Module Assessment | Yext Hitchhikers Platform
Background
Now that you have a working experience, you want to make it better! There are a few additional components we need to add so users have more flexibility when interacting with the brand’s search experience:
- Facets and Filters - Having facets or filters available makes the end consumer experience so much easier. You’re going to add facets to the Restaurant vertical. Remember, facets and filters are only supported in vertical search!
- Sorting - You have already ensured that events are returned in chronological order by default. That said, you still want to allow users to change the sort order by event name, relevance, or event date.
Your Challenge
Step 1: Add Facets to Restaurants Vertical
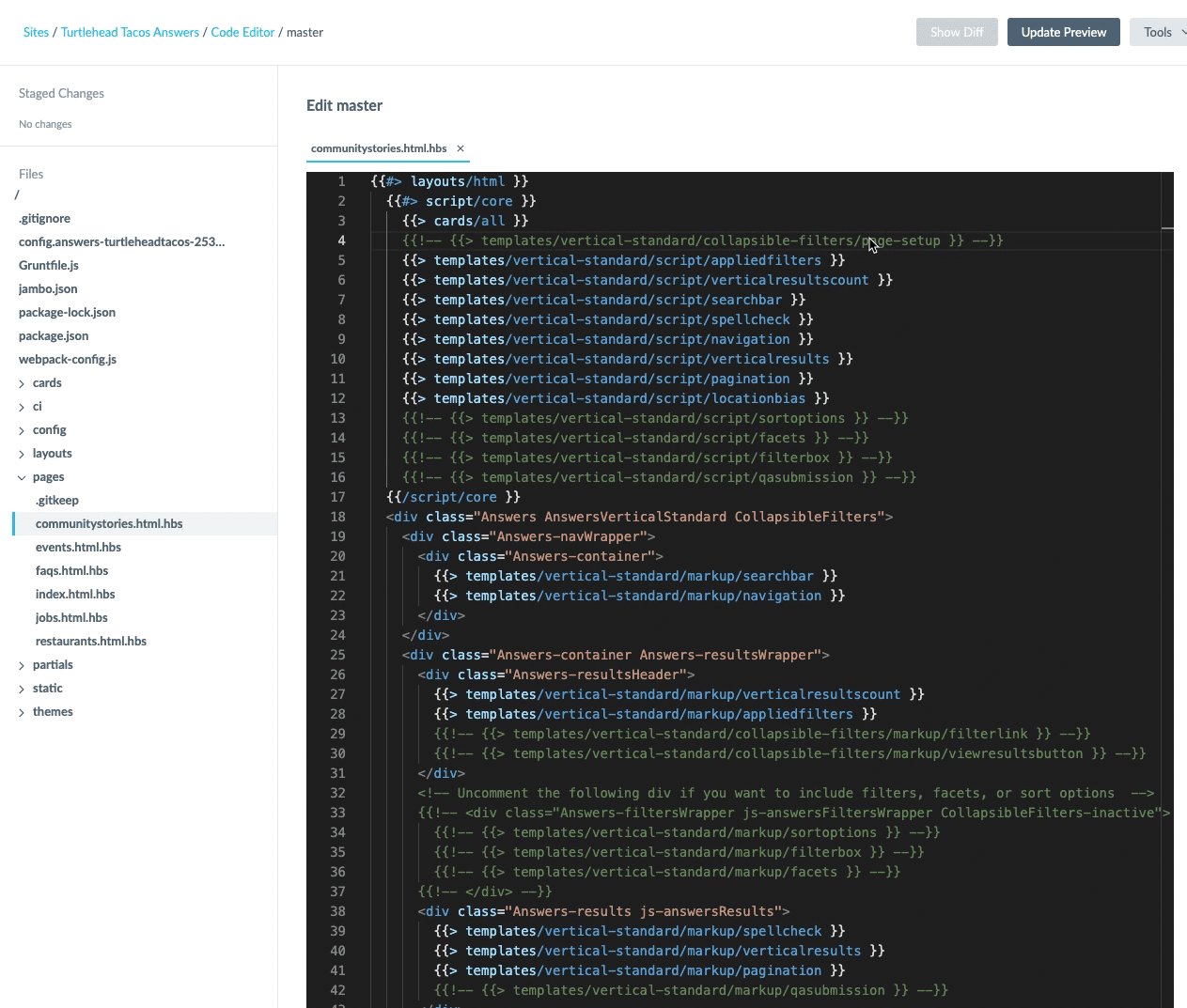
Navigate to Pages > Brand Search > Deploys, go to the Code Editor, and click into the master branch. You should expect this to take a couple minutes to load – in the background, it’s starting up a container for your development.
