Query Suggestions | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Define query suggestions, universal vs. vertical prompts, prompts with embedded fields, and popular queries
- Explain how each is used in Search and the differences between them
- Discuss best practices for how to choose prompts
- Give examples of when you would blacklist popular queries
Overview
Query suggestions help end users by suggesting queries they can select from to “autocomplete” their search. Search leverages three different types of query suggestions: universal prompts, vertical prompts, and popular queries:
- Prompts are set in the Search configuration
- Universal prompts suggest prompts on universal search
- Vertical prompts suggest prompts on vertical search
- Popular queries are automatically generated based on historical queries
The query suggestions engine includes a typo tolerance so the search bar can surface suggestions that do not exactly match but are close to what the user is typing. However, an exact match will surface ahead of any other suggestions if it exists. The use case for this exact match prioritization might be for a product search, where a searcher typing “iPhone 11” would expect to see the suggestion “iPhone 11” at the top of the list, not “iPhone 12”, even though the terms are similar.
Prompts
Prompts are chosen by the business and are specified in the Search configuration. Use prompts to drive users towards searches that present rich, structured results with valuable information, to showcase cool features of your experience, as well as lead users to your key intents for Search. You can also use the prompts to educate users on the types of searches and content supported, while using a variety of examples of verticals or commonly asked questions by your users.
Universal prompts appear as a drop-down list as soon as the user inputs their cursor into the search bar into universal search. By default, vertical prompts will be triggered when a user starts typing in the vertical page search bar. They can also be set to appear as soon as a user clicks into the search bar.
Universal search will inherit vertical prompts, and vertical search will inherit universal prompts. The inherited prompts come up as you start typing.

Vertical Prompts with Embedded Fields
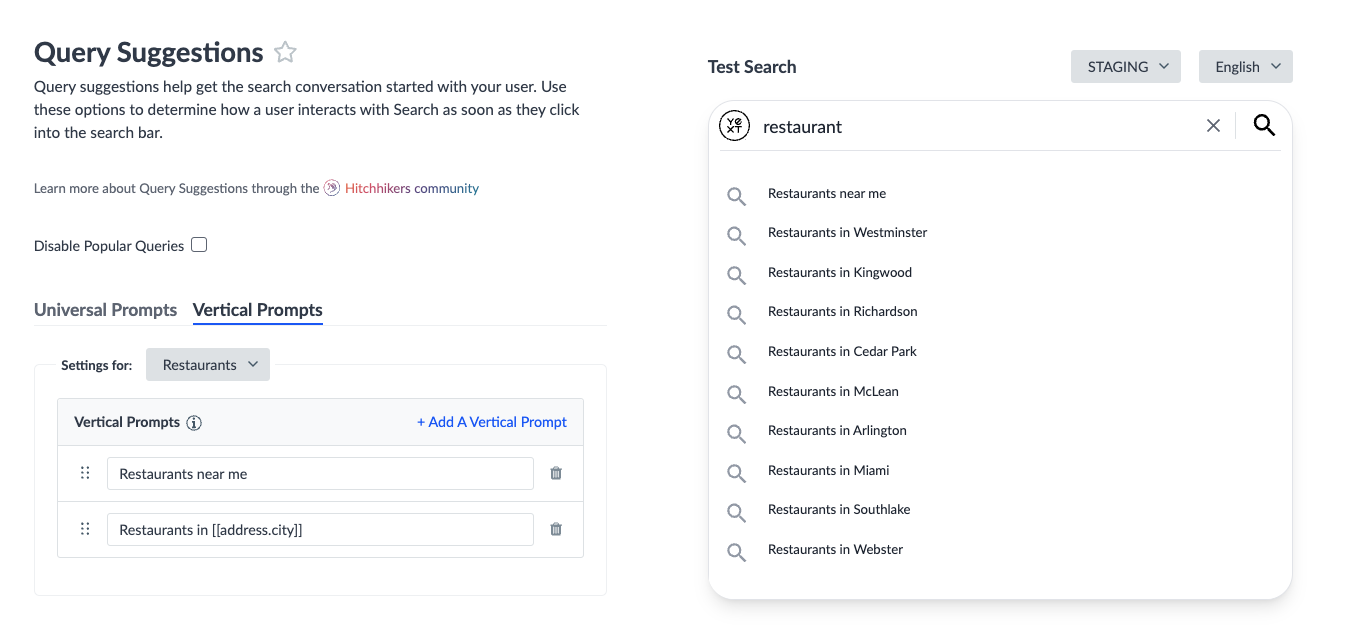
Prompts in vertical search have the special ability to include values from fields in the Knowledge Graph. Here is an example for a restaurants vertical:
"Restaurants in [[address.city]]"
This prompt will automatically loop through every possible value in the platform for the address.city field and populate all the combinations. Note the embedded prompt will reflect content exactly as how you have it in the platform, including any capitalization, punctuation, and special characters.
Once you start typing, the prompts with embedded fields will populate and update dynamically based on the query. Universal search inherits vertical prompts with embedded fields.

