Multi-Language & Page Builder | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to customize multi-language Page Templates
- How to customize multi-language Static Pages
- How URLs work for multi-language pages in Page Builder
Multi-Language Page Templates
How do they work?
As you may recall from the Pages track, Page Templates are used to generate similar looking pages for all entities of a specific type.
Page Templates can support multiple languages. Our pages will look at the locales of the entity that you’ve created in the Knowledge Graph. We will then create a page for each language profile associated with the entity. So, if your entity has 3 language profiles associated with it, you will have 3 versions of the template, one for each language. Each template will pull the content from the corresponding language. Therefore, you can have one template with the same modules and have that template pull different languages dynamically. By default, you will see the Primary Language in the preview.
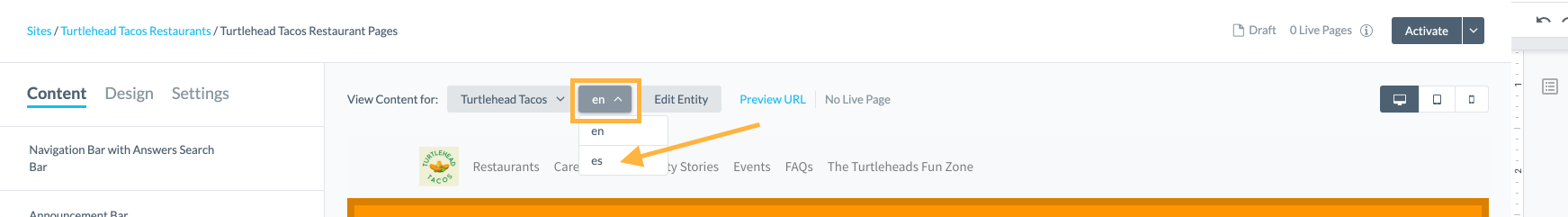
To toggle between languages on your Pages for the preview, you will use the dropdown located next to the Edit Entity here:

If it is greyed out, you know that the language profile for that entity is not activated. To activate it, review Multi-Language Profiles
There are some nuances to building multi-language pages and we’ll walk through how to do so below.
Where to begin?
The first step for multi-language pages will always begin in the Knowledge Graph. First, you’ll create the multi-language profile for an entity and add language-specific information. As mentioned, you can always continuously add more content as you go. We don’t expect you to have translations for every field or every language right off the bat.
Once you enable your new language profile for your entities, you’ll see the option appear to toggle between the languages for your Page Builder Pages in the top navigation. As we went over in the Pages track, each page you create comes with a default set of modules to help you get started adding content. However, you have the ability to add, reorder, or delete modules from your pages to customize the pages as you need. This will be important as you consider your multi-language strategy. All modules you choose to use for one language in the same template will be used for all languages.
Remember that all module updates happen on the Knowledge Graph tab of the Page Builder.
When editing module parameters, there are two ways to display content in module parameters. Content can either be dynamic or hardcoded.
- Dynamic: you map to an entity field. This means the content will pull from the field in the Knowledge Graph.
- Hardcoded: you enter a constant value. You either enter text into the field or upload an image.
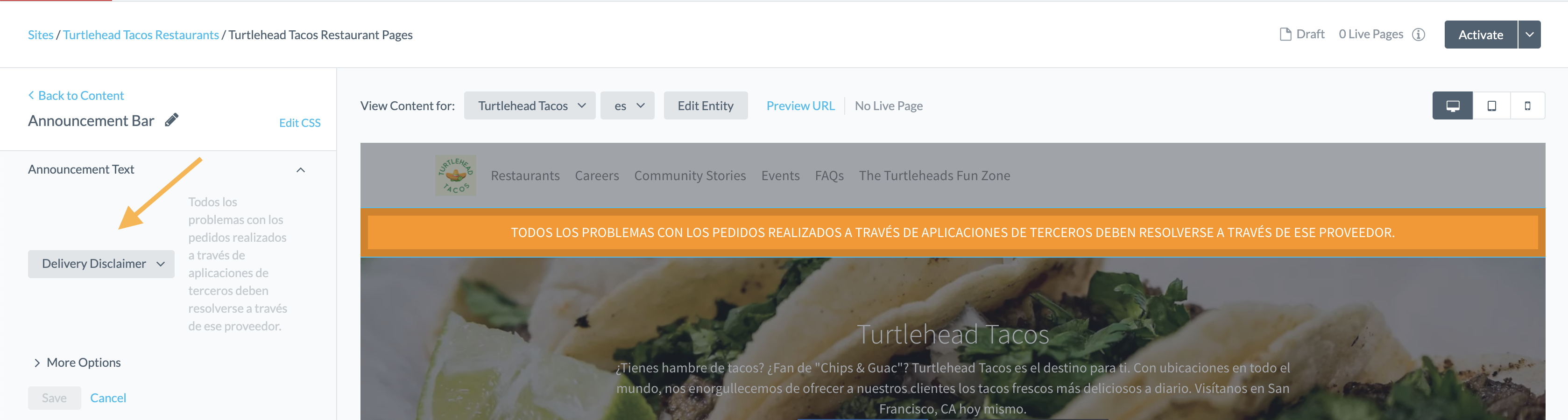
If you are building Yext Pages in one language, you can use either of the above. However, when building multi-language pages, we recommend only using Dynamic content. Hardcoded or constant values do not vary by language profile. For example, if you set a constant value to text in English, then it will display in English on both the English and Spanish versions of the page. Therefore, using the Dynamic module parameters will allow for easier deployment of multi-language templates. This entails mapping all fields when building multi-language pages. Here is an example for Delivery Disclaimer field, which is mapped to the Announcement Bar module.

