Customize Result Cards | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Add a new card using Jambo commands
- Explain when you should fork and customize a card
- Properly format data mappings to pull entity field data
Overview
When you add a new card using Jambo commands, you are forking (or duplicating) whichever card template you select. You can then customize it as desired. If one of the built-in cards satisfies your requirements, you should definitely use it – no need to create a new card for no reason. That said, common reasons for needing to create a new card are:
- Overriding data mappings
- Adjusting the CTAs
- Customizing the event types for clicks in analytics
- Changing the card layout
Remember that you never want to edit the Theme files directly. This is why we duplicate cards instead if we want to make changes.
Adding a New Card
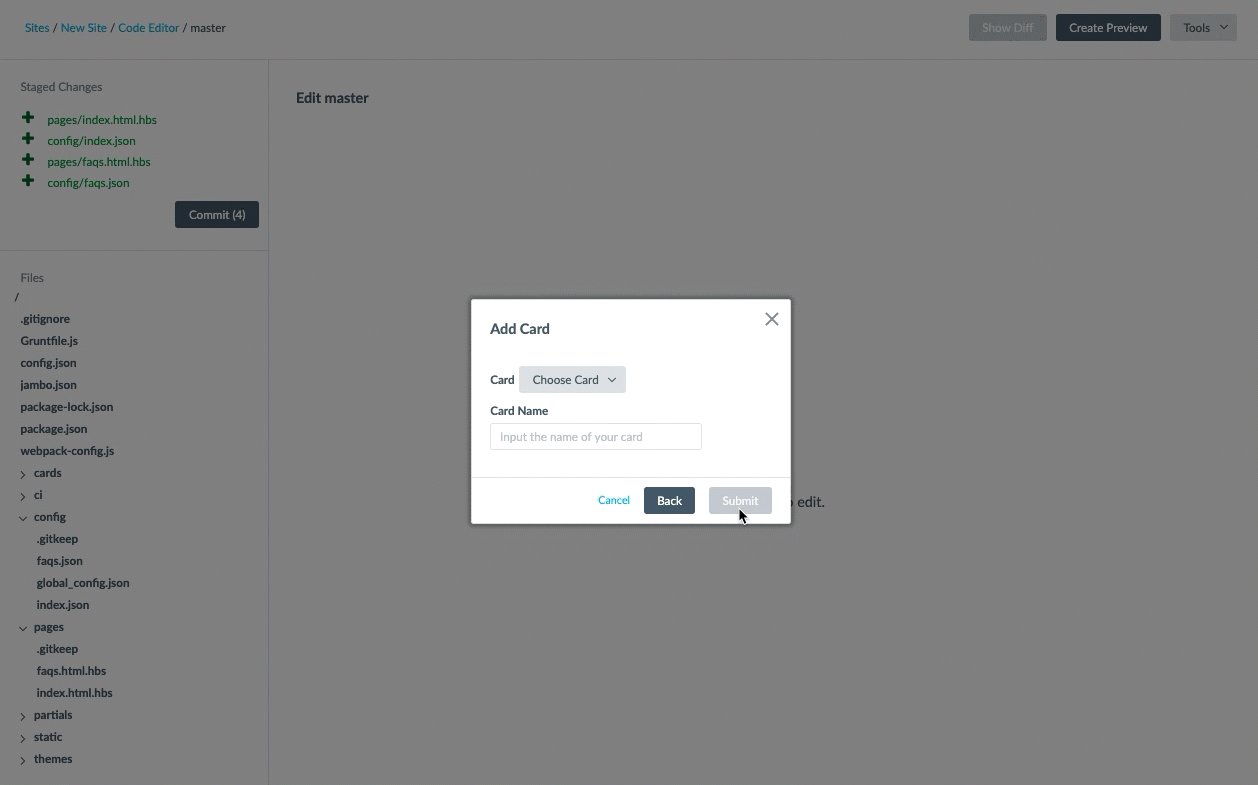
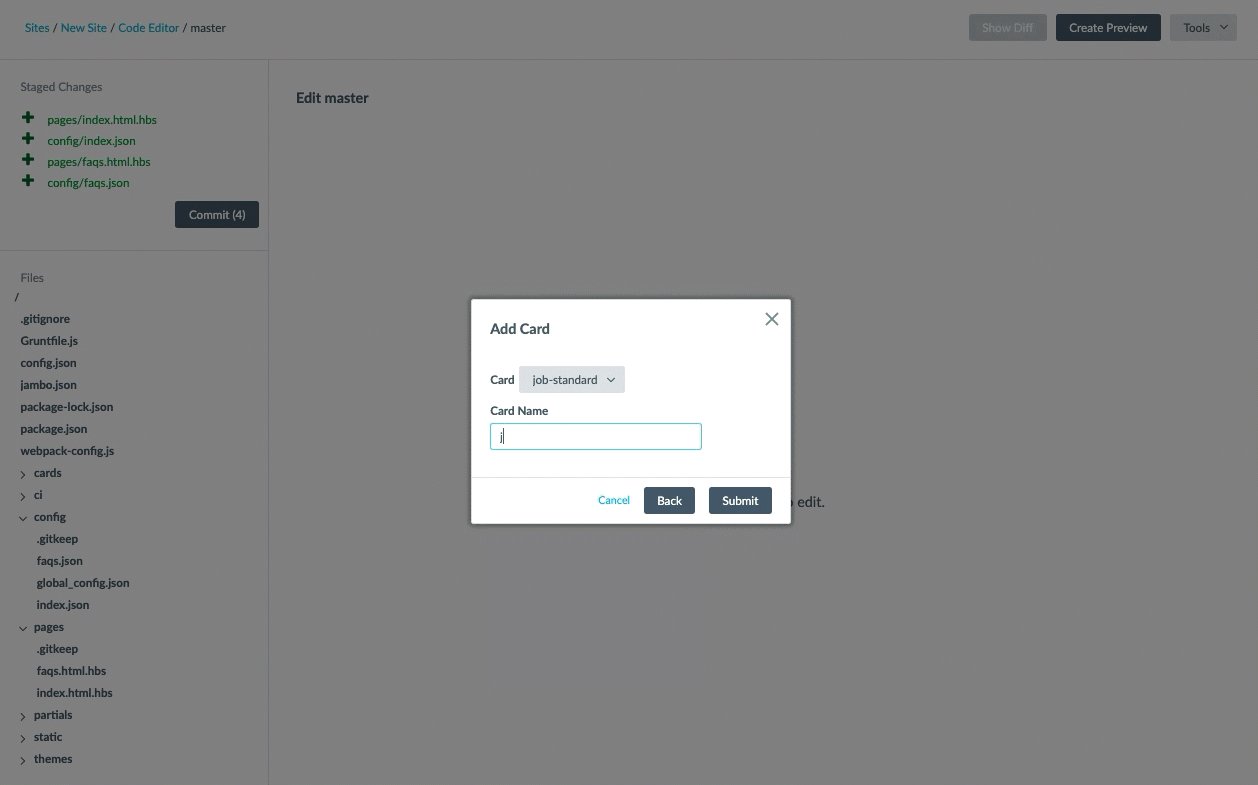
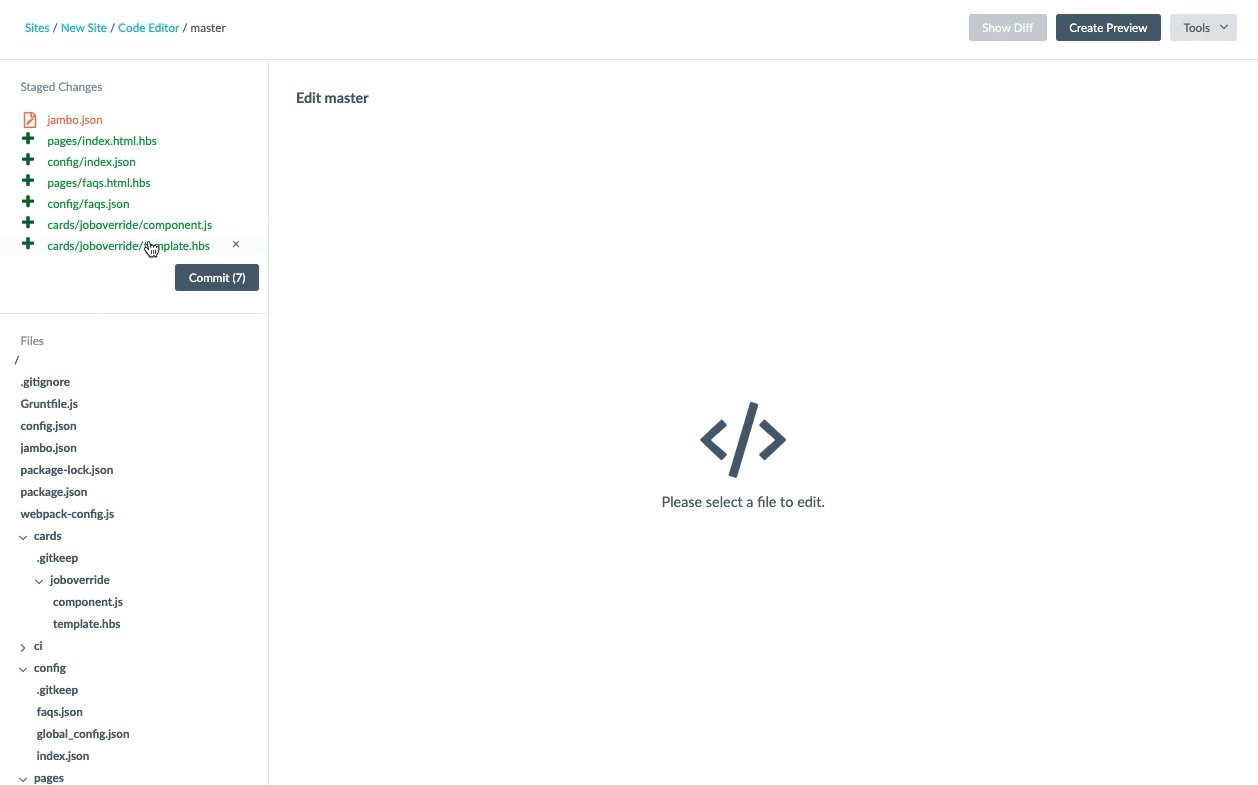
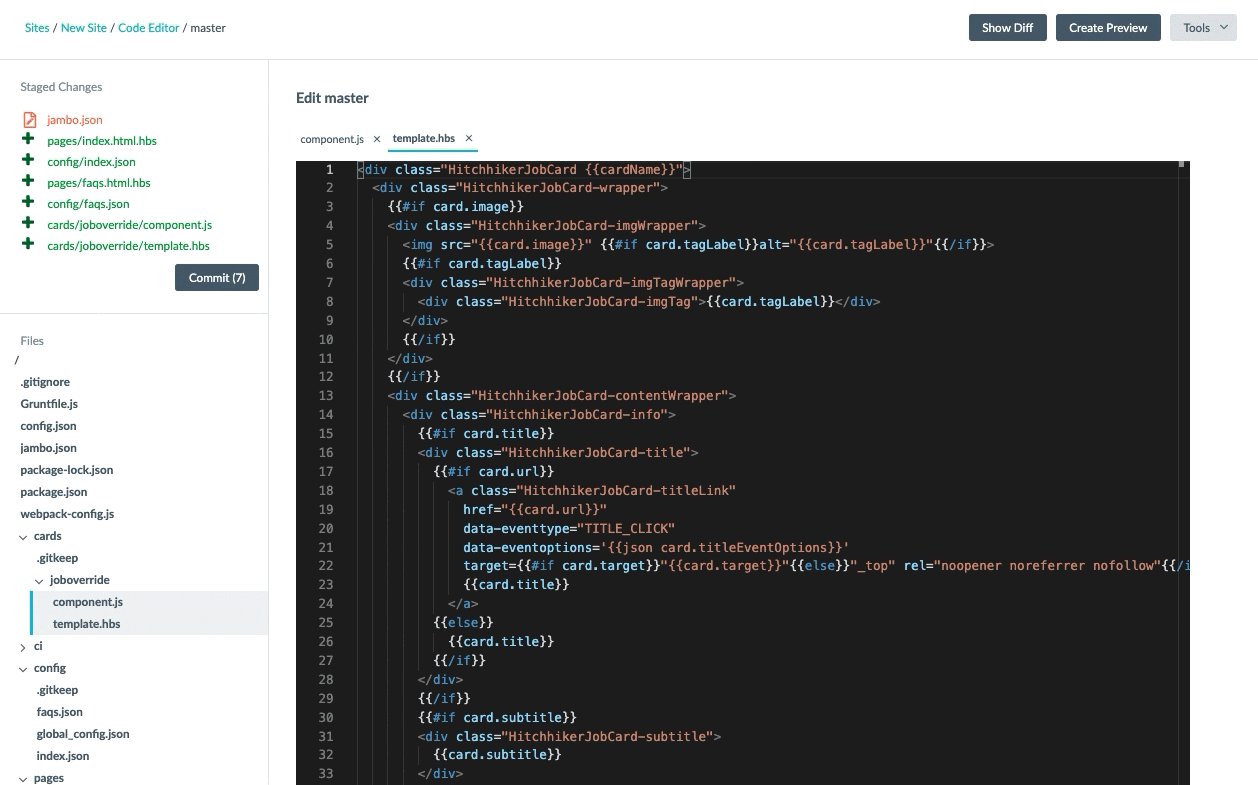
To add a new card, you can fork a card from the Theme by using the Jambo command Add a Card. You can see step-by-step details on how to do this in the Add a Custom Card to Search Frontend Theme help article.