Vertical Prompts on Empty Autocomplete
By default, vertical prompts are triggered when a user starts typing in the vertical page search bar. Vertical prompts (that do not have embedded fields) can also be set to appear as soon as the user clicks into the search bar.
This can only be set in the JSON file. In the querySuggestions object, set "verticalPromptsOnEmpty": true. This will return the first 10 vertical prompts without embedded fields for all verticals.
Once you add this property and click save in the JSON editor, it may take a few minutes for new prompts to start appearing.
Best Practices for Prompts
Prompts drive searches and get high visibility. In general, when you are setting prompts, you should follow these best practices:
- Make sure the results returned for each query looks good. Don’t use any queries where you don’t have good data in the platform.
- Make sure prompts are properly formatted with capitalization, questions marks, etc.
Universal prompts
- Use prompts to showcase features of Search (ex: direct answers) and a variety of results that incorporate all the different search verticals.
- Always add prompts for universal search. Set 4-6 prompts to present users with multiple options without overwhelming them.
- Include top Frequently Asked Questions for the business to reduce support resources that go towards answering menial questions, such as: “What is your routing number?” or “How do I reset my password?”.
Vertical prompts
- Incorporate prompts with embedded fields for each vertical. At a minimum, include
[[name]]for each vertical. - Include location-specific prompts with embedded fields for all verticals containing location data. For example:
- For a restaurants vertical, set prompts such as
restaurants in [[address.city]]. - For a jobs vertical, set prompts such as
open jobs in [[address.region]].
- For a restaurants vertical, set prompts such as
- Use embedded fields to highlight important data points in each vertical. For example:
- A healthcare experience may want to highlight languages spoken and conditions treated in its Providers vertical. This can be accomplished by setting a vertical prompt for
[[languages]] speaking doctor who treats [[c_conditionsTreated]]. - A financial services experience wants to highlight the product expertise of its financial agents. This can be accomplished by setting a vertical prompt for
agents who specialize in [[c_productExpertise]].
- A healthcare experience may want to highlight languages spoken and conditions treated in its Providers vertical. This can be accomplished by setting a vertical prompt for
Popular Queries
Popular queries are automatically generated based on historical queries and are returned dynamically as a user types. Popular queries will be turned on by default in your Search experience and will complement the business-defined universal and vertical prompts.
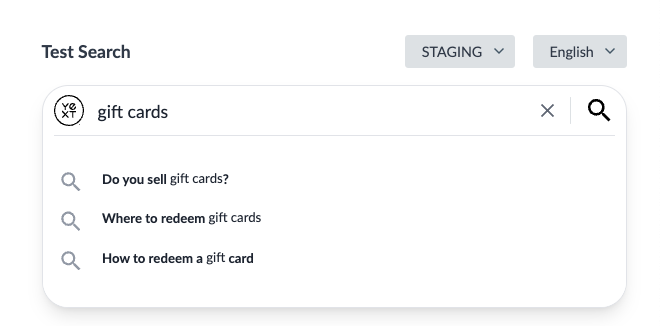
As you start typing in the search bar, Search tries to guess what you are looking for based on popular searches that match that same string of text. That autocompleted text will appear bolded.
Prompts and popular queries show up alongside each other ordered by popularity. If a prompt has never been used before, it will be last in the list.

The criteria for popular queries are
- Query string must have at least two or more sessions
- Query must be 75 characters or less
- Number of searches for that query must be greater than the average number of searches for any query (for that experience)
- Will not include any blacklisted terms (vulgar words or profanity)
Blacklisting Popular Queries
Since these terms are being suggested by the system, we want to make sure we aren’t suggesting anything inappropriate. For this reason, we have blacklisted terms, meaning that we filter any vulgar words or profanity out of our repertoire of popular queries. Search currently maintains a list of blacklisted terms, but you do have the ability to specify additional terms or regular expressions to blacklist.
One use case for blacklisting a term is if a user searches a query with a typo multiple times, causing it to become a popular query that other users click on. Typos look bad for your search and may also not return the desired results. You can blacklist the term so it doesn’t appear again.
If you are specifying regex patterns, be sure to validate and test your regex using a tool like regex101 . One use case for blacklisting a regular expression is if users type in their social security numbers or account numbers.
See the code sample below for how to specify these. Blacklisted popular queries can only be set in the JSON.
You’ll need to wait for the site to be re-indexed before this update will take place, but reindexing happens on a nightly basis, so you don’t have to wait long.
Edit Query Suggestions
In both the UI and JSON editor, use field API names to embed fields. Follow the steps in View Field API Name (Knowledge Graph) to find this.
