Adding Facets | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will:
- Add the
Facetscomponent to filter on employment type, job department, and salary
Overview
In search, facets are additional filters that can be applied after an initial search is made to further narrow down results. We want potential job candidates to be able to further refine their results after searching based on things such as salary and whether the job is part or full time.
In this unit, you’re going to add clickable facets so that users can easily narrow down search results.
1. Add Facets
In this unit, you’re going to enable the user to filter down their search results by Employment Type, Job Department, and Salary using facets.
In src/templates/search.tsx, import Facets, StandardFacet, and NumericalFacet from @yext/search-ui-react.
// src/templates/search.tsx
// other imports...
import {
SearchBar,
VerticalResults,
SpellCheck,
ResultsCount,
Pagination,
Facets
} from "@yext/search-ui-react";
import JobCard from "../components/JobCard";
import Job from "../types/jobs";
// other code...
const Search: Template<TemplateRenderProps> = () => {
return (
<SearchHeadlessProvider searcher={searcher}>
<div className="px-4 py-8">
<div className="mx-auto flex max-w-5xl flex-col">
<h1 className="pb-4 text-center text-3xl font-bold text-red-700">
Turtlehead Tacos Careers
</h1>
<SearchBar placeholder="Search job title, department, or employment type" />
<SpellCheck />
<ResultsCount />
<div className="flex">
<div className="mr-5 w-56 shrink-0">
<div className="flex flex-col rounded border bg-zinc-100 p-4 shadow-sm">
<Facets />
</div>
</div>
<VerticalResults<Job>
CardComponent={JobCard}
displayAllOnNoResults={false}
/>
</div>
</div>
<Pagination />
</div>
</SearchHeadlessProvider>
);
};Let’s review what you just added:
- You added a new flex container
divto place your facets and search results next to each other. - You added the
Facetscomponent that will allow display all your facets.
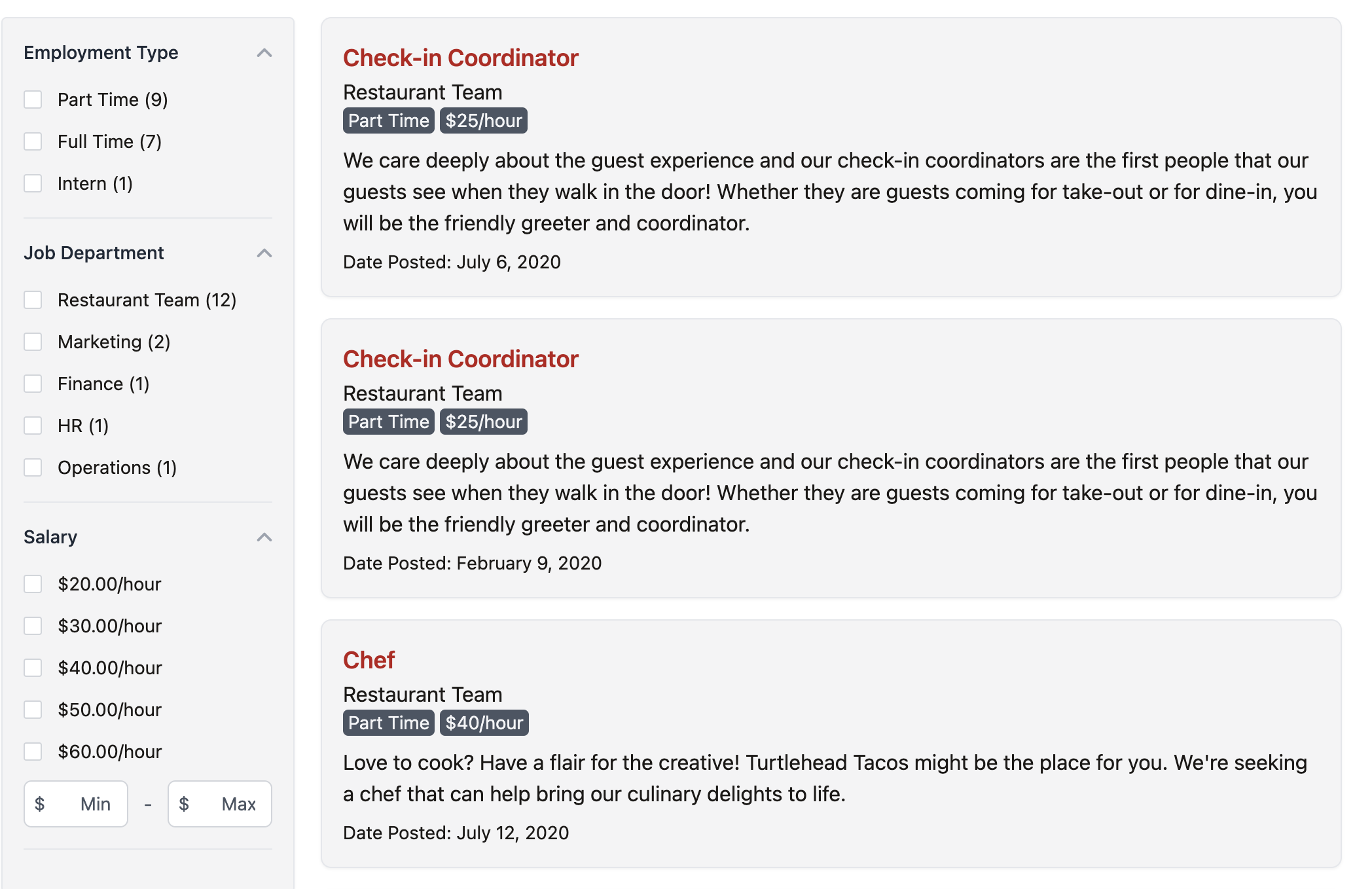
Search for “jobs” in the search bar and use the facets to narrow down on results!

Search for jobs and use the facets to narrow down results. How many part time jobs pay at least $30/hour?
How many jobs pay over $60/hour?
You're a star! ⭐

