Introduction | Yext Hitchhikers Platform
Overview
Facets allow the end user to refine the search results using various attributes of your content. They are viewable “post-search”, since they’re dependent on the search query.
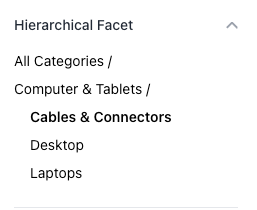
Hierarchical facets allow users to click through a ‘hierarchy’ of categories to filter the results. The most common use case for using Hierarchical Facets are for category fields.

In this guide, we’ll walk through how to set up hierarchical facets. Hierarchical facets are only supported in Search UI React, and not the Hitchhikers Theme.
To learn more about facets, check out the Facets and Filters (Backend) unit.
Implementing Hierarchical Facets
At a high level, there are three parts to implementing Hierarchical facets:
- Knowledge Graph:
- Make sure there are fields for the content you want to enable facets on and that they are populated. Check out the Searchable Fields Best Practices reference doc for more tips on choosing which fields to use.
- Hierarchical facets require a specific field set up.
- Search backend:
- Set the desired fields as searchable fields with the type facet. Review the Facets and Filters unit for a refresher or Add Facets to a Search Vertical help article for step-by-step instructions.
- Search frontend: Add facets to your frontend. Hierarchical facets are not supported in the Theme.
- Search UI React: Check out the the Facets and the HierarchicalFacet React component reference docs.
We’ll go into more detail on each of these steps.
<% elem.innerText %>

