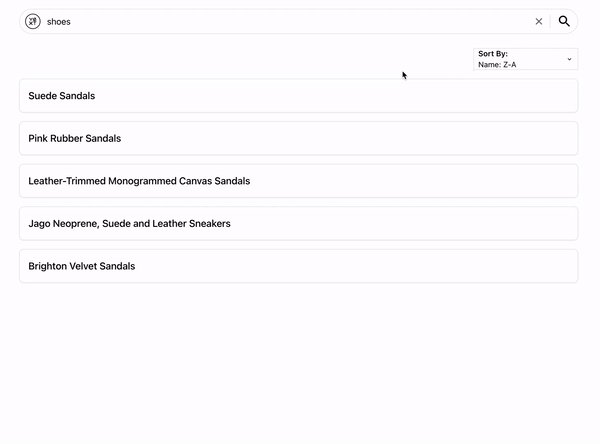
export default App;Now when results appear in the UI, they can be sorted in in ascending or descending alphabetic order.

<% elem.innerText %>

