Integrating with Common Third Party Analytics Providers | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to integrate Third Party Analytics on Page Builder
- How to integrate Third Party Analytics on Custom Development Pages
Overview
Many times, our customers will use additional platforms to visualize analytics. Yext offers the ability to integrate with these third party analytics providers to make this easier. As a note, these metrics will only be visible to users via the third party vendor’s platform; these will not feed into Yext Analytics.
Where to Place Analytics
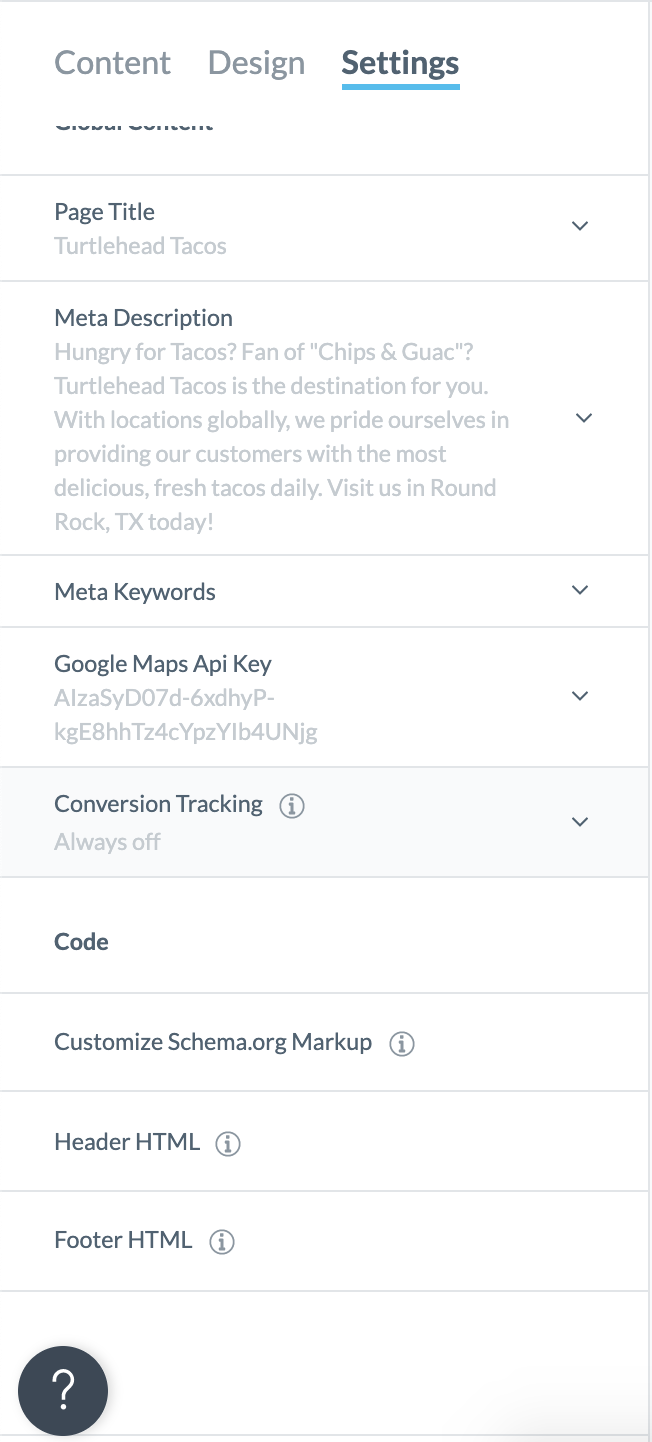
Most analytics scripts will need to be loaded on every page on your site, so you’ll need a way to add it globally. In order to do this, navigate to the ‘Settings’ tab of the Page Builder and click on the ‘Header HTML’ section.

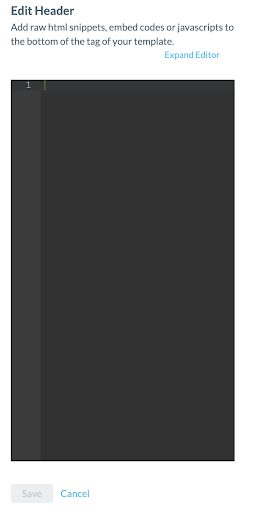
You will then see a code editor where you can place the analytics scripts you need.

Google Analytics
To add Google Analytics, you’ll just need to add the following script to your Header HTML, replacing UA-XXXXX-Y with your Google Analytics ID. More instructions can be found
here
.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->Google Tag Manager
If you are using Google Tag Manager, you’ll just need your container ID and the following snippets of code. More instructions can be found here .
Paste the following in the Header HTML, replacing GTM-XXXX with your container ID:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->Other Analytics Providers
If your analytics provider has simply provided a script to add to the <head> tag of your page, you can insert this HTML in the same Header HTML code editor in the Settings section of your Page Builder template!
Custom Development Support for Third Party Analytics
If you need further customization or tagging of specific events with your analytics provider and are using Custom Development, provide those requirements to your Yext team and they will be able to scope out the integration. These customizations are not available in Page Builder.
Which of the following can you integrate with using Page Builder templates? (Select all that apply)
Where should you enter the Analytics scripts on your Page Builder Template?
Will you be able to see third party analytics metrics in the Yext Platform?
You're a star! ⭐

