Module Assessment | Yext Hitchhikers Platform
Background
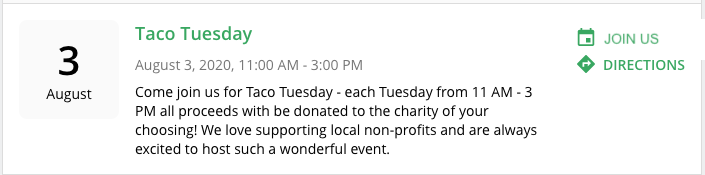
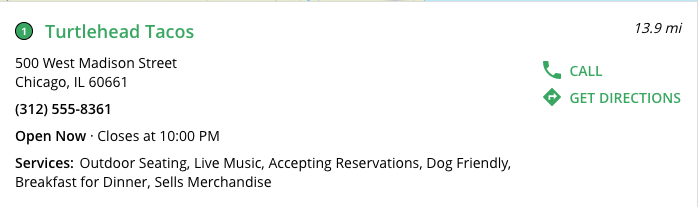
You are ready to spice up your Events and Restaurant cards! This is what you want them to look like:


To get your cards to look like this, you will need to follow the general steps:
- Fork a card using Jambo Commands
- Update the component.js file to customize the card settings
- Update the card type to the new forked card within the vertical page
Your Challenge:
Step 1: Add an Events Card
Navigate to Pages > Brand Search > Deploys, go to the Code Editor, and click into the master branch. You should expect this to take a couple minutes to load – in the background, it’s starting up a container for your development.
Click “View Live Preview” to open your preview in a new tab.
Run a search for “events” – this is what it looks like now, which is way better than before the last module but you want to make it even more specific to the brand.
You want to customize the event card so you’ll need to fork it from the theme. Go to Tools > Jambo Commands and select “Add Card”.
- Card Name: “event-override”
- Template Card Folder: “cards/event-standard”
Jambo will create a new folder in the
cardsdirectory for “event-override” with acomponent.jsandtemplate.hbsfile.Navigate to
config > events.jsonfile and update thecardTypeto “event-override” so that the page references the card you just created.Update your events results by navigating to
cards > event-override > component.js- Instead of “RSVP” as the CTA label for CTA1, change it to
Join Us. - You want the “Join Us” CTA to open the link in a new tab. Change the link target to
'_blank'instead of the variablelinkTarget.
- Instead of “RSVP” as the CTA label for CTA1, change it to
Click out of the code editor and wait for the console logs to say your latest build was successful. Then, go to your live preview tab and refresh the results. Make sure this looks how you want it to.
Step 2: Add a Restaurant Card
You want to customize the card for Restaurants. Create another card with:
- Card Name: “restaurant”
- Template Card Folder: “cards/location-standard”
Navigate to
config > restaurants.jsonfile and update thecardTypeto “restaurant”.Update your Restaurants results by navigating to
cards > restaurant > component.js.You want to add the Restaurant Features field to the card. If you recall from Data Modeling Challenge , this includes information like whether the location has live music or is pet-friendly.
- Comment-in the
servicesattribute. - Map to the
c_restaurantFeaturesfield (hint: remove the brackets – since this field is a list-type field, you don’t need them and you don’t need to use any formatters likejoinList). Remember that you reference fields from the entity withprofile..
- Comment-in the
Click out of the code editor and wait for the console logs to say your latest build was successful. Then, go to your live preview tab and refresh the results. Make sure everything looks correct.
Commit your changes and add a commit message.
Monitor the build to make sure it is successful.
Here are some things to double check:
- Inspect the page and check the console. See whether there are any helpful errors and refer to the Common Console Errors reference doc to see if you are running across any common errors.
- Make sure that you didn’t delete the experienceKey out of the locale_config.json file by accident.
- Try clicking Update Preview again and look at the Console. Do you see any errors? If not, try doing another hard refresh once the console says it is completed.
Here are some things to double check:
Do you have syntax errors? Look out for red underline and indicators on your scroll bar in the code editor for errors.
Are you using any slanted quotation marks instead of straight quotation marks? If you copy and pasted anything that includes quotations, make sure they don’t include any fancy slanted quotations as those are not code-friendly!
Make sure you included “profile.” before any fields mapped from Content in your JS. This is telling the system to pull it from the profile. For example, if you want to use the theme custom field, it should be “profile.c_theme” and not “c_theme”.
If you used double quotes for any hardcoded content, try using single quotes. The graders can be a bit finnicky! In general, you should be consistent with either single or double quotes in your code, but in general we prefer to use single quotes in JavaScript.
Make sure you spelled everything correctly and exactly as specified in the challenge! A computer is grading you on whether you did it right which means that spelling matters!
Make sure the card name is as specified in the challenge and that you properly mapped to it on the [pageName].json file.
Any formatters you use are spelled correctly. You can find the formatters and you can read about commonly used ones in the Common Formatters reference doc.
Space out your code for legibility. This won’t actually change your end result, but it will help others who are reviewing your code (including our auto-graders!). Think about it – which of the following is easiest to read? Hint: the second one!
`attribute: profile.c_field+profile.c_field+' | '+' Job'` `attribute: profile.c_field + profile.c_field + ' | ' + ' Job'`