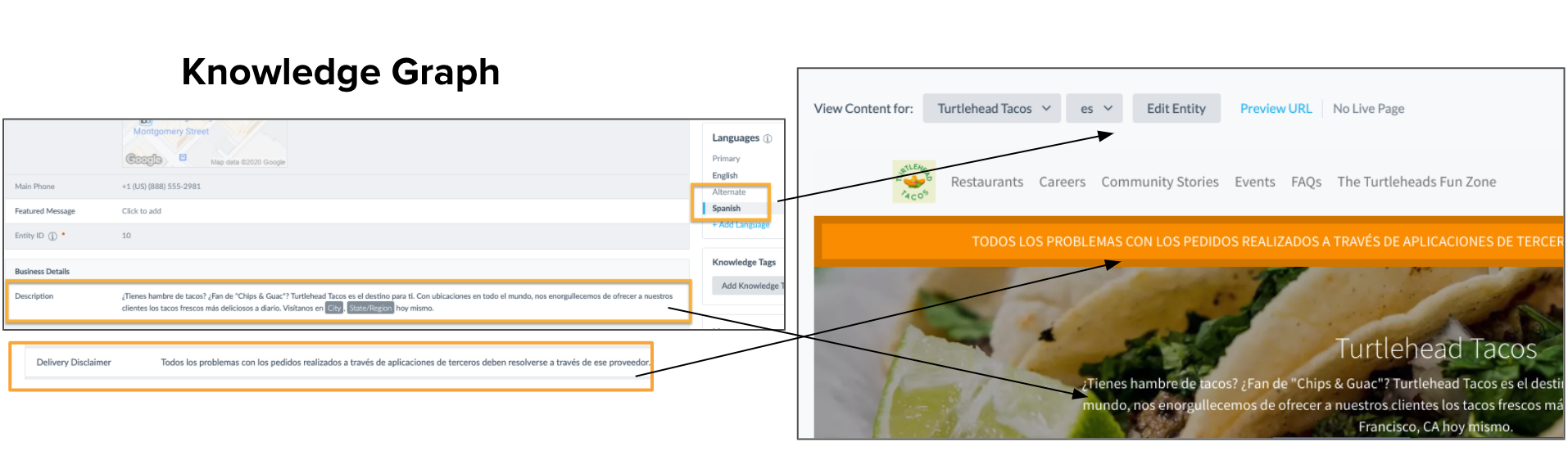
In the Knowledge Graph, we have added the Spanish translations for this entity for Delivery Disclaimer and Description fields, which you see then displayed directly on the Yext Spanish page:

Review the Data Mappings Module here for a refresher: Customizing Module Parameters
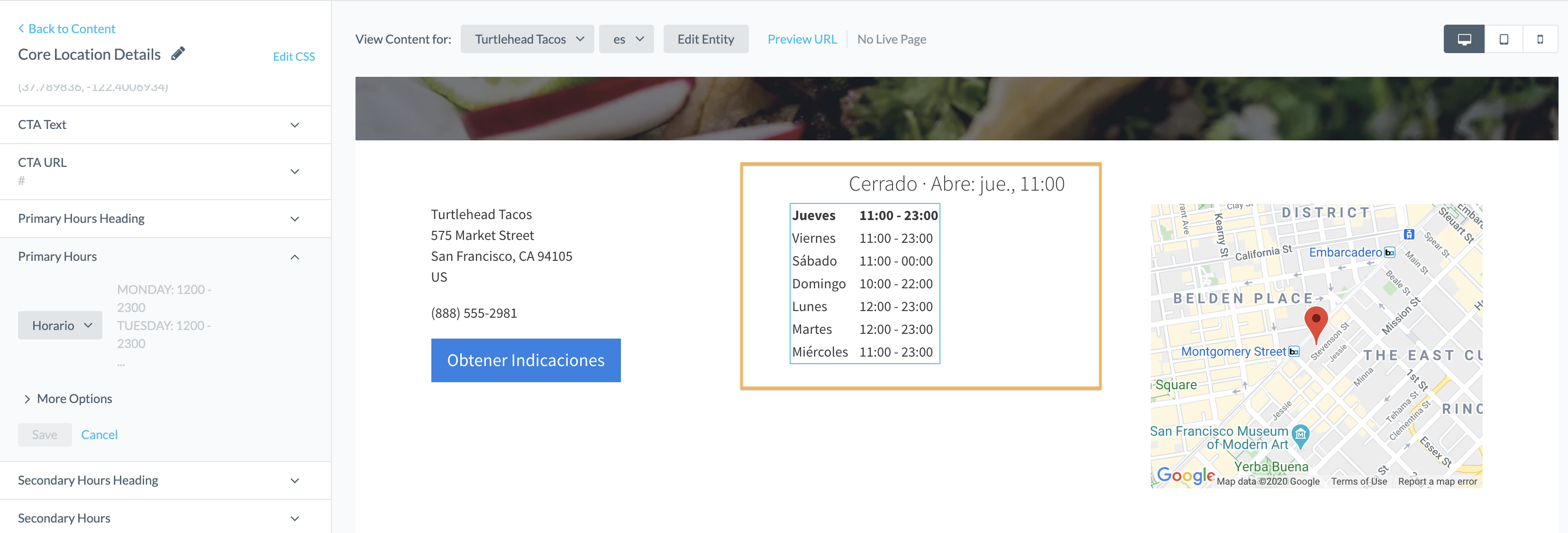
You will notice that some modules include hardcoded text by default. When modules include built-in text, this text will dynamically adjust for the language profile and display the appropriate translation. For example, the ‘Open Now’ and ‘Hours’ text field on the Core Location Details module will dynamically change:

Note that these Yext controlled translations cannot be modified and we recommend that you QA your multi-language pages to ensure they are displayed to your needs.
