Next Steps | Yext Hitchhikers Platform
This guide described the basic set up of passing the query to Adobe Analytics. Other available Data Elements include:
- Page Name
- Full URL
- Constants
You can also configure your rules to fire when elements in the DOM are clicked or hovered on, or a form changes focus, or even when custom code fires. We’ll walk through one of these more advanced examples below.
Firing Events on DOM Click
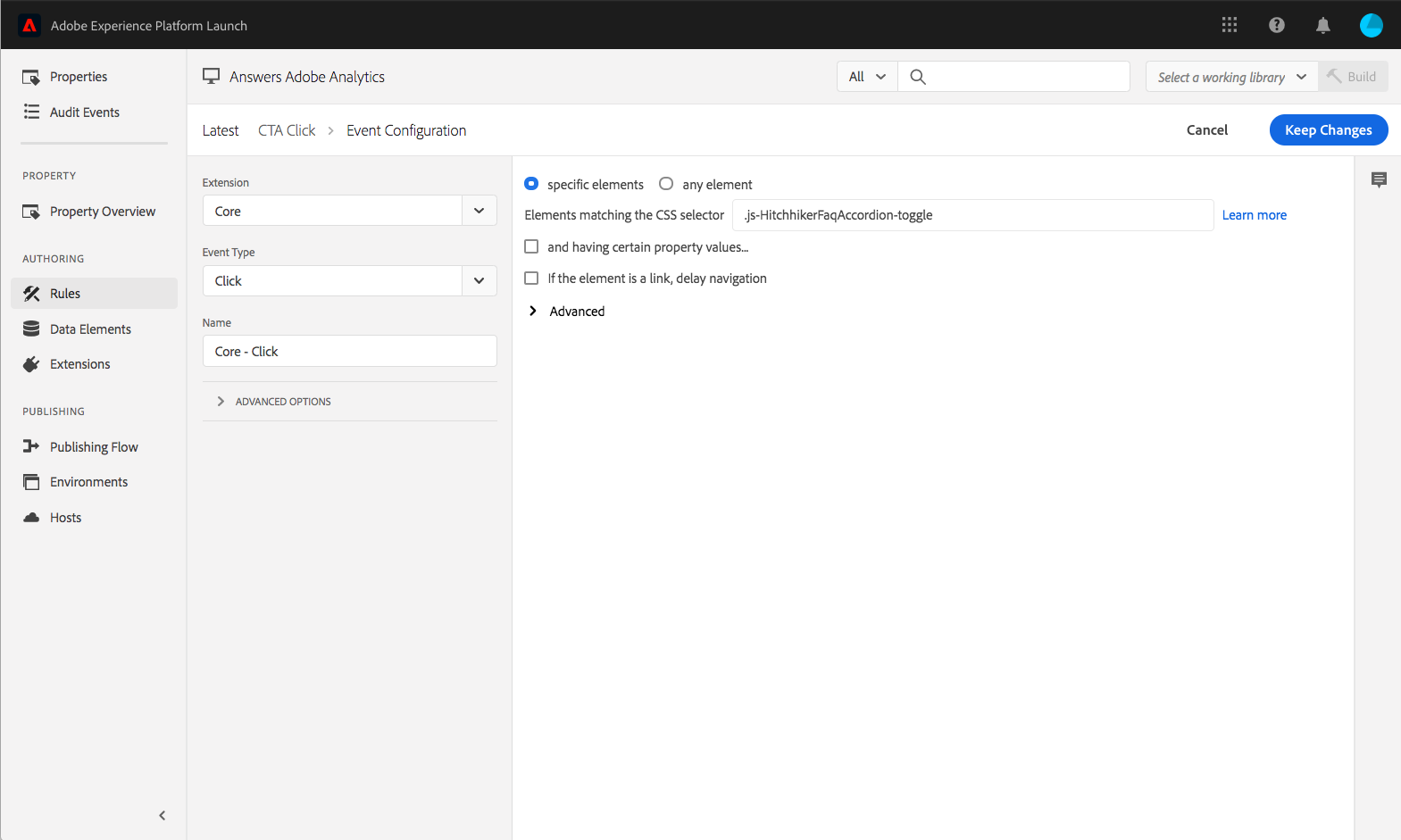
To fire an event on DOM click, you’ll use the event type “Click”, and include the relevant CSS selector. This can be found by referencing the templates in the SDK or Theme, but is easiest with developer tools in Chrome or Firefox.
js. This will not change between minor versions.
