Integration Considerations | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to integrate the search bar in multiple languages
- How to integrate a JS Snippet results page
- How to integrate a Subdomain results page
- How to integrate with an Overlay module
Overview
When it is time to integrate your multi-language experience, you will want to review the instructions in our Integration Guides and the Integration module. The process for the multi-language integration follows the exact same process as the single-language experience; however, with multi-language experiences, there are a few key differences (variables by locale) to note. The locale differences apply to both the search bar integration and the search results page.
The following steps assume that your website follows a standard multi-language structure where each language (locale) has its own subfolder:
- brand.com (primary english locale & content)
- brand.com/fr (french locale & content)
- brand.com/de (german locale & content)
Search Bar Integration
The search bar integration details are exactly the same for each locale in your integration as noted in the
Integration Instructions
. You will want to make sure that you are defining the locale-specific variables locale and redirectUrl which are within the initAnswers function of the search bar integration snippet:
<head>
<!-- Other stuff in the head here -->
<link
rel="stylesheet"
type="text/css"
href="https://assets.sitescdn.net/answers-search-bar/v1.6/answers.css"
/>
<script src="https://assets.sitescdn.net/answers-search-bar/v1.6/answerstemplates.compiled.min.js"></script>
<script>
function initAnswers() {
ANSWERS.init({
apiKey: "REPLACE_ME_API_KEY",
experienceKey: "REPLACE_ME_EXPERIENCE_KEY",
experienceVersion: "PRODUCTION",
locale: "en", // e.g. en
businessId: "REPLACE_ME_BUSINESS_ID",
templateBundle: TemplateBundle.default,
cloudRegion: "us", // to use EU cloud region, check out the Add a Search Bar integration guide linked above
cloudChoice: "multi",
onReady: function() {
ANSWERS.addComponent("SearchBar", {
container: ".search_form",
name: "search-bar", //Must be unique for every search bar on the same page
redirectUrl: "REPLACE_ME_SEARCH_RESULT_URL",
placeholderText: "Search...",
});
},
});
}
</script>
<script
src="https://assets.sitescdn.net/answers-search-bar/v1.6/answers.min.js"
onload="ANSWERS.domReady(initAnswers)"
async
defer
></script>
</head>The locale is simply the desired locale of the search bar (ex en or fr) and the redirectUrl is the Search Results page URL which we will cover in the next two sections below.
Hosting Data in the EU Cloud Region
By default, your search experience and data is stored in the US cloud region. If you want to set it to the EU instead, you’ll have to make some changes to the code snippet above:
- Change the
cloudRegionvalue to"eu". - Optionally set the
cloudChoicevalue to"gcp". While all serving in the EU only uses GCP, setting this value as"gcp"will direct analytics events to a GCP-only events URL. - Replace all references to the URL
https://assets.sitescdn.netwithhttps://assets.eu.sitescdn.net.
The updated code snippet will look like the following:
<head>
<!-- Other stuff in the head here -->
<link
rel="stylesheet"
type="text/css"
href="https://assets.eu.sitescdn.net/answers-search-bar/v1.6/answers.css"
/>
<script src="https://assets.eu.sitescdn.net/answers-search-bar/v1.6/answerstemplates.compiled.min.js"></script>
<script>
function initAnswers() {
ANSWERS.init({
apiKey: "REPLACE_ME_API_KEY",
experienceKey: "REPLACE_ME_EXPERIENCE_KEY",
experienceVersion: "PRODUCTION",
locale: "en", // e.g. en
businessId: "REPLACE_ME_BUSINESS_ID",
templateBundle: TemplateBundle.default,
cloudRegion: "eu", // to use EU cloud region, check out the Add a Search Bar integration guide linked above,
cloudChoice: "gcp",
onReady: function() {
ANSWERS.addComponent("SearchBar", {
container: ".search_form",
name: "search-bar", //Must be unique for every search bar on the same page
redirectUrl: "REPLACE_ME_SEARCH_RESULT_URL",
placeholderText: "Search...",
});
},
});
}
</script>
<script
src="https://assets.eu.sitescdn.net/answers-search-bar/v1.6/answers.min.js"
onload="ANSWERS.domReady(initAnswers)"
async
defer
></script>
</head>JS Snippet Results Page Integration
Once you publish to production in the results page integration path, you will be ready to inject your multi-language experience into each results page. You will want to make sure that you stand up a results page for each locale:
- brand.com/search
- brand.com/fr/search
- brand.com/de/search
Once you have a template results page ready for each search results page on your website, you can simply place the standard JS Snippet into each page, which will render the results in each locale. There is only one difference in the JS Snippet which is that each locale will contain a data-path within the answers-container div:
The data-path will point to a page in your Jambo repo to render on-load. In the example above, the page will load the French version of the index page (and therefore also the French vertical pages and French content which you previously configured in the Search build). Each search results page for each locale must have the data-path defined.
