Embedded Fields | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- What embedded fields are and how they work
- Where to use them in Yext
Overview
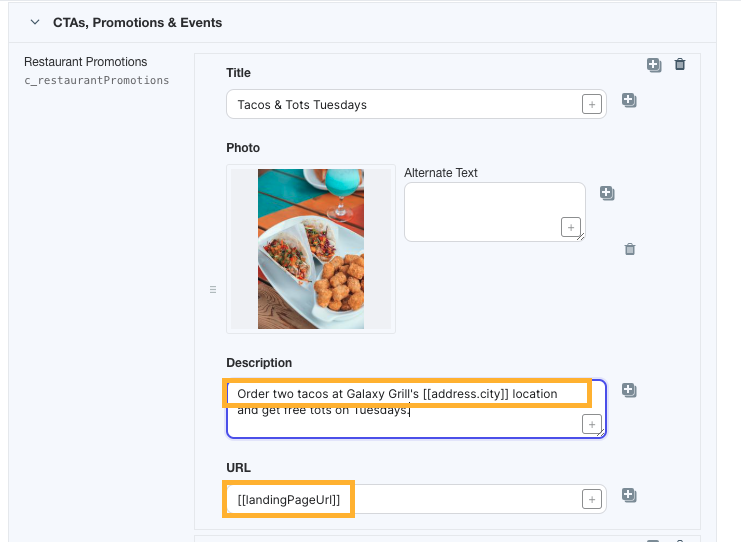
Embedded fields enable you to insert entity field values in any text field. For example, you can embed a location’s City or Website URL field in a Description.

In this unit, you’ll learn how embedded fields work and where you can use them in Yext.
How Embedded Fields Work
Any text field in Yext can accept embedded fields. This includes:
- Text fields on entities (descriptions, URLs, etc.)
- Text assets
- Entity templates
- Content outside the Knowledge Graph, like social posts and review responses
Embedded fields are dynamic content. This means that if you embed a field value, and then update that field, it will also update anywhere it has been embedded.
Apply an Embedded Field
You can apply an embedded field anywhere you see the embedded field icon:
![]()
Click the icon and select the field you want to embed from the dropdown menu.
Keep Learning
For more details on embedded fields, see the Use Embedded Fields help article.
unit Quiz
+20 points
True or false: All types of fields in Yext accept embedded fields.
True or false: Embedded fields are dynamic content.
Where can you use embedded fields? (Select all that apply)
Way to go, you passed! 🏁
You've already completed this quiz, so you can't earn more points.You completed this quiz in 1 attempt and earned 0 points! Feel free to review your answers and move on when you're ready.
1st attempt
0 incorrect

Sign up for Hitchhikers to start earning points!
If you're already a Hitchhiker, log in to access this content.
<% elem.innerText %>