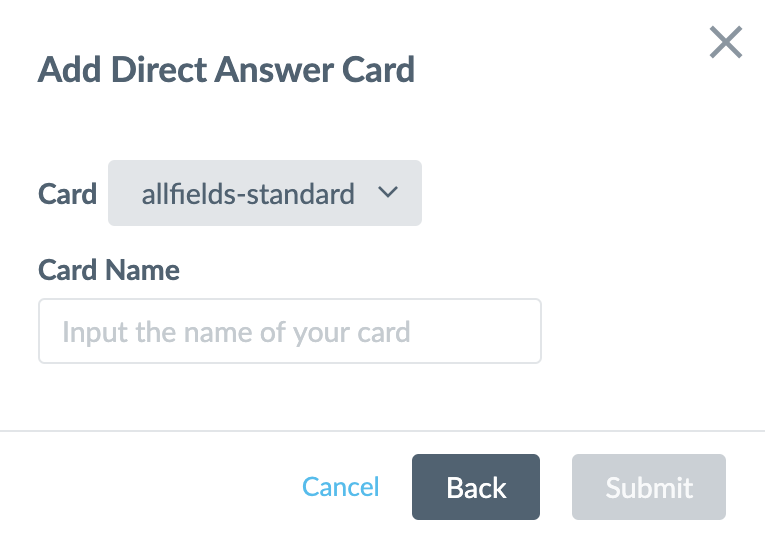
If you want to add and customize a
direct answer card
, you will use the Jambo Command, Add a Direct Answer Card. Then you will select either the allfields-standard or documentsearch-standard card type. Remember that you will need to make sure that
Direct Answers
are set up in the backend as it will dictate the type of direct answer cards that will be used.

cardType property of your pages JSON file!
Data Mappings
At a high level, the dataForRender function accepts an object parameter profile, which is all the data associated with an individual entity. For each of the card sections (ex. ‘title’, ‘subtitle’, and ‘details’), we are defining the data from the profile object to pass the right information from an entity profile to the card.
In a statement like subtitle: profile.c_author, we are setting the value of the subtitle property to the contents of the c_author field on an entity profile.
So, what does this actually mean for you? A few things:
- Because we’re defining an object, you’ll have to ensure there is a comma separating every property. In our previous example, we have a comma after the subtitle.
- To define the content, you’ll just need to refer to the right property of the profile. Typically, this will be as simple as
profile.[[field API name]]. - If you want to access the subfield of an entity field that is of type
struct, you can access that subfield by appending it to the end, separated by a period -profile.[[field API name]].[[subfield API name]]. - The
c_prefix here denotes this is a custom field. Built-in fields do not usec_in the API name.
Nullchecking
We don’t want our data mappings to fail if a field is empty. Instead, we’ll check if the field has content (or if it’s empty, aka null) before doing any actions with that field. Constructing a null check is simple - just follow this pattern:
[[condition]] ? [[action if true]] : [[action if false]]To check if a field has data, you simply refer to the field itself. If it has data, it will return true; if it doesn’t, it will return false.
For example, say we want to return a fallback description for the details property on location cards if the description field isn’t filled out. We could construct the details like so:
details: profile.description ? profile.description : "This is my fallback description for my locations.",You’ll see this pattern frequently in the built-in cards, so you’ll be able to easily repurpose in your custom cards to pull the fields you’d like.
Entity Relationships
As you learned in the Searchable and Display Fields unit, entity relationships allow Search to surface or display data that may exist across multiple entities that are related to each other.
In that unit, you learned how to configure the backend to ensure the data is returned in the API response. To then display that information on the frontend, you can update the data mappings to reference relationship fields on a forked card as you would with any other field with a subfield. It should look something like this:
subtitle: profile.c_customRelationshipField.c_customFieldTrue or False: You can use cards directly from the theme, without ever needing to add a card.
Which of the following are reasons to add a card? (Select all that apply)
You want to map a card title url property to a custom URL field with the API name c_customUrl. What does your mapping look like?
High five! ✋

