Global Data | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will:
- Learn about common use cases for using global data
- Set up your Knowledge Graph to easily configure global data
- Set up a site stream to access global data in your site
Overview
Websites frequently have content that is shared across all pages - think logos, taglines, site names, etc. It is a best practice to have a single-source-of-truth, so that any changes will propagate across your entire sites. This helps make updates easier and ensure brand unity.
In this scenario, you can use the Knowledge Graph to power global data, which is accessible across all pages on your site - both static and stream-powered pages!
Common global data variable use cases include your brand’s:
- Name
- Primary and secondary color hex values
- URL links for your header and footer
- Image URL or path for your logo
- Yext Account ID
In this unit, we’ll walk through how to set up a site stream to use data across your site. At a high level, you’ll need to create a site entity in the Knowledge Graph to store the content and then create a site stream in your repo to pass in the data to be used across templates.
Check out the Global Data reference doc for more info.
Create a Site Entity
First, you will want to create a site entity type and create one entity of that type. While the entity type and the schema can be anything you want we recommend the following conventions:
- Create a new
Siteentity type - Add any fields to this entity type that you’ll want to leverage across pages of the site
- Create an instance of a
Siteentity - Populate the fields on your new entity
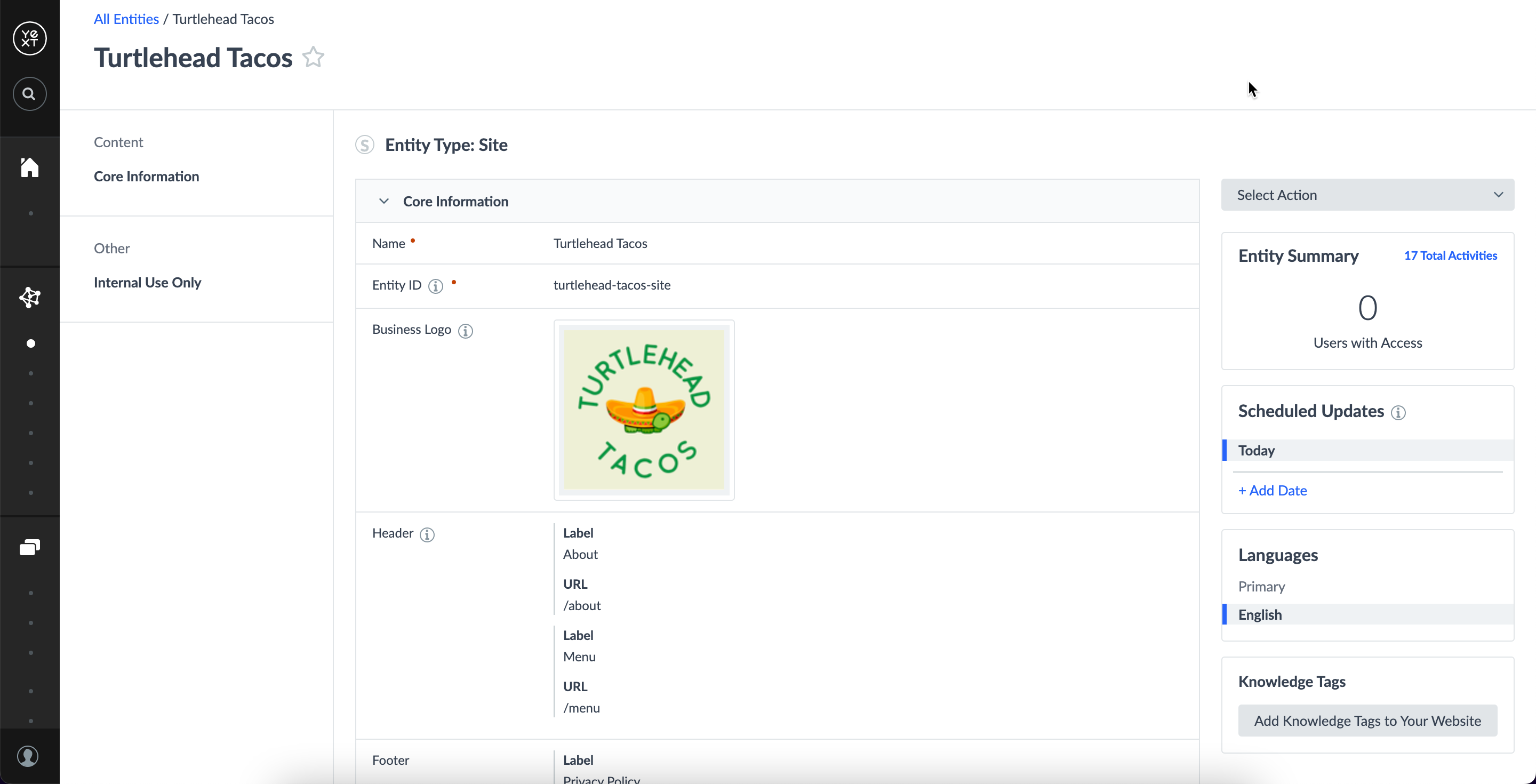
This entity should include all of the content that you would like to access across pages of the site (e.g., a logo for the header, relevant links for the footer). It could look something like the following:

Set up a Site Stream
Once the entity is created you will need to set up a site stream in your repo at config.yaml that is filtered to the site entity.
fields- Delete any fields you’re not using and add any fields you want to use.entityIds- Note that unlike a stream in a template, this stream will filter byentityIdsand notentityTypes. Make sure the entity ID in the stream matches that of the site entity you created in the Knowledge Graph.locales- The default locale isen. Update this to change or add other locales.
The stream for the Turtlehead Tacos entity above could look something like this:
# The site stream allows for specification of site entity whose data will be injected to all
# generation contexts under the `_site` property.
siteStream:
id: site-entity
entityId: turtlehead-tacos-site
fields:
- logo
- c_header
- c_footer
localization:
locales:
- enAccess Site Data
After your new site stream is configured, you can now access Global Data across your app. The global data object will be available on the _site object which lives on props.document A quick example:
const Index: Template<Data> = ({ document }) => {
const { _site } = document;
return (
<>
<div>{_site.name}</div>
</>
);
};Try pulling in some global data into the header or footer of your starter repo. You can remove hardcoded references to Turtlehead Tacos with _site.name if you configure site name in your Site entity in the Knowledge Graph. Do the same for logos, social links, and beyond!
How is global data set up to be easily configurable?
What does the global data site stream filter on to pull the relevant content?
Soon you'll be your brand's hero! 🎓

