What is a Search Experience | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Define the three main components of search
- Describe how each of those three components impacts the Search experience and each other
- Identify which component allows you to manage specific behaviors in Search
Overview
A search experience can take many forms, from site search to an intranet search or a store locator. However, every Yext search experience is built on three essential components that work together to deliver results. At its core, an AI-powered search experience relies on natural language understanding and a sophisticated multi-algorithm approach to fulfill user intent, no matter how a query is phrased.
The Three Components of Search
A Yext Search experience is made up of these three parts:
- Knowledge Graph: This is the central index that stores your brand’s data. You control this data by adding and updating entity types and fields.
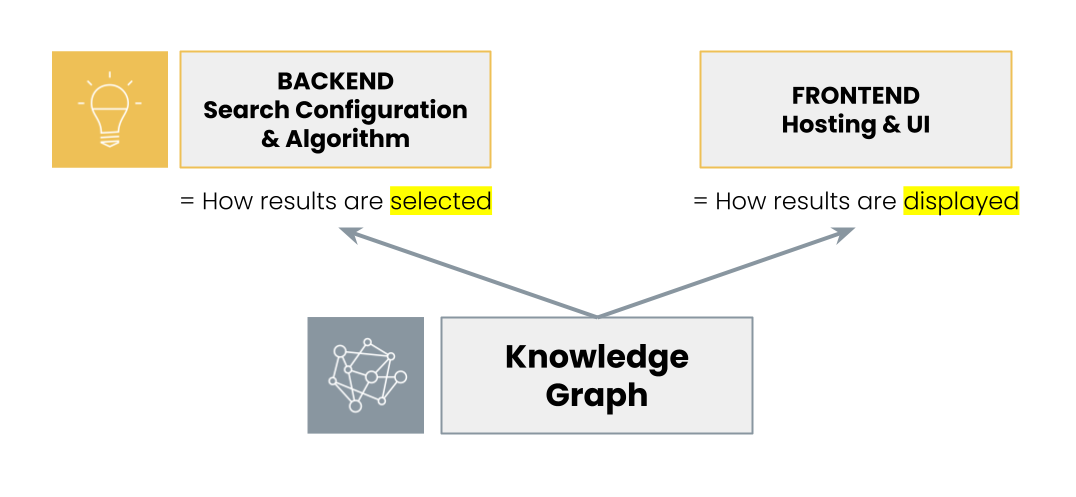
- Search Backend: The backend contains the configuration and algorithms that determine which results are selected for a given query. You set the business logic to configure how the search engine behaves. For example, you can define which fields are searchable, apply synonyms to broaden queries, and add result boosts to highlight specific entities, such as promoting a new product.
- Search Frontend: The frontend determines how the results are displayed to the user. This includes the page structure, the design of each results card, and various interactive features like facets and sorting.

The Search Quality Loop
The quality of your search results is affected by the Search configuration, the Search algorithms, and the Knowledge Graph. Consider a user searching for “financial advisor who speaks Mandarin”:
Knowledge Graph: The Knowledge Graph must contain financial advisors, a field for languages, and an advisor with “Mandarin” specified in this field.
Search Configuration: The Search configuration must have a vertical defined for financial advisors and be configured to search the languages field within the financial advisor vertical.
Search Algorithm: The Search algorithms must be able to use the business rules from the Search configuration to identify and return the correct results from the Knowledge Graph.
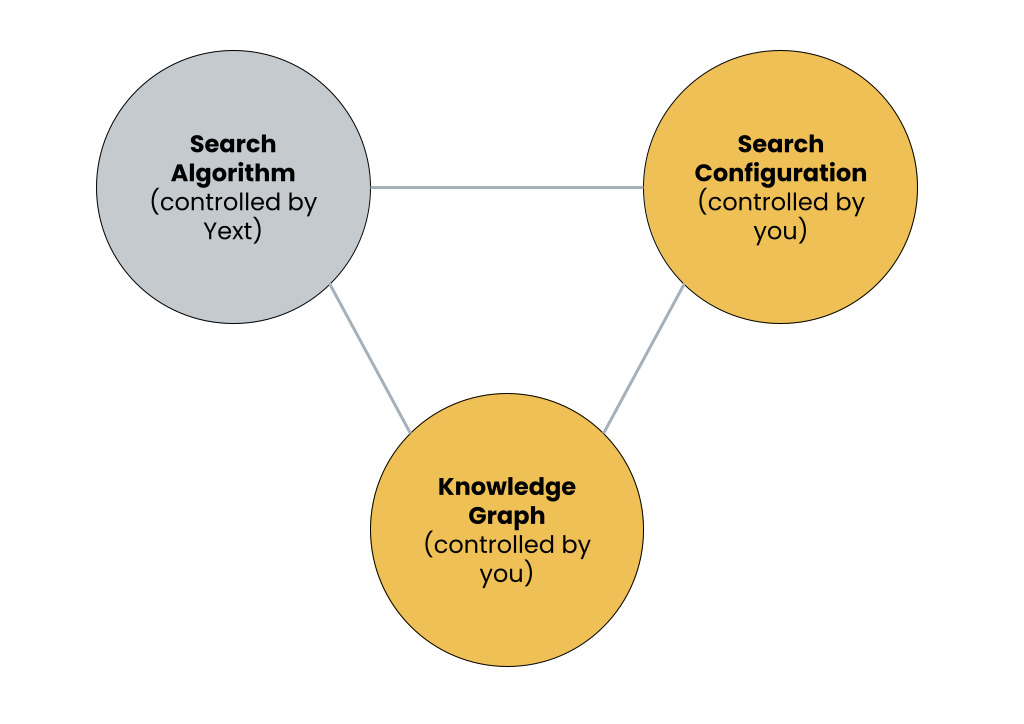
While you control the data in the Knowledge Graph and the rules in the Search configuration, Yext manages and continuously optimizes the Search algorithm.

