Step 1: Collection Pages Overview
How does a reviewer access Collection Pages?
- Via Invitations: Often, the business will send an invitation directly to customers which will include a link to a Review Collection Page
- Without Invitations: It’s also common for a business to have a standard publicly accessible Review Collection Page which their customers can access directly.
Common Implementations
- Collection Page Per Entity: The most common implementation would be to build one unique collection page per entity in Yext for which a business wanted to collect reviews. For example, if I had 100 products, I would have a unique collection page for each product
- Entity Selector on Collection Page: Another implementation style would be to provide a single page for multiple entities, with a selector which allows the reviewer to choose which entity to review. The page would then specify the entity selected in the API request to create the review.
- For example, I might have one page for all my Sporting Goods, with a selector for the reviewer to choose which product they would like to review
- Single Collection Page with Multiple Entities and Reviews: One more implementation type is to have a single Collection Page which is intended to collect multiple reviews for different entities.
- For example, I could have separate entities in Yext for Auto Insurance - Coverage and Auto Insurance - Service. I might want a single customer who purchased auto insurance to review both of these “entities” via a single form.
Considerations Before Beginning Your Implementation
There are a few questions to consider before building out a set of Custom Review Collection Pages:
- Which entities do you plan to build out forms for? Do you only need a single form template, or is the design or questions going to vary depending on some criteria (such as entity type)?
- What experiences do you plan to support? Do you only want to allow a consumer to write a review? Or should the consumer also have some way to update and/or delete their review?
- Are there additional attributes you plan to collect?
How Custom Can Your Collection Page Be?
The design of the collection page is entirely up to the business. Fundamentally, the only requirement is that the page can make API requests to the Review Submission endpoints to submit a review, and optionally to update or delete a review.
It is important to note that the review collected on your page must conform to the Yext review object. The exact fields are included in the API Documentation here . Yext supports a 1-5 star rating, review text, and some information about the author. The review object does not support sub-ratings, and there is no specific field for collecting additional attributes from the reviewer. However, we do support Review Labels, which can be attached to a review.
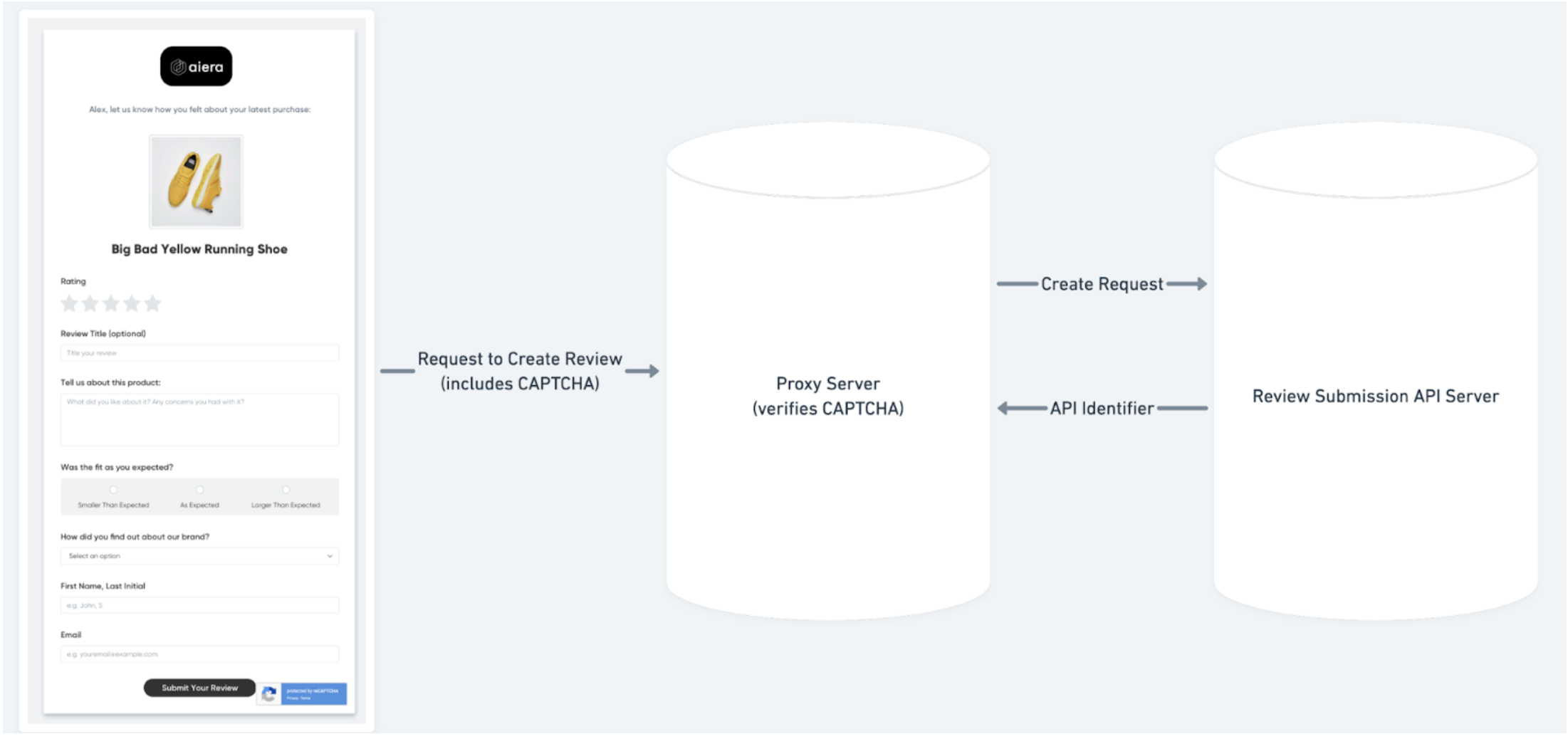
Preventing Spam
One concern to consider is spam; you are exposing an API Key client-side which allows reviews to be submitted directly to your Yext Account, which exposes potential for a malicious actor to spam your account with illegitimate reviews.
We currently do not have out-of-the-box support to enforce any sort of CAPTCHA on the server-side when receiving an API request. As such, if you want to ensure that only humans are able to submit reviews from your collection pages, we would encourage implementing a CAPTCHA solution with a proxy server in between your collection page and the Yext APIs. This server can be used to validate a CAPTCHA completed by the user on the collection page, and then can forward the request to the Yext endpoints. Google reCAPTCHA and hCaptcha are both great solutions!

In the future, we plan to be able to provide CAPTCHA support out-of-the-box!