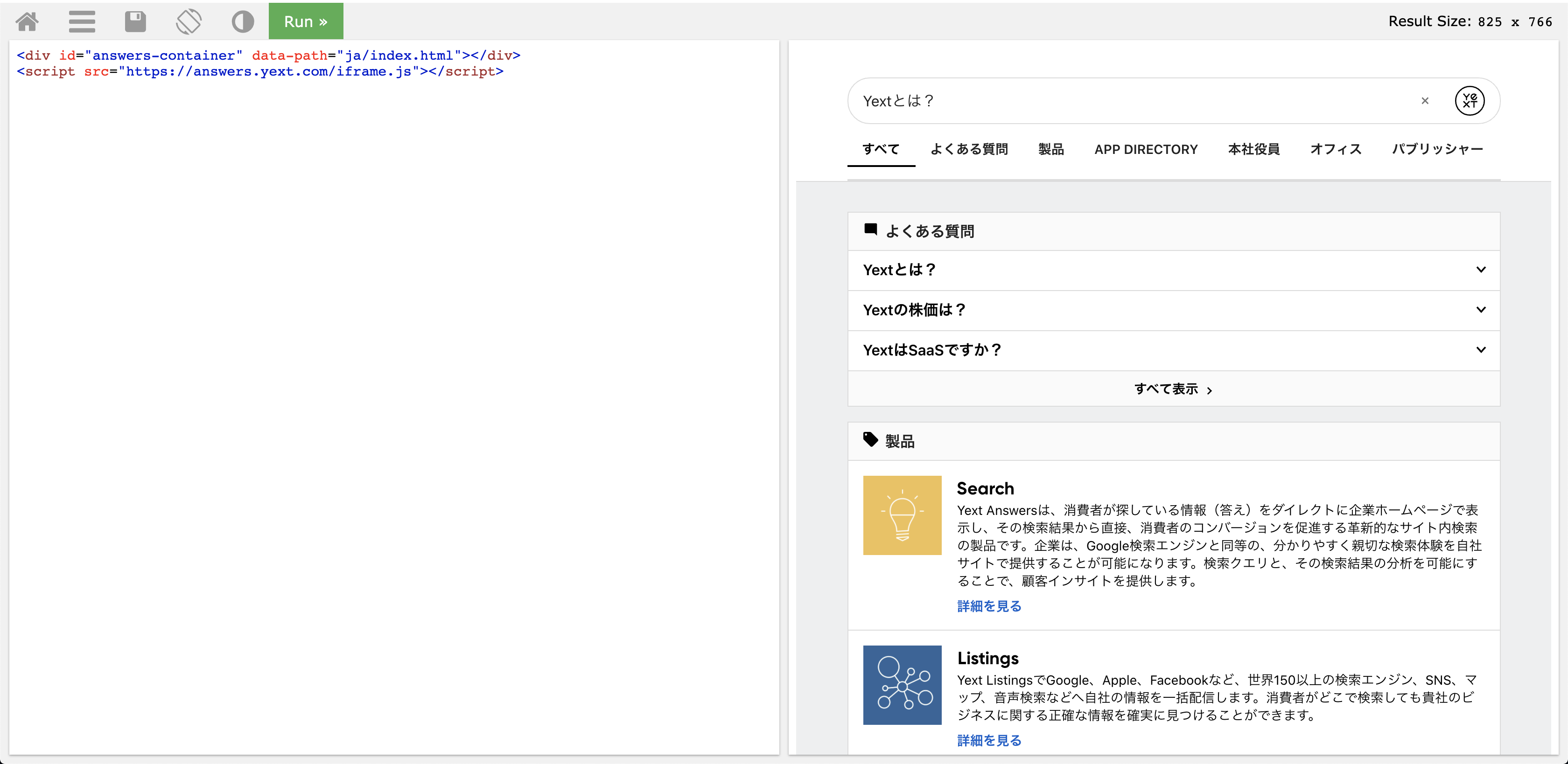
Example from Yext.com
Yext.com has Search integrated in multiple languages. Here is a JS Snippet below to the Japanese locale:
<div id="answers-container" data-path="ja/index.html"></div>
<script src="https://search.yext.com/iframe.js"></script>When testing in an HTML editor, we see the Japanese locale render in our JS Snippet given its data-path configuration:

Subdomain Results Page Integration
There are no differences in the Subdomain results page integration. Once the CNAME is properly set up and configured to our pagescdn.com bridge (more information in our )[], you will be able to immediately access your multi-language sites.
Example from Yext.com
A subdomain has been configured for Yext.com at https://www.search.yext.com/ which pulls in our primary locale by default, which is English. When we want to access a different locale within the subdomain, we simply add /ja/index.html to the subdomain:
https://search.yext.com/ja/index.html
When you integrate the above page into a search bar, simply set it as the redirectUrl for the Japanese locale. You would follow the same steps for each locale and each search bar.
Multi-Language Overlay Module Integration
In order for the overlay to be added to an international site, the client will need to add the experiencePath attribute to the overlay module integration snippet discussed in the
Integration
module.
For example, if the French page is “fr/index.html”, the overlay init should include experiencePath: “fr/index.html”. This will be passed to the JS and pull up the correct page.
<script>
function initAnswersOverlay() {
YextAnswersOverlay.init({
experiencePath: "fr/index.html",
//rest of overlay config as normal
});
}
</script>Within a multi-language JS Snippet, the Admin should make sure to add which of the following to the answers-container div?
True or false: There are no multi-language considerations in the search bar integration.
You're out of this world! 🌎

