Configuring your Application for Search | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will:
- Configure your application to use Search UI React
Overview
Under the hood, Search UI React is using the Yext Search API to make search query requests and display search results. To successfully make these requests, you need to add your Search experience credentials to your front-end configuration.
1. Get Your Configuration Information
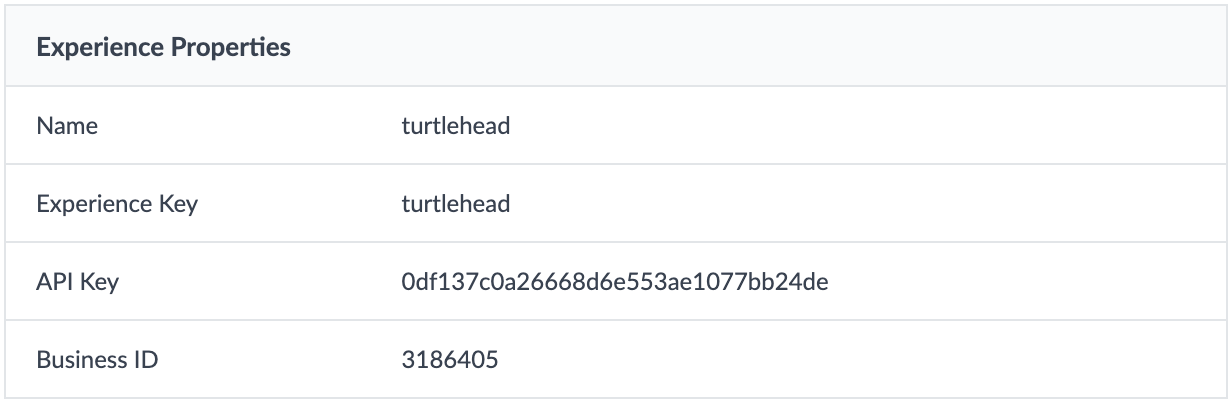
Navigate to the General Settings screen within your Sandbox account. Here, you will see your Search API Key and Experience Key.

2. Configure Your Application
Add some code to src/templates/search.tsx to configure your static template for search.
Note
Don’t forget to replace the
apiKey value with your Search API Key!
// src/templates/search.tsx
import {
Template,
GetPath,
TemplateRenderProps,
GetHeadConfig,
HeadConfig,
TemplateProps,
} from "@yext/pages";
import "../index.css";
import {
SearchHeadlessProvider,
provideHeadless,
HeadlessConfig,
Environment,
} from "@yext/search-headless-react";
export const getPath: GetPath<TemplateProps> = () => {
return "search";
};
export const getHeadConfig: GetHeadConfig<
TemplateRenderProps
> = (): HeadConfig => {
return {
title: `Turtlehead Tacos Search`,
charset: "UTF-8",
viewport: "width=device-width, initial-scale=1",
};
};
const headlessConfig: HeadlessConfig = {
apiKey: "Your_Search_API_Key",
experienceKey: "turtlehead",
locale: "en",
verticalKey: "faqs",
environment: Environment.SANDBOX,
};
const searcher = provideHeadless(headlessConfig);
const Search: Template<TemplateRenderProps> = () => {
return <SearchHeadlessProvider searcher={searcher}></SearchHeadlessProvider>;
};
export default Search;Let’s review what you just added:
- Imports that you need from
@yext/search-headless-react - The
headlessConfigobject contains all the required fields (apiKey,experienceKey,locale) you need for configuring a search experience. The optionalverticalKeyfield has a value of “faqs” which means that any search from theSearchBarwill trigger a Vertical Query on the FAQs vertical. Since you’re using a Sandbox account, you’re also passing the sandboxenvironmentto override the default search endpoints. provideHeadlessinstantiates thesearcherobject which is aSearchHeadlessinstance.- The
searcheris passed to theSearchHeadlessProvider. Any component wrapped by the provider will have access to theSearchHeadlesshooks.
In the next unit, you’ll add some components to your template.
Note
You only need to add the Sandbox
environment to the HeadlessConfig if you’re using a Sandbox account.
unit Quiz
+20 points
Which of the following is NOT a required field in the headlessConfig object?
Which Search Headless React hook did you just use to instantiate a new SearchHeadless instance?
You're a star! ⭐
You've already completed this quiz, so you can't earn more points.You completed this quiz in 1 attempt and earned 0 points! Feel free to review your answers and move on when you're ready.
1st attempt
0 incorrect

Sign up for Hitchhikers to start earning points!
If you're already a Hitchhiker, log in to access this content.
<% elem.innerText %>
