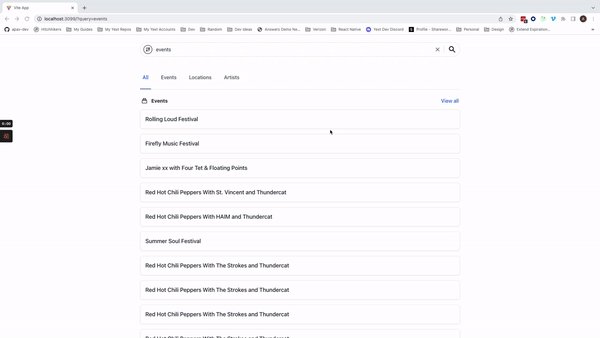
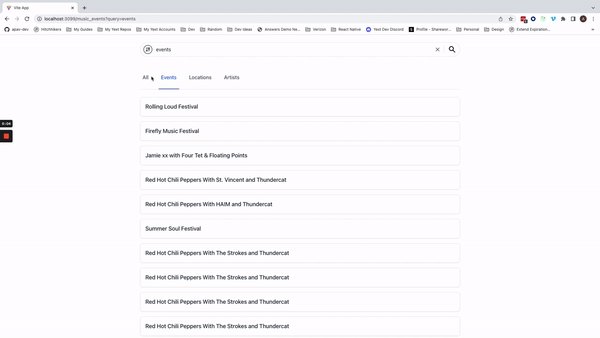
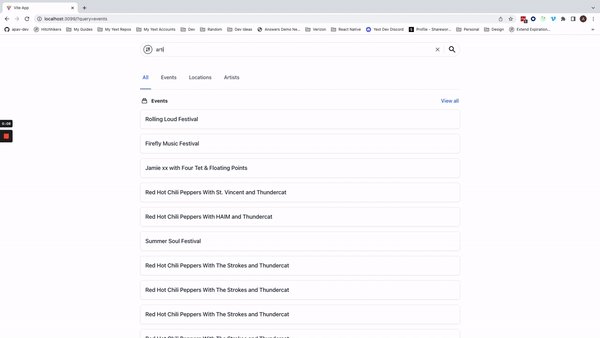
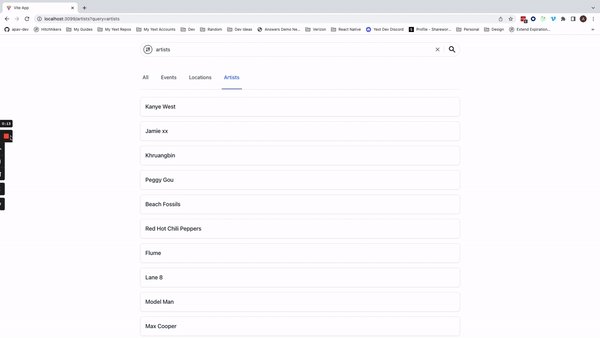
Step 3: View All Links in Universal Result Sections
Now that you’ve added routing to your application, you can add “View all” buttons to the vertical sections in your <UniversalResults /> by editing your universalResultsConfig:
// src/pages/UniversalResultsPage.tsx
import { UniversalResults } from "@yext/search-ui-react";
import { usePageSetupEffect } from "../hooks/usePageSetupEffect";
const universalResultsConfig = {
events: {
label: "Events",
viewAllButton: true,
},
locations: {
label: "Locations",
viewAllButton: true,
},
artists: {
label: "Artists",
viewAllButton: true,
},
};
export const UniversalResultsPage = (): JSX.Element => {
usePageSetupEffect();
return <UniversalResults verticalConfigMap={universalResultsConfig} />;
};Clicking on the button will navigate you to the relevant results page.

<% elem.innerText %>