Edit via the Platform UI
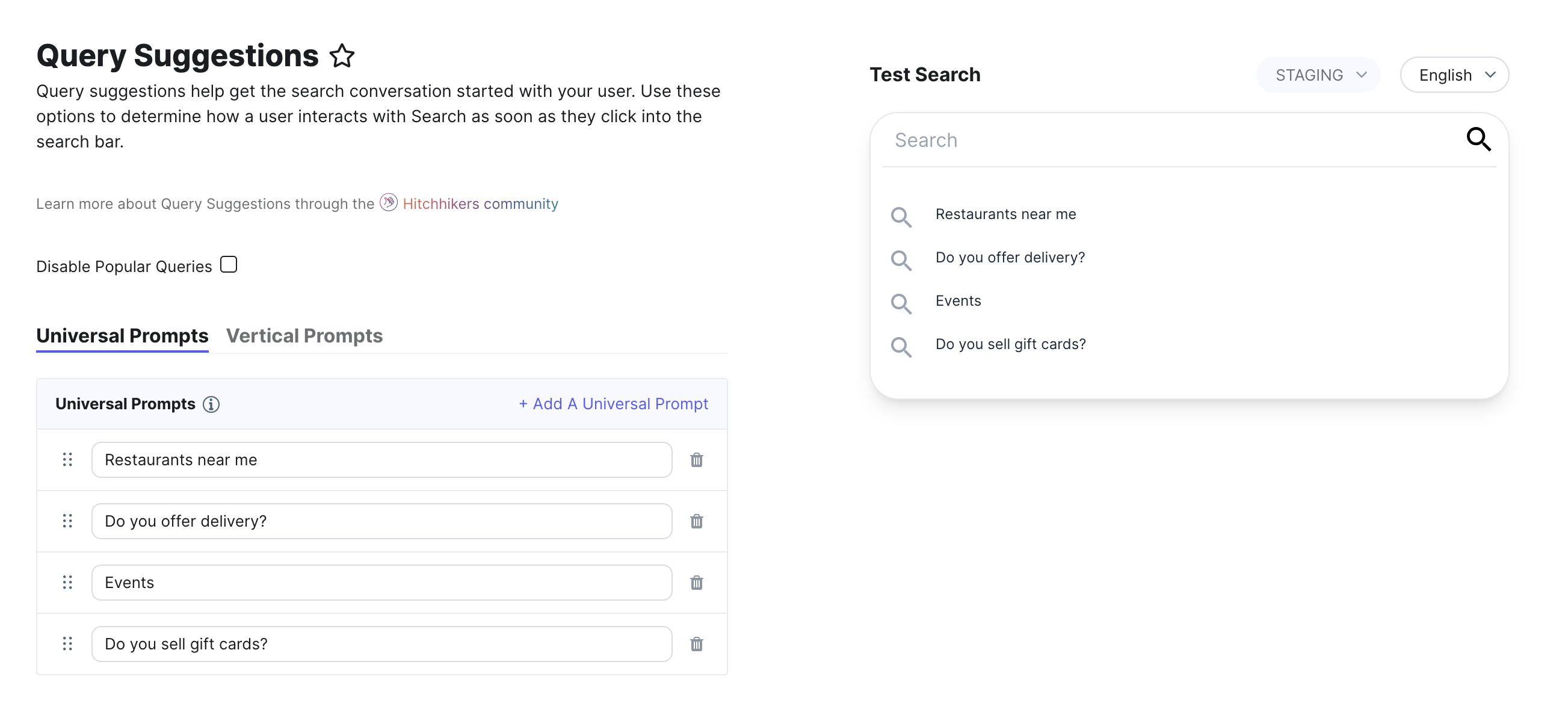
To configure query suggestions in the UI, navigate to the Query Suggestions screen.
Popular queries are enabled by default. If you want to turn them off, check the box for Disable Popular Queries.
Below that, is a section for prompts, which defaults to the Universal Prompts tab. You can also switch to the Vertical Prompts tab and use the Settings for: dropdown to select the vertical you want to view or edit.
Under either type of prompt, you can:
- Click + Add a Prompt to add a new prompt text box at the bottom of the list.
- Move a prompt around by clicking the dots icon on the left and dragging and dropping to where you want it to be.
- Delete a prompt by clicking the trash can icon.
Edit via the JSON Editor
Below is an example configuration for querySuggestions. Note some properties are only found in the JSON. For the full schema, check out the
Search Config - Query Suggestions
reference doc.
"querySuggestions": {
"disablePopularQueries": false,
"verticalPromptsOnEmpty": false,
"popularQueriesBlacklistedTerms": [
{
"term": "student loanbrokerage servicespay my loan log"
}
],
"popularQueriesBlacklistedRegex": [ "^\\d{3}-\\d{2}-\\d{4}$" ],
"universalPrompts": [
"Restaurants near me",
"Do you offer delivery?",
"Events",
"Do you sell gift cards?"
],
"verticalPrompts": {
"events": [
"[[name]]"
],
"faqs": [
"[[name]]"
],
"restaurants": [
"Restaurants near me",
"Restaurants in [[address.city]]"
]
}
}Why are prompts helpful? (select all that apply)
At what point in the search journey is a user prompted with universal prompt suggestions?
What are some prompts you would set for an Events vertical?
Which statement is false about popular queries?
Soon you'll be your brand's hero! 🎓