Given that all fields should be mapped to an entity for multi-language pages, we would recommend that you add custom fields for any fields that are consistent across all entity types, such as the Header and Footer texts and links. You can either add the custom fields with dynamic translations to your Restaurant Entity Type or create a new entity type to house these translations called Restaurant Translations.
Note that if you have an entity that doesn’t have content in a language specific field, it will be empty. This is not necessarily an issue but again, be sure to QA all your various language pages before going live.
Multi-Language Static Pages
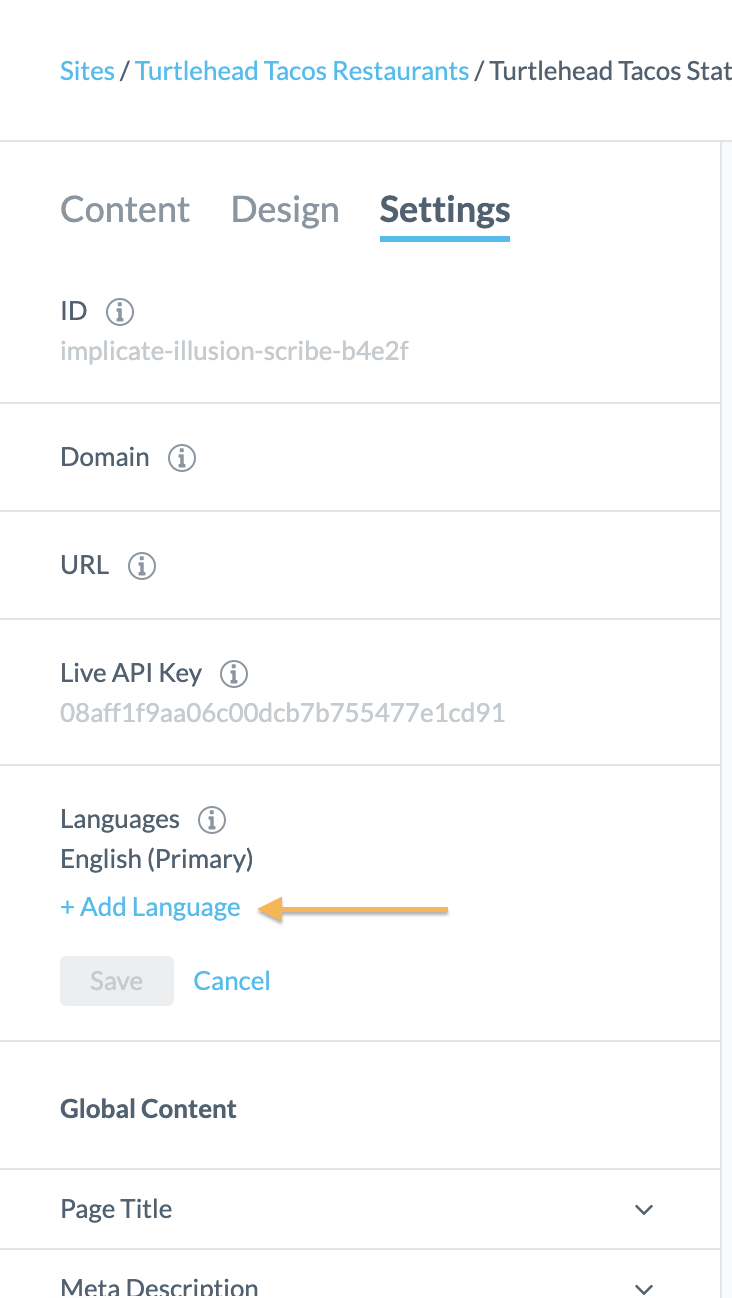
For a Locator, Finder, Calendar or a generic Static Page, the setup is very similar to Page Templates; however, since they are not tied to a specific entity, you’ll need to set the language profile in Page Settings.
