Ways to Build Search | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Recall the methods available to build on top of Search and their use cases
- Locate where to find more in-depth documentation for each method
- Recognize which method of building the Search frontend is right for you
Overview
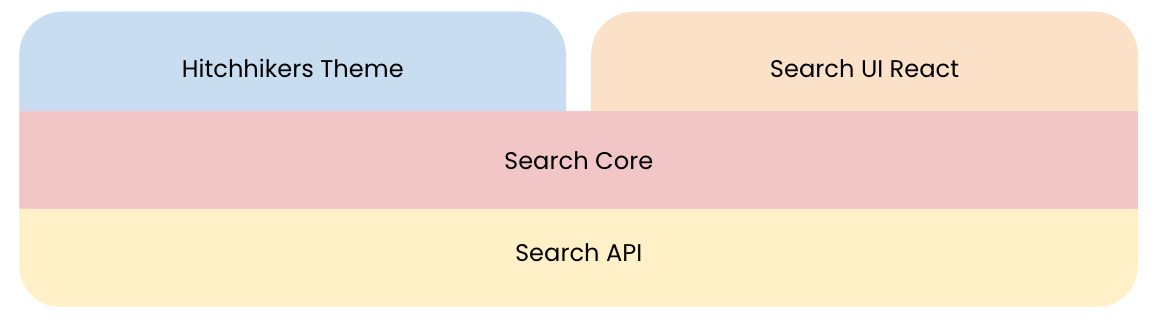
Everyone who uses Yext Search will use the Search configuration to manage the backend, which we’ll cover in the rest of this track. There are several options to build the Search frontend, depending on whether you want to use an out-of-the-box solution with built-in templates or want to customize more on your own. We’ve listed the options starting at the core of Yext Search, the bottom layer in the diagram, and build up.
- Developer Options
- Search API: REST API at the core of Yext Search
- Search Core: a Search API Typescript client with functions for all Search API calls that doesn’t require access to the DOM
- Search UI React: React library that provides state management and hooks for building robust Search experiences. It also contains fully styled UI components to get up and running quickly
- Low-Code Option
- Hitchhikers Theme: low-code option for a quick out-of-the-box experience using customizable templates
We’ve outlined the options in more depth below. Building the frontend won’t be covered in this track, but once you choose the option you want to use, you can follow the links to guides and reference documents to get started.

Search API
At the core of Yext Search is the Search API, a REST API used for querying data. Full stack developers can build on top of the Search API for total customization and new use cases. The Search API is a good option for you if you are looking to incorporate Search into a non-Javascript based project.
To begin building with the Search API, check out our documentation .
Search Core
Search Core is a Search API Typescript client that has functions for all the different Search API calls. Core is a networking layer on top of the API. Core doesn’t require access to the DOM, which means this library can fit most use cases, either in the browser or on a Node server, and is compatible with both CommonJS and ES6 imports.
This is a good option if you want the complete UI flexibility of using an API, but are not using React. It’s also a good option if you are looking to build your Search experience in a different framework (e.g., Vue or Angular).
You can also use Core to make it easier to create Node webhook endpoints that are used by chatbots.
To begin building with Search Core, check out our documentation on Github and npm .
Search UI React
The Search UI React library contains customizable UI components that are fully functional and stylized out of the box. Using this library provides developers the quickest way to get your Search experience up and running. It is built on top of the Search Headless React library, a series of React hooks for managing Search state. Search Headless hooks allow you to extend Search UI React functionality and build your own Search components.
To begin building with Search UI React, check out the Search UI React track and the component documentation . The Search UI React library can be accessed via Github or npm . Check out this Storybook to preview the components available.
Hitchhikers Theme
The Hitchhikers Theme is our low-code option that allows administrators to quickly build an out-of-the-box frontend using JSON, HTML, CSS, and JavaScript. This can be easily configured using a combination of pre-built templates (the Hitchhikers Theme) and a static site generator we built in the Pages product (Jambo) that gives you an easy-to-use code editor UI. Customize to your brand by configuring which templates you use, customizing certain properties, and adding styling.
The Search UI SDK is a JavaScript library of components that the Hitchhikers Theme uses under the hood to create standardized templates.
To use the Hitchhikers Theme, check out the Search Frontend Theme track and Theme reference docs .
Check out the Search UI SDK documentation in the Search reference docs to view the components the Theme is built on. The library can be accessed on Github .
Which Method is Right for You?
If you’re a not a developer, you’ll want to build with the Hitchhikers Theme using the Pages product UI to edit your frontend.
If you’re a developer, you’ll most likely want to use the Search UI React library to get started quickly. If you want to use a framework besides React, use Search Core. If you’re not using JavaScript, use the Search API directly.
If you are not a developer, which frontend build options could you choose between?
Where would you find more information on using the Hitchhikers Theme?
As a developer who uses React and wants to get started on Search quickly, which frontend build option would you choose?
If you're a developer using Vue or Angular, which frontend build option would you choose?
Way to go, you passed! 🏁