Click “View Live Preview” to open your preview in a new tab.
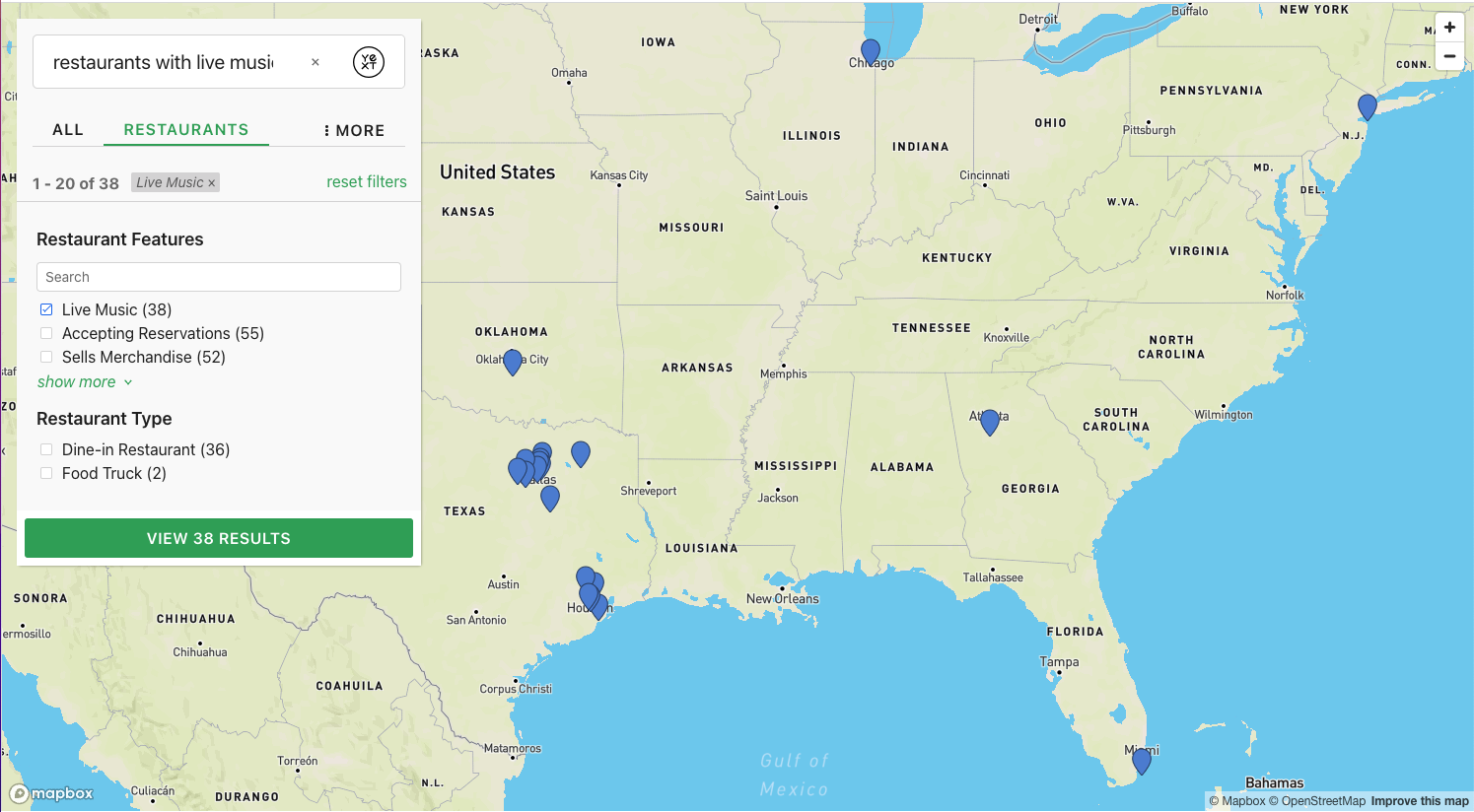
- Run a search for “restaurants with live music” in the Restaurants vertical – note what it looks like before any facet or filter options. Remember facets only appear in vertical search, so be sure to click into the Restaurants tab!
