Advanced Admin Console and Configuration as Code | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How Configuration as Code handles missing resources
- Variables
- Dependency Files
Missing Resources
It is currently not possible to delete a resource through Configuration as Code. It is only possible to edit an existing resource or create a new resource. If you apply a set of files to an account that is missing a resource already in the account, that resource will continue to exist in the account exactly the same as before you applied the files.
For example, let’s say that I already have a custom entity type defined in my Yext account with the unique identifier of ce_park. Let’s say you load the Admin Console and delete the km/entity-type/ce_park.json file. If you apply the configuration to your account, the ce_park entity type will still exist!
This makes applying configuration files to your account much safer so you don’t have to worry about deleting any important resources unintentionally.
Changing Resource Names
One consequence of how we handle missing resources is that you cannot change the resource unique identifiers using the Admin Console or Config as Code. If you attempt to edit the identifier and apply the files, the original resource will not be edited in any way. A new resource will be created with the new unique identifier.
Using the example of your ce_park entity type, if you change the unique identifier (“$id”) in the JSON file to ce_themePark and apply your changes, here is what happens:
- Your ce_park entity type remains unchanged since it was merely missing from the configuration files
- You will have a new entity type with identifier ce_themePark. As long as the only thing you changed was the “$id” then it will be identical to the ce_park entity type.
Eager to change a resource name or unique identifier? In many cases, the resource names are modifiable in the UI as they are using customer-settable unique identifiers, like API name.
Here are some resource names you can modify in the UI, but not via Configuration as Code:
- Fields - resource name is API Name
- Entity Types - resource name is API Name
- Page Builder Templates - resource name is template name
That said, other resources will generate the resource name for you and these are not modifiable in any interface after creation. This includes things like:
- Entity Templates
- Labels
- Saved Filters
Variables
There are times when you want to apply the same files to multiple accounts with some very slight differences. Variables can help you do this.
Variables in Yext’s Configuration as Code are similar to variables used elsewhere. They are added in the configuration files instead of hard-coded values. When you apply the files to a particular account, the Admin Console will ask you to specify what value the variable should take.
Variables in configuration files are of the format ${{variable}}. You do not set its value anywhere in the configuration files, as it is intentionally not part of configuration.
Let’s look at an example in the context of Solution Templates.
Let’s say there is a Solution Template that adds a few Page Builder Templates into the account. And let’s say that the author of this solution wanted to make the Page Builder Templates flexible so that the colors fit into the branding of anyone’s website.
The author of the solution could define the template’s colors with variables. Then, when a Yext user applies the solution to their account, the Admin Console would prompt them to fill in values for the primary color, secondary color, text color, etc.
