Introduction to the Developer Console & Apps | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- What is the Developer Console
- Navigating the Developer Console
- What is an App
Accessing the Developer Console
The Developer Console is the hub for all resources related to Yext APIs. You can access the Developer Console within your account by clicking on Developer in the navigation bar, and then clicking Developer Console.
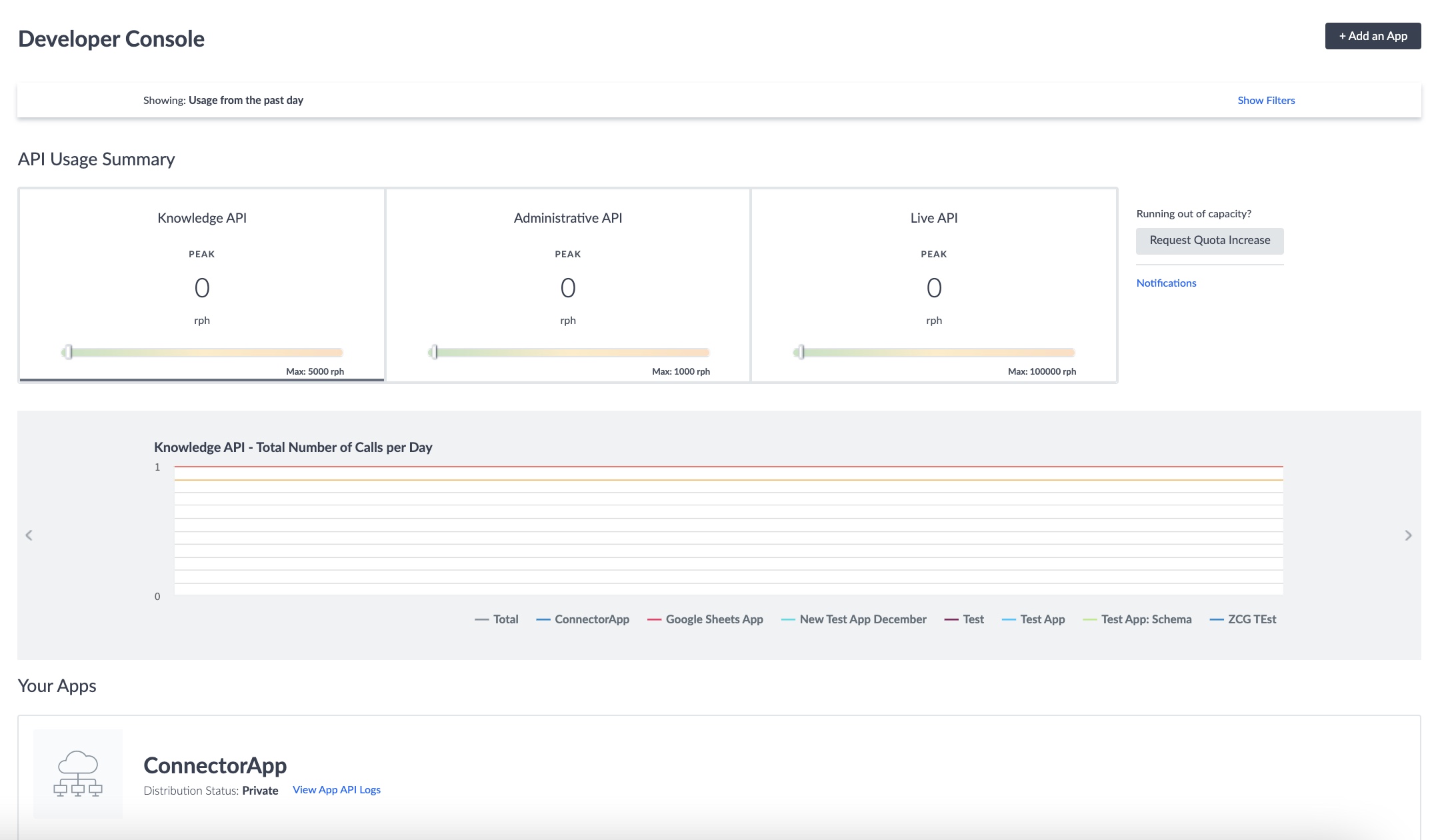
You’ll notice high level usage stats at the top, the number of calls per day by App in the middle, and a list of all your “Apps” at the bottom.

App API Usage
While we’re on the topic of API Usage, it’s important to understand that each account in Yext has a limit on the number of requests (API calls) that can be sent per hour. These limits depend on the API being leveraged and will be discussed more in the App Logs unit.
You’ll notice the top section of the page also includes high level API usage stats for your App.
Once you start placing calls, you’ll want to monitor your app usage to see how frequently you’re running into errors (called peak error rate) and your peak requests per hour (called peak RPH). This will help you identify if certain apps are consuming your quota or running into errors that may indicate a potential issue with your integration.
What is an App?
An app is a vehicle through which you can build a data integration. For example, a Yext app might facilitate an integration that sends data from the Knowledge Graph to a third-party chat bot, or sync Job entity information to the Knowledge Graph from an applicant tracking system like Greenhouse.
Each app you create in the Developer Console will have its own unique API key, which makes it easy to differentiate your projects and restrict access to only the necessary endpoints (for more on endpoints, see Introduction to APIs .
Creating an app is as simple as clicking the + Add an App button in the top right of your screen. You’ll learn more about how to create a new app in the next unit.
What is an App?
How do you access the Developer Console?
Wahoo - you did it! 🙌