In the
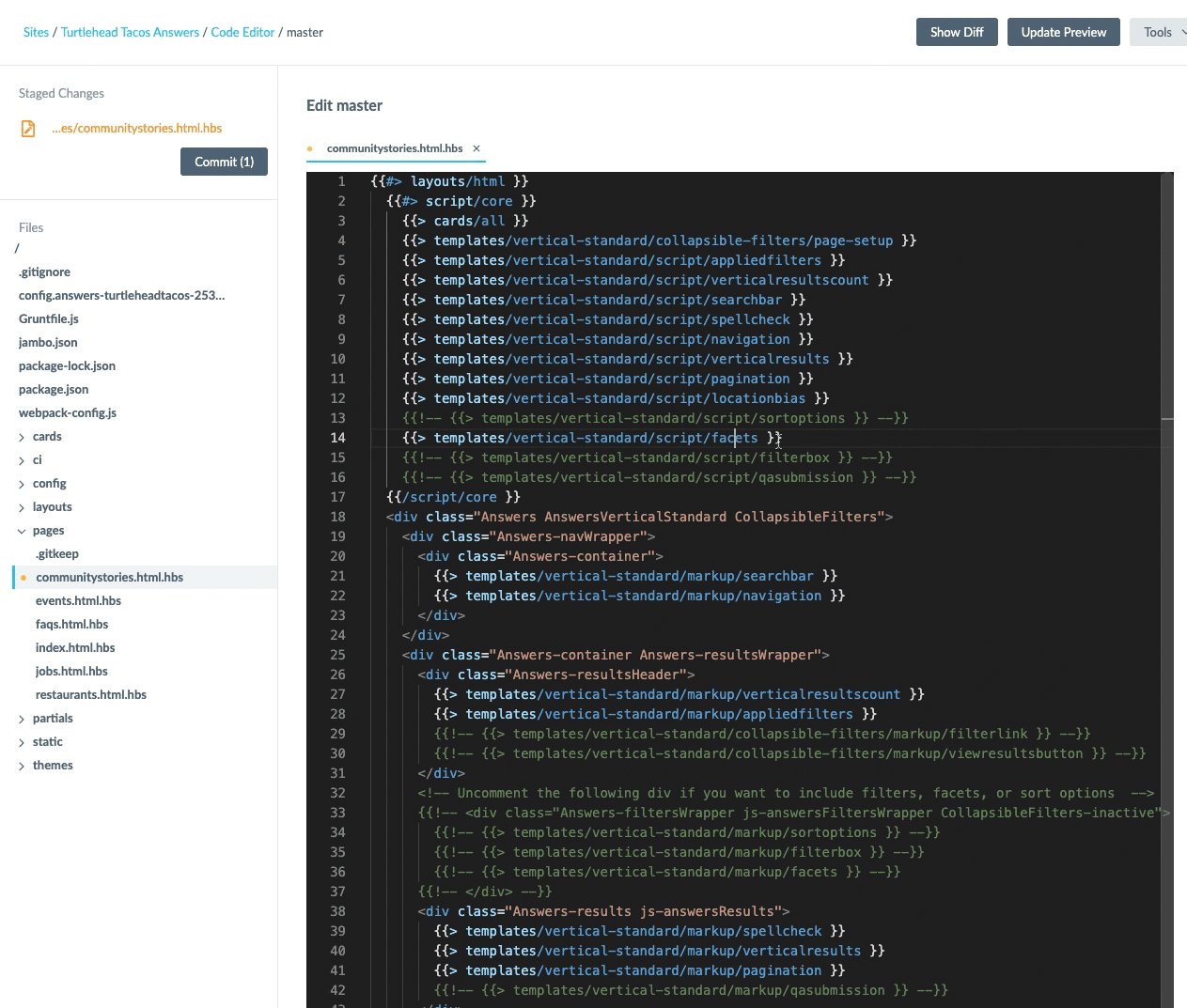
pages > restaurants.html.hbsfile, comment in the partials for the facets component. This includes:Scripts - Facets
{{> templates/vertical-full-page-map/script/facets}}Markup - Facets
{{> templates/vertical-full-page-map/markup/facets}}Scripts - Collapsible Filters
{{> templates/vertical-full-page-map/collapsible-filters/page-setup }}Markup - Collapsible Filters
