Overview of Schema | Yext Hitchhikers Platform
 What You’ll Learn
What You’ll Learn
In this section, you will learn:
- What schema is and why it’s important
- How Yext handles schema for built-in entity types
 Schema.org and Structured Data
Schema.org and Structured Data
Schema.org is a joint effort (through collaboration of the search engines), to improve the web by creating a structured data markup schema. Web developers can use this universal vocabulary by embedding it in the HTML of a page to communicate to search engines universally. On-page markup helps search engines understand the information on web pages and provide rich search results.
Many search engines use Schema.org as a framework for what Structured Data to index into their algorithms. They do not necessarily incorporate everything that is typed in Schema.org. For example, Google explicitly tells developers which types they are explicitly looking for in their documentation, which includes things like:
- Local Business
- FAQ
- Job Postings
- Products
- Events
- How-tos
Then, for each Type, Google outlines the required and recommended Schema.org Properties.
Marking your pages with schema does not guarantee that Google will feature your content or boost you to the top of the SERP, but it is definitely giving you your best shot.
 Schema.org and Structured Data Types and Properties
Schema.org and Structured Data Types and Properties
Let’s take a look at an example to illustrate the required and recommended Schema.org Properties.
Lots of brands put on events every year (including the beloved Turtlehead Tacos).
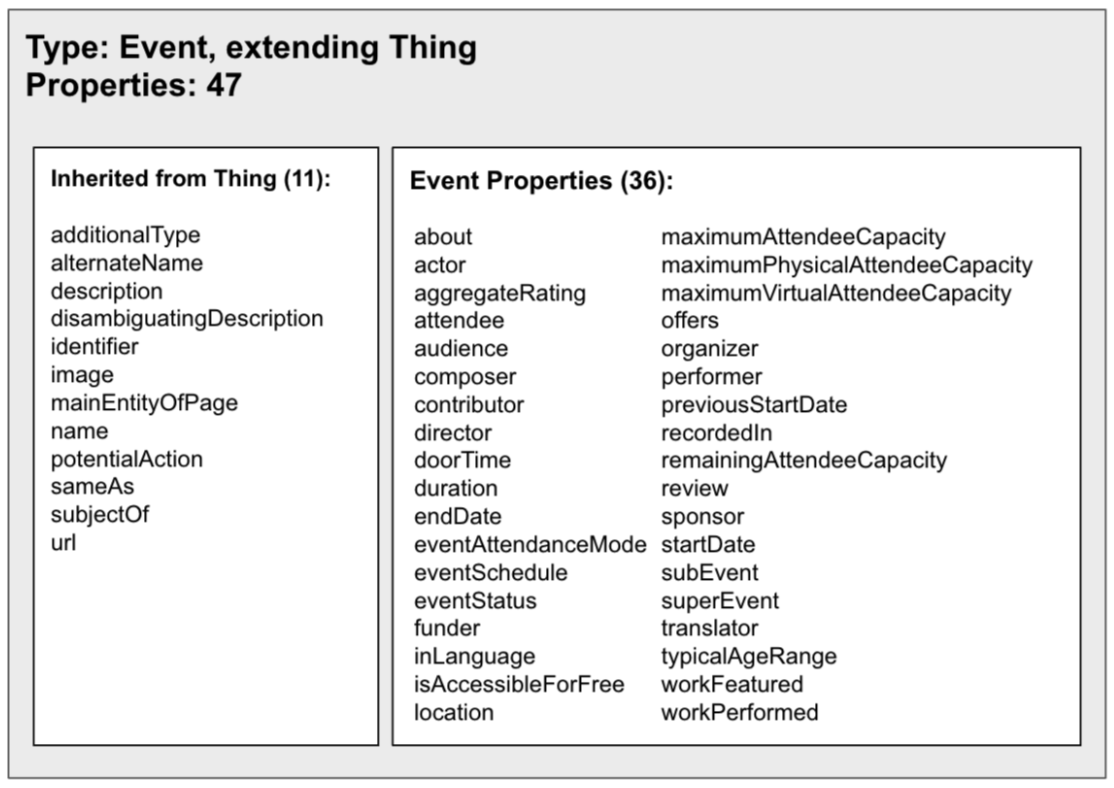
Here’s a link to Schema.org’s description of an event: https://schema.org/Event.
Schema.org uses multiple inheritance for its typing, meaning that a given Type can be a Child of one or more Types and thus inherits all of its Parent Type’s properties, plus it can add any of its own.
Event extends the Type Thing. Therefore, all of Thing’s Properties are also Properties of Event. Event also defines additional Properties that are specific to its Type, like startDate and endDate.

