Step 2: Integrate Adobe Analytics in Yext Search
Overview of Integration Methods
After you have set up the attribute in your Adobe instance, there are two ways you might integrate Adobe Analytics with Search: using a site built with the Hitchhiker Theme and Jambo, or using the Search SDK directly.
With both methods, you’ll need the install code from the appropriate environment. You can find this in the Environments tab of Adobe Experience Platform Launch, under the Install column.
Option 1: Adobe Analytics with the Hitchhiker Theme
Add the install script to the layouts/headincludes.hbs file. To do so, follow these steps:
Open the Code Editor of your Search site.
- In Yext, click Pages in the navigation bar, then select the site you’d like to edit.
- On the site page, click View Code Editor.
- Hover over the master branch in the left sidebar and click the pencil icon to edit.
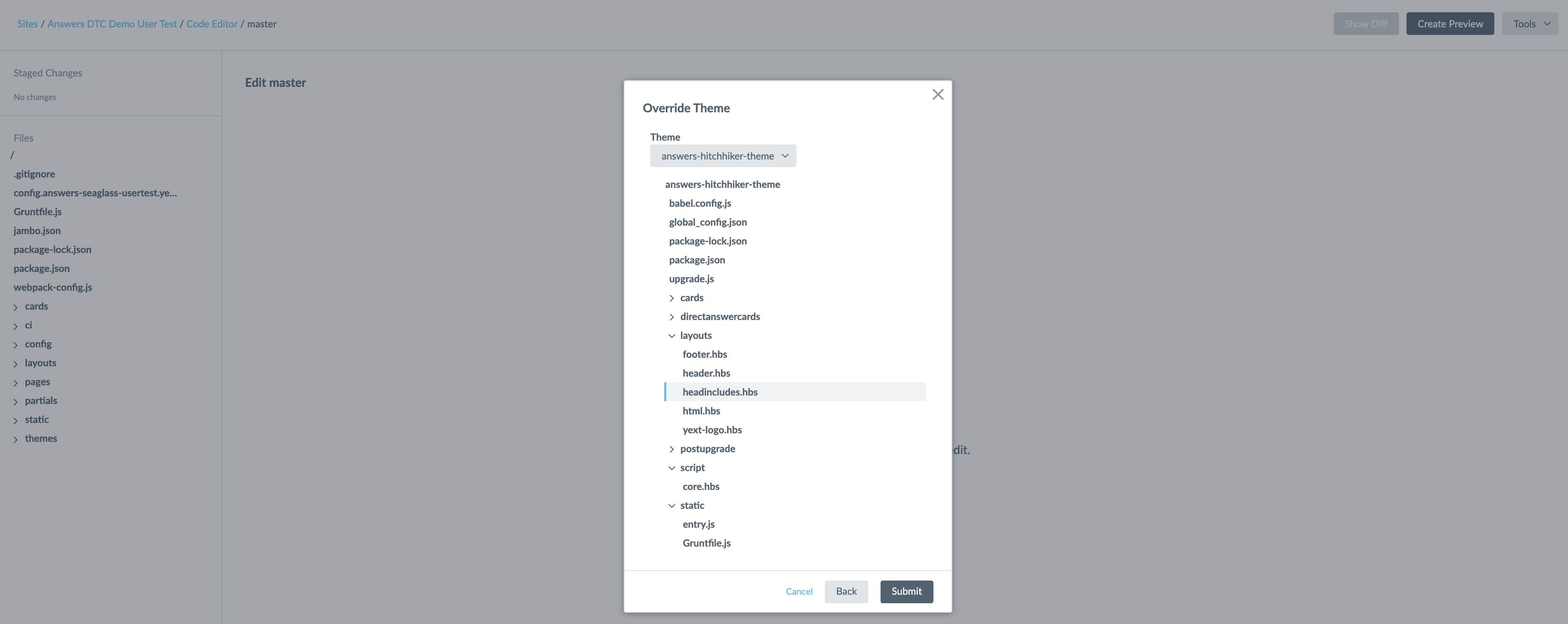
Override the theme to modify the
layouts/headincludes.hbsfile.- Under the Tools dropdown menu in the upper right, select Jambo Commands > Override Theme > Layouts > headincludes.hbs. You will now see the file present outside the theme.