- Select “Rules” and create a new rule.
Under IF > “Events” add “Click”.

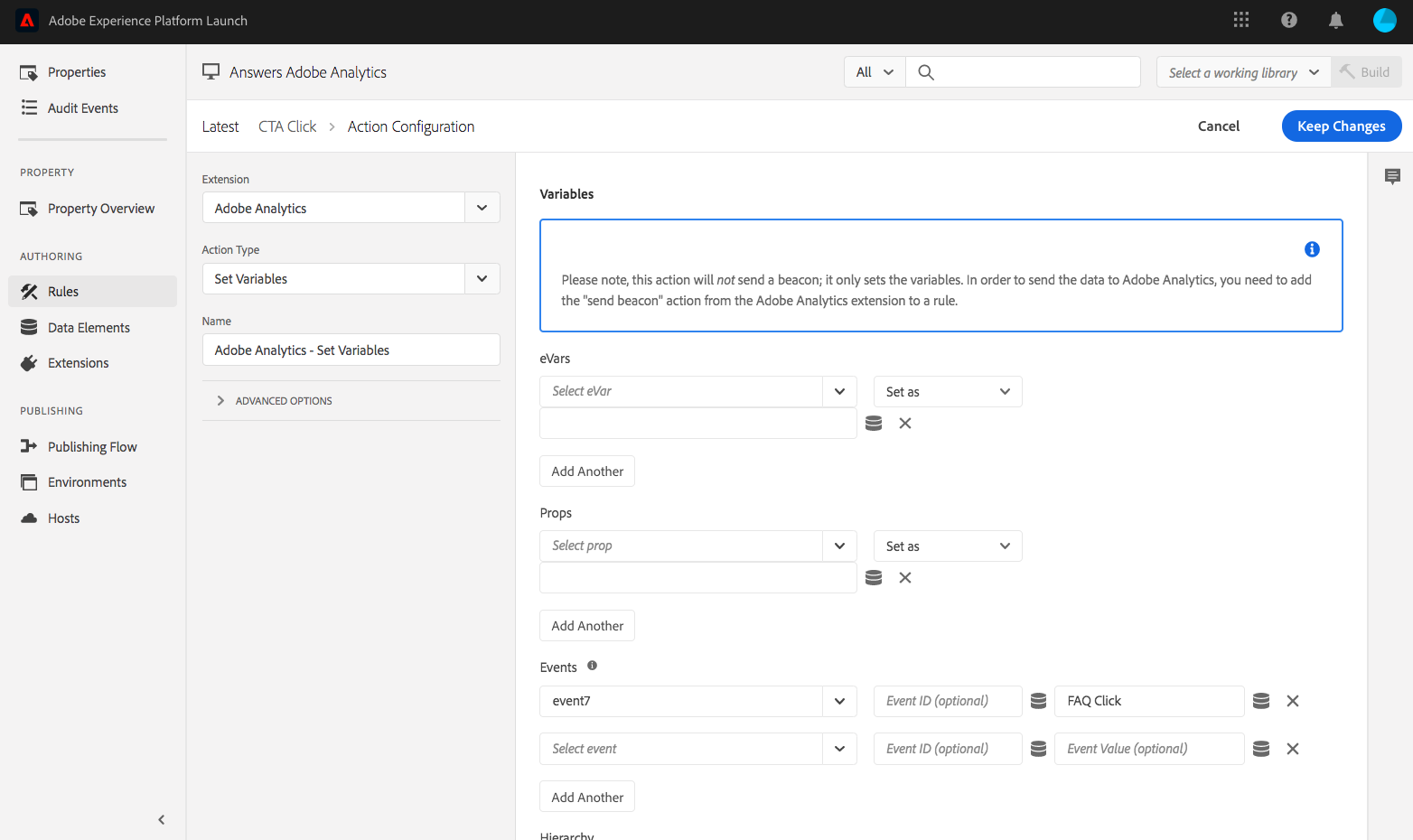
Under THEN > Actions, add a new action for the “Set Variables”. Select the variable you’d like to pass event to (we’ve used event7, but this will depend on your set up of Adobe Analytics). If you followed the earlier steps around Adobe Experience Platform Launch set up, you’ll also be passing the query string as a variable; this will allow us to dimension the number of times an FAQ was clicked per query.