{{> templates/vertical-full-page-map/collapsible-filters/markup/filterlink }} {{> templates/vertical-full-page-map/collapsible-filters/markup/viewresultsbutton }}You’ll also want to comment in the surrounding
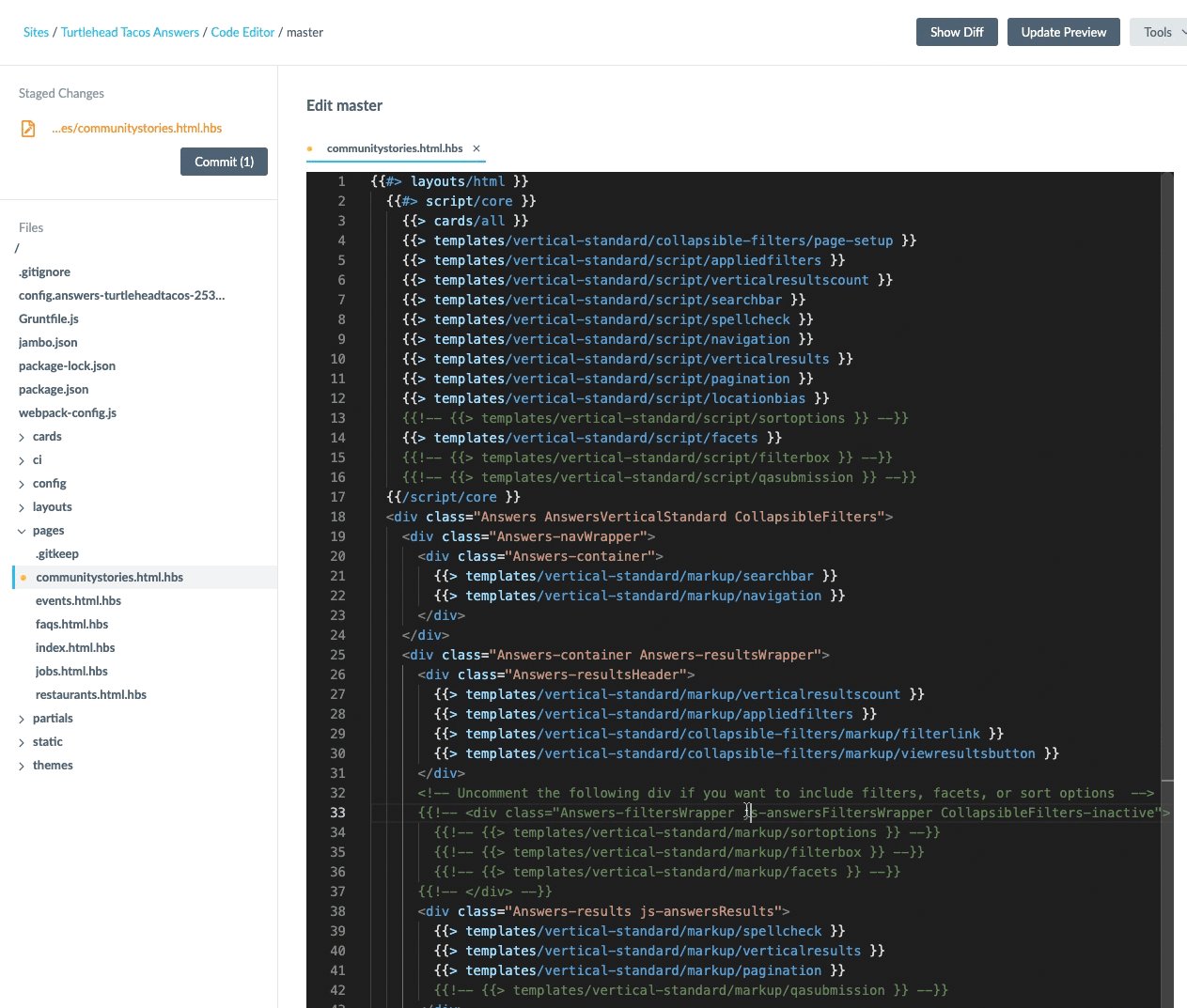
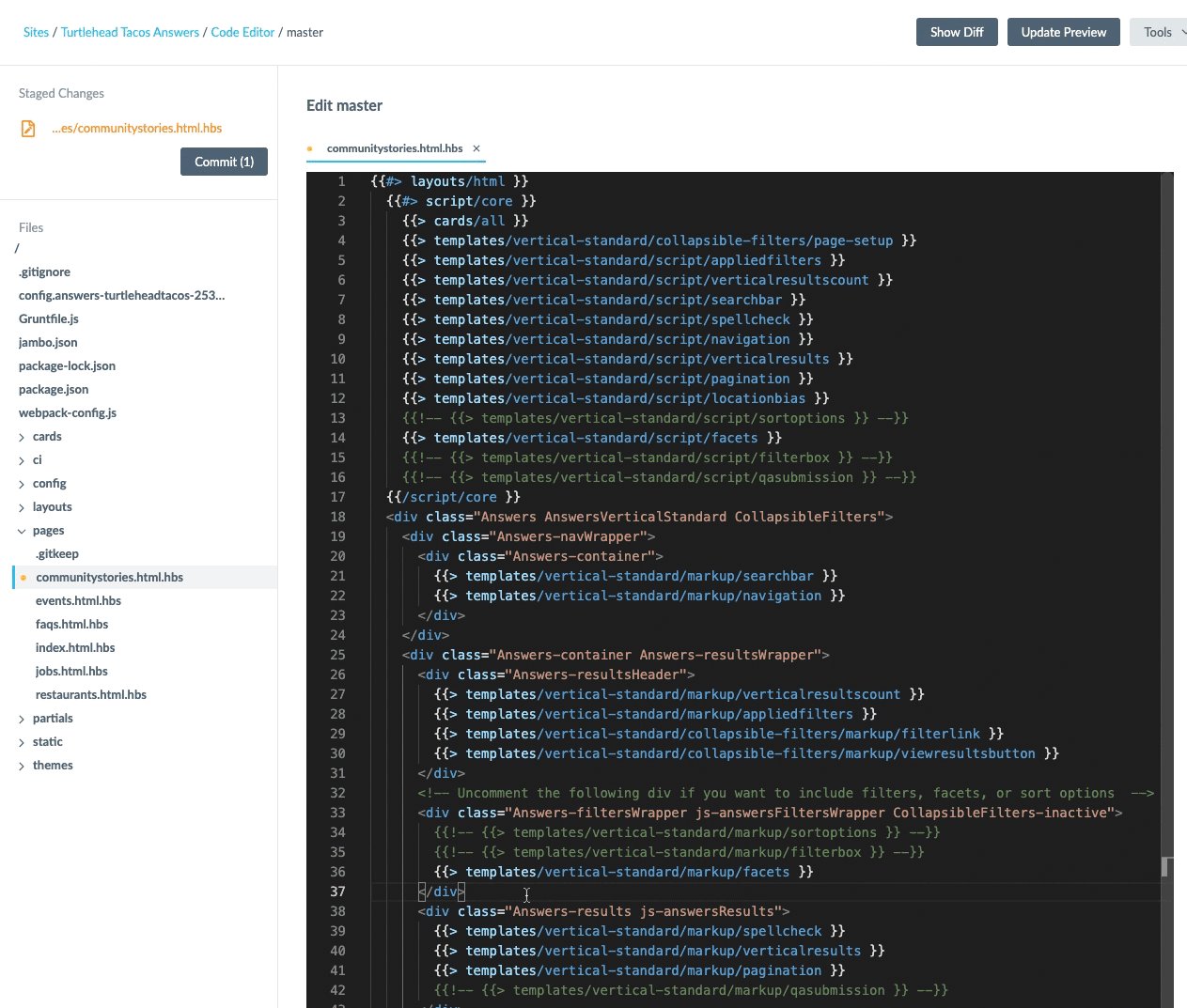
<div>that the facets markup is part of.<!-- Uncomment the following div if you want to include filters, facets, or sort options --> <div class="Answers-filtersWrapper js-answersFiltersWrapper CollapsibleFilters-inactive"> </div>Pro-tip: You can easily comment-in / comment-out code by using your keyboard commands! Try
cmd + /on a Mac orctrl + /on Windows.
Use Live Preview to check to make sure the facets and filter link components are showing up (using the default settings). If not,
- Double check to make sure the components are present and there are no typos.
- Double check you’re on vertical search and not universal search.