- Under the Tools dropdown menu in the upper right, select Jambo Commands > Override Theme > Layouts > headincludes.hbs. You will now see the file present outside the theme.
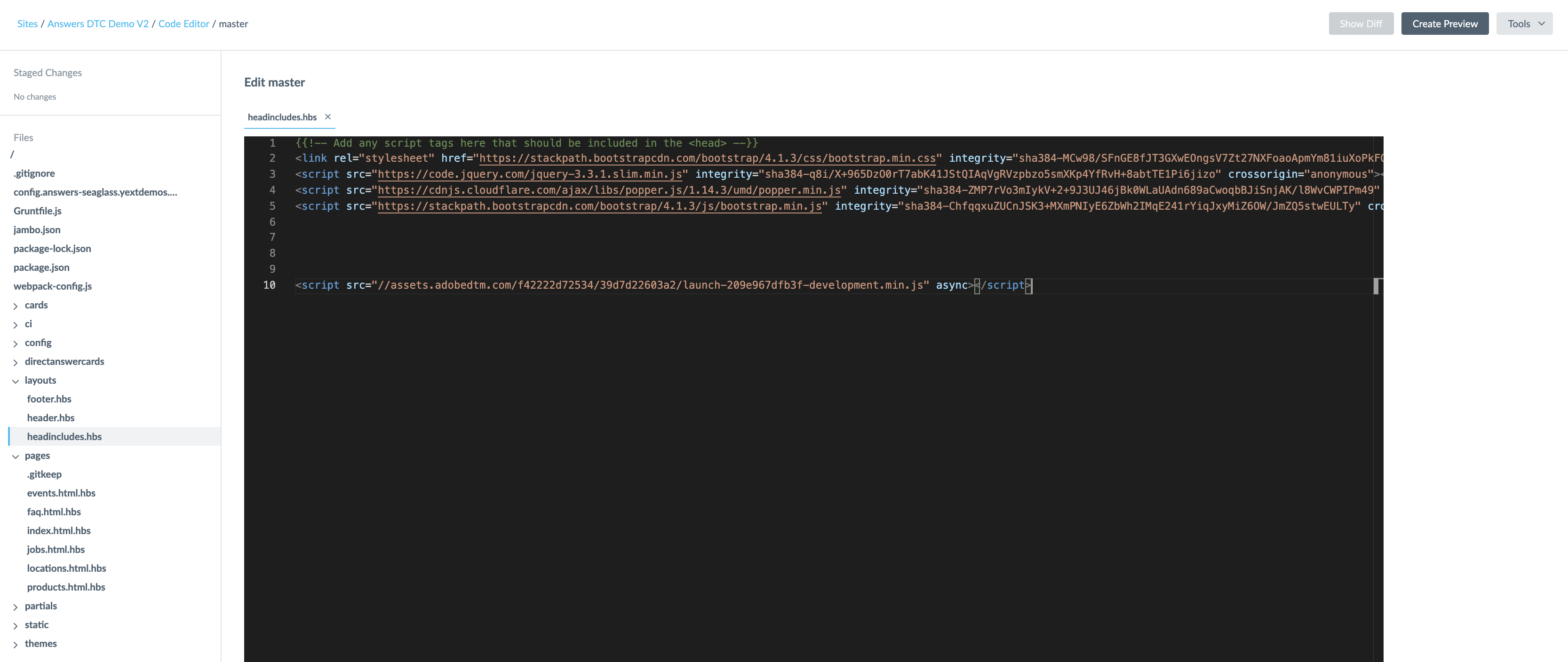
Add the install script to the
layouts/headincludes.hbsfile:
Update your preview and conduct a search. We recommend viewing the Adobe Analytics server call in your browser console to QA by using an extension such as Debugger for Adobe Analytics .
Commit your changes.
Option 2: Adobe Analytics with the Search SDK
Add the install script to the head of every page where you are initializing the SDK.