Frontend vs. Backend
It’s crucial to understand the fundamental difference between what’s searchable and what’s displayed. For example, you could make a field like “business hours” searchable in the backend to influence search relevance (e.g., to prioritize currently open locations), but not display the hours on the results card in the frontend. Conversely, you might display a photo of a product on its results card without making the photo’s URL searchable in the backend. This clear separation of logic gives you the flexibility to design a search experience that is both effective and visually appealing without compromising performance.
Examples in Action
You can see these concepts in practice on the search experiences for the Yext marketing site and the Hitchhikers learning portal . While both are built on the same platform and pull from a similar Knowledge Graph, they are considered separate search experiences with different content, styling, and search behaviors. This is because each site has its own distinct business goals and audience, requiring a unique backend configuration and frontend display to serve its users most effectively.
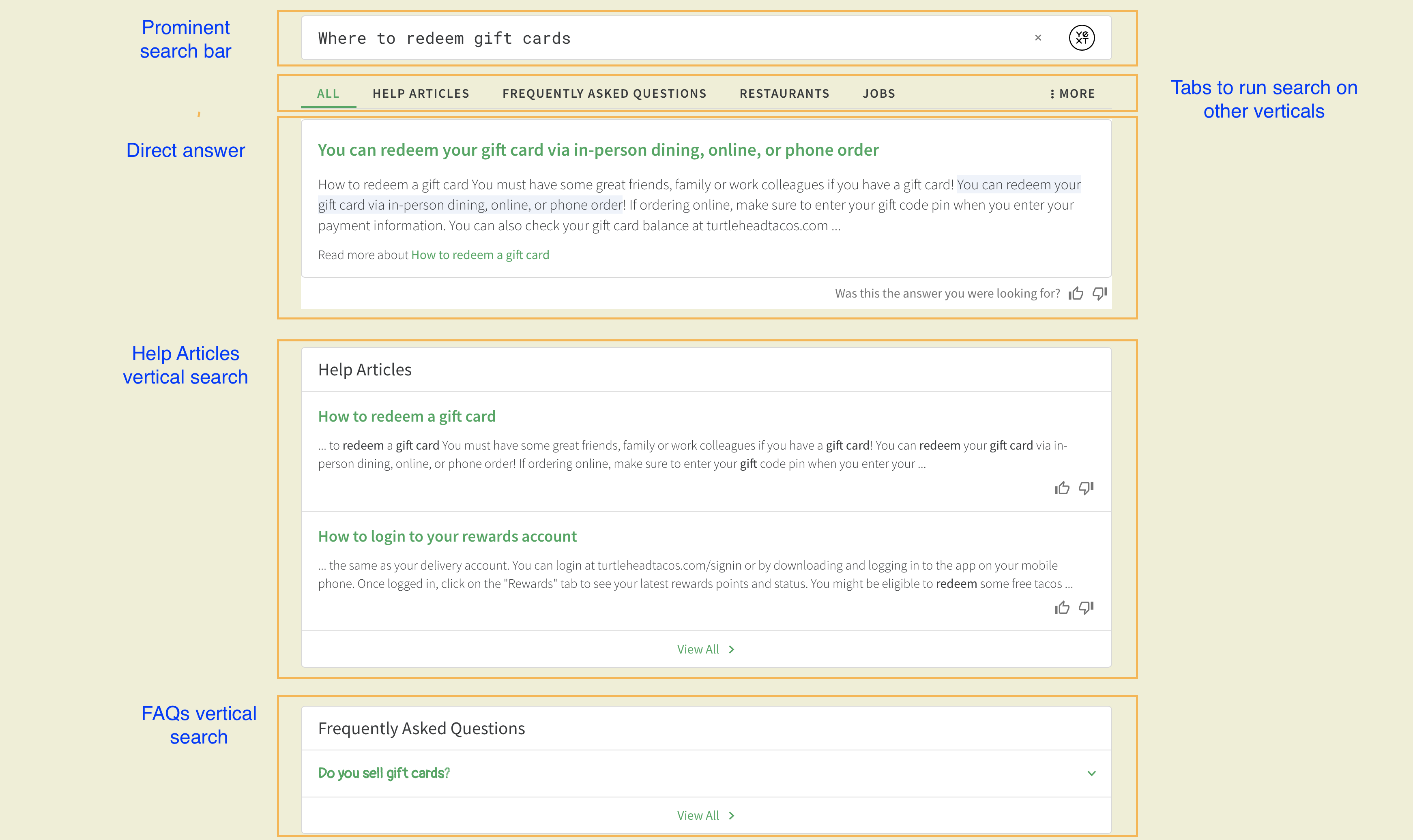
As another example, here’s a preview of the experience we will build throughout the Search tracks:

You’ll notice a prominent search bar and tabs to run searches on other verticals. The results section shows a direct answer at the top and results from two verticals: help articles and FAQs. You’ll learn more about what these features mean in the coming resources.
Keep in mind that in this example, you’re only seeing the Search frontend. The Search backend and Knowledge Graph are working under the hood to provide the results that are then displayed to the user.
What sorts of things can the user control in the Search configuration?
What levers affect search quality?
Where do you specify what results pages and cards should look like?
True or False: All Knowledge Graph fields used in the Search backend must also be used in the Search frontend.
A Hitchhiker in the making! 🔥