In the
config > restaurants.jsonfile, let’s customize how the facets look and behave. Comment in theFacetsobject inComponentSettings(remove the/**before and the**/after theFacetsobject).- Set the
showMoreproperty to “true” - Set the
expandproperty to “false” because you always want the facet options displaying by default (instead of collapsed if not being used) - Add the
showMoreLimitproperty to 3 (note – you’ll need to add this as an additional property!) Make just the
c_restaurantFeaturesfield searchable by adding this in your Facets object:"fields": { "c_restaurantFeatures": { "searchable": true, "searchLabelText": "Search for our features", "placeholderText": "Search" } }
Use Live Preview to verify your updates. It should look like this:

- Set the
In the
config > restaurants.jsonfile, let’s customize how theFilterLinkcomponent looks. Comment in theFilterLinkobject inComponentSettings.- Set the
changeFiltersTextto “filters”
Use Live Preview to verify your updates.
- Set the
Commit your code. Click “Back to Code Editor”.
Step 2: Add Sorting to Events Vertical
In Live Preview, run a search for “events” in the Events vertical (not on universal search - remember that frontend sorting is only available on vertical search) – note how it looks without any ability to sort!
Like with facets, go to the
pages > events.html.hbsfile and comment in thesortoptionscomponent partials, along with the collapsible filters components. You’ll need all of the following:Pro-tip: You can easily comment in / comment out code by using your keyboard commands! Try
cmd + /on a Mac orctrl + /on Windows.Scripts - Sorting
{{> templates/vertical-standard/script/sortoptions}}Markup - Sorting
{{> templates/vertical-standard/markup/sortoptions}}You’ll also want to comment in the surrounding
<div>that the sortoptions markup is part of.<div class="Answers-filtersWrapper js-answersFiltersWrapper CollapsibleFilters-inactive"> </div>Scripts - Collapsible Filters
{{> templates/vertical-standard/collapsible-filters/page-setup }}Markup - Collapsible Filters
{{> templates/vertical-standard/collapsible-filters/markup/filterlink }} {{> templates/vertical-standard/collapsible-filters/markup/viewresultsbutton }}If you try to preview your changes here, you won’t see sorting yet because we need to configure what frontend sorting should look like. Go to the
config > events.jsonfile and add theSortOptionsobject toComponentSettings. You want to allow users to sort by the following (in addition to the default sort):- Event name - fill in: type as “FIELD”, field as “name”, direction as ascending (“ASC”), and label as “Event Name”
- Event start date - fill in: type is “FIELD”, field is “time.start”, direction ascending (“ASC”) and label “Event Date”
Here’s a template, input the values per above:
"SortOptions" : { "options": [ { "type": "<INSERT HERE>", "field": "<INSERT HERE>", "direction": "<INSERT HERE>", "label": "<INSERT HERE>" }, { "type": "<INSERT HERE>", "field": "<INSERT HERE>", "direction": "<INSERT HERE>", "label": "<INSERT HERE>" } ] }Click out of the code editor to trigger a live preview update. You can open the Code Editor console (Tools > Console) to check when the update is complete. Make sure to look at the console for any errors. Check out what you have so far by refreshing your preview. Try sorting by date and then by event name. How do you think it looks? If you aren’t able to get it working, check your code to make sure you don’t have any syntax errors like missing quotations or commas (you would see red squiggly underlines).
Let’s make some more adjustments to the
SortOptionsobject. Add the following properties to change them from their default values:- The legend
labelto say “Sort Options” instead of “Sorting” (default value) - The
defaultSortLabelto say “Most Relevant” instead of “Best Match”
Check the library documentation to confirm what the property names should be and then add to the SortOptions object. Remember that these should be added on the same level as “options” and not within the options array.
- The legend
Confirm it looks how you want using Live Preview.
Commit your code. Click “Back to Code Editor”.
Here are some things to double check:
- Make sure the Privacy URL is exactly as specified in the challenge.
- Make sure the entity ID matches the entity ID of the organization entity you created.
- Make sure you have used correct JSON syntax. Look out for any red underlines to indicate errors in your code.
There are two common causes:
The syntax is off. The property is called
savedSearchId(case sensitive) and the filter ID should be encased in quotations.The filter is invalid. Make sure you’re copying a valid filter ID from Knowledge Graph > Configuration > Saved Filters.

