What is Configuration as Code? | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- What Configuration as Code is
- How Configuration as Code helps users manage accounts
- What Configuration as Code looks like
Overview
Configuration as Code is a means of storing files that are a representation of how a web application is configured. The files for an account using that application can be edited directly to change the configuration. These files can also be stored in a source repository.
This solves for some issues such as reverting to earlier version of the configuration, or implementing the same configuration that someone else has in their account. You can simply use an earlier version of the files as stored in your repository, or transfer files between accounts.
But what does Configuration as Code actually look like? To answer this, let’s look at an example from Yext.
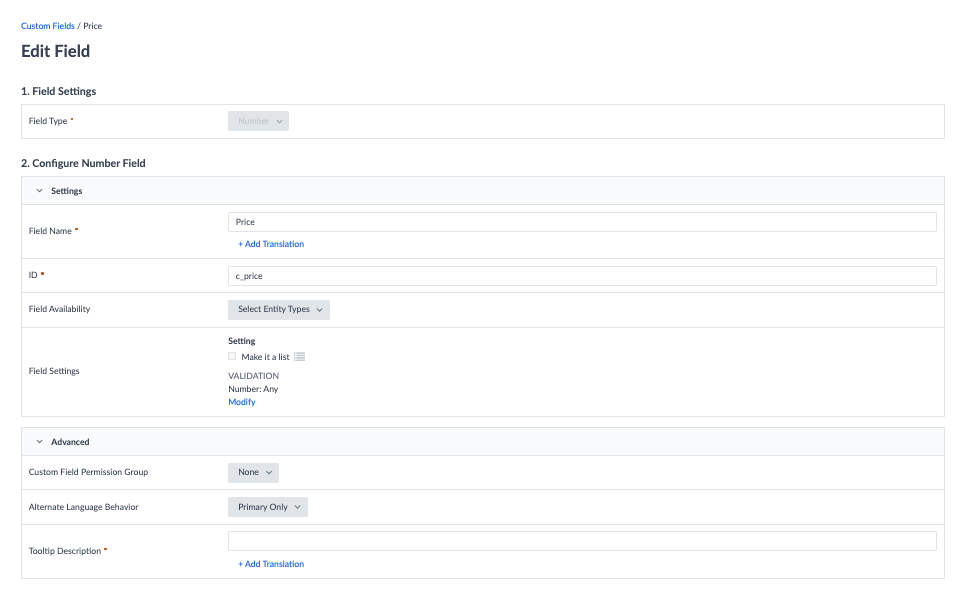
Let’s say you create a number type field in your Yext account called Price, using the Yext platform in your browser:

When you save the new field, this creates a JSON file that represents the configuration, that looks like this:
{
"$id": "c_price",
"$schema": "https://schema.yext.com/config/km/custom-field/v1",
"displayName": "Price",
"typeId": "type.decimal",
"type": {
"decimalType": {}
},
"localization": "PRIMARY_ONLY",
"group": "NONE"
}Nearly everything that you can configure in your Yext account has a similar file representing its configuration.
Which of the following is not a benefit of Configuration as Code?
True or False: The configuration of items in a Yext account are also stored as JSON files.
True or False: Configuration as Code is only meant for reading the configuration of an account and not for editing it.
High five! ✋

