Introduction | Yext Hitchhikers Platform
Generally a website will have a search bar on the main domain. This search bar could be persistent in the header and might also have a search bar more prominently on the homepage. If you add a search bar to your header, you will link the user out to a separate results page where Search will be served. We recommend this option for discoverability and increased search volume.
If you would like to integrate using a static search bar to your website, there are three steps to adding a Search bar:
- Initialize the Library
- Place the search bar
- Style the search bar
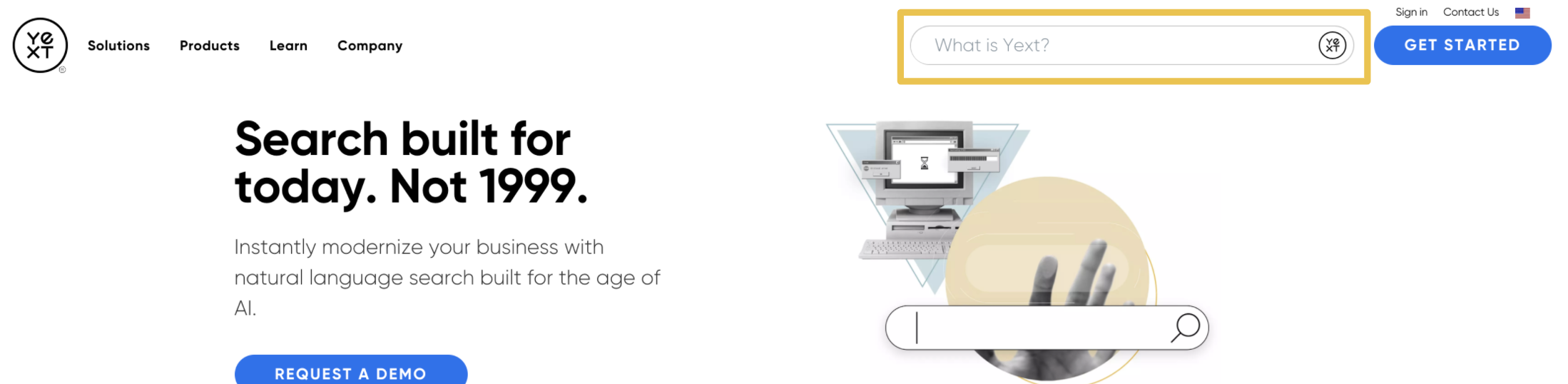
Here’s an example with a search bar in the header and in the center of the homepage:

You can also add search using an “overlay” module. If you add a search bar through the “overlay” option, you can present Search inline, within the overlay panel or you can use a redirect URL and link the user out to a separate search results page. To learn more, see this guide .
You can also learn more about the integration options in the Add Search to Your Site unit in the Search track.
Before You Begin
To make the process quick and seamless for adding a search bar, the Search snippet generator will automatically populate the fields below with the variables from your account. The snippet provided in the Yext platform will include all three steps. This is currently only available for the static search bar. We will reference the Search snippet generator throughout this guide when it can be used for a specific step. You can also read about the snippet generator in step 3 of this guide.
If you are not using the Search snippet generator, make sure you have the following pieces of information before you begin:
experienceKey - Experience Key
businessId - Business ID
apiKey - Content Delivery API Key
locale - Locale of the experience
redirectUrl - This is the URL of the search results page
JS version - The most recent version of our Search Javascript library
cloudRegion - This is an optional property to set if you want your data to be hosted in the EU (set to "eu"). Otherwise, this defaults to "us". You must be on Theme v1.31 or above to set the cloud region.
cloudChoice - The cloud provider to use for this Search Experience. Either "multi" (default) or "gcp". You must be on Theme v1.34.3 or above to set cloud choice.
querySource - This is an optional property to set a custom integration source for your site, in the event you have multiple search bars that lead to the same search experience, so that you can differentiate the search bars in your Analytics. If you do not wish to set this property, remove this line and it will default to “STANDARD” or “OVERLAY” depending on the search integration you use.
Let’s Get Started!