To do this, navigate to your Static Page and select Settings in the sidebar. Add the necessary language by clicking Languages, and then clicking on the + Add Language link and selecting the desired language form the drop-down menu.

The Primary language for a static page is pulled from your account’s language setting. You can’t change the primary language, but you can add additional ones. If you need to change the Primary Language for your account, reach out to Support .
When you’re building multi-language Static Pages, you have two options. Note that both options will require adding the language in the Settings tab as shown above. Additionally, both options will create a page for the Primary Language as well as any additional languages added. We’ll go over the URL structure of the published pages below.
Option 1: Create a separate Static Page per language
You can create a separate single language Static Page for each language. This allows you the flexibility to use constant values since, as noted earlier, those would not be translated. It also gives you more control to add, remove, or update the modules, and content for that specific language at separate times, as well as over the URL of that language. As a notable caveat, do consider that you will still publish your “primary language” page in addition to the additional language page for each static page you create.
Option 2: Create one Static page for all languages
You can create one Static Page that manages the same modules and content for all languages at once. This is best if your pages are exactly the same across all languages. For this option, just as with Page Templates, you must make sure you map the parameters to an entity since hardcoded values are not translated. That way, when you change the language profile, it will pull from the respective language profile.
Whether or not to create two pages for Static pages depends on your content strategy, Knowledge Graph setup, and the differences between the two pages. By contrast, option #2 is what we recommend for Page Templates – using one template for all languages – since you likely will want to show the exact same content for each different language.
URL Formats for Multi-Language Pages
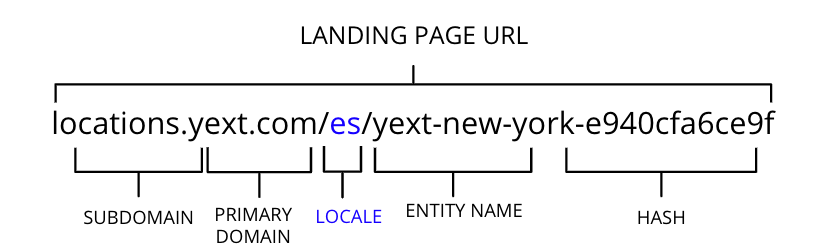
When you create pages via the Page Builder, page URLs are automatically constructed. With multi-language page URLs, they will still be constructed using the subdomain selected by the user, the entity name, and a unique hash, but the corresponding locale will be added to the URL as you can see in the example below:

The URL will only contain a locale for for languages other than the primary language (i.e., secondary, tertiary etc.). The URL for the primary language for your pages will not have a suffix like ‘en’. Remember that the primary language is set at the account level. To review Domains and URLs for Pages, visit the Pages track module: Domains & URL Structure
Once you are ready to publish your multi-language pages, don’t forget to turn on the feature to push your Landing Page URL to the Website URL field. You can review the steps to do so here . When the pages are published, we will push the multi-language URL to the entity for the corresponding language profile. In turn, if you are subscribed to the Yext Listings product, the Website URL in turn will be published to Listings.
As always, don’t forget to QA your pages! Check out QA & Publish your Pages to review how to do so.
How is the primary language for Pages determined?
Your domain is restaurant.frankies.com. Which of the following is an example pair of multi language URLs from one Page Builder Template with Spanish and English?
True/False: When you publish a multi-language page, all locales are published
Does the URL of the Primary language indicate the language?
You're a star! ⭐

