Step 1: Add Search Results Page
- Create a new page on Squarespace to host your search results. We recommend making the page an unlinked page from your site’s navigation.
Add a section to your page below the header. Underneath the header, hover over it and click Add Section.

We recommend adding a blank section so choose Add Blank +.

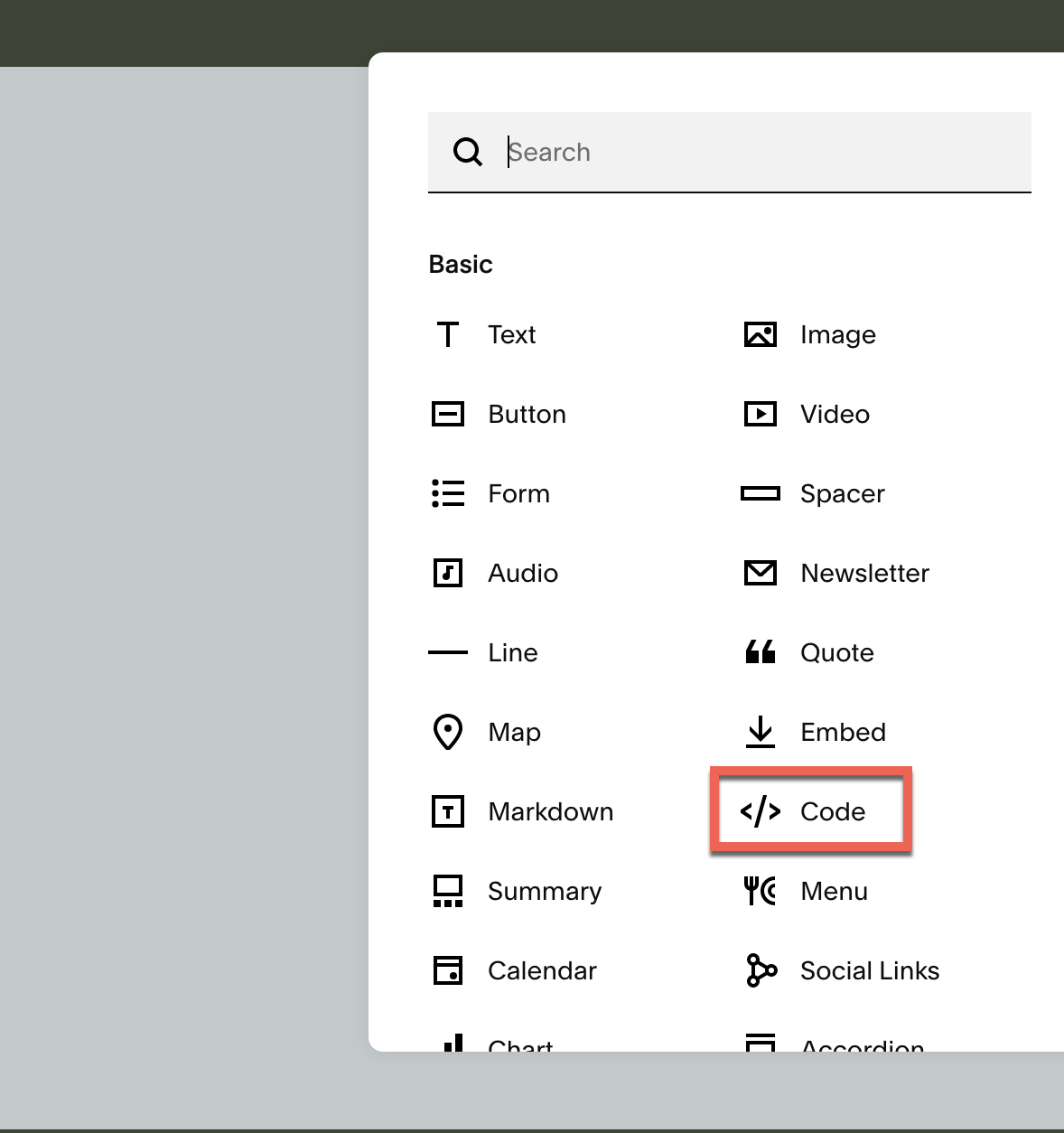
Click on the + sign on either side of the text box that appears and choose Code to add a code block to the section.

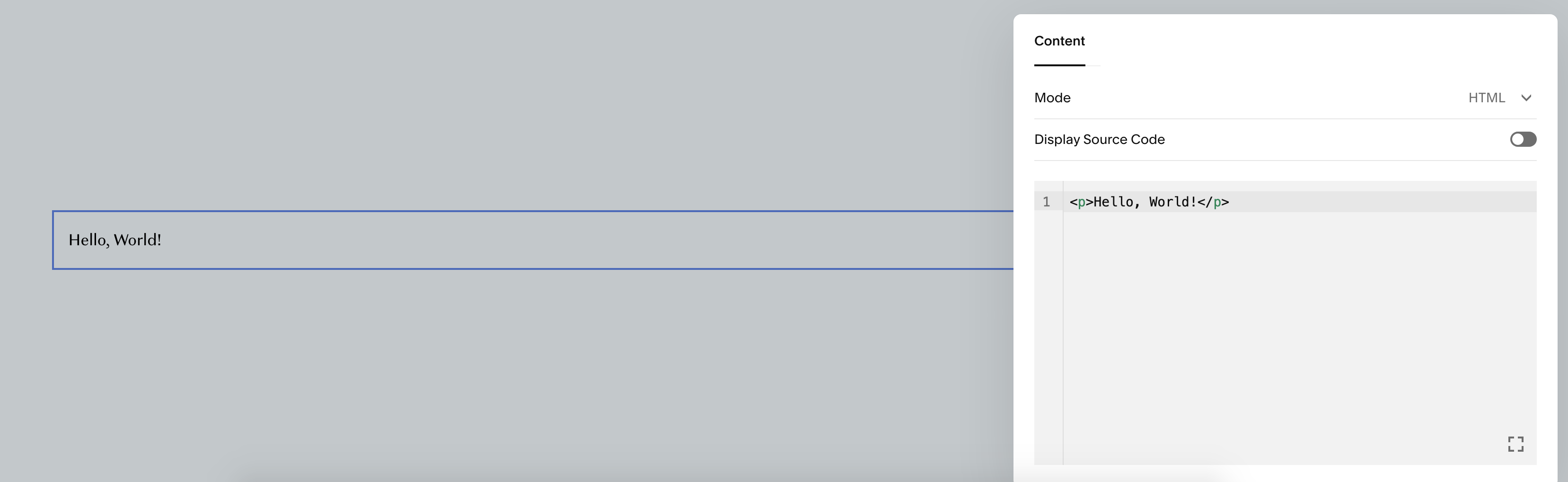
Open the code block. When you first open the code block it will look like this:

Add in your Search experience by adding in a JS snippet into the code block from the Adding a Search Results Page guide . You will add the two lines of code from step 3 of that guide:
<div id="answers-container"></div> <script src="REPLACE_ME_PRODUCTION_URL/iframe.js"></script>Click Done. You will see your search results page appear!
<% elem.innerText %>