Now let’s look at Google’s recommendations for Event: https://developers.google.com/search/docs/data-types/event
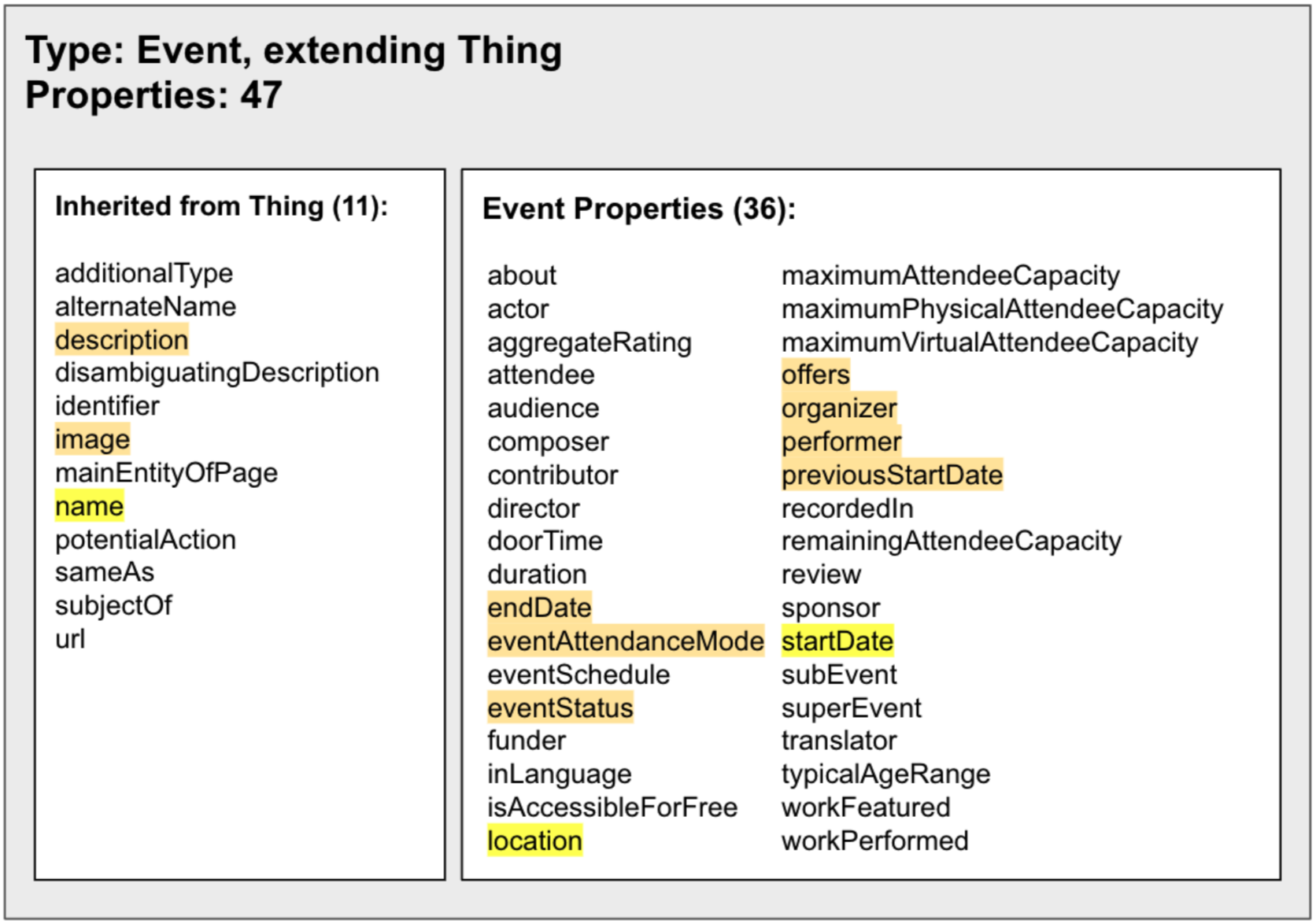
Google has three required Properties and additional recommended Properties (some of which are listed in the table below) — all of which are a subset of the Schema.org defined properties.
| Required Properties | Recommended Properties |
|---|---|
| location | description |
| name | endDate |
| startDate | eventAttendanceMode |
| eventStatus | |
| organizer | |
| performer | |
| previousStartDate | |
| image |
In the end, you only need to include Schema.org markup for the properties that matter to search engines, so it’s imperative that you include the ones required by Google — but not necessarily all the ones specified by Schema.org.
Over time, Schema.org best practices will evolve and so will the markup Google and other search engines recommend. That’s why it is critical to stay up-to-date on schema updates, and/or work with a partner who will do this on your behalf.

 Schema on Yext Pages
Schema on Yext Pages
Schema and Google structured data changes all the time. The Yext Pages technology and services make sure that you have Schema.org markup on your pages whenever possible.
If your pages were created via Custom Development, reach out to your Account team or Engagement Manager for help on how to update your schema.
If your pages were created via Page Builder, you can view and manage the Schema.org markup for each Page Builder Template directly from the platform, which you’ll learn how to do in the next unit.
When adding Schema.org markup to your Pages, you want to include:
Schema.org markup helps: (Select all that apply)
A Hitchhiker in the making! 🔥