As an example, there is a section of the configuration file for a Page Builder Template that defines the background color, primary color, and secondary color. The author could set up the file like this.
{
...
"Colors": {
"Background": "${{backgroundColor}}",
"Primary": "${{primaryColor}}",
"Secondary": "${{secondaryColor}}"
},
...
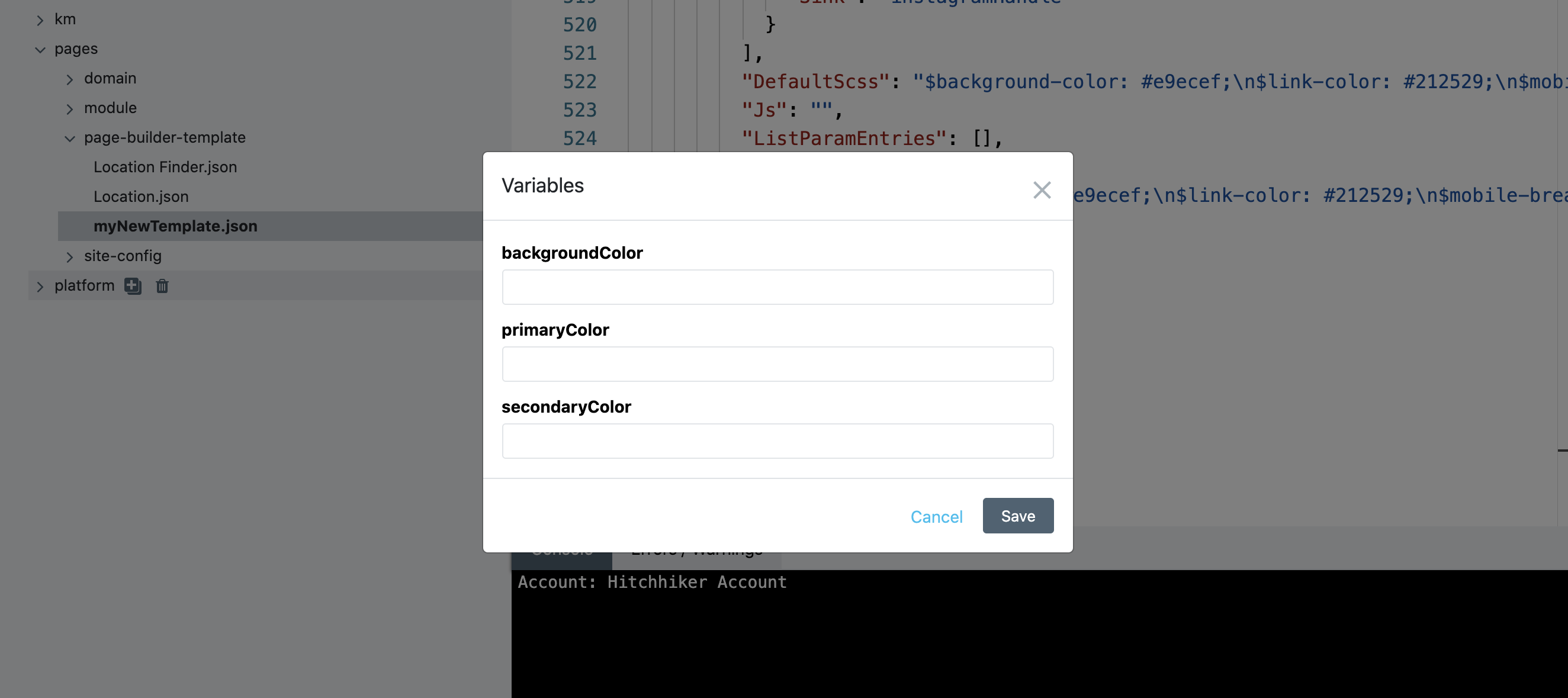
}When a Yext user attempts to apply these files to an account in the Admin Console, they will see a screen that looks like this, where they can set the values for the variables.

Dependency Files
A dependency file is a file that defines certain conditions that must be true for a set of configuration files to be applied to an account. It can define three different types of conditions:
- Available Entity Types
- Product Features
- Subscription Features
The behavior is different in Production vs Sandbox.
In Production, the apply will fail if the account does not satisfy the conditions defined in the dependency file. For example, if the dependency file says that the account needs a specific subscription feature, but that subscription feature is not in the account, the files will fail to apply.
In Sandbox, any conditions that the account does not already meet will be added to the account. If the dependency file says that the account needs a specific subscription feature and it is not in the account, it will be automatically added when you apply.
When you’re working with your live Yext account or in a Developer account, you are in Production. When you are completing Hitchhiker challenges, using a Playground account, you are in Sandbox. If you’re not sure what environment you’re in, checkout the url – if it contains “Sandbox” then you’re in Sandbox, if it doesn’t then you’re in Production.
Settings
In the upper right section of the Admin Console, there is a button labeled “Settings.” Pressing it opens a dialog box with two options.
Friendly Name Mode
There are some resources that, when created in the customer dashboard, have a filename that does not describe what it represents. For example, creating an entity may lead to a Configuration as Code file called 5473320314999661225.json. It would be very challenging to determine which entity that file was referring to.
Friendly Name Mode changes the display of the filename. For entities, the displayed filename will be [entity name].json. So, if our entity in the example above was called “Turtlehead Tacos New York,” the filename displayed in Admin Console would change from 5473320314999661225.json to Turtlehead Tacos New York.json.
Friendly Name Mode applies to the following resource types:
- Entity
- Folder
- Label
- Entity Template
- Saved Filter
- Role
Show Read-Only Resources
Some resource files are not editable, but may be useful to view. Document schemas for already-defined resources are an example of this. Enabling this setting will show those resource files.
Resource Type Mode
To improve usability, the top level directory defaults to group by Resource Type, rather than by namespace. Users who prefer to view the Admin Console by Namespace can still do so by unchecking “Resource Type Mode.”
Which of the following is NOT true when you change the unique identifier of a resource in Configuration as Code?
Which of the following is something that cannot be defined in a dependency file?
Wahoo - you did it! 🙌

