Introduction | Yext Hitchhikers Platform
Overview
Facets allow the end user to refine the search results using various attributes of your content. They are viewable “post-search”, since they’re dependent on the search query.
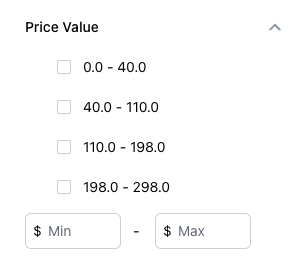
Numerical facets allow you to use static number ranges as facets, which is particularly useful for price ranges, multipack options, and more.

In this guide, we’ll walk through how to set up numerical facets. We’ll cover options for implementing in both the Hitchhikers Theme and Search UI React.
Note: Only Search UI React allows users the ability to input a minimum and maximum value in numerical facets.
To learn more about facets, check out the Facets and Filters (Backend) unit.
Implementing Facets
At a high level, there are three parts to implementing facets:
- Knowledge Graph:
- Make sure there are fields for the content you want to enable facets on and that they are populated. Check out the Searchable Fields Best Practices reference doc for more tips on choosing which fields to use.
- Search backend:
- Set the desired fields as searchable fields with the type facet. Review the Facets and Filters unit for a refresher or the Add Facets to a Search Vertical help article for step-by-step instructions.
- Numerical facets take a bit more setup on the backend.
- Search frontend: Add facets to your frontend. Check out the following resources based on which frontend method you’re using:
- Hitchhikers Theme: Facets and Filters (Frontend) unit. Both standard facets and numerical facets use the same setup. You must be on Theme v1.29 or above to use numerical facets.
- Search UI React: Check out the the Facets and the NumericalFacet React component reference docs.
We’ll go into more detail on each of these steps.

