Inspecting Live HTML | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to view HTML of live webpages
- How to understand the HTML of sections you’ll see
Inspecting HTML
You can see the HTML of any webpage by using Inspector Tools in your browser (we recommend Chrome).
In Chrome, you can do one of the following to open Developer Tools:
- Right click any element on the page & select ‘Inspect’
- In the Chrome menu, select View > Developer > Developer Tools
- Command+Option+I (Mac) or Control+Shift+I (PC)
Notice in the video above that the HTML of this webpage is collapsed into sections that can be expanded by clicking the arrows on the left. This makes for easier navigation in Inspector Tools.
Example HTML of a Simple Section
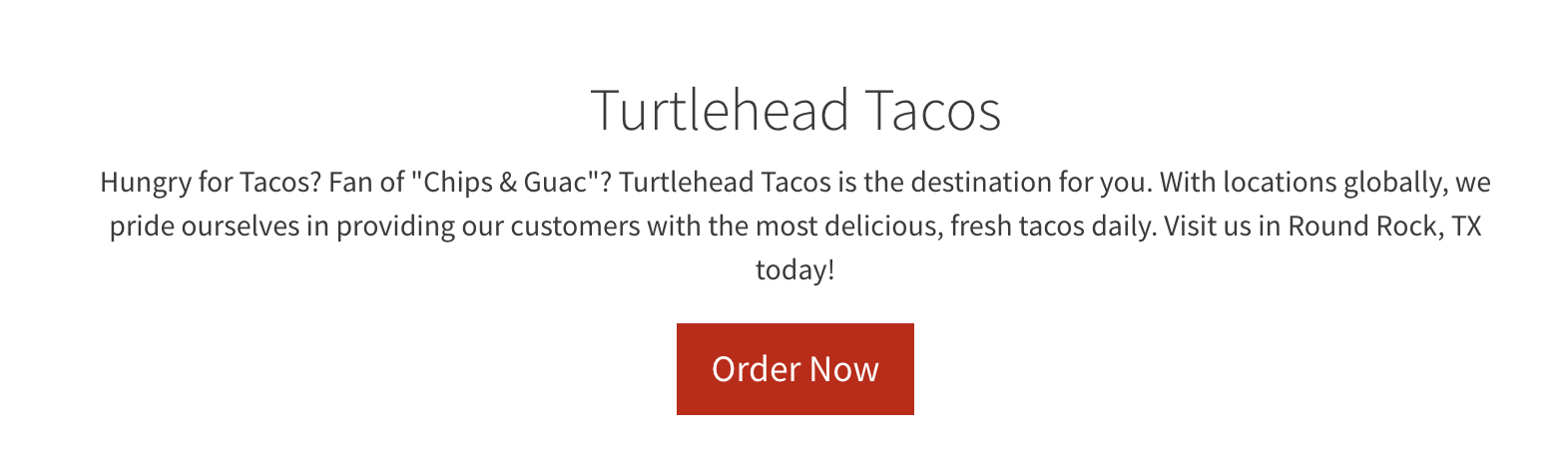
Let’s start with this section - a title, a paragraph, and a button.

Looking at just the Text Block with Buttons Module on our Restaurant Page Builder page, here’s the HTML we can derive from inspecting.
Turtlehead Tacos
Hungry for Tacos? Fan of "Chips and Guac"? Turtlehead Tacos is the destination for you. With locations globally, we pride ourselves in providing our customers with the most delicious, fresh tacos daily. Visit us in Round Rock, TX today!
Order NowYou can see the unstyled version of the HTML here as well.
Again, we can see the following components:
- Div elements to organize contents
- An H2 defining the title of the section
- A paragraph defining the content of the section
- A link (styled as a button) for a call to action
What does Chrome Developer Tools allow you to do? (Select all that apply)
Inspect the title of the unit at the top of the page. What HTML element is it?
You're a star! ⭐