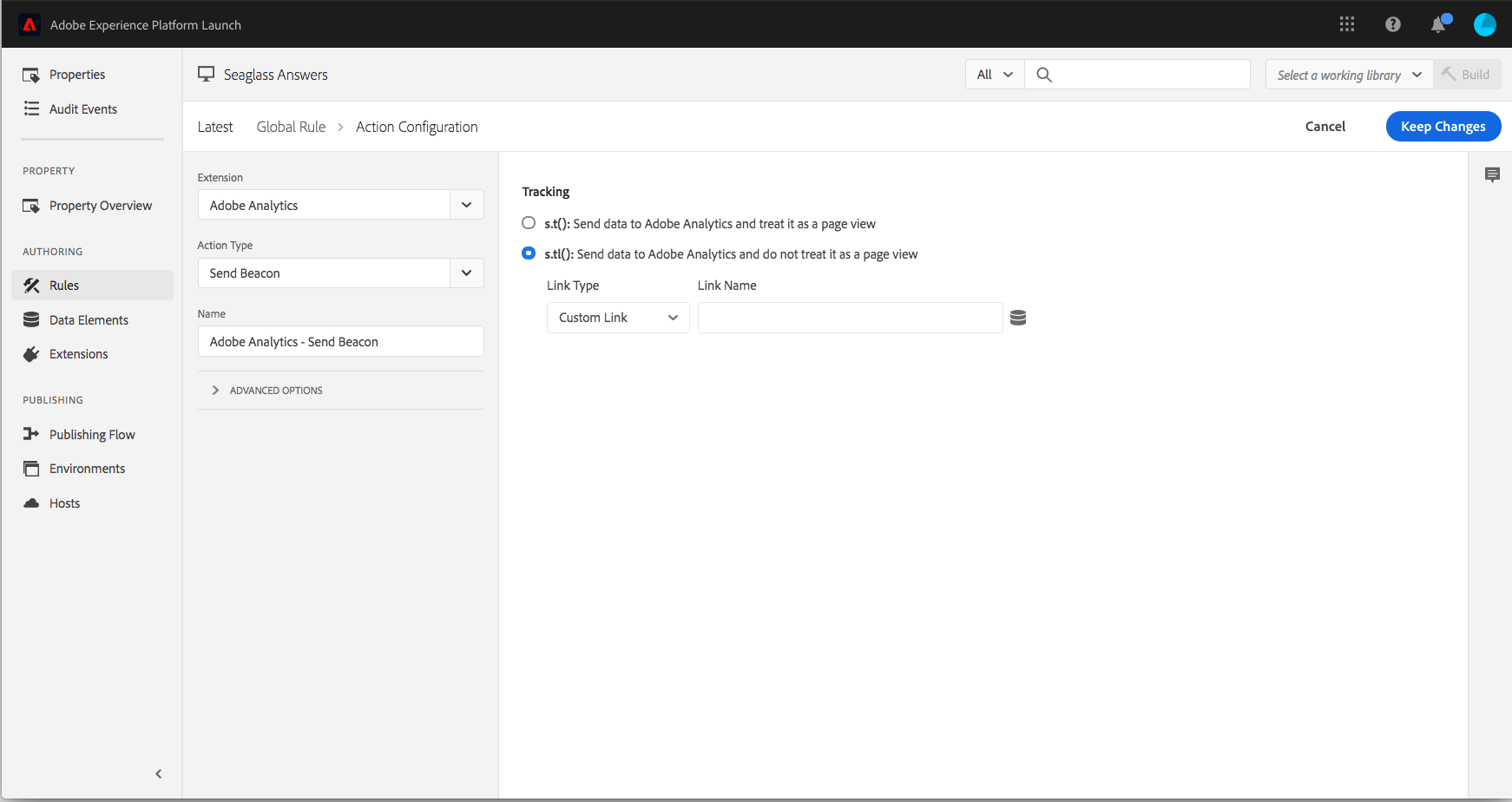
Under THEN > Actions, add a new action for “Send Beacon” as we did earlier. Again, make sure to select s.tl() so the data is not treated as a page view.

