Managing and Creating Entity Types | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- Where to view all entity types available to your account
- Why enabling entity types is important
- The basic actions you can take on the Entity Types configuration screen
Overview
Now that you know what an entity type is and the difference between built-in and custom entity types, it’s time to learn how to use them.
Before adding entities to your account, you need to enable the entity types you want to use so that your Knowledge Graph is ready to ingest your entity data. You can also create your own custom entity types. We’ll go over both in this unit.
Manage Entity Types
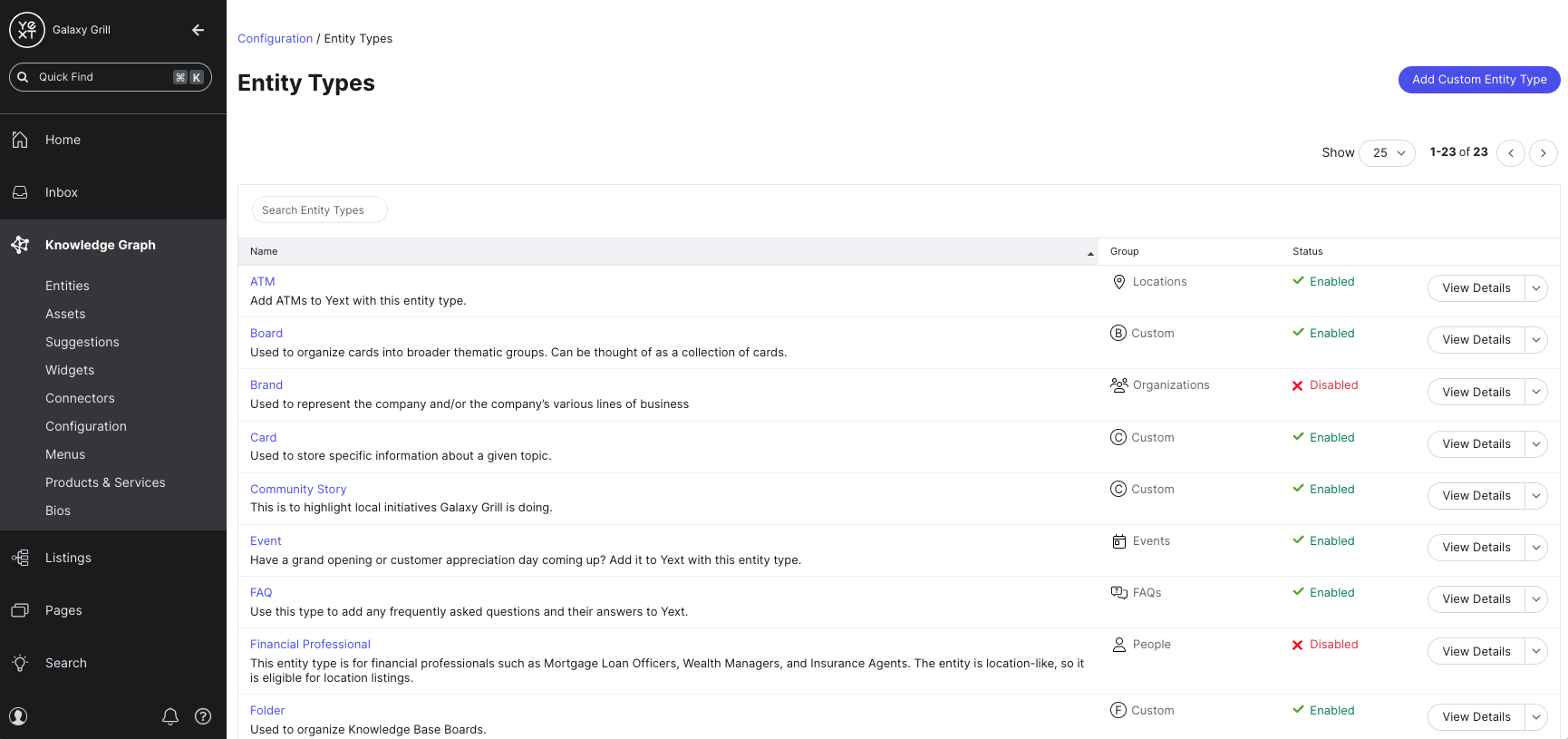
Navigate to Knowledge Graph > Configuration > Entity Types.

From here, you can manage all of the entity types available to your account, update their properties, and add or remove fields. Below is an overview of the available options:
Add a Custom Entity Type. You’ll walk through this process in the next unit.
Enable or Disable types. You must enable a type before you can create an entity of that type.
Set Primary Type. The primary entity type is the default used when an entity type is not specified. It will also determine the default field labels shown on screens that display multiple types of entities.
View Details for a Type. For built-in types, this is view-only. For custom types, you can edit things like the name, API name, or description.
Edit Fields for a Type. Add custom fields or any additional fields to use on an entity type.
Add Entity. If the type is enabled, add an entity to that type.
Create a Custom Entity Type
If Yext doesn’t offer a built-in entity type to fit your use case, you can create a custom entity type.
There are some drawbacks to using custom entity types:
- Custom entity types cannot be used with Listings
- Built-in entity types are designed to be compatible across the whole Yext platform
- Built-in entity types are also more likely to be compatible with third-party integrations
While you can control most properties of custom entity types, the following fields are always on entity types and cannot be removed:
- Entity ID
- Name
- Folder
- Labels
For detailed steps on how to create a custom entity type, see the Create a Custom Entity Type help article and the video demo below.
True or false: You need to enable an entity type in order to add an entity of that type to the Knowledge Graph.
If an entity type is set as Primary, it means:
Where do you go to create a custom entity type?
You're a star! ⭐