Save and publish!
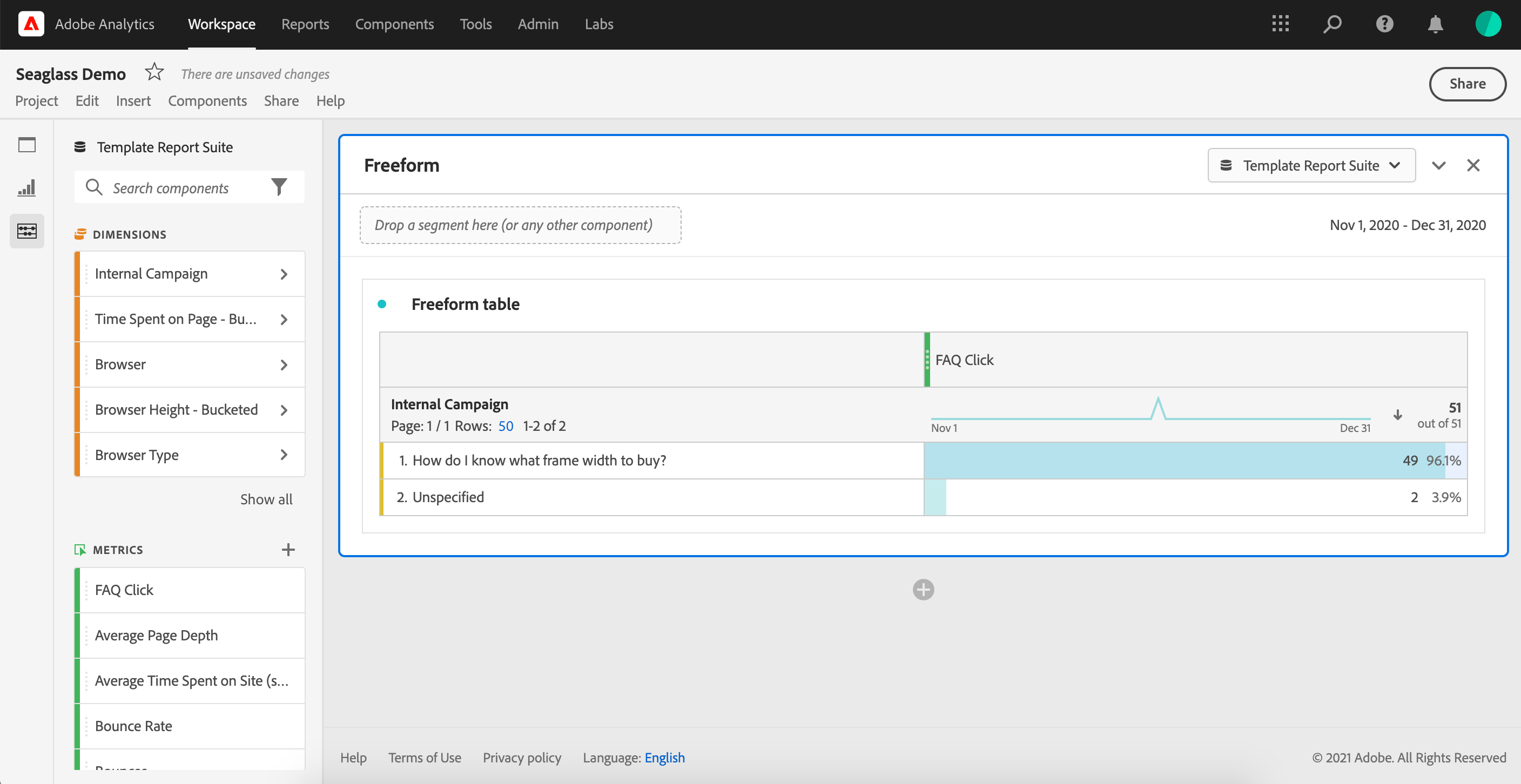
View the resulting analytics in Adobe Analytics. Your event can likely be found in Metrics, and here we’ve dimensioned here by the query string we set up earlier:

More information around tracking clicks to your frontend can be found in this Adobe Guide .
Fundamental to the Yext philosophy is that search experiences require continuous optimization to be successful. Great analytics are a key component to that journey and a great Search experience.

